10 навыков начинающего QA-инженера. Как инструменты помогают в ручном тестировании сайтов
Назвали 10 инструментов QA-инженера для ручного тестирования сайта: создания чек-листов, обнаружения и фиксации багов.
19К открытий23К показов
Работа QA-инженера, как правило, заключается в выполнении рутинных задач. Так, при ручном тестировании сайта специалист создает чек-листы для проверки, обнаруживает и фиксирует баги, а также проводит повторное тестирование.
Существенно облегчить выполнение задач, сделать работу быстрее и качественнее, снизив при этом риск совершить ошибки, помогает использование специальных инструментов — программных средств.
Каждая компания выбирает программное обеспечение, учитывая собственные потребности, поэтому следует учитывать, что список инструментов, приведённый в статье, не является полным, и у каждого инструмента существуют аналоги. QA-инженер ИТ-компании HTDev Нурия Хусаинова выделила 10 навыков, которые так или иначе связаны с использованием инструментов.
Нурия Хусаинова
QA-инженер ИТ-компании HTDev
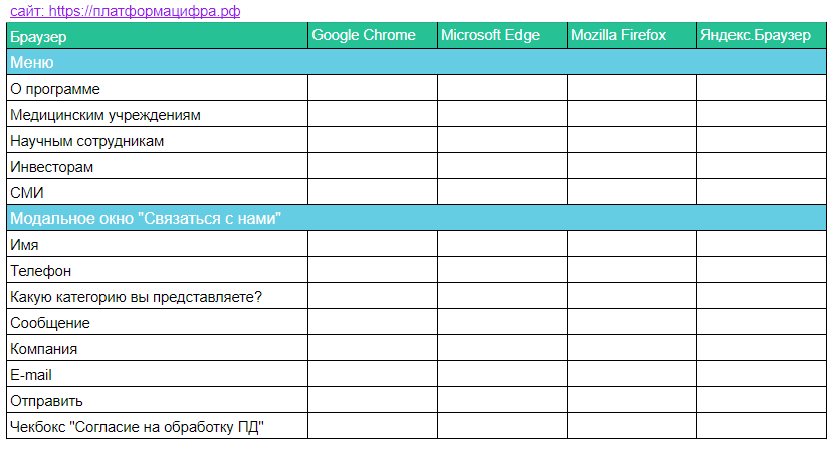
1. Создавать чек-листы, тест-кейсы и баг-репорты
Этот навык является базовым для любого специалиста по тестированию.
Чек-лист представляет из себя универсальный инструмент для проверки любых сайтов и содержит список элементов и функционала, которые необходимо протестировать.
Тест-кейс — это детальный план проверки, который содержит ожидаемый и фактический результат.
Опытному QA-инженеру достаточно чек-листа, чтобы качественно выполнить работу, тогда как начинающему важно ничего не упустить, поэтому составление тест-кейса перед тестированием сайта будет крайне полезной мерой.
Вне зависимости от опыта специалиста последним шагом проверки становится отчёт о багах для разработчиков, или баг-репорт. В этом документе специалист не просто перечисляет обнаруженные ошибки, а подробно описывает, при каких обстоятельствах они возникают, и снабжает рассказ скриншотами или видеозаписью экрана. Если баг-репорт составить некорректно, есть вероятность, что разработчики исправят не все ошибки.
Чтобы суметь создавать эту документацию, от специалиста потребуется усидчивость и внимательность к деталям.
Инструментарий
Сейчас существует большое количество возможностей для создания чек-листов, тест-кейсов и баг-репортов — выбирайте, что нравится: mind-карты (Pruffme, sBoard, getLocus), специальные онлайн-сервисы для чек-листов (Testpad, Чек-лист | Эксперт, Notion, Evernote), таблицы совместного пользования (Google Таблицы, Яндекс Таблицы) или офисные приложения (MS Office, LibreOffice).
Для того, чтобы сделать скриншот, можно воспользоваться специальными программами: Joxi LightShot, ФотоСКРИН.
Сделать видеозапись экрана помогут: Icecream Screen Recorder, BandiCam.
2. Использовать трекеры задач
Трекеры задач необходимы для фиксации рабочего времени и описания обнаруженных багов. Как правило, QA-инженер составляет тест-кейс, опираясь на информацию, указанную в техническом задании. В списке задач по проекту специалист размещает баг-репорт, а в дальнейшем, когда будут зафиксированы новые баги, он самостоятельно создаст задачу и добавит информацию о найденных ошибках.
Инструментарий
Зависит от того, каким трекером пользуются в компании — функционал во многом совпадает, основное отличие только в условиях использования. Это могут быть JIRA, Redmine, Planfix, Trello и российские решения — Yandex Tracker, Planiro, Штаб, EvaProject, Турбо Трекинг.
3. Получать необходимую информацию из макетов
В графических редакторах QA-инженер должен уметь не только сохранять макет прототипа, но и считывать информацию об используемых шрифтах и цветах. Опираясь на эти сведения, специалист сможет проверить, действительно ли сайт соответствует макету.
Инструментарий
Зависит от используемого дизайнерами редактора. Например, это могут быть Adobe Photoshop, Figma, Sketch, Adobe XD.
4. Проверять сайт на различных устройствах и браузерах
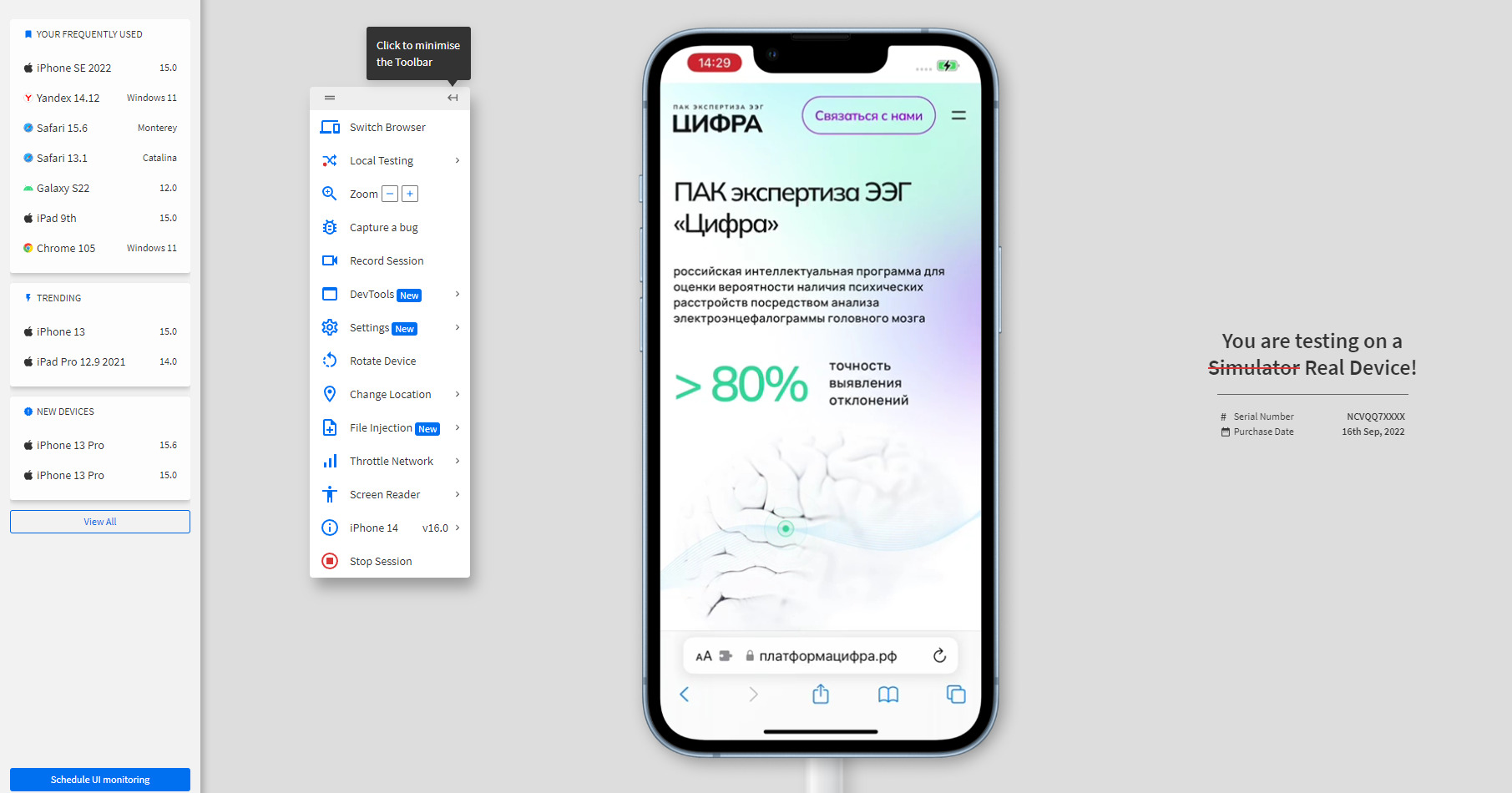
Кросс-браузерное тестирование лучше проводить вручную, поскольку эмуляторы могут искажать отображение сайта. Оно необходимо для выявления багов в отображении элементов страницы и функционала в различных браузерах, ведь внешний вид сайт и работа всех его составляющих могут отличаться в зависимости от используемого ПО для просмотра веб-страниц.
Для проверки адаптивности — тестирования отображения элементов сайта на различных устройствах — лучше воспользоваться специальными сервисами: проверять сайты на реальных устройствах финансово невыгодно для компании.
Инструментарий
BrowserStack, LambdaTest — сервисы для тестирования сайтов и мобильных приложений, которые в настоящий момент работают в России.
5. Выявлять расхождения сайта с макетом
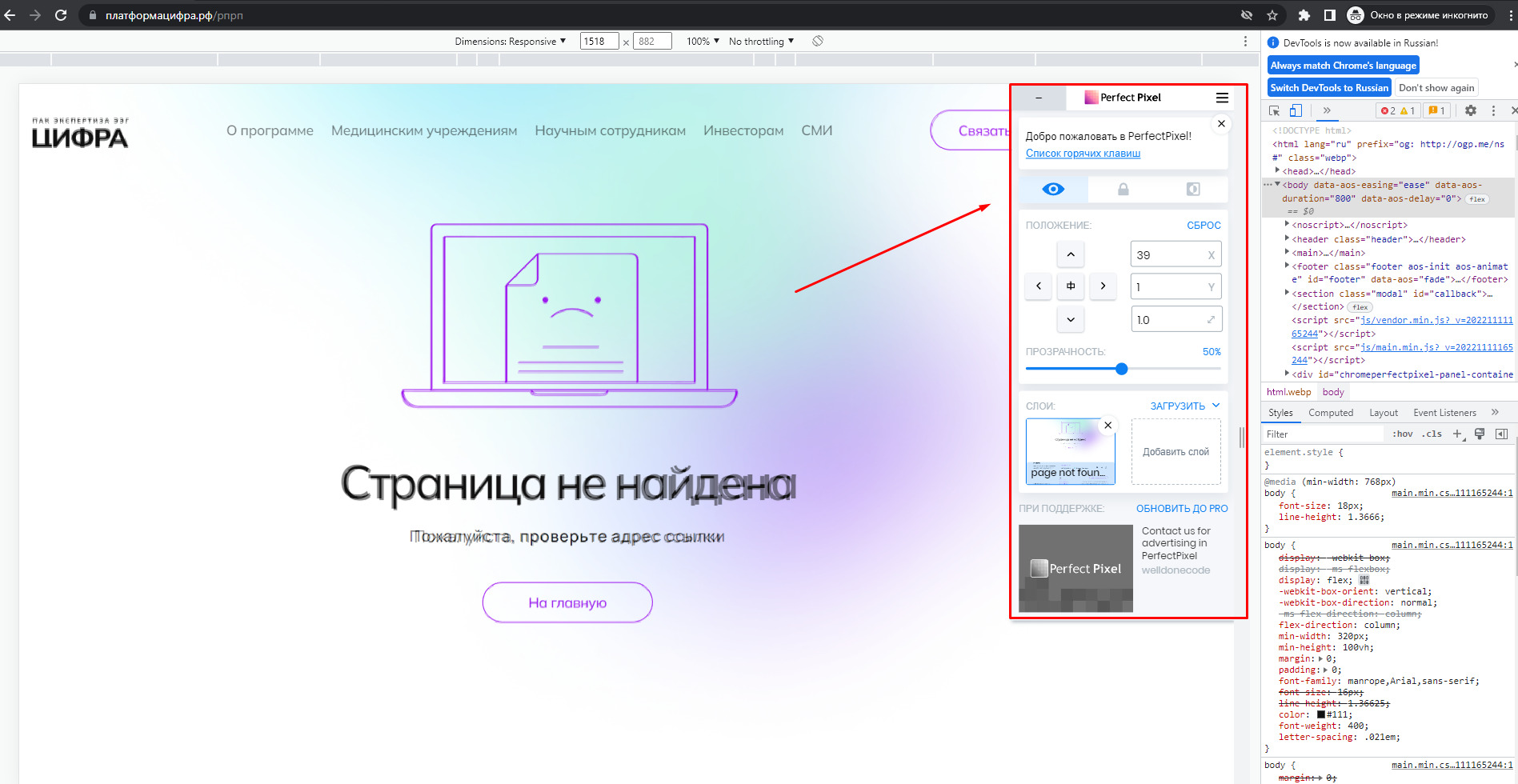
Визуальное сравнение макета и страницы сайта требует от специалиста скрупулёзности. Упростить задачу помогают программы для наложения макета на веб-страницу — если они не совпадут, значит, при вёрстке была допущена ошибка. Стоит отметить, что разница в 2 пикселя багом не считается.
Инструментарий
Perfect Pixel — бесплатное расширение для браузера.
6. Знать, как посмотреть исходный код и ошибки сервера
В каждом браузере существуют консоли, позволяющие работать с кодом — HTML, CSS и JavaScript. Например, в браузер Google Chrome автоматически встроен набор инструментов DevTools. Открыть его можно тремя способами:
1. На необходимой странице нажать в любом месте правой кнопкой мыши и выбрать действие «Просмотреть код».
2. Использовать сочетание клавиш:
— для Windows и Linux: Ctrl+Shift+I,
— для macOS: cmd+Shift+I.
3. В меню браузера выбрать «Дополнительные инструменты» и далее — «Инструменты разработчика».
Кроме этого, инструмент позволяет отследить ошибки, которые присутствуют на сайте.
Инструментарий
DevTools — это консоль разработчика, расположенная в браузерах, которая служит для создания и отладки сайтов.
7. Разрабатывать тестовые сценарии
Тестовый сценарий представляет собой последовательность действий, при выполнении которых должен быть достигнут конкретный результат. Если результат не соответствует ожиданиям, значит, при написании кода была допущена ошибка.
Когда тестовых сценариев много, на помощь приходят специальные инструменты, которые позволяют автоматизировать тестирование. Процесс происходит следующим образом: специалист пишет скрипты выполнения сценария, программа выполняет заданные условия и выдаёт результат, после чего QA-инженер проверяет, соответствует ли результат ожидаемому, или в нём присутствует баг.
Инструментарий
Selenium IDE — бесплатное расширение с открытым исходным кодом для браузеров. Существуют другие версии Selenium: Selenium WebDriver и Selenium Grid.
Если вы владеете языками программирования, то можете составить автотест.
8. Проверять работу протоколов, взаимодействующих через API
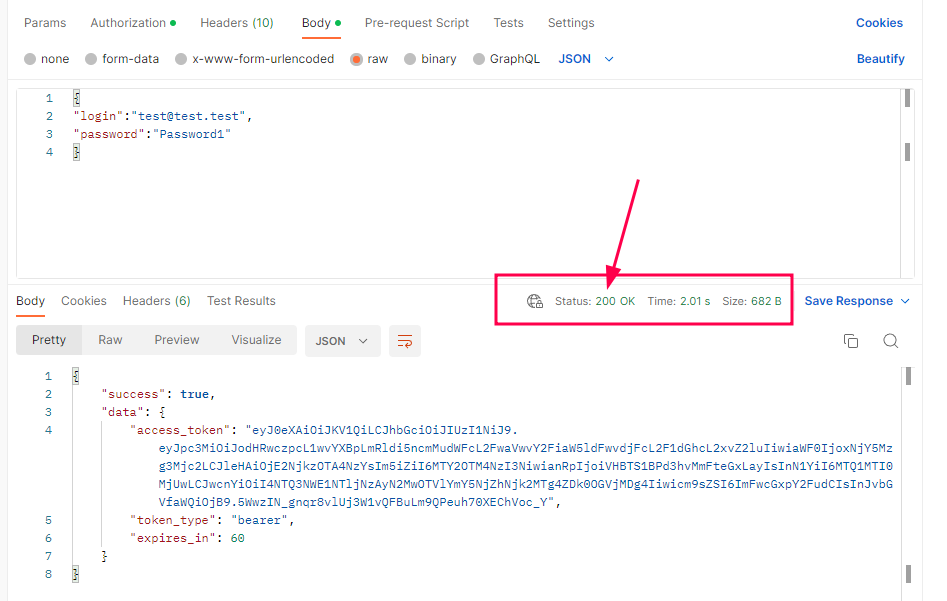
Чтобы проверить корректность обмена данными, например, оценить, верно ли работают процессы авторизации и регистрации, специалист по тестированию должен проверить, уходят ли запросы на сервер, и какой ответ приходит с сервера. Для этого нужно скопировать запрос из Swagger, запустить его в специальной программе и дождаться ответа от сервера. Ответ «200» означает, что запрос выполняется корректно.
Инструментарий
В качестве такой программы может выступать Postman, Apigee.
9. Проверять передачу данных с сайта в системы аналитики
Для того, чтобы убедиться в корректности передаваемой информации в системы аналитики и отладить процесс в случае, если данные передаются неверно, используются специальные инструменты. QA-инженер смотрит с помощью специального инструмента проставленные метки на предмет соответствия и при обнаружении несоответствующей метки передает информацию разработчикам для устранения.
Инструментарий
GoogleAnalyticsDebugger, YandexMetricaDebugger — расширения для Chrome, призванные отладить работу передачи данных.
10. Работать с базами данных
Если речь заходит о тестировании сайта, который содержит большой массив информации, например, данные пользователей, QA-инженеру необходимо сравнить данные в базе с теми, которые отображаются на сайте. Для этого нужно научится работать с пользовательским интерфейсом баз данных. На более продвинутом уровне для специалиста по тестированию будет плюсом знание SQL — языка программирования для работы с базами данных.
Инструментарий
Table plus, DBeaver, MySQL Workbench, PostgreSQL — приложения для работы с базами данных.
19К открытий23К показов