Как работает CSS Position — объяснение с примерами кода
Рассказываем, как работать с CSS Position и применять его свойства — relative, absolute, static, fixed и sticky — для разработки веб-сайтов.
13К открытий17К показов
Сегодня мы узнаем все, что вам нужно знать о свойстве CSS Position. Объясняем всё на наглядных примерах с кодом.
Это — перевод оригинальной статьи на freeCodeCamp от автора Joy Shaheb.
Ещё у нас есть видеоверсия урока от автора (осторожно, английский язык):
Что такое свойство Position в CSS
Если вы хотите создавать сайты, которые выглядят красиво и уникально, вам обязательно нужно научиться использовать свойство CSS Position. Давайте посмотрим, как это работает.
Используя Flexbox или Grid, вы можете сделать симметричный сайт, к примеру, как этот:
Используя свойство Position, вы можете сделать асимметричный сайт, как этот:
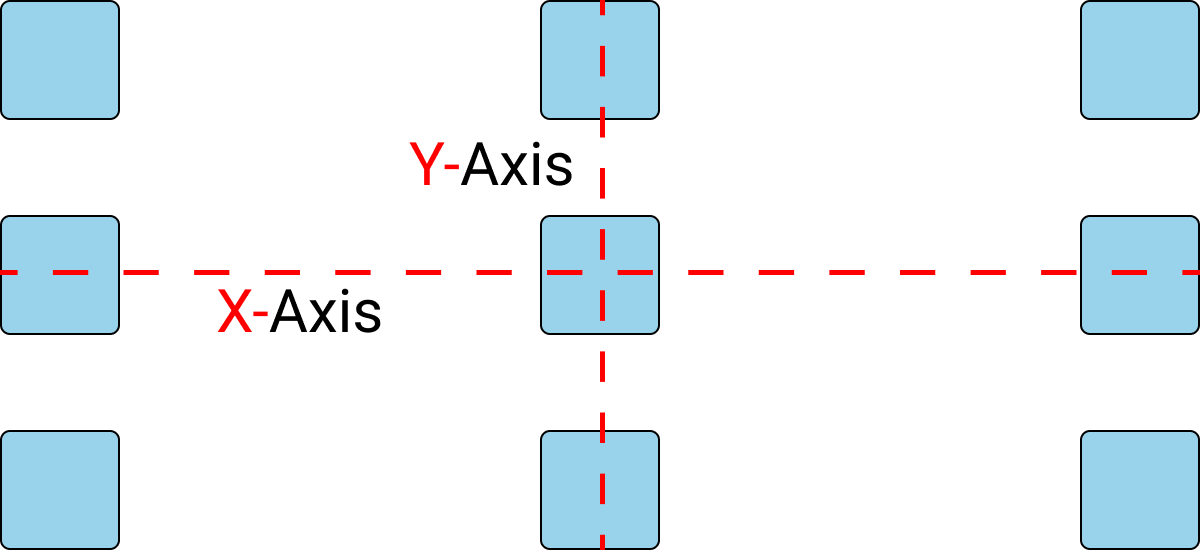
Дело в том, что с помощью Flexbox и Grid вы не можете разместить содержимое сайта в любом месте. Вы ограничены осями X и Y.
Посмотрите на этот рисунок, чтобы понять, что имеется в виду:
Ваши блоки будут соответствовать этим точным размерам и располагаться по сетке.
Но, используя свойство Position, вы cможете разместить блоки сайта в любом месте, отделив каждый элемент от других.
Используя Position, вы можете размещать свои блоки где угодно.
Вот еще один пример сайта, который вы можете сделать, используя свойство Position:
Используя свойство position, вы можете свободно передвигать эти маленькие точки, узоры волн и изображения пончиков по всей странице сайта в любое угодное вам место.
Настройка проекта
Для этого проекта вы можете использовать любой редактор кода, в котором установлен плагин emmet. Я собираюсь использовать CodePen.io.
HTML
Внутри тега body напишите этот код:
CSS
Очистите настройки браузера по умолчанию и добавьте этот CSS:
Стилизацию класса box-1 сделаем такой:
Свойство position, которое мы будем изучать, имеет 5 значений:
- relative;
- absolute;
- static;
- fixed;
- sticky.
Чтобы переместить наш блок, мы будем использовать 4 параметра:
- Top, Bottom;
- Left, Right.
Что такое Static Position в CSS
Static не имеет никакого применения. Static — это значение по умолчанию для каждого блока.
Что такое Relative и Absolute Positions в CSS
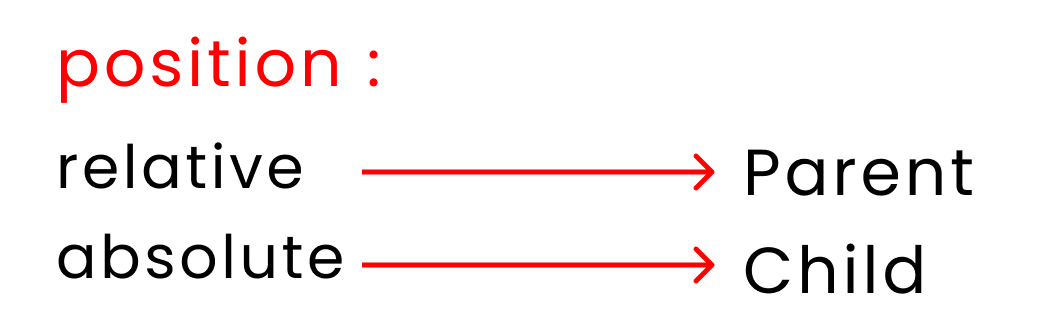
И Relative, и Absolute работают одинаково, разница между ними заключается только в использовании классов.
Relative используется только для родительских классов.
Absolute используется только для дочерних классов.
Давайте рассмотрим два примера, чтобы понять разницу.
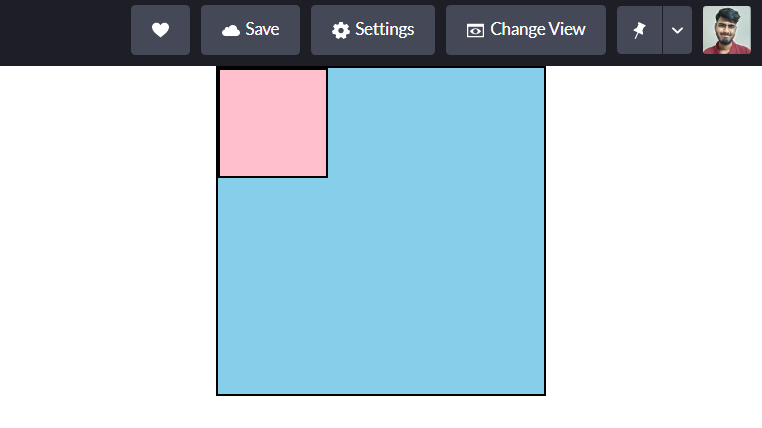
Сперва поэкспериментируем с Relative. Напишите этот код:
Вот результат, который вы получите:
Мы можем повторить тот же результат, используя значение Absolute следующим образом:
В чём же тогда основное различие?
Запишите этот код внутри вашего HTML:
Стилизуйте поля с помощью этого CSS-кода:
Результат должен выглядеть следующим образом:
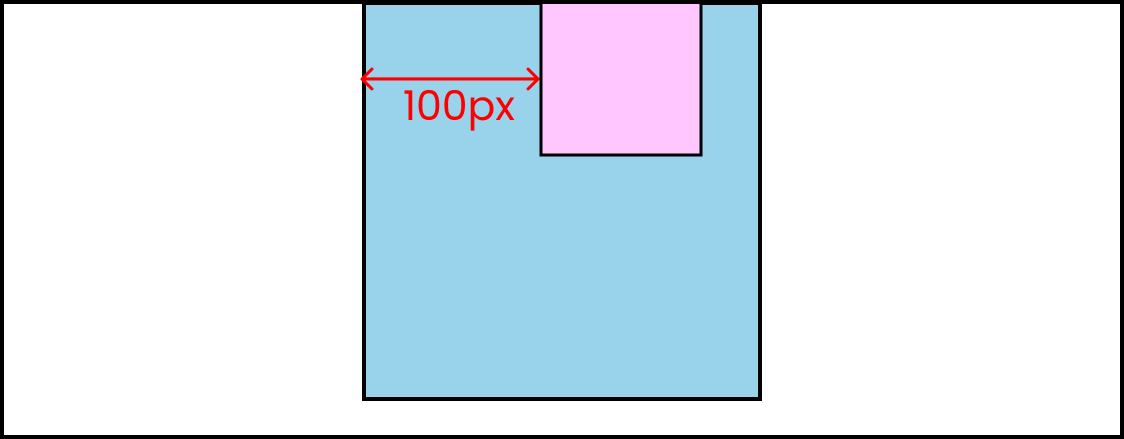
Теперь выделим наши классы:
А в CSS напишем этот код:
Обратите внимание, что теперь .box-2 переместился на 100px относительно .box-1.
Это потому, что .box-1 является родительским блоком, а .box-2 – дочерним.
Давайте поэкспериментируем ещё немного. Запишите этот код в свой CSS, убрав свойство position из .box-1 и добавив его в body:
Результат:
Обратите внимание, что .box-2 переместился на 100px от элемента body.
Это произошло потому, что теперь body является родительским элементом, а .box-2 – дочерним.
Что такое Fixed Position в CSS
Это значение зафиксирует положение вашего элемента на экране даже при прокрутке в браузере. Рассмотрим несколько примеров, чтобы увидеть, как это работает.
Запишите этот код в HTML. Как только вы напишете lorem200, не забудьте нажать клавишу Tab на клавиатуре:
А вот и CSS:
Затем добавьте этот CSS в нижней части:
Результат:
Видно, что элемент остается неподвижным даже при прокрутке браузера.
Что такое Sticky Position в CSS
После прокрутки до определенной точки на экране это значение зафиксирует положение нашего элемента на экране, чтобы он не двигался.
Не меняйте ничего в ваших текущих HTML и CSS, кроме этого единственного значения:
Вот, что должно получиться:
Видно, что после определенной точки прокрутки элемент остается неподвижным в верхней части экрана нашего браузера.
Заключение
Теперь вы можете уверенно создавать красивые сайты и решать простые проблемы верстки с помощью свойства position.
13К открытий17К показов