Создаём мобильное VR-приложение с управлением перемещением без джойстика
Популярность VR на мобильных устройствах растет с каждым днем. Самое время создать собственное приложение с одной из самых удобных систем управления.
12К открытий12К показов
Выбор способа управления часто становится проблемой для разработчика мобильных VR-приложений, ведь далеко не каждый пользователь в наше время имеет контроллер для своего девайса. В этой статье мы расскажем вам об интересной системе управления без джойстика — GVRNavi, ее функционале и возможностях. Также мы предоставим подробную инструкцию по созданию собственного VR-приложения с использованием этой системы.
Вступление
В последнее время большое распространение получают игры и приложения в виртуальной реальности. И если с HTC Vive, Oculus Rift, PS VR и подобными все понятно, то с виртуальной реальностью на мобильных устройствах есть одна большая проблема. Как вы знаете, есть различные очки виртуальной реальности для мобильных устройств: от Google Cardboard и VR BOX до Google Daydream и Samsung Gear VR, которые стоят значительно дороже. Не у всех есть включаемое в поставку управление, например, джойстики.
Так вот, о проблеме. Рассмотрим основные способы управления передвижением без джойстика в мобильной виртуальной реальности:
- Движение по точкам. Подходит для виртуальных музеев и похожих проектов. Основной проблемой данного способа является отсутствие возможности ходить в любом направлении, то есть свободы перемещения.
- Движение по направлению взгляда. Свобода перемещения есть, но отсутствует возможность что-то рассмотреть. Также проблемой являются постоянные столкновения со стенами. Может подойти для раннеров.
- Виртуальный джойстик снизу. Свобода перемещения есть, но при частом переключении постоянно приходится наклонять голову далеко вниз, как итог — шея может начать болеть. На данный момент довольно популярный способ.
- GVRNavi. Есть свобода перемещения, нет проблем с чрезмерными наклонами головы. Из минусов — в редких случаях может загораживать контент. Эту проблему можно решить с помощью настроек внутри ассета.
Возможно, мы что-то забыли, напишите в комментариях об этом, думаем, многим будет интересно.
Как работает GVRNavi
Описание механики
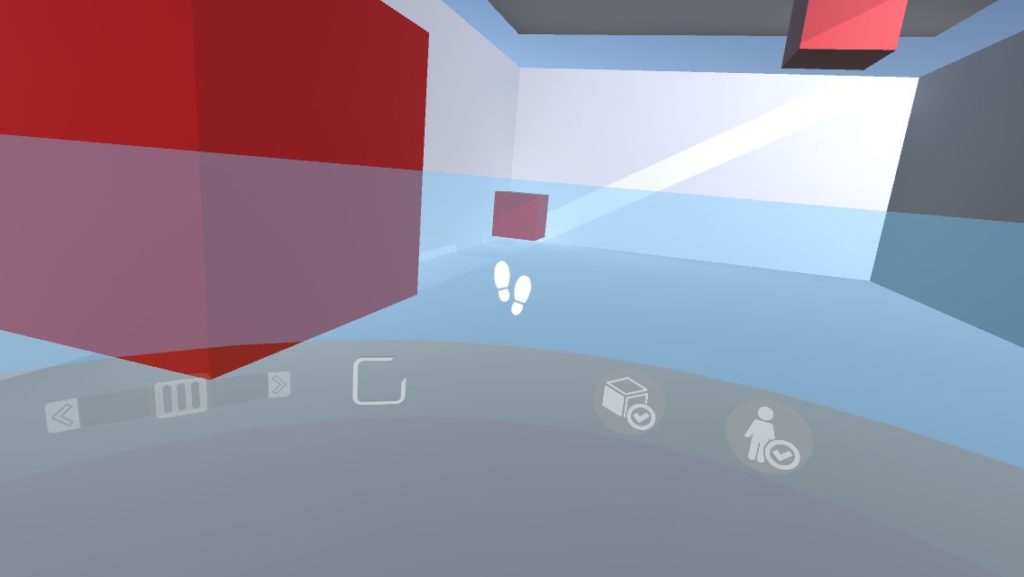
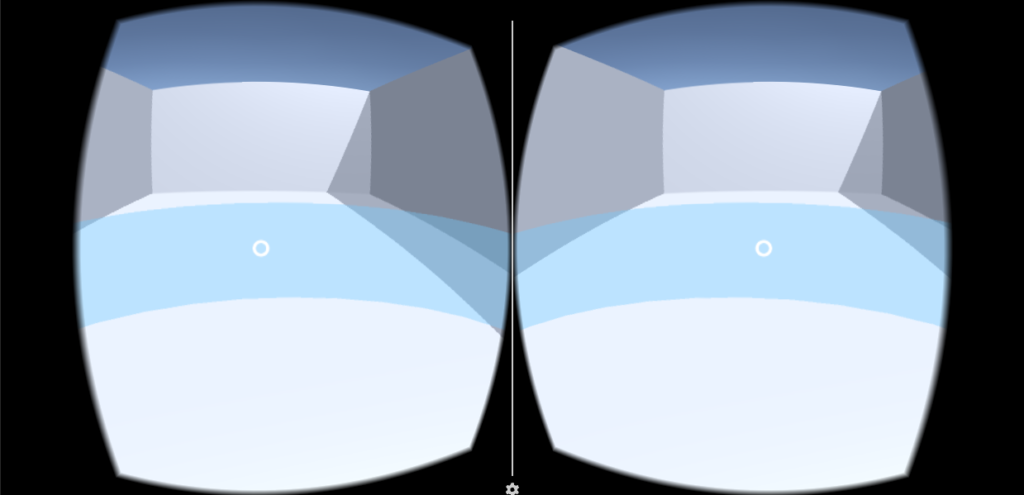
Ходьба осуществляется путем перемещения курсора на горизонтальную полосу навигации (см. скриншот). Эта полоса расширяется, и игрок начинает двигаться вперед. Если курсор увести с полосы, то игрок останавливается, а полоса сжимается, не исчезая с экрана.
Все элементы плагина активируются через небольшой промежуток времени, так что у пользователя есть возможность среагировать и понять, что происходит. По умолчанию это время – 1 секунда. Для презентации приложений этого времени вполне достаточно, но для более активных видеоигр рекомендуется уменьшить это значение до 0,3–0,5 секунд.
Организация меню и подменю в виртуальной реальности без необходимости использования джойстика
Навигационная панель может быть нескольких цветов (разных или одинаковых). При переходе на следующую полосу лишние исчезают, не загромождая экран.
Пункты меню на панели навигации можно прокручивать влево и вправо, просто поворачивая голову.
Организация меню и подменю на объектах в виртуальной реальности
Дополнительно к навигационной панели вы можете поместить меню на объекты в виртуальном пространстве. В отличие от панели навигации, меню на объекте не будет двигаться за взглядом пользователя.
Самый большой плюс плагина в том, что не придется слишком сильно мотать головой (вверх и вниз), чтобы начать идти. Довольно удобно его использовать в презентационных вещах и играх жанра квест, приключение, раннер и т.п., где не требуется активное перемещение боком.
Визуально оценить все возможности плагина GVRNavi можно на этом видео:
Подробная инструкция по созданию приложения с использованием GVRNavi
Подготовка
Устанавливаем Unity Daydream technical preview. Необходимо убедиться, что при установке включен компонент “Android Build Support” для Android или “iOS Build Support” для iOS. Для сборки VR-приложения под iOS можно использовать обычный Unity3d версии 5.2.1 и выше.
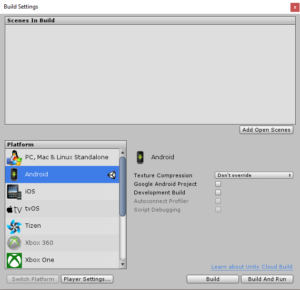
Создаем новый проект. Выбираем нужную платформу для проекта: File → Build Settings → Android или iOS.
Далее идем в File → Build Settings → Player Settings. Ставим галочку напротив “Virtual Reality Supported” и выбираем “Cardboard”.
Скачиваем и импортируем Google VR SDK for Unity (на момент написания статьи версия 1.30) и GVRNavi.
Настройка Google VR SDK
Для начала на сцену необходимо добавить стандартные префабы из Google VR SDK, которые обеспечат управление камерой в пространстве и работу системы событий:
Assets/GoogleVR/Prefabs/GvrViewerMain.prefab— префаб, содержащий скрипт “GvrViewer”, который отслеживает положение головы пользователя и предоставляет сцену устройству для применения искажений.Assets/GoogleVR/Prefabs/GvrControllerMain.prefab— основной префаб GoogleVR, обеспечивающий связь с контроллером/устройством и эмуляцию управления в редакторе.Assets/GoogleVR/Prefabs/UI/GvrEventSystem.prefab— префаб, обеспечивающий работу событийной системы и предоставляющий интерфейс для системы ввода при помощи прицела.
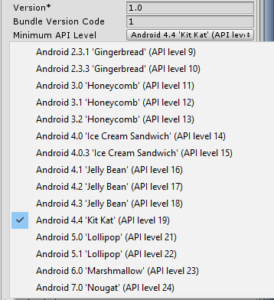
Обратите внимание, что при создании билда под Android в File → Build Setting → Player Settings значение “Minimum API Level” должно быть не меньше 19-ти, иначе при компиляции выпадет ошибка.
Проверка Google VR
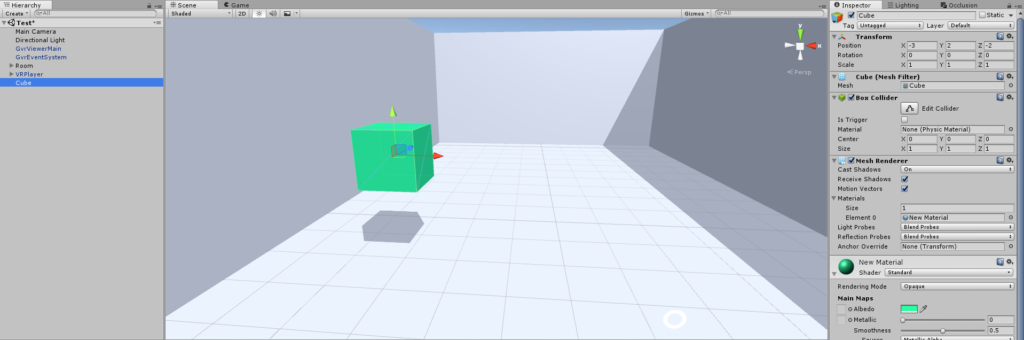
Теперь можно проверить работу Google VR. Для этого разместим на сцене стандартный куб, немного удалим его от камеры и запустим сцену. При зажатии клавиши Alt в редакторе можно вращать камеру при помощи мыши.
Работу плагина можно проверить и на устройстве. Если при запуске сцены в редакторе не применяется искажение финальной картинки (то есть не работает разделение на два глаза), то в компоненте “GVRViewer” необходимо активировать чекбокс “VR Mode Enabled”.
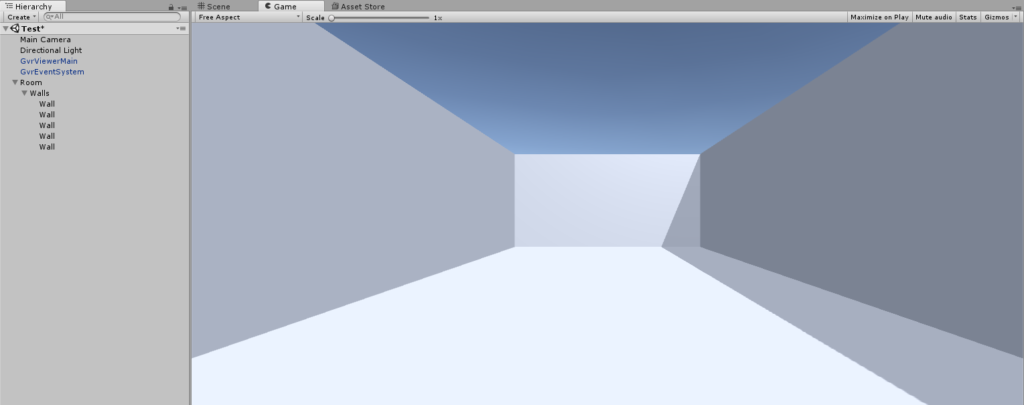
Перед настройкой GVRNavi соберем простую сцену из стандартных кубов.
Базовая настройка GVRNavi
Теперь необходимо добавить на сцену префаб Assets/GVRNavi/Prefabs/VRPlayer.prefab.
Префаб представляет собой простой контроллер, позволяющий камере передвигаться в горизонтальной плоскости. Он содержит в дочерних объектах камеру, поэтому при добавлении префаба на сцену необходимо удалить камеру, которая была добавлена автоматически при создании новой сцены.
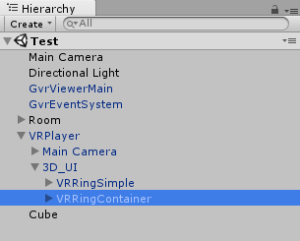
Теперь добавим на сцену трехмерное кольцо. При наведении прицела на него будем активировать перемещение. Для этого добавим на сцену префаб Assets/GVRNavi/Prefabs/VRRingSimple.prefab и назначим его дочерним объектом 3D_UI.
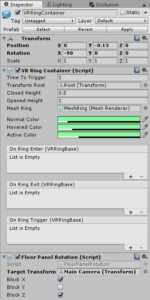
Затем укажем событиям в компоненте “VRRingSimple” необходимые реакции, как указано на скриншоте:
Событие “On Ring Enter” вызывается в момент попадания прицела в зону кольца. Событие “On Ring Exit” вызывается в момент выхода прицела из зоны кольца. Событие “On Ring Trigger” вызывается после того, как прицел попадет в зону кольца и пройдет определенное время, в течение которого прицел будет оставаться на кольце (время настраивается при помощи изменения значения “TimeToTrigger” в компоненте “VRRingSimple”). Назначенные нами реакции на события позволят включать/выключать режим перемещения камеры, а также изменять текстуру прицела.
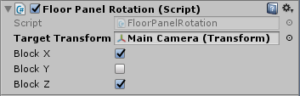
В компоненте “Floor Panel Rotation” необходимо назначить “Transform” камеры персонажа. Если этого не сделать, кольцо не будет вращаться при повороте камеры и прицел не будет попадать в коллайдер кольца (коллайдер находится только в передней части кольца).
Проверка GVRNavi
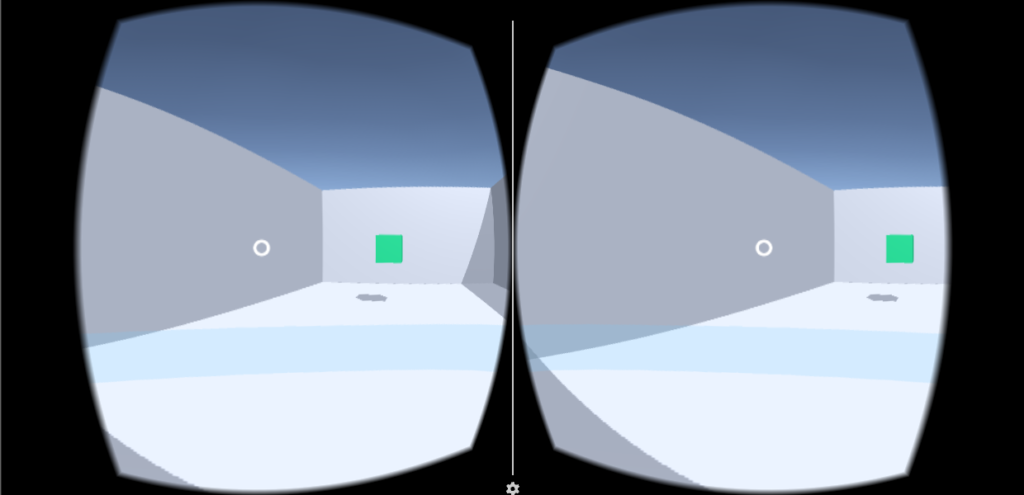
Теперь запустим сцену и наведем прицел на кольцо. При попадании прицела в зону кольца оно расширится и через секунду сработает триггер, после чего вы начнете движение вперед.
В пределах кольца можно вращать камеру, меняя направление движения. Как только прицел покинет зону кольца, сгенерируется событие и камера остановится.
Добавляем интерактивности в сцену
Создадим новый объект, которым можно будет управлять — например, куб. Инициализируем новый материал, которому указываем отличный от белого цвет, и назначаем на куб.
Создадим файл VRCube.cs и вставим туда следующий код:
Назначим на куб этот скрипт. Он позволит нам взаимодействовать с кубом при помощи прицела. При срабатывании триггера куб будет перемещаться в случайную точку пространства в пределах указанного диапазона. Для взаимодействия с прицелом объект должен реализовывать интерфейс IGvrGazeResponder, что делает скрипт VRObjectGaze, от которого наследуется VRCube.
Векторные параметры “rangeX”, “rangeY”, “rangeZ” указывают диапазон значений по соответствующим осям, в которых может находиться куб при смене позиции. Параметр “hoveredColor” — цвет, который будет назначаться материалу куба при наведении прицела на куб.
Функционал изменения цвета зашит в методах скрипта, поэтому назначать реакции на события не требуется. А вот для смены позиции куба в пространстве необходимо задать реакцию на событие срабатывания триггера — вызов функции SetToRandomPosition(), которая находится в том же скрипте “VR Cube”.
Теперь при запуске сцены можно навести курсор на куб и проверить изменение цвета и смену позиции куба при срабатывании триггера.
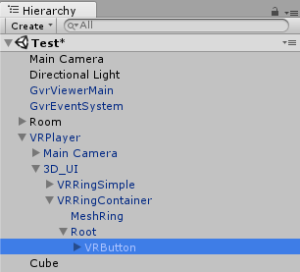
Внесем еще одну возможность — возвращение куба в первоначальное положение. Для этого добавим на сцену префаб Assets/GVRNavi/Prefabs/VRRingContainer.prefab. Это кольцо второго типа из плагина GVRNavi. Оно позволяет прикреплять к кольцу другие элементы: кнопки, чекбоксы, скроллбары и т.д. Это кольцо так же, как и первое, должно быть дочерним объектом 3D_UI.
Нужно не забыть указать “Transform” камеры в скрипте “Floor Panel Rotation”, как мы указывали для первого кольца. Также необходимо подвинуть кольцо вниз, чтобы оно находилось ниже первого кольца.
Теперь запустим сцену. При наведении прицела на первое кольцо под ним появится второе.
Сейчас оно не приносит никакой пользы, поэтому остановим проигрывание сцены и дополним его чем-нибудь полезным.
У кольца есть дочерний объект Root. Он служит контейнером для других VR-объектов, которые будут прикреплены к кольцу. Добавим к объекту Root префаб VR-кнопки Assets/GVRNavi/Prefabs/VRButton.prefab.
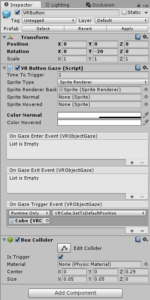
Позиция кнопки на кольце регулируется при помощи изменения вектора “Rotation” в компоненте “Transform”, а не вектора “Position”. В скрипте кнопки “VRButtonGaze” необходимо добавить реакцию на событие срабатывания триггера.
При нажатии на кнопку прицелом позиция куба будет сбрасываться на первоначальную.
Заключение
Это все, что мы хотели вам рассказать. Теперь вы можете создавать свои простые VR-приложения. Связаться с разработчиками GVRNavi можно по электронной почте – support@garpix.com. Удачи вам!
Для самых быстрых — два промокода на бесплатное скачивание ассета GVRNavi из Unity Asset Store:
- ASV-LGKK-3Q4X-HRDV-RHJ9-QEGU
- ASV-R6VW-VYAM-VCRE-34F3-YPHC
Необходимо активировать промокод в настройках пользователя, после чего плагин можно будет скачать бесплатно.
За предоставленный материал выражаем благодарность компании Garpix.
Рекомендуем ознакомиться с нашими руководствами по разработке приложений смешанной реальности:
- Первая часть: введение и инструментарий.
- Вторая часть: создание проекта Unity 3D.
- Третья часть: взаимодействие с голограммами.
- Четвертая часть: взаимодействие с окружающим пространством.
- Пятая часть: сборка и тестирование.
12К открытий12К показов