Хотел кликнуть, но не смог: как правильно настроить размер области клика
Рассматриваем несколько распространённых проблем с UX и показываем, с какой из них столкнулись сами и как её решали.
У вас бывало такое, что элемент на странице не реагировал на клик, пока вы не нажмёте на определённую его область?
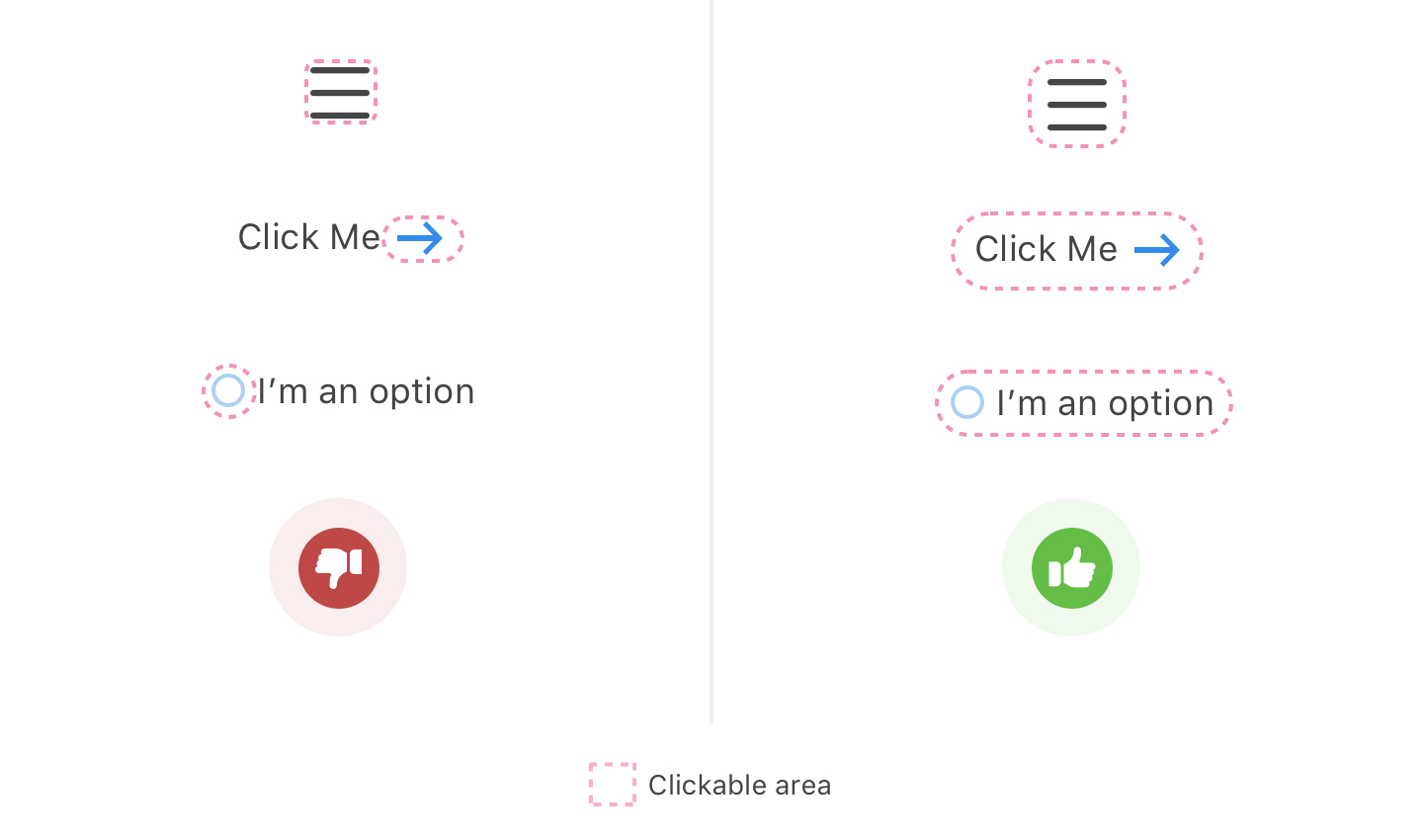
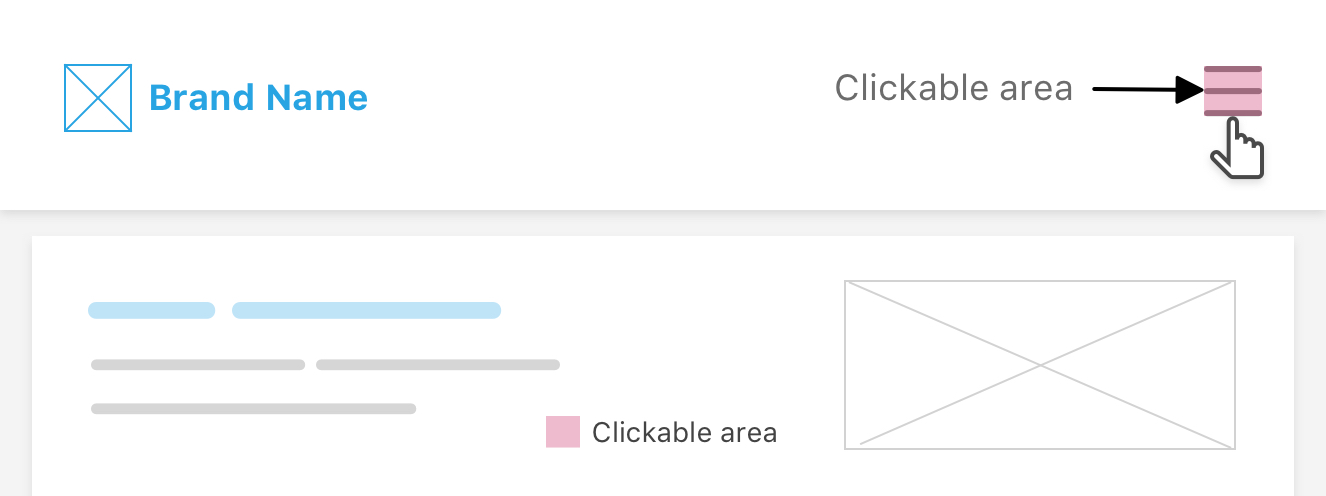
Это происходило потому, что не весь элемент был кликабельным. Чтобы стало понятнее, посмотрите на картинку ниже — на ней видно, какой должна и не должна быть область клика:
В этой статье, мы рассмотрим несколько распространённых проблем с UX, а в конце покажем наглядный пример с нашего сайта.
UX-решения
Рекомендации WCAG
Согласно WCAG 2.1 (руководство по обеспечению доступности web-контента), минимальный размер для тач-элемента должен быть 44×44 CSS пикселя. Размер не фиксирован, но его можно взять за основу.
Закон Фиттса
Это закон, который описывает поведение пользователей на основе физиологических реакций и используется при проектировании UX. Если не вдаваться в подробности, его смысл в том, что на большой элемент, расположенный рядом с другими элементами, пользователь нажмёт быстрее, чем на маленький и отдалённый.
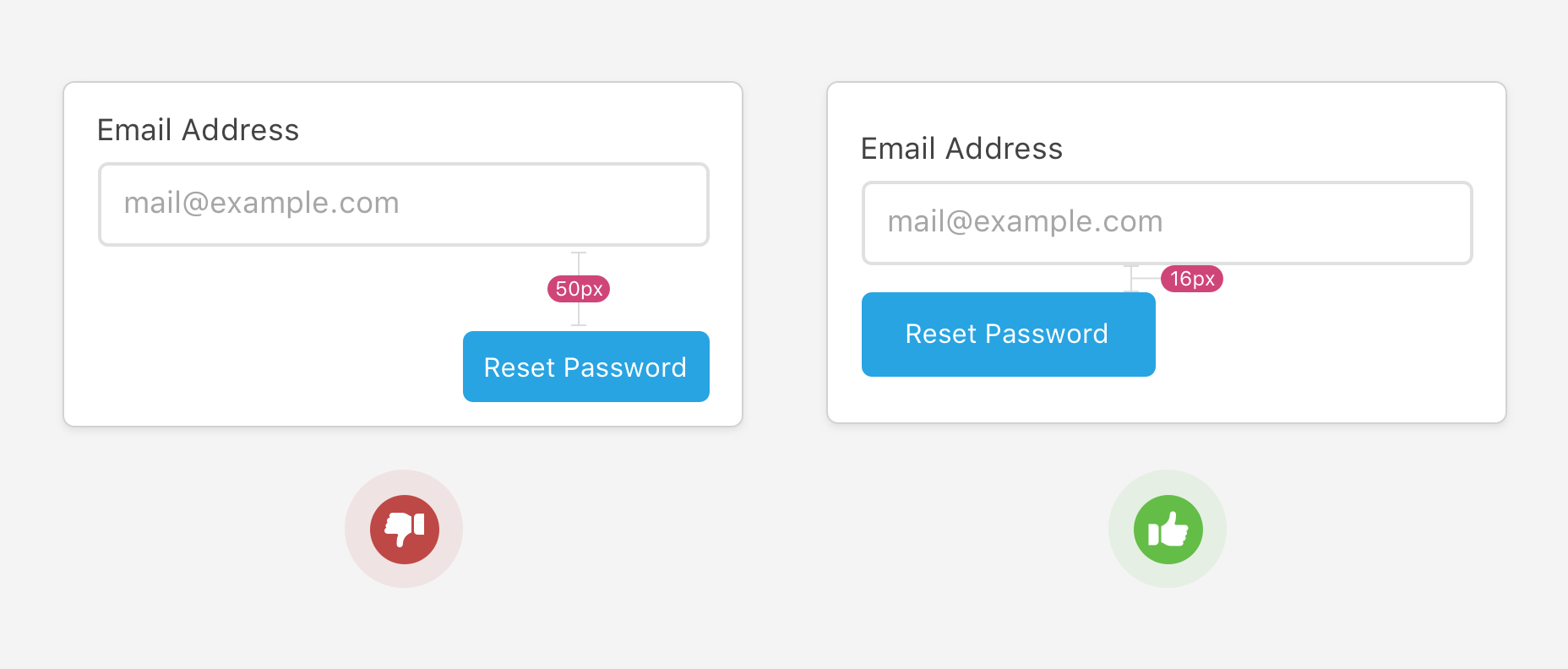
На рисунке ниже показаны два варианта расположения кнопки. С левой стороны кнопка меньше и дальше от поля ввода, чем справа, — пользователю понадобится больше времени для взаимодействия с ней. С правой же стороны кнопка большая и находится близко к полю ввода, что помогает быстро сориентироваться.
Далее рассмотрим реальные примеры, в которых также учитываются рекомендации WCAG 2.5.5 и закон Фиттса.
Кнопки
При необходимости можно использовать элемент <button>. Рассмотрим этот случай на существующей системе интернет-банкинга:
Вот так выглядит эта кнопка:
При наведении курсора на кнопку он всё ещё выглядит, как указатель, и это нормально. Но если выделить текст, то появляется текстовый курсор. Такого не случится, если использовать правильные элементы.
Благодаря HTML-элементу <button>, пользователь сможет:
- выбирать кнопку с помощью клавиатуры;
- нажимать на кнопку с помощью мыши, клавиатуры или касания.
Кроме того, его можно реализовать без JavaScript.
Кнопкам нужны внутренние отступы, и вот почему:
- тексту не должно быть «тесно»;
- большую кнопку проще заметить (Закон Фиттса).
Ссылки
Эта ошибка встречается в интернете довольно часто. Если перед вами меню навигации, padding должен быть у элемента <a>, а не <li>.
С таким кодом кликнуть можно будет только на текст:
Чтобы этого избежать, необходимо добавить padding к самой ссылке. Обратите внимание, что нижний и верхний отступ не будут работать по умолчанию, так как это встроенные элементы. Для этого можно использовать block, inline-element или flex.
Теперь вся область ссылки станет доступна для клика:
Гамбургер-меню
У гамбургер-меню должна быть достаточно большая область для клика, потому что в основном оно используется на сенсорных устройствах.
Предположим, что так выглядит область нажатия:
Попасть пальцем в такой маленький объект сложно. Но если увеличить эту область, то всё станет гораздо проще:
Можете попробовать самостоятельно в этом демо.
Чекбоксы и радио-кнопки
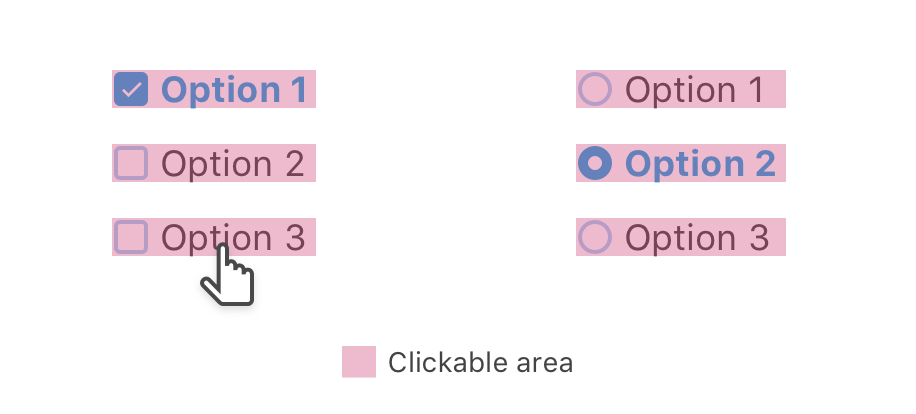
При наличии чекбокса или радио-кнопки пользователь ожидает, что он сможет нажать на него или связанный с ним текст.
На скриншоте ниже область клика привязана только к переключателю поэтому нажатие на текст ни к чему не приведёт:
Эту ситуацию можно решить, если в HTML связать label и input, используя атрибут for:
Или поместить input внутрь label:
После нужно добавить padding для <label>, чтобы область клика стала больше:
Сайдбар
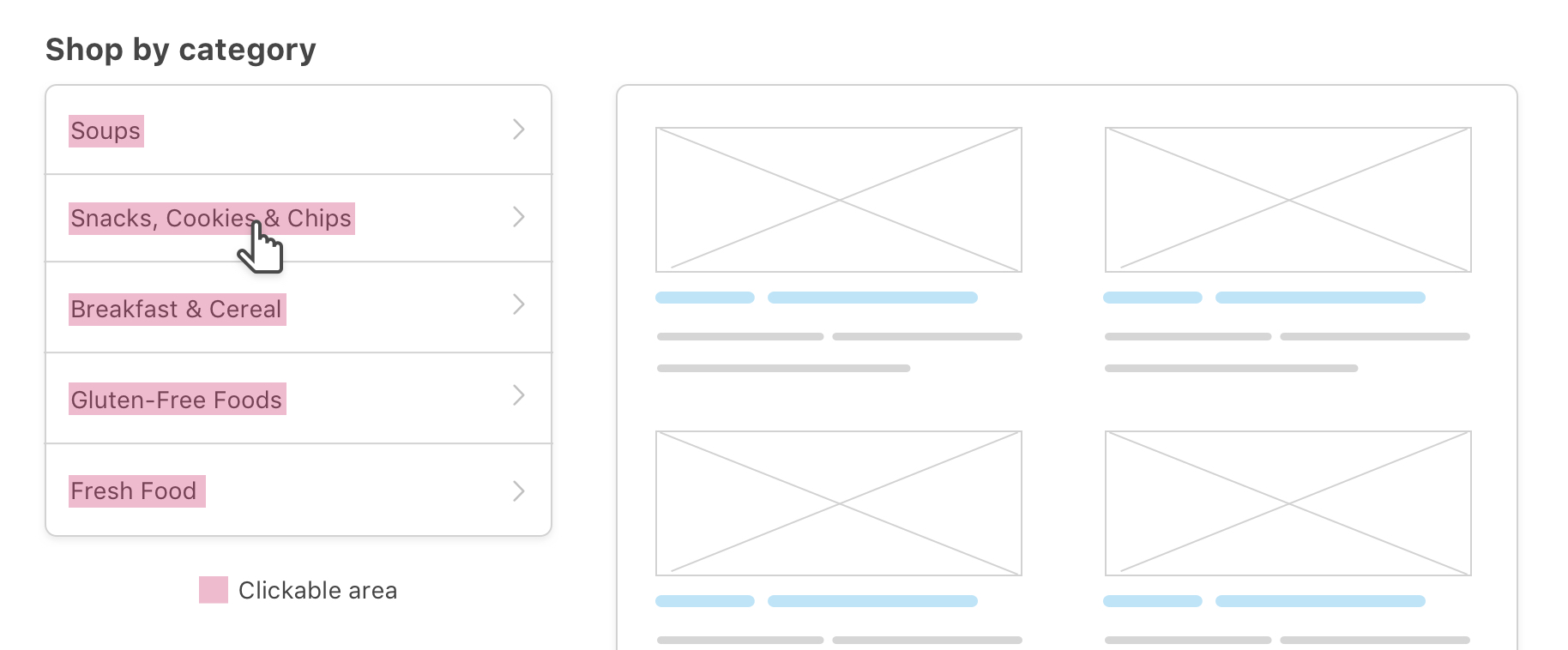
Часто на страницах с категориями кликабельная область ссылок не распространяется на всю ширину элемента списка. Это происходит потому, что область клика находится только на текстовом элементе:
Чтобы исправить эту ситуацию, нужно:
- Удалить отступ из элемента
<li>и переместить его в элемент<a>, как в пункте «Ссылки». - Добавить
display: block.
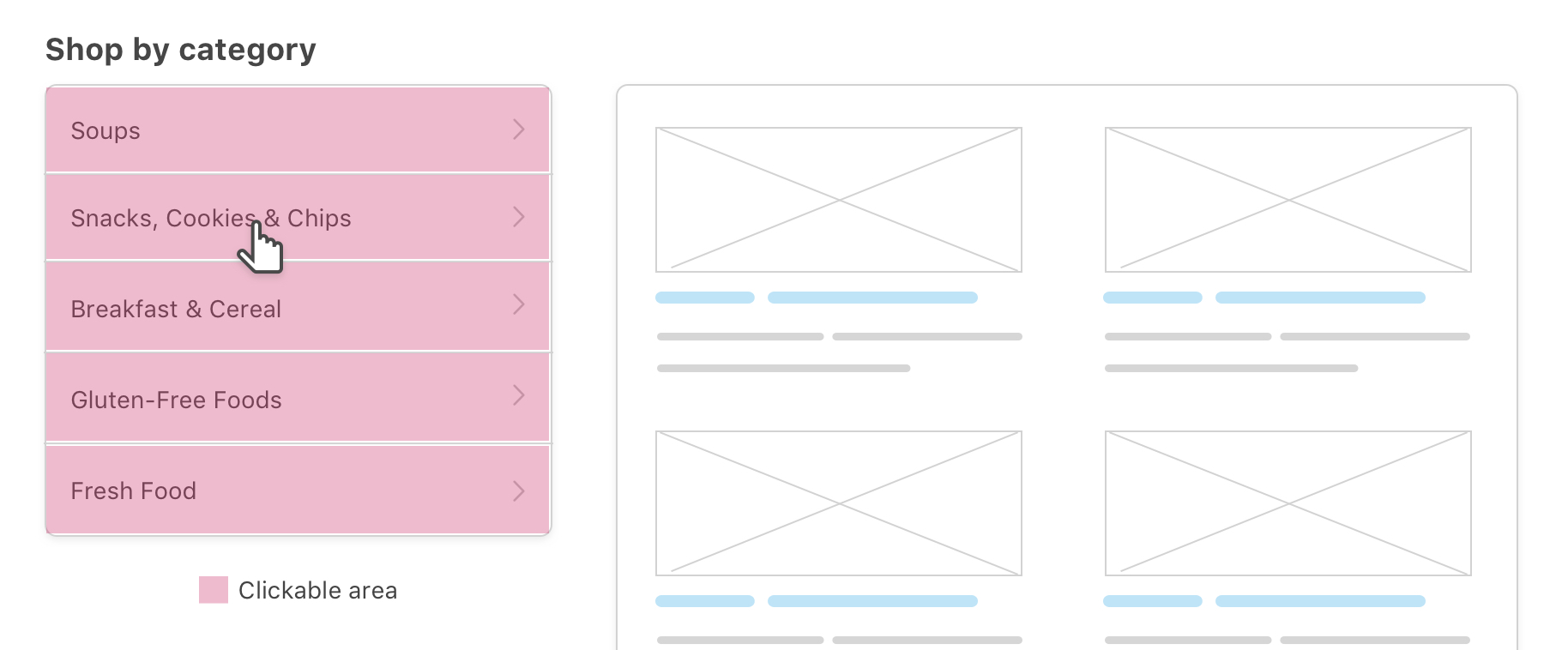
После того, как будут выполнены эти действия, получим:
Примеры
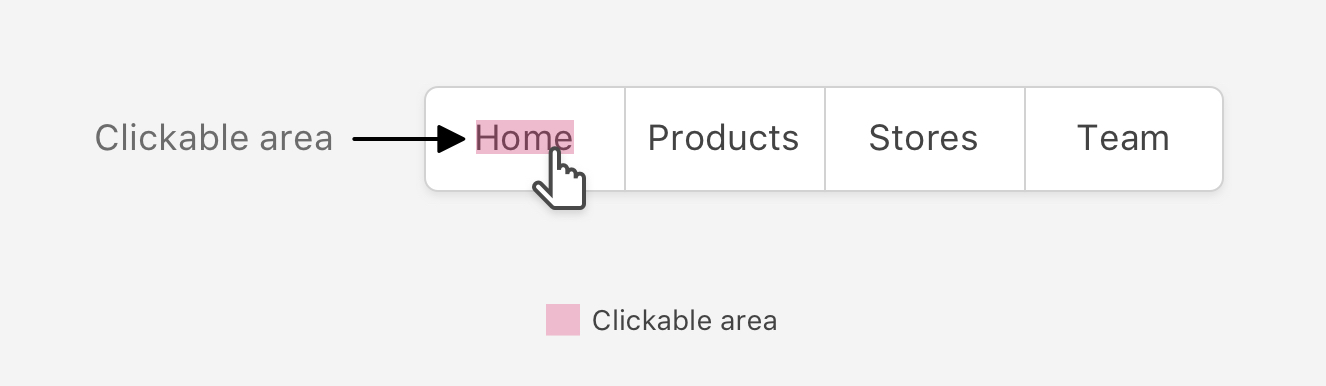
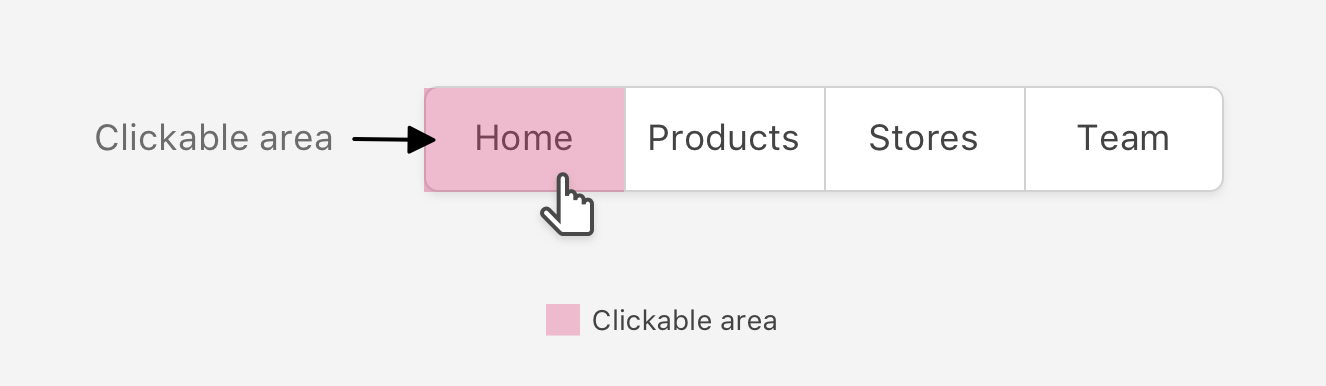
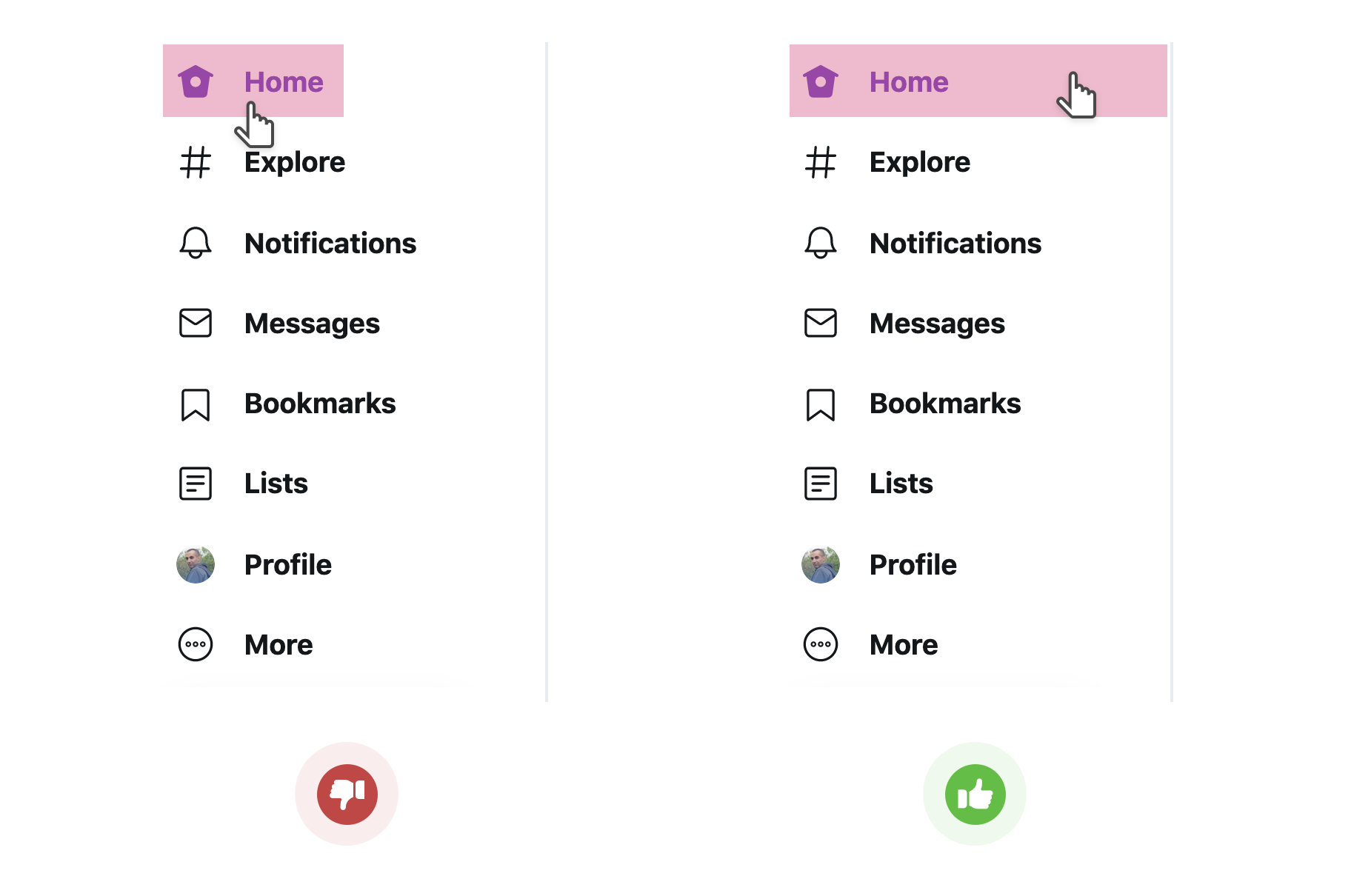
В недавнем обновлении Твиттера появилась проблема с навигационным дизайном, связанная с размером кликабельной области. Сначала она была ограничена только текстом, как на скриншоте ниже, но после получения обратной связи её исправили:
Заголовок раздела
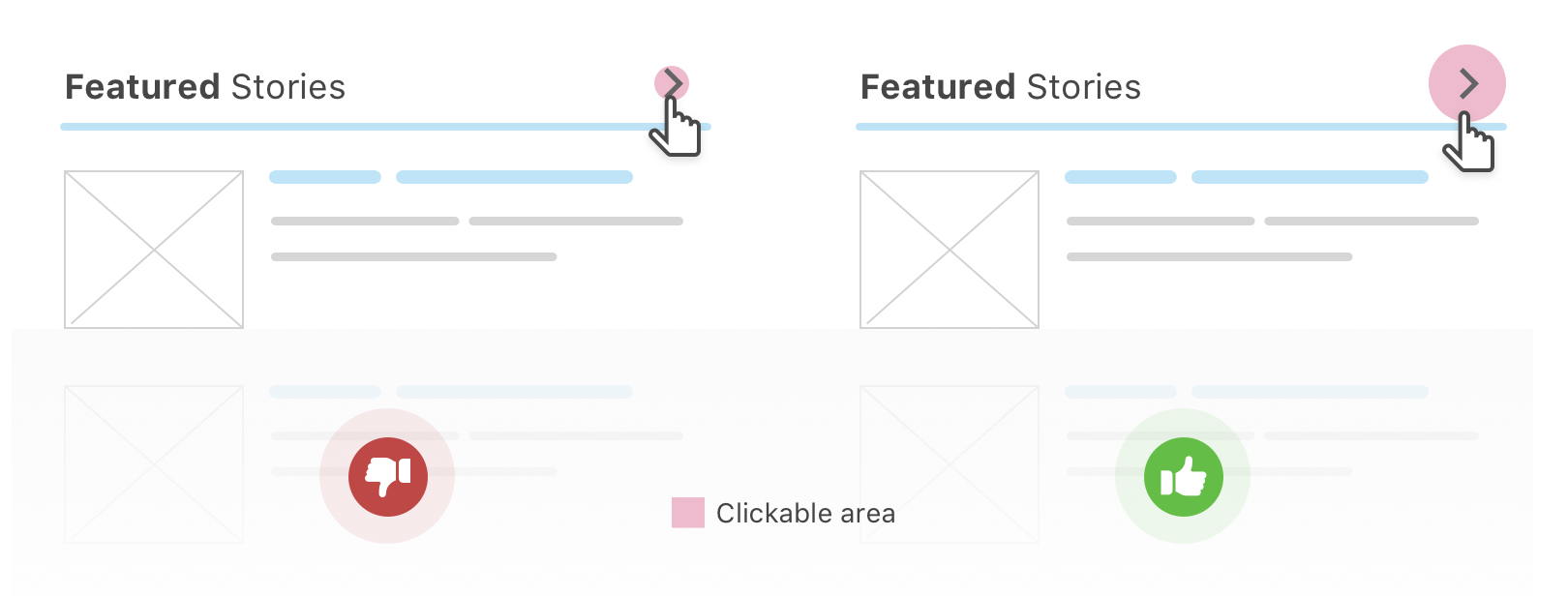
В некоторых случаях есть необходимость добавить кнопку «Показать ещё» или стрелку на краю заголовка раздела. В примере ниже стрелку поместили в искусственный круг, чтобы правильно центрировать её.
Как правило, интервал вокруг стрелки может быть сделан в CSS, с помощью свойства padding или width и height.
Использование псевдоэлементов для увеличения области клика
Не всегда возможно сделать кликабельную зону больше просто за счёт изменения ширины и высоты элемента или отступа. В этом случае на помощь приходят псевдоэлементы.
Как это работает?
Идея в том, что псевдоэлементы принадлежат своему родителю, поэтому, когда мы создаём такой элемент с определённой шириной и высотой, он будет вести себя как область клика/касания/наведения своего родителя.
Ниже псевдоэлемент :after добавлен к кнопке меню:
Квадрат 55px специально расположен справа от элемента для наглядности.
Смотрите гифку ниже или попробуйте демо на Codepen.
Пример с нашего сайта
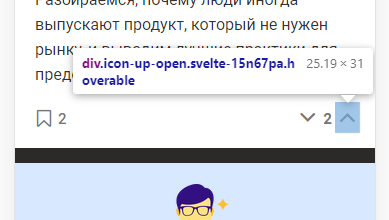
Недавно мы обнаружили на нашем сайте проблему: при попытке нажать на лайк с телефона на главной странице происходит переход на статью. Разобравшись в вопросе, оказалось, что рекомендуемый размер элемента для клика на touchscreen 48×48 dp. Иначе по нему сложно попасть на мобильных.
Чтобы решить эту проблему, нужно увеличить площадь клика за счёт паддингов, но при этом сохранить визуальное расположение элементов. Т.е. добавить положительный паддинг и отрицательный маргин, например. Или уменьшить внешние отступы.
Сейчас вот так:
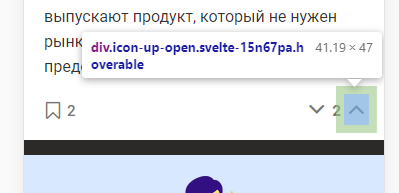
Нужно вот так:
Как видно, кнопка осталась на своём месте, но область клика/тапа стала больше. При этом важно следить, чтобы области не пересекались.
Один из вариантов для лайков (не самый красивый, но рабочий)
Ещё круче вот так:
Код для правой кнопки (для левой зеркально):
26К открытий26К показов