Разработчики ускорили Chrome DevTools на 13% и рассказали, как это им удалось
Новая скорость запуска инструмента составляет 10 секунд вместо прежних 11,2 секунд. Это стало возможным благодаря оптимизации внутреннего механизма mojo.
В блоге Google для разработчиков появился свежий пост. В нём сотрудник компании Максим Садым рассказал, как ему и его коллегам удалось ускорить загрузку инструментов для разработчиков Google Chrome. Спойлер: всё упирается в оптимизацию.
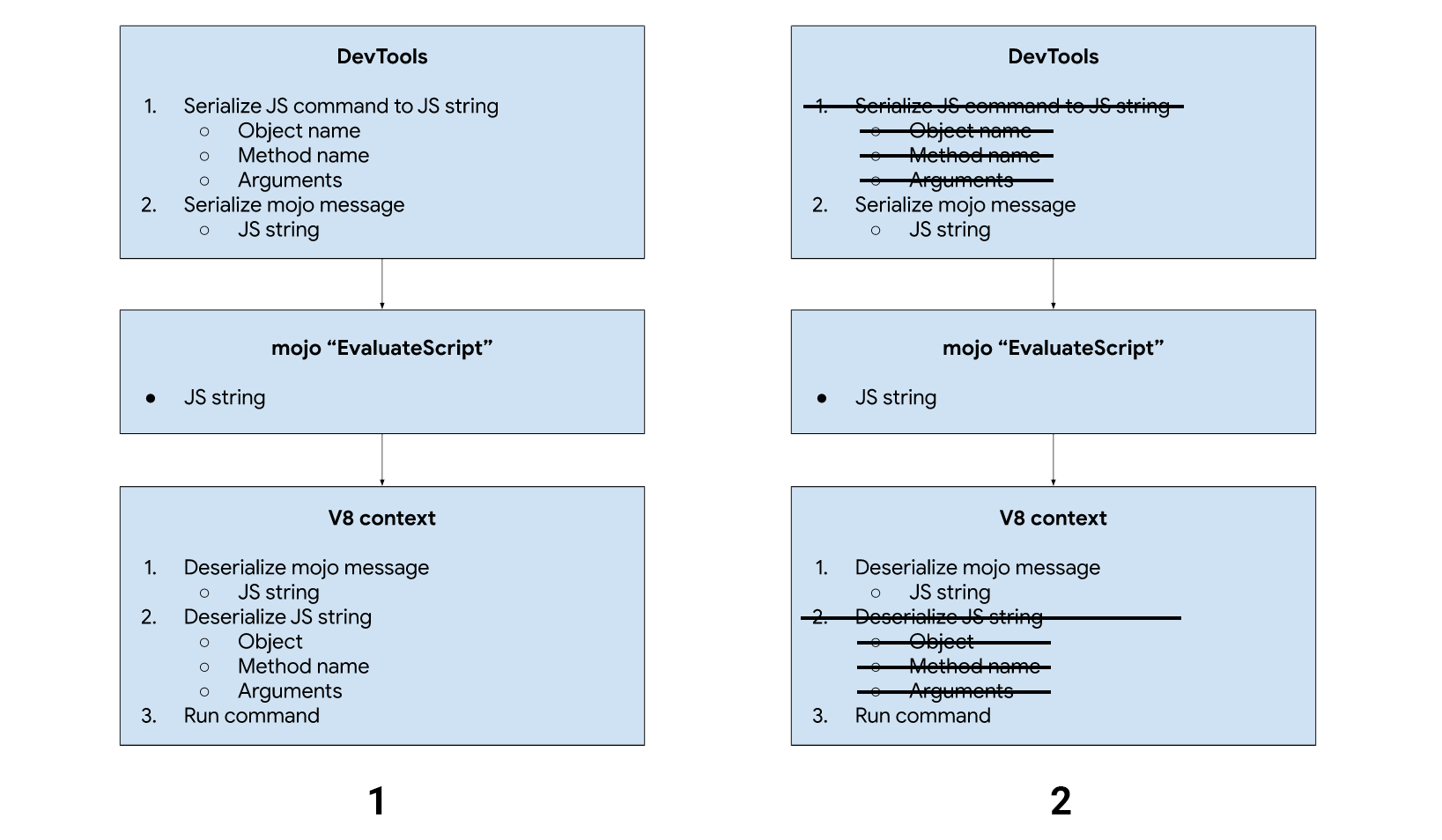
Для начала специалист напомнил, что при открытии DevTools, браузер делает несколько запросов к движку V8 через механизм mojo. В процессе код сериализуется и код на стороне движка выполняется через метод eval().
Процесс сериализации и десериализации происходил в случае каждого нового сообщения. И это, как посчитали разработчики Google, сильно «утяжеляло» инструмент. Тогда они решили изменить строение API mojo таким образом, что в нём избавились от сериализации команд в строки.
Именно эта оптимизация mojo позволила ускорить загрузку DevTools с 11,2 до 10 секунд, т.е. на 13%.
Источник: Блог Google
1К открытий1К показов