Grokаем виджеты: пишем код с Grok 3 от Маска
Илону Маску не хватает X и SpaceX — теперь он зашел на территорию вайб-кодинга. Мы проверили Grok 3 в деле, заставив его писать веб-виджеты: как он справился с Pomodoro-таймером и трекером кофе? А главное — может ли он на равных конкурировать с ChatGPT и DeepSeek?
2К открытий12К показов
Grok 3 — новый ИИ от компании xAI, основанной Илоном Маском. Его запустили в тестовом режиме 19 февраля, и он уже наделал шуму в соцсетях. Маск заявил, что эта модель ищет правду, даже если та противоречит общепринятым нормам и политкорректности.
По отзывам, Grok хорошо генерирует текст и даже может создавать изображения, используя образы известных личностей. Но есть нюанс: с цензурой у него как-то не задалось. Спустя пару дней после релиза пользователь X* @LinusEkenstam рассказал, что нейросеть выдала ему инструкцию по созданию химического оружия. Такую подробную, что даже в Breaking Bad бы позавидовали. Grok 3 не только составил пошаговый гайд и список для шопинга, но и с трогательной заботой напомнил про респиратор — дескать, безопасность превыше всего. Это в очередной раз вызвало шквал вопросов по поводу мер безопасности в компаниях техномагната.
Но какие возможности предоставляет Grok и так ли он хорош? Разберемся далее.
*Запрещен на территории РФ
Возможности Grok 3: код
В официальном блогпосте xAI говорится, что Grok 3 хорошо проявил себя в генерации кода. На тесте LiveCodeBench Grok 3 (Think) достиг 79,4% успеха, а Grok 3 mini показал ещё более лучший результат, набрав 80,4%. Grok 3 оснащен режимами размышлений и глубокого исследования, а также встроенным интерпретатором для исполнения кода.
На Reddit обсуждают его слабые и сильные стороны в кодинге: некоторые хвалят работу с нишевыми библиотеками на Rust, но многие критикуют модель за не самые выдающиеся результаты. Один пользователь отметил, что хоть Grok 3 и не дотягивает до Claude Sonnet 3.5, для некоторых задач он всё-таки лучше.
«Пока, судя по всему, не очень хорошо»
«Ерунда»
«Пользуюсь им уже 7 дней, и он УЖАСЕН!»
Возможности Grok 3: доступ
20 февраля доступ к Grok 3 стал бесплатным на неопределенное время («пока наши серверы не расплавятся»). Нейросеть доступна на grok.com.
После бесплатного тестирования придётся выложить $30/месяц или $300/год за SuperGrok. Для платных юзеров — плюшки в виде голосового режима и дополнительных запросов к «думающей» модели.
С доступом и базовыми возможностями разобрались. Перейдем к самому сладкому. Попробуем сгенерировать простые виджеты с помощью модели и сравнить их с результатами ChatGPT и DeepSeek.
Генерируем простые виджеты
Pomodoro-таймер
Cоздадим простой Pomodoro-таймер с классическим циклом: 25 минут работы и 5 минут отдыха. Логику и дизайн зададим в промпте:
Создай минималистичный виджет Pomodoro-таймера, который можно было бы вставить в Notion через embed (iframe). Таймер должен иметь классический режим (25 минут работы и 5 минут отдыха).
Используй градиенты с фиолетовыми, розовыми и голубыми оттенками на белом фоне, с закругленными углами и полупрозрачными элементами.
Виджет должен показывать, сколько времени пользователь проработал за день (например, 'Вы сегодня фокусировались 2 часа 15 минут'). Если таймер не запускался, то надпись не показывать. Таймер должен сбрасываться каждый день.
Интерфейсу необходимо иметь кнопки управления (старт и сброс).
Добавь также 10 мотивирующих надписей на русском языке, которые будут меняться каждые 5 минут после нажатия кнопки старт.
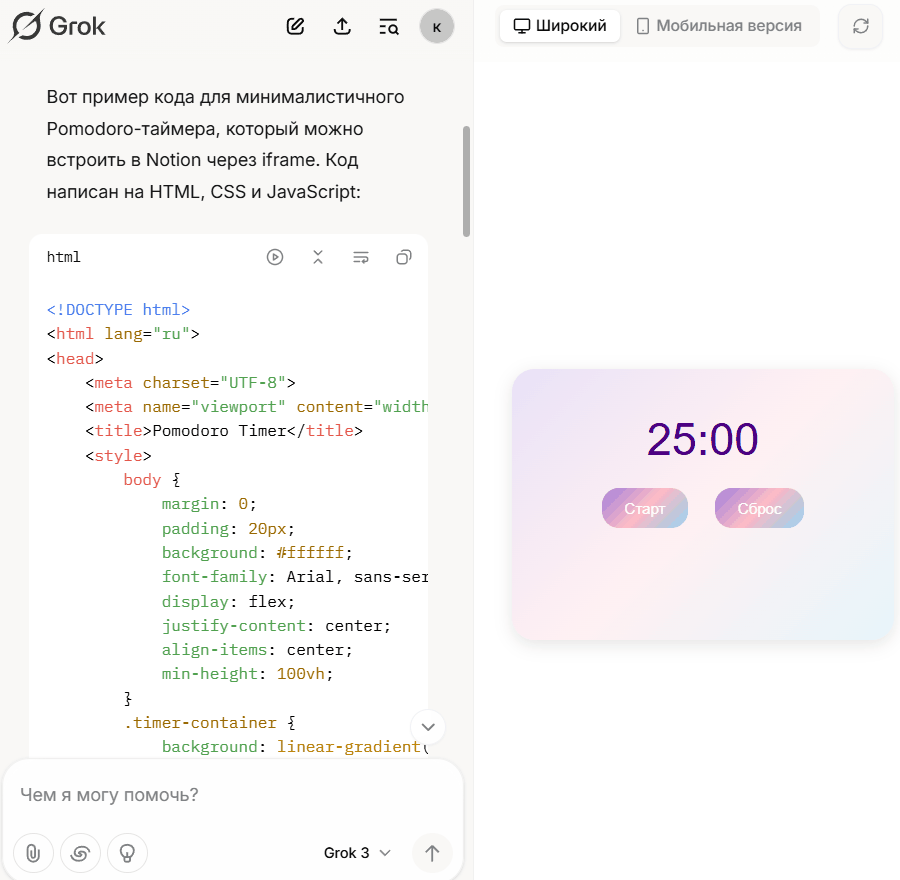
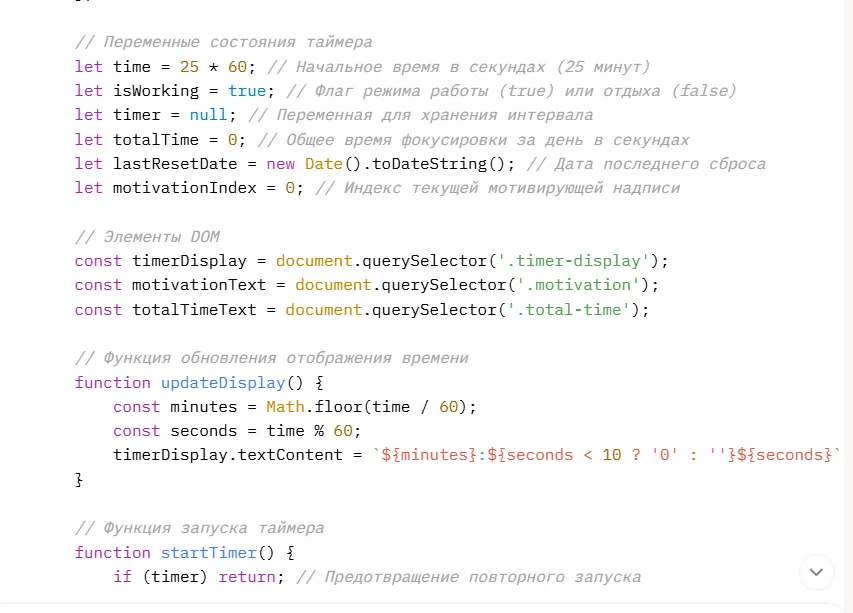
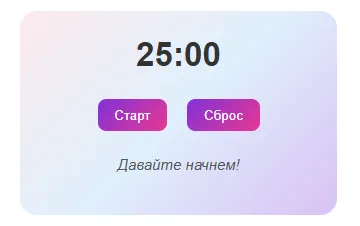
Grok сгенерировал код для виджета, используя HTML, CSS и JavaScript:
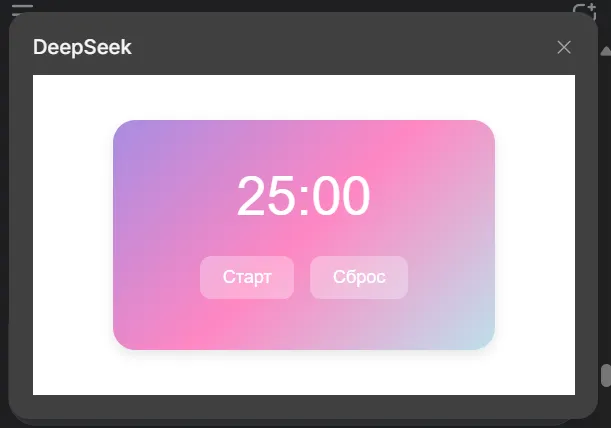
Также можно протестировать таймер прямо внутри интерфейса языковой модели:
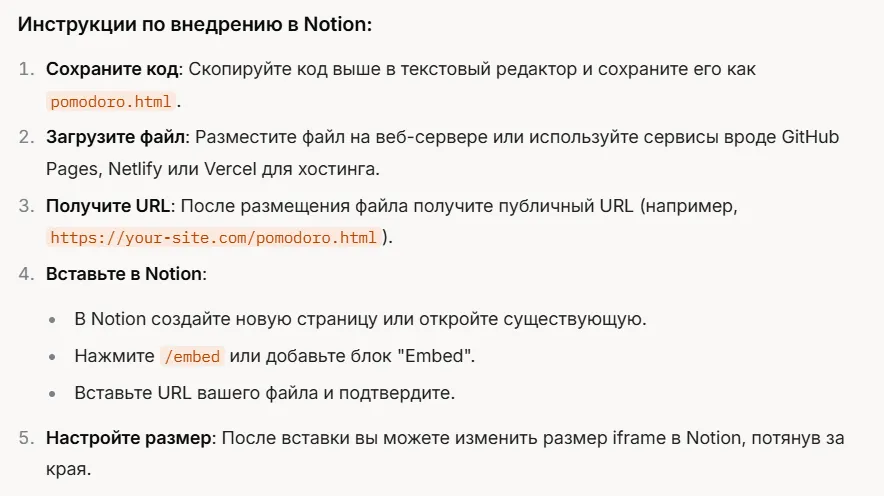
Код был сопровожден инструкцией, как задеплоить виджет:
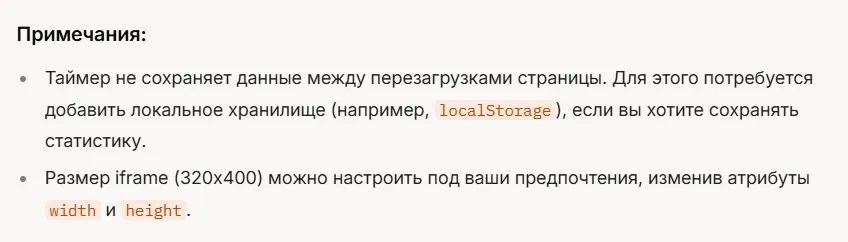
В одной из тестовых генераций Grok заботливо предупредил, что при перезагрузке страницы данные о предыдущих таймерах будут утеряны, и предложил решение:
Однако код не был сопровождён комментариями. Но можно попросить добавить следующей итерацией:
Сравниваем виджеты с ChatGPT и DeepSeek
Сравним Grok со стабильным ветераном ChatGPT и дерзким новичком DeepSeek. Сначала протестируем ChatGPT-4o mini, используя тот же запрос:
Затем попросим DeepSeek сгенерировать свою версию:
Как справились с кодом
Все три кода реализуют таймер с базовыми функциями: отсчет времени, кнопки старта и сброса, показ общего времени после запуска и мотивационные фразы. Однако есть различия в дизайне, логике работы и оптимизации кода.
Grok 3:
- Самый сбалансированный вариант. Минимум избыточного кода, но не переключается на режим отдыха автоматически. Придется запускать вручную.
- Умная смена мотивации. Фразы переключаются последовательным перебором и не повторяются в рамках сессии, в отличие от случайного подбора, как в DeepSeek.
- Дополнительный плюс в карму за подробную инструкцию по вставке и внимание к тому, что при перезагрузке страницы таймер обнуляется. Так мы сразу сможем предусмотреть необходимые изменения, даже если не разбираемся в коде.
ChatGPT:
- Использует одну переменную для перехода между режимами и переключает их автоматически.
- Не сопроводил инструкцией и комментариями.
- Видимо, решил, что пользователи слишком избалованы мотивацией и пора приучать их к суровой реальности: мотивашки есть в коде, но с запуском таймера они не появляются. Оказалось, они срабатывают раз в 5 сессий, а не минут:
if (sessionCount % 5 === 0 && sessionCount !== 0) { - Ошибка сброса: нет логики проверки смены дня, а счётчик накапливается бесконечно.
- После остановки через сброс таймер не запускается заново, потому что
startButtonостаётся disabled. ИИ, который действительно заботится о нашем отдыхе!
DeepSeek:
- Немного перегружен логикой — два отдельных таймера для работы/отдыха, сложная система ежедневного сброса.
- Есть мотивашки, но они могут повторяться внутри сессии.
- Есть инструкция, но менее подробная, чем у Grok.
- Современный дизайн с полупрозрачными элементами, но белый текст на кнопках может быть плохо виден.
- При завершении сессии появляется всплывающее окно, что может раздражать.
Визуальный стиль
Все три виджета имеют градиенты, но разной яркости и прозрачности. Виджеты от Grok и ChatGPT имеют яркие и насыщенные цвета, а от DeepSeek — более спокойные оттенки. Кроме того, Grok и DeepSeek имеют более приятный и эстетичный вид. Конечно, точные требования к дизайну можно было бы задать в промпте заранее: указать цвета, уровни прозрачности, какие шрифты использовать, нужны ли градиенты на кнопках.
В идеале нейросеть могла бы сама предусмотреть что-то из этого, чтобы нам не пришлось думать:
- Прогресс при обновлении страницы — чтобы при перезагрузке или закрытии данные не терялись.
- Длина сессий — возможность менять длительность работы и отдыха.
- Паузы и возобновления — чтобы не приходилось сбрасывать таймер, если нужно прерваться.
- Таймаут обновлений общего времени — в некоторых случаях обновляется каждую секунду, но логичнее делать это после завершения сессии, чтобы минимизировать нагрузку.
- Всплывающие уведомления — напоминания о начале/конце сессии, если мы переключились на другую вкладку.
- Возможность звуковых уведомлений — сигналов о начале и конце сессии, с возможностью отключения, чтобы не мешали.
- Отслеживание продуктивности и графики прогресса — подсчёт и визуализация завершённых сессий за день, неделю, месяц.
Трекер кофе
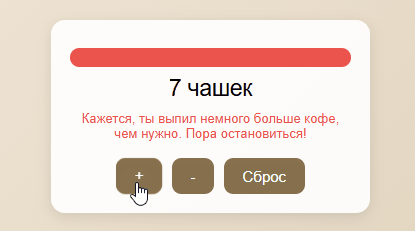
Напишем код для трекера кофеина. В этом случае инструкции будут чуть сложнее, так как помимо подсчета чашек кофе, нам нужен индикатор, предупреждающий о превышении нормы.
Создай код для минималистичного, стильного и современного виджета на русском языке для отслеживания выпитого кофе, который можно будет встроить в Notion через embed (iframe).
Добавь графический индикатор с числом чашек кофе, который меняет цвет в зависимости от количества потребленного кофе:
- Светло-коричневый — для оптимального потребления (до 3 чашек).
- Темно-коричневый (ближе к красному) — для злоупотребления (больше 3 чашек).
- Красный — для значительного превышения нормы (больше 5 чашек).
Кнопки: кнопка «+» добавляет одну чашку кофе, кнопка «-» удаляет одну чашку кофе. Также добавь кнопку для сброса данных в конце дня.
Отображение текущего потребления кофе в количестве чашек должно обновляться в реальном времени и отображаться рядом с графическим индикатором.
Если потребление превышает 2 чашки, появляется мягкое предупреждение: «Похоже, ты уже выпил достаточно кофе на сегодня. Постарайся немного снизить потребление!», «Ты превысил норму кофе, давай попробуем уменьшить количество, чтобы избежать перегрузки!», «Осторожно! Ты уже немного переборщил с кофе. Лучше сделать перерыв!»
Если потребление превышает 3 чашки, предупреждения становятся более жесткими, а надпись и кнопки становятся красными: «Ты уже на грани, не переборщи с кофе, чтобы не повредить здоровью», «Кажется, ты выпил немного больше кофе, чем нужно. Пора остановиться!», «Ты уже достиг максимума кофе на сегодня. Помни, всё хорошо в меру!», «Прекрасно, что ты так любишь кофе, но сегодня лучше сделать паузу!», «Ты уже близок к пределу. Лучше ограничить кофе и попробовать что-то лёгкое!».
Дизайн: для фона виджета используй полупрозрачный градиент с светло-коричневыми оттенками, с закругленными углами. Кнопки одного цвета и одного оптимального размера в один ряд без градиентов с читаемыми надписями и скругленными краями.
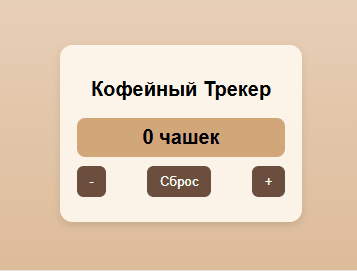
Grok 3
- Средняя оптимальность — много кода, но структурирован;
- Есть приятная анимация при нажатии кнопки;
- Хорошо следует инструкциям в запросе.
ChatGPT
- Другое расположение кнопок — прибавление справа выглядит логичнее;
- Самый компактный код, но предупреждения менее вариативны;
- Черный текст на индикаторе плохо читается, когда фон становится красным.
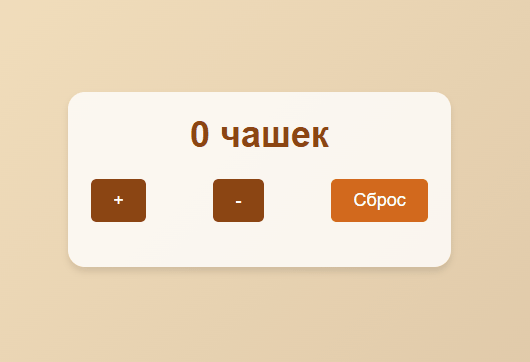
DeepSeek
- Нет цветового индикатора;
- Кнопка сброса оранжевая вопреки инструкции;
- Потерялась часть предупреждений при добавлении чашек выше нормы.
Вайб-кодинг откладывается?
Grok — свежий игрок, но со своими тараканами:
- UI-элементы выглядят лучше, чем у коллег — стилёвый дизайн, плюс автоматически добавляются анимации.
- Иногда бывают проблемы с отображением результата: нужно перезагрузить страницу, чтобы увидеть результат генерации.
- Хотели вайб-кодить? Придется потерпеть. В бесплатной версии есть лимит запросов и всего несколько попыток для «рассуждающего» режима. Если хотите большего — нужно оформить подписку, иначе вам предложат подождать.
ChatGPT — стабильный инструмент, но без магии: инструкции выполняет, но теряет нюансы и не блещет креативом.
DeepSeek ведет себя странно: то срабатывает идеально, то игнорирует детали задачи.
Все ИИ-помощники очень придирчивы к промптам:
- Не уточнили всё до мельчайших подробностей? Ждите сюрприз: кнопки разного размера и цвета, потерянные элементы. Попросили «закругленные кнопки»? Получайте круглые на 100%.
- Нужно нянчить и доучивать — лучше расписать ТЗ по пунктам или заранее выяснить у LLM, какая информация нужна.
- Сложный проект не создастся за 5 минут. В кейсах с виджетами ИИ зачастую не учитывал важные детали, например, сохранение данных при перезагрузке страницы. Нужно тщательно продумывать все пользовательские сценарии, учитывать возможные ошибки и вручную прописывать логику хранения данных и возможных взаимодействий в промпте.
- На десятой итерации всё может пойти не так — исправляешь одно (дорабатывая промпт), а ломается другое (модель путается в старых инструкциях). И это еще на фоне других ИИ-нюансов, типа нестабильной работы или галлюцинаций.
- Хорошо, что у всех трёх моделей есть интерпретатор, и можно сразу протестировать результат. Для новичков и тех, кто не слишком хорошо разбирается в коде, это вполне сойдёт.
А если вы опытный разработчик, стоит присмотреться к Cursor и Claude Sonnet 3.7 с его Claude Code — они больше заточены под копайлотинг и предлагают более продвинутые возможности.
2К открытий12К показов