Импортируем CSS-библиотеки из Figma прямо в среду разработки через Supernova
Как создать библиотеку CSS-стилей в Figma и перенести её прямо в среду разработки при помощи инструмента Supernova.
11К открытий12К показов
Я дизайнер продукта и последнее время очень много работаю с библиотекой UI-компонентов в моей компании. Я занимаюсь различными процессами по обслуживанию библиотеки, а также непосредственной контрибуцией в нее.
В течение последних нескольких месяцев моя команда пытается поднять планку эффективности коммуникации между дизайнерами и разработчиками, чтобы улучшить качество внедрения компонентов, их соответствия дизайну (визуально и поведением), и упростить процесс поддержки. В данной статье я хотел бы рассказать о своем опыте выстраивания общего языка в команде с помощью дизайн токенов и показать пример интеграции, который мы используем.
Дизайн токены
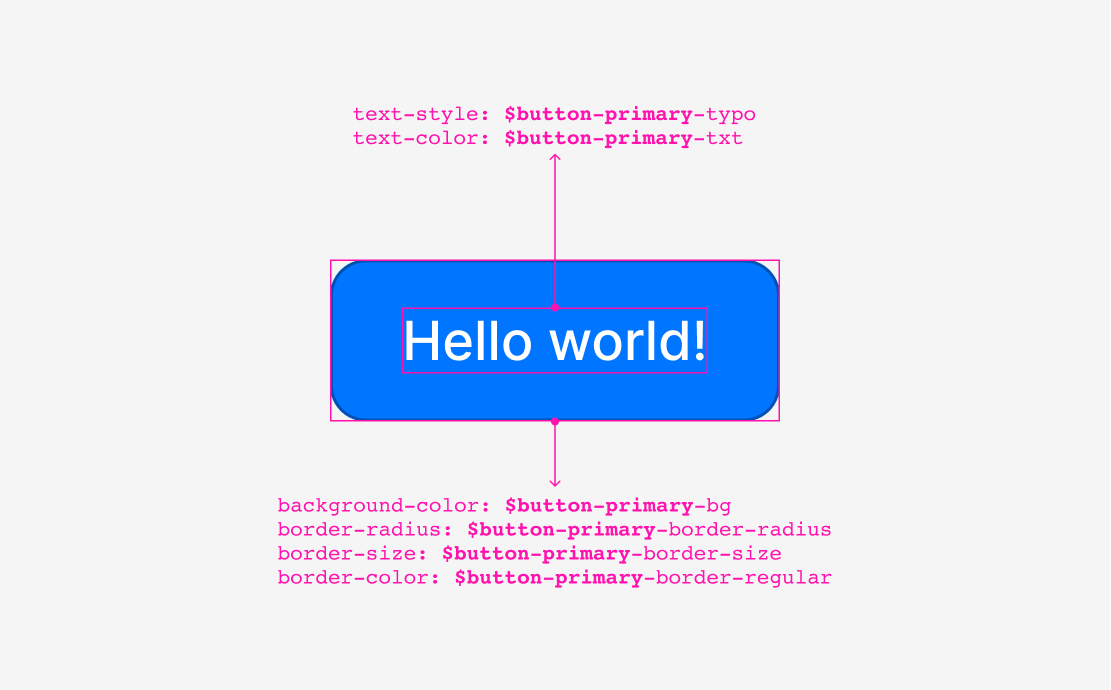
Дизайн токены — это базовые единицы проектирования интерфейсов, основа UI-компонентов: цвета, стили шрифтов, стили теней, размеры отступов и т.п. Токены могут использоваться на любых платформах и в любых продуктах использующих компоненты с их поддержкой. Истоки концепции дизайн токенов лежит в 2014 году после публикации заметки в блоге Salesforce. С тех пор этот концепт был принят многими компаниями по всему миру, использующими дизайн системы или компонентные библиотеки для разработки своих цифровых продуктов.
Самое важное преимущество использования токенов при разработке интерфейсов — это выстраивание коммуникации между дизайнерами и разработчиками. Наверняка, многие из вас знакомы с проблемами наименования, стандартизации повторяющихся элементов и т.п. Токены помогают решить эту проблему на фундаментальном уровне. Например, ваши команды могут иметь названия для цветов, стилей типографики, скруглений и т.п., чтобы эффективно коммуницировать идеи и решения.
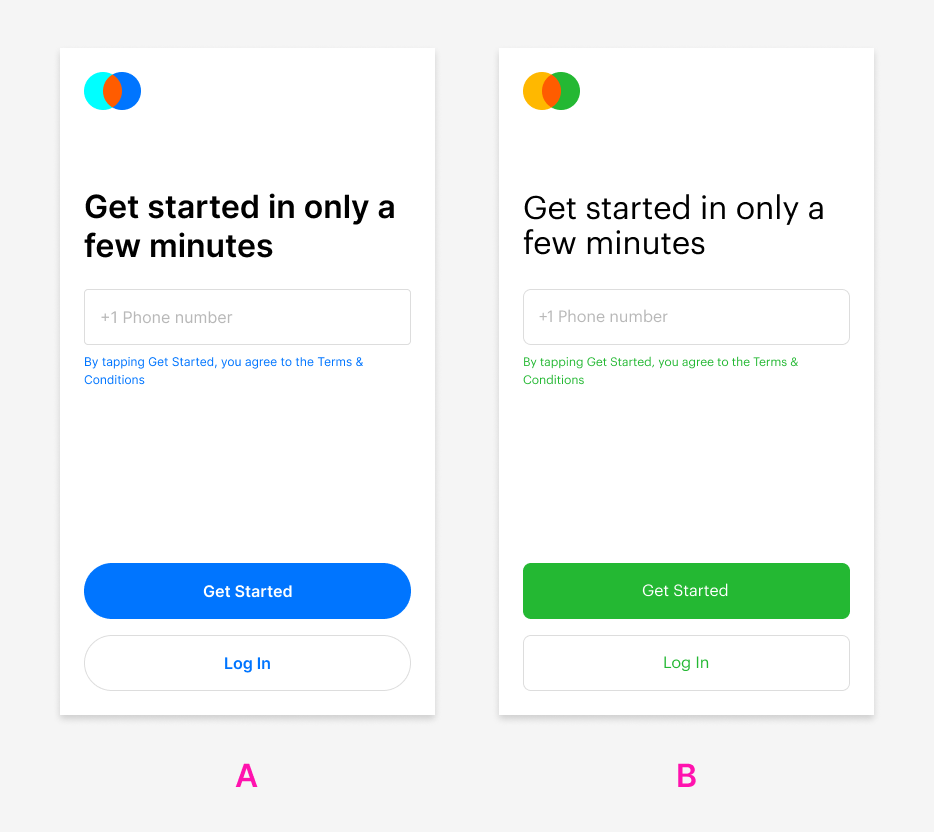
Одно преимущество использования токенов — это темизация интерфейсов. Представим, что у вас есть продукт А и продукт B, они используют общую библиотеку UI-компонентов. Пользователям необходимо явно понимать какой продукт они используют, а бизнесу эффективно позиционировать продукты при маркетинге. Для решения задачи, дизайн команда решает использовать другой акцентный цвет и шрифт в продукте B.
В ситуации отсутствия токенов, разработчикам пришлось бы переопределить значения в исходных стилях компонентов или создать копии компонентов. Такой подход неэффективен и может начать приносить множество проблем в будущем, начиная от сборки проектов, и заканчивая тестированием. Гораздо удобней иметь конфигурацию, которая определяет то, как отображать или изменять компоненты. Другими словами — список токенов. В зависимости от платформы или требований инфраструктуры, список может быть набором CSS-переменных или констант в коде.
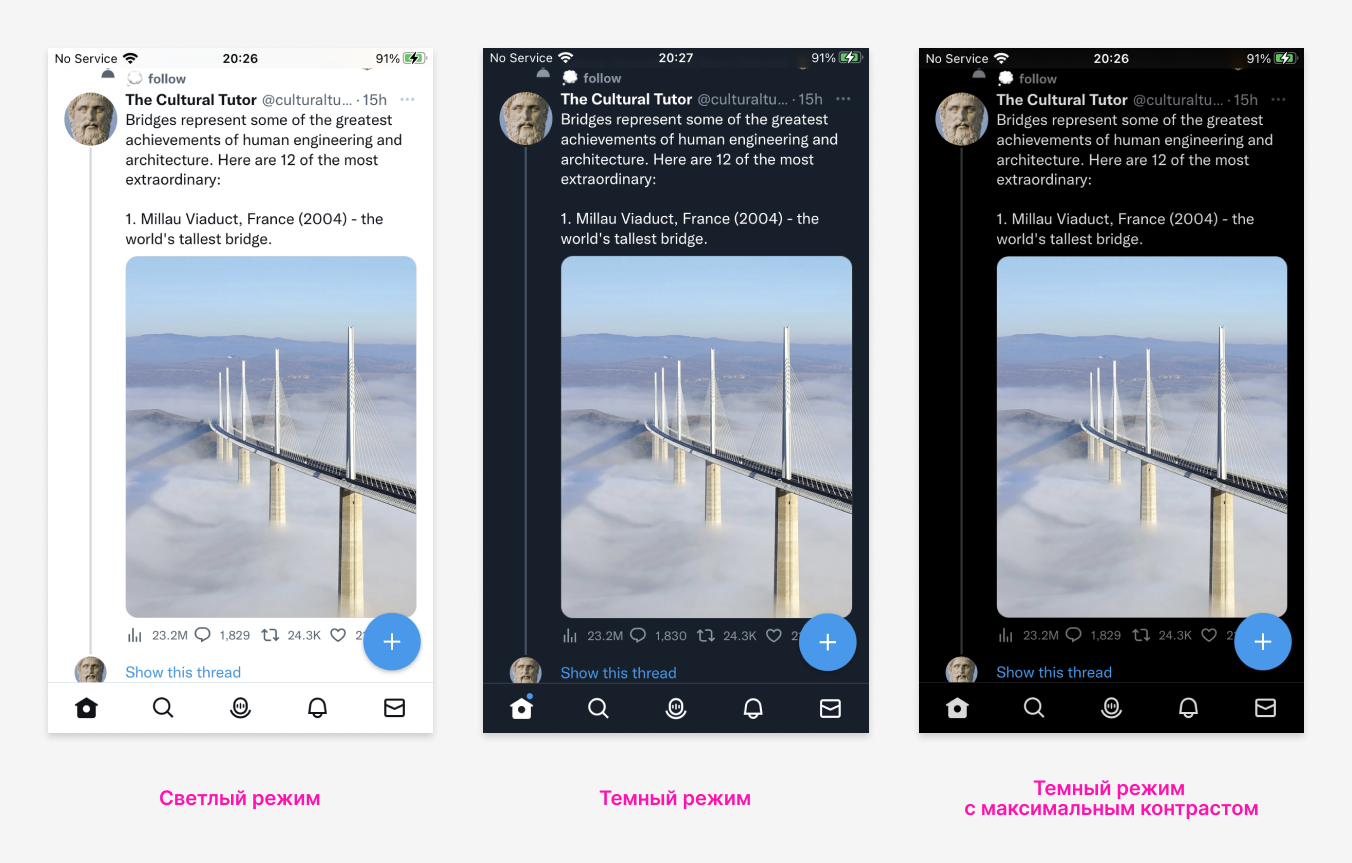
Темизация может использоваться не только для визуального разделения продуктов, но и решать практические задачи по созданию более приятного опыта использования продуктов: адаптирование элементов под размеры устройств, уменьшение или увеличение плотности элементов для улучшения юзабилити, решение проблем контрастности интерфейсов для людей с нарушением зрения. Список возможностей этим не ограничивается. Токены могут выполнять разные задачи и вы определяется структуру ваших токенов для эффективного решения поставленных целей.
Подводя итог вводной теоретической части, токены имеют ряд преимуществ при их использовании:
- Выстраивание связей между дизайнерами и разработчиками, формирование общего языка (словаря) и способов взаимодействия;
- Простая темизация интерфейсов, экономия ресурсов на кастомизации библиотеки компонентов за счет централизованного управления;
- Улучшение пользовательского опыта в разрезе платформ, доступности интерфейсов (accessibility) и т.п.
Определение владельцев
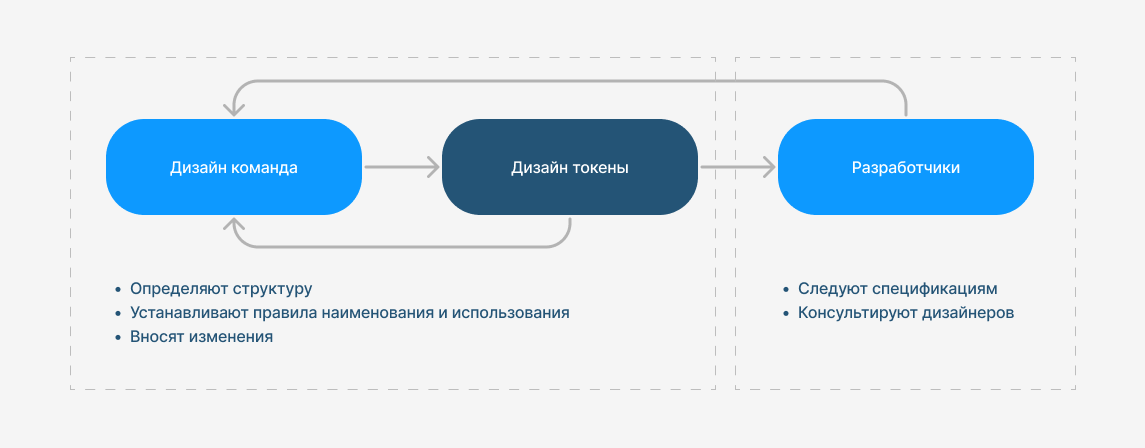
Начиная работу над внедрением токенов, в первую очередь следует определить ту команду, которая будет определять структуру, наименование и правила использования токенов. Выбор зависит исключительно от доступных ресурсов, времени, и уже существующих процессов в компании. Можно выделить несколько вариантов:
- Отдельная команда из дизайнеров и разработчиков обеспечивающая поддержку библиотеки (лучший, но часто «дорогой» вариант);
- Команда дизайнеров при консультативной поддержке команды разработчиков;
- Команда разработчиков при поддержке дизайнеров.
В последних двух вариантах важно учитывать откуда исходят требования и инициатива по изменениям вашей библиотеке. Если дизайнеры выступают в роли драйвера изменений, будет не совсем корректно отдавать роль управления токенами только команде разработчиков. Такой подход привнесет только большую рассинхронизацию или множество согласований из-за бесконечных поисков компромиссов с дизайнерами.
Выбор в сторону дизайнеров, в большинстве случаев обоснован тем, что бизнес или пользователи обычно приходит с запросом на изменения в команду продукта, где дизайнеры играют одну из ключевых ролей по формированию решений, которые уже впоследствии внедряются разработчиками.
Также правила внесения изменений играют важную роль. Очевидно, что добавление или изменение значений токенов — это действия имеющие наименьшие последствия. В то время как удаление может сломать большие части вашей библиотеки, поэтому здесь лучше следовать строгим правилам внесения изменений.
Подходы к наименованию
Отдельно стоит упомянуть историю про наименование токенов. Наиболее эффективные способы наименования токенов улучшают и поддерживают общее понимание визуального стиля командой посредством дизайна, кода и других способов. Существует множество подходов, и выбор зависит исключительно от вас и уже существующей инфраструктуры проекта.
В целом, наименование токенов использует подход близкий к пространству имен (namespaces). Это многоуровневая система использующая абстрактные, функциональные или семантические имена. Каждый из способов несет свои плюсы и минусы и я редко встречал их использование в чистом виде, но часто в виде комбинаций.
При абстрактном наименовании часто используются максимально общие термины. Главный плюс — это гибкость при масштабировании. Минус — это сложность выбора при применении из-за слишком общего наименования.
Функциональный подход, следуя из его названия часто отражает место или способ применения. Я бы сравнил данный подход с наименованием стилей в BEM. Часто такой подход включает сложную иерархическую структуру с наследованием — это позволяет более точно контролировать изменения, но усложняет процесс поддержки.
Если ваша компонентная система достаточно стабильна и не изменяется слишком часто с течением времени, то функциональный или семантический подход скорее всего подойдет вам. В других случаях лучше рассмотреть комбинации подходов.
Несколько ссылок по теме, где рассмотрены подходы к наименованию с примерами:
Naming Tokens in Design Systems (eng);
Naming design tokes (eng);
Ультимативный гайд по дизайн-токенам.
Пример интеграции
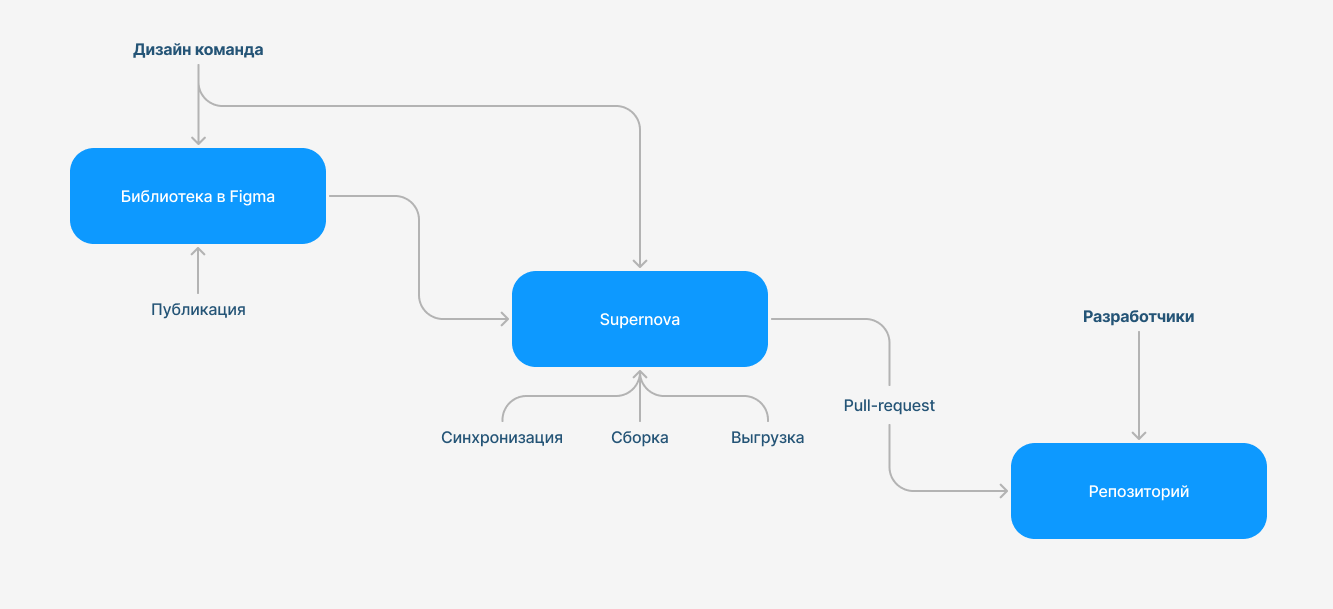
Важно не только придумать систему наименования, но начать использование токенов в реальности. Использование подразумевает не только применение токенов дизайнерами в их инструментах, а разработчиками в коде, но процессы синхронизации и доставке токенов из одной среды в другую. Сейчас существует несколько инструментов позволяющих автоматизировать этот процесс, например плагин Design Tokens для Figma. В данном примере, я хотел бы рассмотреть интеграцию между Figma и сервисом Supernova обеспечивающими управление токенами и их доставку в кодовую базу.
Процесс состоит из нескольких этапов:
- Создание и публикации библиотеки со стилями в Figma
- Синхронизация библиотеки с Supernova
- Настройка экспорта
1. Создание и публикации библиотеки со стилями в Figma
На стороне дизайнеров управление токенами частично решается в Figma с помощью использования стилей. Например, поддерживаются цвета, типографика и тени. Сейчас это самая слабое звено в процессе синхронизации. При необходимости использования других типов токенов или возможностям переключения тем следует использовать плагины.
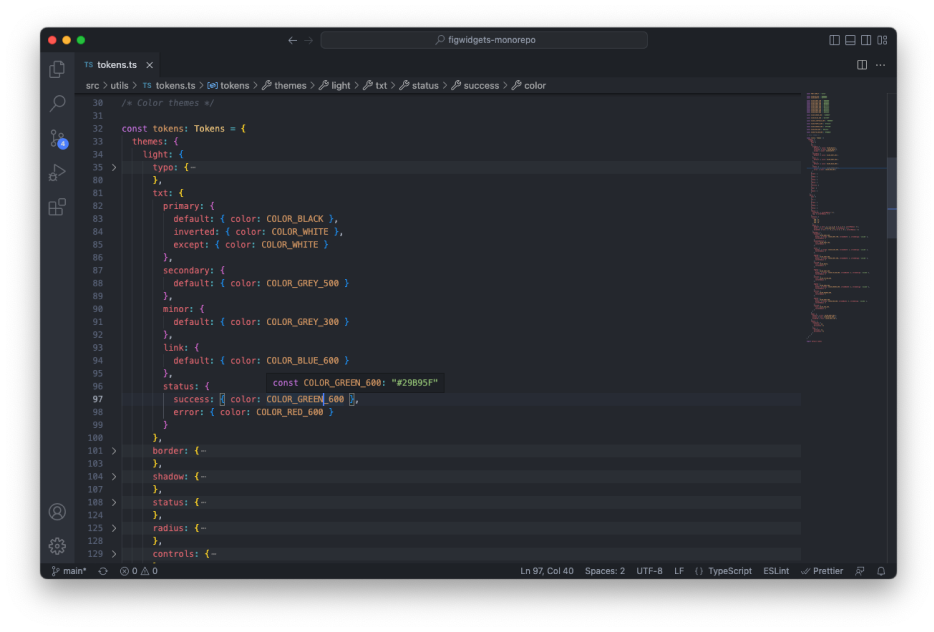
Я подготовил пример файла, где я создал токены (стили) поддерживаемые Figma. Я использовал семантический подход к наименованию по структуре: тип-роль-значение-состояние. Внутри я оставил несколько примеров имен для каждого уровня структуры.
Для использования Supernova важно соблюдать условие — файл со стилями должен являться библиотекой и быть опубликованным. Если копируете файл себе не забудьте это сделать.
2. Синхронизация библиотеки с Supernova
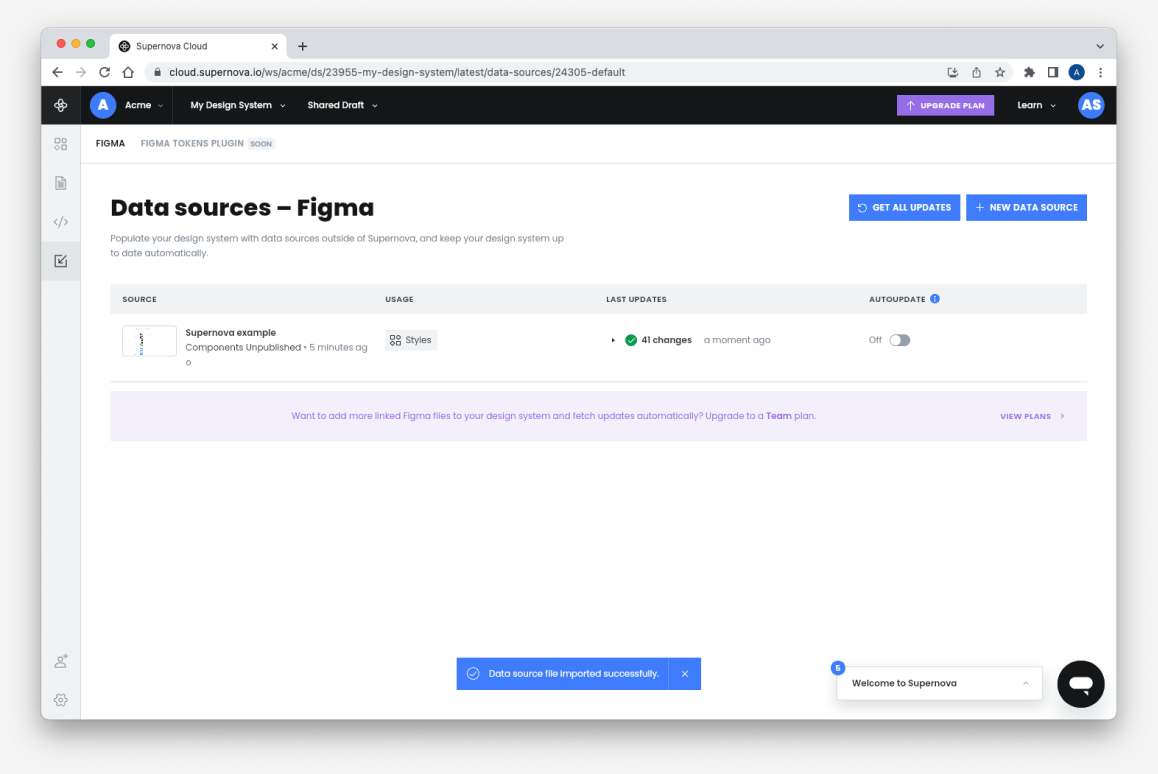
Следующий шаг добавление Figma-библиотеки в Supernova для синхронизации. На первом же экране после регистрации будет доступна кнопка «Add data Source», в открывшимся окне нужно добавить ссылку на Figma-файл с библиотекой, а затем выберите импорт стилей. Я не использую опцию автоматических обновлений в первую очередь из-за желания контролировать изменения вручную (помимо того, что эта платная опция).
После успешной синхронизации вы получите отчет о загруженных токенах. Вы можете встретить ошибку если Figma-библиотека была не опубликована, и предупреждения если какие-то стили не используются или возникли конфликты при импорте.
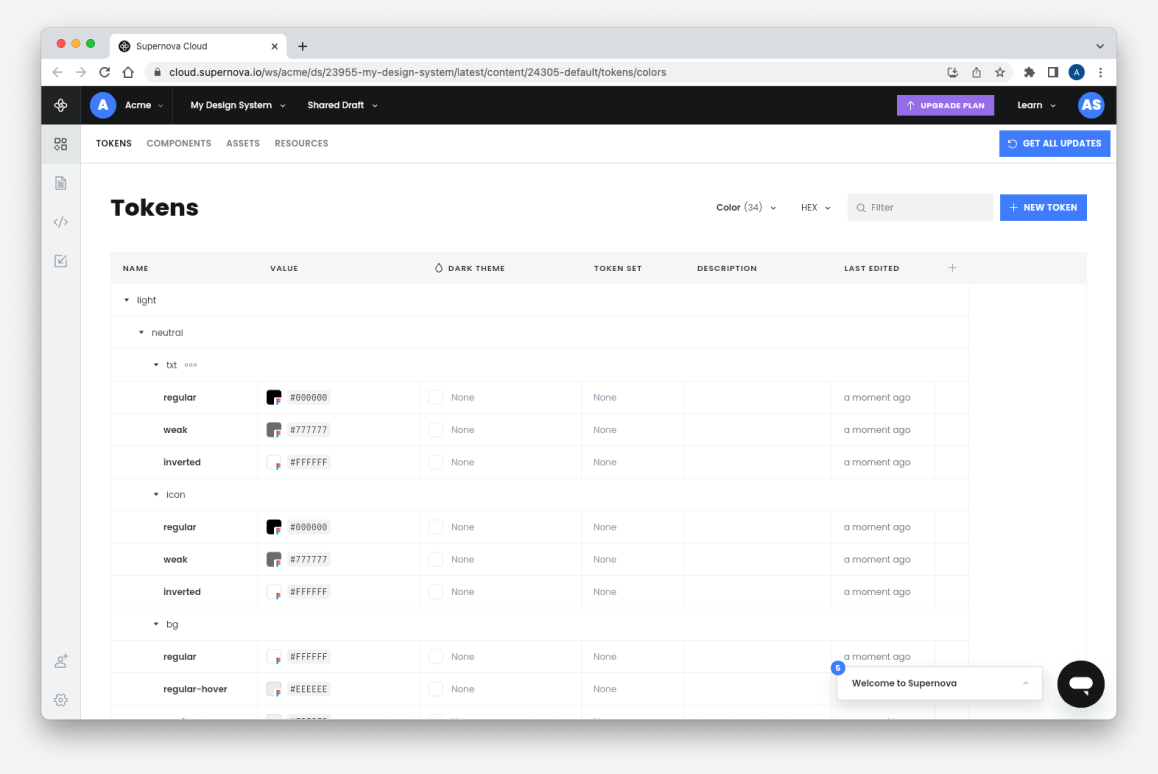
Supernova позволяет не только синхронизировать стили из Figma, но и добавить недостающие токены (размер границ, скругления, отступы и т.п.). Все синхронизированные токены помечены логотипом Figma. Так же вы можете добавить недостающие токены нажав на кнопку «New Token», такие токены не будут доступны Figma, но будут добавлены в билд.
3. Настройка экспорта
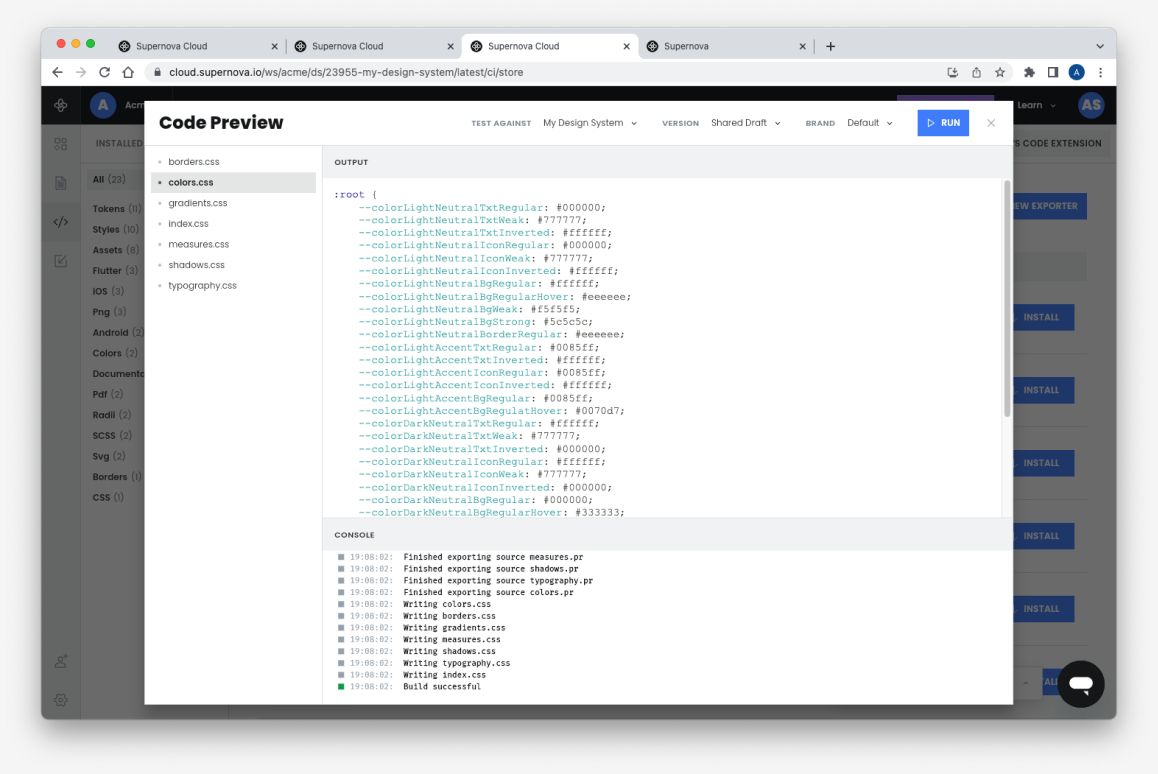
Разделе «Code Integration / Store» вы можете найти уже готовые экспортеры. Для примера я взял CSS-экспортер, который выгружает токены в CSS-переменные. Вы можете посмотреть примеры экспорта перед установкой. Добавьте тот, который вам подходит. В зависимости от ваших целей и задач вы можете настроить более точную выгрузку токенов использовав ваши собственные экспортеры.
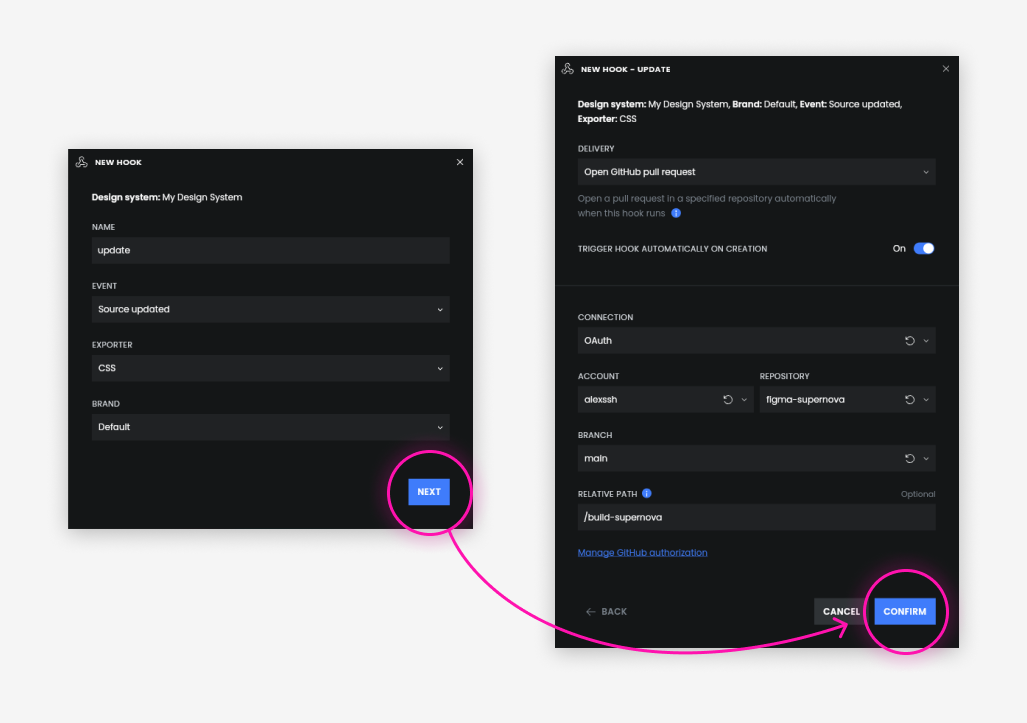
После добавление экспортера, нам нужно добавить место куда выгружать билд. Для этого идем в разделе «Code Integration / Hooks» создадим новый хук, который будет вызываться при обновлении источника. В качестве цели я указал репозиторий на GitHub. Процесс подключения стандартный: указать ссылку на репозиторий, ветку и путь, дать доступ Supernova на создание pull-request.
Теперь, после получения новых обновлений из Figma (автоматически или вручную после нажатия «Get all updates» в разделе «Content») будет вызываться хук и создавать pull-request. В платной версии вы можете настроить автоматическое получение обновлений без необходимости нажатия этой кнопки.
Интеграция настроена! Теперь дизайнеры могут доставлять изменения в токенах прямо в репозиторий. Для этого им необходимо опубликовать измененную библиотеку и нажать кнопку «Get all updates» в разделе «Content» в Supernova (или это будет сделано автоматически если используете платную версию). После получения обновлений, если все в порядке, то будет запущен хук обновления и создан pull-request.
Таким способом вы можете построить свою интеграцию между дизайн библиотекой и код-репозиторием. Все команды будут использовать единый набор токенов, иметь возможность темизации и тонкой настройки компонентов.
Полезные ссылки
Для завершения, я собрал ссылки упомянутые, которые могут быть вам полезны в исследовании этой темы:
11К открытий12К показов