Почему 3D-графика состоит из треугольников?
Рассказали, почему в 3D-модельках считают полигоны, откуда взялись треугольники, как движки экономят на 3D-объектах и где школьная геометрия действительно пригодилась.
2К открытий10К показов
Droider выпустил ролик, в котором рассказал о создание 3D-моделей, почему при моделлинге используют треугольные полигоны и как графику оптимизируют так, чтобы 3D объекты выглядели объемными.
Вот, о чём автор рассказал в ролике:
- Все объекты в реальном мире состоят из частиц, а в виртуальном 3D мире из треугольников, или полигонов.
- Треугольник является минимальным количеством точек для создания полигона, который можно загрузить в видеокарту. Данные о треугольниках хранятся в виде ссылок на координаты в памяти, что экономит место.
- В 3D-дизайне используются не только треугольники, но и четырёхугольные полигоны, которые легче делить, но в конечном итоге все фигуры превращаются в треугольники для упрощения хранения и обсчета.
- Треугольники используются в 3D-графике, потому что они всегда лежат в одной плоскости, что упрощает обработку.
- 3D-игры на самом деле отображаются на плоском экране с помощью перспективной проекции и техник, таких как обрезка и растеризация, чтобы создать иллюзию трехмерности.
Ниже — транскрибация ролика.
Сегодня разберемся, как устроен 3D рендер, каким образом единички и нолики превращаются в потрясающие графические миры, а объемные объекты отображаются на плоском экране девайса. И оказывается, здесь куча важной информации и крутых технологий. Это Droider, с вами Борис Веденский. Погнали!
<...>
И начнем с чайника. Это один из эталонных объектов в компьютерной графике. Благодаря форме он хорошо подходит для тестов разных поверхностей. Чайник у дизайнеров это что-то вроде программы «Hello World» среди программистов. Но давайте сперва поймем, а как компьютер видит трехмерный мир и объекты.
Координаты
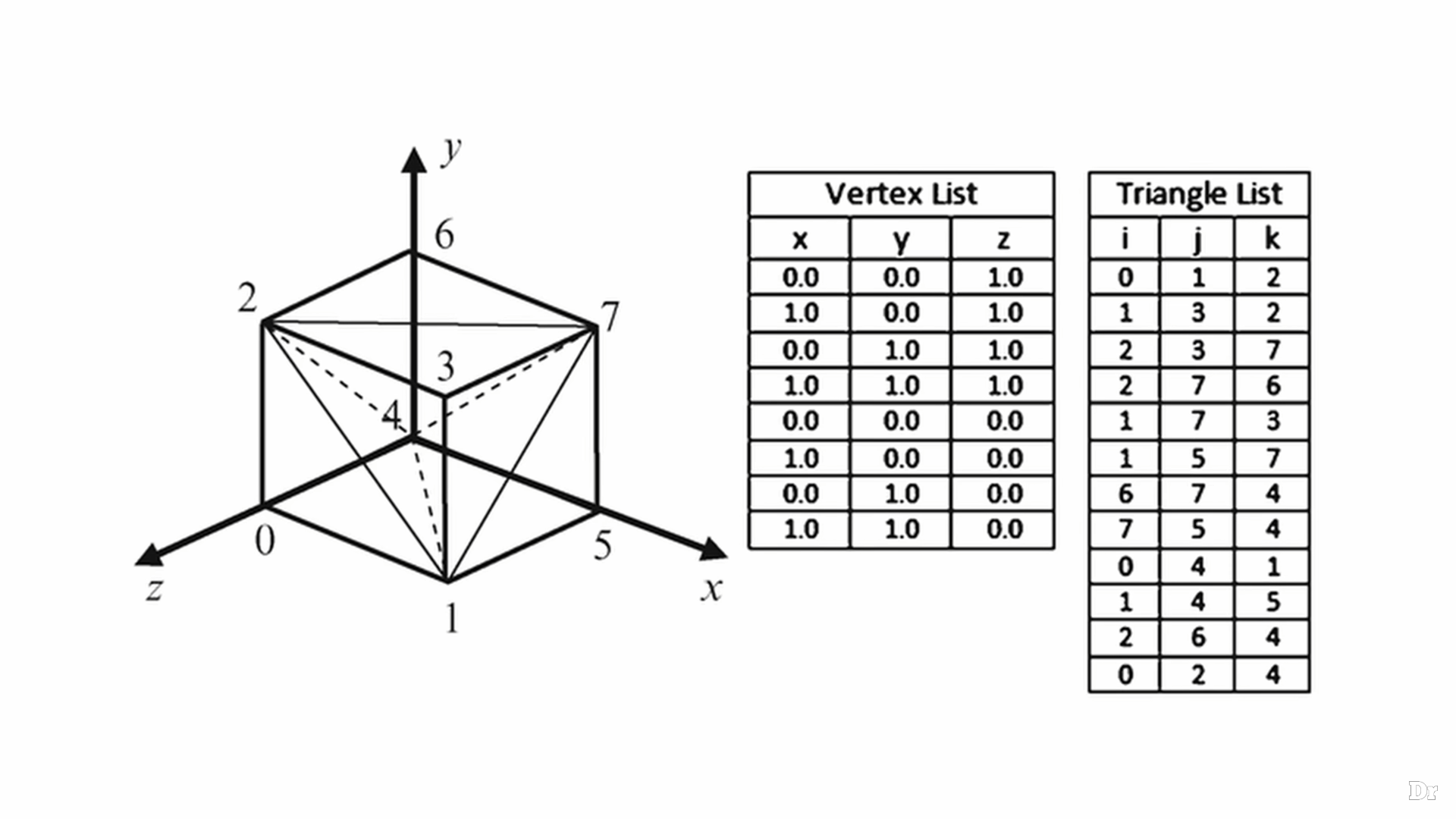
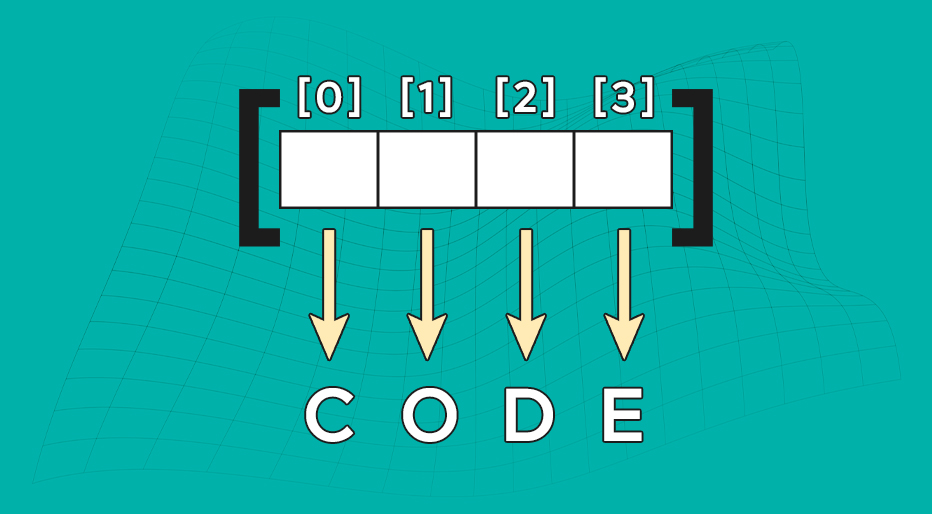
В 3D мире все состоит из точек, и у каждой точки есть свои координаты. Их три штуки. X, Y, Z. Длина, высота, ширина или глубина. К примеру, посмотрим на этот куб. А теперь в таблицу, которая хранит координаты точек, из которых он состоит.
Каждая строка в таблице хранит одну точку, а вот так выглядит файл с 3D-точками, то есть текстовый файл с кучей координат. Но чтобы создать объект, одной точки недостаточно. Надо минимум три, чтобы получилась плоскость, а точнее треугольник на ней. На первый взгляд может показаться, что фигура слишком проста.
Как из нее можно что-то сделать? На самом деле [можно сделать] всё что угодно. Для примера взгляните на подробную детализацию этой статуи.
А теперь из чего она состоит. Да, сплошные треугольники. Или полигоны. Из них строится все, что вы видите в 3D-играх. Треугольник — это минимальное количество точек, используемых для создания полигона, которые можно загрузить в видеокарту.
Ну и как хранятся эти данные? Давайте снова посмотрим на схему нашего квадрата. Теперь появилась еще одна таблица. В ней записаны координаты нового треугольника. И фишка в том, что таблица хранит не сами координаты точек, а ссылки на эти данные в памяти. Например, вместо трех координат для точки 1 можно записать просто «точка №1». Благодаря этому экономится место. Надо хранить не три числа, а всего одно. А значит, для одного треугольника не девять чисел, а всего три.
Почему треугольники?
Но чем же так хороши треугольники? На самом деле в 3D используются далеко не только они. Многие, кто занимается 3D-дизайном, могут сказать, что на деле объекты часто состоят из прямоугольников [автор имел в виду четырехугольники, в том числе трапеции и ромбы — прим. ред.]. И действительно, прямоугольные полигоны существуют.
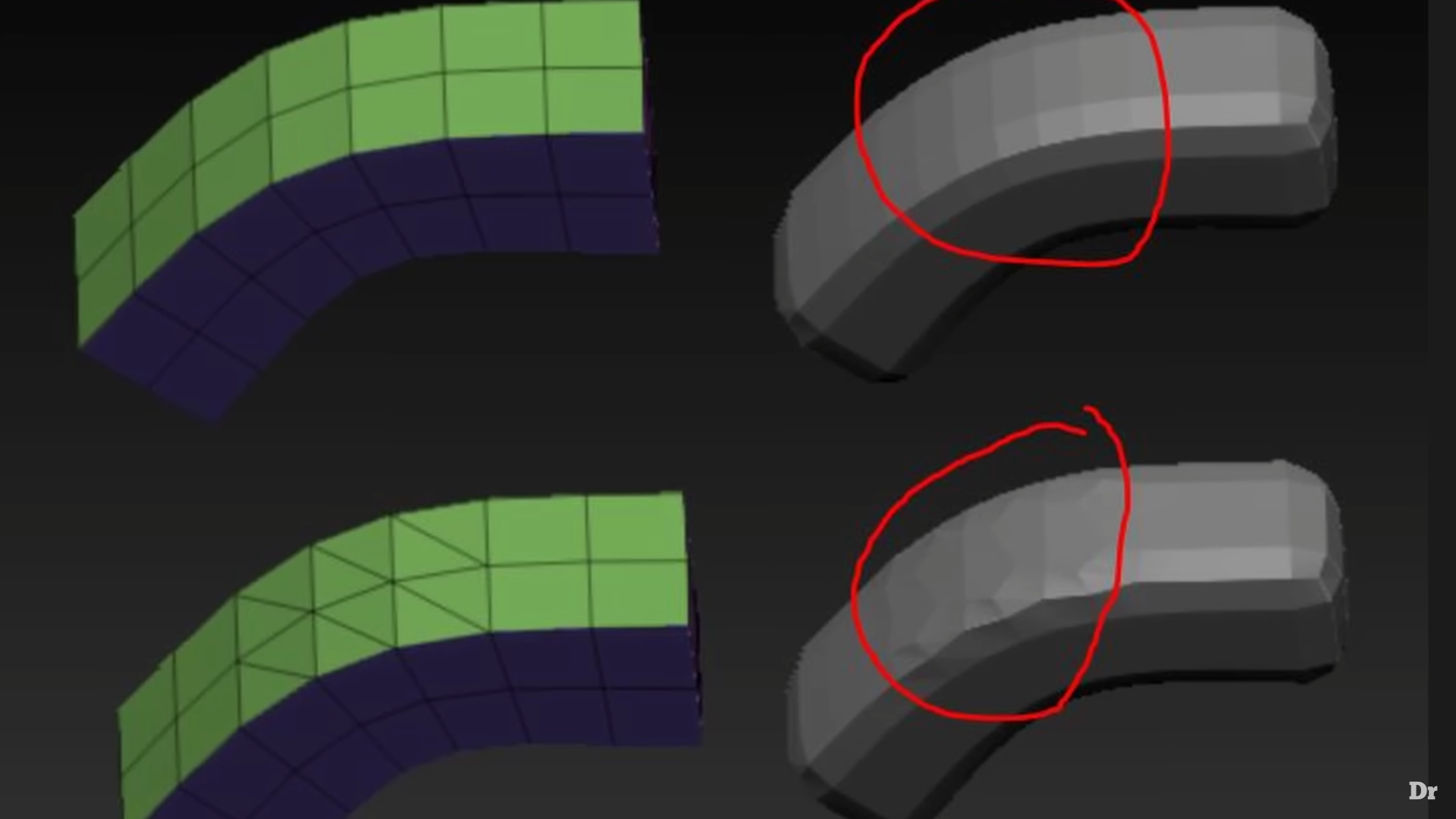
Они используются почти всегда при создании 3D-объектов. Причиной служит тот факт, что квадраты или прямоугольники гораздо легче делить. При делении треугольников могут возникать искажения на кривых поверхностях. Например, это может выглядеть так.
Но фишка в том, что когда 3D-модель (или «ассет») уже создана, то все квадраты снова превращаются в треугольники. Так их намного легче хранить и обсчитывать, потому что координат меньше.
И причина заключается в том, что треугольник всегда лежит в одной плоскости, а вот с квадратами и прямоугольниками все иначе. Если мы возьмем квадратный плоский полигон и изменим расположение одной из точек, он перестанет быть плоским и выйдет из так называемой полигональной сетки. Из-за этого придется проводить дополнительные вычисления и проверять, остается ли он плоским. У треугольников такой болячки нет. Собственно, из школьной геометрии мы знаем, что через три любые точки можно провести плоскость.
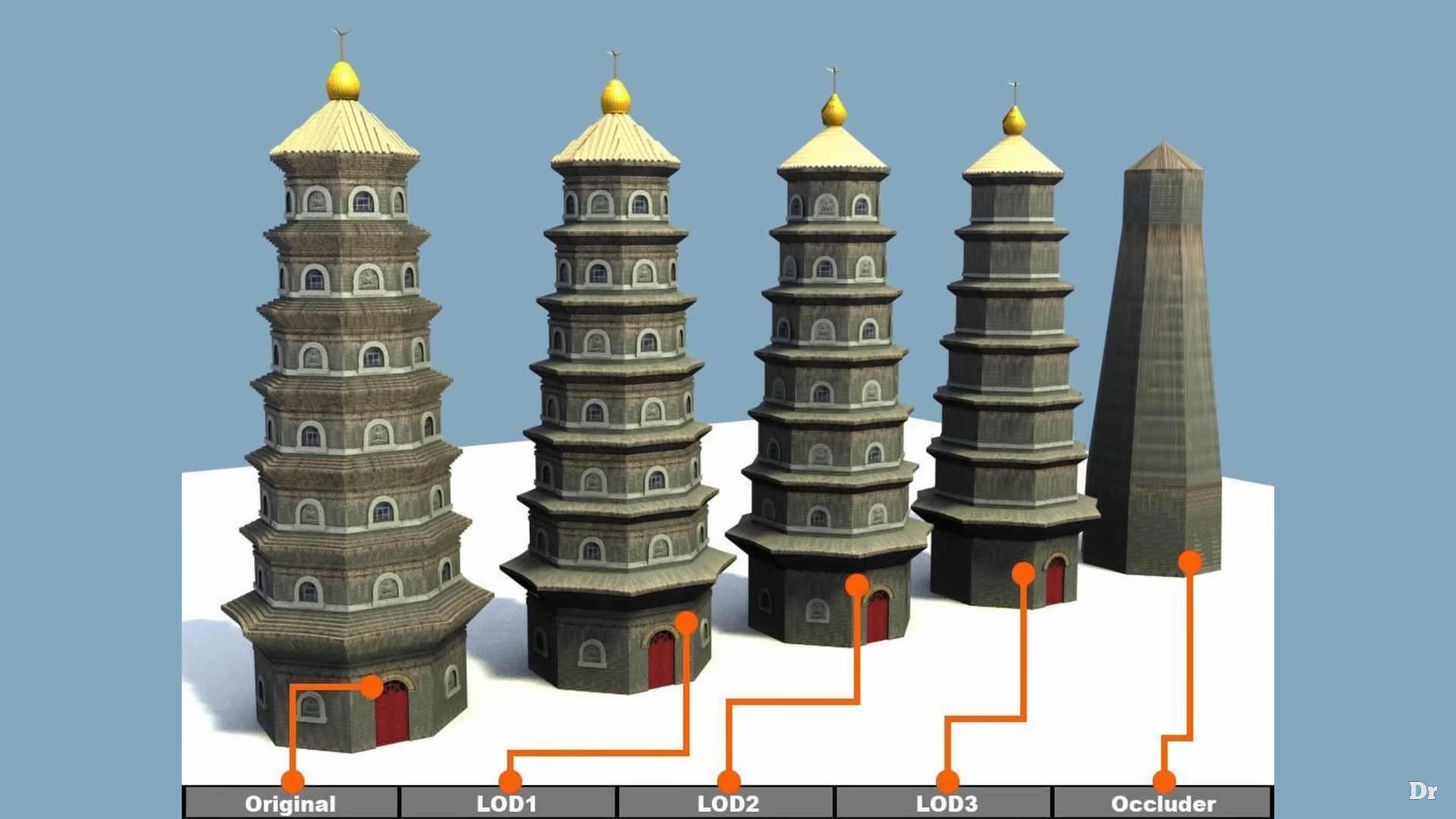
<...> Но главное, когда из треугольничков собирается финальный объект, он тоже может существовать в разных версиях. Это называется Level of Detail, или LOD.
Мы про это чуть подробнее рассказывали в ролике про Unreal Engine 5. Коротко, суть в том, что те объекты, которые находятся вдалеке, занимают очень маленькую часть экрана, поэтому их детализация может быть низкой. Если объект близко к камере, то наоборот, выбирается тот LOD, в котором полигонов больше. Логично. И, кажется, уже здесь становится интересно.
2D выглядит как 3D
Как же происходит сам рендеринг? Есть одна важная вещь, о которой многие не говорят. Трехмерные игры на самом деле не трехмерные. Дело в том, что мы смотрим на них через дисплей, который плоский и имеет всего две координаты.
Как же нам преобразовать трехмерные миры в плоское 2D-изображение? Причем делать это желательно 60 раз в секунду. Если совсем просто, экраны состоят из пикселей, которые умеют только менять цвета. И благодаря этим изменениям у нас и создается иллюзия трехмерности. И чтобы добиться этой иллюзии, используются техника под названием перспективная проекция.
Философия простая. Удаленные от камеры объекты мы видим меньшими чем те объекты, которые находятся ближе. И дальше нам нужно посчитать координаты и размеры всех объектов на экране в соответствии с законами проекции. Делается это благодаря школьной геометрии. Вот, смотрите, мы видим такой треугольник. Точнее, два треугольника. Допустим, есть высота объекта в 3D мире.
Это Y. Нам нужно найти значение YS, то есть высота этого объекта уже на экране. А главное, мы видим, что это треугольник, а значит, мы можем посчитать величину по школьной формуле. И выходит, что наше значение равно расстоянию до экрана, делённое на расстояние до объекта, умноженного на его высоту. То же самое будет и со второй координатой объекта, то есть XS. И лично для меня это прикольный момент.
Оказывается, такие сложные вещи, как 3D-игры, обрабатываются достаточно базовой математикой. Но на этом проблема не заканчивается. Оказывается, если мы начнём просчитывать координаты всех объектов, которые находятся в сцене, наш компьютер мгновенно перегреется.
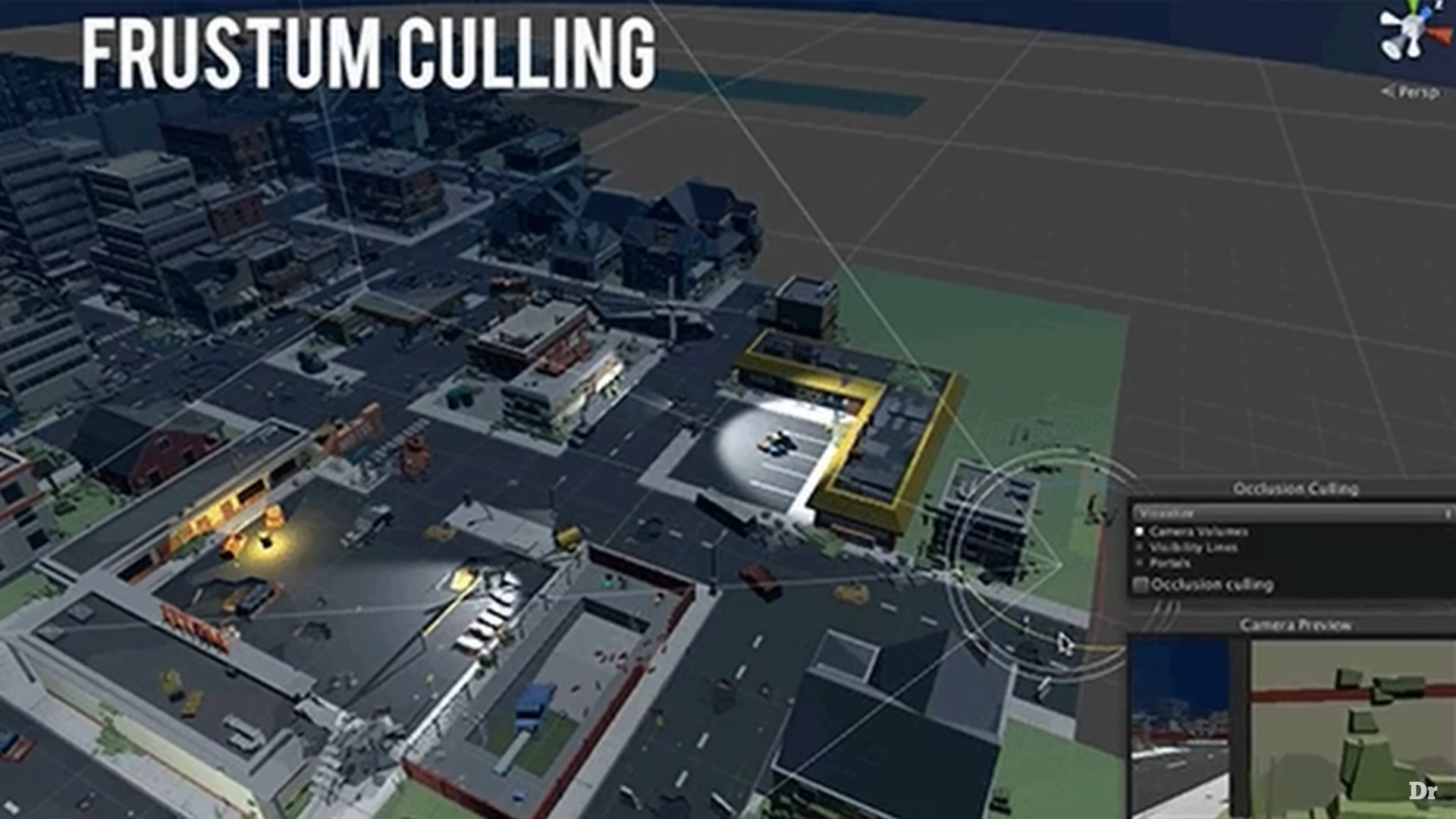
Что делать? Для этого используется технология обрезки. Проще говоря, компьютер обрабатывает и рендерит только те объекты, которые находятся в области зрения камеры или игрока в данный момент. Причем существует несколько видов этой обрезки. Базовая технология называется Frustum Culling. И слово «Frustum» здесь ключевое. Оно означает конусовидную призму.
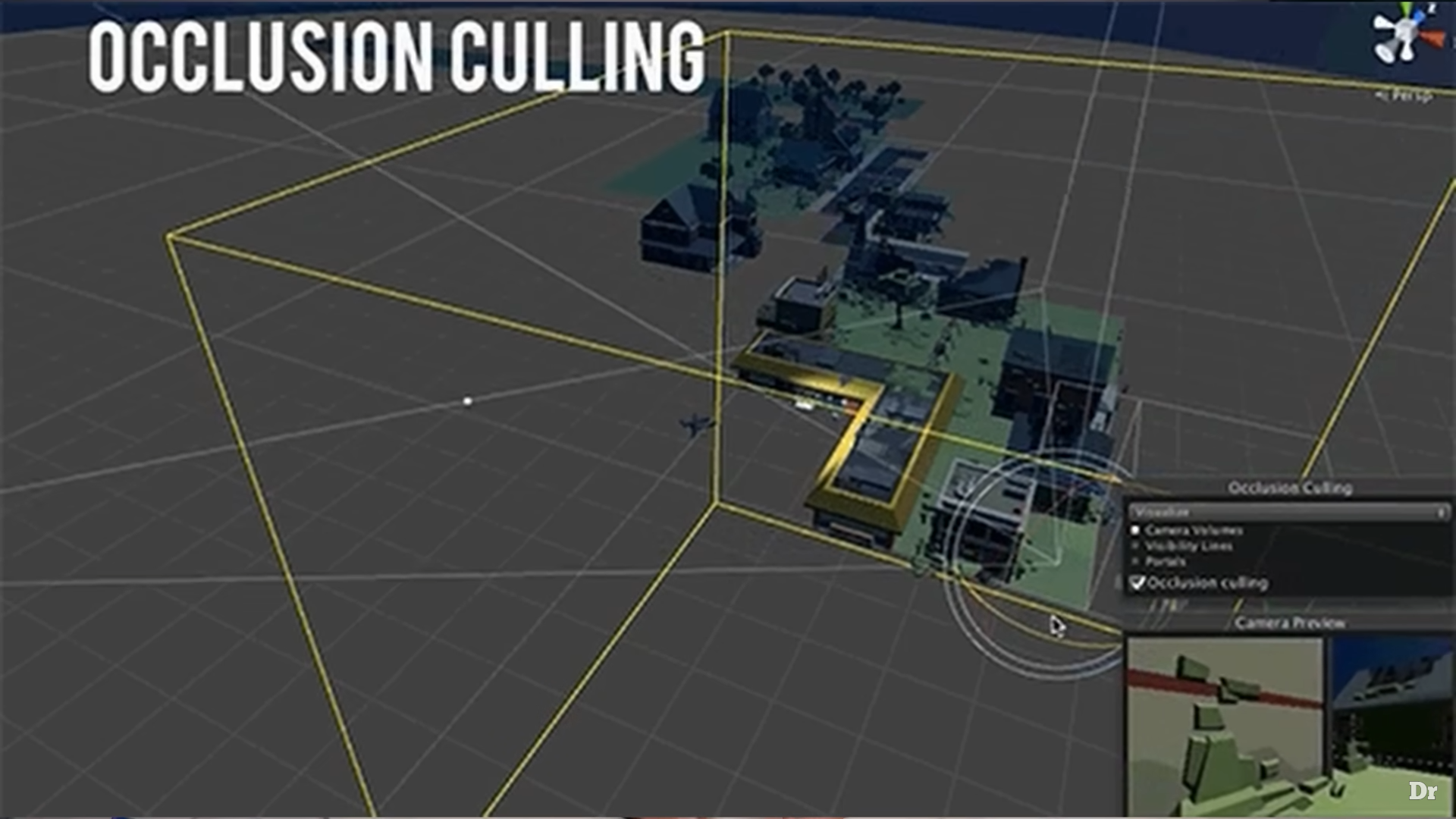
Это форма, которую имеет область видимости камеры в 3D мире. Выглядит вот так. Соответственно, все объекты, которые не попадают в этот frustum, просто не обсчитываются. Есть следующая версия технологии Occlusion Culling. Она отличается тем, что еще не просчитывает те объекты, которые перекрыты другими объектами.
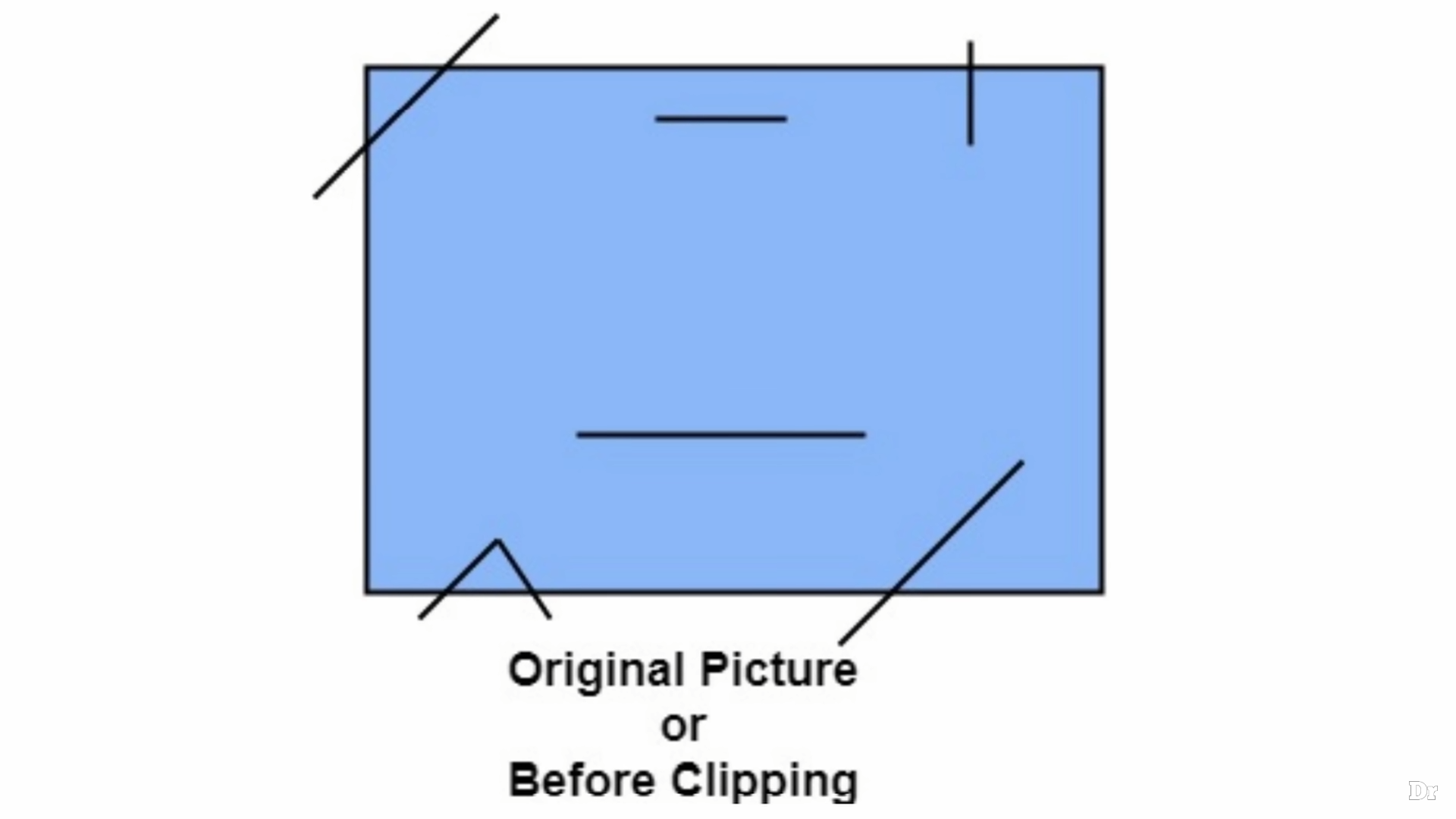
А еще есть технология Clipping. Она вообще умеет обрезать невидимые части объектов. То есть, еще раз, если в видеоигре вы не смотрите на какой-то объект, то в этот момент в игровом мире он действительно не существует. <...>
Растеризация
После перспективной проекции и обрезки нужно не забыть, что каждый монитор имеет собственную диагональ. Чтобы картинка выглядела одинаково хорошо на каждом экране, все полученные результаты нужно перевести в координаты дисплея. Это также делается перемножением матриц. Ну и финальная часть обработки графики на девайсе — это растеризация. Она берет все сложные линии и формы, которые у нас получились после перспективной проекции, и как бы сглаживает их. В самом простом варианте растеризация ставит точку в центре пикселя, и если объект задет, пиксель окрашивается.
Если нет, берём пиксель с другого объекта. Но такой подход делает слишком рваную и квадратную картинку, которая разваливается на пикселе. Поэтому здесь помогают разные алгоритмы сглаживания, которые делают переходы гораздо мягче, и картинка получается более чёткой. В целом, за рендер 3D-объектов отвечает GPU, и у него есть важное структурное отличие от центрального процессора.
В GPU намного больше вычислительных модулей, чем ядер в процессоре. Но фишка в том, что они гораздо «глупее» и заточены под простые, конкретные, монотонные задачи с графикой. И производительность современных видюх реально поражает.
2К открытий10К показов