Как улучшить интерфейс: советы не только для дизайнеров. Часть 1. Поля ввода и радиокнопки
9К открытий9К показов
Делимся с вами советами по улучшению интерфейсов приложений и веб-сайтов. Если у вас есть желание оставить свои рекомендации, делитесь ими в комментариях!
Казалось бы, в дизайне полей ввода нет ничего сложного: рисуй пустые прямоугольники для ввода данных, все остальное пользователь сделает сам. Однако все не так просто. Пользователя нужно аккуратно «провести за ручку», все показать, объяснить и помочь.
Самое основное правило, как и везде — ставьте себя на место посетителя. Все ли понятно? Можно ли с первого взгляда осознать, что нужно ввести в поле? Адекватно ли реагирует поле на введенную информацию?
Пишите описания и подсказки
Подсказки и описания нужны, чтобы показать, какие данные нужно вводить, как правильно их ввести и как сайт будет использовать эту информацию в дальнейшем.
Есть несколько типов подсказок:
1) Иконки
Иконки — универсальный визуальный язык. Они помогают понять, что нужно вводить, даже при беглом просмотре.
Однако не следует забывать, как работают иконки и что их всегда нужно пояснять.
2) Примеры
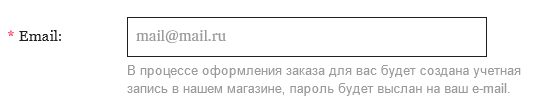
Самый простой способ рассказать, как заполнить поле — привести пример. Пример примера: «mail@mail.ru»
3) Объяснения
Этот тип описаний служит для объяснения, как сайт будет использовать данные и для чего они нужны. Например: «Почта нужна нам для уведомления Вас о статусе заказа. Мы не будем присылать Вам спам».
Используйте маски
Для полей, где требуется определенным образом отформатировать данные (например, номер банковской карты или телефона), следует использовать маски. Так мы перекладываем работу по форматированию с плеч посетителя на бездушную машину.
Приведу примеры различных масок:
Выделяйте обязательные поля
Если среди необязательных полей есть поля, обязательные для заполнения, то их следует выделять среди прочих и делать акцент на обязательности заполнения. Как правило, обязательные поля показывают значком звездочки — *.
Все обязательные поля лучше сгруппировывать и располагать их в начале формы.
В примере выше, кстати, также показаны 2 типа подсказок: примеры и объяснения.
Фокус и клавиатура
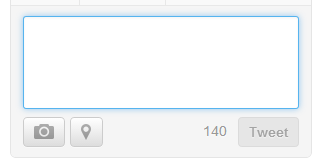
Активное поле, в котором установлен курсор, должно иметь отличительный признак. Как правило, браузеры самостоятельно подсвечивают активные поля. Однако не стоит оставлять все на откуп случая и самостоятельно проверять работоспособность этой функции.
При загрузке страницы первое поле ввода должно автоматически становиться активным, как бы приглашая к заполнению всей формы. При заполнении формы должна быть возможность переключения между полями ввода без использования мыши. Обычно это происходит по нажатию кнопки Tab.
При использовании подсказок с автозаполнением (например, в поиске) должна быть возможность выбора пункта стрелками и подтверждения его по нажатию клавиши Enter.
Прячьте секретные данные
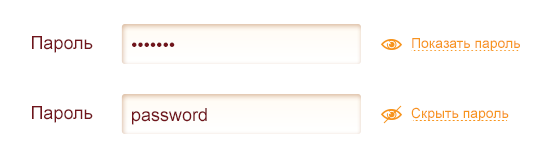
При вводе секретных данных (например, пароля) должна быть возможность спрятать и показать эти данные по желанию пользователя.
Используйте уже введенные данные
Поля ввода должны помнить то, о чем забывают обычные люди. Невежливо спрашивать одну и ту же информацию дважды. Если вы когда то подписывались на рассылку сайта, то при регистрации сайт должен вспомнить вас и ввести вашу почту в соответствующее поле.
Группируйте поля ввода
Для удобства заполнения похожие поля лучше группировать вместе. Например, поля с вводом личной информации (имя, фамилия, почта) — это один блок, поля с адресом доставки — это другой блок.
Помните о размере поля
Размер поля в большинстве случаев служит для оценки объема данных, которые требуются от пользователя. Т.е. там, где нужно вводить длинный адрес — поле большое. Там, где нужен шестизначный индекс — поле маленькое.
Дизайн полей ввода не так прост, как кажется на первый взгляд. Нужно помнить много нюансов и постоянно задавать себе вопрос: «Все ли будет понятно пользователю?»
— радиобаттон, переключалка или радиокнопка. Кнопка, позволяющая выбрать один параметр из группы. Служит для уточнения параметров и отвечает на вопросы «что именно?», «какой именно?». В отличие от чекбоксов, в группе радиобаттонов можно выбрать только один параметр, поэтому они довольно часто используются для опросов.
Многие правила по использованию радиобаттонов схожи с использованием чекбоксов. Однако есть существенные отличия и правила, свойственные только радиокнопкам.
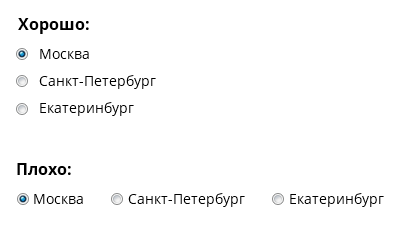
Не размещайте радиобаттоны по горизонтали
Верхний пример ощутимо лучше. Радиокнопки должны идти в столбик, потому что их нельзя отрывать друг от друга. То же самое касается и чекбоксов. Исключением может быть разве что группа кнопок, ведущая себя как радиобаттоны. Но об этом далее.
Радиобаттоны должны быть группой
Из предыдущего примера становится понятно, что радиобаттоны должны идти группой и их нельзя отрывать друг от друга. Группа радиобаттонов — это один цельный элемент. Именно поэтому переключение радиокнопок происходит внутри всей группы.
Увеличивайте рабочую область
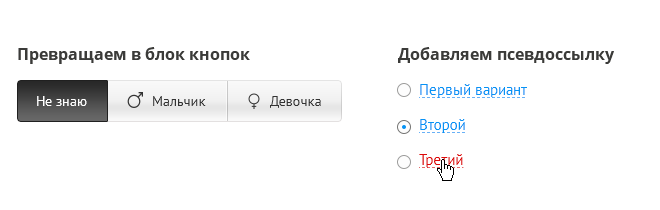
Эта проблема роднит радиобаттоны с чекбоксами. У них обоих слишком маленькая область для клика. Можно использовать те же приемы, что и для чекбоксов: превратить радиобаттон в кнопку, добавить псевдоссылку.
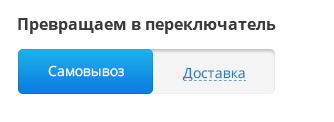
В бинарном состоянии, когда выбор состоит из двух пунктов (например, выбор между пунктами «Самовывоз» и «Доставка курьером» в интернет-магазине) радиобаттон можно превратить в переключатель.
Выбирайте по умолчанию самый популярный вариант
Радиобаттон не может существовать в неопределенном состоянии. Всегда должен быть выбран какой-то вариант. В этом случае разумно выбирать самый популярный вариант как вариант «по умолчанию».
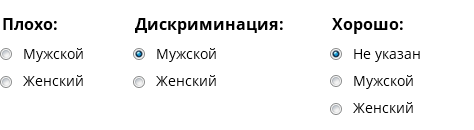
Если выбор не очевиден, как, например, в выборе пола, то стоит добавлять пункт «выбора без выбора». Так я называю радиобаттон, который служит для того, чтобы показать, что выбор пока не сделан. Но, тем не менее, всегда нужно помнить о том, для кого мы делаем интерфейс: на сайте для будущих мам можно устанавливать женский пол полом «по умолчанию», тогда как на новостном сайте такой выбор будет попахивать дискриминацией.
9К открытий9К показов