Большой гайд по работе с Postman API Platform
Доступные варианты инструмента, его установка, настройка и первые шаги в работе с Postman API Platform: всё это вы найдёте в нашем гайде.
29К открытий47К показов
Postman API Platform — это популярный HTTP-клиент для создания, тестирования и документирования API. Он позволяет отправлять запросы различным сервисам и работать с их ответами. Настоящая палочка-выручалочка для тестирования бэкенда.
Главные преимущества Postman
Давайте сразу договоримся: в комментариях вы можете предлагать любой аналогичный сервис и расписывать его плюсы. Но поскольку статья у нас о Постмане, то и дифирамбы будем петь ему.
Для начала держите ссылку на Postman, чтобы иметь возможность изучать его параллельно со статьёй. Дальше перекатываемся к преимуществам сервиса:
- Бесплатный.
- Он интуитивно-понятен, а потому предельно прост в использовании и подходит даже новичкам.
- Поддерживает REST, SOAP, GraphQL.
- Расширяемый с помощью Postman API.
- Интегрируемый в CI/CD с помощью консольной утилиты Newman.
- Большое комьюнити, что позволяет получить ответ практически на любой вопрос.
Загрузка и установка Postman
Поскольку теперь вы знаете о приложении и ознакомились с принципами его работы, пришло время установить приложение. В этой статье мы рассмотрим, как загрузить и установить Postman на ОС Windows.
Стоит отметить, что Postman доступен для Windows, Linux и MacOS в виде отдельного приложения. Вы можете установить приложение двумя способами:
- Как отдельное десктопное приложение
- Как расширение Google Chrome
Мы подробно рассмотрим оба способа.
Скачать Postman как отдельное приложение
Десктопный вариант — это стандартное ПО, которое вы устанавливаете на ПК. Такое приложение пользуется поддержкой только вашей операционной системы, а не другого приложения, потому что оно как раз и написано для конкретной ОС.
- Перейдите по ссылке https://www.postman.com/downloads/.
- Выберите операционную систему, на которую вы хотите установить Postman, и нажмите кнопку «Загрузить». Поскольку у меня машина с Windows 64-бит, то и устанавливать я буду версию для x64-Windows.
- Тыкаем на загруженный файл .exe и устанавливаем.
- Установка не требует никаких дополнительных действий. После завершения установки автоматически начнется открытие инструмента Postman.
- Создаёте учётную запись и пользуетесь инструмерегис
Скачать Postman как расширение Google Chrome
- Перейдите по ссылке на расширение в веб-магазине Chrome и добавьте Постман в список своих расширений.
- Тыкайте на свежеустановленный extension.
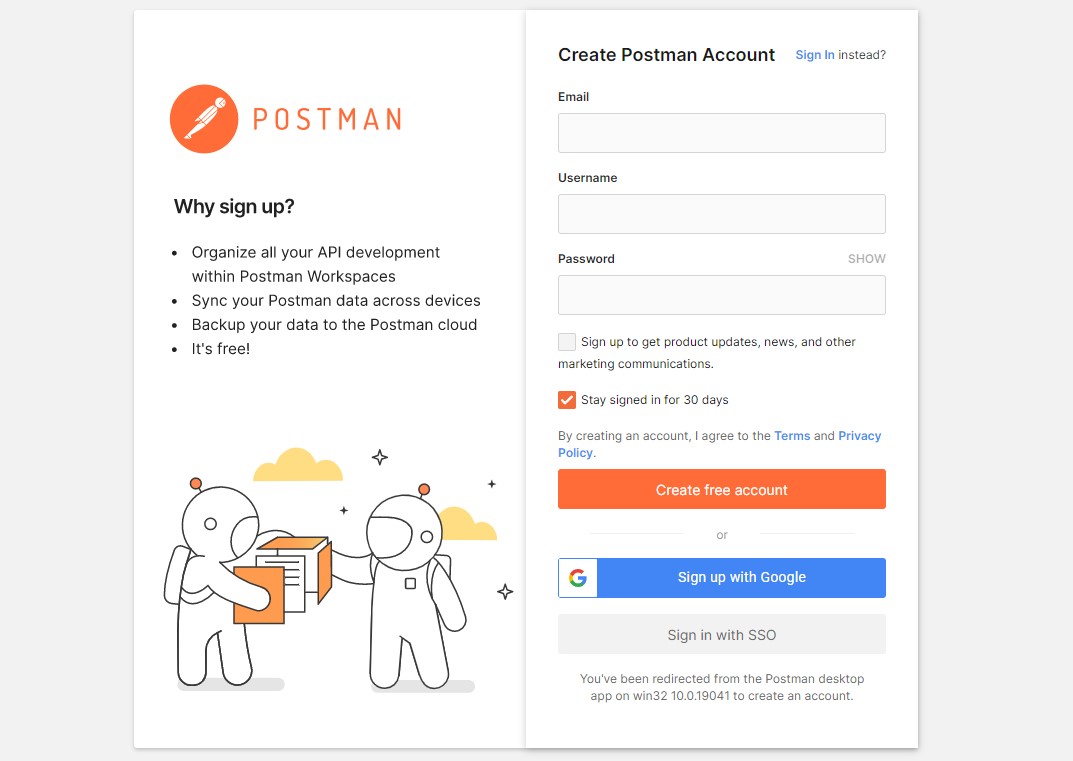
- После этого вы увидите страницу регистрации.
Но следует отметить, что в расширении доступны не все родные функции приложения. Например, расширение не позволяет нормально работать с прокси. В этом случае для прокси потребуется установить ещё одно расширение, которое называется Postman Interceptor.
Навигация в Postman API Platform
Теперь, когда Postman установлен (а в моём случае установлен он как полноценное приложение), начинаем изучение пользовательского интерфейса.
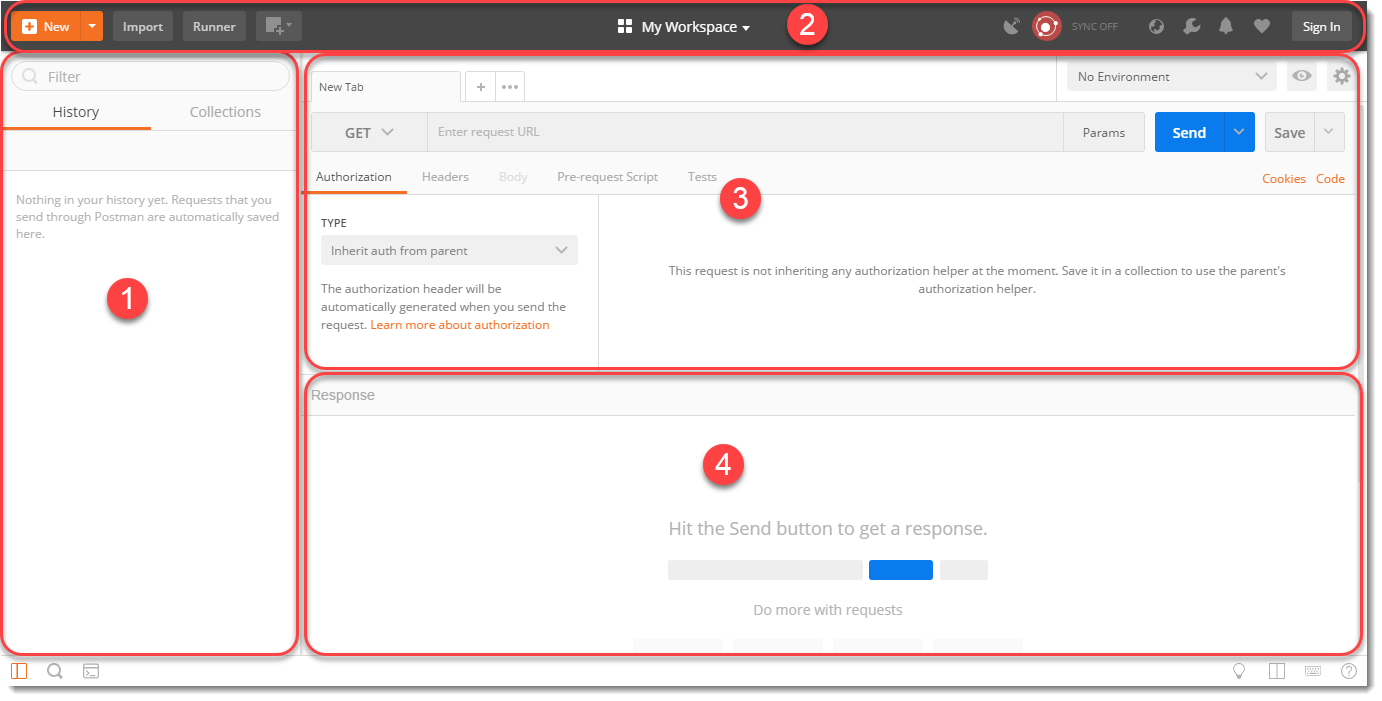
Навигацию Postman можно разделить на четыре основных блока пользовательского интерфейса, как показано ниже:
- Сайдбар → Фильтр, по которому можно найти запрос, который создавали; История запросов; Коллекции запросов.
- Хедер → Кнопка New, которая отвечает за создание нового запроса, коллекции и окружения; Импорт документов; Раннер, с помощью которого запускается тестирование запросов; Меню для работы со вкладками; Переключение рабочей области; Кнопки настроек, уведомлений, авторизации, etc.
- Билдер → Окружения и менеджер окружений; Вкладки; HTTP-метод; URL; Прочие Builder-элементы, которые позволяют работать с запросами.
- Ответы → Заполняется только при вызове REST-запроса. Этот раздел будет заполнен деталями полученного ответа.
Это краткое описание навигации, но и его достаточно, чтобы более-менее ориентироваться в интерфейсе данного инструмента.
Создание запроса в Postman
И вот, изучив назначение, преимущества и разобравшись в навигации, мы подобрались к самому главному, а именно созданию нашего первого реквеста. Разберём весь процесс поэтапно.
1. Кликаем по кнопке New, которая находится в хедере:
2. В появившемся меню выбираем Request:
3. Вводим осмысленное имя запроса, например, First API, который мы используем. Вы также можете использовать описание API для более подробных сведений, но это поле не является обязательным.
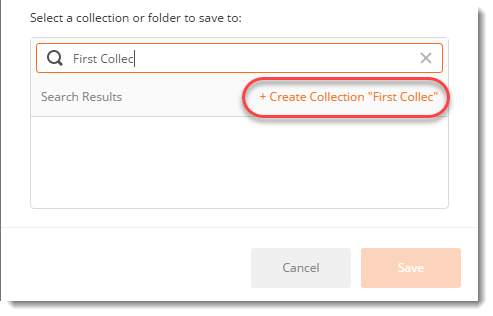
4. Теперь вводим имя коллекции, например, First Collec, и выберем +Create Collection, как показано на скрине. После нажимаем на Save.
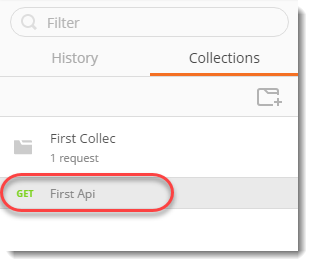
5. В сайдбаре кликаем по табу Collections, выбираем только что созданную коллекцию и First API:
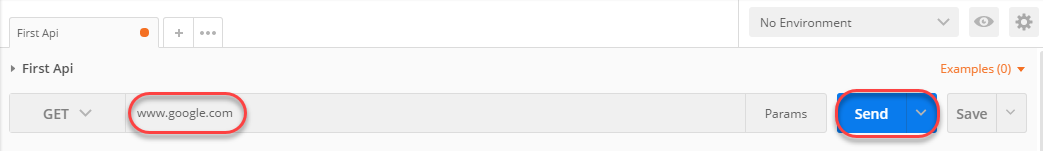
6. В поле URL вводим www.google.com и нажимаем Send:
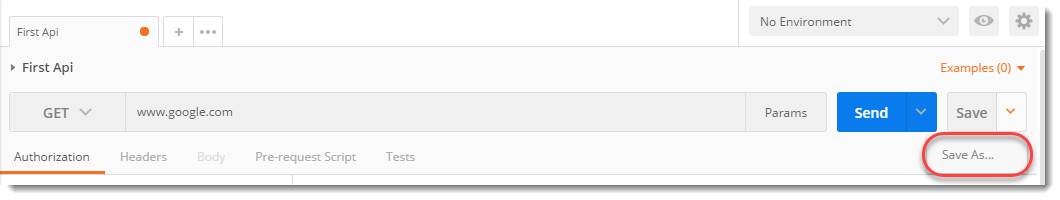
7. В завершение либо нажимаем Save, если хотим перезаписать текущий запрос, либо выбираем Save As и сохраняем, как новый запрос:
Таким образом, мы создали запрос и сохранили его в нужной коллекции.
Отправка GET-запроса в Postman API Platform
Вспомним основы. Существует 4 основных метода НТТР, которые мы используем в запросах для взаимодействия с ресурсами в системе REST:
- GET — получение конкретного ресурса (по id) или коллекцию ресурсов;
- POST — создание нового ресурса;
- PUT — обновление конкретного ресурса (по id);
- DELETE — удаление конкретного ресурса по id.
Грубо говоря, на первом этапе мы ставим перед собой не самую сложную задачу, а именно запрос на получение данных.
Запрос GET содержит всю информацию внутри URL-адреса, и, поскольку URL-адрес виден всё время, рекомендуется не использовать этот тип запроса при отправке конфиденциальной информации, такой как пароли.
Например, когда вы нажимаете поиск после ввода чего-либо в поле поиска google.com, вы на самом деле выполняете GET-запрос, потому что там нет конфиденциальной информации, и вы просто запрашиваете страницу с нужными вам результатами поиска.
Теперь разберём отправку GET-запроса пошагово.
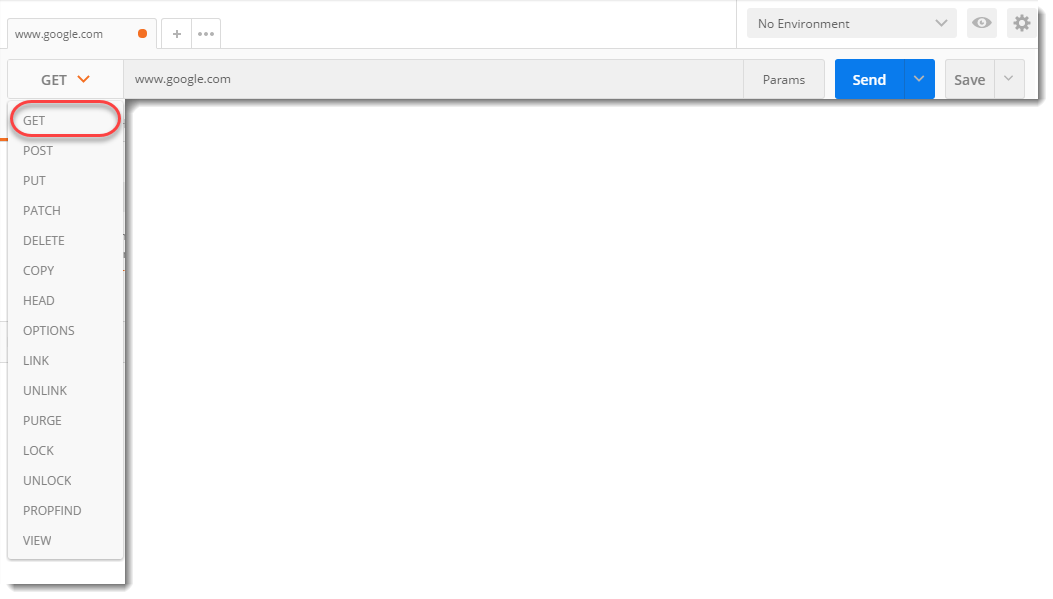
1. В выпадающем меню выбираем GET:
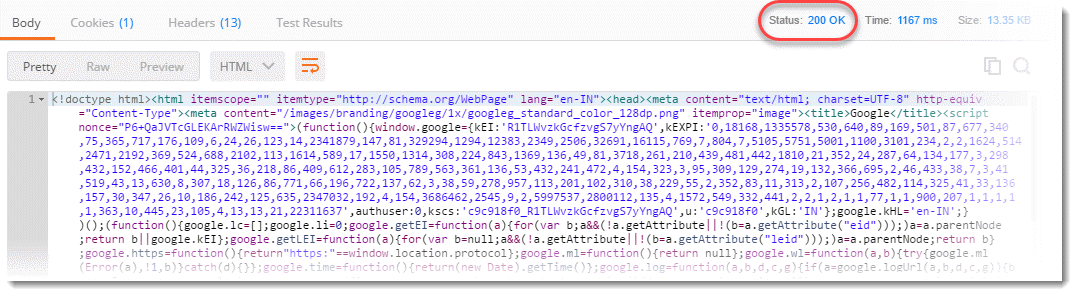
2. Как мы уже делали выше, в поле URL вводим www.google.com и нажимаем Send. Только в этот раз давайте посмотрим, что будет в статус-коде и теле ответа:
Подробнее о кодах ответа. Если кратко, то код 200 в нашем случае означает, что данные были успешно извлечены и переданы в теле ответа. Другими словами, мы достучались до EndPoint и получили желаемый результат. При этом тело ответа подаётся в трёх возможных вариантах:
- Pretty — понятная структура ответа с окрашенными символами и, в ряде случаев, отступами для удобства.
- Raw — то же самое, но без цветов, отступов и разбития на строки.
- Preview — показывает предварительный просмотр отправленной страницы.
Вот и всё, ничего сложного.
Построение POST-запроса в Postman API Platform
Итак, данный метод используется, когда нужно отправить на сервер дополнительную информацию внутри тела запроса. Как правило, когда мы отправляем запрос POST, мы ожидаем каких-либо изменений на сервере, таких как обновление, удаление или вставка.
Одним из лучших примеров использования POST-запроса является вход на сайт. При регистрации вы отправляете на сервер свою личную информацию, такую как пароль. Сервер создает новую учетную запись с той же информацией, что и у вашей учетной записи.
Запрос POST является основным методом, и этот метод в основном используется, когда пользователь хочет отправить на сервер конфиденциальные данные.
Важные моменты POST-запроса:
- Запросы POST не будут принимать файлы cookie.
- POST-запросы не добавляются в закладки и не отпечатываются в истории браузера.
- В запросах POST нет ограничений на длину данных.
В Postman каждая конечная точка REST API связана со своим HTTP-запросом. Когда конечная точка указывает, что ее следует вызывать с помощью HTTP-запроса POST, то для вызова конечной точки требуется только HTTP-запрос POST.
Вкладка Body в Postman позволяет указать данные, которые необходимо отправить с запросом. Вы можете отправлять различные типы данных тела в соответствии с вашим API.
Если вы отправляете данные тела, убедитесь, что выбраны правильные заголовки, чтобы указать тип контента, который может потребоваться вашему API для правильной обработки полученных данных.
- Для типов данных формы и URLencoded body Postman автоматически прикрепит правильный заголовок.
- Если вы используете raw для данных body, Postman установит заголовок на основе выбранного вами типа (например, текст или json).
- Если вы вручную выберете заголовок типа, он будет иметь приоритет над тем, что устанавливает Postman.
- Postman не устанавливает тип заголовка для типа binary.
- По умолчанию будет выбран тип none.
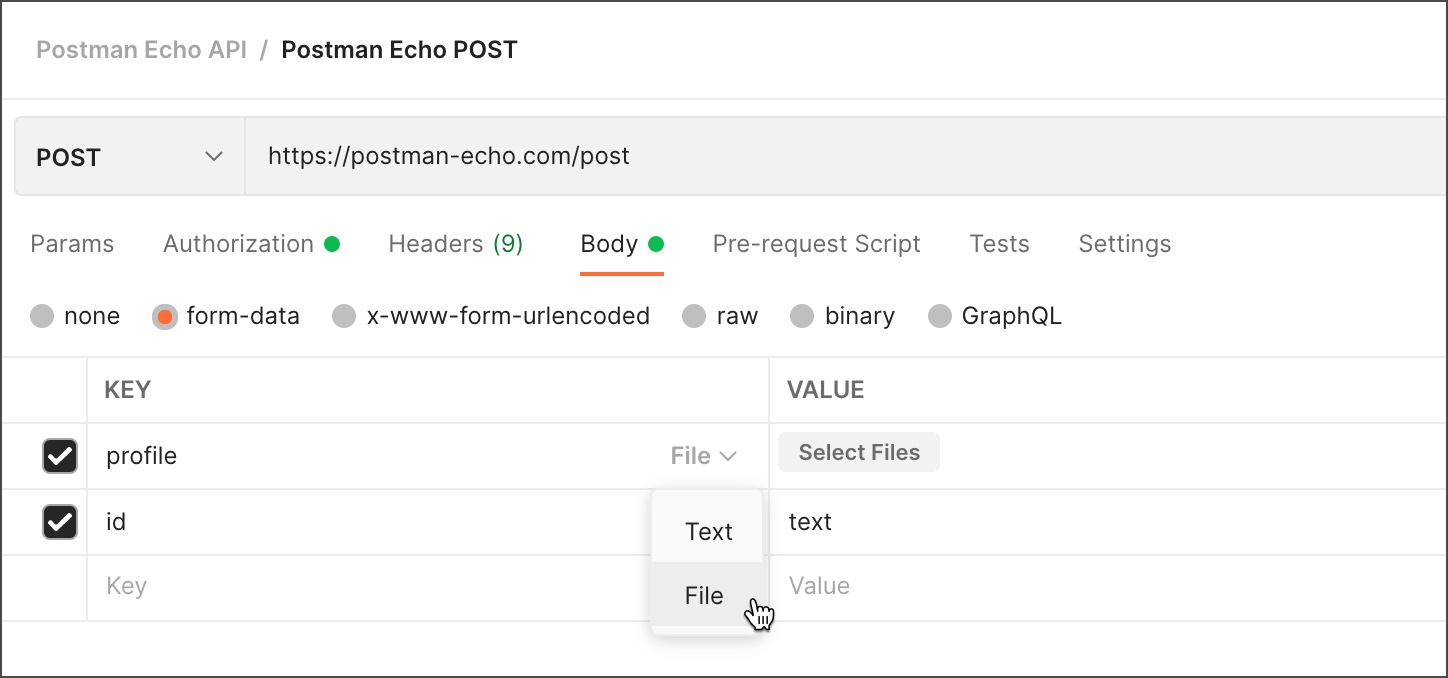
Form-data
Формы веб-сайтов часто отправляют данные в API как multipart/form-data. Вы можете воспроизвести это в Postman, используя вкладку Form-data Body. Данные формы позволяют отправлять пары ключ-значение и указывать тип содержимого.
URL-encoded
Данные в URL-encoded используют ту же кодировку, что и параметры URL. Если для вашего API требуются данные в кодировке URL, выберите x-www-form-urlencoded на вкладке Body вашего запроса. Введите пары ключ-значение для отправки вместе с запросом, и Postman закодирует их перед отправкой.
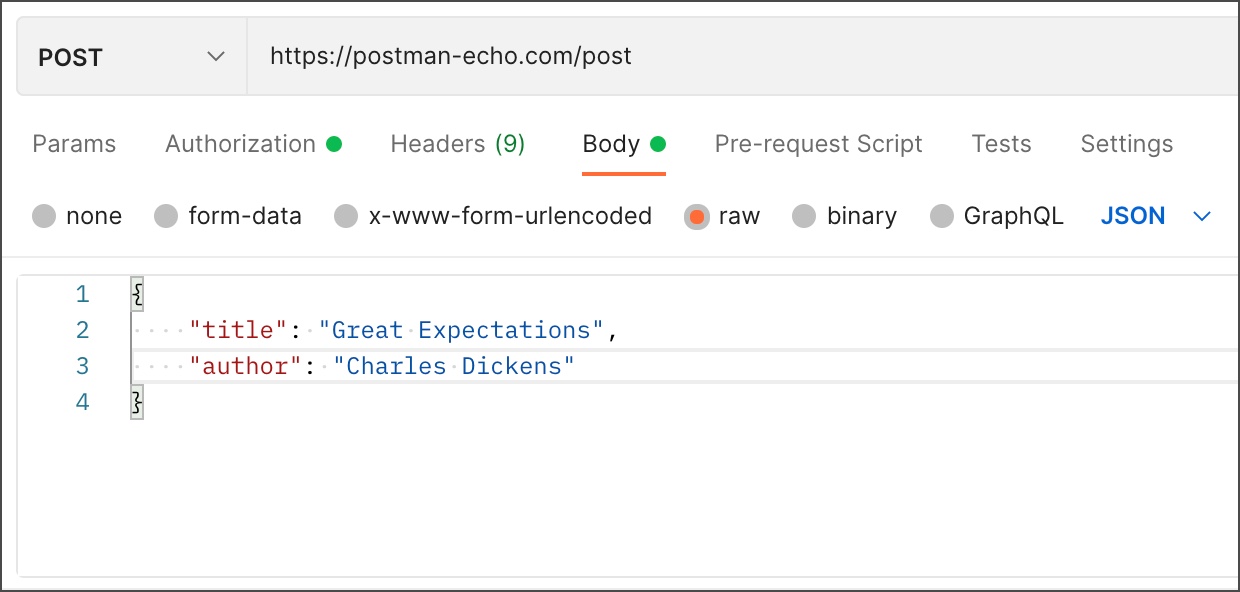
Raw
Используйте raw-данные для отправки всего, что вы можете ввести в виде текста. Используйте вкладку raw и раскрывающийся список типов, чтобы указать формат, например: текст, JavaScript, JSON, HTML или XML. Таким образом Postman включит подсветку синтаксиса, а также добавит соответствующие заголовки к вашему запросу.
Используйте переменные в данных своего тела, и Postman будет заполнять их текущие значения при отправке вашего запроса.
Для удобства в raw JSON вы можете добавить комментарии: они будут удалены при отправке запроса. Однострочные комментарии с // и многострочные комментарии с /* */ не будут учтены в запросе.
Binary
Кажется, здесь всё понятно, но проговорим ещё раз. Вы можете использовать тип binary для отправки информации, которую нельзя ввести вручную в редакторе Postman вместе с телом запроса, например изображения, аудио- и видеофайлы. Вы также можете отправлять таким образом и текстовые файлы.
GraphQL
Вы можете отправлять запросы GraphQL, выбрав соответствующую вкладку. Введите свой код в области запросов и любые переменные в разделе GraphQL Variables.
Более подробно о работе с GraphQL в Postman вы можете ознакомиться здесь.
Работа с переменными в Postman
Не стоит забывать и о том, что в инструменте предусмотрены специальные переменные. Что это такое?
Переменная в Postman — это символическое представление данных, которое позволяет получить доступ к значению без необходимости вводить его вручную, где бы оно вам ни понадобилось. Это крайне полезно в тех случаях, когда вы используете одни и те же значения в нескольких местах. Переменные делают запросы более гибкими и читабельными, абстрагируя детали.
Предположим, у вас есть один и тот же URL-адрес в нескольких запросах, но URL-адрес может измениться позже. Чтобы не менять его руками во всех запросах, можно сохранить URL-адрес в переменной base_url и ссылаться на него в своих запросах, используя конструкцию {{base_url}}. Если URL-адрес изменится, вы можете изменить значение переменной, и оно будет отражено во всей вашей коллекции, где бы вы ни использовали имя переменной.
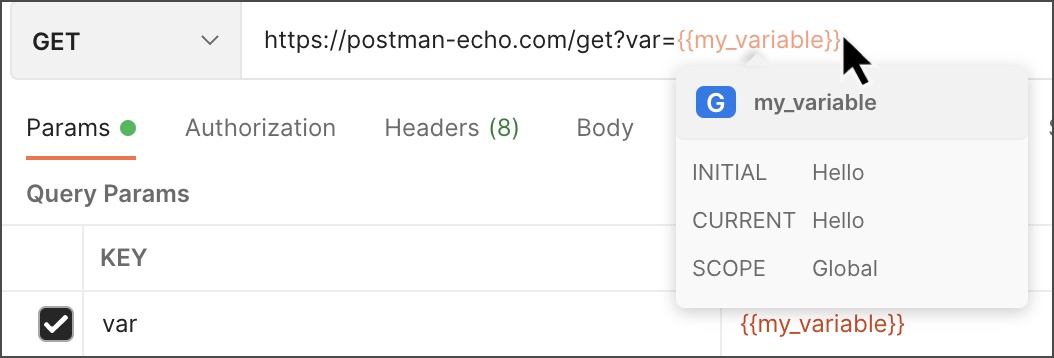
При этом рандомных переменных в Postman много. Если при написании кода начать вводить парные фигурные скобки, Postman сам подскажет, какие из них доступны.
Максимально подробно о переменных в документации к Postman API Platform.
Заключение
Если хотите узнать больше о других методах запросов, таких как POST, PUT, DELETE, обязательно прочитайте эту статью: она доступно ответит на все ваши вопросы.
А для желающих самостоятельно построить API, у нас также есть полезный материал:
Остались вопросы? Смело задавайте их в комментариях к данной статье.
29К открытий47К показов