ООП в JavaScript на примерах с Фредди Меркьюри
Объяснили объектно-ориентированное программирование или ООП в JavaScript для начинающих программистов на примерах с Фредди Меркьюри.
12К открытий24К показов
Меня зовут Артур Памбухчян, я — frontend-разработчик в IT-компании Intelsy.
В Intelsy мы помогаем бизнесу запускать интернет-магазины, делать продукты для финтеха, корпоративные сайты и личные кабинеты, и также автоматизировать бизнес-процессы.
Команда растет, поэтому стараемся поддерживать нашу внутреннюю базу знаний, чтобы онбординг новых сотрудников, а также менторство и наставничество, проходили наименее трудо- и времязатратно.
Решил поделиться небольшой статьей на тему объектно-ориентированного программирования — ввести в курс дела тех, кто только начинает работать с ООП.
Что такое ООП
По сути, ООП или Объектно-ориентированное программирование — это способ написания кода, позволяющий создавать одни объекты с помощью других.
В изучении данного метода нам поможет Фредди Меркьюри, так будет легче запомнить. Каким образом он осуществит свою помощь, поймете буквально в следующих абзацах.
Общий объект обычно называется планом, проектом или схемой (blueprint), а создаваемые с его помощью объекты — экземплярами (instances).
Мы можем заметить что класс Human имеет только два свойства, и в constructor мы присваиваем начальные значения для human-instance.
Мы можем опустить constructor, если нам не требуется присваивать начальные значения.
Экземпляры также создаются с помощью ключевого слова «new».
Мы создали instance класса Human и передали начальные значения в конструктор.
Четыре принципа ООП
- Наследование.
- Полиморфизм.
- Инкапсуляция.
- Абстракция.
Наверняка вы не раз слышали эти слова, давайте их разберем.
Наследование
Это механизм базирования объекта, class на другом объекте (наследование на основе прототипа) или class (наследование на основе класса).
Мы избегаем необходимости переписывать один и тот же код, а также экономим пространство памяти, используя общие методы.
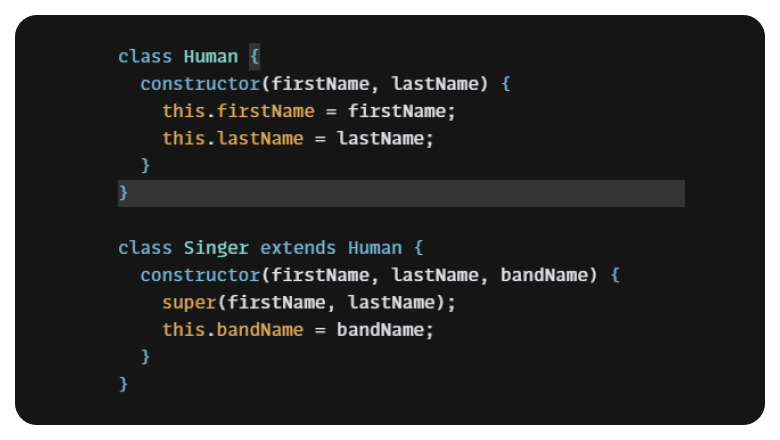
Мы создали новый класс Singer, который расширяется классом Human.
Нам не нужно заново создавать firstName и lastName в Singer, так как это уже было сделано в классе Human. Вы также могли заметить вызов super(firstName, lastName) — это вызов родительского конструктора.
Обратите внимание, что мы наследуем Singer от Human, а не наоборот. В Human мы постарались записать все свойства, которые есть у человека.
В Singer будут свойства только певца: например, мы инициализируем переменную bandName (название музыкальной группы).
В Singer было объявлено новое свойство bandName, ведь не у всех Human оно есть.
Все певцы — люди, но не все люди — певцы.
Полиморфизм
Само слово означает «много форм».
Существует много толкований сути явления, но основная его идея в ООП заключается в способности вызывать один и тот же метод для разных объектов, и при этом каждый объект будет реагировать по-своему.
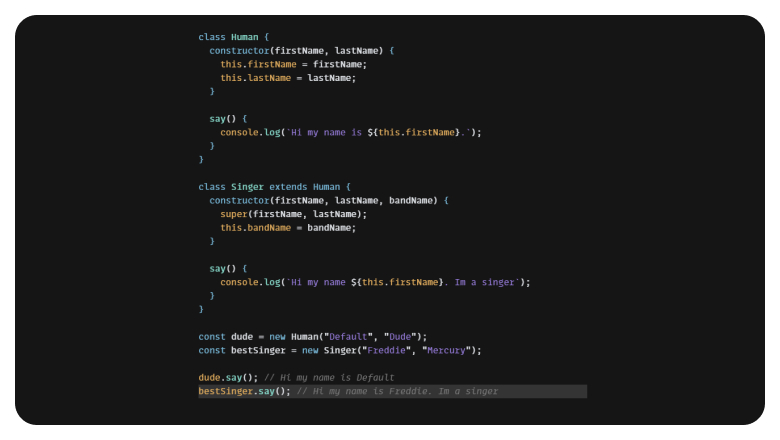
Изменим наши классы следующим образом:
Мы добавили новый метод sayHi(), где человек должен представиться, назвав свое имя. Но что же происходит в классе Singer? Человек называет свое имя, а Singer сообщает, что он певец.
Мы переопределили метод sayHi(), и теперь он работает по-разному для Human и Singer.
Инкапсуляция
Инкапсуляция включает в себя идею о том, что данные объекта не должны быть напрямую доступны. Нужно вызывать методы вместо прямого доступа к данным.
Инкапсуляция позволяет нам скрывать/показывать свойства функций.
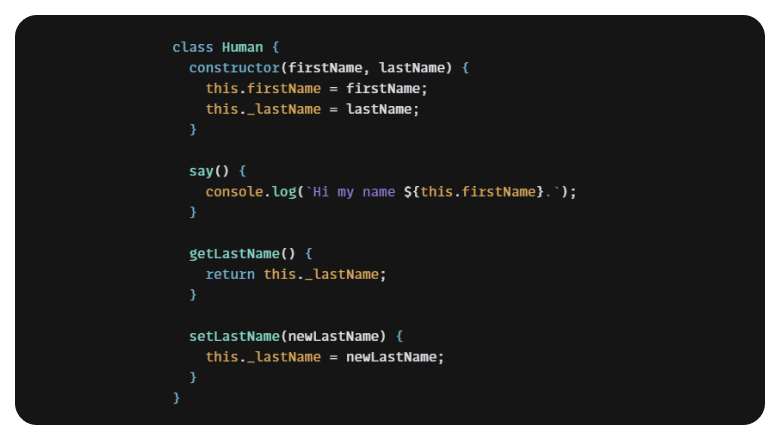
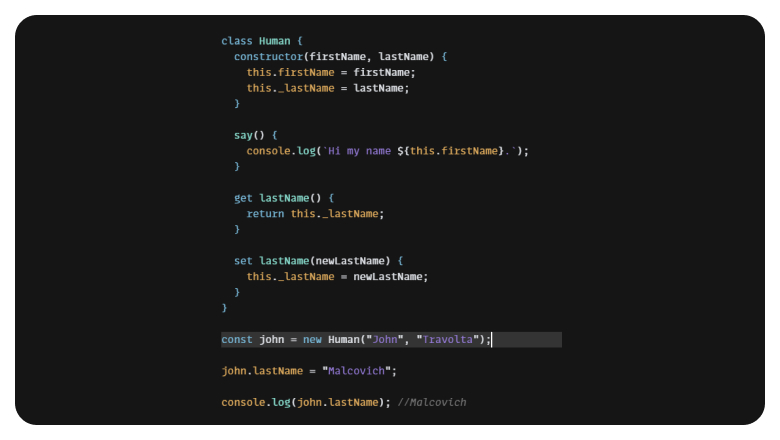
Рассмотрим знакомый нам класс Human().
Мы решили, что поле lastName должно быть приватным, поскольку в JS нельзя объявлять приватные поля — существует условность, что перед приватным свойством/методом мы ставим “_”;
Таким образом, мы не можем получать/менять свойства, обращаясь к ним напрямую, для этого существуют геттеры и сеттеры, которые мы добавили в класс Human.
Теперь мы можем обращаться к методу класса как к свойству, без его вызова.
Как было сказано ранее, в JS мы не можем объявлять приватные поля, но можем сделать это в TypeScript.
Четыре типа доступа к свойствам класса
Существует четыре типа доступа к свойствам класса:
- public,
- protected,
- private,
- readonly.
Public
Если к свойствам и функциям классов не применяется модификатор, то такие свойства и функции расцениваются как определенные модификатором public.
В таком случае свойство/метод будут доступны при обращении извне данного класса.
Private
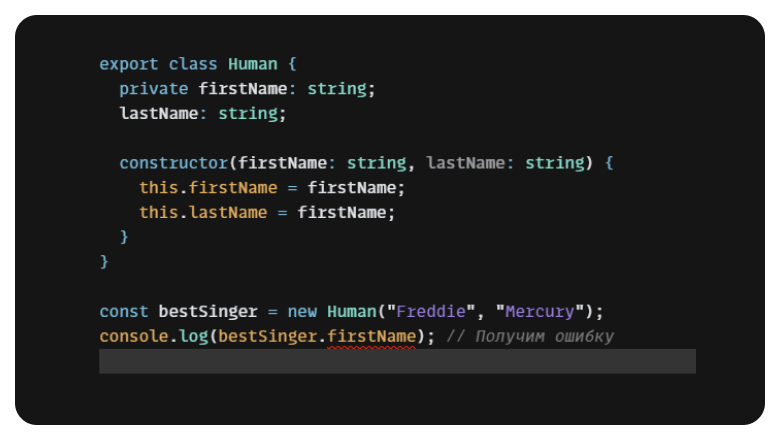
Если же к свойствам и методам применяется модификатор private, то к ним нельзя будет обратиться извне при создании объекта данного класса.
В уже знакомом нам классе Human мы объявили, что поле firstName теперь — приватное поле, и при попытке обратиться к нему извне класса мы получаем ожидаемую ошибку.
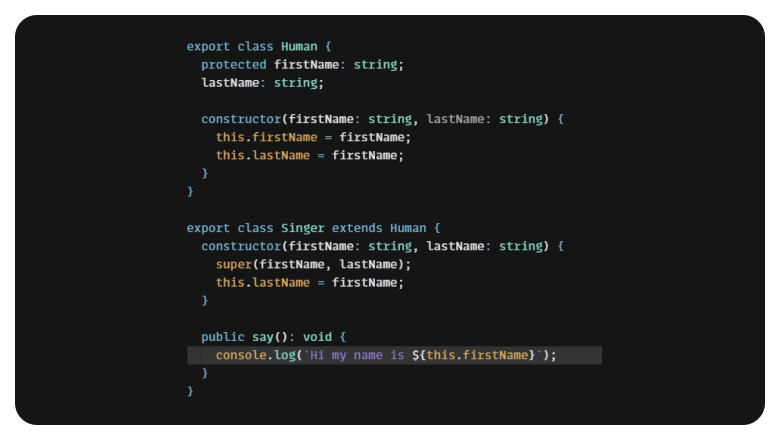
Protected
Модификатор protected действует аналогично private, за исключением того, что члены, объявленные protected, могут быть доступны в подклассах.
Теперь мы объявили firstName как protected, мы также не можем использовать это свойство извне класса Human, но мы можем использовать его в классах-наследниках.
Readonly
Мы можем делать свойства, доступными только для чтения, с помощью ключевого слова readonly. Такие свойства должны быть инициализированы при их объявлении или в конструкторе.
Мы объявили свойство birthPlace (место рождения) как readonly, вряд ли оно когда-либо изменится. И при попытке изменить это свойство мы получим ошибку.
Пожалуй, всё, что мы разобрали в этой статье, и есть база ООП.
Подведем итоги вышесказанного
- Объектно-ориентированное программирование подходит для решения множества задач.
- Основной единицей ООП является объект, на нем все строится.
- ООП основано на четырех принципах: абстракция, инкапсуляция, наследование и полиморфизм.
- В JS есть свои особенности, например, при работе с приватными полями — решается через TypeScript.
12К открытий24К показов