5 нетривиальных моментов разработки фронтэнда на CSS
30К открытий30К показов
Ребята из Noveo нашли статью о некоторых аспектах использования CSS, на которые при верстке следует обратить особое внимание. После перевода материал был отдан на вычитку штатной верстальщице Светлане. Светлана нашла в статье несколько спорных пунктов, добавила комментарии и предложила свои варианты решений — предлагаем вам почитать интересную полемику двух фронтенд-разработчиков!
Фронтэнд-разработчик WebiNerds Евгений Половный охотно делится знаниями и опытом с коллегами, организуя тренинги и воркшопы, а также с читателями ГитХаба, публикуя часть своих материалов в книге на GitHub. WebiNerds адаптировали части этой книги для настоящей статьи.
Введение
Многие разработчики считают, что сделали достаточно, если что-то «работает». Я думаю, сегодня это одна из самых больших проблем в нашей индустрии. На своем последнем воркшопе я попытался обратить внимание на некоторые нюансы фронтенд-разработки, указать на проблемы, которые мы часто встречаем, работая с CSS.
Возьмем, например, флексбокс, представленный в CSS3. К сожалению, многие программисты, работающие во фронт-энд-разработке, не изучают флексбокс — или, по крайней мере, не делают это тщательно. Очень важно понимать разницу между флексбоксом и float-макетом, не только в общем, но и на глубоком уровне. Разработчики вполне могут написать какой-то работающий код (т.е. на экране визуально все нормально работает), не понимая, что происходит за фасадом — а следовало бы.
У CSS много нюансов. Рассмотрим 5 интересных моментов этой технологии, включая flexbox и float, на которые стоит обратить особое внимание.
Свойство CSS Float
Свойство CSS float представляет собой значительное усложнение для разработчика: обтекаемые элементы не остаются в обычном потоке рендеринга. Другими словами, позиция обтекаемых элементов рассчитывается иначе — от позиции других, не обтекаемых элементов. По умолчанию поток для HTML-элементов линейный. Элементы размещаются на странице слева направо, и затем переходят на следующую строку, когда на текущей больше нет места. Элементы, к которым применяется float, выпадают из этого потока.
Здесь мы должны приостановиться и рассмотреть термин «поток рендеринга». Этот термин может сбивать с толку. Что он на самом деле значит? Когда веб-страница загружается, наш браузер сначала загружает структуру Document Object Model (DOM). Затем, прежде чем отрисовать страницу, браузер должен найти блоки в DOM, соответствующие свойствам CSS в CSS файле (или файлах). Поток описывает порядок операций для механизма визуализации браузера. По сути поток — это то, как браузер решает, где каждый элемент будет размещен перед рендерингом. Только после того, как браузер все это сделает, сайт будет визуально отражен на экране.
Трудность с CSS Float
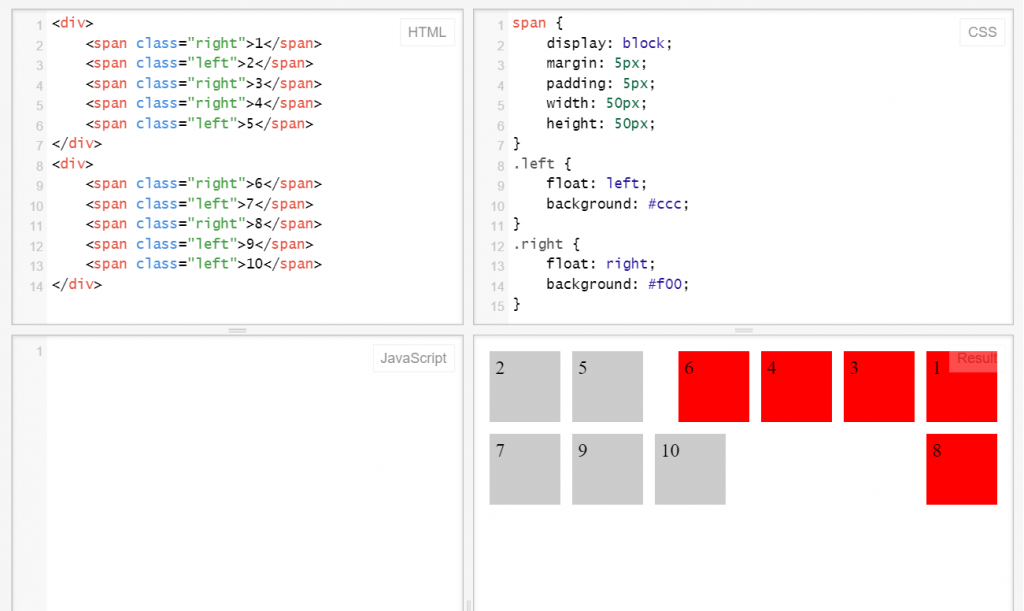
В тот момент, когда строится HTML-страничка, обтекаемые элементы не распознают другие элементы в DOM (Document Object Model), за исключением текстовых элементов, таких как <p> или <link>. Происходит это потому, что обтекаемые элементы «выравниваются» — вдобавок к основным элементам — по границе родительского элемента. Из-за этого элементы со свойством CSS float не всегда ведут себя одинаково во всех контекстах. В частности, обтекаемый элемент может неожиданно отреагировать, когда он расположен рядом с нетекстовыми элементами, такими как блочные (<div>, <h2>) или строчно-блочные элементы (<span>), или рядом с <table>. Неожиданное поведение может возникать потому, что отображение обтекаемых элементов зависит от окружающих их объектов, и обтекаемые элементы «не видят» элементы нетекстовые .
Мы можем решить эту проблему, добавив элемент к DOM между других элементов:
Но как мы знаем, пустые и нефункциональные элементы в DOM – плохая практика.
Однако у этой проблемы есть простое решение. Мы можем добавить псевдо-класс, способствующий нормальному рендеринговому потоку. Когда этот псевдо-класс добавлен, элементы могут распознавать друг друга. Если кратко — псевдо-класс заставляет необтекаемые элементы реагировать на расположение обтекаемых элементов.
Есть и более элегантное решение. Мы просто добавляем отдельный класс для элементов, требующих очистки. Этот класс CSS устраняет необходимость нефункциональных элементов в DOM:
Светлана: Способов «зачистки» (clearfix) обтекаемых элементов было придумано довольно много, но как известно, чем меньше строчек, тем легче файл. Вот самый короткий вариант из всех существующих:
Этот способ зачистки будет работать во всех современных браузерах, поддерживающих псевдоэлементы (IE9+). Если требуется поддержка IE8, просто удалите одно двоеточие перед after. Подробное описание этого способа можно прочитать здесь: http://nicolasgallagher.com/micro-clearfix-hack/.
Свойство CSS Position
Свойство CSS position на самом деле довольно простое по сути. Однако нельзя забывать, что абсолютные и фиксированные элементы — как обтекаемые элементы — не участвуют в потоке рендеринга. При этом относительные и статично позиционированные элементы остаются в потоке рендеринга. По этой причине нам нужно крайне осознанно и внимательно использовать свойство position. Когда бы мы его ни использовали, мы должны понимать глубинный смысл того, что мы делаем.
Светлана:Автор безусловно прав в том, что относительно позиционированные элементы не влияют на основной поток. Однако здесь стоит внести ясность: в потоке резервируется место под элемент, как если бы к нему применялось свойство position: static. После этого элемент смещается на указанное расстояние (свойства top, bottom, left и right). В своем новом месте обитания элемент уже не в потоке и может наслаиваться на другие элементы.
Похожую картину можно наблюдать при использовании CSS3 трансформаций, но это уже тема для отдельной статьи.
Распространенная ошибка при работе с position: попытка растянуть элемент с position: absolute до полной ширины страницы:
Это работает до тех пор, пока вы не попытаетесь прокрутить страницу вниз. Тогда вы понимаете, что ширина, высота и расположение рассчитаны не на основе размера документа, но на основе размера экрана. Этот объект с абсолютным позиционированием выпал из потока.
Сам поток по себе не вызывает проблем. Но нужно осознавать, что элементы с абсолютным и фиксированным позиционированием ускользают из потока рендеринга.
Говоря про позиционирование элементов и их рендеринг относительно друг друга, очень важно упомянуть такой термин, как «контекст наложения» (stacking context). Это не самый простой термин из вокабуляра фронтендщика, но я попробую объяснить его на пальцах.
Контекст наложения тесно связан с понятием потока. Представьте себе нормальный поток рендеринга. Ко всем элементам применяется position: static (значение по умолчанию), никаких float’ов и других влияющих на поток свойств нет. В этом случае есть всего один контекст наложения, принадлежащий окну браузера. Именно по этой причине абсолютно позиционированный div в примере выше будет рассчитывать высоту и ширину от окна браузера, а не от тега html или body.
Теперь давайте создадим еще один контекст наложения. Свойств, которые за это отвечают, существует несколько: position (кроме static), transform и даже opacity. Предлагаю использовать наиболее распространенный прием – добавим body свойство position: relative.
В результе создается новый контекст наложения относительно тега body. Т.е. теперь любой вложенный в body тег с position: absolute будет позиционироваться относительно body.
Очень важно переварить и усвоить эту идею. Этот прием частенько называют «позиционирование относительно родителя», и он бывает чрезвычайно полезен в ряде случаев, будь то центрирование или responsive-таблицы.
С другой стороны, незнание этого приема может сыграть с вами злую шутку. Представьте, что у вас уже есть страница со множеством различных блоков, большой вложенностью. Вы хотите наскоро добавить попап или модалку. По какой-то причине вы добавляете блок с попапом не в , а в какой-нибудь , находящийся глубоко по цепочке вложенности. Вы проверили, у этого ’a position: static. Добавили, но не видите попапа в ожидаемом месте. Это произошло потому, что у какого-то блока (а может, и у нескольких), находящегося где-то между и вашим , есть свойство, создающее новый контекст наложения. Поэтому, чтобы не бороться с контекстами, советую размещать все всплывающие элементы, которые должны позиционироваться относительно окна браузера или относительно документа, в .
Контекст наложения влияет на абсолютно позиционированные блоки. Блоки с фиксированным позиционированием всегда будут располагаться и рассчитывать свои значения в % (например, высоту) относительно окна браузера.
Еще хотелось бы внести ясность в то, что значат значения свойств top, bottom, left и right. Казалось бы, все просто: это значения, говорящие браузеру, где отобразить блок. Это так, но… Рассмотрим пример: есть блок со значением top: 100px. Если у него позиционирование relative, то это будет означать, что браузер отрисует его на 100px ниже его первоначального отображения. При этом помним, что место под его первоначальное отображение резервируется.
Теперь изменим позиционирование на абсолютное. Как уже знаем из примеров выше, новое положение будет рассчитываться от границ контекста наложения. Т.е. на 100px ниже верхней границы окна браузера, при этом его горизонтальное смещение может интерпретироваться по-разному разными браузерами. Чтобы создать кроссбраузерную картинку, лучше всегда задавать не только top или bottom, но еще и left или right.
Вместо окна браузера отсчет может происходить от блока с новым контекстом.
Блоки с фиксированным позиционированием будут всегда смещаться на указанные величины в свойствах top, left и т.п. относительно окна браузера.
На блоки с позиционированием static значения свойств top, left и т.п. не влияют. Т.е. браузер их просто проигнорирует. Советую это запомнить, т.к. весьма удобно «сбрасывать позиционирование» в отдельных медиазапросах, используя position: static.
Свойство флексбокс (Flexible Boxes)
Флексбокс новее, чем свойства float и position. Он был разработан для того, чтобы предложить другой способ расположения элементов, и основан на другом образе мышления. Флексбокс предлагает больше возможностей позиционирования и возможностей определять отношения между элементами, чем свойства float и position — потому что флексбокс позволяет вам располагать элементы относительно друг друга. Это важно. С float и position элементы располагаются относительно страницы. С флексбоксом элементы соотносятся только между собой.
Это открывает перед нами много восхитительных возможностей. Например, мы можем поменять расположение элемента, меняя его порядковый номер только в CSS. Таким способом элементы легко подвинуть или поменять местами. Трудность с флексбоксом в том, чтобы понять, КАК и ПОЧЕМУ он работает именно таким образом. Это новая парадигма, которая, соответственно, требует нового образа мышления. Для начинающих разработчиков, только вступающих на этот путь, это может не быть такой уж большой проблемой. Но разработчикам-ветеранам нужно научиться думать так же, как флексбокс. В наши дни это обязательный скилл для всех разработчиков.
Светлана: Ключевое отличие стандартных сеток на флексах от сеток на float’ах (например, bootstrap) заключается в том, что для флексов нет необходимости создавать обертку (class=”row” в bootstrap), группирующую колонки. При помощи свойства flex-wrap (которое, кстати, есть только в 2 из 3 синтаксисов флексбокса) колонки сетки могут переходить на «новую строку», если для них недостаточно места на текущей. При этом не требуется применять clearfix, а следовательно, отпадает необходимость в дополнительной разметке. Поскольку поддержка этой возможности все еще не достаточно хорошая (IE10+, Android 4.4+), нужно думать о полифиле. К сожалению, на момент написания этих строк универсального полифила для всех фич флексбокса еще не придумали. Существующие решения либо не готовы к продакшену по причине большого количества багов, либо работают хорошо, но требуют серьезной оптимизации (создают ощутимые задержки при отрисовке страницы). Но мы можем с уверенностью применять в качестве полифила сетку «на инлайн-блоках» (display: inline-block). Такая сетка тоже не требует дополнительной разметки, а колонки переходят на новую строку, если не помещаются на текущей.
Трудности флексбокса
В настоящее время самая большая трудность с флексбоксом заключается не в его способностях, а скорее связана с поддержкой браузеров. Старые браузеры просто не знают, что с ним делать. К счастью, понять, какие браузеры и версии браузеров поддерживают и не поддерживают Flexbox, на самом деле легко – просто проверьте на caniuse.com.
Из-за проблем с поддержкой браузеров (в старых версиях браузеров) возможность использовать флексбокс в проекте зависит от потребностей клиента. Если заказчик настаивает на поддержке старых браузеров, о флексбоксе не может быть и речи. Если же заказчик ориентируется на современные браузеры, я однозначно использую флексбокс.
Светлана: Этот момент, на мой взгляд, спорный. Можно полифилить большую часть случаев, для которых применяется флексбокс, даже для IE8+.
Также есть очень полезный SASS-миксин для обеспечения оптимальной кроссбраузерной поддержки:
Разные типы верстки: адаптивная vs отзывчивая
Отзывчивые макеты реагируют на размер окна браузера, в котором они открываются, и автоматически отвечают на изменение размера. Например, отзывчивый сайт будет реагировать, когда вы изменяете размер окна браузера на вашем рабочем столе или ноутбуке, потянув за угол окна.
Адаптивные макеты, в свою очередь, предлагают макеты сайта, полностью различные в зависимости от девайсов. Другими словами, мобильная версия сайта может содержать элементы (и даже функциональность), которые не представлены в десктопной версии. Версия сайта, которую посетители видят на планшетах, также может полностью отличаться как от мобильной, так и от десктопной версий. Даже для десктопа вы можете предложить HD-версии сайта или же версии низкого разрешения, в зависимости от экрана, на котором просматривается сайт.
Почти каждый современный вебсайт использует смесь адаптивной и отзывчивой верстки. Возьмите, например, TechCrunch:
Обратите внимание, как рубрика «Избранные новости» (Featured Stories) размещается справа от рубрики «Смотреть репортаж Crunch» («Watch Now Crunch Report»), когда окно на рабочем столе широкое, но затем перемещается вниз, когда окно сужается. Это «отзывчивая» верстка. Однако там происходит намного больше. Обратите внимание, как изменяется весь заголовок, когда окно уменьшается в размерах. В версии, оптимизированной для мобильных девайсов, у нас есть только меню «гамбургер», логотип TechCrunch и иконка космического корабля (при клике на которую разворачивается лист топ-историй):
В десктопной версии сайта у нас абсолютно другой заголовок:
Элементы не просто перераспределены, чтобы вместиться в подходящую для мобилок версию. То, что мы видим — два абсолютно разных макета, две абсолютно разные версии интерфейса.
Мы можем делать адаптивные макеты в CSS с помощью медиа-запросов:
Медиа-запросы позволяют нам уточнить критерии, определяющие, какую версию сайта отображать. В большинстве случаев эти критерии являются параметрами разрешения экрана. Иногда мы можем использовать DPI (Dots Per Inch, буквально – «Количество точек на дюйм», измеряющее плотность пикселей на экране) чтобы определить, какую версию показать. Дополнительно мы можем использовать медиа-запросы и попытаться определить, сенсорный девайс или нет. Для нацеливания на продукты Apple особенно полезен ресурс stephen.io, поддерживаемый Стефеном Гилбертом (Stephen Gilbert). Stephen.io перечисляет медиа-запросы к мобильным девайсам Apple, делая максимально простым определение конкретной модели iPhone или (еще лучше) ВСЕХ моделей iPad с помощью всего одного медиа-запроса:
Сложность с адаптивным дизайном
Сложность с адаптивным дизайном просто в том, что многие разработчики до сих пор не знают, как правильно с ним работать, потому что их никогда этому не учили. Для заказчика это означает, что вы должны убедиться в том, что разработчики в выбранной вами компании веб-разработки имеют опыт работы с адаптивной версткой. Это не какая-нибудь непонятная технология, а распространенный в отрасли тренд. Едва ли не каждый новый сайт использует адаптивный дизайн.
Светлана: Веб-технологии меняются стремительно: меняется стандарт, разработчики со всего мира придумывают различные приемы, улучшающие интерфейсы и упрощающие разработку. Далеко не все термины, которыми пользуются фронтендщики, можно найти в спецификациях. В связи с этим у новичков и даже у опытных разработчиков часто возникает вопрос «а чем отзывчивый макет отличается от адаптивного или резинового?». Сейчас я немного побуду занудой. Термины не просто так становятся общеупотребимыми. Их таковыми делают книги и статьи выдающихся разработчиков. Так вот, четкие различия между этими типами макетов можно посмотреть на этом сайте. Примеры на нём не противоречат тому, как Итан Маркотт (Ethan Marcotte) определяет отзывчивые макеты в своих книгах и статьях (послуживших основой современному тренду), или тому, какая идея была в основе первых адаптивных макетов в далеком 2006-м. Это полезно знать, однако термины невозможно заморозить. И сейчас, особенно среди русскоязычных разработчиков, «адаптивный» и «отзывчивый» стали почти синонимами.
Адаптивные CSS-фреймворки
Адаптивные CSS-фреймворки помогают разработчикам правильно ориентировать элементы, предлагая сетку с 12 колонками. Использование фреймворка сокращает время разработки сайта в целом.
Создание сетки с различными значениями ширины для различных размеров экрана во фреймворке Foundation.
Полноценные фреймворки, такие как Bootstrap и Foundation, представляют собой больше, чем просто систему сеток. Они также предоставляют JavaScript-плагины, правила CSS и элементы дизайна. В последнее время я работаю практически исключительно на Foundation. Не потому, что Bootstrap способен на меньшее, скорее потому, что Bootstrap предлагает так много опций для визуальной адаптации, что нам просто не нужно столько для наших проектов. За счет дополнительной функциональности Bootstrap шире. Bootstrap отличный, особенно если у вас в команде нет дизайнера и вы хотите использовать все встроенные элементы дизайна. Как бы то ни было, мне обычно просто нужны функциональные элементы CSS-фреймворка, а не элементы дизайна.
Светлана: Bootstrap также предлагает простецкий интерфейс, чтоб вырезать ненужные части фреймворка.
Хотя существуют и другие фреймворки, Bootstrap и Foundation могут удовлетворить практически 100% потребностей разработки. И, к счастью, довольно просто выучить оба этих фреймворка. Оба хорошо задокументированы и имеют большое сообщество активных пользователей, которые могут помочь и ответить на вопросы.
За CSS-фреймворками — будущее. Если вы пока не используете какой-нибудь из них, стоит серьезно задуматься над тем, чтобы приобщиться!
Выводы
Сейчас — увлекательное время для CSS и фронтенд-разработки. Благодаря (относительно) новым инструментам, таким как свойство флексбокс, и CSS-фреймворкам, способствующим нашему адаптивному (и отзывчивому) дизайну, сейчас создать и успешно запустить комплексные сайты просто, как никогда.
За перевод выражаем благодарность международной IT-компании Noveo
30К открытий30К показов