5 основных аспектов локализации UX/UI приложения
Локализация UX/UI позволяет привлечь новую аудиторию, получить признание на международном рынке и увеличить лояльность пользователей.
3К открытий3К показов
Марина Хозяева
UX Designer приложения NatureID в минском офисе разработки AIBY
Когда мы открываем мобильное приложение, то ожидаем увидеть привычный нам интерфейс, словосочетания и символы. При запуске приложения на домашнем регионе мы опираемся на знакомый нам культурный код. Однако если в планах сделать релиз в разных странах, следует изучить культурные особенности этих стран. В качестве аналогии можно привести локализацию мультфильмов — это и адаптация названия, и замена надписей на картинку для международной аудитории.
Практически любой продукт, выводимый на иностранный рынок, нуждается в локализации и мобильное приложение не исключение. Локализация UX/UI для разных стран позволяет компаниям привлечь новую аудиторию, получить признание на международном рынке и увеличить лояльность текущих пользователей.
Что включает локализация UX/UI приложения:
Адаптация — это не просто дословный перевод текстов в приложении. Это процесс локализации UX/UI каждого элемента согласно культурным, лингвистическим и техническим требованиям целевого рынка.
Цель адаптации — персонализировать приложение под пользователей из разных стран таким образом, как будто оно изначально создавалось для них. И чем раньше вы начинаете думать о локализации, тем лучше.
Для успешной локализации важно учитывать несколько аспектов:
Языковые особенности
Важно понимать, что разные языки работают и отображаются по-разному. Чтобы текст отображался правильно и верстка не «разъехалась», нужно предусмотреть технические нюансы и ограничения:
Длина текста и отдельных символов.
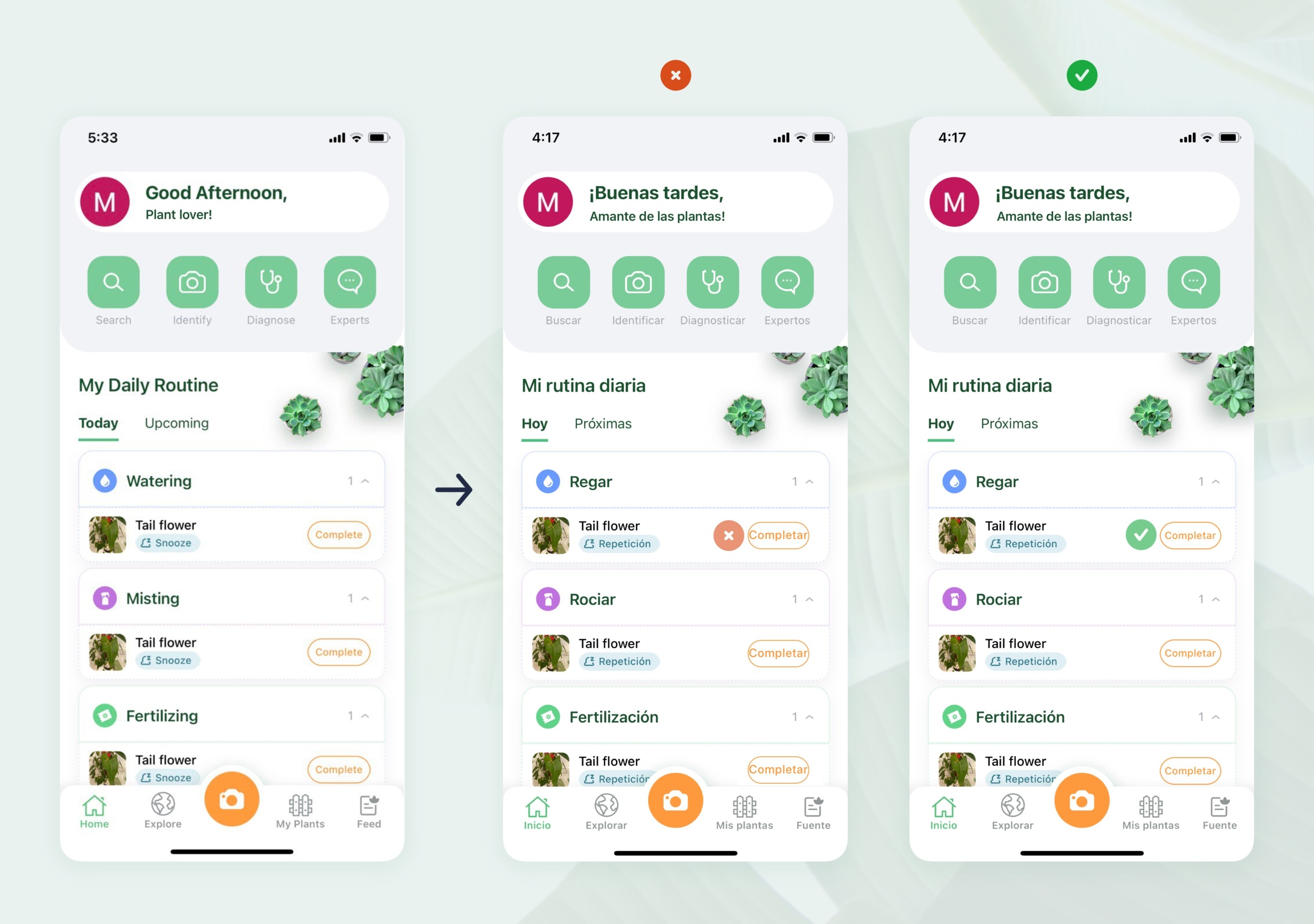
Если приложение изначально англоязычное, то для размещения переводов скорее всего потребуются изменения в дизайне. Дело в том, что в английском языке слова, предложения и языковые конструкции чаще всего короче, чем в русском, испанском, французском и арабском языках.
Пример. Важно заложить достаточный размер элементов интерфейса, на которых присутствует текст, чтобы при переводе он не упирался в границы кнопок или не выходил за их пределы.
В некоторых случаях нужно переформулировать тексты так, чтобы пользователям не приходилось читать длинные «полотна». В основном паттерны поведения в разных странах похожи: люди не вчитываются в каждое слово, а «сканируют» экран. Если английский позволяет кратко и емко выразить суть парой слов, то, например, арабский более многословен.
При дословном переводе может получиться так много текста, что быстрое «сканирование» станет затруднительным. Это может привести к фрустрации пользователя, пропуску важной информации (например, условия подписки) или вовсе побудит к отказу от приложения. Поэтому иногда лучше изменить формулировку, чем пытаться разместить дословный перевод.
Направление отображения языка.
Многие западные языки читаются и пишутся слева направо в то время как, арабский наоборот — справа налево. А китайский и японский может отображаться сверху вниз. Учитывайте эти особенности при проектировании композиции экранов и продумайте, где будете располагать важную информацию, CTA, кнопки и ссылки. Например, для арабских стран логично слева разместить кнопку «вперёд», а «назад» — справа.
Tone of voice
Важно иметь представление, как приложение будет «разговаривать» с пользователем. Если в западных странах допустимо неформальное общение даже в бизнес-среде, то в восточных культурах это может быть оскорбительно и неприемлемо. Также, в английской версии «You» используется для обращения и на Вы, и на Ты. Для русской или французской же версий выбирайте вариант, который подходит целевой аудитории и тематике приложения. Придерживайтесь одной тональности во всех текстах и обращениях не допуская разрозненности.
Размер экранов
Перед тем, как приступать к локализации UX/UI для конкретного рынка, изучите статистику: какими видами девайсов в этих странах пользуются больше всего. Это поможет определить наиболее популярные размеры экранов и использовать эту информацию в работе.
Формат данных
Чтобы снизить когнитивную нагрузку на пользователей,нужно давать им возможность использовать привычный для их локации формат данных. Например, для европейских пользователей естественен 24-часовой формат, а для жителей Америки, Австралии и Канады — 12-часовой.
Говоря о датах, для американцев привычны даты в формате ММ-ДД-ГГГГ, в то время, как европейцы работают с форматом ДД-ММ-ГГГГ, а китайцы используют ГГГГ-ММ-ДД. Если формат дат не учтён для определенной аудитории, это может повлечь серьезные ошибки и понизить удовлетворенность от использования приложения.

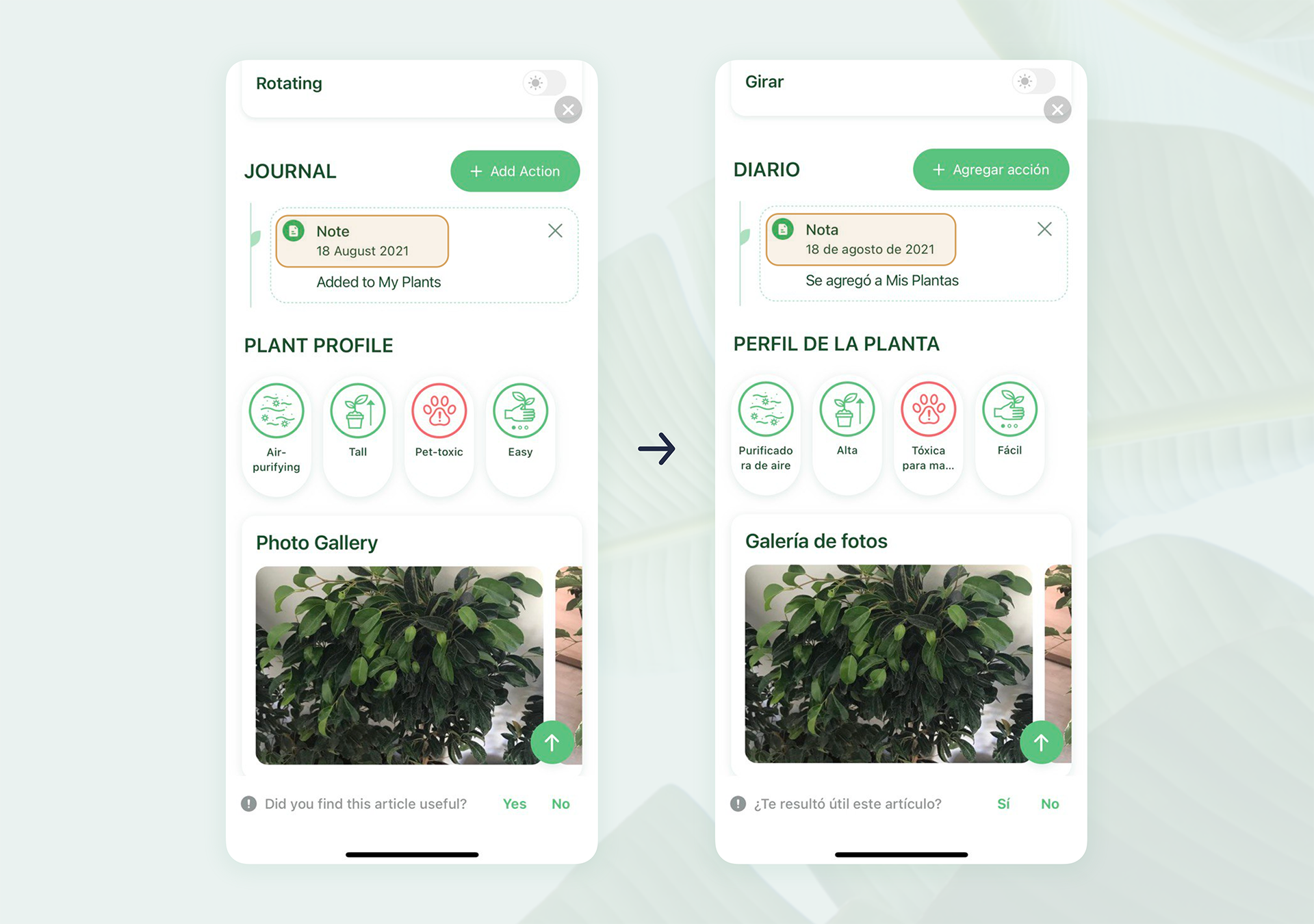
Выходом из такой ситуации может стать однозначное для всех отображение дат с использованием названий месяцев: 10 Oct 2021 или 11 Nov 2021.

В США (и ещё нескольких странах) температурной шкалой, которую используют в быту, является шкала Фаренгейта, тогда как в большинстве других стран используют Международную систему единиц в градусах Цельсия. В таких случаях можно предложить пользователям самостоятельно выбрать удобный для них формат единиц измерения или же давать оба варианта одновременно.
Пример. Пользователи могут выбирать удобные для них единицы измерения температуры.
Привычный для российской аудитории календарь начинает каждую неделю с понедельника, тогда как в США и ряде других стран — с воскресенья.
То же и с форматом номеров телефонов, валютой, разделителями, десятичными точками и так далее. Такие детали могут оказаться критично важны и без их учёта есть риск ввести пользователя в заблуждение. Помните, что особенности разных форматов отображения данных оказывают влияние на дизайн и проектирование разнообразных форм в приложениях.
Культурные особенности
Чтобы приложение стало актуальным для разных аудиторий, необходимо сфокусироваться на изучении культурных особенностей стран и их актуальных реалий.
Иногда иконки, жесты, символы, иллюстрации, изображения животных гораздо быстрее и эффективнее передают посыл, чем тексты. Однако в разном культурном контексте могут иметь противоположные значения и вызывать совершенно диаметральные эмоции. То, что нормально в западной культуре, может показаться представителям восточной неуместным. Например, такой позитивный символ, как эмодзи с легкой улыбкой, в Китае ассоциируется с недоверием.
Для изображения людей на фото или иллюстрациях лучше всего использовать типичных представителей той или иной культуры, учитывать расовую принадлежность, пол, цвет кожи, привычный образ, одежду. Для многонациональных стран стоит подчеркивать культурное разнообразие, продумать, как сделать так, чтобы все её представители были довольны.
Вместо иллюстрации тропического леса для российской версии приложения можно использовать более типичное — лиственный или хвойный лес. Или не использовать, например, изображения Красной площади в версии для пользователей из Великобритании (если речь не идет о России).
Немаловажно учитывать национальные особенности восприятия цвета и опираться на исследования в области психологии цвета в разных странах. Не стоит игнорировать значения, которыми разные культуры наделяют цвета.
Например, в западных странах зелёный цвет воспринимается, как цвет денег, надёжности, стабильности, здоровья, в Азии — нового начала, возрождения, юности, а в странах Южной Америки это цвет смерти и скорби. Для западных стран эффективнее работает сдержанный минималистичный дизайн, тогда как в Азии и Латинской Америке может быть предпочтителен яркий, динамичный дизайн с использованием разнообразных цветов.
Также особенности законодательства в разных странах могут сильно влиять на локализацию.
Поддержка
Чаще всего локализация не является разовой акцией. Если контент англоязычной версии меняется или добавляется функциональность, необходимо закладывать дополнительное время и усилия на их адаптацию на другие языки и страны, которые вы решили поддерживать.
Когда локализация UX/UI не нужна
Если в приложении контента немного и он интуитивно понятен для пользователей из разных стран, возможно, будет нецелесообразно тратить много усилий на локализацию. Чтобы сделать продукт более универсальным, иногда бывает достаточно заранее продумать настройки для единиц измерения, календаря и дат, а также предусмотреть перевод текстов.
Вывод
Когда мы создаём приложение, чаще всего опираемся на собственные культурные особенности. Локализация — непростой и трудозатратный процесс, который подразумевает учёт огромного количества разнообразных культурных и технических нюансов. Здесь стоит проявлять эмпатию к потенциальным пользователям и быть особенно внимательными к деталям (символ, жест, картинка, формат даты, расположение кнопок и другое), чтобы сформировать позитивный опыт взаимодействия с вашим продуктом:)
3К открытий3К показов