Получаем чистый кайф от программирования, или что такое «вайб-кодинг»
Тяжелые времена создают сильные тренды. Вашему вниманию — «вайб-кодинг». Вайб-кодинг — программируем с кайфом! Короче, разбираемся в статье, что это за зверь.
2К открытий10К показов
С появлением кучи нейросетей в айтишном сообществе зародился новый тренд — вайб-кодинг. Поэтому если вы хотели создать какой-нибудь прикольный интерфейс, приложение или что-то еще, но у вас явно не хватает навыков — добро пожаловать.
Даже трушные программисты, которые используют такой формат, уверены, что так они могут вырваться из рутины сухого кодинга и больше быть в ресурсе. В статье разбираемся в феномене вайб-кодинга и попробуем сделать классный сайт.
Что такое вайб-кодинг
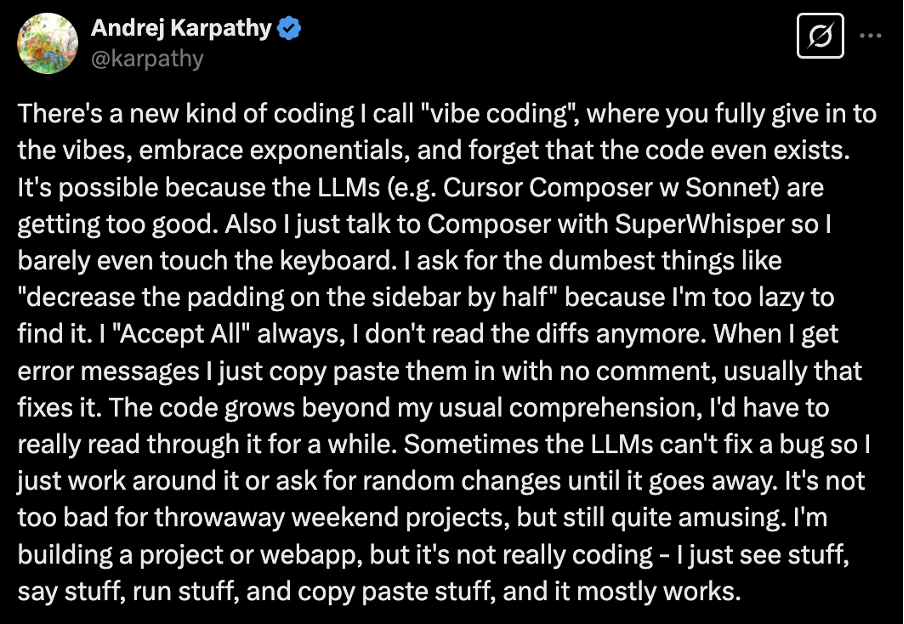
Термин «вайб-кодинг» впервые использовал AI-инженер из Tesla и Open AI Andrej Karpathy на своей страничке в Твиттере:
Если кратко, то суть примерно такая:
«Вайб-кодинг» — это когда просто говоришь ИИ, что делать, и почти не трогаешь код. Жму «Принять все», ошибки просто копирую обратно в ИИ — обычно он сам чинит. Даже прошу сделать его что-то максимально глупое и простое типа «уменьши отступ у боковой панели в два раза». Иногда баги не исправляются, тогда прошу менять что-то, пока не заработает. Отлично для небольших проектов. По сути, я не кодю — просто говорю, запускаю и копирую, а оно как-то работает.
Другими словами, суть вайб-кодинга в том, что вы просто описываете ИИшке, что вы хотите от нее получить, и она пишет код за вас. Если возникают баги — говорите ей, чтобы она пофиксила.
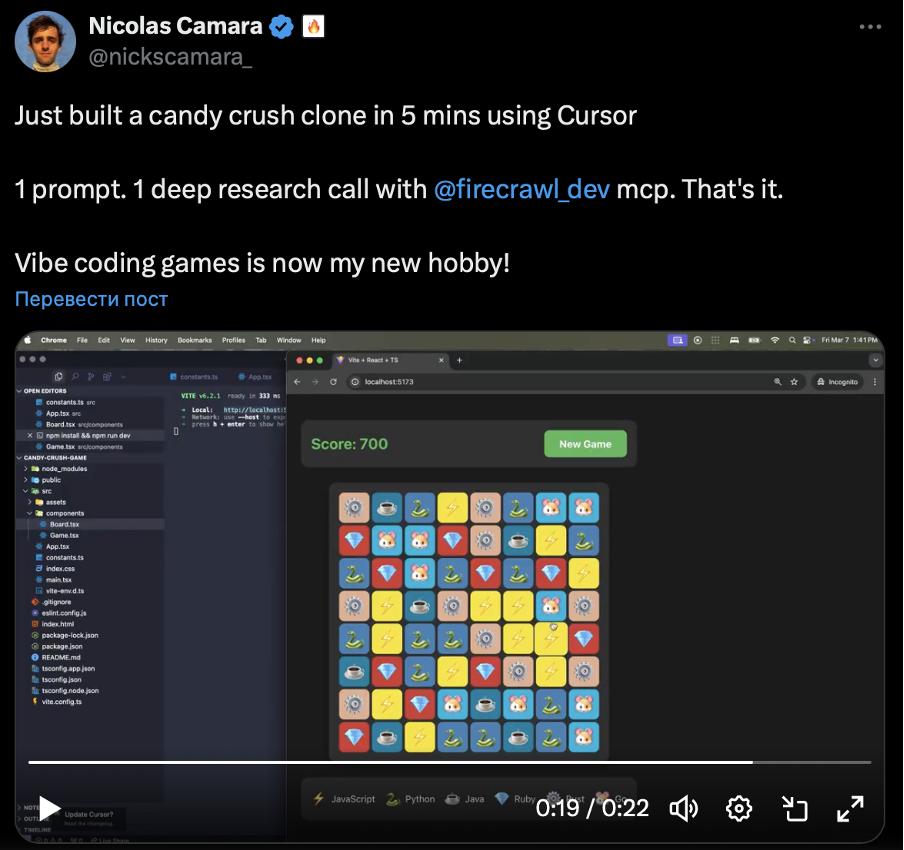
Вот, например, еще один твиттерский сделал Candy Crush всего одним промптом:
А еще здесь все завязано на чувствах, эмоциях — в общем, так называемом «плюс вайбе». Например, вы пишете большой промпт, нейросеть выдает виджет, но понимаете, что нужно изменить цвет кнопки, сделать фигурку меньше или добавить переход. Тогда вы снова вступаете с ней в диалог и говорите, что хотите исправить.
Важно помнить, что это не «официальная» методология разработки. Даже несмотря на то, что ИИ могут сейчас практически все, кодеры, которые создают сложнейшие сервисы, интерфейсы и приложения, никуда не денутся. Вайб-кодинг — скорее, хобби и приятное времяпрепровождение. Может, вы давно хотели сделать себе трекер-задач с определенным интерфейсом или забавную мобилку и поделиться ей с друзьями.
Что говорят айтишники
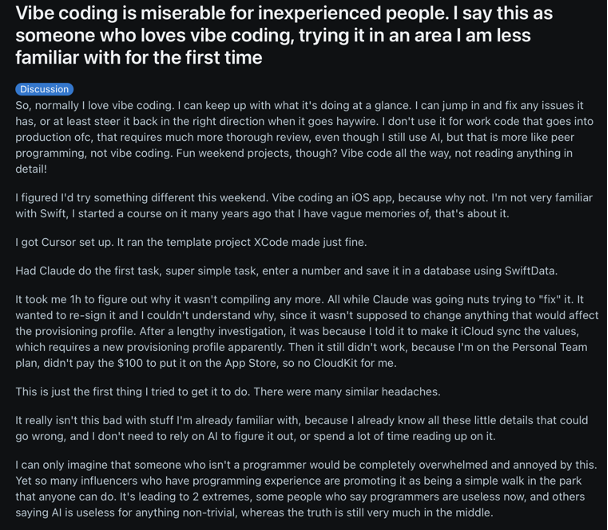
На Реддите есть вот такой недавний тред с кликбейтным заголовком: «Вайб-кодинг — просто унизительное занятие для новичков. Говорю это как человек, который обожает вайб-кодинг и использует его впервые в тех областях, в которых плохо ориентируюсь».
Реддитор вайбкодит на выходных, чтобы сделать какие-нибудь забавные приложения — для рабочих проектов он этот подход, конечно же, не использует. И его главное возмущение в том, что когда он пытался создать простенькое приложение на SwiftUI с помощью Claude, его код отказывался компилироваться. И ему потребовался целый час, чтобы понять, в чем же было дело. Но он программист, поэтому не может даже представить, как бесятся те, кто не связан с кодингом, от того, что у них ничего не работает.
В комментах ему ответили, что вайб-кодинг очень помогает, если хочешь научиться чему-то новому:
Автор согласился и сказал, что это действительно так: люди переоценивают возможности ИИ, и без знаний программирования все рухнет. А еще в комментах было предположение, что SwiftUI — довольно узкая тема, поэтому нейронки не могут работать с ним в полном объеме. А вот простой React — совсем другое дело.
Есть ли польза от вайб-кодинга
На самом деле, да. Особенно это касается владельцев бизнеса, диджатальщиков и в целом тех, кто работает с контентом. Например, если редакции журнала нужно создать пример какого-то интерфейса, сайта или мини-игры, то они могут не нанимать специального кодера и не тратить время собственной команды разработки. Или, например, бизнесу нужно создать простой лендинг или приложение с минимальным UI — здесь тоже на помощь приходит вайб-кодинг.
Правда, есть и другая сторона медали. Во-первых, ИИ берет на себя всю обработку ошибок и багов, поэтому если вы мало смыслите в этом, то в конечном приложении, созданном нейронкой, можете получить кучу уязвимостей. Во-вторых, искусственный интеллект — всегда про скрипты. Разумеется, все зависит от промпта, но вероятность того, что мы увидим огромное количество похожих по структуре и дизайну интерфейсов очень велика.
Недавно эксперты посчитали, что к 2027 году количество строк кода, написанных ИИ, увеличится на 25%. Уже сейчас нейросети закрывают 5-10% рутинных задач, а в будущем этот процент станет еще выше.
А вот Дарио Амадей — CEO Anthropic и создатель ClaudeAI — и вовсе заявил, что программисты закончатся всего через год. По его словам, через полгода нейронки будут писать до 90% кода, а через год — и вовсе весь. В США, кстати, уже упал спрос на прогеров. Но здесь важно сделать ремарку от редакции: пока нет нейронок, которые могут написать полностью безопасное приложение. Его нужно тестировать и проверять на ошибки.
Конечно, вряд ли такой тренд — вина вайб-кодинга, но с ростом популярности этого тренда все больше людей будут упрощать себе жизнь. Хорошо это или плохо — каждый решает для себя.
Наш совет — не пытайтесь создавать действительно крупные и важные проекты, например, банковские приложения, ПО и так далее. Если что-то пойдет не так и у юзера, например, по ошибке спишется больше денег с карты или злоумышленники получат доступ, кого винить — ИИ, вас или компанию?
А теперь — делаем свой простой сайт
Сейчас мы попробуем создать классный сайт с приглашением на вечеринку и простой формой пожеланий по еде. Использовать будем Grok. Вот первый промпт:
А вот первый результат. Кажется, очень неплохо! Grok создал HTML-код и дал подробную инструкцию, как прикрутить гугл-таблицы и залить сайт на Гитхаб, чтобы он открывался по ссылке. А еще доступен предпросмотр прямо в интерфейсе — очень удобно.
Единственное, кажется, что приглашение немного пустовато. Напишем еще один промт:
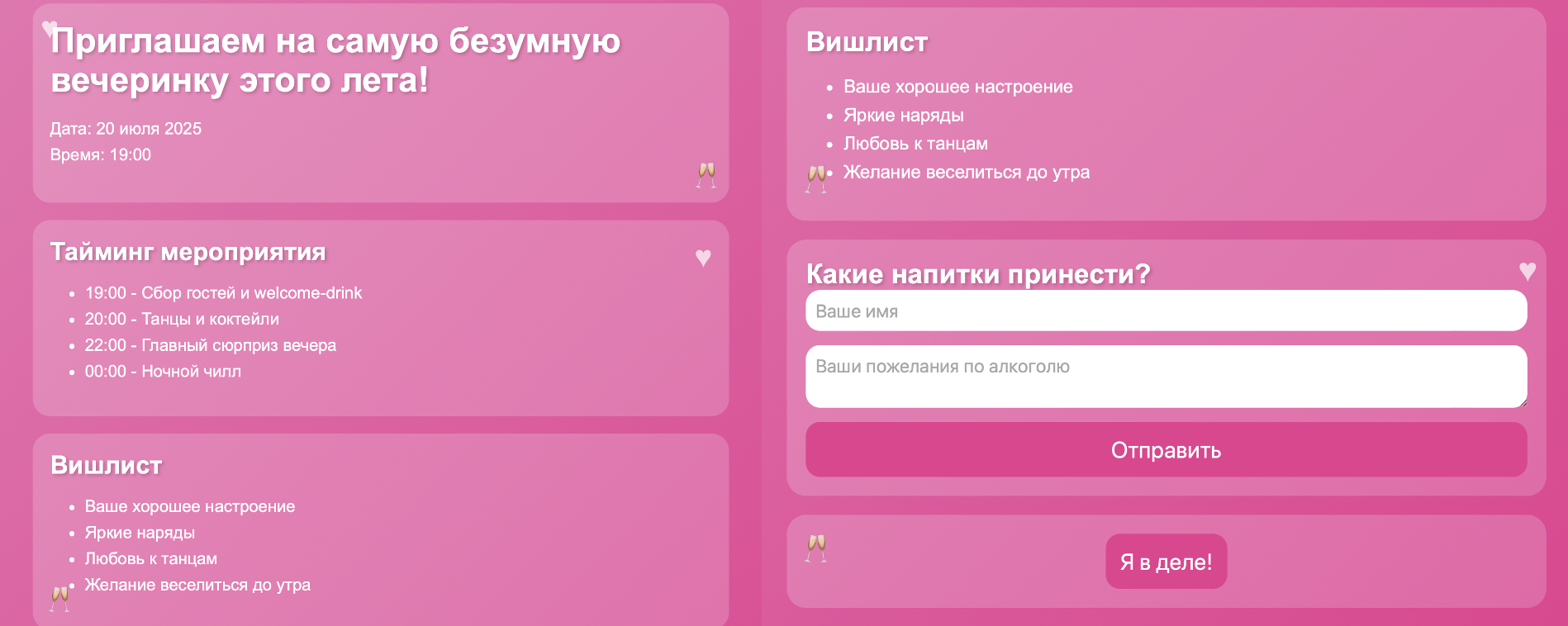
Теперь сайт выглядит вот так:
Все еще не идеальный вариант. Давайте попробуем доработать форму и сделать тайминг в виде таймлайна:
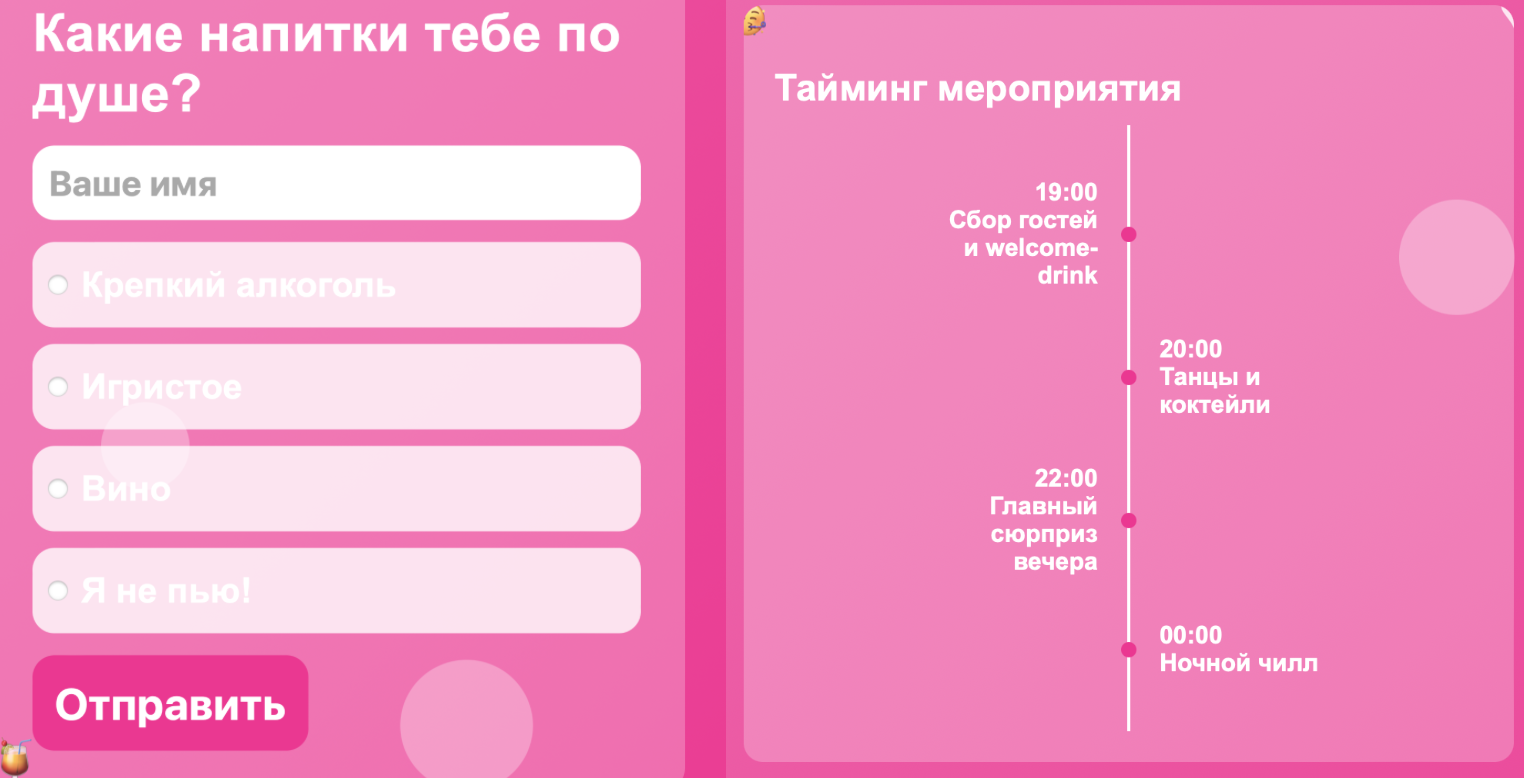
Кажется, получилось:
А еще давайте попробуем доработать вишлист. Например, добавить иконки рядом с «подарками» и изменить шрифт на рукописный.
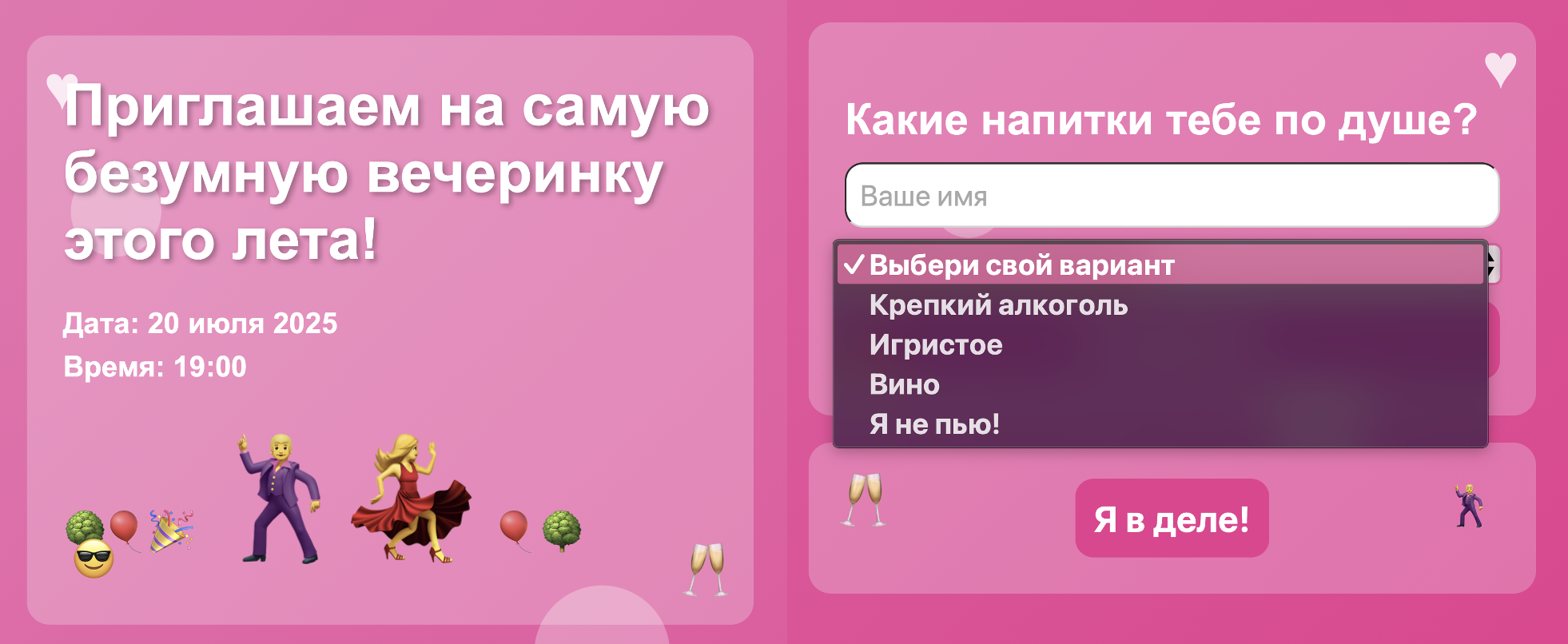
Ожидание:
Реальность:
Что ж, попробуем исправить:
Ну, допустим:
В целом у нас получился действительно неплохой сайт-приглашение. Немного изучили моменты, как подкрутить гугл-форму и захостить сайт — все работает. Если же у вас большой опыт во фронтенде, то сможете доработать сайт по ИИшному коду, например, добавить картинки, другие интерактивные элементы и различные приколы. Ставим лайк!
А вы — обязательно попробуйте вайб-кодинг и делитесь своими творениями в комментах.
2К открытий10К показов