Генерируем SSL-сертификаты для Windows и Android
Что такое SSL-сертификат, как его сгенерировать и использовать для локальной разработки и для тестирования на мобильных устройствах.
14К открытий19К показов
Что такое SSL-сертификат и как его сгенерировать и использовать для локальной разработки, в том числе — для тестирования на мобильных устройствах, разбирает старший веб-разработчик Noveo Антон.
Антон
Noveo Senior Developer
Немного теории
SSL-сертификат — это цифровой сертификат, позволяющий убедиться в том, что сервер, передавший данные клиенту, не подменен и данные передал именно он.
Сертификат состоит из закрытого ключа, который держится в секрете и с помощью которого данные шифруются сервером, и самого сертификата с открытым ключом, с помощью которого данные расшифровываются клиентом. Не имея закрытого ключа, невозможно зашифровать данные таким образом, чтобы клиент расшифровал их тем же открытым ключом. Главная информация в сертификате — это то, кому он выдан, то есть доменное имя.
Также в сертификат может кодироваться информация об издателе (сертификате), которым был подписан сертификат сервера. Это информация имеет контрольную подпись, которая может быть сгенерирована только обладателем закрытого ключа сертификата издателя. Таким образом, только издатель может подписать и сгенерировать валидный сертификат.
Клиент считает соединение защищенным, если, проверяя цепочку сертификатов, доходит до корневых доверенных центров сертификации, встроенных в систему или браузер, которые, в свою очередь, являются самоподписанными.
Для чего это нужно?
Приложения, требующие наличие валидного сертификата при локальной разработке:
- PWA-приложения,
- приложения, использующие WebRTC.
Есть два способа выполнить эту задачу:
- Сгенерировать самоподписанный сертификат и добавить его в список доверенных корневых центров сертификации; таким образом устройство будет считать его валидным. Как следует из названия, это сертификат, который подписан закрытым ключом его самого же.
- Сгенерировать корневой сертификат и добавить его в список доверенных корневых центров сертификации, далее сгенерировать сертификат сервера и подписать его ранее созданным корневым сертификатом.
Подготовка
Нам понадобится OpenSSL. Инсталляторы-бинарники для Windows.
Файл конфигурации openssl.cfg
Генерируем самоподписанный сертификат
1. Генерируем приватный ключ:
Результат:
2. Создаем запрос на сертификат:
3. В файле конфигурации openssl.cfg нужно прописать доменное имя или несколько имен в блоке [alt_names].Раньше поддерживалось только одно имя, которое задавалось в поле CN, но сейчас можно указать несколько имен, а также сделать wildcard-сертификат на все поддомены.
4. Генерируем сертификат:
5. Проверяем результат:
Результат:
Теперь у вас есть сам сертификат example.com.crt и файл ключа example.com.key, которые можно использовать в ваших приложениях.
Генерируем корневой сертификат + сертификат сервера
1. Генерируем приватный ключ корневого сертификата:
Результат:
2. Создаем сертификат:
3. Повторяем шаги 1-5 инструкции про самоподписанный сертификат.
4. Генерируем сертификат, подписанный нашим корневым сертификатом:
5. Проверяем результат:
Результат:
Теперь у вас есть сертификат сервера example.com.crt в комплекте с ключом example.com.key, а также корневой сертификат ca.crt в комплекте с ключом ca.key. Если добавить корневой сертификат в хранилище корневых сертификатов в вашей системе или браузере, то это сделает валидными все сертификаты, подписанные им.
Добавляем корневой сертификат в Windows
Браузер Chrome использует системное хранилище сертификатов:
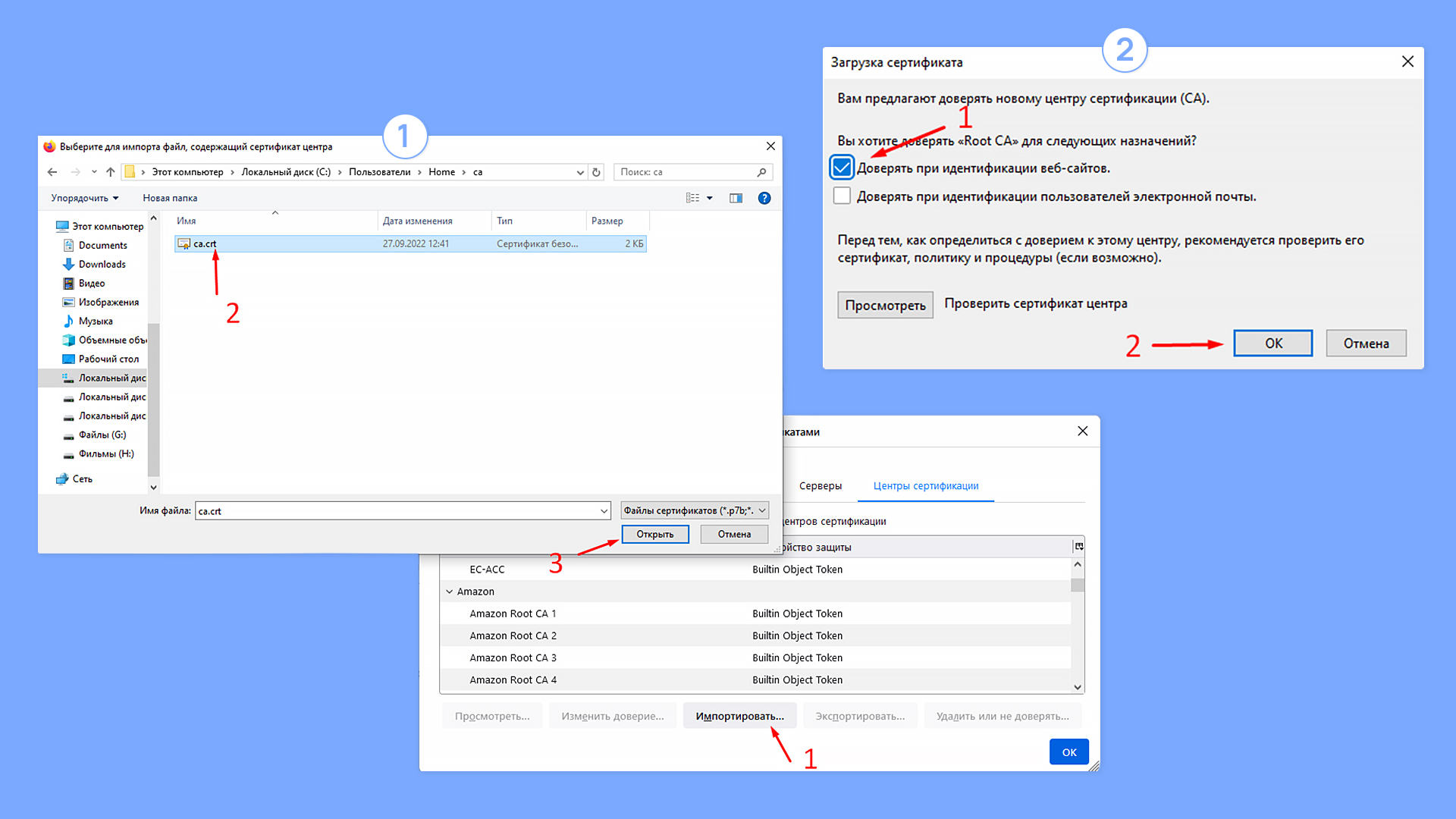
Добавляем корневой сертификат в браузере Mozilla
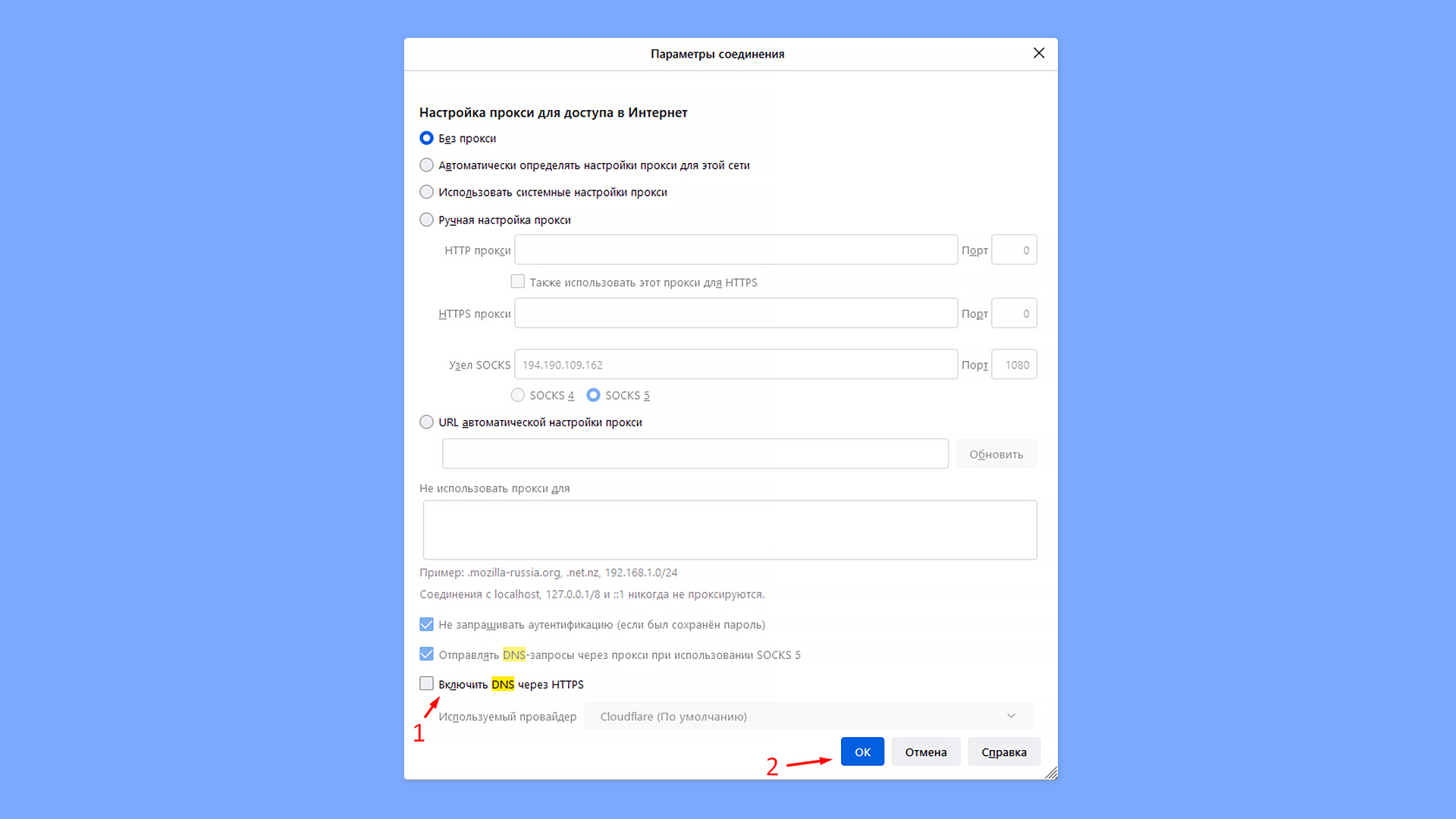
Возможно, придется отключить DNS over HTTPS, чтобы браузер использовал системный DNS, который, в свою очередь, использует файл hosts.
Использование на примере create-react-app
1. Добавляем в .env следующие переменные:
2. Добавляем в файл host (C:WindowsSystem32Driversetchosts для Windows, /etc/hosts для Ubuntu) строку:
чтобы example.com резолвился на локальный адрес компьютера (свой можно посмотреть в свойствах подключения).
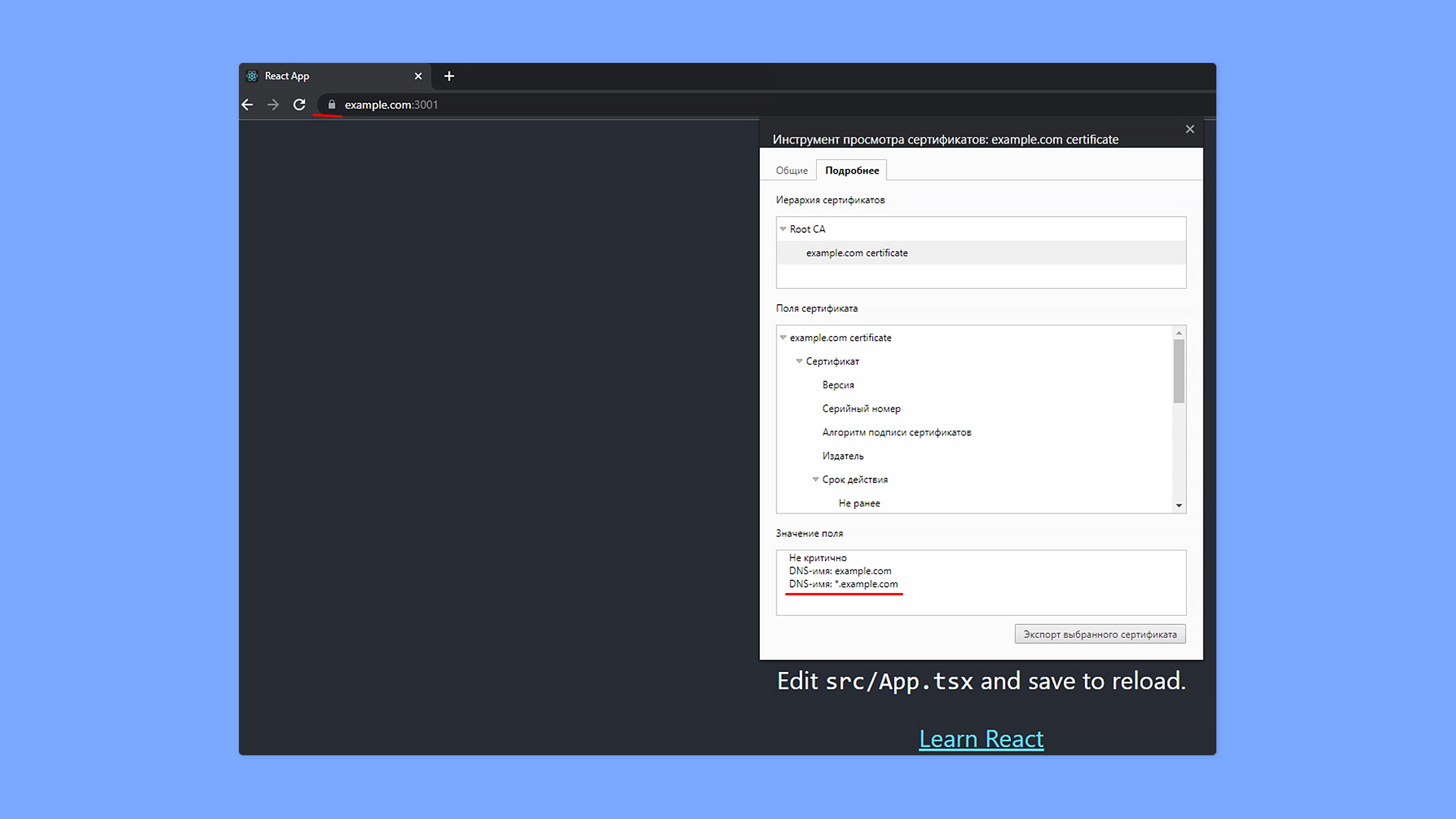
3. Запускаем приложение и видим, что соединение защищено и сертификат валидный:
Как установить сертификат на мобильное устройство Android?
1. Поместить телефон и ПК в одну локальную сеть.
2. Использовать create-react-app.
3. Положить в папку public ca.crt.
4. Прописать в .env адрес компьютера в локальной сети:
5. Запустить create-react-app без https.
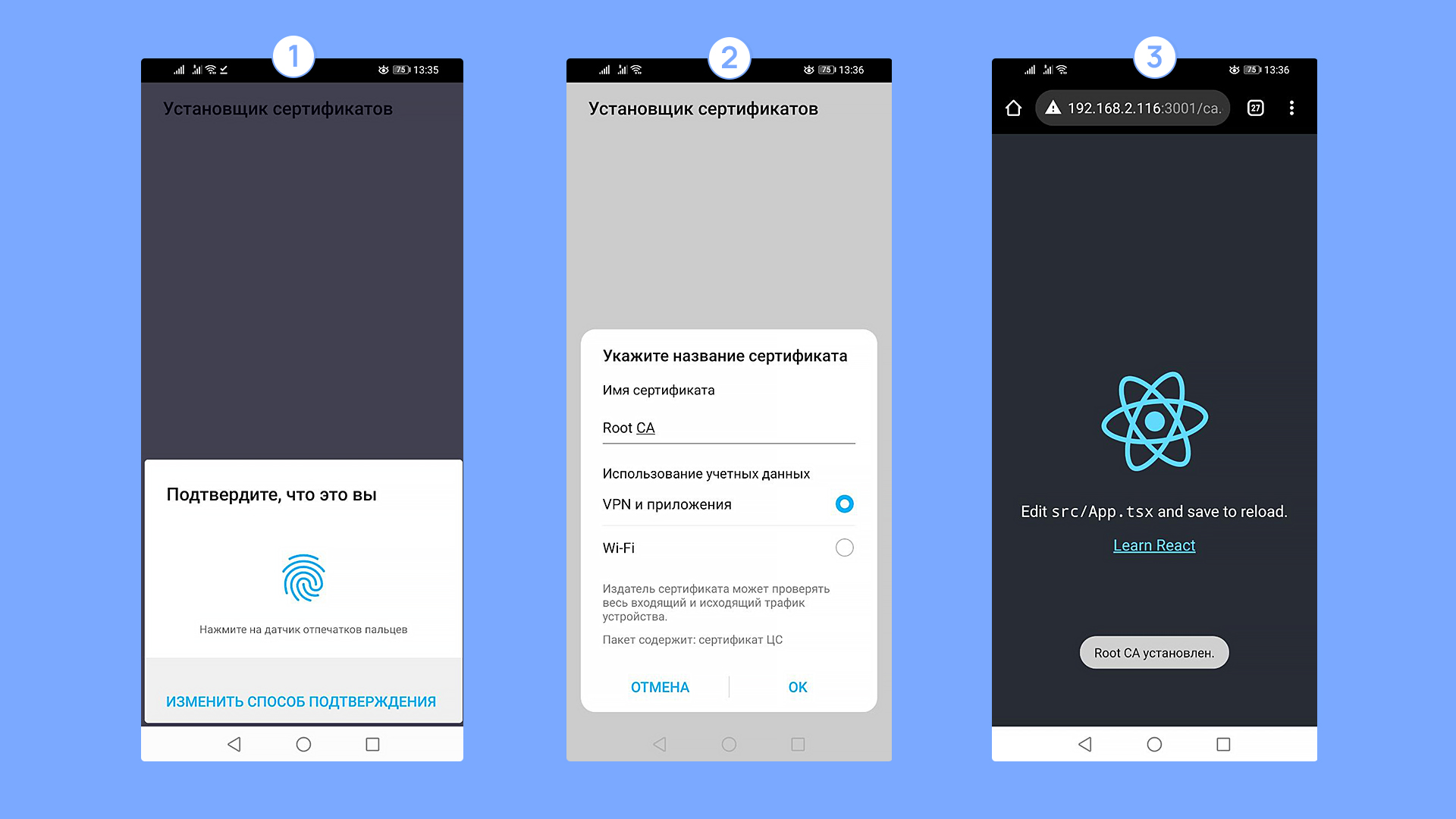
6. Открыть на телефоне http://192.168.2.116:3000/ca.crt и установить сертификат:
Как прописать домен на Android устройстве?
Для того, чтобы тестировать приложения, нужно обеспечить, чтобы ваше доменное имя резолвилось на локальный адрес компьютера. Тут есть два решения:
1. Имея root-доступ на смартфоне, отредактировать файл hosts.
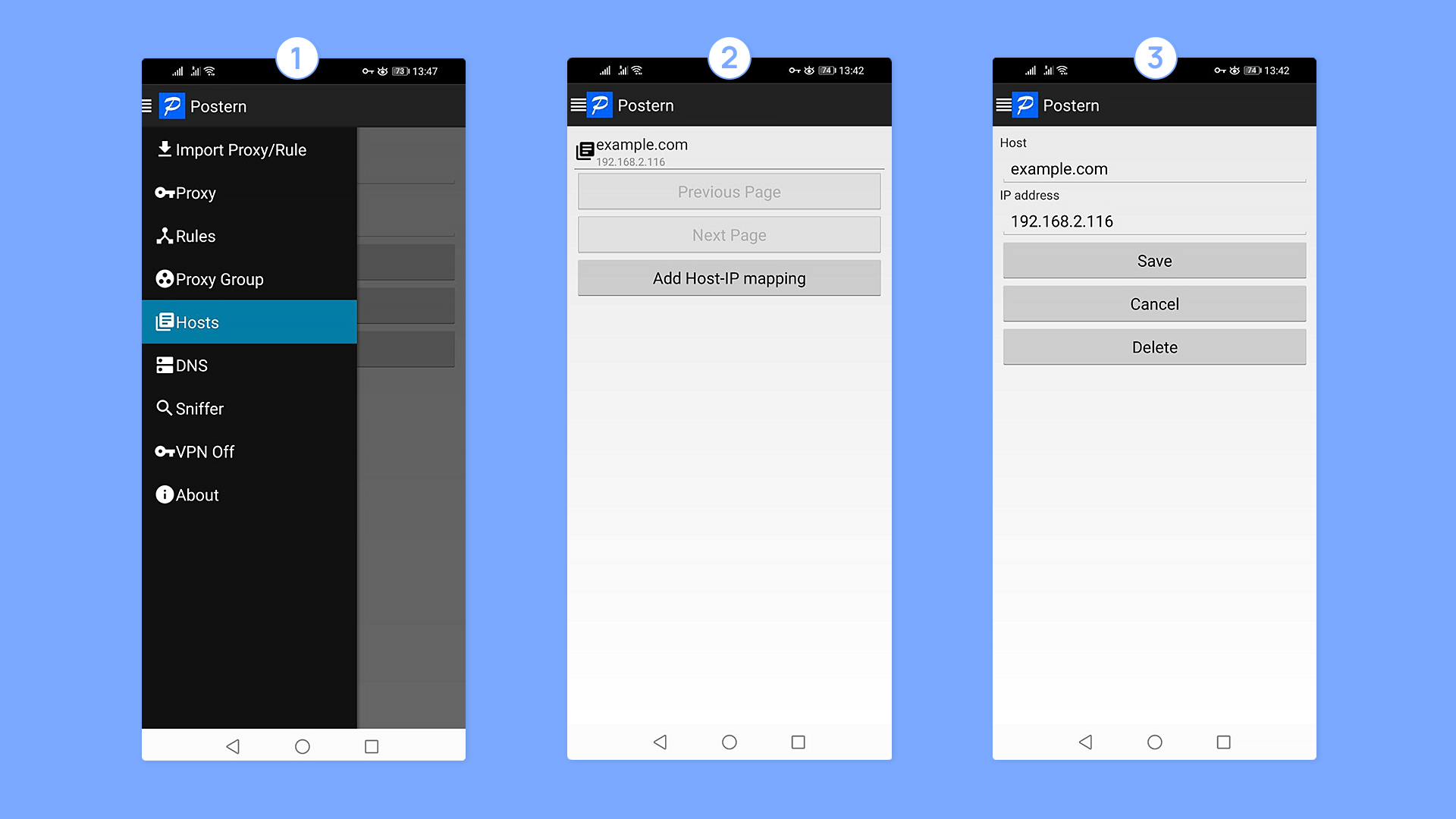
2. Если прав root нет, то есть более элегантное решение — воспользоваться приложением Postern. Это VPN-сервер, запускаемый на вашем устройстве и способный модифицировать трафик, в том числе перехватывать DNS-запросы и отвечать на них. Через него можно установить соответствие доменного имени example.com ip-адресу вашего компьютера в локальной сети, где запущен webpack-dev-server:
То, что Postern запущен, можно понять по иконке замка в статус-баре (VPN включен, все запросы идут через него).
После того, как все действия проделаны, можно открыть в браузере ваше приложение:
Готово! Теперь вы не только знаете в теории, что такое SSL-сертификат, но и умеете с ним работать на практике.
14К открытий19К показов