Полный самоучитель по CSS Grid со шпаргалкой
Объяснили, как работают все свойства CSS Grid, и дали шпаргалку, которая охватывает все, что можно сделать с помощью Grid.
Сегодня мы изучим свойства CSS Grid, чтобы вы могли создавать адаптивные сайты. Мы объясним, как работает каждое из свойств Grid и дадим шпаргалку, которая охватывает все, что можно сделать с помощью Grid.
Это — перевод оригинальной статьи на freeCodeCamp от автора Joy Shaheb.
Ещё у нас есть видеоверсия урока от автора (осторожно, английский язык):
Что такое CSS Grid
Grid – это схема или сетка для создания веб-сайтов.
Модель Grid позволяет компоновать содержимое вашего сайта. Кроме того, она помогает создавать структуры для адаптивных веб-сайтов. Ваш сайт будет хорошо выглядеть на ПК, на смартфоне и планшете.
Вот демо, сделанное на Grid в качестве основного чертежа.
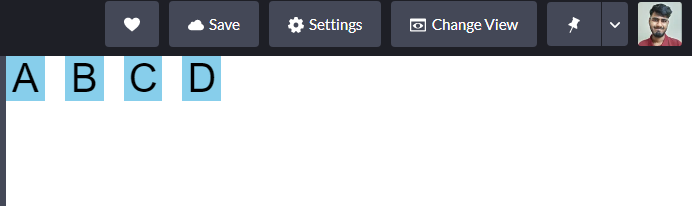
Вид на ПК:
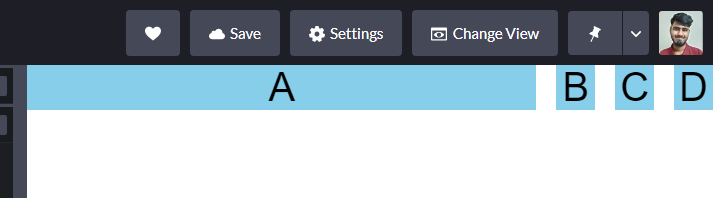
Мобильный вид:
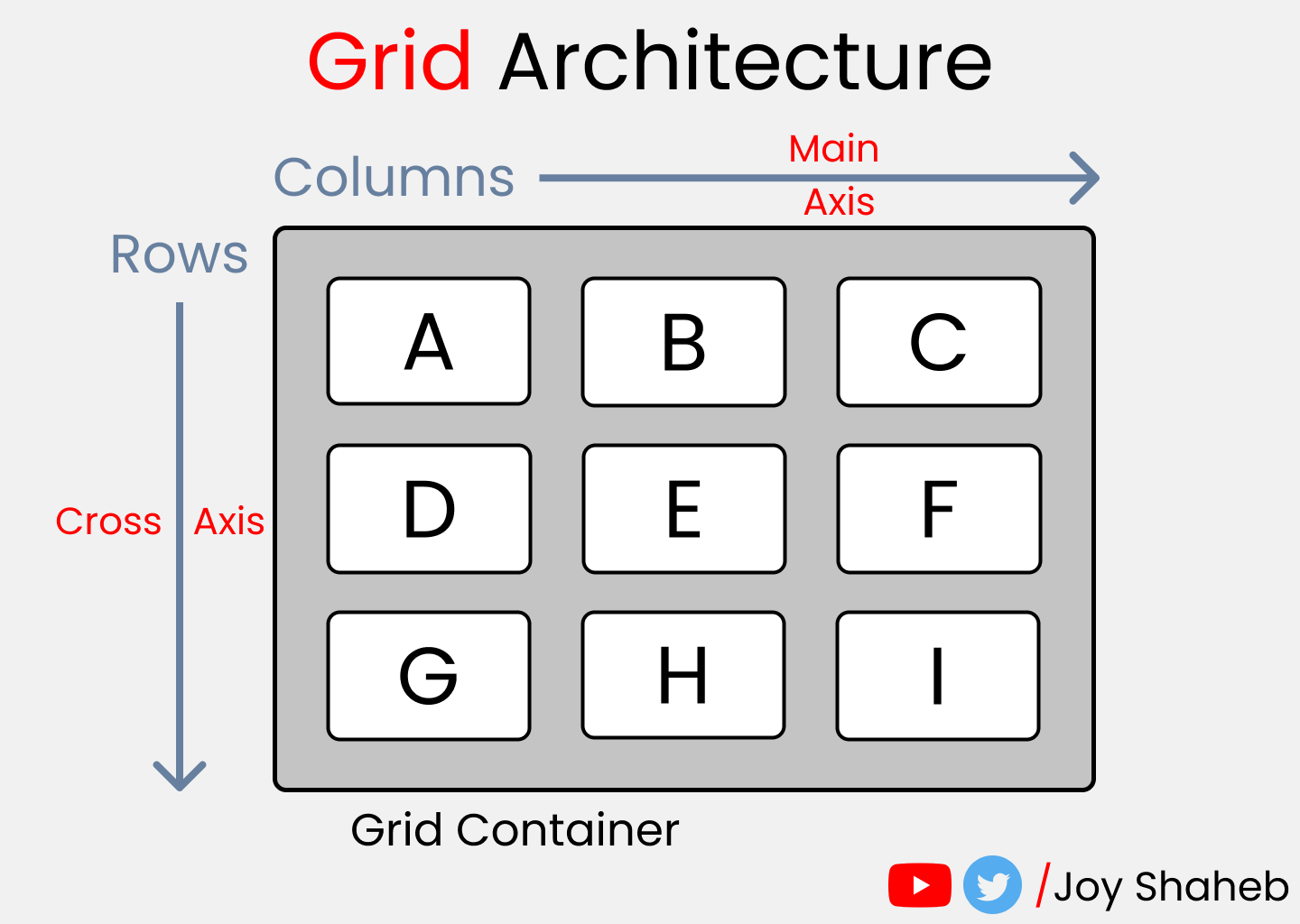
Архитектура CSS Grid
Как работает архитектура Grid? Элементы Grid распределяются вдоль осей X и Y. Используя свойства Grid, вы можете создать макет сайта и управлять контентом на странице.
При этом в Grid вы можете объединять несколько строк и столбцов, как в программе Excel, что дает вам больше гибкости и возможностей, чем Flexbox.
Кстати, вот шпаргалка, которую я сделал для Flexbox, если вы хотите узнать об этом больше.
Вот шпаргалка, которая содержит все свойства Grid. Свойства сетки делятся на:
- Родительские свойства.
- Дочерние свойства.
Примечание: Красным цветом выделены сокращенные свойства.
К концу этого урока у вас будет четкое понимание того, как всё это использовать.
Как настроить проект
Для этого проекта вам нужно знать немного HTML и CSS и как работать с VS-кодом. Сделайте следующее:
- Создайте папку с именем “Project-1” и откройте VS Code.
- Создайте файлы index.html и style.css.
- Установите Live Server и запустите его.
Или вы можете просто открыть Codepen и начать кодить.
HTML
Создайте три блока внутри тега body.
CSS
Очистите стили браузера по умолчанию.
Внутри селектора body выполните следующее:
Теперь давайте зададим стили всем нашим блокам:
Примечание: мы подробно обсудим эти свойства сетки позже.
Теперь добавьте промежутки между блоками.
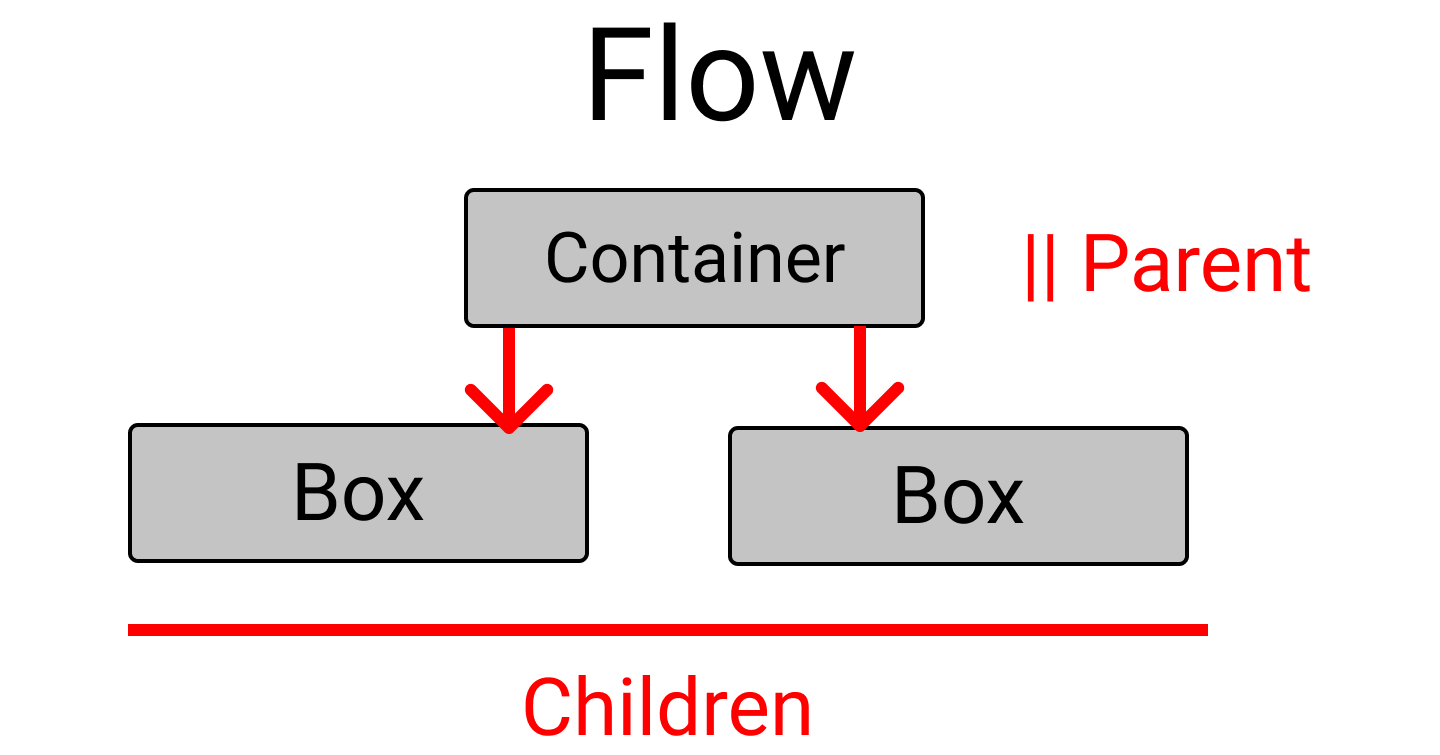
Прежде чем начать, необходимо понять взаимоотношения между родительскими и дочерними классами.
Для родительского свойства Grid мы будем кодить внутри класса .container.
Для дочернего свойства Grid мы будем кодить в классах .box-*.
Родительские свойства CSS Grid
Изучим родительские свойства CSS Grid.
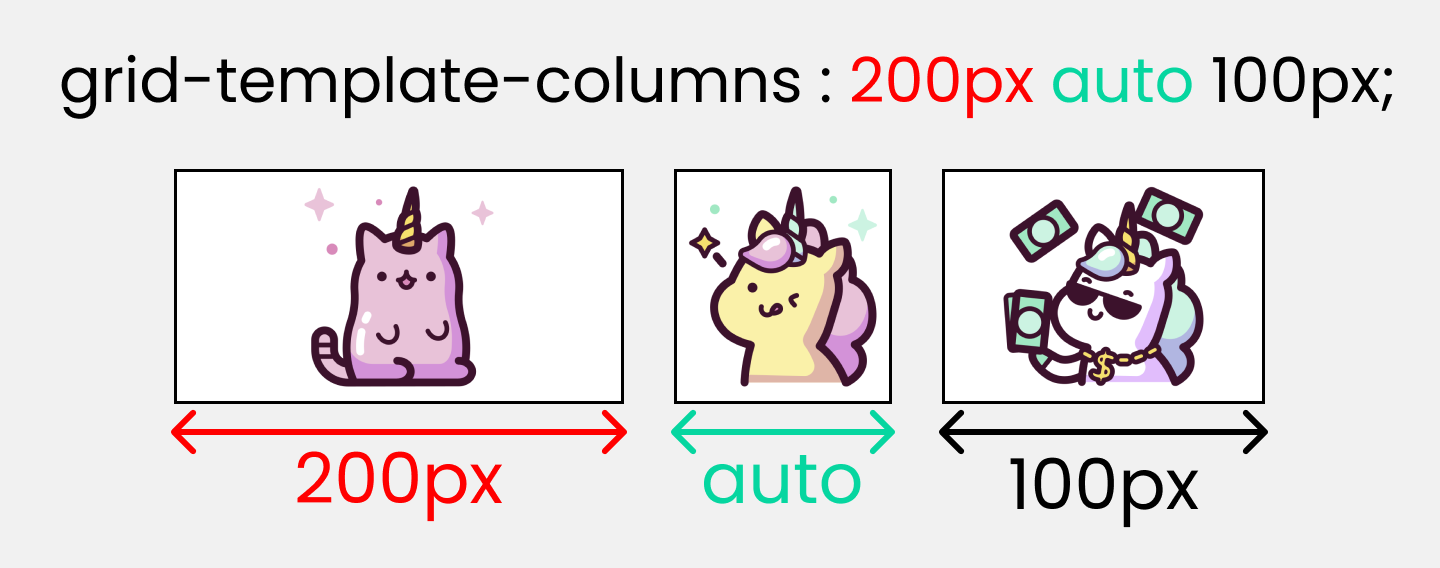
Свойство grid-template-columns
Это свойство используется для определения количества и ширины колонок сетки.
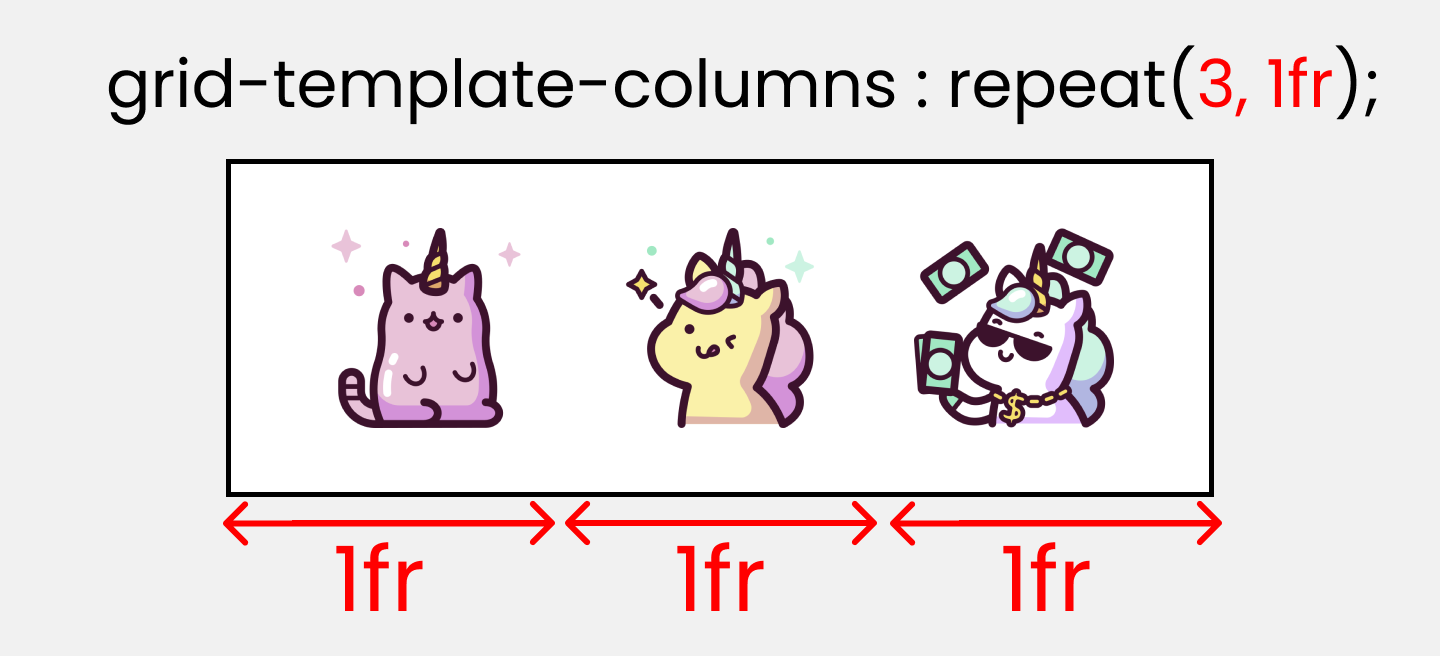
Вы можете задать ширину каждой колонки по отдельности или установить единую ширину для всех колонок с помощью функции repeat().
Напишите это в CSS:
Значения пикселей будут точным измерением. Ключевое слово "auto" будет охватывать все доступное пространство.
Если в качестве единицы измерения использовать fr (это — дробная единица), все поля будут одинакового размера.
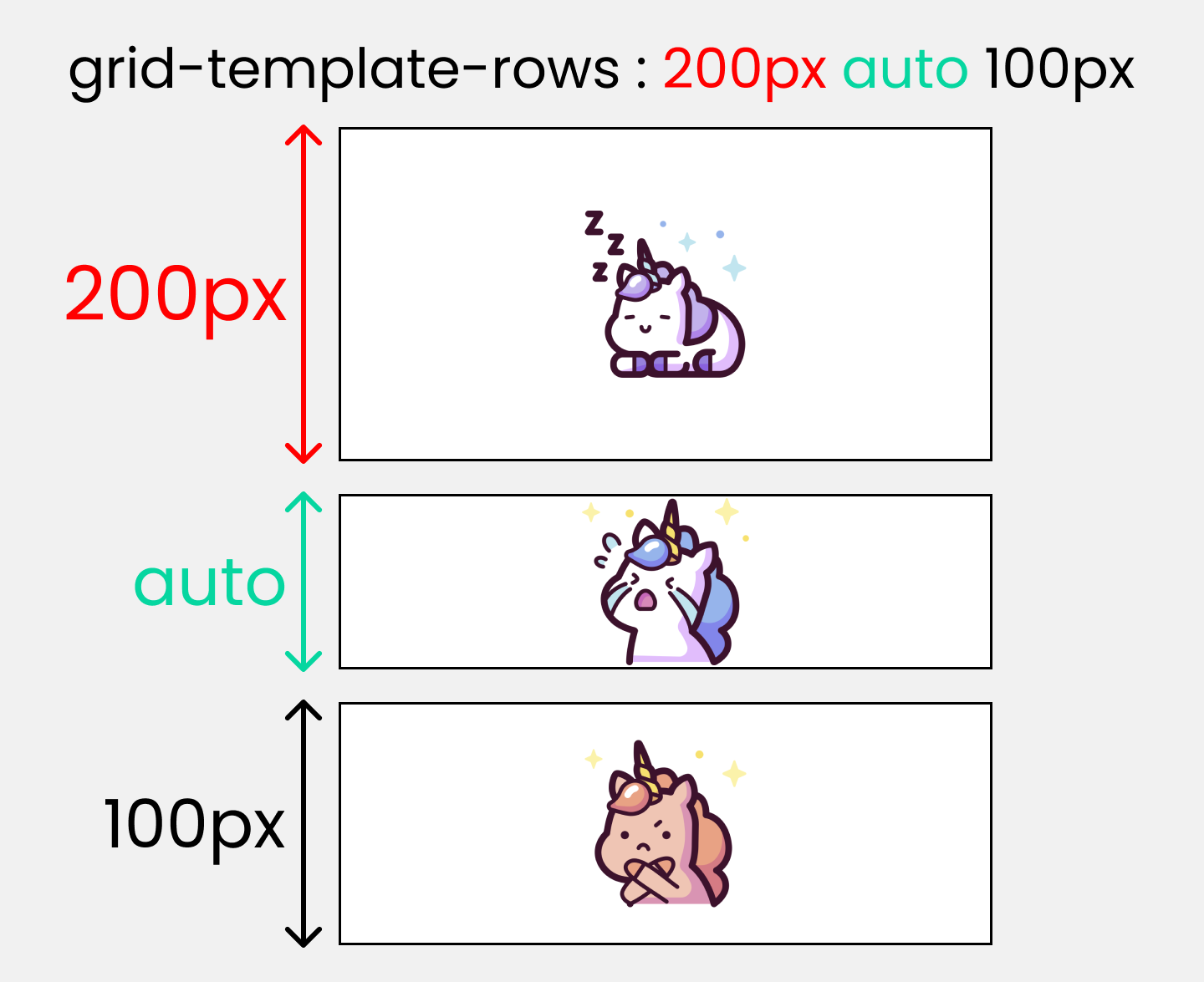
Свойство grid-template-rows
Это свойство используется для определения количества и высоты рядов.
Вы можете задать высоту каждой строки или установить единую высоту для всех строк с помощью функции repeat().
Напишите следующий код CSS:
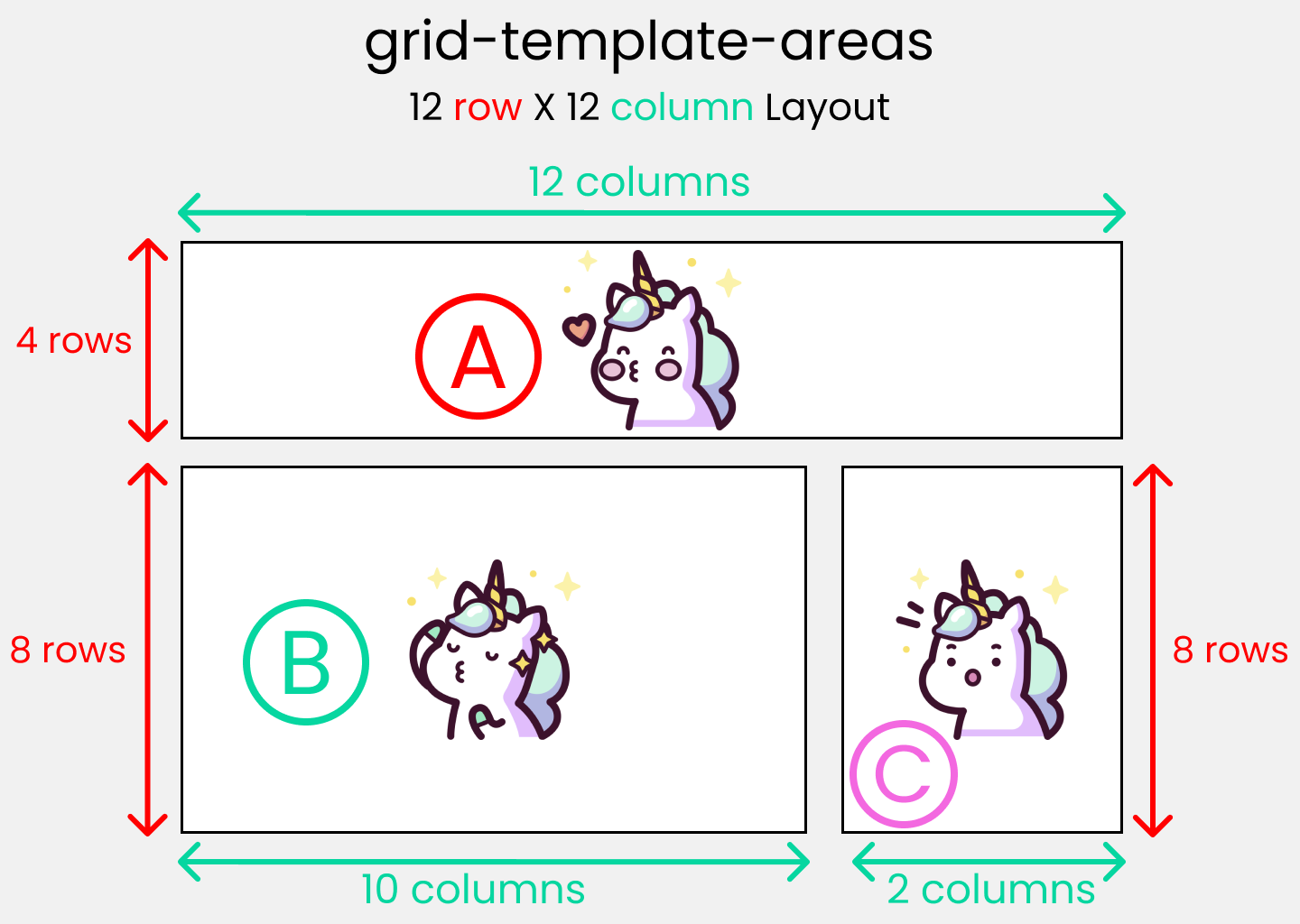
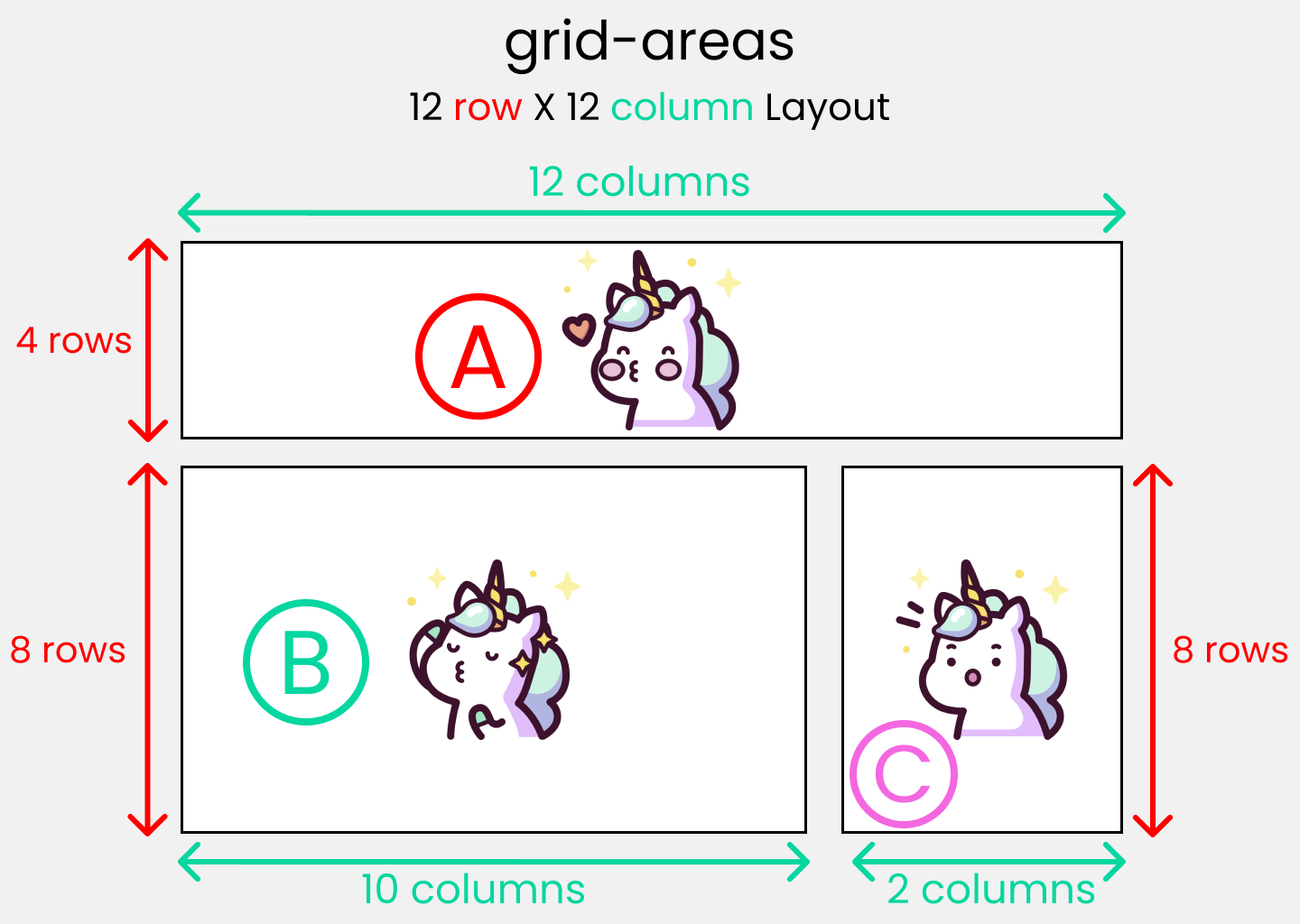
Свойство grid-template-areas
Это свойство указывает количество мест, которые ячейка сетки должна занимать в столбцах и строках родительского контейнера.
С этим свойством жизнь становится намного проще, так как оно позволяет нам видеть, что мы делаем.
Назовем это чертежом нашего макета.
Чтобы экспериментировать с ним, нужно понять свойства родительского и дочернего шаблонов:
- grid-template-areas: родительское свойство, которое будет создавать чертеж;
- grid-area: дочернее свойство, которое будет следовать за чертежом.
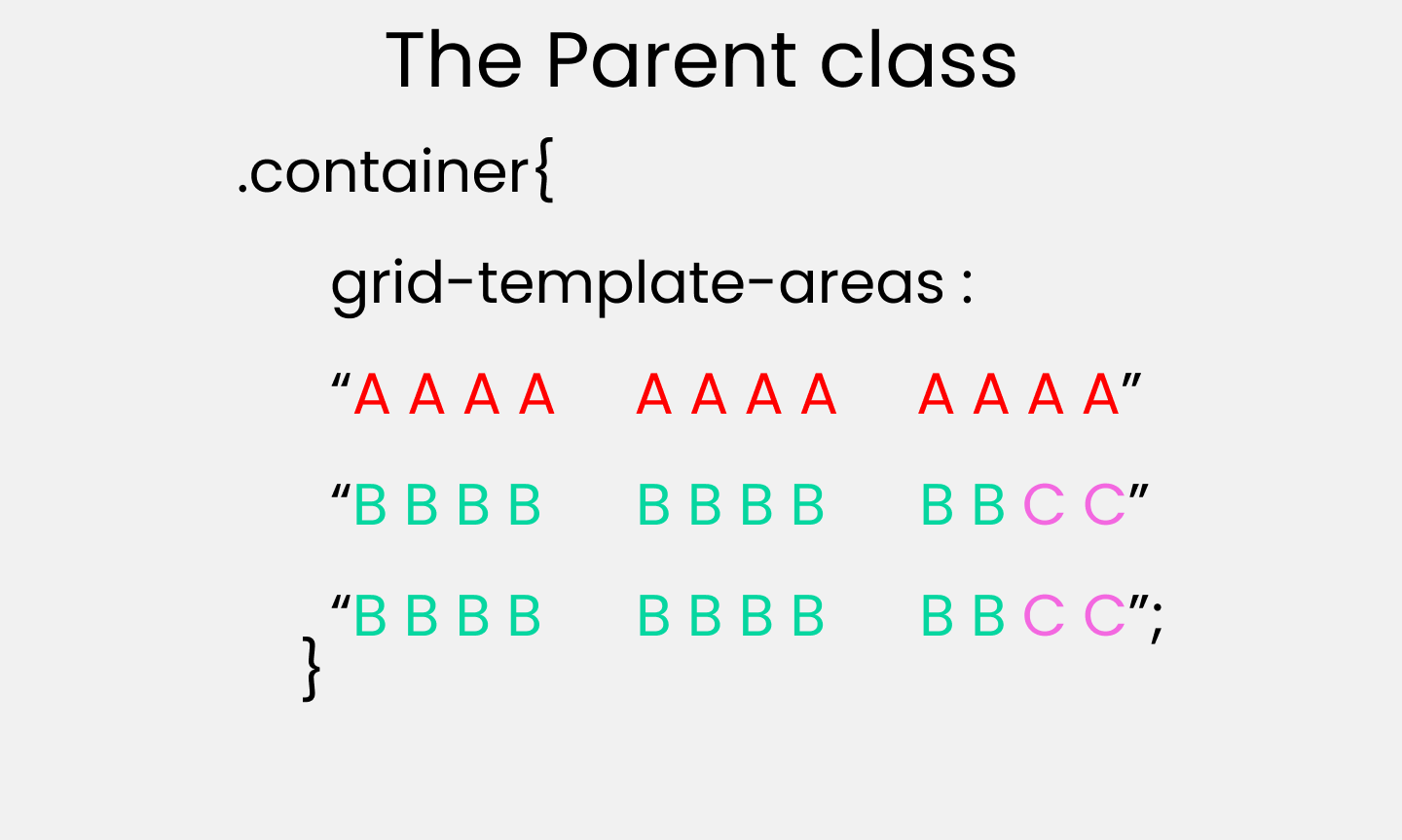
Сначала создайте чертеж внутри родительского класса .container:
Выберите все дочерние классы .box-* и установите такие значения:
Примечание: Мы ещё обсудим свойство grid-area в разделе о дочерних свойствах сетки.
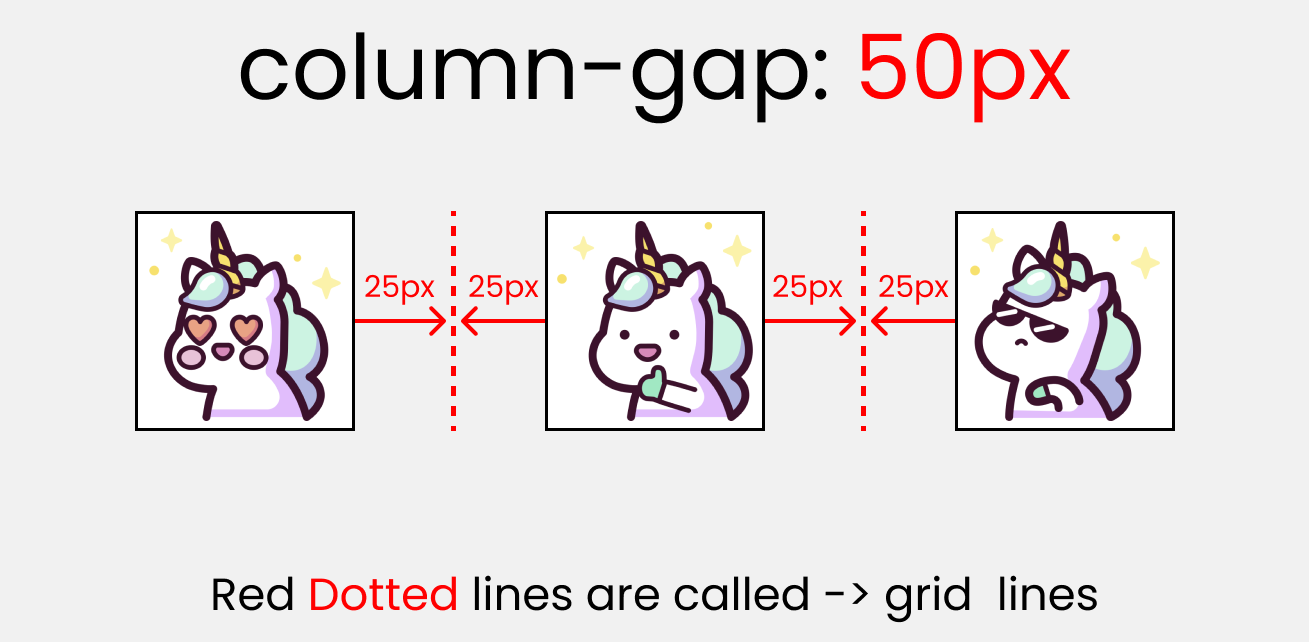
Свойство column-gap
Это свойство используется для размещения промежутков между столбцами внутри сетки.
Напишите в CSS следующее:
Примечание: column-gap работает с grid-template-columns.
Свойство row-gap
Это свойство размещает промежутки между строками.
Проверяем:
Примечание: row-gap работает с grid-template-rows.
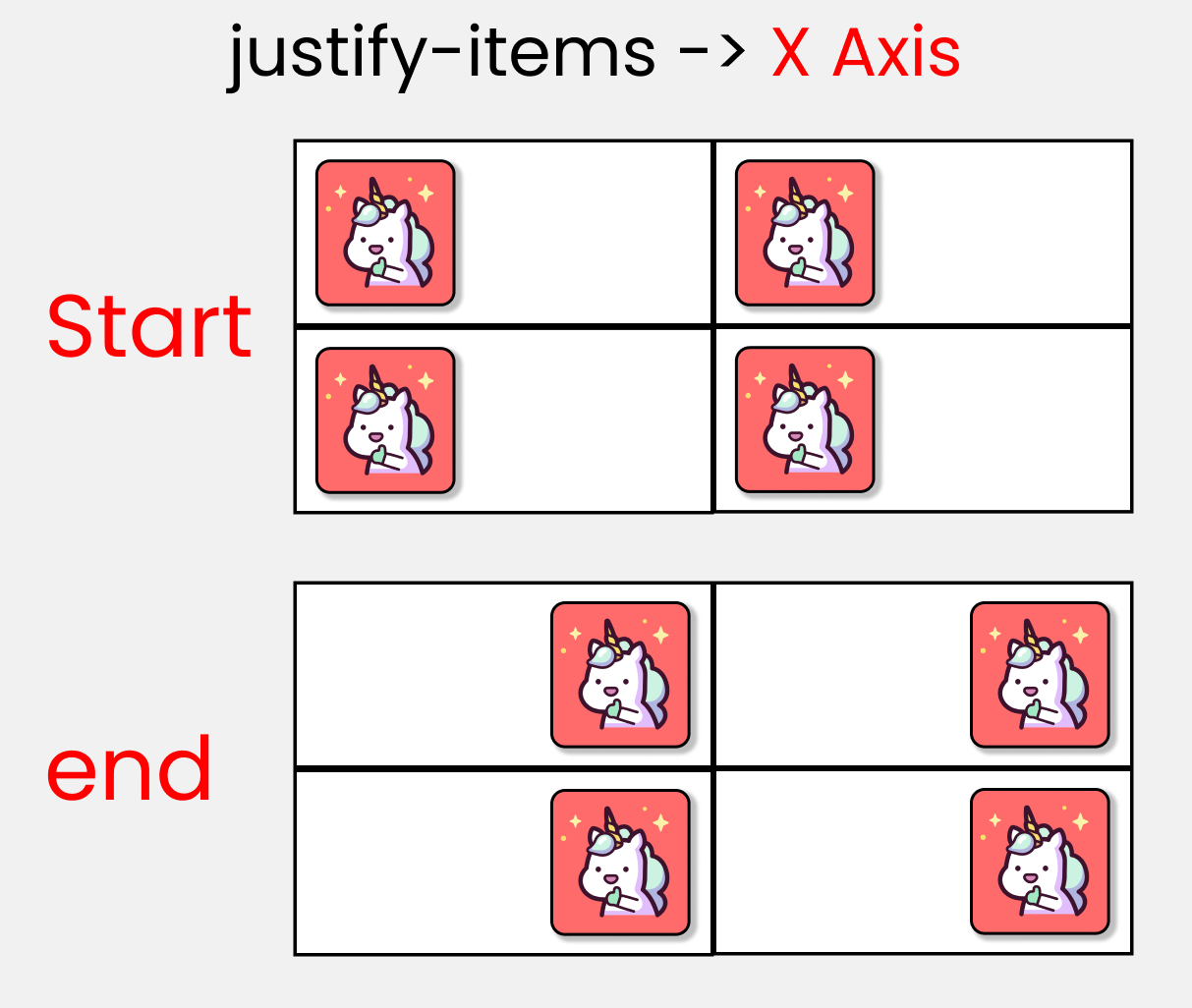
Свойство justify-items
Это свойство позиционирует дочерние элементы сетки внутри контейнеров вдоль оси X. Имеется 4 значения:
Если вы хотите проверить его, добавьте новое поле внутри HTML:
Настройте CSS:
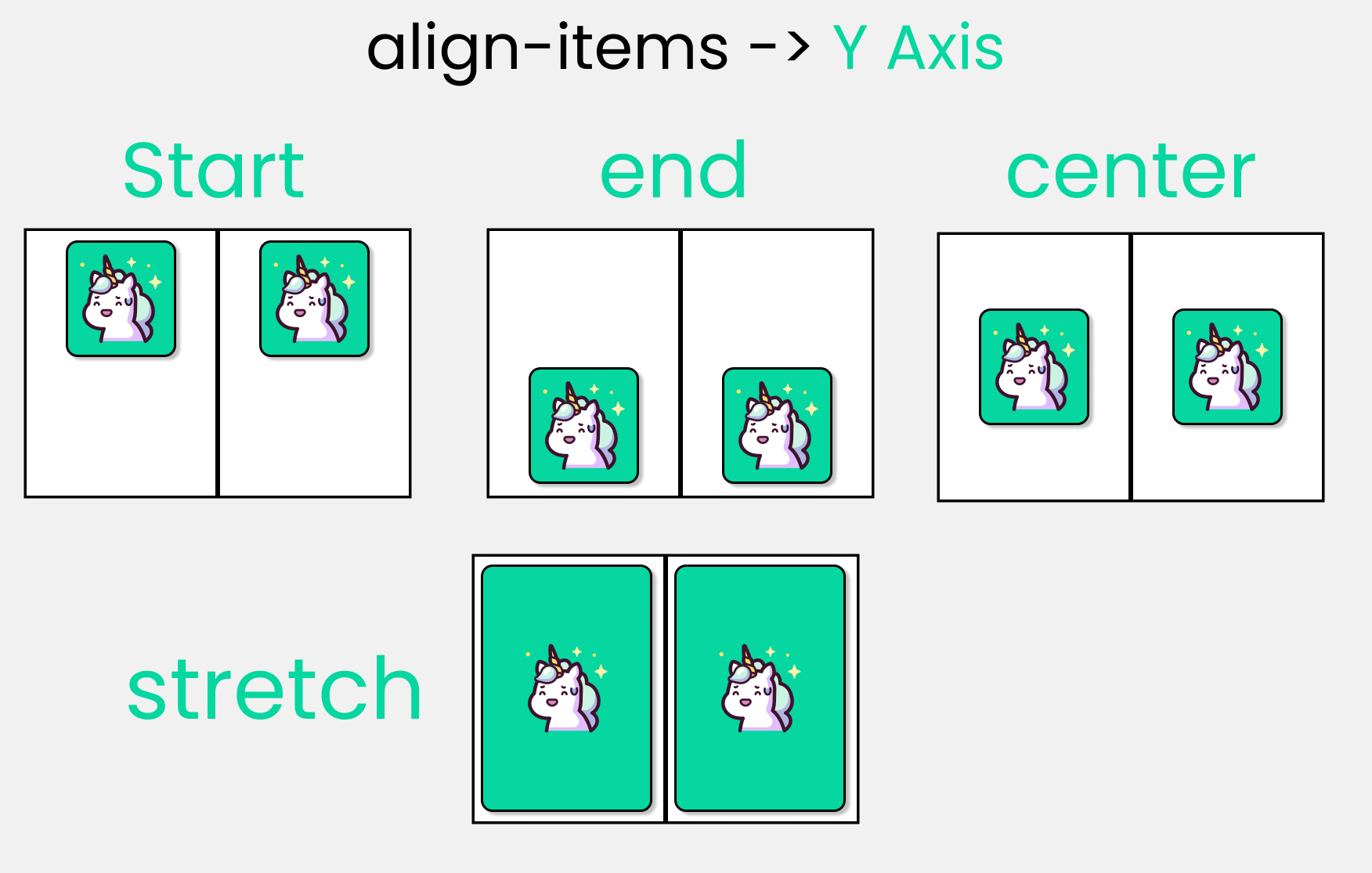
Свойство align-items
Свойство позиционирует дочерние элементы сетки внутри контейнера вдоль оси Y.
Возможны следующие 4 значения.
Не изменяйте ничего в HTML, но в CSS напишите:
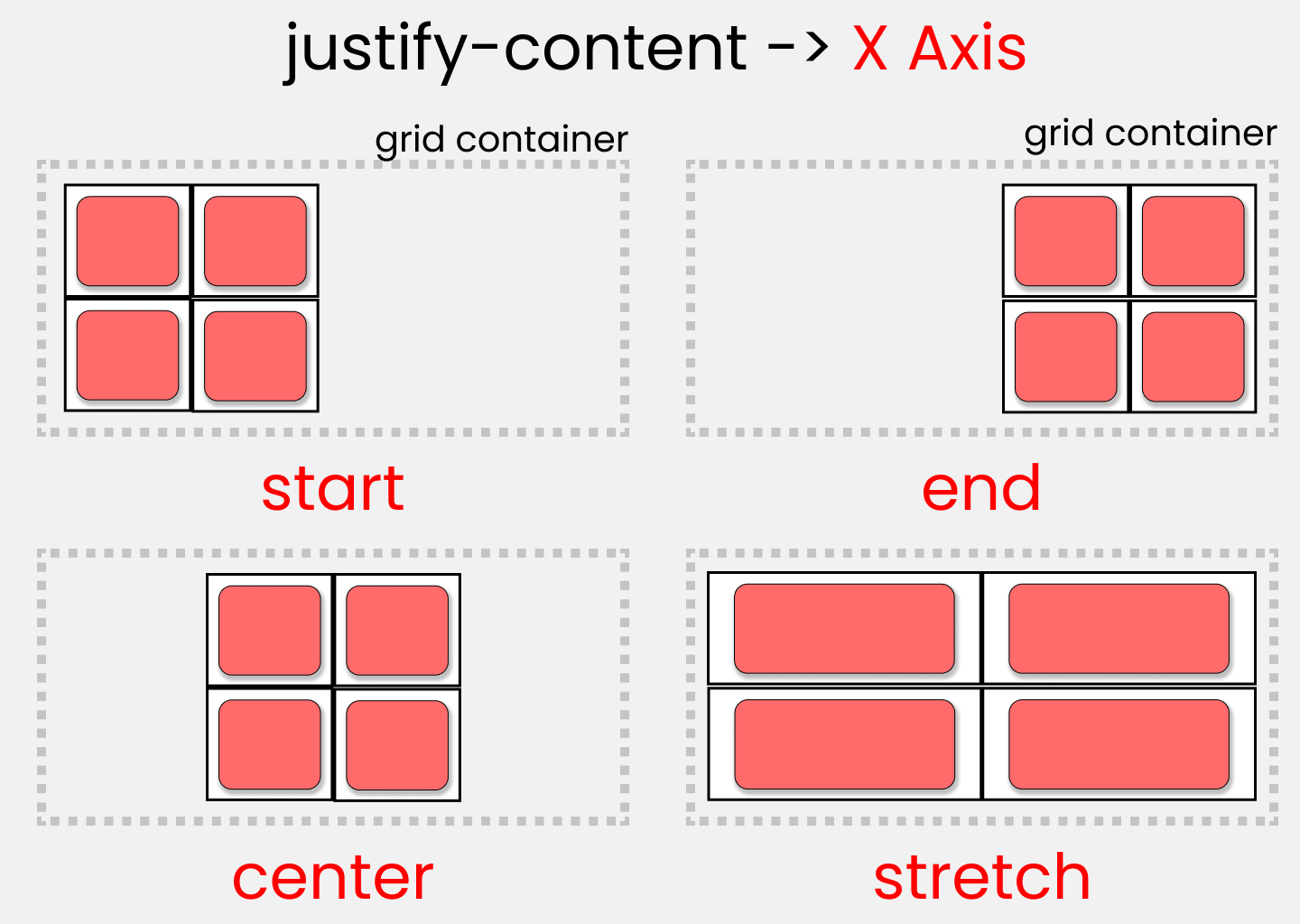
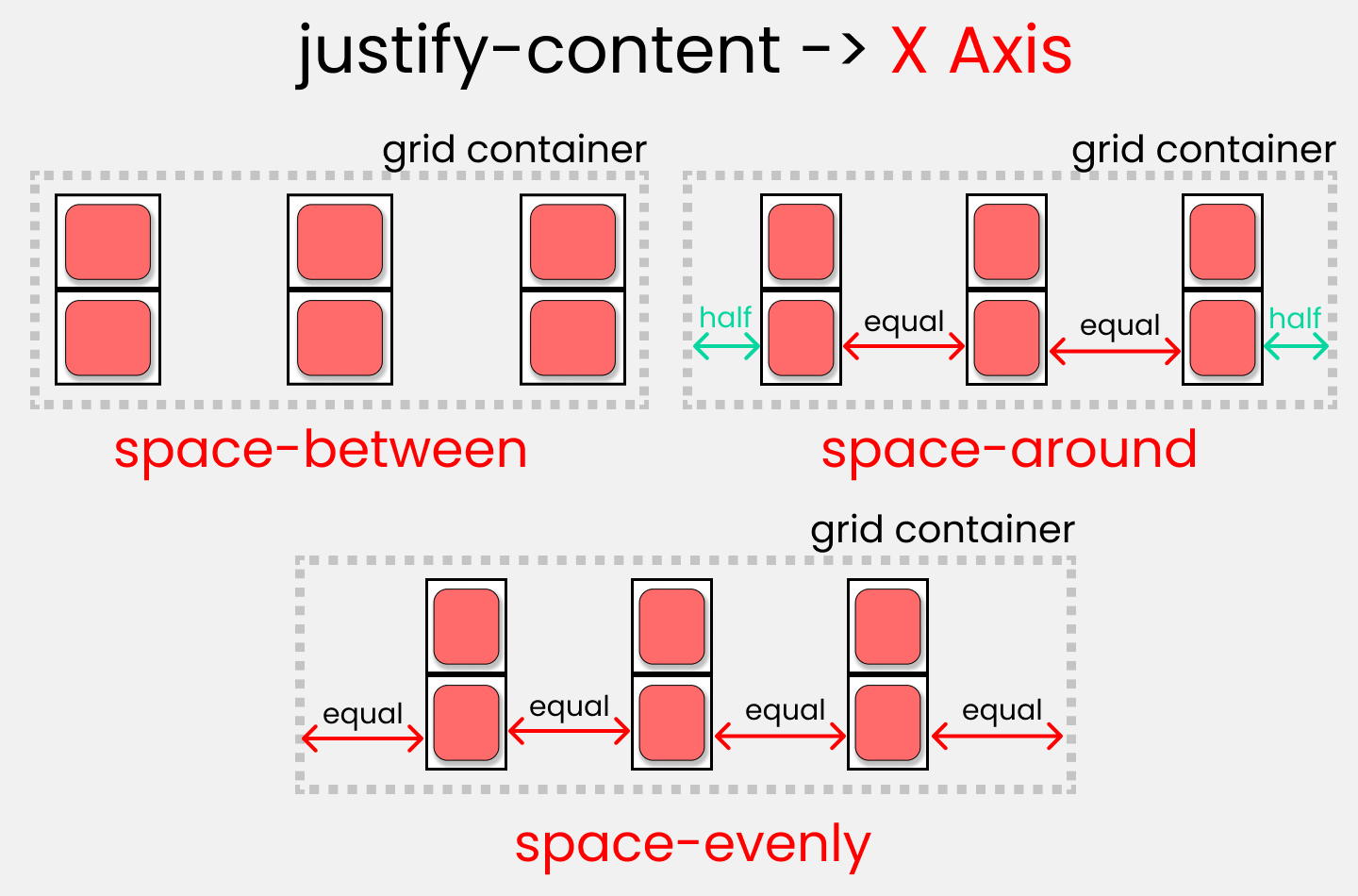
Свойство justify-content
Свойство позиционирует всю сетку внутри контейнера вдоль оси X. Имеется 7 значений.
Не изменяйте ничего в HTML, но в CSS напишите:
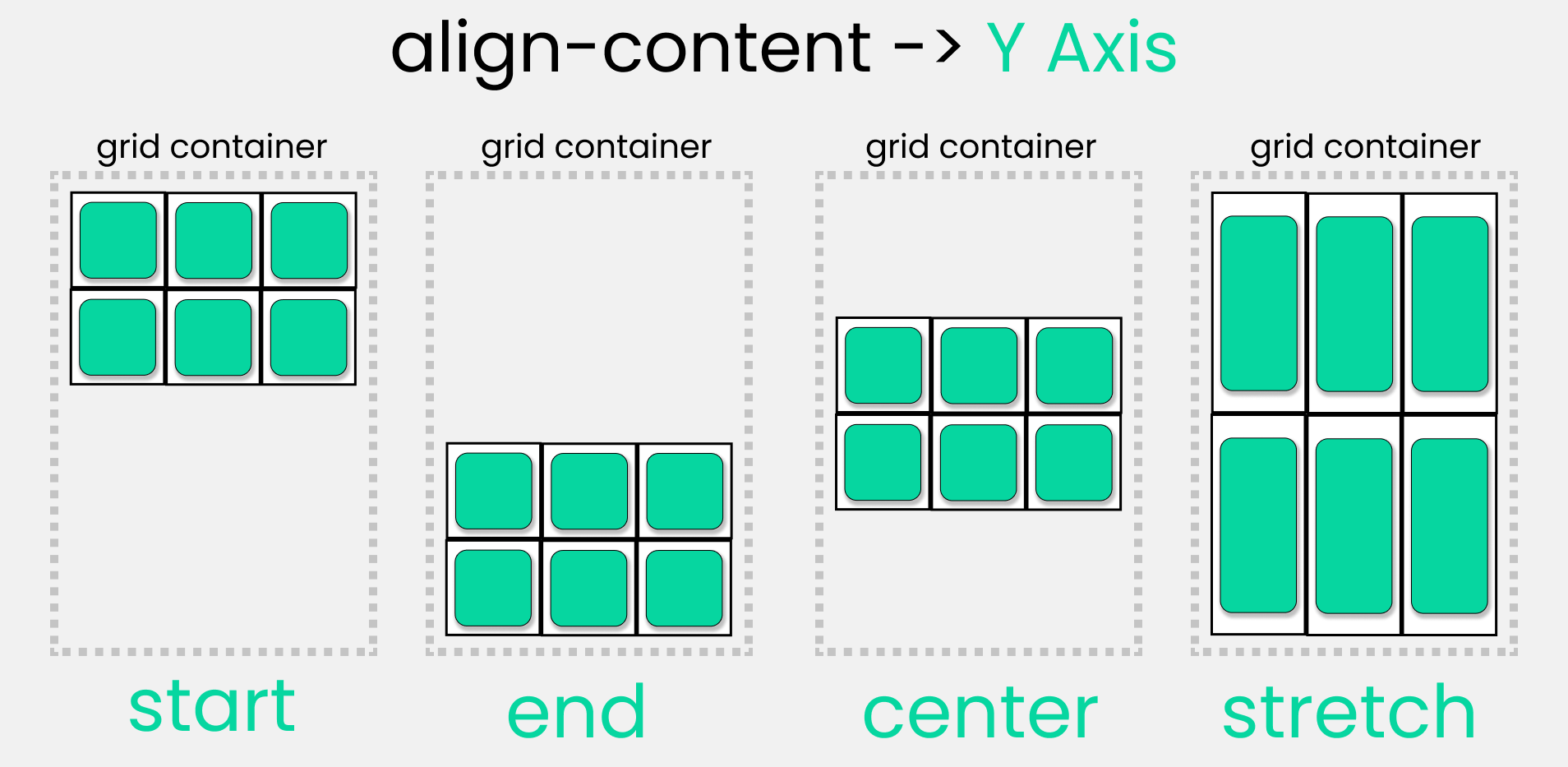
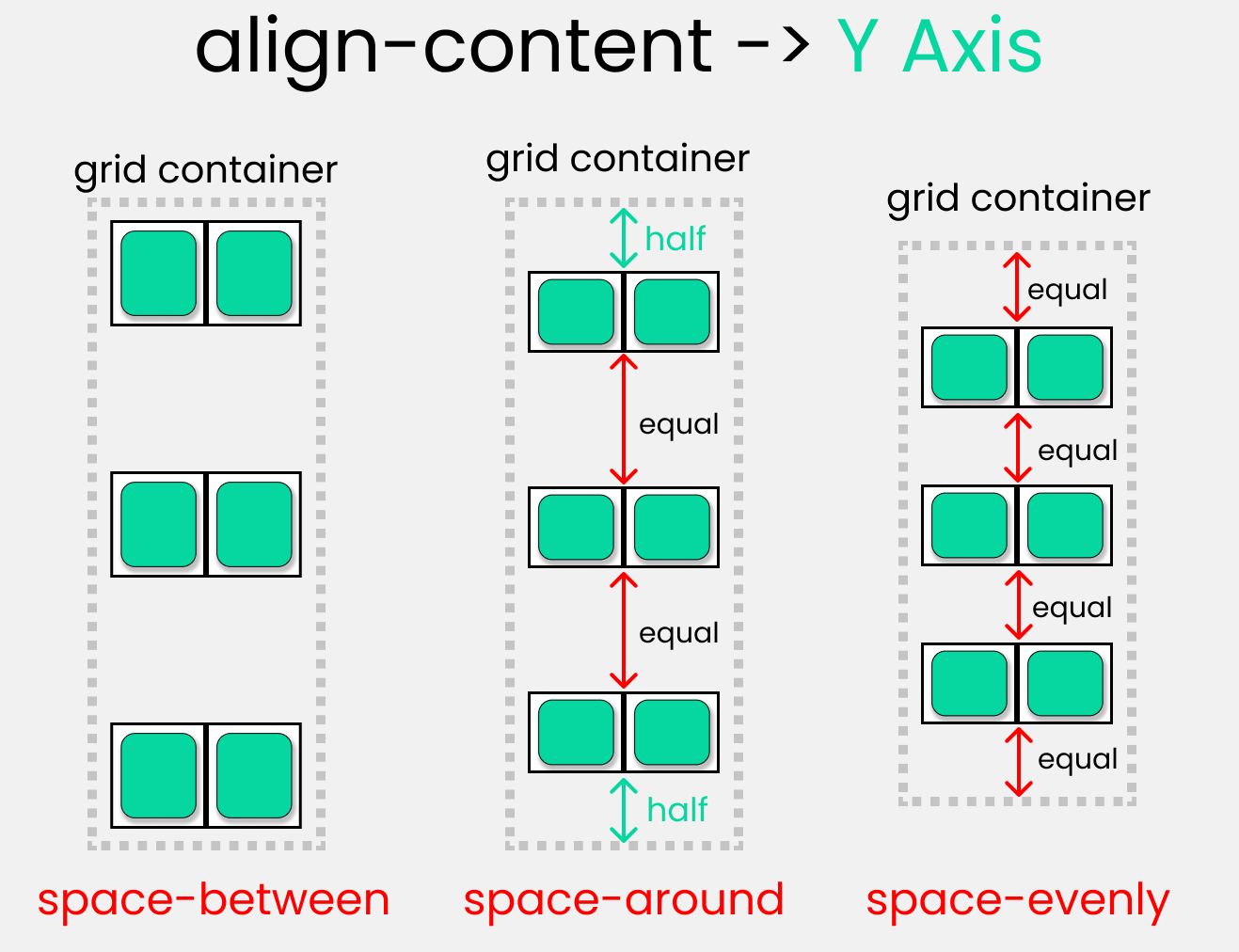
Свойство align-content
Свойство позиционирует всю сетку внутри контейнера вдоль оси Y. Имеется 7 значений.
Не изменяйте ничего в HTML, но в CSS напишите:
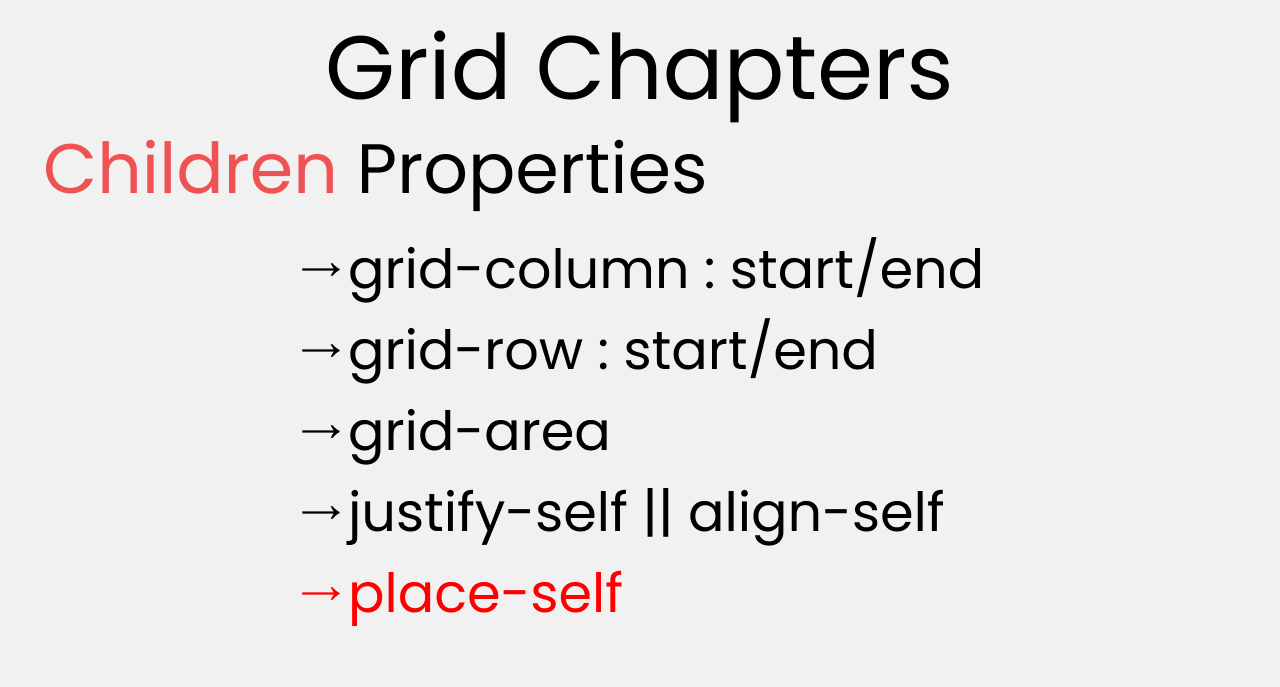
Свойства дочерних элементов сетки CSS
Теперь давайте рассмотрим дочерние свойства Grid.
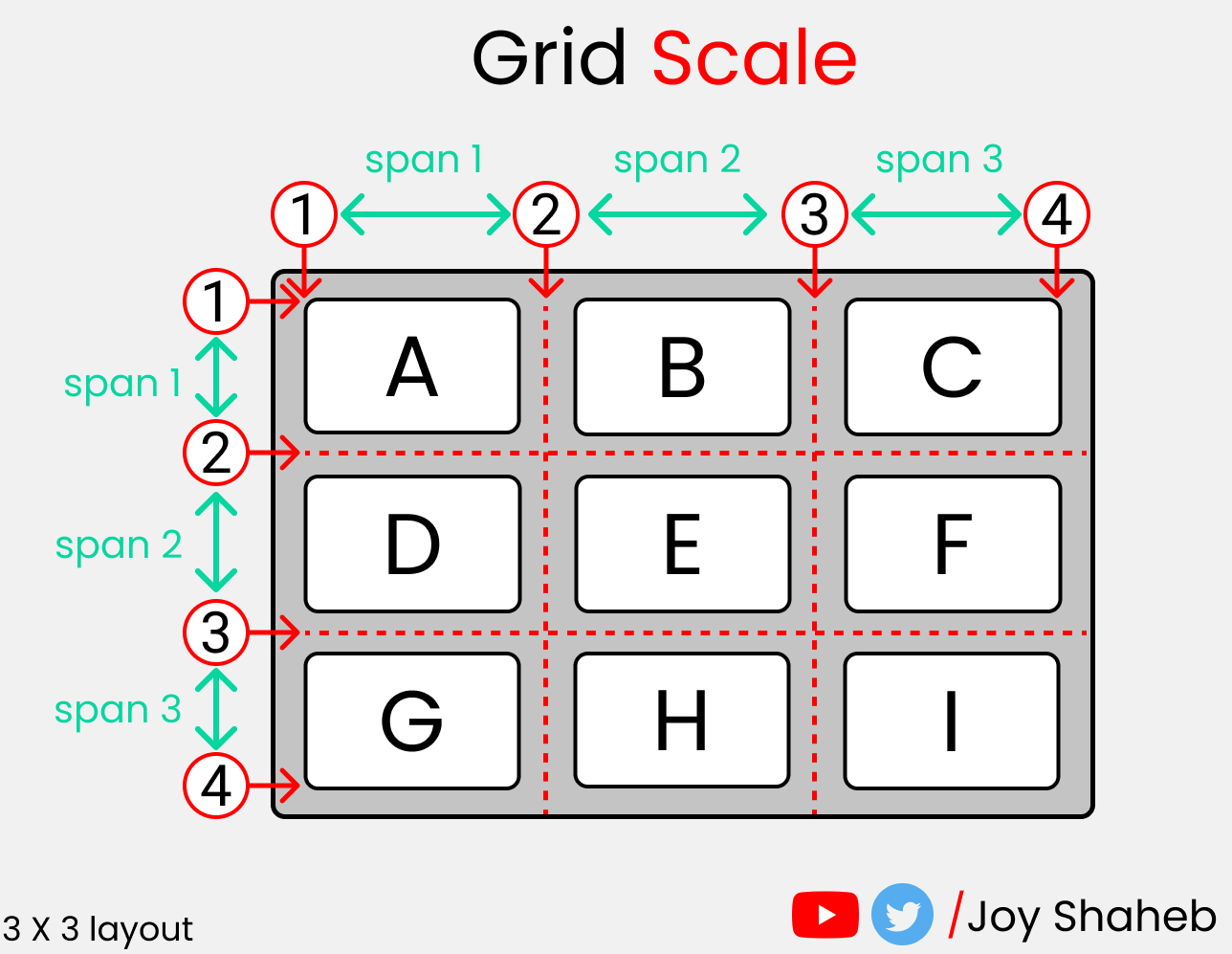
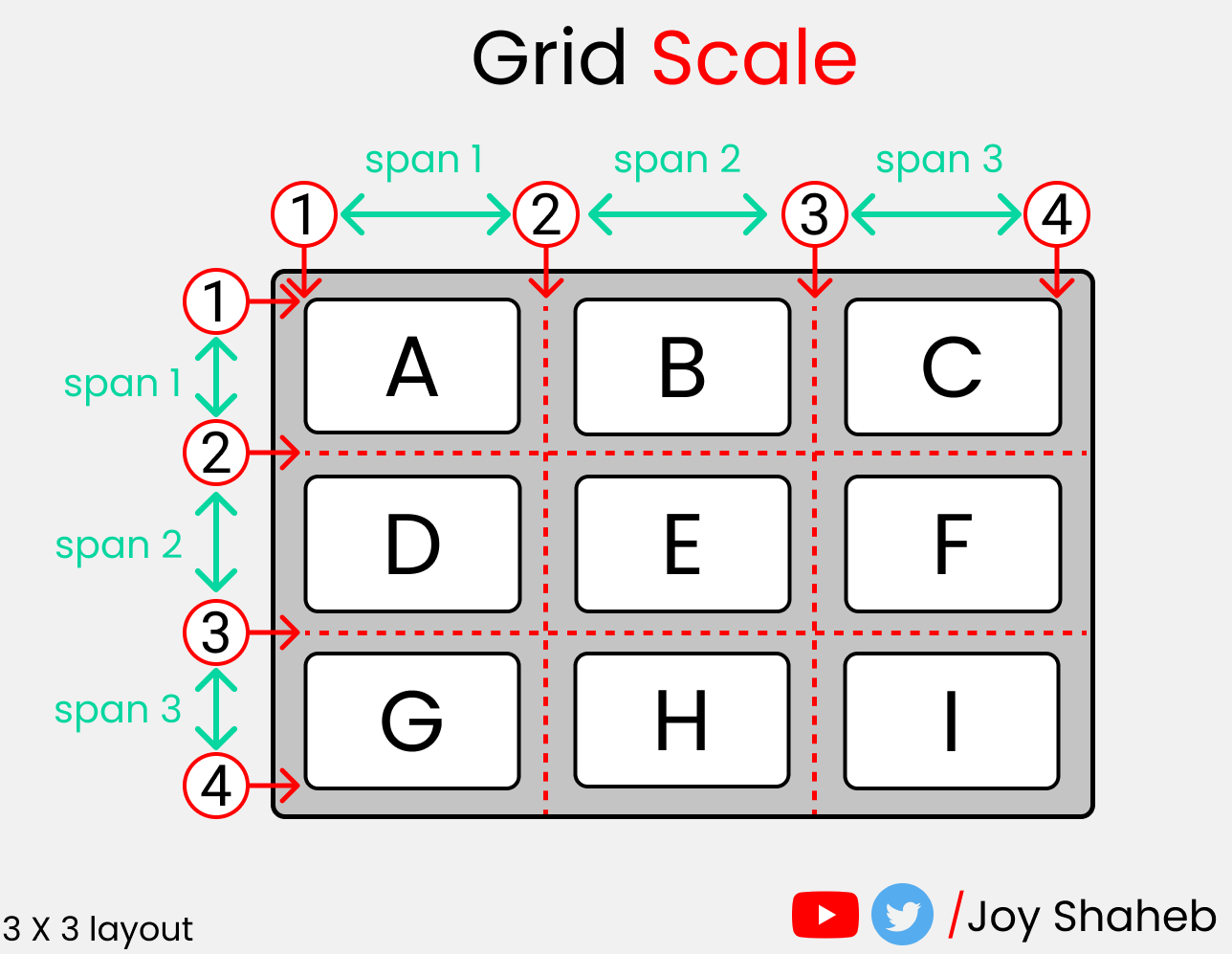
Масштаб сетки CSS
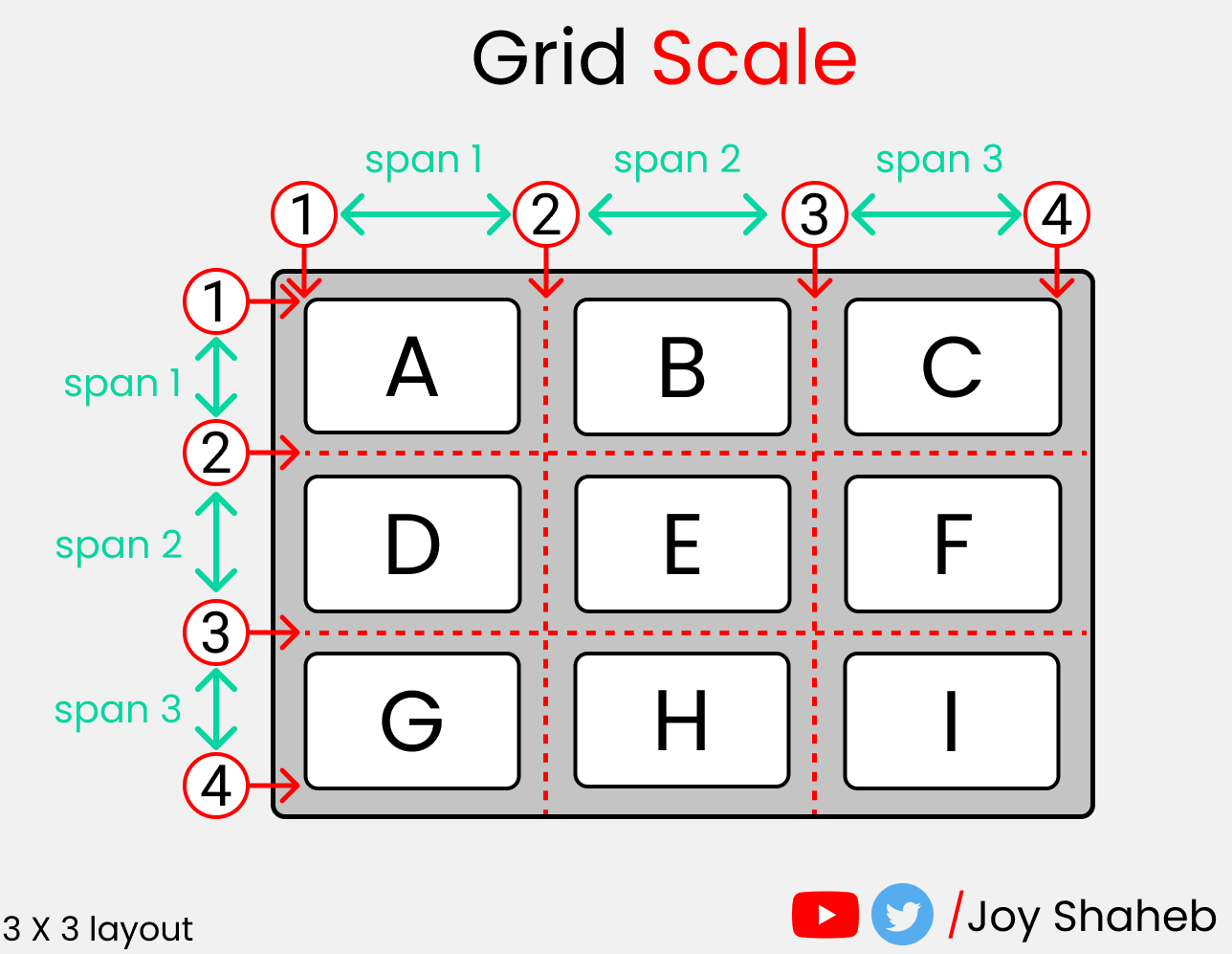
Сделаем схему сетки. Она нужна, чтобы показать, как рассчитать соединение строк и столбцов. Для расчётов мы можем использовать любой их двух типов измерения:
- Цифру — 1, 2, 3, 4 и т.д.
- Ключевое слово span.
Совсем скоро вы поймёте, как работает это руководство.
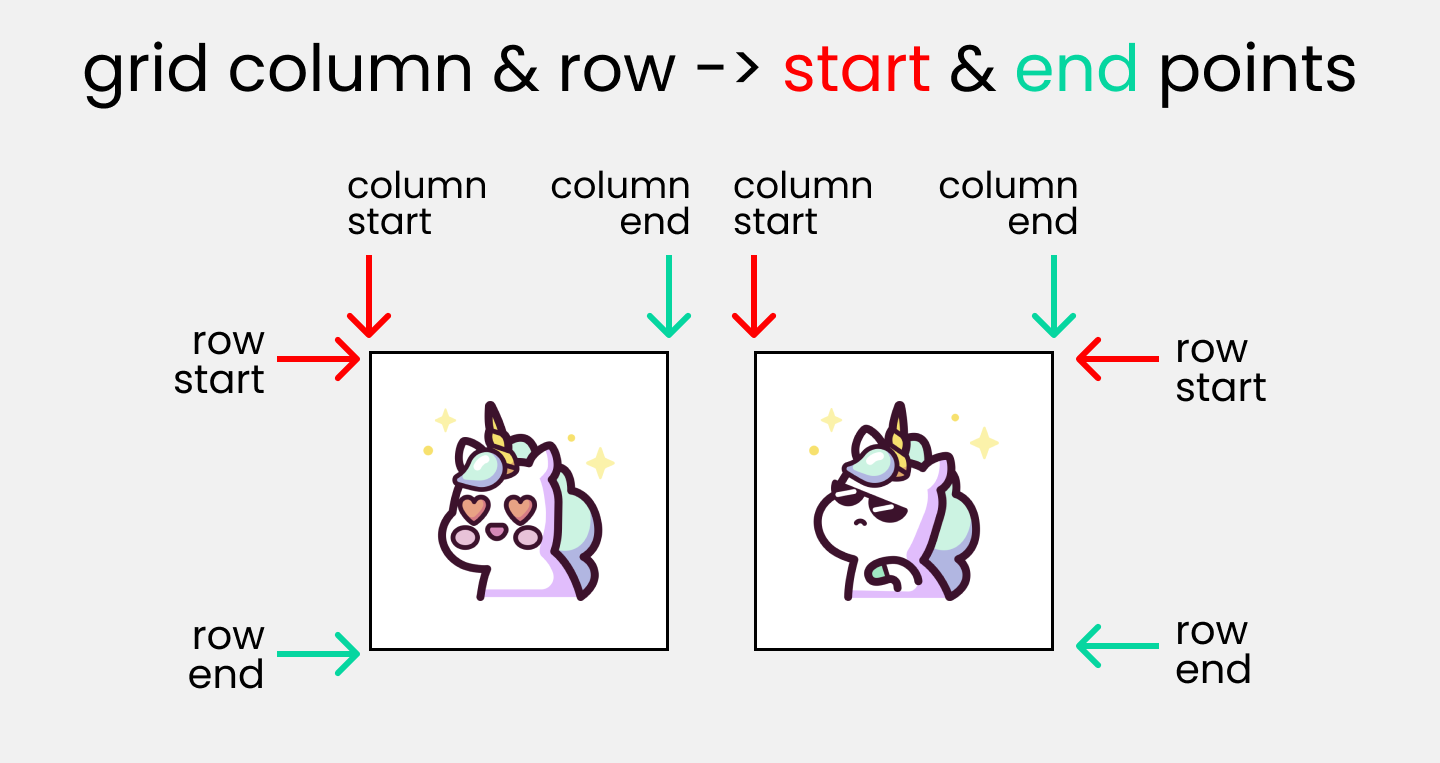
На рисунке ниже показаны начальные и конечные точки строк и столбцов одной сетки.
HTML
Чтобы поэкспериментировать с масштабом сетки и понять дочерние свойства, создайте четыре бокса внутри тега body:
Используем функцию repeat(). Она повторяет наш код определенное количество раз. Вот пример:
Это эквивалентно написанию следующего:
Когда мы используем единицу fr (дробное число), мы делим экран на равные части.
Этот код делит наш экран на 5 равных столбцов.
Мы готовы, давайте начнем!
Grid-column: свойства start и end
Эти два свойства используются для объединения нескольких колонок. Это сокращение двух свойств:
- grid-column-start;
- grid-column-end.
Напишите этот код в CSS:
Результат выглядит следующим образом:
Здесь мы делим наш экран — как по ширине, так и по высоте — на 12 равных частей.
Одна ячейка занимает одну часть или одну дробь 1fr. Остальные 8 ячеек пусты.
Поскольку мы имеем дело с дочерними свойствами, нам нужно нацелить наши классы .box-* следующим образом:
Вы можете экспериментировать с любыми ячейками, я буду использовать .box-1.
Зададим масштаб нашей сетке. Пока мы имеем дело только с колонками, а не со строками.
Масштаб по умолчанию для каждого класса .box-*:
Мы можем записать это в единице измерения span:
Добавим пустые 8 колонок в .box-1 вот так:
Результат выглядит следующим образом:
Как вышло, что нам нужны 8 колонок, а мы записываем 10?
Box-1 сам по себе занимает 1 блок. И поверх него мы добавляем еще 8 блоков. Кроме того, нам нужно добавить ещё один, чтобы обозначить конец, так что 8+1+1+1 = 10.
Если вам сложно понять, как это работает, используйте span, оно проще для понимания.
В span нужно добавить 8 ячеек к .box-1, который уже занимает одну ячейку. Таким образом, получится 8+1 = 9.
Это приведет к тому же результату.
Свойства grid-row: start/end
Эти два свойства используются для объединения нескольких строк.
Это сокращение двух свойств:
- grid-row-start;
- grid-row-end.
Здесь мы будем использовать .box-1. Теперь сосредоточимся только на строках, а не столбцах.
Добавим 9 блоков к .box-1 вдоль строки.
Напишите этот код:
Расчет выглядит следующим образом: .box-1 вмещает 1 блок, и вы добавляете еще 9 блоков, плюс обязательная 1 в конце. Получается 9+1+1=11.
Вот альтернатива с использованием span:
Здесь .box-1 вмещает один блок, и вы добавляете еще 9 блоков. Получается 9+1=10.
Вот результат:
Свойство grid-area
Для него сперва нужно настроить grid-template-areas. После этого нужно указать имена родительских классов в дочерних классах:
Затем нужно настроить grid-template-areas внутри родительского контейнера:
Затем укажем имена родительских контейнеров внутри дочерних классов с помощью grid-areas.
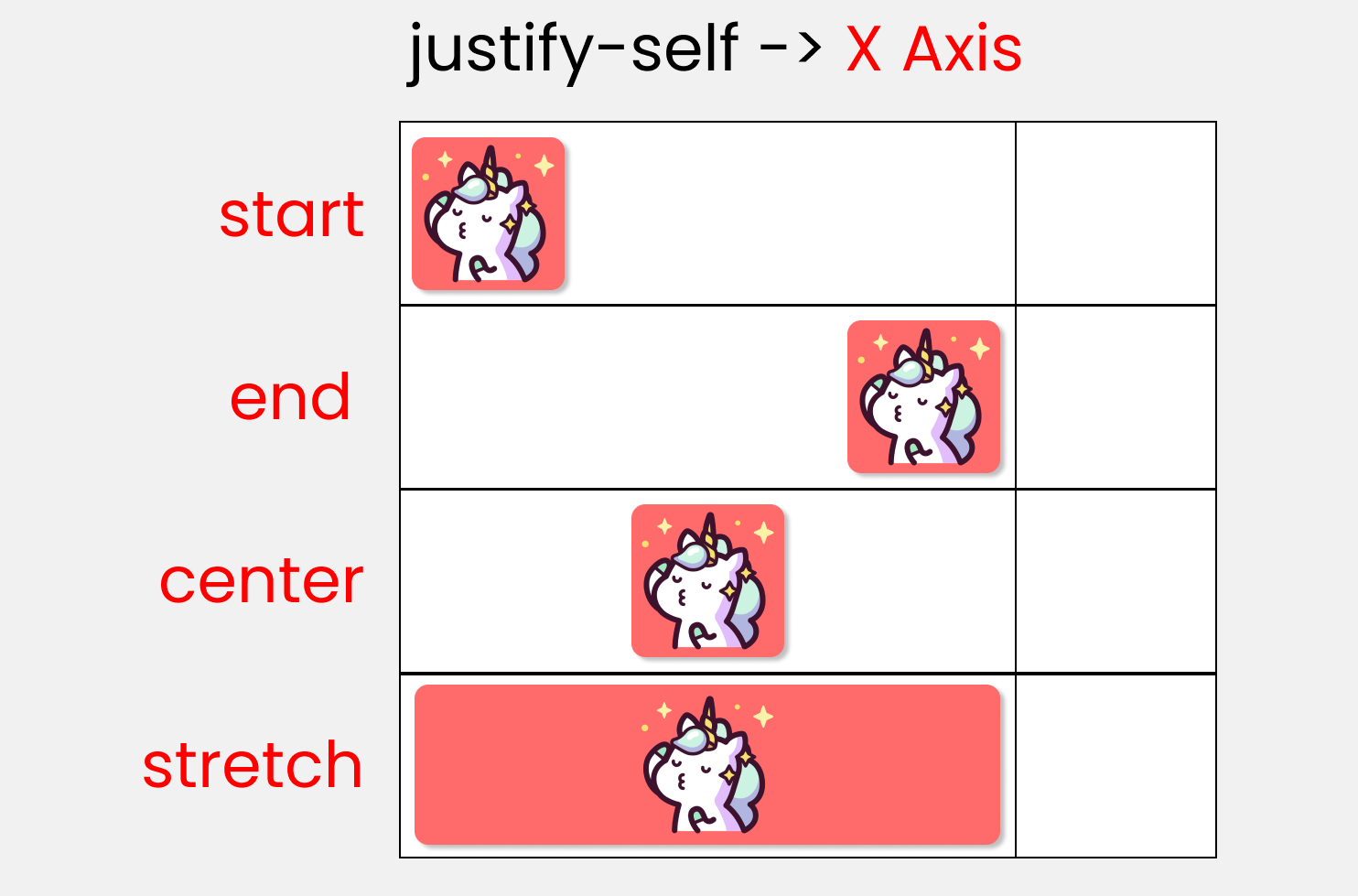
Свойство justify-self
Это свойство используется для позиционирования одного дочернего элемента сетки внутри контейнера вдоль оси X. Есть 4 значения.
Напишите этот код, чтобы поэкспериментировать со значениями:
Помните, что свойство действует только на дочерние классы.
Итак, выберите любой класс .box-*. Мы покажем пример на первом блоке:
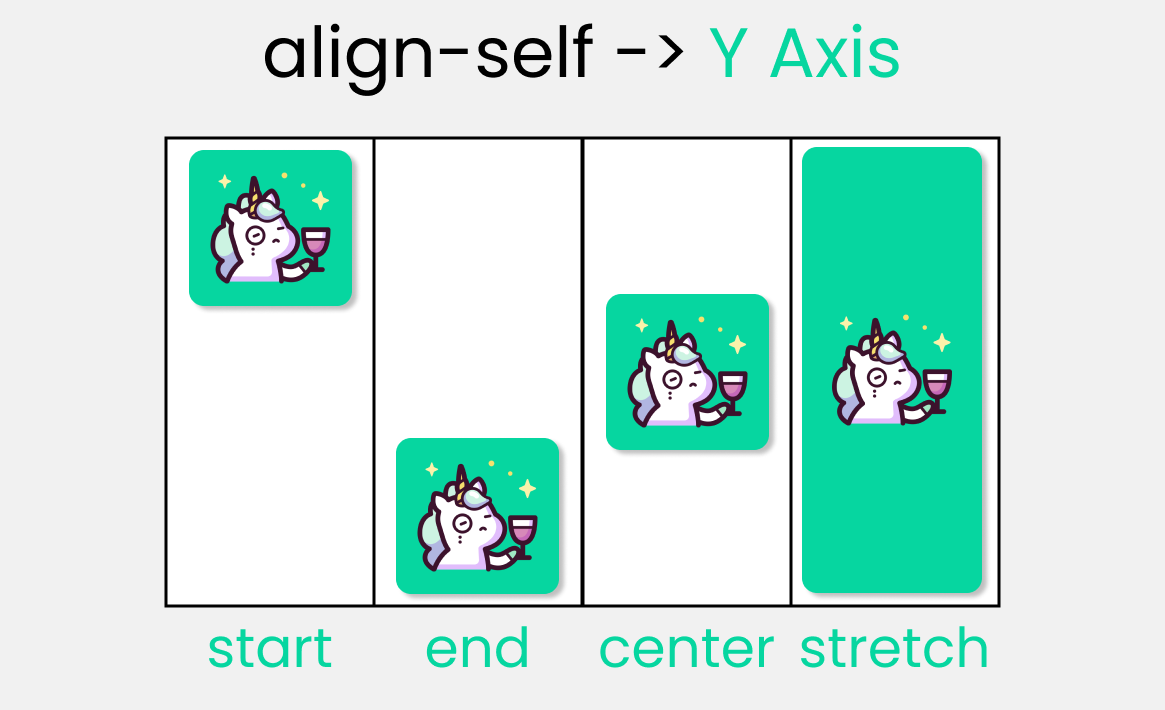
Свойство align-self
Свойство используется для позиционирования одного дочернего элемента сетки внутри контейнера вдоль оси Y. Есть 4 значения.
Поэкспериментируем со значениями:
Помните! Свойство действует только на дочерние классы. Выберите любой класс .box-*. Мы используем первый бокс:
Сокращение для свойств сетки CSS
Давайте рассмотрим сокращенные свойства Grid:
- place-content;
- place-items;
- place-self;
- grid-template;
- gap / grid-gap.
place-content
Это сокращенное обозначение двух свойств:
- align-content;
- justify-content.
place-items
Это сокращенное обозначение двух свойств:
- align-items;
- justify-items.
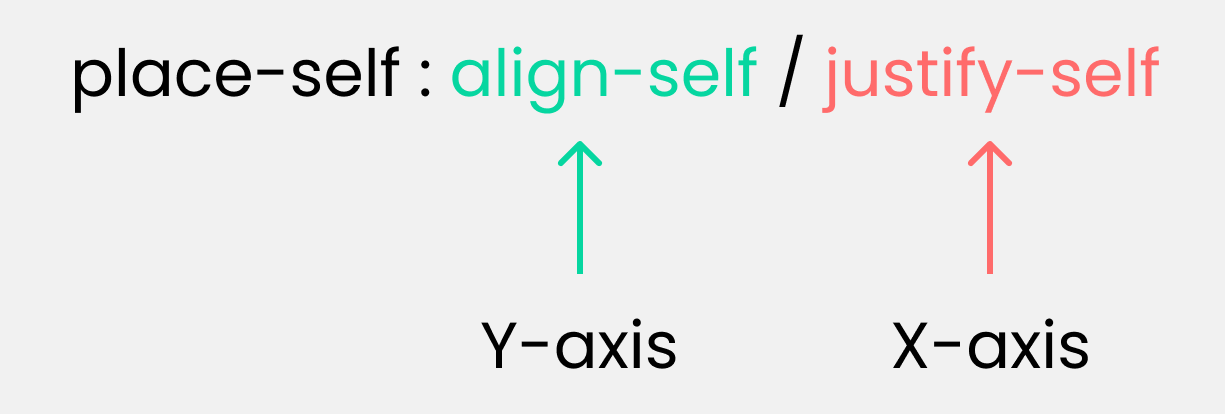
place-self
Это сокращенное обозначение двух свойств:
- align-self;
- justify-self.
grid-template
Это сокращенное обозначение двух свойств:
- grid-template-rows;
- grid-template-columns.
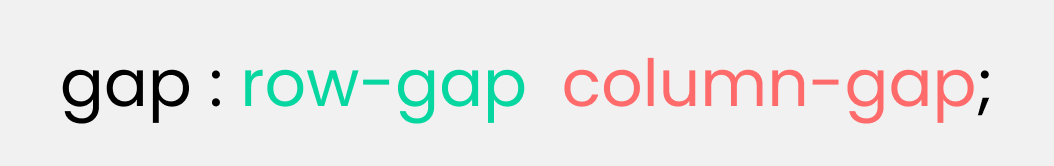
gap/grid-gap
Gap и grid-gap — это одно и то же сокращение. Вы можете использовать любое из них.
Это сокращенное обозначение двух свойств:
- row-gap;
- column-gap.
Заключение
Теперь вы можете уверенно делать отзывчивые макеты сайтов, используя знания о сетке!
Спасибо за то, что вы дочитали до конца.