Пошаговый гайд по разработке темной темы в корпоративном сервисе с примерами
В статье рассказываем, как разработать темную тему, которая зайдет клиентам. И — делимся кейсами, которые проверили сами.
309 открытий6К показов
Большинство людей, которые проводят много времени за компьютером, предпочитают устанавливать в приложениях темную тему — она меньше утомляет глаза. А для людей с нарушением зрения она и вовсе единственный способ комфортно взаимодействовать с сервисами.
Несмотря на пользу, темную тему часто разрабатывают по остаточному принципу. Например, выделяют на задачу по нескольку часов в неделю, и за это время просто инвертируют цвета светлой темы. Но в таком случае ни о какой пользе для глаз говорить нельзя.
Чтобы сделать действительно полезную фичу, мы потратили десятки часов и протестировали 2,5 тысячи макетов на сотнях устройств. Что из этого вышло и какие полезные выводы сделали, расскажу в статье.
Путь наименьшего сопротивления — это сделать инверсию светлой темы, либо использовать готовые гайдлайны Apple или Google. Однако в первом случае велика вероятность, что нарушится иерархия слоев — самые дальние слои станут светлыми, а близкие — темными, это испортит логику интерфейса.
Что касается гайдлайнов лидеров индустрии — можно черпать из них идеи, но не стоит делать все по шаблону. У каждого продукта свои задачи и особенности интерфейса. Пользовательский путь и UX/UI отличаются. Сделать хорошо, жестко следуя чужой инструкции, не получится.
Самое главное — это не правила, а чтобы результат выглядел гармонично.
Первым делом руководитель отдела дизайна приступил к поискам цветового профиля. Это многогранный процесс, который включает в себя ресерч, А/В тестирование и анализ результатов.
При разработке мы учитывали JTBD — на какие «работы» пользователь «нанимает» корпоративный мессенджер и как много времени в нем проводит.
Ключевые моменты, которые мы определили на старте
Зафиксировали правила глубины. Глубина в темной теме регулируется цветом — чем темнее элемент, тем «дальше» в перспективе он ощущается. Это естественная природа света: если свет падает на стопку книг, то лучше всего будет освещена верхняя книга. Точно такой же принцип должен быть в приложении — это делает интерфейс объемным и гармоничным.
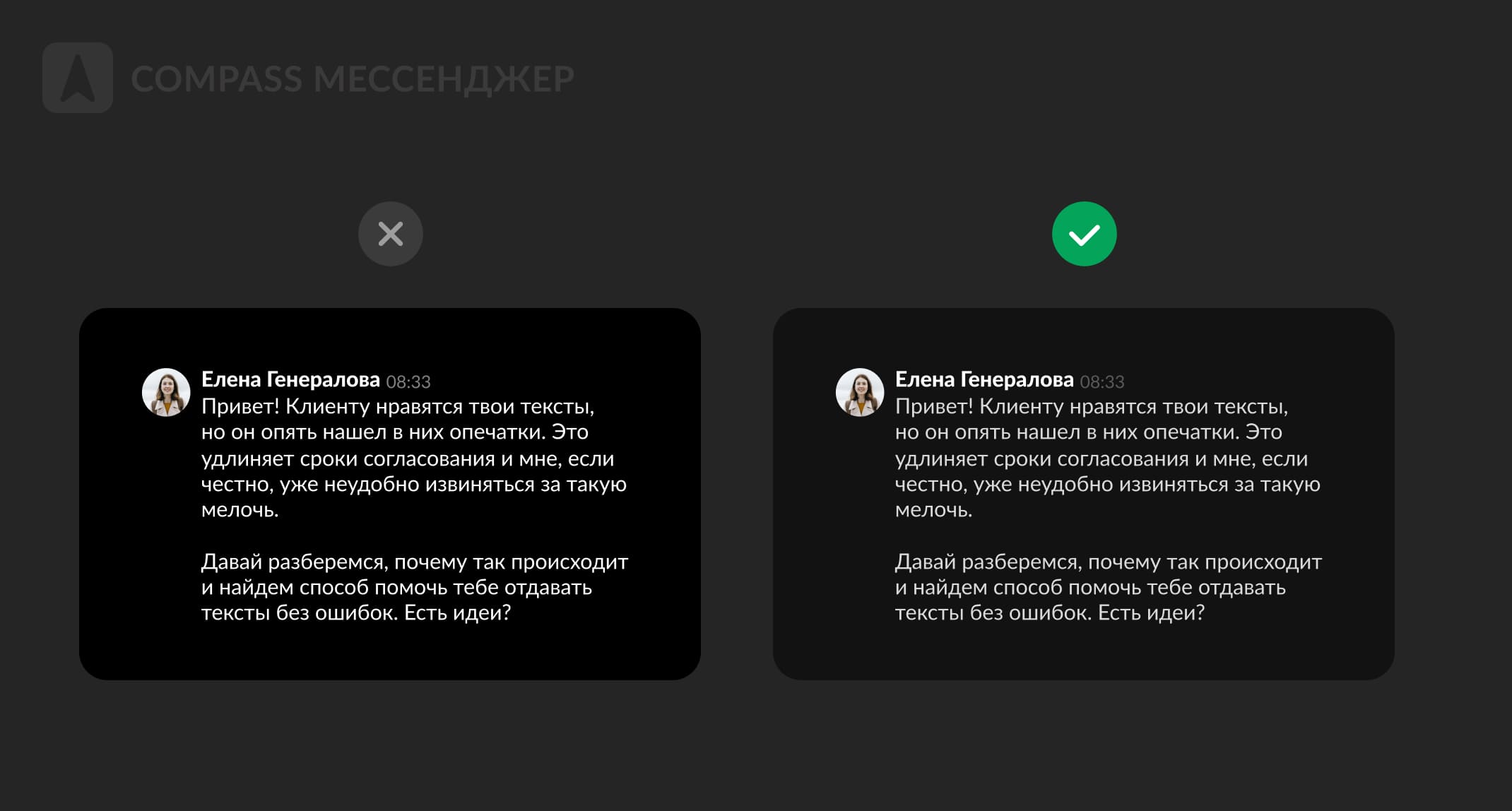
Не стали злоупотреблять чисто черным или чисто белым цветом. Когда в приложении много текста, это выглядит резко, создает слишком большой контраст и напрягает глаза.
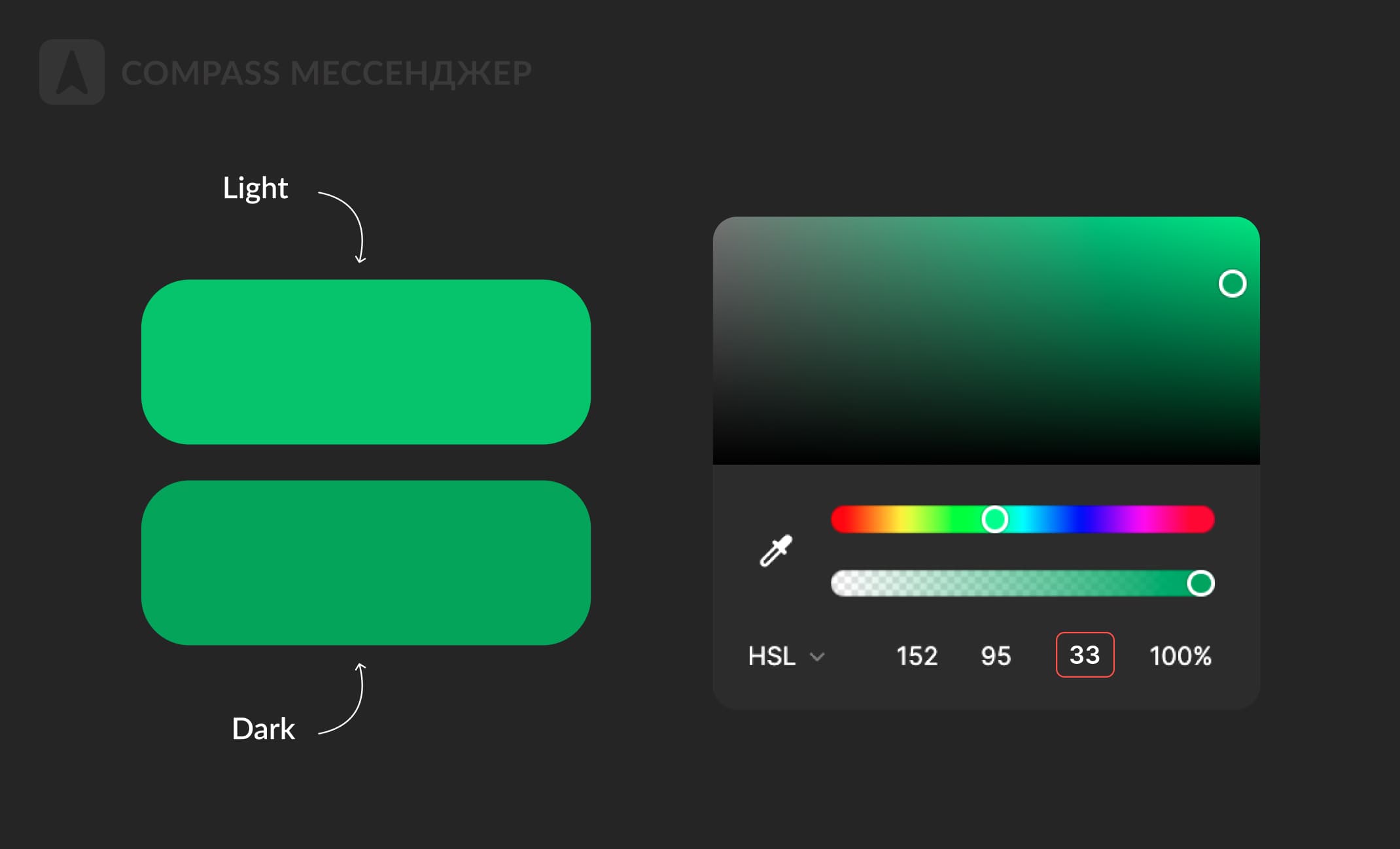
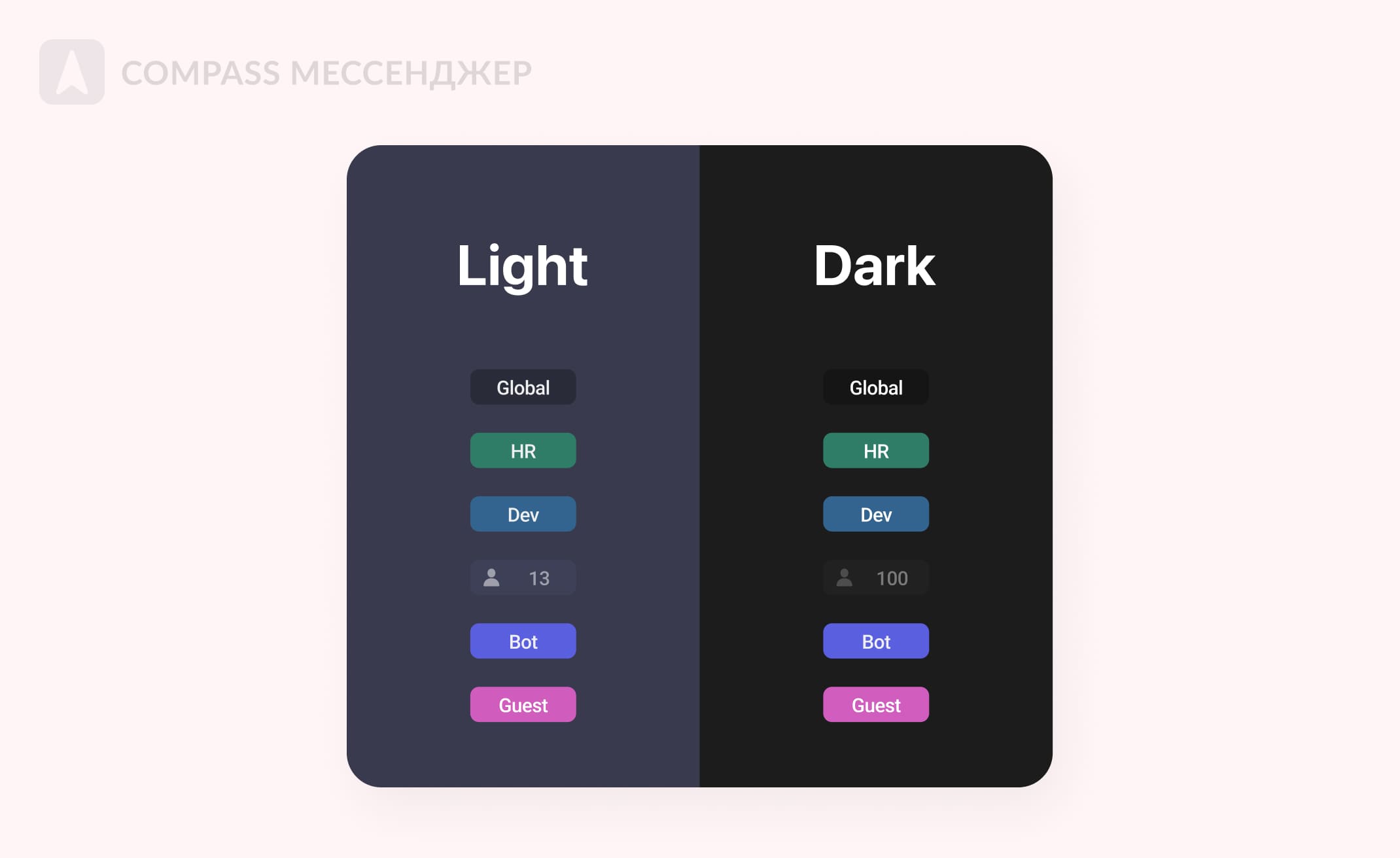
Приглушили некоторые цвета — например, цвета кнопок. В темной теме цвета из светлой темы выглядели слишком контрастными, поэтому мы сделали их более приглушенными. Из параметра HSL взяли яркость L (Lightness) и сделали ее на 6 пунктов меньше.
Важный момент: меняя яркость и контрастность одних элементов, нужно проверить, не испортило ли это восприятие других элементов — кнопок, плашек и т.д.
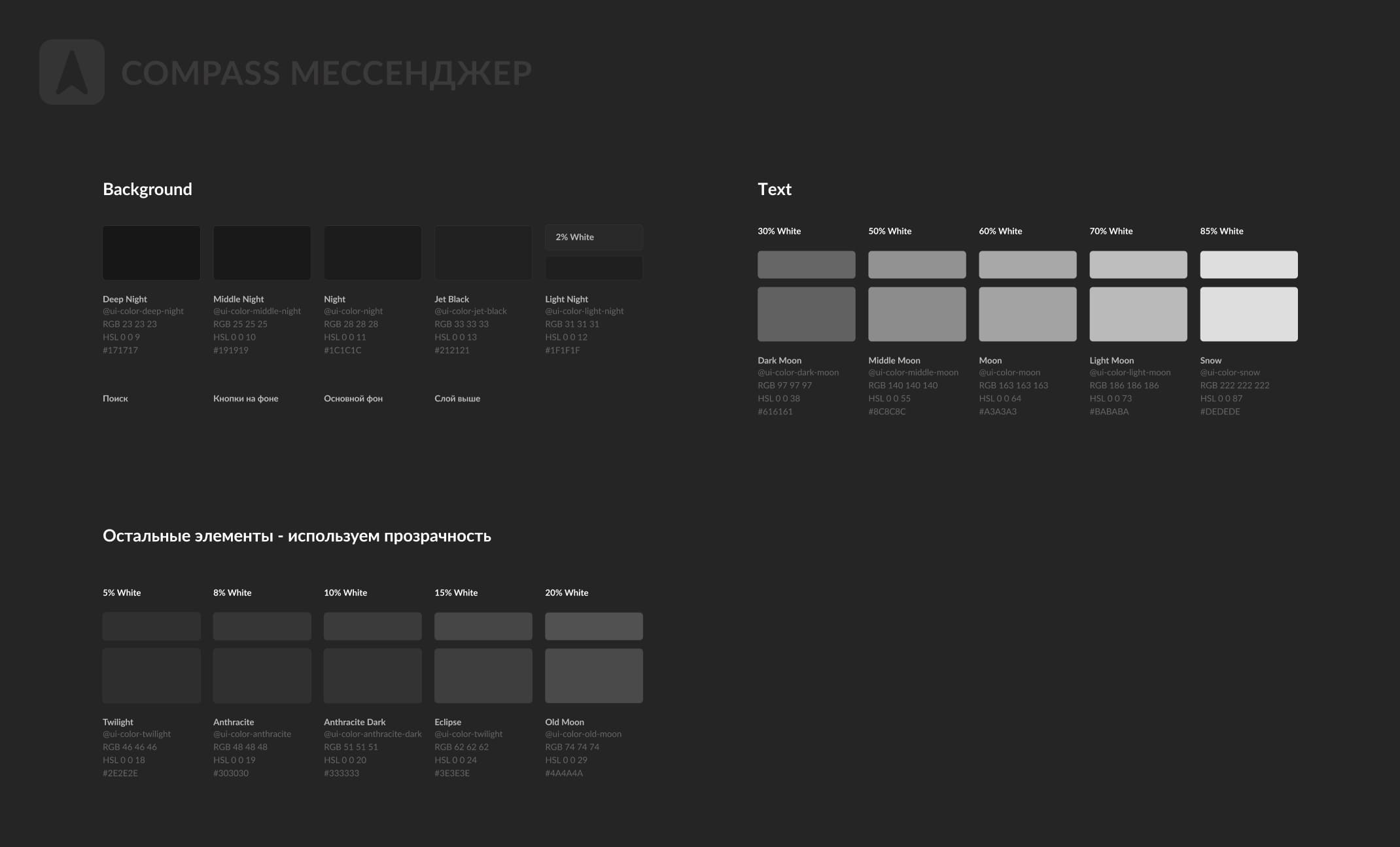
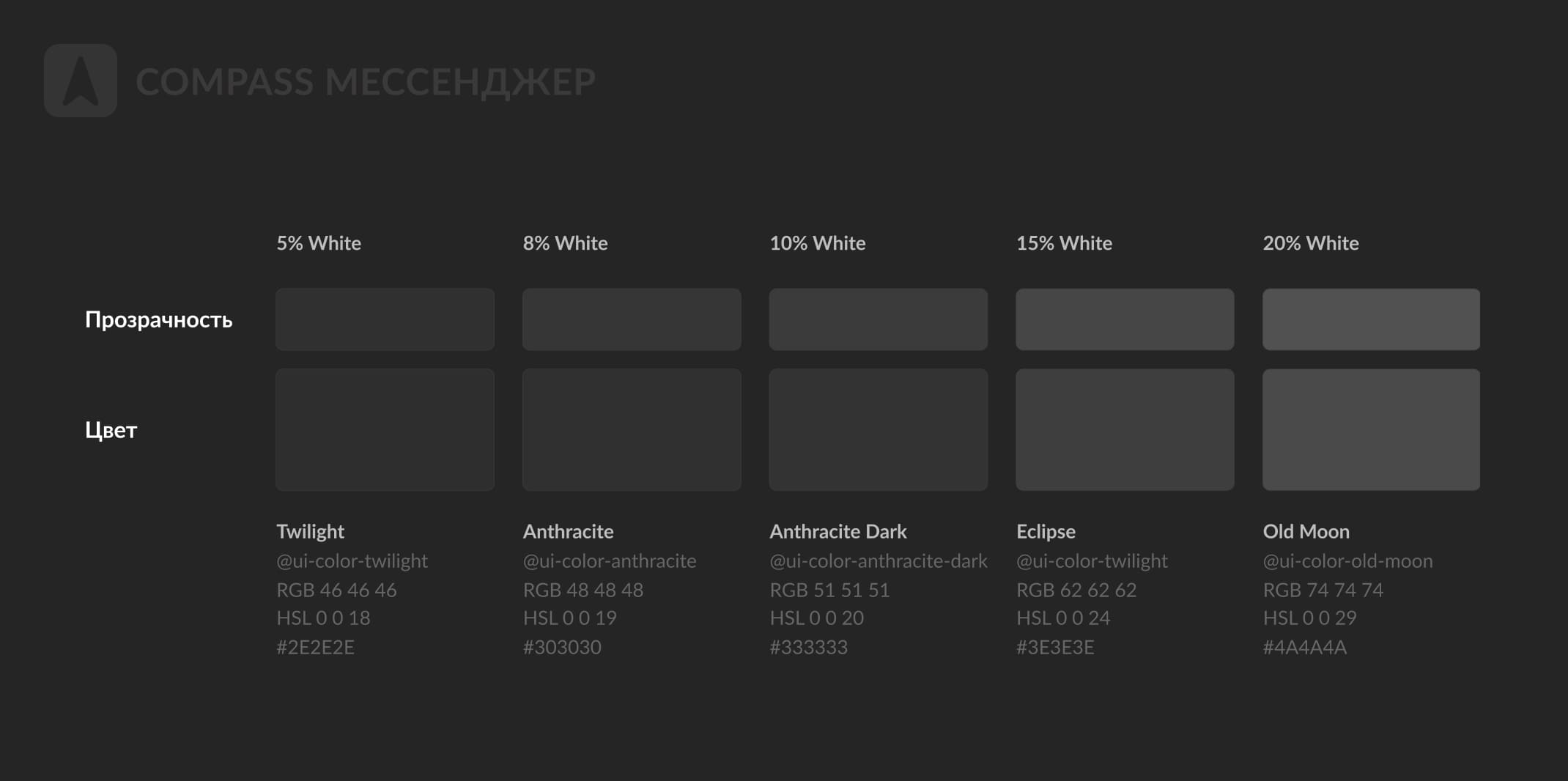
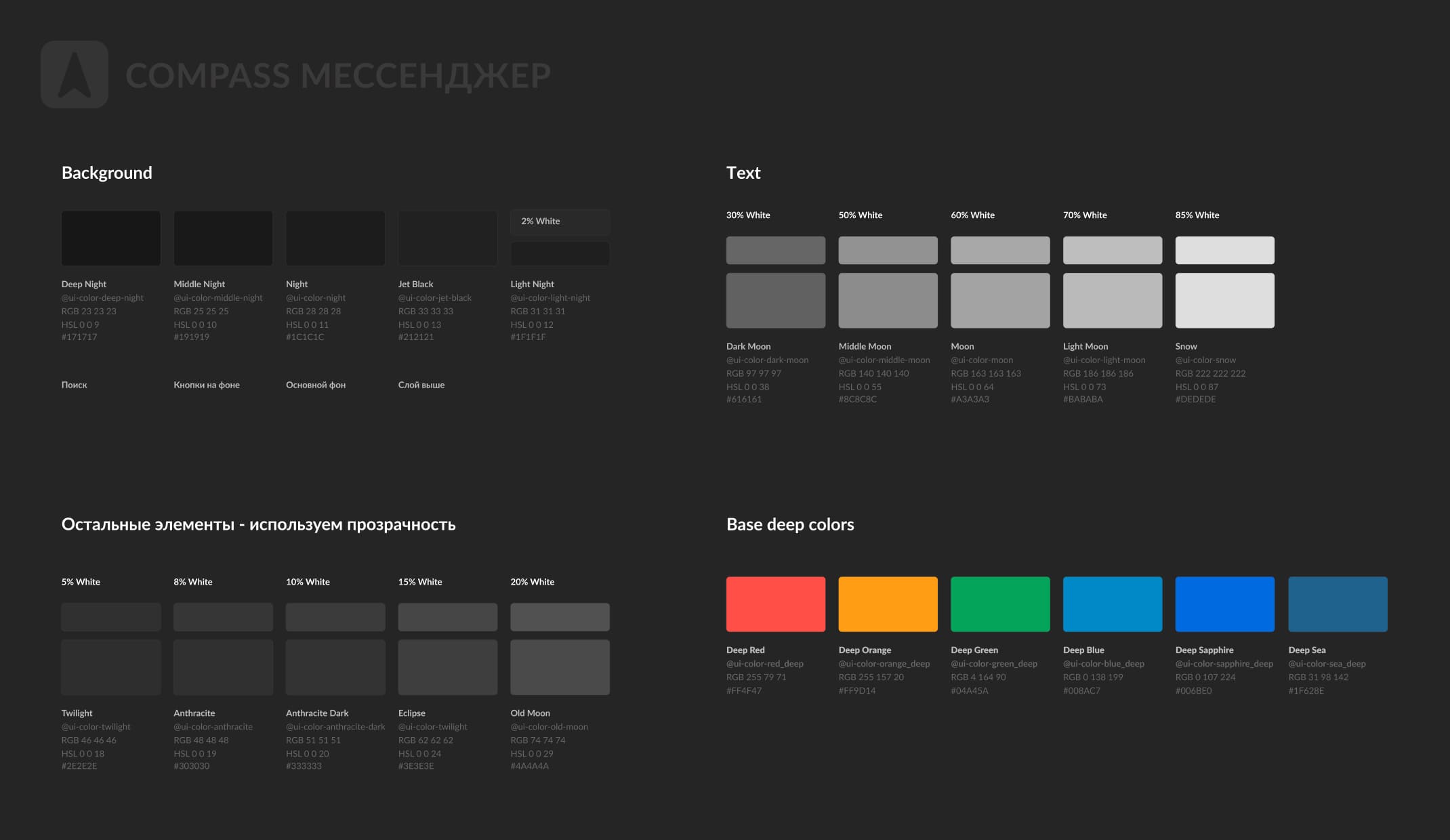
Продумали стартовые цвета для фона и разных элементов. Например, полоски-разделители делятся на три типа, и у них разные цвета для разных случаев. Еще один цвет — у заглушек, подгрузок, плейсхолдеров и т.д. Важно понять, как все эти сочетания работают друг с другом и по каким правилам выстраивается иерархия элементов.
Присвоили цветам из белой палитры два оттенка. Такие цвета регулируются в темной теме прозрачностью — чем больше прозрачность, тем сильнее просвечивает темный фон, а цвет элемента становится более серым. Если оставить такую цветовую логику для всех элементов, то во время верстки некоторые слои начнут накладываться друг на друга, что усложнит процесс разработки.
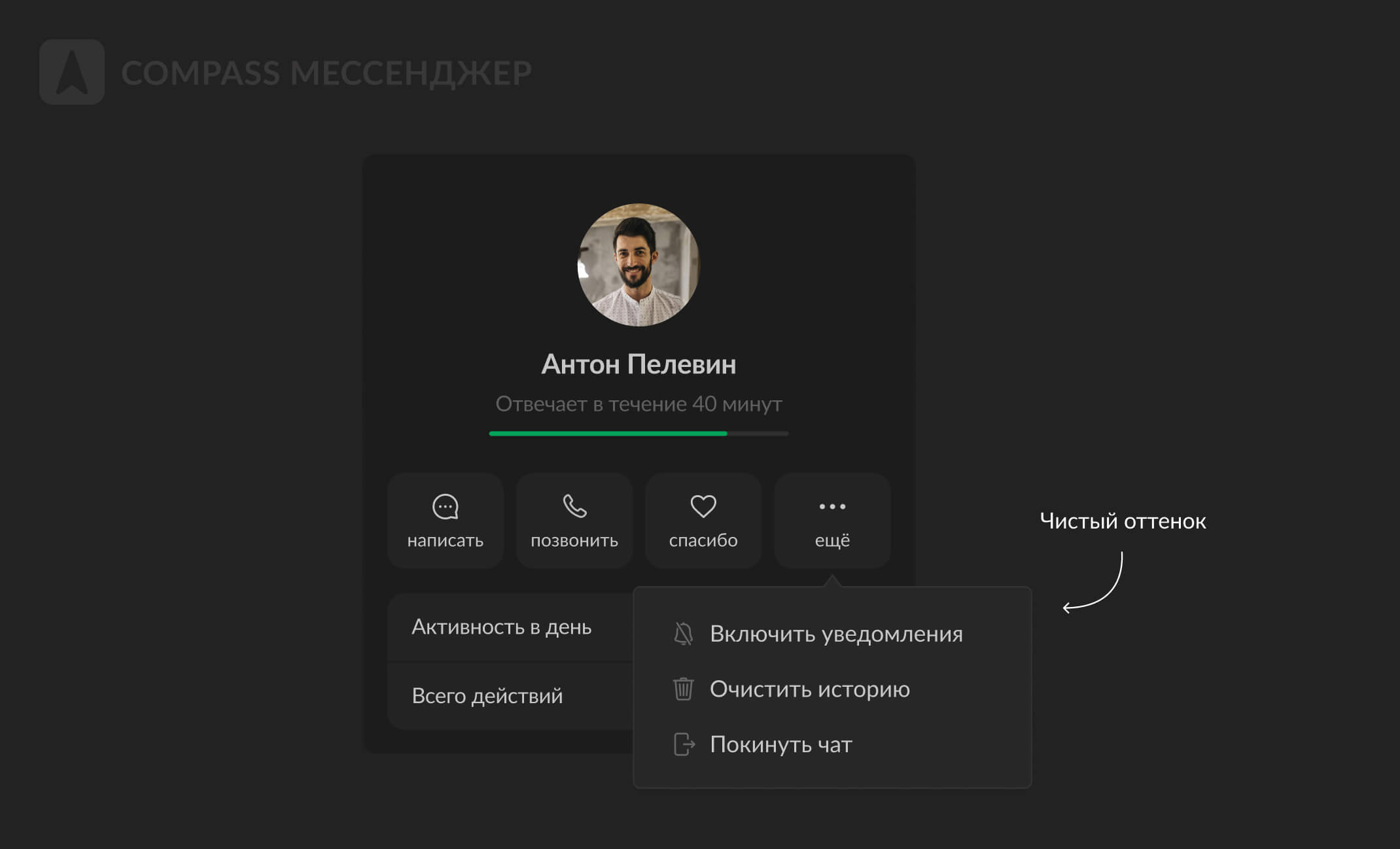
Например, есть поп-овер, фон которого должен быть непрозрачным. Если присвоить ему прозрачный белый, то элементы под поп-овером будут просвечиваться.
Чтобы разработчикам не приходилось во время верстки брать такие цвета пипеткой, для каждого цвета прописали чистые оттенки без прозрачности.
Конечно, оттенки в палитре менялась в ходе разработки — то, что выглядит хорошо в макете, может совсем иначе проявиться в верстке. Но продуманная базовая система важна для того, чтобы сократить путь до цели.
Когда общая концепция и цветовой профиль темной темы были согласованы, началась активная работа над макетами приложения.
В сумме нужно было «перекрасить» 2500 экрано-состояний для десктопа и мобильных устройств.
Разработка темной темы для мобильных приложений
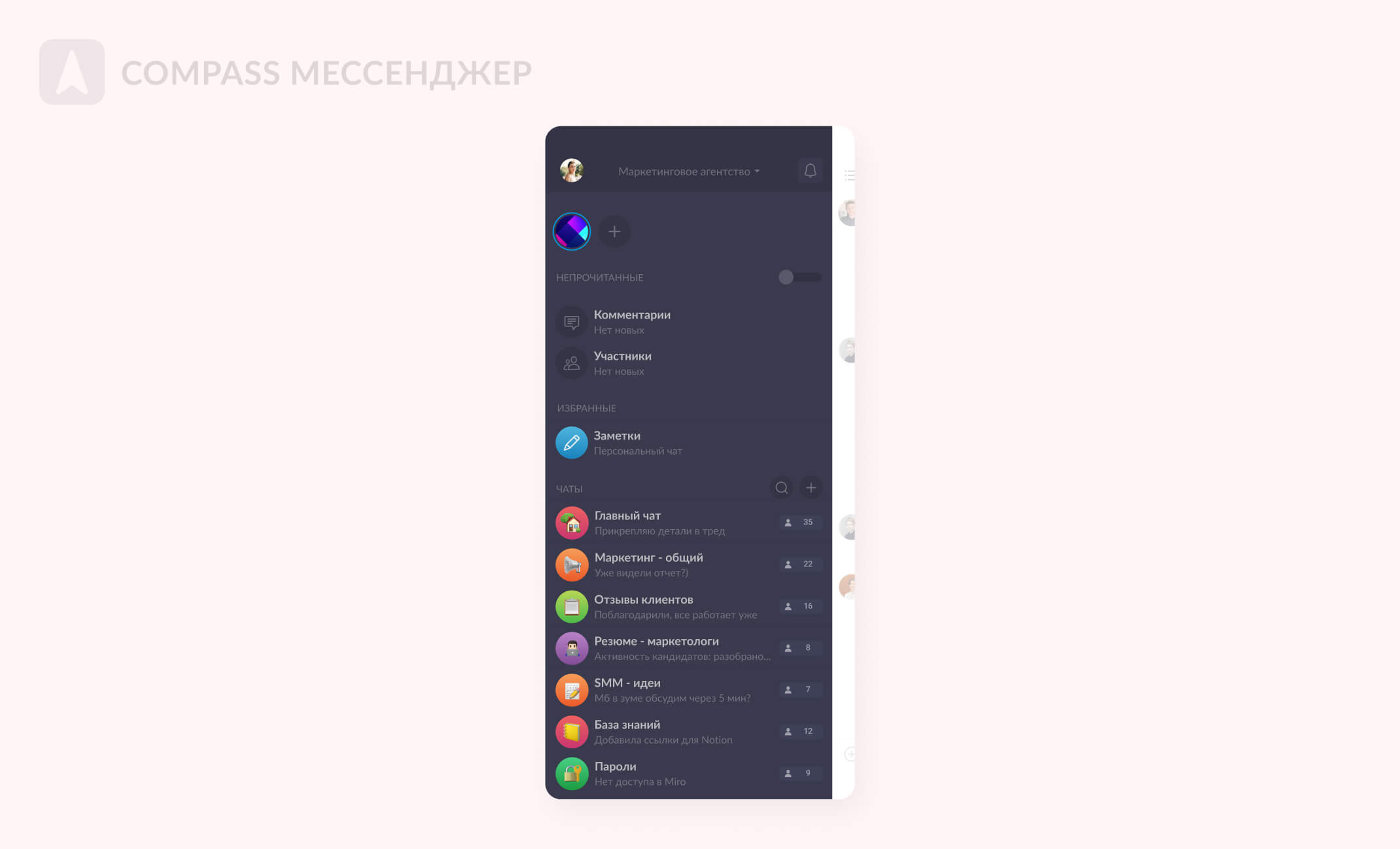
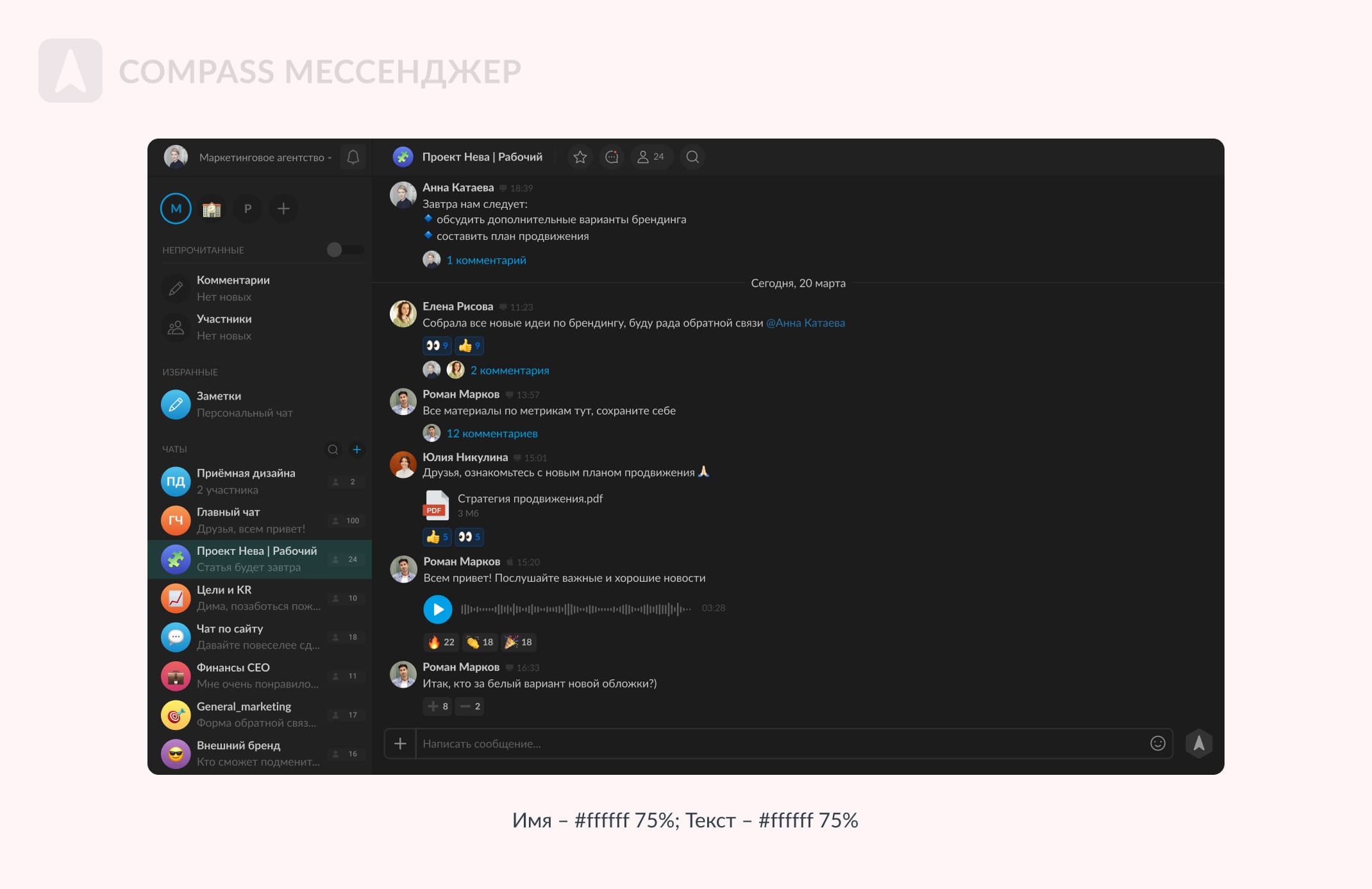
В мессенджере много локаций: системные и обычные чаты, боковое меню, карточка участника, разные виды статистик, чат-боты, раздел с комментариями, открытый тред, а также разнообразные поп-апы, настройки, ошибки, заглушки, тостеры и т.д.
В соответствии с локациями, весь процесс разработки был расписан по дням.
Работа шла итерационно:
- Отдел дизайна готовил определенный набор локаций приложения в темных цветах — по несколько вариантов для каждой локации.
- Дизайнеры собирались на созвон-ревью и тестировали прототипы в Figma, вносили исправления, затем снова тестировали.
- Финальные макеты попадали к инженерам для верстки. В это время отдел дизайна готовил следующие локации.
- По готовности верстки начинались живые тесты — а вместе с ними улучшение и доработка интерфейса.
Верстка, живые тесты и доработка
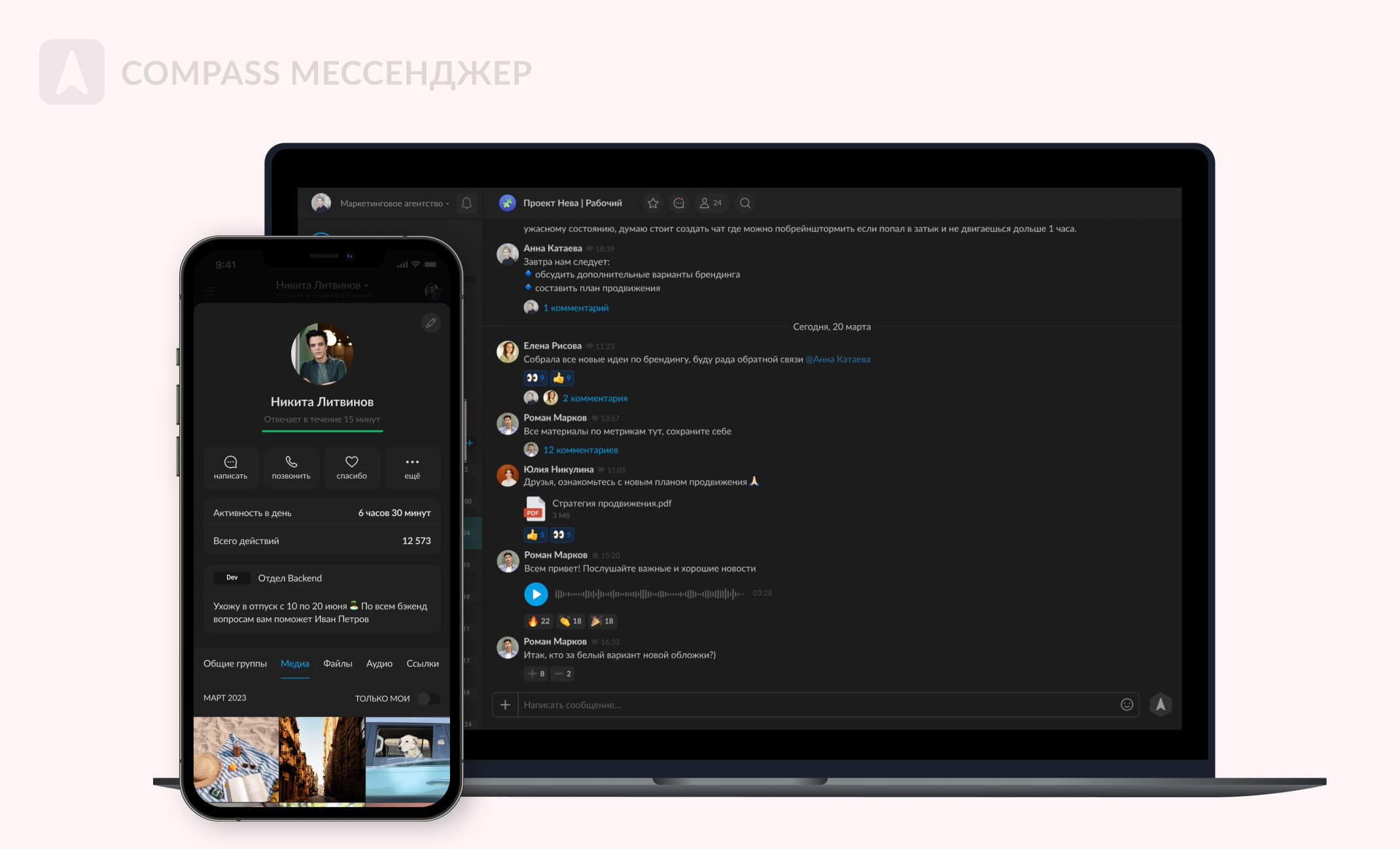
Мы начали с бокового меню и обычного чата, потому что это базовые локации приложения.
Когда iOS-разработчики сверстали первые локации темной темы и залили их в TestFlight, к тестированию подключили уже всю команду темной темы. Чтобы понять работоспособность идеи, нужно какое-то время с ней «пожить» — использовать несколько дней в разных условиях и при разном освещении.
Мы тестировали в утренние часы, в полдень и в темное время суток. Дома, в офисе, в кофейне, в торговом центре, на улице — словом, везде, где может оказаться человек с телефоном. Нужно было учесть все возможные условия освещенности.
Все идеи собирались в отдельном чате, после чего команда отбирала их и реализовывала. Если в ходе тестирования появлялись баги и артефакты, билд возвращался к дизайнерам и разработчикам. Мы повторяли итерации, пока не получился идеальный конечный результат для каждой локации мессенджера.
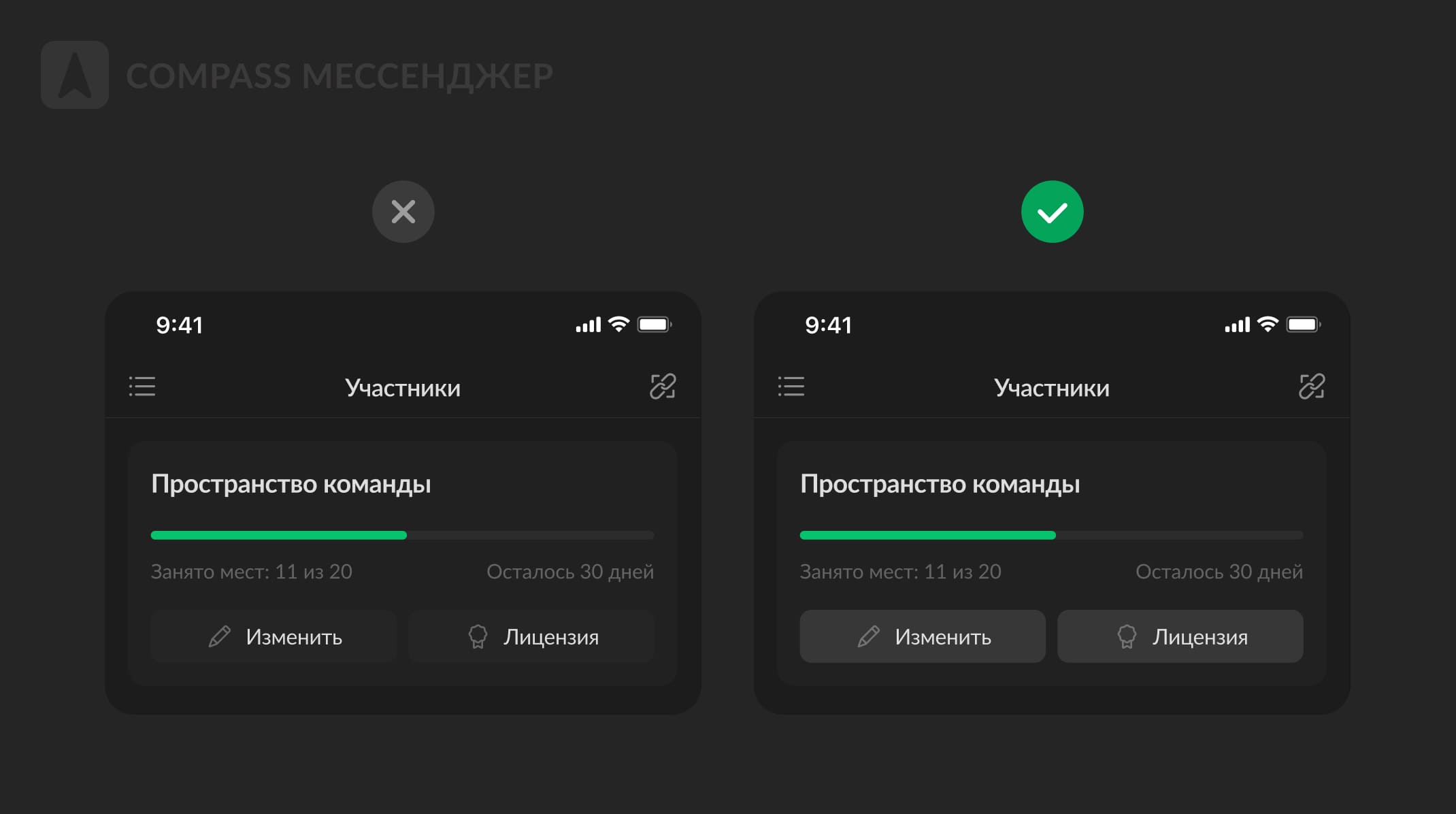
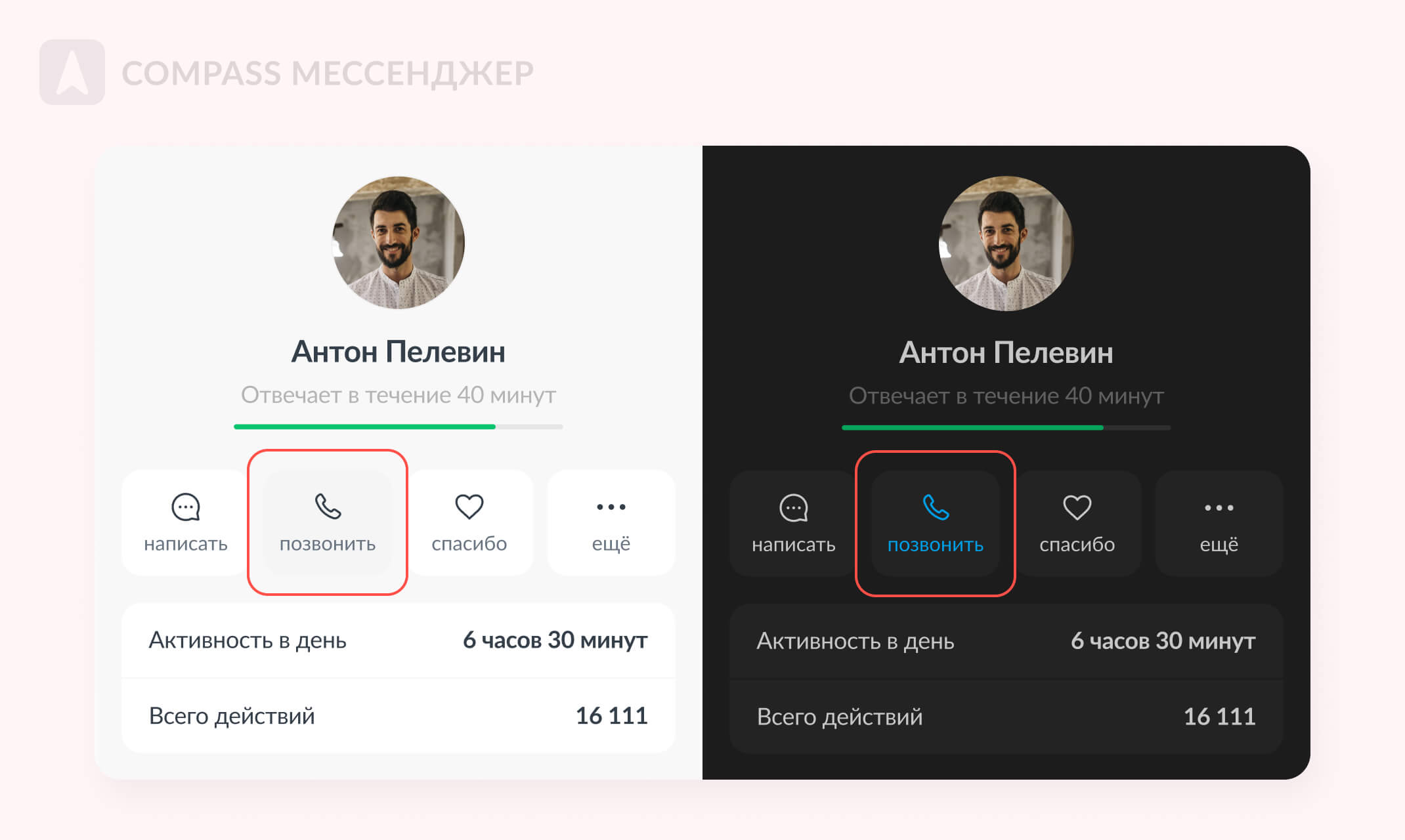
В разных локациях всплывали проблемы — где-то текст плохо читался, где-то кнопки сливались с фоном. Порой экран выглядел хорошо в одних условиях, и плохо — в других. Мы постоянно что-то правили, улучшали контрастность и читабельность.
Например, тусклые кнопки в экране участников стали ярче — было FFFFFF 2%, стало 10%.
На устройствах Android тестировали отдельно, поскольку там немного другая цветопередача по сравнению с iOS. Нам было важно, чтобы тема одинаково хорошо смотрелась и на IPS матрицах с низким разрешением и слабой яркостью, и на OLED флагманских устройств — в любое время суток и при любом освещении.
Мы заметили, что на OLED-дисплеях во время скролла некоторые особо темные элементы «дрожали» — визуальная вибрация раздражала восприятие. На таких дисплеях нет черных пикселей, из-за чего отображение глубоких темных оттенков идет с едва заметной задержкой. Поэтому в некоторых местах пришлось слегка снизить контрастность.
Изменения для фона и текста, к которым мы пришли в результате тестирований:
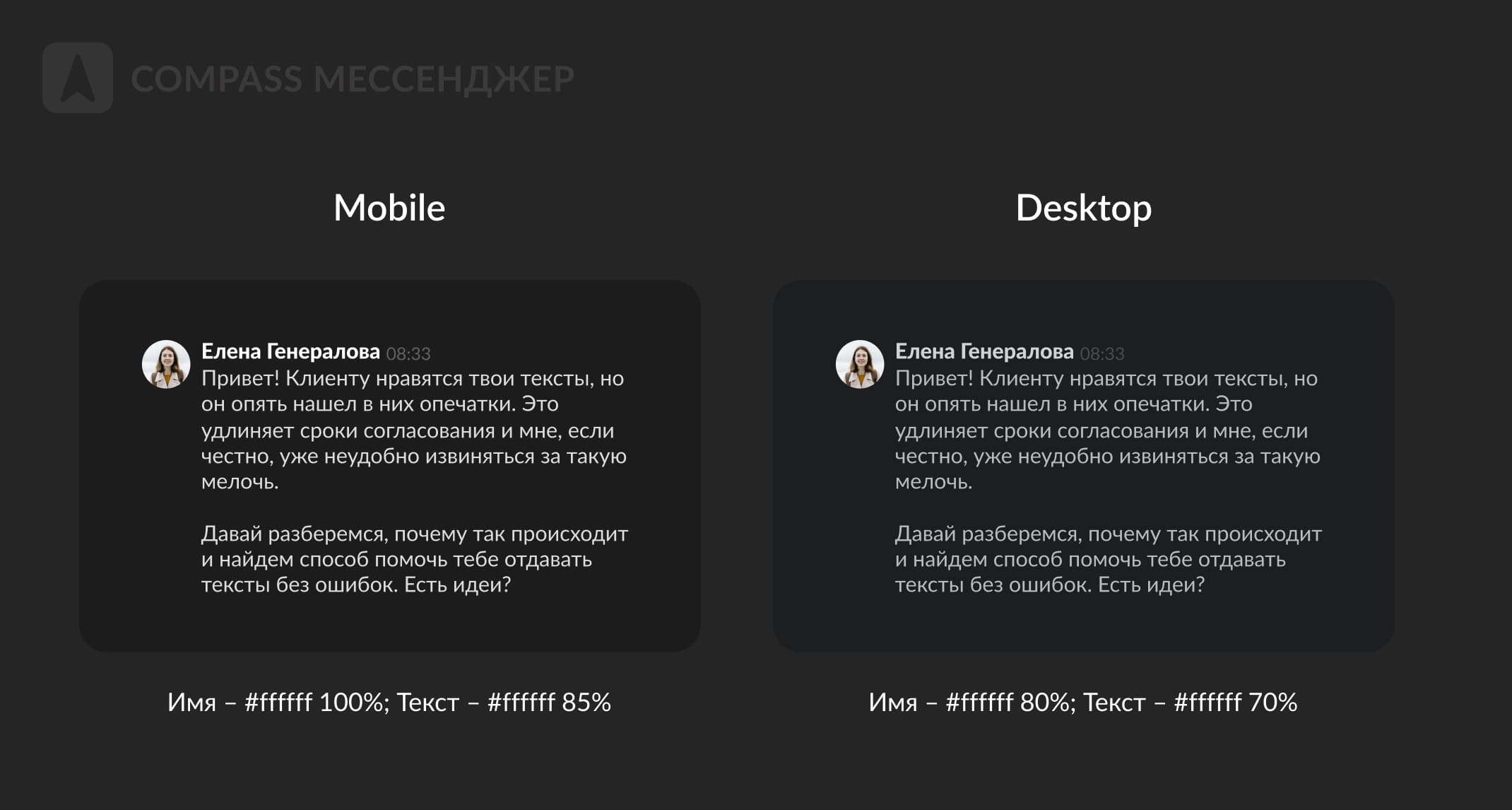
- Увеличили яркость текста сообщений в чате — подняли непрозрачность до 85%. Изначально мы взяли 70% от чистого белого для текста в чате, но потом заметили, что текст теряется в интерфейсе.
- Увеличили яркость имен в чате до 100% — только в ходе живых тестов и многочисленных сравнений мы поняли, что так расстановка акцентов выглядит сбалансированнее.
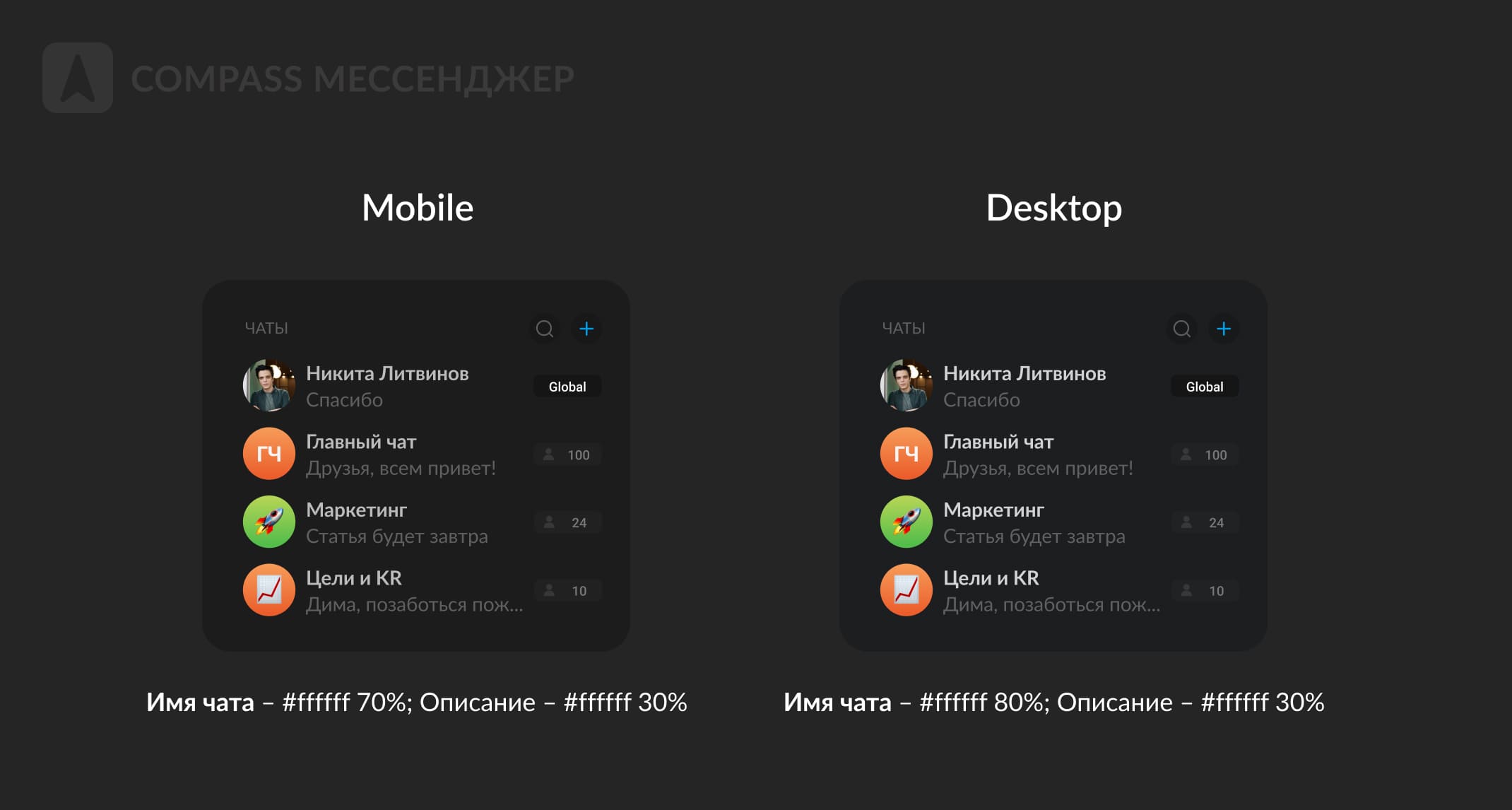
- Оставили яркость текста в боковом меню, как была — 70% для названий и 30% для сокращенного текста последнего сообщения.
- Оставили один и тот же цвет 1C1C1C для фона бокового меню и чата. Этот оттенок черного дал легкий коричневатый отлив — на самом деле, в нем нет никаких примесей, но такой оптический эффект сделал фон более мягким и спокойным.
- Зафиксировали общую иерархию непрозрачности элементов и их насыщенности. Такие правила мы вывели для мобильных устройств:
- Высокое выделение текста — самый яркий, важный и заметный оттенок на экране, его непрозрачность должна быть от 70 до 100%.
- Текст с низким акцентом — текст, который передает информацию с самым небольшим приоритетом относительно прочих (сноска, подсказка и т.д.), его непрозрачность должна быть от 30 до 50%.
- Текст для неактивных состояний — непрозрачность должна быть от 15 до 20%.
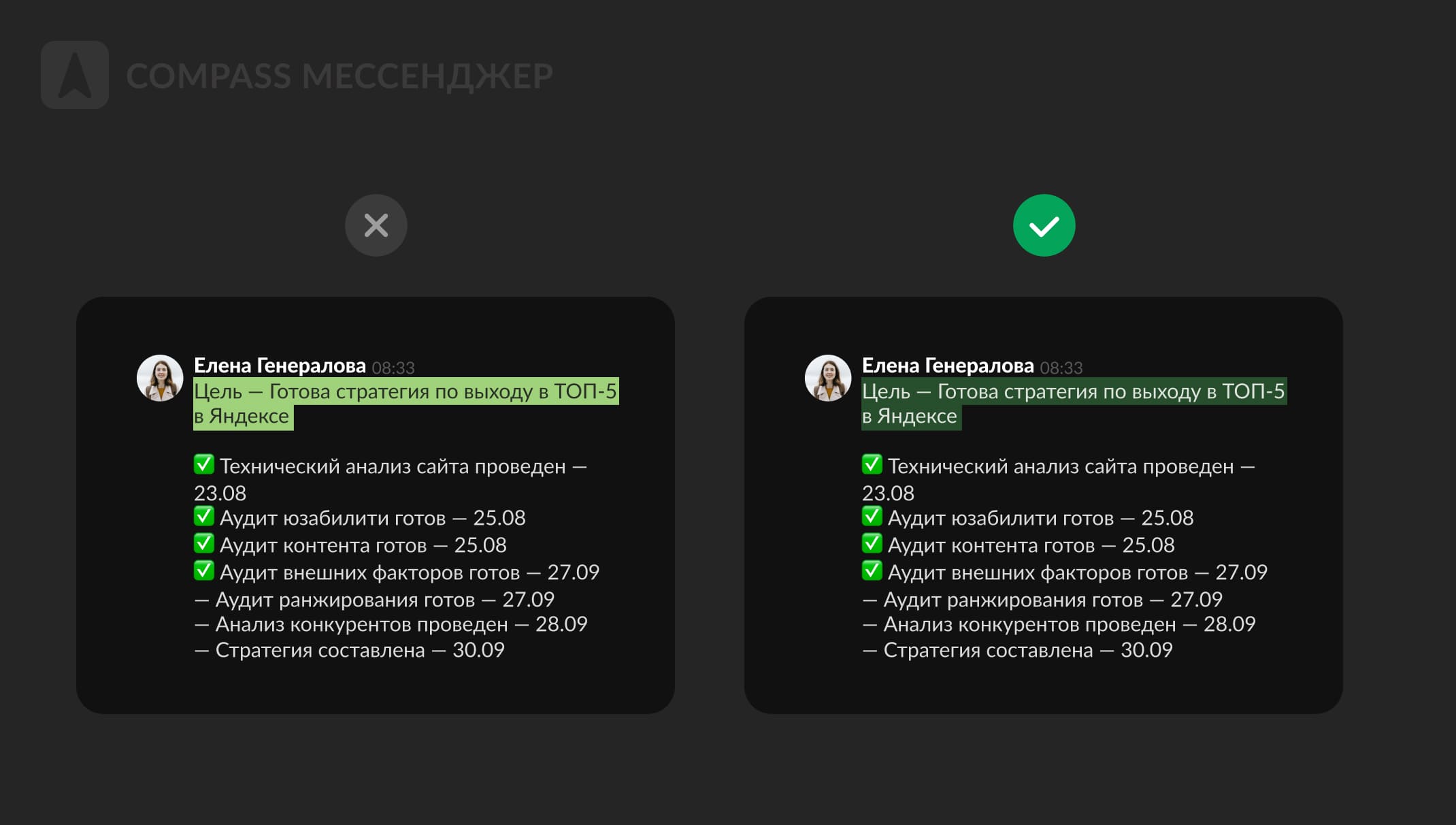
В завершении менее насыщенное форматирование текста — те цвета, что используются в светлой теме, было слишком контрастные и яркие.
Нюансы свайпа
В светлой теме у бокового меню и у чата разные цвета. При свайпе из меню в чат, слой чата всегда находится над слоем с боковым меню. Такая визуальная иерархия слоев придает интерфейсу естественность — светлое находится над темным, как это происходит в реальном мире, когда мы освещаем какой-то объект сверху.
В темной теме Compass на мобильных устройствах для бокового меню и чата используется один и тот же цвет фона, поэтому при свайпе фоны сливались. Мы пробовали разные варианты решения этой проблемы, но тень смотрелась грязно, а добавление других цветов создавало дисгармонию.
Чтобы сохранить визуальную логику при переходе от бокового меню к чату, мы придумали такой алгоритм:
- Когда пользователь находится в боковом меню, справа выглядывает часть чата — она светлее, чем фон бокового меню. Мы сделали непрозрачность этого кусочка чата 3%, а сверху положили дополнительный слой 2% от белого, чтобы чат не сливался с боковым меню.
- Когда происходит свайп из бокового меню в чат, слой белого исчезает, а цвет чата возвращается к нормальному состоянию — мы видим такой же фон, как у бокового меню. Однако благодаря дополнительным слоям создается иллюзия, что они разные — получается эффект плавного свайпа и ощущение, что боковое меню находится под чатом.
Таким образом, мы сохранили и нужные цвета фона, и эффект «наезжания» чата на боковое меню.
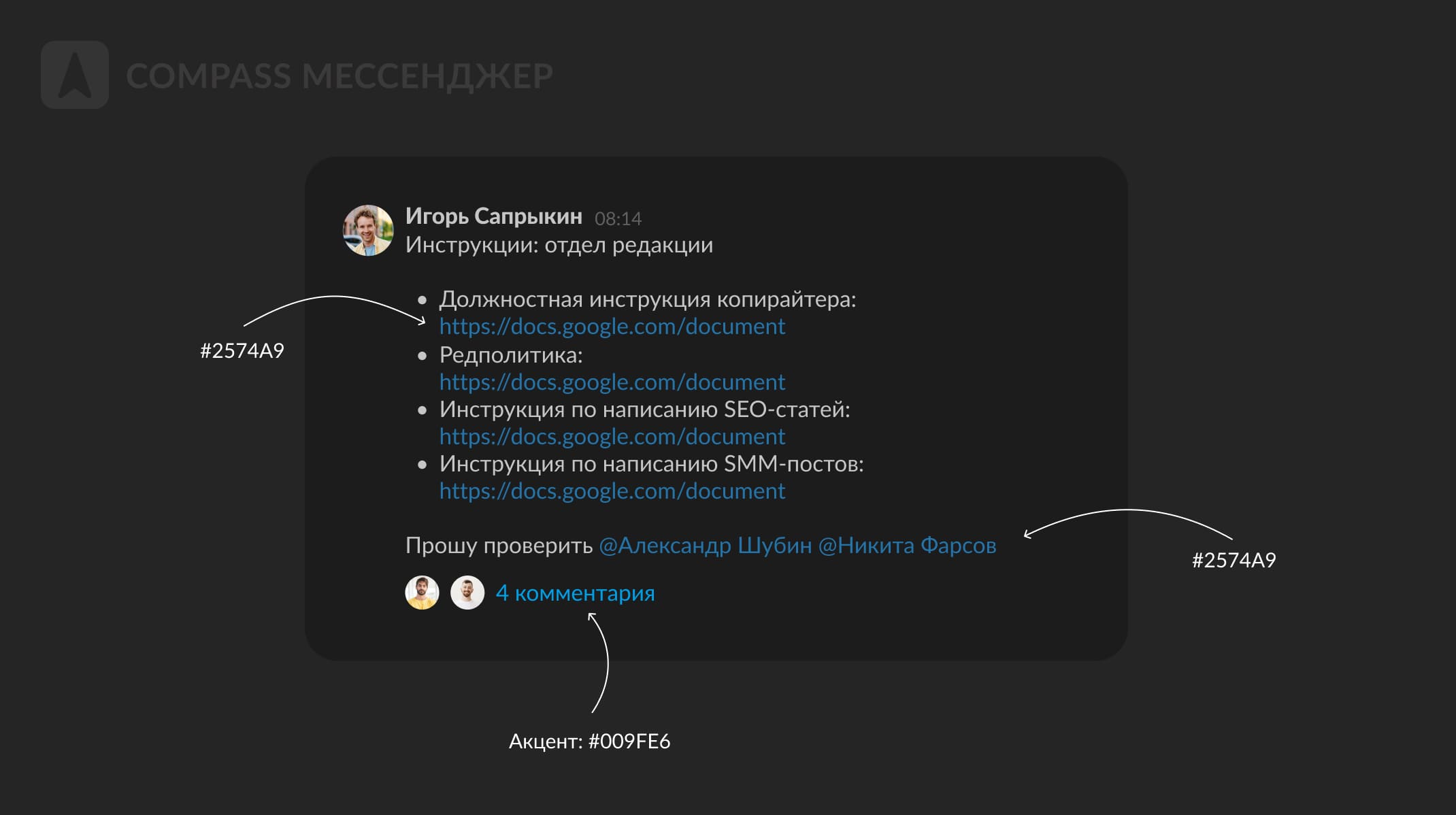
Цвета ссылок, упоминаний и бейджей
Мы поработали с цветом ссылок, упоминаний и комментариев. В светлой теме все они имеют один и тот же голубой цвет, но в темной теме это мешало комфортному восприятию — все элементы теряли иерархию на темном фоне.
Чтобы грамотно расставить акценты в интерфейсе и сохранить визуальную иерархию, мы немного приглушили цвета упоминаний и ссылок. При этом комментарии, как один из рабочих инструментов, лучше выделяются в чате — их легко найти в потоке задач, что снижает когнитивную нагрузку и ускоряет поиск нужного треда.
А вот с бейджами нам повезло — они идеально подошли под нашу темную тему. Боковое меню в светлой теме имеет темный цвет — 393A4D с фиолетовым отливом. Поэтому бейджи уже подходили по тону и унаследовались из светлой темы. Нам оставалось только доработать черный бедж и бейдж групп, так как они не подходили в сложившуюся цветовую палитру.
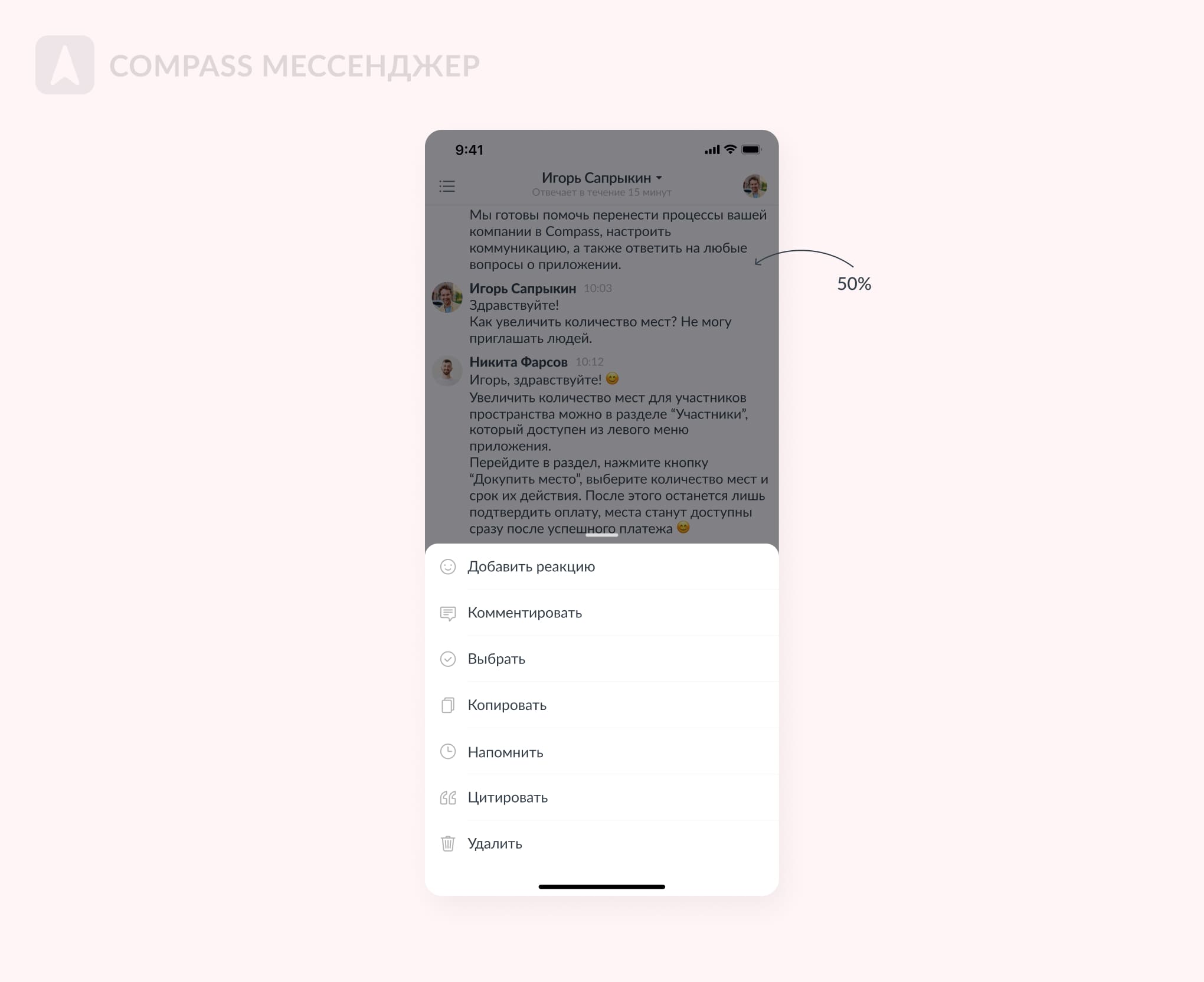
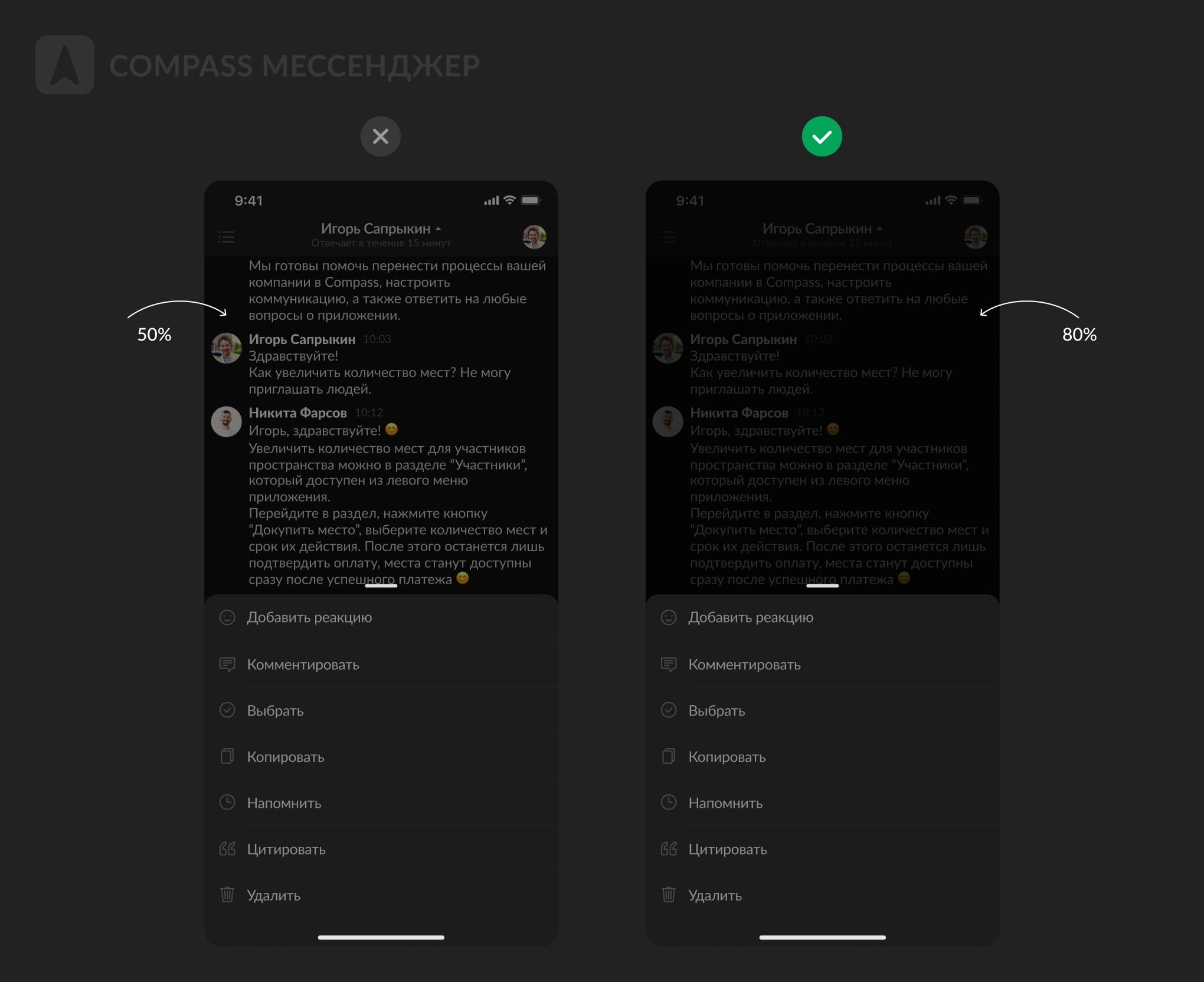
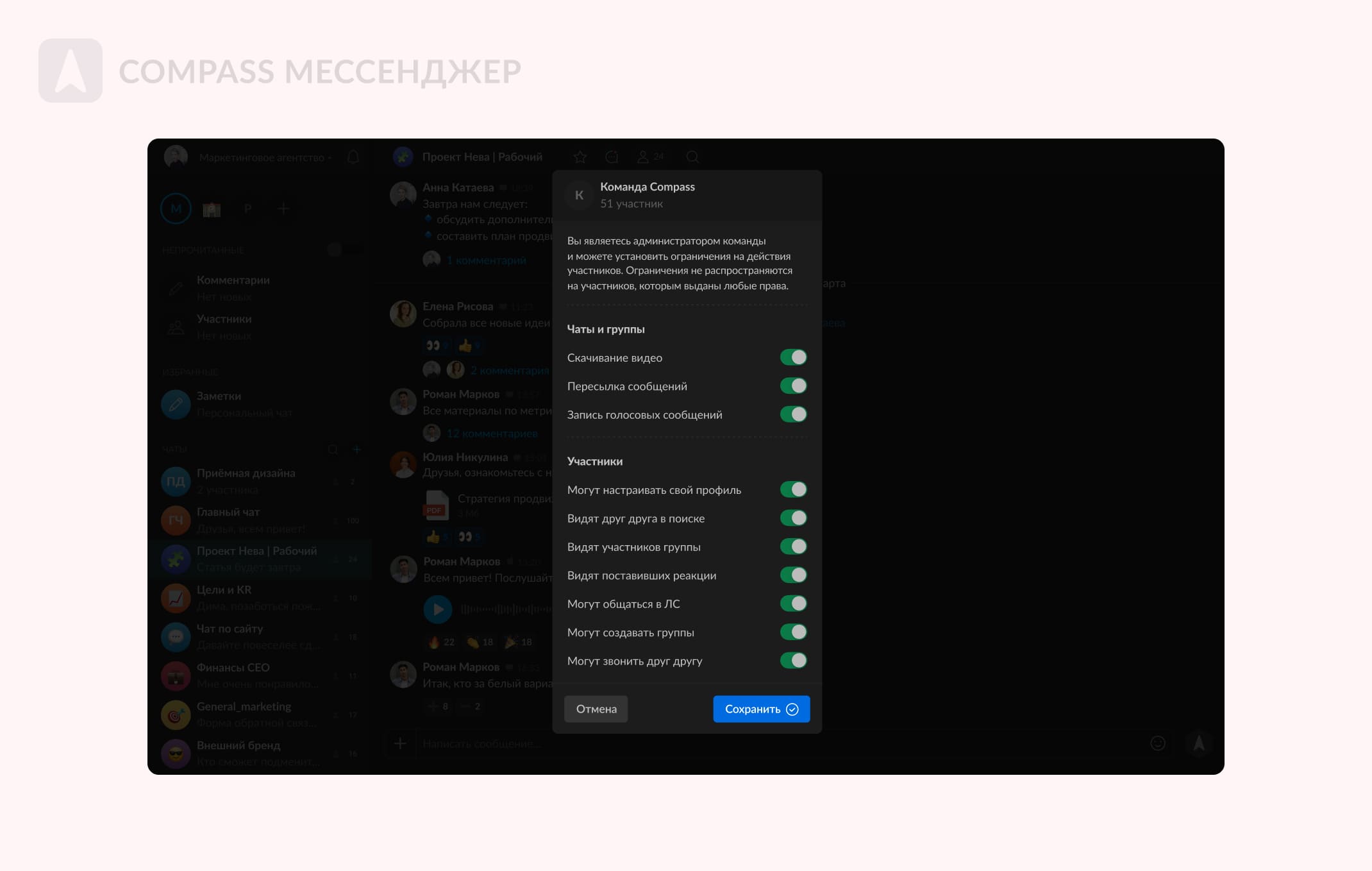
Затемнение под поп-апом
Еще один нюанс — это отображение поп-апов. Когда поп-ап открывается в светлой теме, он становится главным визуальным акцентом. Светлый цвет, высокая яркость — все это отлично притягивает внимание. Затемнение под поп-апом работает как вспомогательный элемент — мозг фокусируется на ярком белом поп-апе.
В темной теме контрастность работает иначе. В чате используется белый текст и насыщенные относительно темного фона голубые цвета ссылок. Даже с умеренной плотностью они перетягивают на себя много внимания. Легкое затемнение не работает — нужно накладывать дополнительную подложку под поп-ап. Мы подняли уровень затемнения (черный цвет 000000) с 50% до 80%.
Так темное на темном смотрится гармонично, а ощущение акцентов не теряется.
Постепенно, шаг за шагом, мы прорабатывали каждый элемент приложения.
Спустя месяц наша команда сделала около 1200 экрано-состояний темной версии Compass для мобильных устройств.
Разработка десктопной версии темной темы
Когда мобильная карта темной темы была готова, мы перешли к десктопу — и сделали целых две цветовых схемы.
Применили к десктопу те же паттерны, что использовали в мобильной версии. Процесс работы выстраивался точно так же: сделали стандартный экран с боковым меню и чатом, сверстали и использовали этот вариант несколько дней. Смотрели, как это реализовано у других продуктов, тестировали в самых разных условиях освещенности — днем, ночью, дома, на улице, в разных помещениях.
Темная тема на десктопе получилась теплой с коричневым оттенком — цвет фона #1С1С1С. Нам стало интересно, как это будет выглядеть в более холодных тонах. Мы сделали альтернативную версию, добавив в нее синеву, получился цвет #1C1E20.
Мы изначально понимали, что для десктопа многие элементы нужно прорабатывать отдельно и иначе расставлять акценты. Ведь на десктопе площадь приложения больше, чем на мобильном устройстве. Там другие размеры шрифта, иконок и т.д. В отличие от телефона, видно сразу и боковое меню, и чат — в общем, восприятие работает совсем по-другому. Поэтому мы решили попробовать разные варианты и сравнить их.
В новой версии поменяли всю цветовую схему десктопа — от фона до оттенков других элементов.
Настройка текста и цветов в десктопе
Холодная тема показалась нам лучшим решением, и мы приступили к изменению текста:
Сильнее приглушили яркость текста в чате — до 70%
Цвет текста с той же прозрачностью, как в мобильной версии (85%), выглядел в десктопе более резким из-за большой площади экрана. На большом экране глаз поглощает больше света, глядя на белый цвет. Высокая концентрация белого цвета мешала сконцентрироваться на тексте и вызывала визуальное «дрожание», поэтому нужно было снизить контраст фона и текста.
По той же причине изменили непрозрачность для имен в чате до 80%. В отличие от мобильных устройств, 100% яркость имен выглядела резко и подавляла другие элементы.
Яркость названий чатов в боковом меню сделали 80%, тогда как в мобильной версии было 70%. А вот текст последнего сообщения в меню оставили таким же — 30%.
Такое решение хорошо сочеталось с оттенками в чате — чат вышел ярче, чем боковое меню, и эти области не конкурировали между собой за внимание пользователя.
Цвета фона в десктопном приложении мы оставили однородными, разделив боковое меню и чат тонкой темной полоской. Добавление других синих оттенков вызывало визуальную дисгармонию.
После создания холодной версии бокового меню и чата мы сделали еще несколько локаций приложения — и тестировали их ежедневно.
Тесты проводились на десятках мониторов — от ретины дисплеев MacBook до офисных ЖК-панелей.
В этом участвовала вся команда темной темы: дизайнеры, PO, PM, QA и CEO компании. По результатам тестов мы вносили изменения в дизайн, меняли оттенки и контрастность.
При тестировании часть команды заметила, что между боковым меню и чатом не хватает контрастности — однородный фон создает единое визуальное поле, в котором сложнее считывается иерархия элементов. У части команды сильнее уставали глаза из-за синего оттенка.
Тогда мы решили вернуться к теплому варианту темной темы с некоторыми изменениями:
- Убрали однородность фона — для фона чата мы оставили цвет #1С1С1С, а боковое меню покрасили в цвет #212121. Так цвет бокового меню стал светлее. Это помогло не только разделить рабочее окно на две зоны, как в светлой теме, но и сфокусировать внимание пользователя на чате, поскольку он темнее.
- Подняли яркость текста в чате с 70% до 75%.
- Снизили яркость для имен в чате с 80% до 75%.
В итоге мы оставили теплый вариант темной темы для десктопа — она получилась более глубокой и чуть более контрастной, чем холодная.
Поп-апы и ховеры
Затемнение под поп-апами на десктопе мы сделали более плотными, чтобы сохранить иерархию — так же, как в мобильной версии темной темы.
Интересный момент в десктопной версии — это ховеры. В светлой теме при наведении мышки у элемента меняется цвет — появляется ховер. Но в темной теме это лишь утяжеляло восприятие и создавало визуальный шум. Вместо стандартных ховеров мы решили сделать голубую подсветку иконки и текста.
В работе над десктопной темной темой, мы переосмыслили многие элементы мессенджера. В итоге получилось даже не две, а три отдельные цветовые палитры темной темы: две десктопных и одна мобильная.
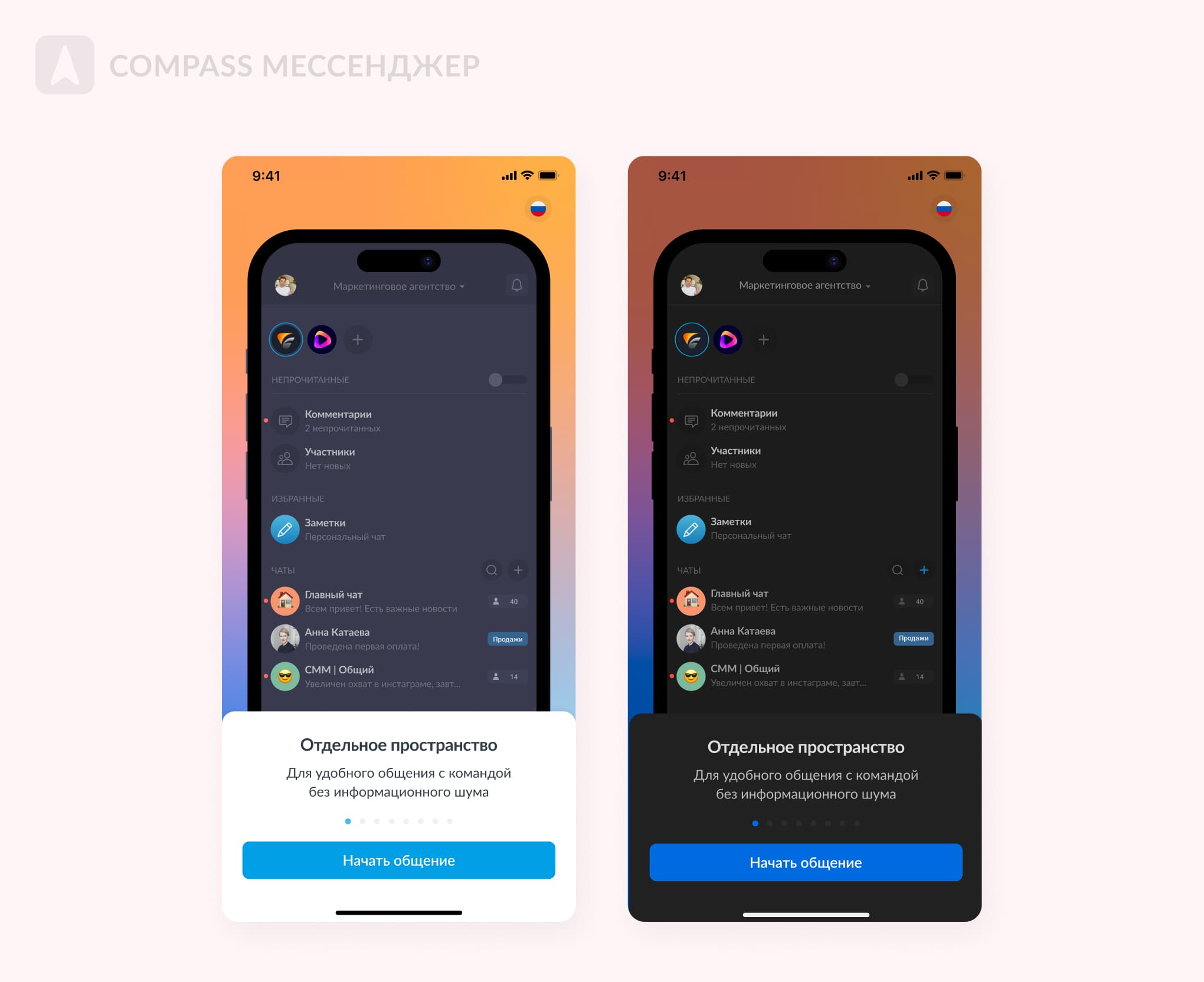
Экраны онбординга
Попутно мы изменили и экраны онбординга — приветственные заставки, которые пользователь видит только один раз перед регистрацией с телефона.
Путь пользователя начинается раньше, чем он попадает в интерфейс. Онбординг — это первое, что он увидит в нашем мессенджере.
Дизайнеры создали несколько альтернативных макетов в Figma — в итоге выбрали вариант с приглушенными тонами и более контрастной разметкой. Так получилось гармонично интегрировать онбординг в общий стиль темной темы.
Переход на переменные и создание финальной палитры
Зачем? Чтобы разработчики сказали «спасибо», а вся команда могла автоматизировать смену тем.
Раньше у нас была только светлая тема — каждый цвет просто прописывался в коде, и у каждого цвета было свое название. С появлением темной темы появилась потребность в быстром способе смены цветов.
Отдел дизайна предложил перейти на переменные — вместо конкретных цветовых значений в коде использовать общие обозначения цвета. Например, переменная background содержит в себе два цвета — он будет отображаться либо как #FFFFFF для светлой темы, либо как #1C1C1C для темной темы.
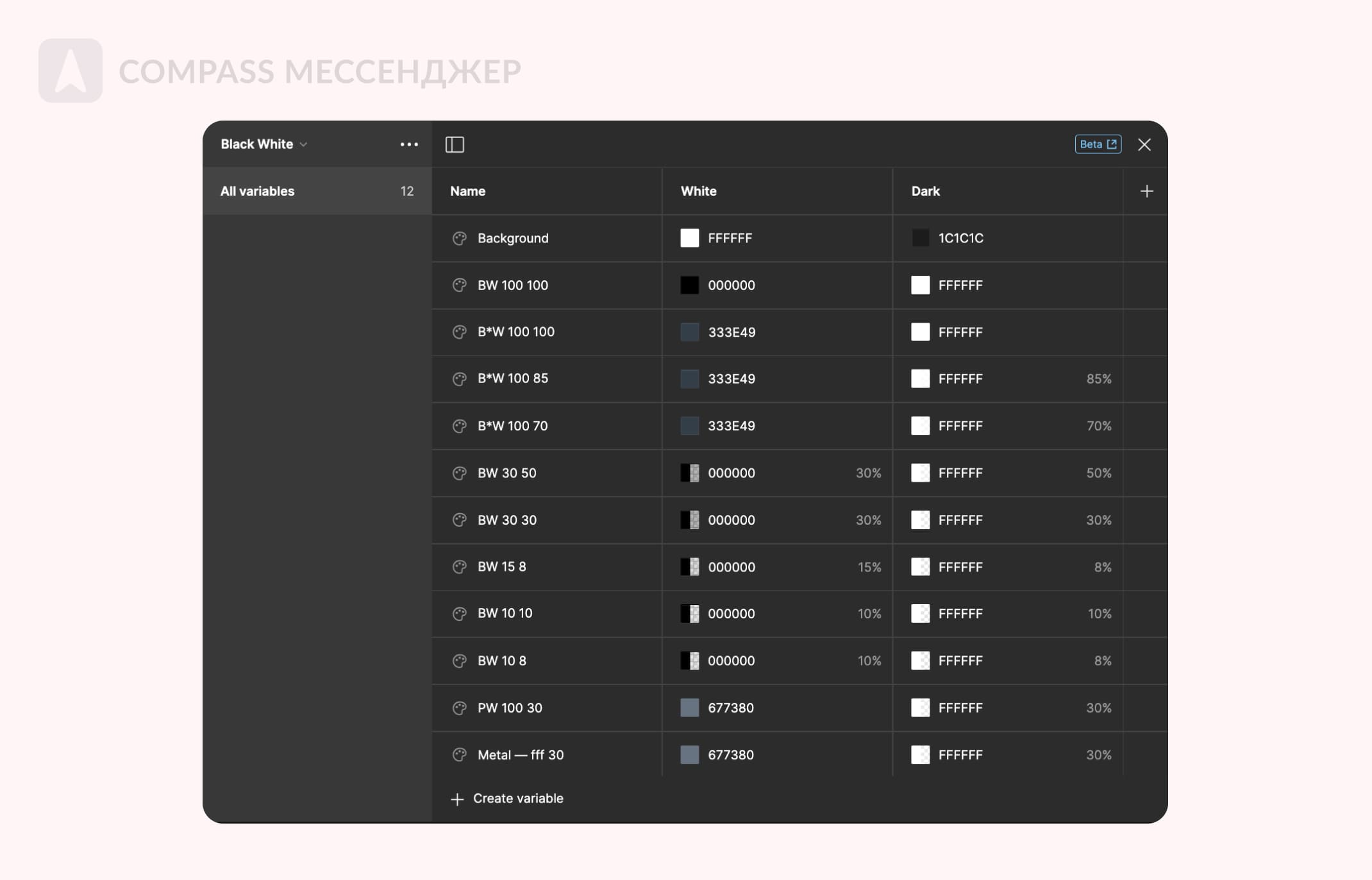
С переходом на переменные наша цветовая палитра стала выглядеть так:
При смене темы все переменные будут автоматически менять свои цветовые значения. А хранятся переменные в отдельном файле, что позволяет редактировать их в одном месте.
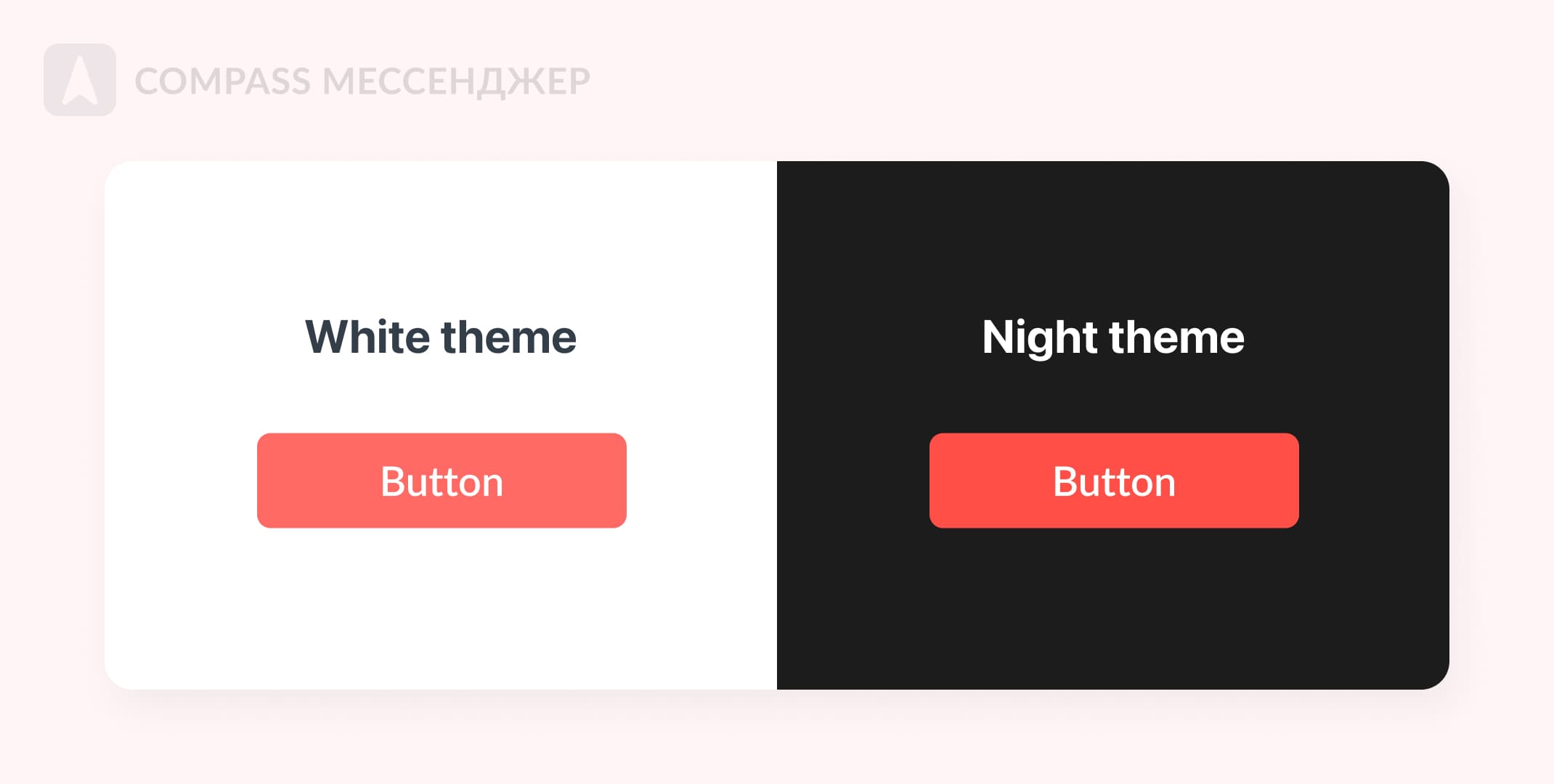
Например, красная кнопка имеет один цвет для светлой темы, а при изменении темы на темную появляется другой оттенок красного. Но в коде она всегда называется просто «красная кнопка».
Такие переменные упрощают поддержку приложения в будущем. Когда мы захотим что-то поменять, нам не понадобится ходить в каждый файл приложения и все точечно править. Достаточно будет изменить всего одно значение — и во всем приложении цвет автоматически подстроится.
Работа с переменными — не из легких. Но это тот случай, когда вложенные усилия многократно окупятся в будущем.
Это очень объемная работа — запрограммировать суммарно более двух тысяч экранов так, чтобы цвета автоматически переключались в зависимости от темы. При этом на десктопе и мобилке разные оттенки, и у каждого цвета по 2-3 варианта.
В iOS и MacOS разработчики тоже используют подход с динамическими цветами. Вместо жёстких цветов в коде там определен набор переменных. И меняя значения этих переменных в настройках темы, пользователь полностью меняет цветовую схему всей ОС.
Итоги
Разработка темной темы для мессенджера — многоэтапный процесс, который требует вдумчивого аналитического подхода. Важно уделить время тестированию, помнить про разницу пользовательского опыта для мобильных устройств и десктопа, а также учитывать контекст, в котором будет использоваться приложение.
А еще мы лишний раз убедились, что командная работа — залог успеха любого проекта.
309 открытий6К показов