Прекратите изучать фреймворк, станьте JavaScript-разработчиком!
Всем привет, это Макс Кравец из Holyweb. Поговорим о том, почему фронтенд-разработчику важно учить JavaScript, а не фреймворк или библиотеку.
23К открытий23К показов
Максим Кравец
CEO в Holyweb
— Здравствуйте, я водитель КАМАЗа!— Добрый день, к сожалению, в нашем автопарке только ЗИЛы, позовите следующего кандидата, пожалуйста!
Странный диалог, не так ли? Ведь очевидно, что основной профессиональный «скилл» водителя — умение управлять транспортным средством. Каким конкретно — вопрос, по большому счету, вторичный.
Всем привет, это Макс Кравец из Holyweb, и сегодня мы поговорим о том, почему фронтенд-разработчику важно учить JavaScript, а не фреймворк или библиотеку.
В чём вообще проблема?
Как ни странно — в техническом прогрессе. Современные фреймворки (даже если сами их создатели настаивают на термине «библиотека») имеют чрезвычайно низкий порог первоначального входа.
Для того, чтобы пополнить свое личное «кладбище велосипедов» путём создания очередного ToDo — знаний как таковых не требуется вообще. В сочетании с обилием в интернете обучающих материалов и примеров создания базовых приложений это приводит новичка в веб-разработке к простому и логичному решению: «Ни к чему мне разбираться с JS, лучше я потрачу время на изучение фреймворка».
Что дальше? Репозиторий на GitHub, пара пет-проектов, сделанных на базе просмотренных курсов, рассылка резюме, приглашение на собеседование…
Заканчивается всё возмущенными репликами в профильных чатах: «Я им показываю собственную соцсеть, которую сделал в одиночку за два месяца, а они меня просят рассказать про Event loop. Им разработчики нужны или теоретики?!?!»
Без знания JavaScript джун обречён стать Ждуном
Сосредоточившись только на фреймворке, можно научиться клепать однотипные проекты по заранее заданному шаблону. Этого даже может хватить для небольшого местного веб-продакшна. Но стоит сделать шаг в сторону, и уже требуется понимание того, как всё устроено «под капотом». А внутри любимого фреймворка или библиотеки мы обнаружим тот самый JS.
Остаётся или ждать просветления (смотри заголовок раздела), или становиться не React (Angular, Vue, etc), а JS-разработчиком.
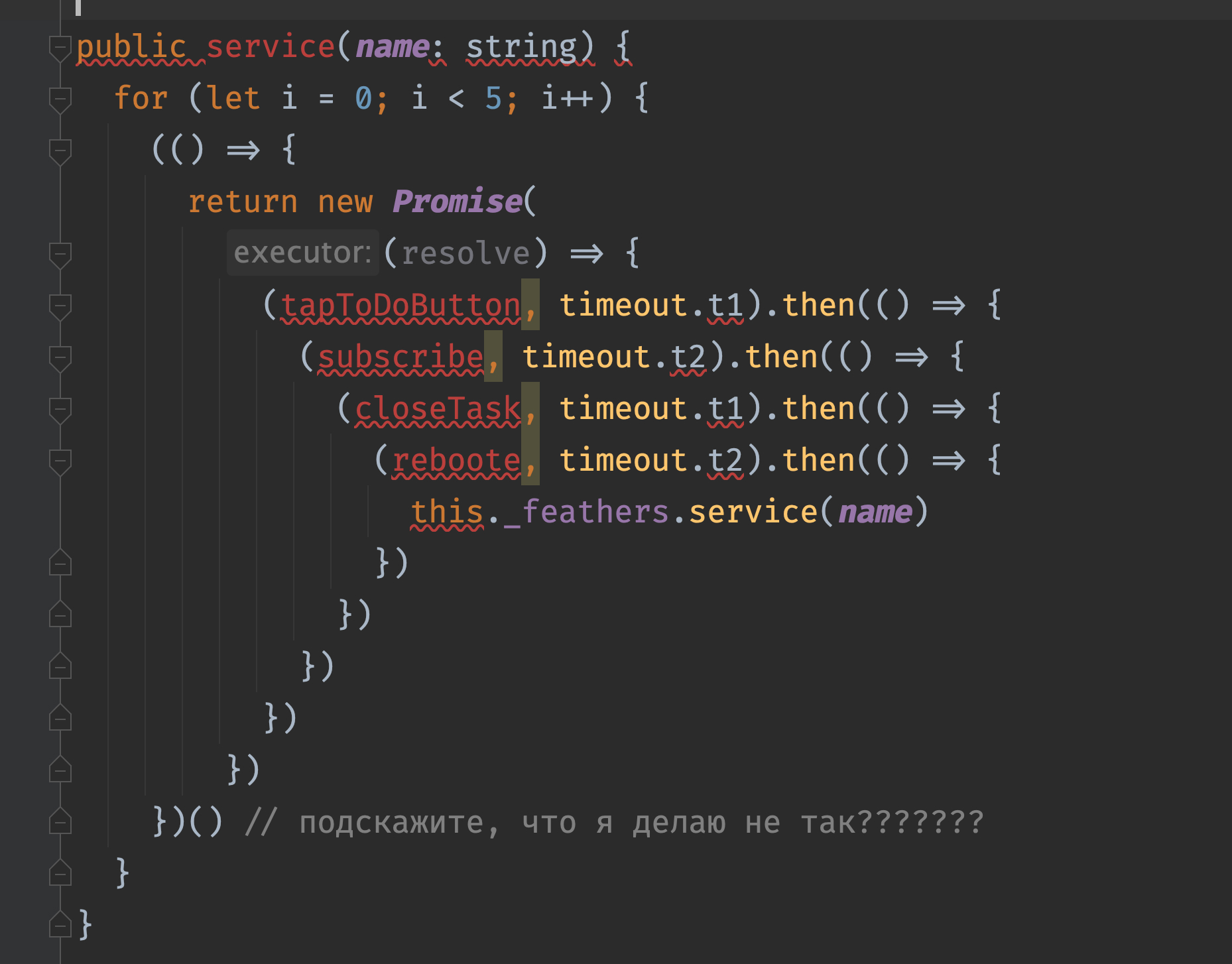
Но не будем копать так глубоко, возьмём простую ситуацию из реальной жизни. Вы написали компонент, используя свой любимый фреймворк, запросили с бэка данные и даже получили их. А теперь — отсортируйте, чтобы вывести в удобном пользователю порядке и добавьте фильтры по вкусу.
Что? Для этого фреймворк не предоставил инструментов? Правильно, это не его работа! Для манипуляций с полученными данными вам понадобятся знания JavaScript и классических алгоритмов. Гугл, конечно, поможет, но… если просто «надёргать» решения из интернета, то чаще всего следующим шагом будет запрос помощи зала в профильных чатах:
Все еще не убедил? Тогда — контрольный «в голову»!
Фронтендом мир веб-разработки не ограничивается!
Кому легче найти работу: тому, кто умеет делать только левые ботинки, только правые, или тому, кто может сделать пару, которую можно носить? Приложение — это не фронт, не бэк и не данные по-отдельности. Это единое целое.
Express, Next, NestJS помогут запустить сервер, PassportJS даст методы для авторизации, TypeORM поможет организовать взаимодействие с базой данных, RxJS откроет мир реактивного программирования, Nx позволит объединить всё это в рамках единого монорепозитория, Apollo построит запросы GraphQL, а NgRx — сформирует каркас управления состоянием приложения…
Набор библиотек может меняться, как и требуемая архитектура. Не изменится суть — все это доступно разработчику, знающему JavaScript. Хотите быть востребованы как специалист? Если да, то вы уже догадались, к какому выводу я вас подвожу.
Знание JavaScript — это свобода выбора
Мы в нашей компании занимаемся аутстаффингом IT-компетенций — формируем команды специалистов и усиливаем ими внутренние отделы разработки клиентов на срок от полугода под один проект. После чего приходит очередь другого заказчика.
Что это означает на практике для исполнителя? Возможность за недолгое время поучаствовать в разработке нескольких крупных проектов в разных сегментах — это раз. Быстрый рост скилов за счет «вращения в разных кругах» — это два. Что требуется от исполнителя? По большому счёту — смотри название статьи.
Заметьте — мы говорим о JavaScript-команде. И ищем, соответственно, JS-разработчиков. Почему? Да потому, что знание JS позволяет быстро вникнуть в любой фреймворк или библиотеку. Ведь в своей основе все они — лишь обёртки над самим языком
***
Будем считать, что я вас убедил. И что с этой убежденностью делать? Как изучить JavaScript в достаточном объёме за разумное время?
Те славные дни, когда начинающий разработчик обязан был накодить свой HelloWorld, ToDo и «блог с админкой», уже канули в Лету. Сегодня главный экспонат личного музея велосипедостроения уважающего себя фронтендера — собственный фреймворк на чистом JS без внешних зависимостей.
Даже если не получится составить конкуренцию лидерам (хотя как знать, как знать!), сам процесс поиска своих решений даст вам бесценный опыт и понимание не только того, как устроены современные фреймворки, но и почему они сделаны именно так. А главное — вы будете осознанно и всегда писать на JavaScript, используя требуемый в конкретном проекте фреймворк как всего лишь один из инструментов.
Остались вопросы, дополнения по теме или возражения? Пишите в комментариях.
Если хотите познакомиться с нами ближе, я всегда на связи в Телеграме @maximkravec.
А вы пробовали создать собственный фреймворк на чистом JS без внешних зависимостей?
23К открытий23К показов