Как измеряются метрики сайта: LCP, FID и CLS
5 мая 2020 года Google представили Web Vitals — важные метрики сайтов которые позволяют измерить удовлетворенность пользователей и влияют на SEO. В этой статье мы расскажем что это за показатели.
14К открытий17К показов
5 мая 2020 года Google представили Web Vitals — важные метрики сайтов которые позволяют измерить удовлетворенность пользователей и влияют на SEO. В этой статье мы расскажем что это за показатели и как они измеряются.
Основные метрики сайтов
LCP — Largest Contentful Paint
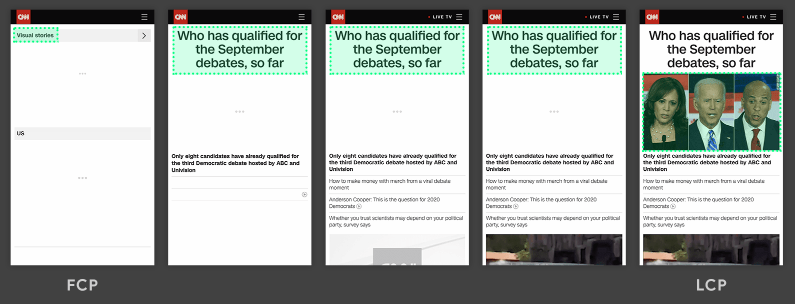
Это время отрисовки самой большой и видимой части содержимого на первом экране вашего сайта. Это может быть картинка, видео или текст (подробнее в блоге Google). Для хорошего пользовательского опыта значение LCP не должно превышать 2,5 секунды.
Как измерить LCP?
LCP в реальных условиях можно измерить с помощью этих инструментов:
- Chrome User Experience Report
- PageSpeed Insights
- Search Console (Core Web Vitals report)
- web-vitals JavaScript library
Для лабораторных измерений используют следующие инструменты:
Чтобы измерить LCP с помощью JS и Largest Contentful Paint API, можно использовать следующий код:
В приведенном выше примере, каждое событие largest-contentful-paint представляет текущего кандидата на роль LCP. В общем случае, значение startTime для последнего события является значением LCP, однако это не всегда так. Не все события подходят для измерения LCP.
Результаты работы API и то, как на самом деле рассчитывается метрика сайта, отличаются:
- API будет выдавать результат для страниц, загруженных на фоновой вкладке, но при расчете LCP эти страницы следует игнорировать;
- API будет продолжать отправлять результаты после того, как страница перешла в фон, но эти записи следует игнорировать (элементы могут рассматриваться только в том случае, если страница все время находилась на переднем плане);
- API не сообщает результаты при восстановлении страницы из кэша при переходе вперед\назад в браузере, но LCP следует измерять в этих случаях, поскольку пользователи воспринимают их как отдельные посещения страниц;
- API не учитывает элементы внутри iframes, но для правильного измерения LCP вы должны учитывать их. Подфреймы могут использовать API, чтобы сообщить о своих LCP родительскому фрейму для агрегирования.
Чтобы не вдаваться в эти подробности можно использовать web-vitals JavaScript библиотеку, которая сделает всё за вас:
Что если самый большой элемент на экране не является самым важным?
В таком случае, для измерения времени загрузки других элементов можно использовать Element Timing API.
FID — First Input Delay
FID — это время через которое пользователь может начать взаимодействовать с сайтом. Значение не должно превышать 100 миллисекунд. В новом PageSpeed этот параметр заменят на TBT (Total Blocking Time), который вычисляет блокировку содержимого сайта.
Как измерить FID?
FID — это метрика сайта, которую можно измерить только в реальных условиях, так как она требует наличия реального пользователя, взаимодействующего с вашей страницей. Вы можете измерить FID с помощью следующих инструментов:
- Chrome User Experience Report
- PageSpeed Insights
- Search Console (Core Web Vitals report)
- web-vitals JavaScript library
Метрика общего времени блокировки (TBT) измеряется в лабораторных условиях, хорошо коррелирует с FID в реальных условиях, а также фиксирует проблемы, влияющие на интерактивность. Оптимизация, улучшающая TBT в лаборатории, также должна улучшить FID для пользователей.
Чтобы измерить FID можно использовать Event Timing API. Вот примерный код на JS:
В приведенном выше примере, для каждого события first-input задержка вычисляется как разница между startTime и processingStart. Но для этого, как и в случае с LCP, подходят не все события.
Список различный между работой API и реальной метрикой, похож на список для LCP. Поэтому и здесь лучше использовать web-vitals JavaScript library.
CLS — Cumulative Layout Shift
CLS измеряет степень стабильности контента на вашем сайте. Значение будет увеличиваться от элементов сайта (картинок, рекламных блоков и тд.) которые загружаются позже и вызывают смещение контента. Подробнее о CLS в нашем переводе — «Что такое CLS сайта и почему он важен».
Как измерить CLS?
CLS можно измерить синтетически (в лаборатории) или для реальных пользователей (через RUM). Лабораторные измерения могут фиксировать только изменения вёрстки при однократной или многократной загрузке страницы, в то время как измерения RUM будут в большей степени отражать то, что видят реальные пользователи, когда они взаимодействуют с сайтом.
Величина совокупного сдвига вёрстки — это сумма влияния всех неожиданных сдвигов вёрстки, которые происходят с пользователем в течение определенного периода времени. Считаются только сдвиги контента, который виден на экране. Всё, что находится за пределами экрана, не влияет на пользователя. Чтобы рассчитать балл CLS по каждому сдвигу вёрстки, нам нужно рассмотреть две составляющие этого сдвига: его долю воздействия и долю расстояния.
Доля воздействия измеряет, насколько сильно экран изменился от одного кадра (момента) к следующему. Доля расстояния измеряет наибольшее расстояние, пройденное любым из этих нестабильных элементов на экране.
Обычно измерение производится до вызова браузером события onload.
CLS поддерживается множеством JS библиотек для измерения метрик сайта, например boomerang.js и perfume.js.
CLS в полевых условиях можно измерить с помощью апи для браузера — Layout Instability API.
Это экспериментальное API сообщает об отдельных вхождениях layout-shift любому PerformanceObserver, зарегистрированному на странице.
Каждое вхождение layout-shift это событие, которое происходит, когда элемент меняет своё положение между двумя кадрами. Элемент, просто изменивший свой размер или впервые добавленный в DOM, не обязательно вызовет сдвиг разметки, если он не повлияет на другие видимые элементы DOM.
Сдвиг разметки это не всегда плохо. Например если пользователь нажимает на кнопку на одностраничном сайте, это может быть ожидаемым поведением. Каждое событие layout-shift имеет флаг hadRecentInput, сообщающий, был ли ввод от пользователя за 500мс от сдвига. Если это так, то этот сдвиг разметки, вероятно, можно исключить из CLS.
hadRecentInput становится true после событий: mousedown, keydown,и pointerdown.
Открытых библиотек для измерения CLS множество, например, Boomerang или web-vitals.
Если вы хотите поэкспериментировать с необработанными сдвигами разметки через Layout Instability API, то первым делом создайте PerformanceObserver:
Флаг buffered: true нужен, чтобы учитывать каждый layout-shift, произошедший до инициализации обсервера. Это особенно полезно для скриптов, библиотек и сторонних систем аналитики, подгружающихся асинхронно.
Каждый коллбек обсервера будет хранить список сдвигов в list.getEntries().
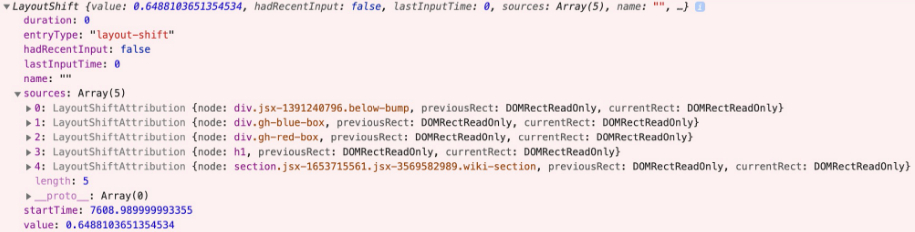
Каждый сдвиг это объект LayoutShift:
Вот его атрибуты:
- duration — всегда 0;
- entryType — всегда layout-shift;
- hadRecentInput — был ли ввод от пользователя в ближайшие 500мс;
- lastInputTime — время последнего ввода;
- name — должно быть layout-shift (в Chrome сейчас это пустая строка “”);
- sources — выборка подробностей о том, что вызвало сдвиг;
- startTime — временная метка сдвига с высокой точностью;
- value — величина сдвига (про величину ниже).
Если вам нужно просто посчитать CLS, вы можете добавить value каждого layout-shift, если его hadRecentInput — false.
Для более детальной информации о сдвигах, добавьте sources.
Если вы хотите просматривать веб страницы и в реальном времени наблюдать изменение CLS, попробуйте этот простой скрипт для Tampermonkey и расширение для Chome — Web Vitals.
Для лабораторных измерений можно использовать:
- Chrome Developer Tools (и расширение для браузера Lighthouse/CLI)
- PageSpeed InsightsWebPagetest.org
- layoutstability.rocks
- Web Vitals Chrome Extention
- Calibre
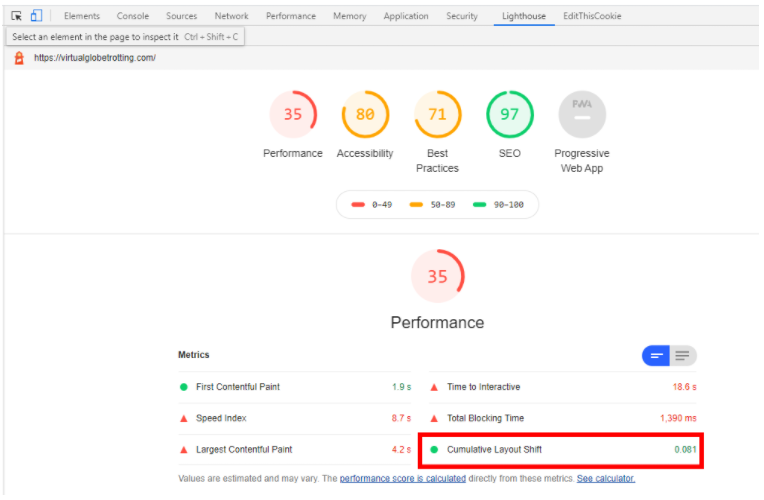
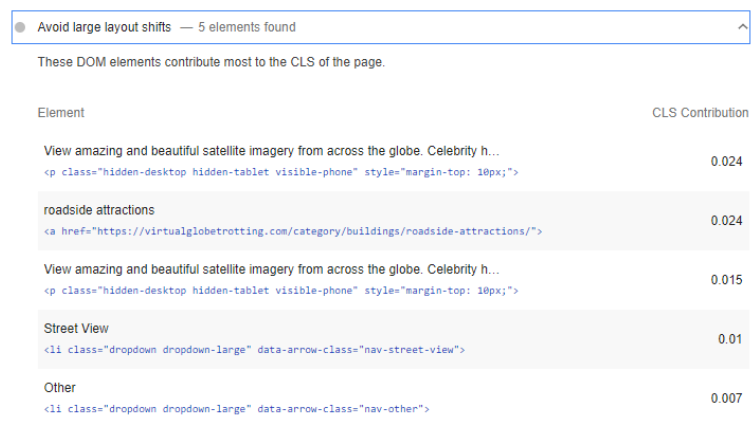
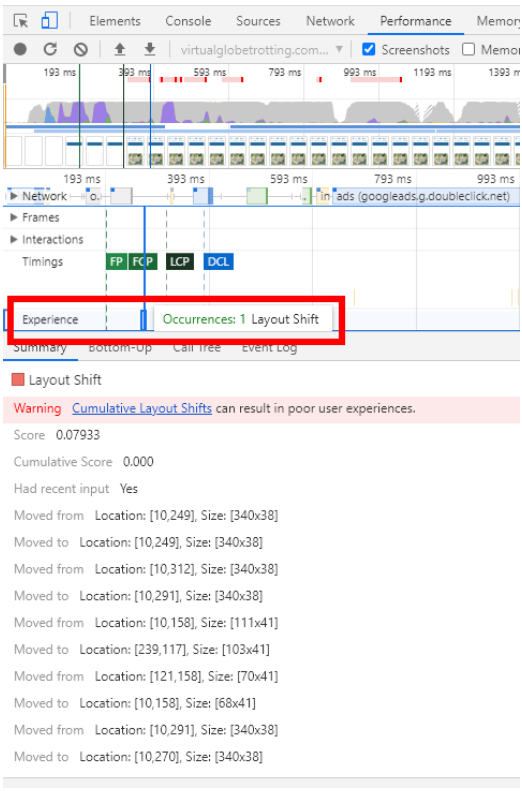
В Chrome Developer Tools у вас есть доступ к аудиту производительности Lighthouse. Перейдите на вкладку Lighthouse и запустите Perfomance Audit:
Если вы нажмете на кнопку View Original Trace в разделе Аудит, откроется вкладка Perfomance. На вкладке Perfomance теперь есть новый столбец Experience, в котором на временной шкале отображаются отдельные смещения разметки и данные о них.
Помимо трассировки вы можете обнаруживать сдвиги во время просмотра сайта с помощью визуальных индикаторов. Для этого нажмите Rendering в меню More Tools. Затем включите Layout Shift Regions. Теперь во время просмотра страницы сдвиги разметки будут отмечаться голубой подсветкой.
Другие метрики сайтов
Кроме основных метрик, которые Google считает критическими, существуют и дополнительные. Например, метрики: Time to First Byte (TTFB) и First Contentful Paint (FCP) — являются жизненно важными аспектами процесса загрузки и полезны при диагностике проблем с LCP (медленное время отклика сервера или ресурсы блокирующие отрисовку страницы).
Также, такие метрики сайта как: Total Blocking Time (TBT) и Time to Interactive (TTI), измеряются лабораторными методами и помогают обнаружить потенциальные проблемы с интерактивностью страницы.
14К открытий17К показов