Headless CMS: простое и быстрое решение, когда не хочется сильно лезть в код
Узнаем, что из себя представляют «безголовые» системы управления контентом, и посмотрим, как они работают в реальных проектах.
13К открытий15К показов
Николай Ким
Admitad Projects Frontend Developer
Что такое Headless CMS
Headless CMS — ряд программных продуктов, которые иногда могут заменить весь бэкенд для веб-приложений. Их функциональность ограничена, но часто её достаточно, чтобы быстро внедрить систему управления контентом на проект. Ключевой момент: Headless CMS позволяют хранить и управлять данными без программирования. Они берут на себя всю работу:
- поддержку баз данных;
- управление пользователями;
- аутентификацию;
- установку ролей и прав доступа.
Например, есть фронтендер Василий. Ему нужно написать небольшое веб-приложение, минимум сложных функций. Чтобы сэкономить себе время и энергию на программирование бэкенда, Василий может использовать Headless CMS. Тогда все технические задачи решаться за вечер, и можно будет приступать к фронтенду.
Упрощенно можно сказать, что Headless CMS отвечают только за бэкенд-часть, за данные. Они могут взаимодействовать с любыми форматами их представления — от сайтов до приложений, потому что большинство проектов у Admitad Projects использует несколько каналов распространения контента.
Когда Headless CMS будет не самым эффективным решением — альтернативы
На проекте полноценный бэкенд
Headless CMS ориентированы на работу с данными в стиле CRUD. То есть они поддерживают только базовые операции с данными.
Реализовать сложную логику или организовать высоконагруженное приложение — это решение вам не подойдет. Будет проще написать бэкенд самому.
Можно хранить контент в коде проекта
Контент — например, статьи, если речь идет о блоге — можно хранить в исходниках, рядом с кодом фронтенда, использовать какой-нибудь язык разметки.
Такой подход поддерживают многие фреймворки. Например, для Nuxt есть модуль Content. Он обеспечивает загрузку и форматирование данных. Но потребуются доступ к репозиторию и желание работать с кодом.
Можно использовать конструкторы сайтов
И получать все блага подхода WYSIWYG. Плюсы — можно вообще не трогать код и собрать все из готовых блоков. Минусы — реализовать дополнительные функции очень сложно, а иногда просто невозможно.
Выбор подходящей CMS: что нужно знать
Предположим, вы решили попробовать для своего проекта Headless CMS. Всего есть порядка 100 разных Headless CMS. Есть каталог, из которого можно выбрать нужное решение.
Все CMS можно разделить на два типа — API Driven и Git-based.
API Driven Headless CMS похожи на классический бэкенд веб-приложений: есть база данных, есть сервер, который обслуживает запросы клиентов.
Плюсы API-Driven:
- подойдёт, если несколько приложений или сайтов используют один и тот же контент;
- легко использовать, если один и тот же контент представляется в разных интерфейсах;
- есть много опций для настройки под себя;
- легко обрабатывать большие объемы данных.
Некоторые CMS не предоставляют API, но имеют дружественный интерфейс для редактирования данных в Git-репозиториях. Их называют Git-based. Пример — FrontAid. Вначале все изменения пушатся в репозиторий, а затем происходит пересборка сайта или приложения.
Плюсы Git-based:
- контроль версий для контента такой же, как и для кода;
- контент представлен в виде плоских файлов — с ними проще работать;
- легко откатиться до предыдущей версии;
- легко внедрить.
Основное отличие API-Driven от Git-based в том, как именно будет храниться контент. Например, если вам не нужно публиковать в день десятки страниц или очень часто пересобирать сайт, подойдет решение Git-based. А если нужна полноценная система публикации контента — смотрите в сторону API-Driven.
Пример, как всё работает
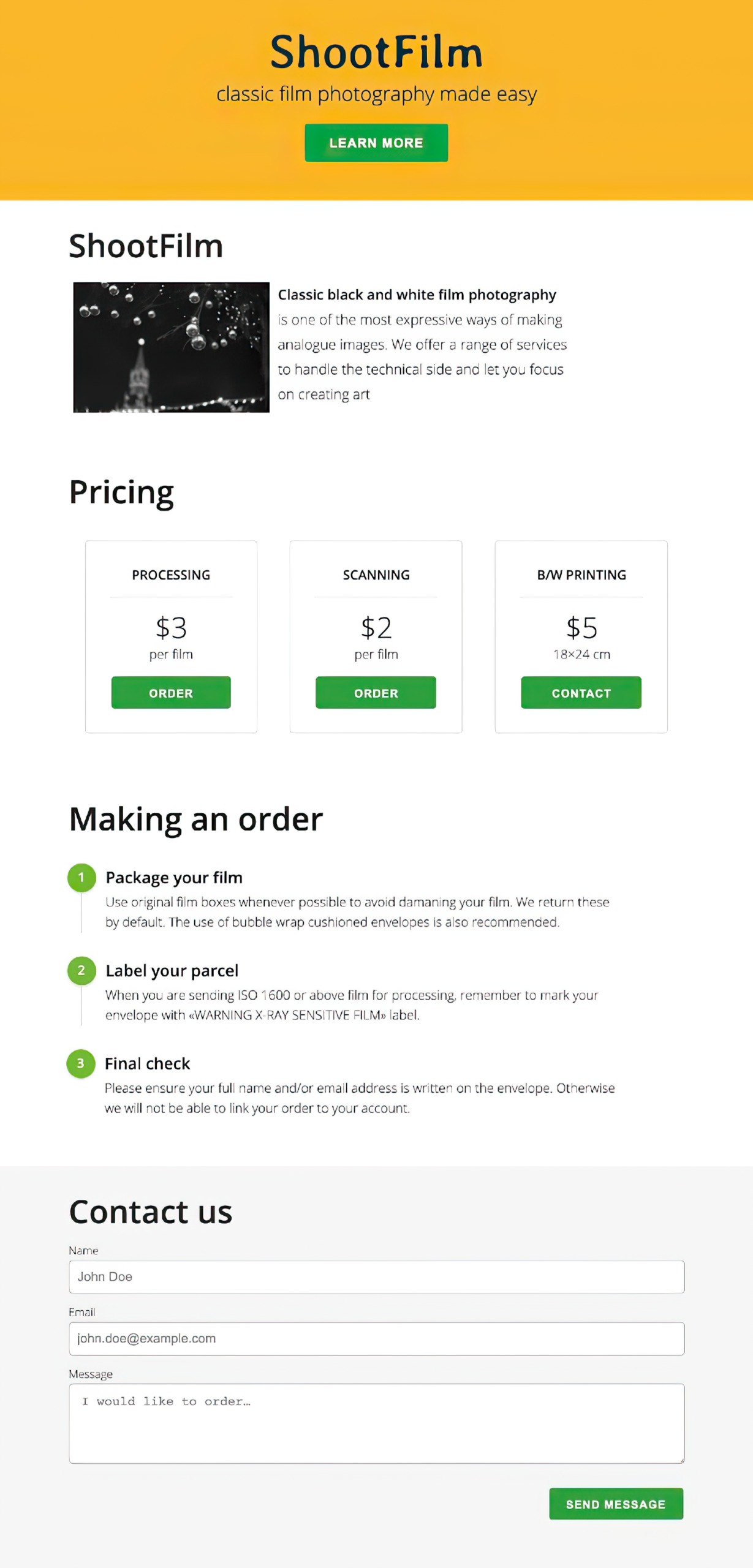
Вот одностраничный сайт на Nuxt. Он работает в режиме SSR, то есть клиент получает отрендеренную страницу с готовой версткой.
На нашем сайте можно выделить блоки:
- Статичный блок текста.
- Карточки товаров — тарифные планы.
- Текстовая инструкция.
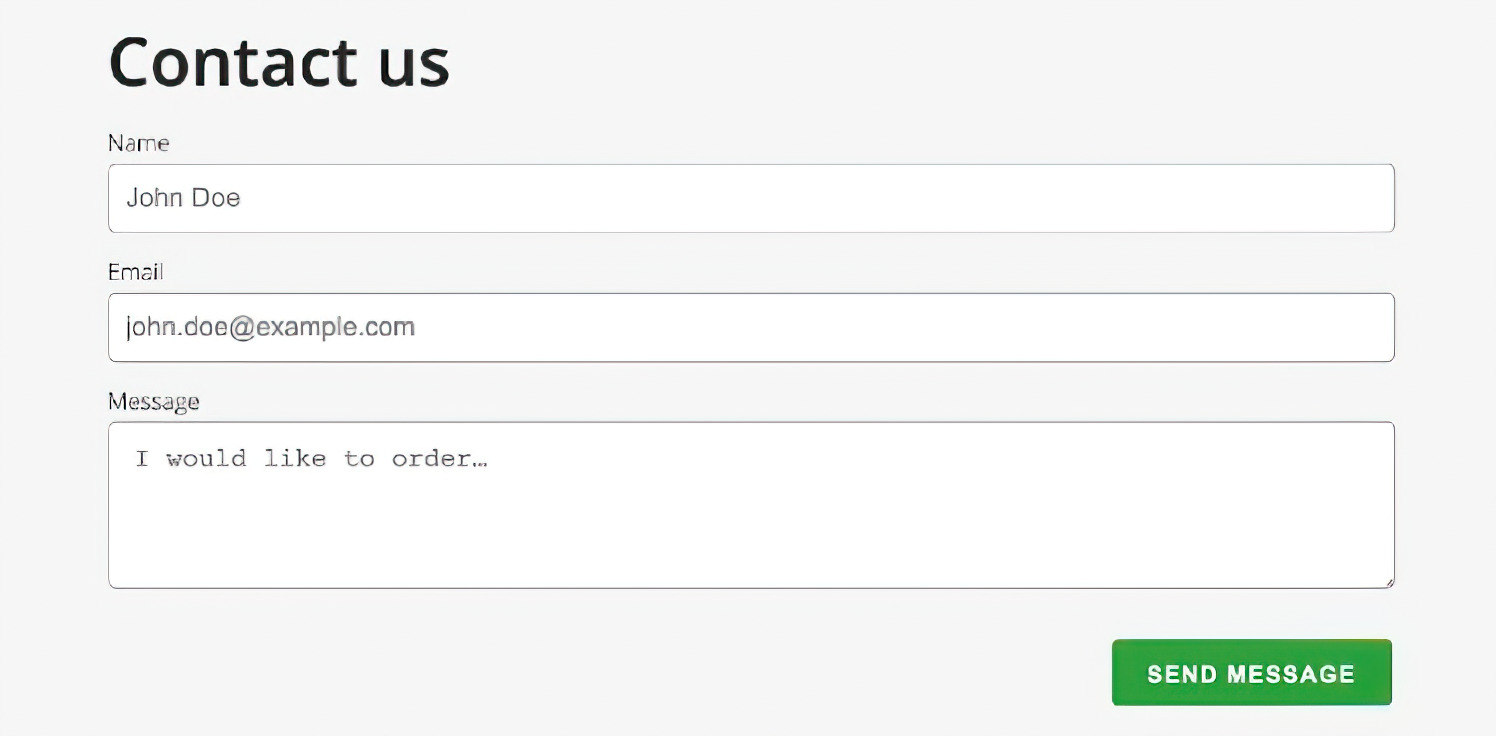
- Форма обратной связи.
Сейчас это обычный статичный лендинг. С помощью Headless CMS мы это исправим. Используем сразу две системы:
- FrontAid, чтобы можно было редактировать текстовый блок и карточки тарифов;
- Directus, чтобы собирать данные из формы.
На самом деле можно всё сделать через Directus, поскольку для Nuxt не имеет значения, откуда тянуть данные для сборки статического сайта — из файлов проекта или из API. Но мы посмотрим, как работают оба типа CMS.
FrontAid
Он позволяет редактировать исходный код на GitHub через веб-интерфейс. Нужно подключить FrontAid к репозиторию, объявить формат данных в model.json. По этому описанию FrontAid соберет интерфейс для редактирования. Все данные будут комититься обратно в репозиторий, в файл content.json. Его потом можно будет загрузить в приложение.
Вот как это выглядит на практике. Логинимся на FrontAid, создаём новый проект:
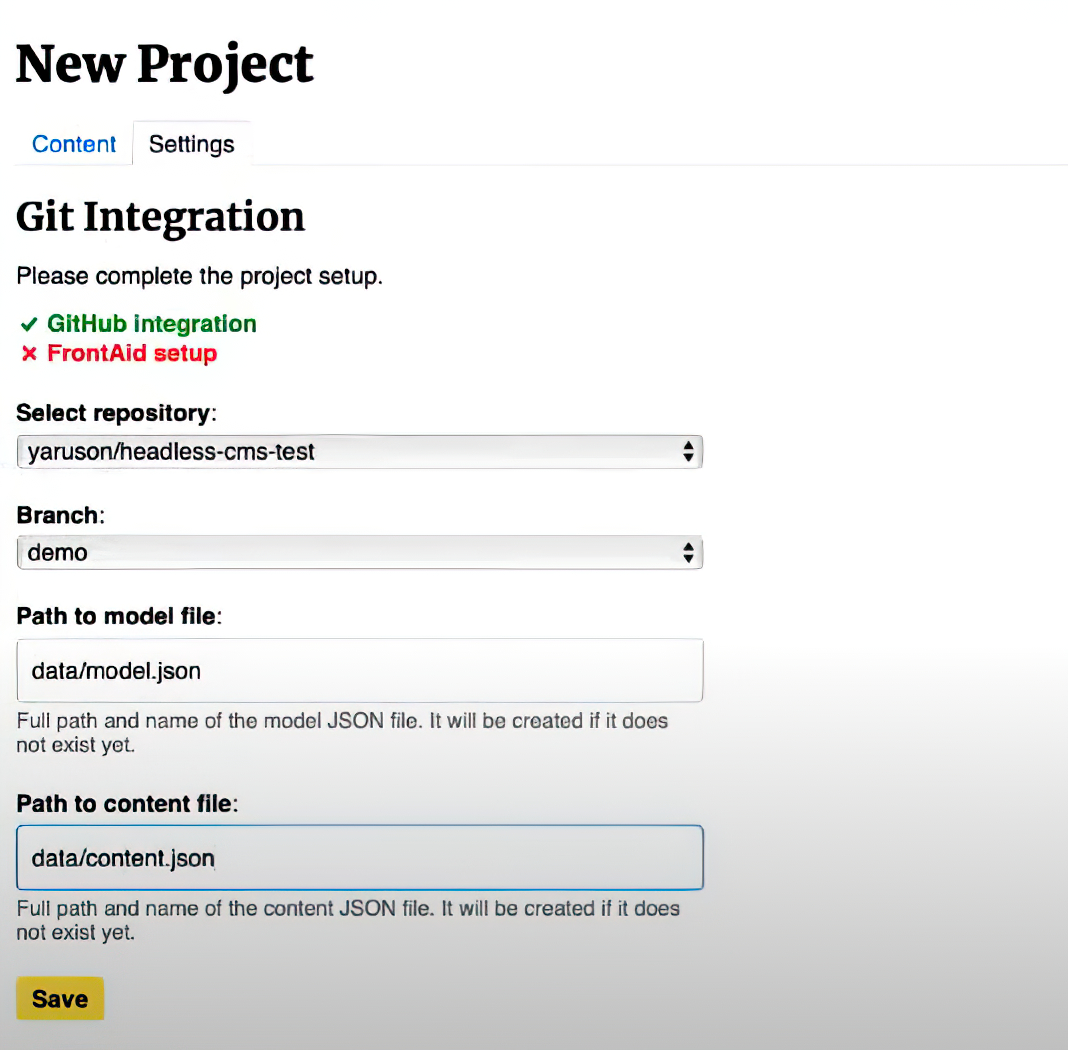
Подключаемся к GitHub, указываем репозиторий, ветку и путь к model.json и content.json.
Вначале нам нужно описать модель данных. Заходим в model.json. В нём уже объявлены поля для примеров. Можно использовать отдельное значение, структуру или коллекцию.
Зададим поле:
Это наш блок статического текста. Здесь указана опция rich text. Таким образом у нас будет редактор HTML в интерфейсе.
Для карточек будем использовать коллекцию. У нас есть заголовок — title, есть цена — price, есть единица — unit.
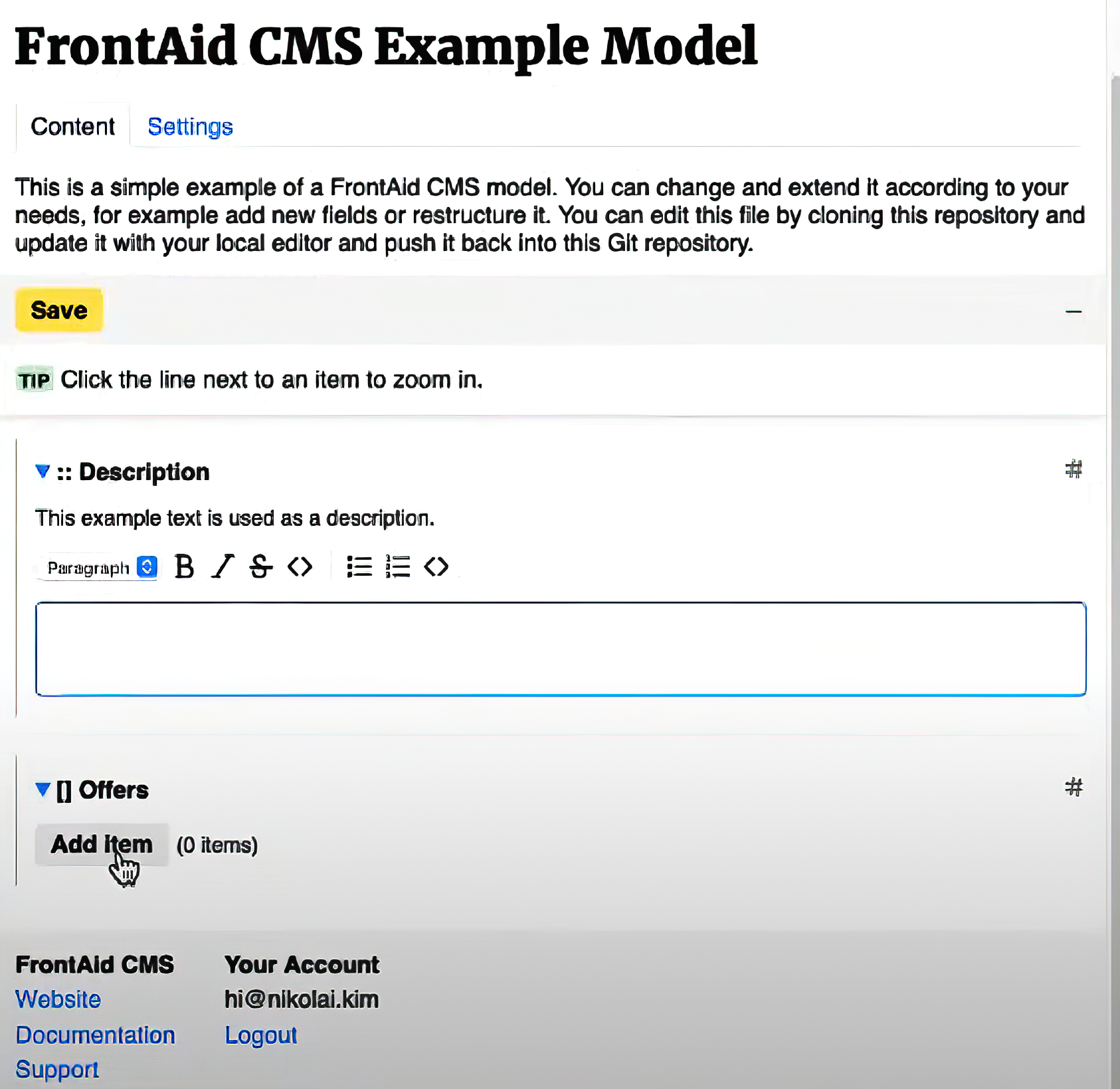
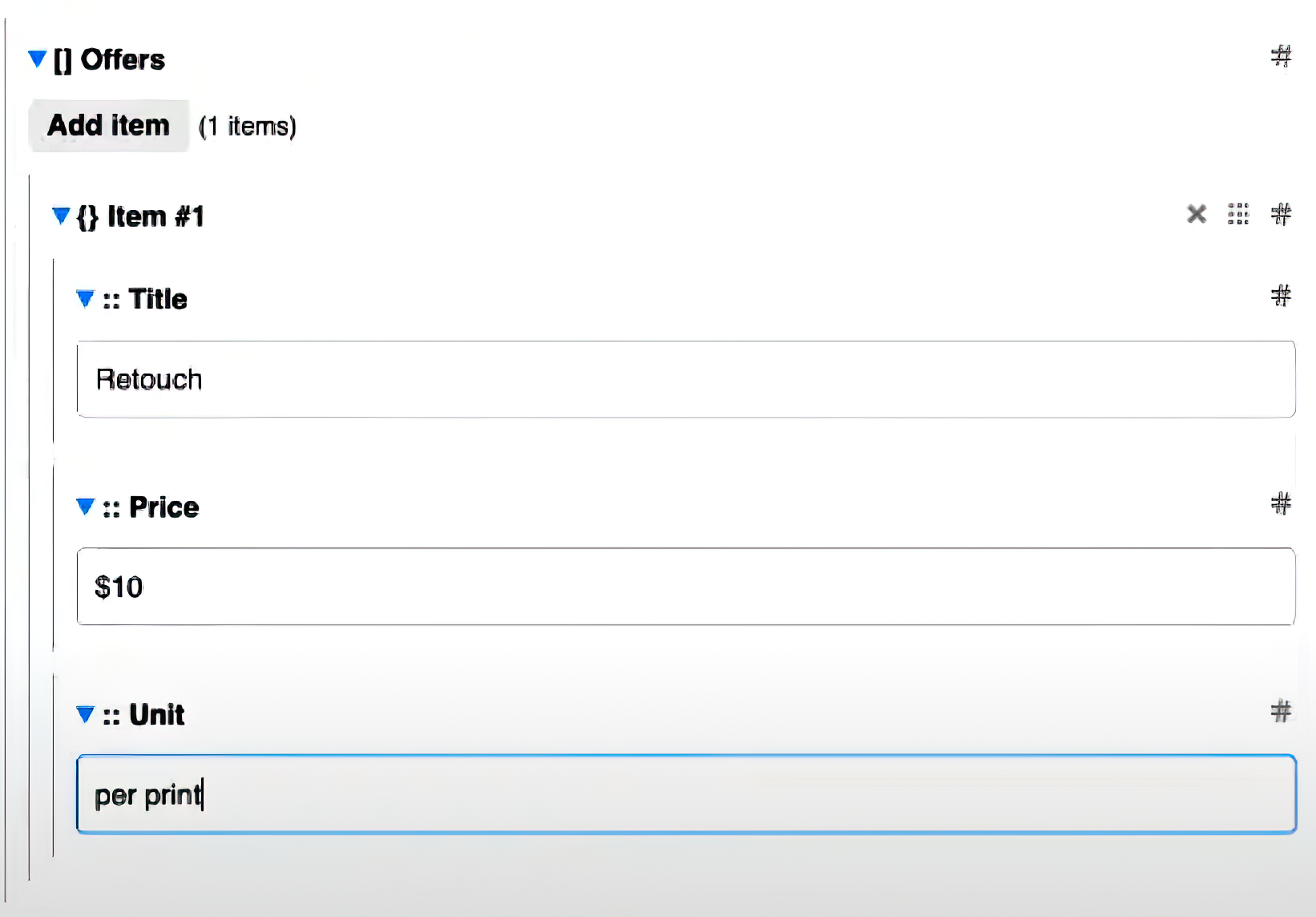
Мы задали структуру. Если все сделано верно, в интерфейсе FrontAid появятся объявленные поля:
Для примера в блоке описания выделим часть текста жирным шрифтом, часть — наклонным.
Добавим новую услугу — ретушь.
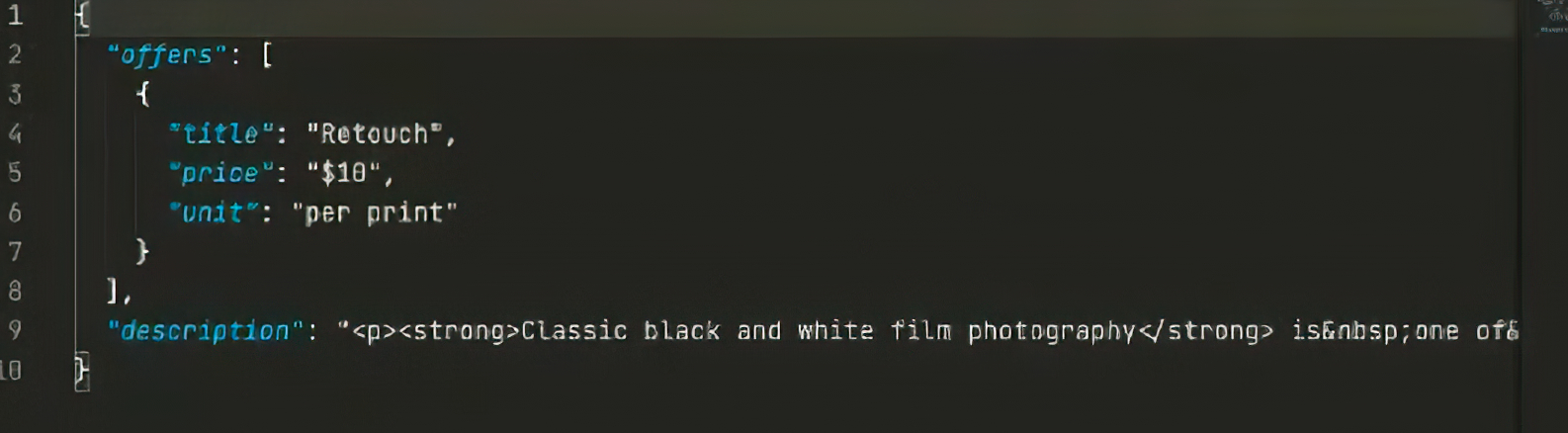
Сохраняем. Данные должны прийти в файл content.json.
Осталось использовать эти данные в шаблоне — index.vue.
Подгрузим файл, который получили из FrontAid строкой
Сделаем вывод добавленной услуги:
Sample — это уже готовые карточки товаров, они были объявлены ранее через массив.
Описание подключим следующим образом:
Осталось передать изменения:
Все готово!
Directus
Это API-based Headless CMS. Разворачивается как отдельное приложение, поддерживает базы данных. Есть веб-интерфейс для настройки и редактирования контента. С API можно взаимодействовать через REST или GraphQL.
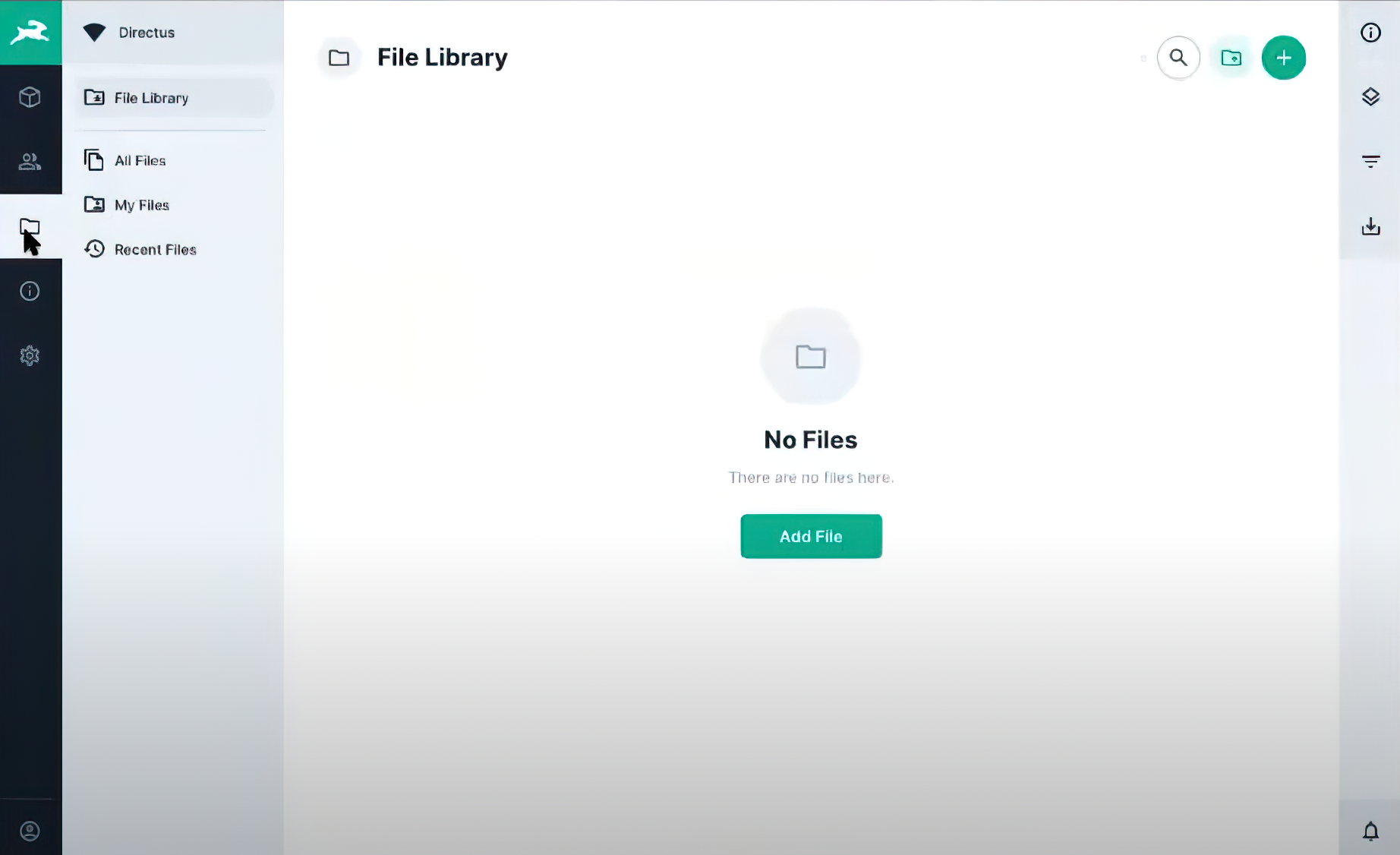
Нам нужно настроить модель данных через админ-панель, а потом использовать API из нашего проекта на Nuxt.js. В качестве базы данных будем использовать SQLite. Так выглядит веб-интерфейс Directus:
Слева в меню есть базы данных, список пользователей, медиафайлы, документация и модель данных.
Чтобы собрать обратную связь, нам нужно определить коллекцию — она будет нашей таблицей с соответствующими форме полями.
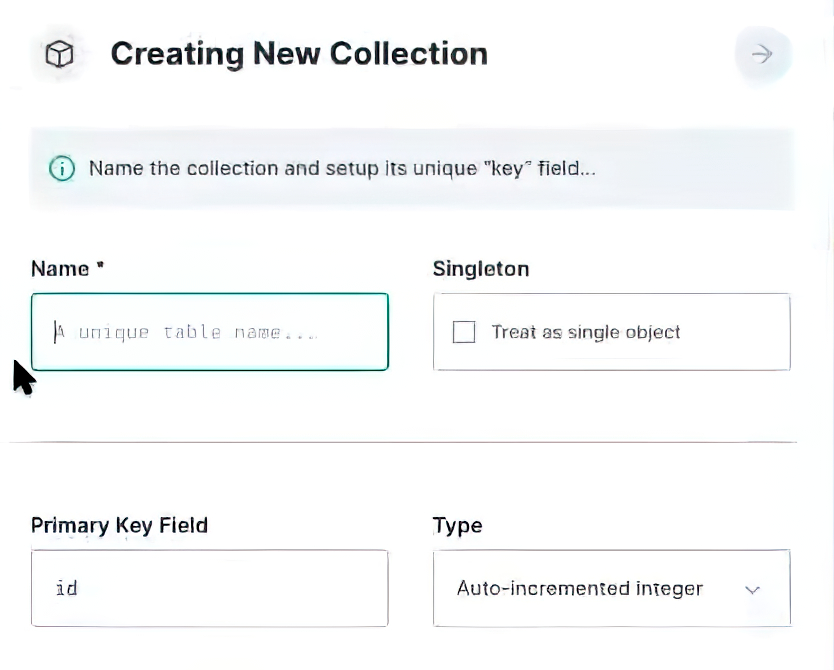
Создаём новую коллекцию, называем её responses:
Можно сразу указать поля, которые будут для каждой записи заполняться автоматически.
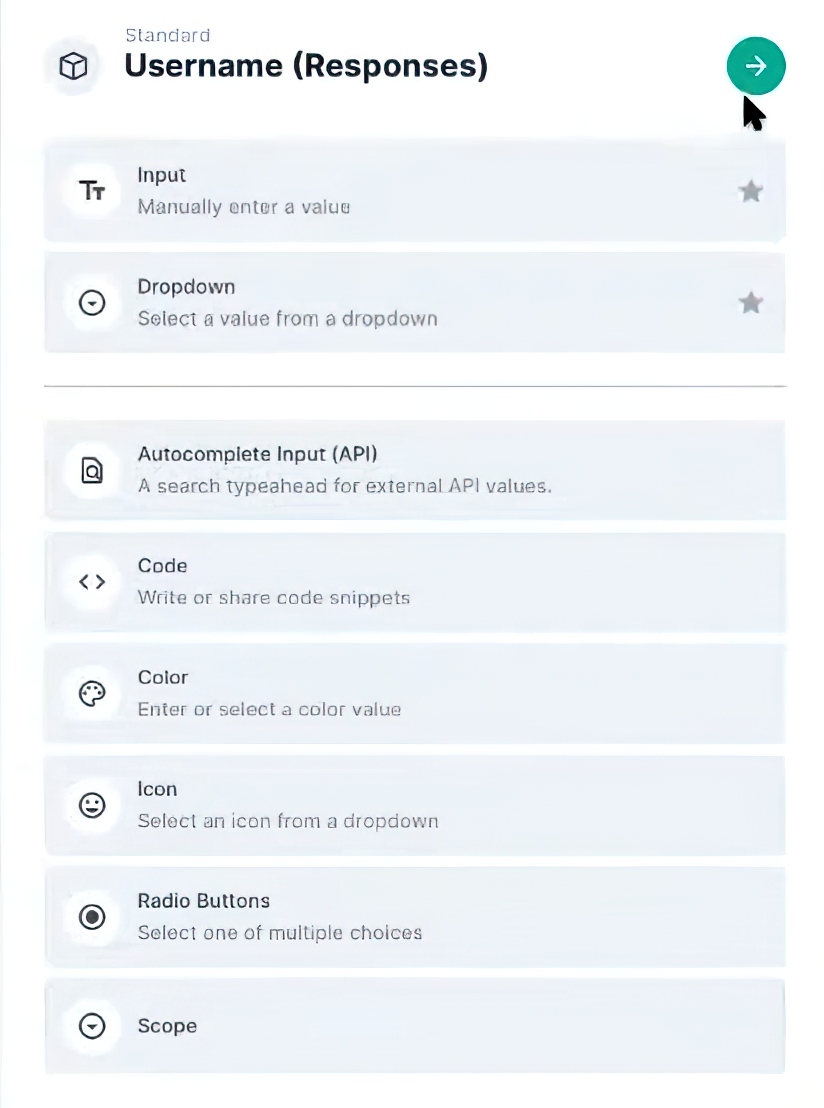
Далее нам нужно создать три поля — имя, адрес почты и текст сообщения. При добавлении нового поля можно сразу указать тип визуализации:
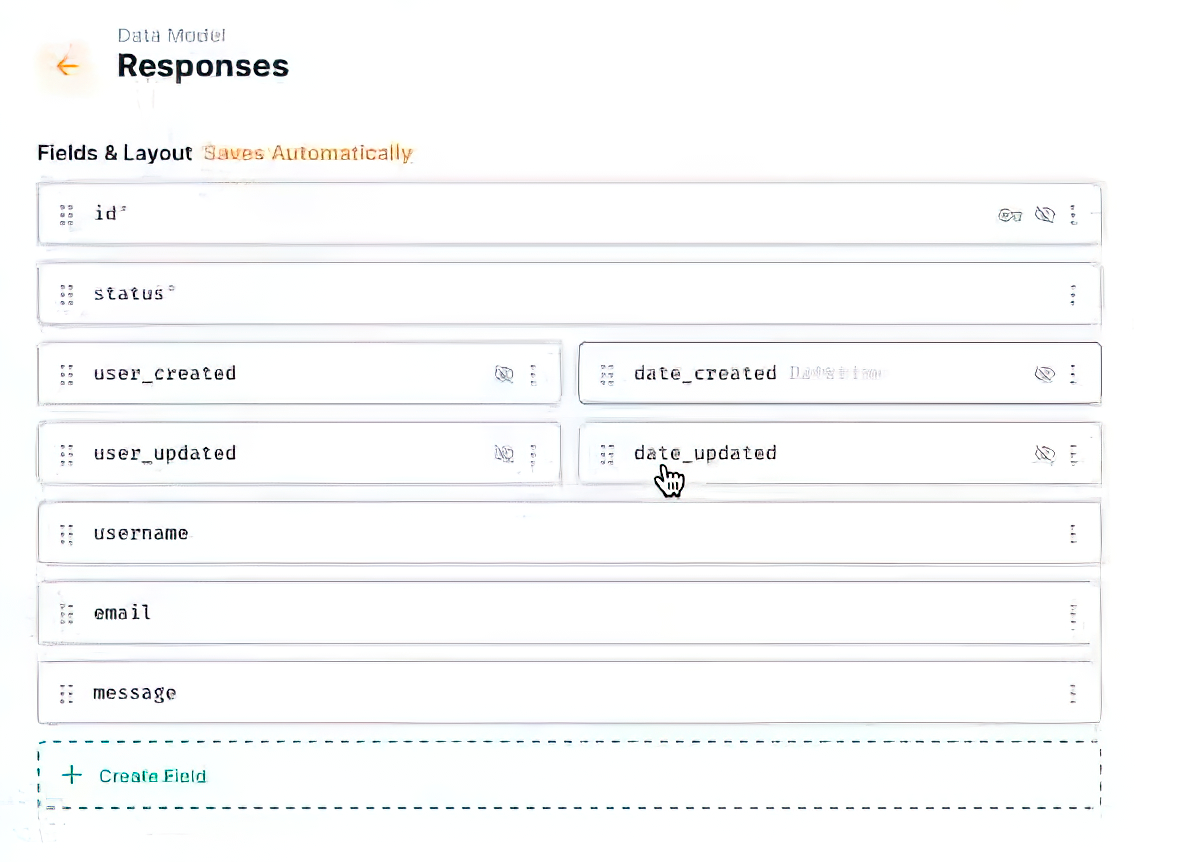
Вот так будет выглядеть созданная коллекция:
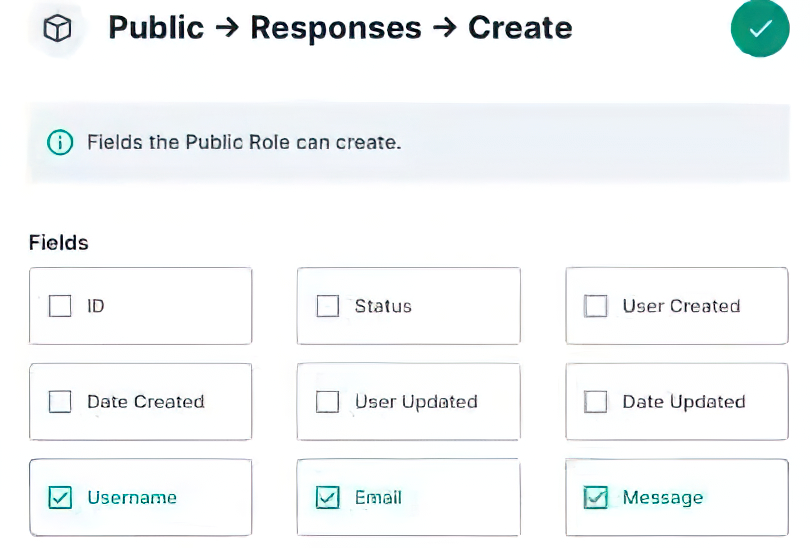
Поскольку отправлять форму могут все, заходим в настройку ролей и для Public ставим разрешение на создание полей Username, Email и Message.
Переходим к наполнению нашей коллекции. Для клиентских приложений Directus предоставляет SDK. Подключается в проект в package.json, подключается командой “@directus/sdk”.
При нажатии кнопки нам нужно создавать новую запись в коллекции responses. Сделаем обработчик в файле index.vue:
Отправляем форму и заходим в нашу коллекцию. Видим ответ:
На самом деле возможность добавлять новые карточки товаров и менять текст можно также реализовать через Directus: завести отдельную коллекцию offers с нужными полями — названием, ценой, единицей измерения.
Заключение
Headless CMS можно быстро внедрить в проект. При этом необязательно писать много кода для бэкенда. Например, для Directus можно обойтись вообще без кода, если вам достаточно базовых операций с данными.
С другой стороны, некоторым решениям недостает функциональности. Модель рассмотренного FrontAid описывает произвольный JSON, и в теории мы можем сделать много вложенных структур, но ими будет сложнее управлять.
Headless CMS — компромисс между скоростью/простотой и функциональностью/расширяемостью.
13К открытий15К показов