Как менялся веб
За четверть века веб-программирование прошло насыщенный путь. Оглядываясь на ранние годы веб-разработки, сложно поверить, что первые сайты, лишь отдалённо напоминающие современные, сделаны всего 25-30 лет назад. С чего же всё начиналось? Давайте пройдём по главным вехам развития веб-программирования и посмотрим, как мы достигли того, что у нас есть сейчас.
7К открытий7К показов
Текст без картинок
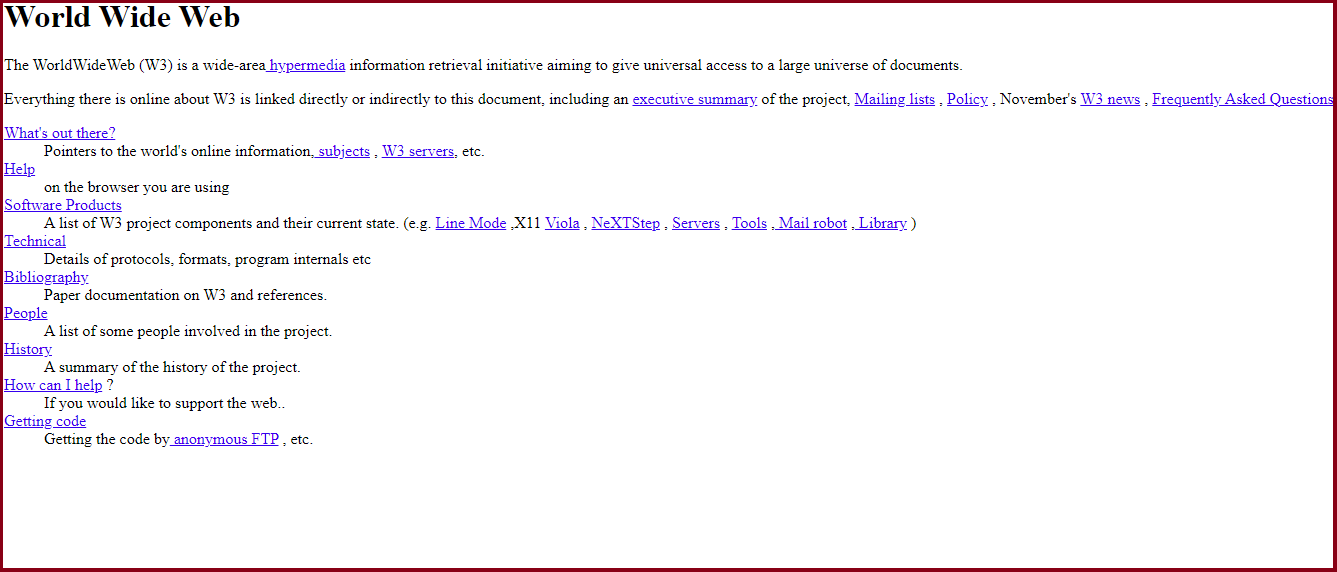
А начиналось всё с текста: из него состоял практически весь контент страниц. О красивом оформлении и речи не шло. Интернет был медленным, и сайты старались делать как можно легче для более быстрой загрузки веб-страниц. Эта задача стоит и перед современными разработчиками, но иногда они просто полагаются на современные высокие скорости соединения. Хотя для бесперебойной загрузки больших мультимедийных файлов и тяжёлого графического дизайна нужна всё же качественная оптимизация страниц.
Появление графики
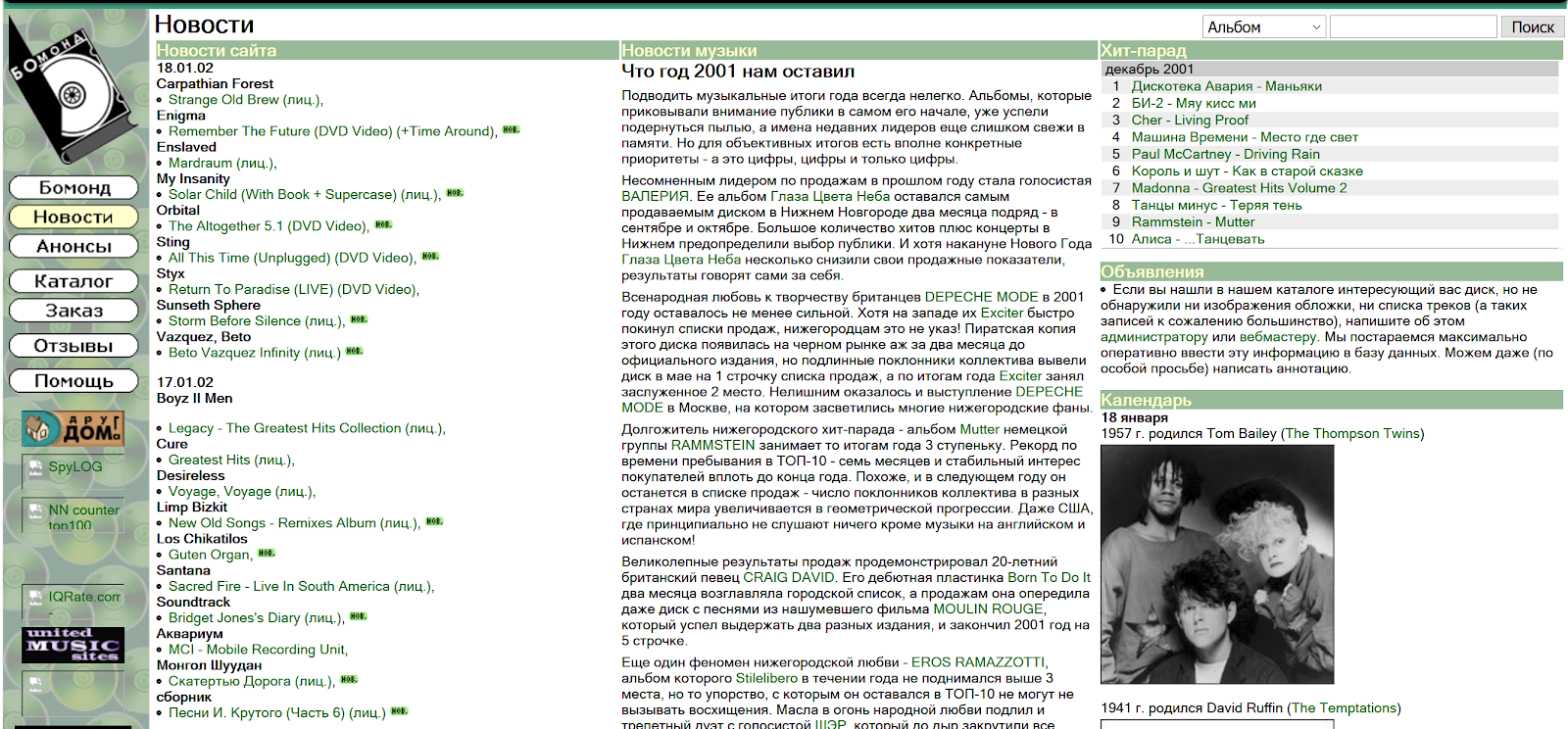
К середине 90-х уже появилась табличная вёрстка. Стали подходить творчески к созданию веб-страниц и использовать графические элементы: счётчики посещения страниц, анимацию, GIF-элементы. Однако вёрстка значительно отличалась от современной. Флексы и гриды ещё не существовали — были таблицы и инлайн-блоки. И, например, для одного попапа нужно было прописать целых 30 строк HTML-кода. Конечно, с современной точки зрения у табличной вёрстки было много недочётов. Но этот метод стал началом упорядоченного структурирования страниц.
Разделение контента и дизайна
С появлением Flash для дизайнеров открылись новые возможности: разные цвета пунктов меню навигации, «плиточные» фоновые изображения, «неоновые» цвета, 3D-кнопки. Тогда в дизайне было положено начало ориентации на посетителя и вниманию на внешний вид страниц.
Разделить контент и дизайн помогло распространение CSS в начале нового века. Теперь их стали разрабатывать отдельно друг от друга. Уменьшилось количество кода и время загрузки страниц, расширились возможности вёрстки. Ссылки стали присоединяться не только к тексту, но и к графическим элементам. Простая навигация, визуальное смысловое выделение и понятная структура контента — зародившиеся на этом этапе принципы актуальны до сих пор.
Развитие HTML
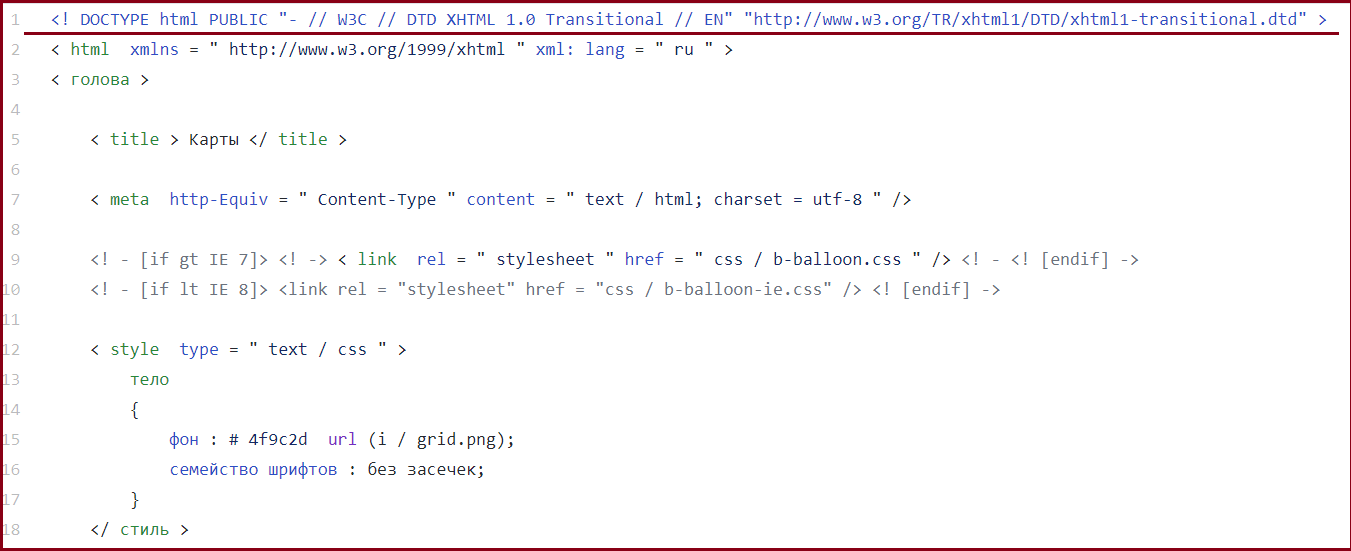
Если заглянуть в код, написанный 10 лет назад, то вместо DOCTYPE HTML, который используется сейчас, вы увидите указание на другой тип документа. Дело в том, что HTML5, который бы описал DOCTYPE HTML, тогда ещё не существовал. В течение всего периода развития веб-программирования язык разметки менялся. С момента публикации первой официальной версии в 1995 году было выпущено несколько новых версий. А последнее и самое большое обновление ознаменовалось выходом HTML5 в 2014 году. Конечно, это влияло и на тип документа.
Фокус на человека
В 2005 году началась эпоха Web 2.0. Количество мультимедийных приложений и интерактивного контента стало быстро расти, случился бум социальных сетей. В основе концепции Web 2.0 лежит принцип активного привлечения пользователей к проектам и сервисам для их развития и улучшения. Кроме безликих сайтов появились блоги, сообщества, которые поддерживают все пользователи. Увеличилось внимание к типографике. Контент начал ориентироваться на SEO.
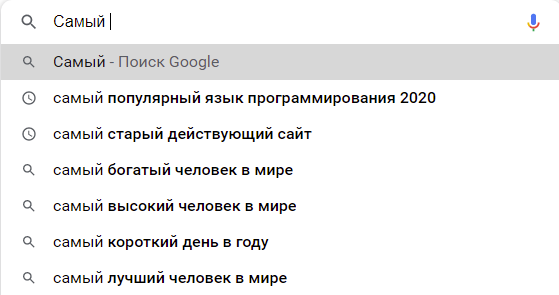
Появились такие технологии, как Ajax и RSS. Ajax дал возможность не тратить время на перезагрузку всей страницы, если на ней появляются новые данные. Вспомните функцию автозаполнения в поисковой строке: сервис помогает вам завершить ключевые слова, при этом не перезагружая с каждой новой буквой всю страницу целиком. RSS помогает быстро собирать информацию с разных сайтов на одну страницу. Пользователь может читать аннотации и кратко знакомиться с новостями.
С развитием Ajax связывают и распространение JavaScript, который стал популярным спустя несколько лет после своего появления. Браузеры стали главной системой доставки приложений, а JS используют в клиентской части веб-приложений, где клиентом является как раз браузер. Поэтому и по сей день JavaScript — один из самых популярных языков программирования.
Сегодня
На исходе 2020 года веб-дизайн — обязательный элемент любой маркетинговой стратегии. Он ориентируется на тренды и настроения в обществе. Например, учитывается инклюзивность: интерфейс разрабатывается для людей с разными особенностями. Появились более выразительные макеты, а сами специалисты, можно сказать, занимаются искусством. Стало важным не только содержание, но и форма, которая не просто украшает, но несёт в себе смысл. Новые инструменты позволяют создавать оригинальный дизайн и облегчают рабочий процесс, например, сокращая количество повторяющихся действий.
При таком быстром развитии важно находить универсальные надёжные решения, которые обеспечивали бы целостность веб-разработки. Ведь если писать код, ориентируясь на один браузер, на одну какую-нибудь технологию, то велика вероятность, что код не заработает через 15-20 лет.
Конечно, даже если сегодняшний сайт откроется спустя десятилетия, скорее всего, он будет «странным» и устаревшим для нового времени. Но тем не менее можно будет посмотреть и сравнить разные подходы к написанию кода, как мы это делаем сегодня, разбирая самые первые сайты.
7К открытий7К показов