Что должен знать джуниор фронтенд-разработчик, чтобы найти работу
Востребованные технологии, которые нужно освоить каждому начинающему фронтенд-разработчику. Добавляйте в закладки!
2К открытий11К показов
Фронтенд-разработка — один из самых популярных способов входа в IT. Делая первые шаги, вы сразу можете видеть результат своей работы в браузере, что кажется настоящей магией. Но у этого направления есть и минус — огромная конкуренция среди новичков на вакансии стажёров и джунов.
Это не значит, что найти работу во фронтенде без опыта невозможно. Просто нужно знать, какие навыки нужны работодателям, и прокачивать свои hard skills.
В этом вам поможет наша статья: в ней мы собрали основные технологии, которые встречаются в вакансиях.
HTML5
HTML — язык гипертекстовой разметки для создания веб-страниц. По сути это набор правил, благодаря которым браузер отличает абзацы от заголовков, таблицы от списков и т. д.
HTML5 — самая свежая версия языка, главным отличием которой является возможность интеграции в веб-страницы видео, аудио, графики, SVG и математических формул без использования API и сторонних плагинов. Например, YouTube сейчас работает прямо в браузере благодаря HTML5, хотя раньше для этого нужен был Flash.
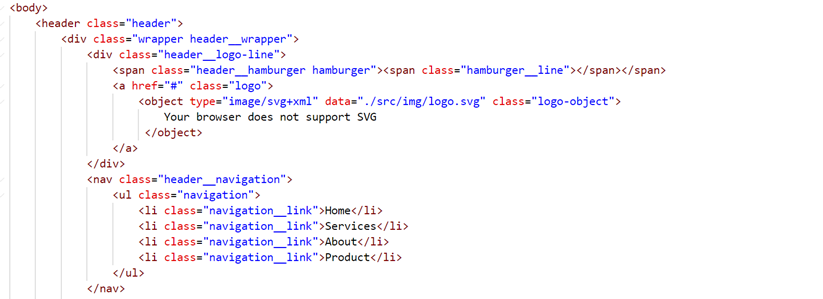
Кроме того, в HTML5 добавили много семантических тегов:<section>, <article>, <header>, <nav> и др. Они необходимы, чтобы браузер понимал, какая информация находится у них внутри. Если раньше разработчики делали блок навигации так <div id="nav">, то теперь для этого есть специальный тег. В перспективе это делает сайт доступным для незрячих людей и улучшает его SEO-оптимизацию.
Чтобы претендовать на должность фронтендера, вы должны:
- познакомиться с основными тегами HTML5;
- разобраться, в каких ситуациях их нужно использовать;
- освоить методы создания доступных интерфейсов для незрячих.
Какие дополнительные навыки могут потребоваться фронтенд-разработчику:
- работа с шаблонизаторами (например, Pug и Twig) — инструментами, которые избавляют от необходимости писать повторяющийся код несколько раз;
- создание микроразметки — она даёт больше информации о странице поисковым роботам и пользователям благодаря внедрению в HTML-код дополнительных тегов и атрибутов.
CSS3
Основы CSS
CSS — каскадные таблицы стилей, которые отвечают за то, чтобы каркас страницы, состоящий из HTML-тегов, обрёл привлекательную для пользователей форму. CSS отвечает за шрифты, фоны, рамки, отступы, анимацию и многое другое.
Как и HTML5 для HTML, CSS3 — последнее поколение стандарта, значительно изменившее его. Главное новшество — возможность создавать анимированные элементы без использования JavaScript, линейные и радиальные градиенты, тени, сглаживания и т. д.
Чтобы успешно пройти отбор на начальные вакансии, вы должны:
- освоить базовый синтаксис;
- познакомиться с самыми популярными свойствами;
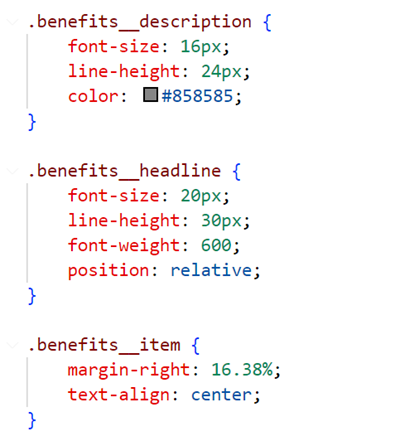
- научиться работать с селекторами (по тегу, классу, id), псевдоклассами (:hover, :focus и т. д.) и псевдоэлементами (::after, ::before и т. д.);
- разобраться, как работает каскадность в CSS.
Построение сеток с использованием Flexbox и Grid
Одна из главных задач фронтендера — создание сетки из крупных визуальных блоков на странице. Например, списка блюд на доставку на сайте пиццерии.
Раньше для вёрстки таких блоков использовали таблицы или флоаты, но сейчас их успешно заменили Flexbox и Grid Layout. Flexbox лучше подходят для одномерных макетов, а CSS Grid — для двумерных, где нужно передвигать элементы между строками и рядами.
Знание инструментов создания сеток обязательно для любого начинающего фронтендера.
Препроцессоры CSS
В больших проектах стили пишут не на чистом CSS, а с использованием препроцессоров: SASS, LESS или PostCSS. Они нужны, чтобы упростить поддержку кода и внесение в него изменений.
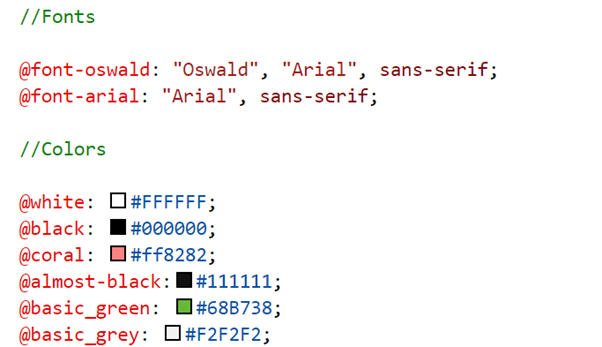
Например, у вас есть элемент, который используется на 15 страницах сайта. Дизайнер внезапно решает поменять у него цвет. Если стили написаны на чистом CSS, вам придётся внести 15 изменений, а если на препроцессоре — заменить значение всего одной переменной.
Так как синтаксис всех препроцессоров похож, вам будет достаточно научиться использовать какой-то один из них. Перейти на другой будет несложно.
JavaScript
Если HTML составляет каркас страницы, а CSS добавляет ей стили, то JavaScript оживляет элементы на сайте. На этом языке программирования можно написать выпадающее меню, слайдер для перелистывания фото, создать логику обработки пользовательских данных в форме и многое другое.
На начальном этапе вам надо освоить базу JavaScript:
- переменные и разные типы данных;
- условия и циклы;
- массивы и методы обработки данных в них;
- функции (области видимости, контекст, замыкания, рекурсия);
- объекты.
Далее можно переходить к работе с DOM-деревом. Вы должны уметь взаимодействовать с любыми элементами на странице: добавлять, изменять и удалять их. А также прописывать реакции на действия пользователя: ввод текста, нажатие на определённые элементы, прокрутку и прочее.
Фреймворки JavaScript
На реальных проектах мало кто работает с чистым, или «ванильным», JavaScript — для удобства обычно используют фреймворки. Поэтому навык работы хотя бы с одним из них серьёзно повышает шансы найти работу фронтенд-разработчиком.
Фреймворк — каркас приложения, который задаёт его структуру и подход к архитектуре. Самые популярные фреймворки для JavaScript — React, Vue и Angular. Считается, что самая подробная документация и низкий порог входа для новичков у Vue, также хорошим выбором для джуна может стать React.
TypeScript
TypeScript — кроссплатформенный строго типизированный язык, расширение JavaScript.
Зачем он нужен, если есть JavaScript? Считается, что благодаря строгой типизации TypeScript снижает количество ошибок в коде, упрощает создание, поддержку и тестирование сложных комплексных программ. Поэтому он часто встречается в вакансиях даже для джунов, независимо от основного фреймворка, а для разработчиков Angular знание TypeScript и вовсе обязательно.
Пример кода, написанного на TypeScript:
Git и GitHub
Git — распределённая система контроля версий. Она нужна, чтобы возвращаться к исходным файлам, просматривать историю изменений, иметь возможность восстановить любые данные, работать над одними файлами вместе с коллегами.
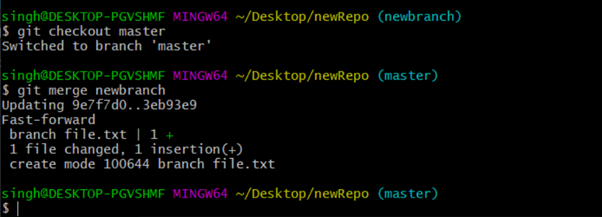
Взаимодействовать с Git нужно с помощью командной строки. Поначалу всё это выглядит сложно и непривычно, но пары недель практики обычно хватает, чтобы уверенно использовать популярные команды.git
Ещё один полезный навык — работа с GitHub — сервисом онлайн-хостинга репозиториев. Придя в любую компанию, вы столкнётесь с тем, что код, над которым предстоит работать, где-то хранится. И в большинстве случаев это будет GitHub. Сервис пригодится и для размещения учебных проектов, чтобы будущий работодатель мог посмотреть ваш код.
Figma
Figma — популярная среди дизайнеров программа для создания прототипов сайтов и приложений. На основе дизайна из Figma веб-разработчик верстает сайт, используя HTML и CSS, а потом добавляет интерактивность с помощью JavaScript. Вы должны уметь работать с макетами из этой программы: находить размеры элементов и отступов, названия шрифтов, экспортировать картинки и т. д.
Основы веб-технологий
На собеседованиях новичкам часто задают вопросы про то, как работает современный веб. Например, как браузер отрисовывает страницу, что такое домен, IP-адрес, хостинг, протоколы HTTP и HTTPS и т. д. Кажется, что это теоретические знания, но они помогают понять, почему код работает не так, как вы ожидали.
Список профессиональных навыков для начинающего фронтенд-разработчика получился внушительным. И это далеко не все требования — иногда работодатель требует знания JQuery, Bootstrap и даже NodeJS, хотя он больше относится к бэкенду.
Что поделать — растёт конкуренция, растут и требования к соискателям на вакансии. Но если вам действительно нравится фронтенд, освоение этих технологий подарит много приятных часов. Главное — любить то, что делаете.
2К открытий11К показов