Руководство по проектированию интерфейсов с Drag and Drop
В этой статье я хочу поговорить об особенностях проектирования дизайна и юзабилити интерфейсов с Drag and Drop.
884 открытий6К показов
Всем привет! Меня зовут Александр Григоренко, я фронтенд-разработчик, и я часто сталкиваюсь с разработкой веб-интерфейсов с использованием Drag and Drop. В этой статье я хочу поговорить об особенностях проектирования дизайна и юзабилити интерфейсов с Drag and Drop. В первую очередь, я буду приводить примеры и говорить об особенностях Drag and Drop в рамках сложившихся практик в современных веб-интерфейсах, но многое из этого будет справедливо и для интерфейсов классических настольных приложений.
Оглавление
∙ Что такое Drag and Drop и когда его использовать
∙ Какие компоненты участвуют в перетаскивании
∙ Перетаскиваемый элемент (объект)
∙ Ручка для захвата
∙ Индикатор перетаскиваемого элемента
∙ Изначальная позиция перетаскиваемого элемента
∙ Контейнер, содержащий элемент
∙ Цель перетаскивания (зона сброса)
∙ Подсказки на зоне сброса
∙ Курсор
∙ Для каких сценариев можно использовать Drag and Drop
∙ Перемещение элемента внутри контейнера
∙ Перемещение элемента между контейнерами
∙ Перемещение элемента с удалением
∙ Изменение порядка элементов в одном измерении
∙ Изменение порядка элементов в двух измерениях
∙ Изменение отношений между элементами
∙ Инициация действия на сброс объекта
∙ Изменение размера контейнера
∙ Геометрические действия с объектами
∙ Составные действия
∙ Какие события сопровождают Drag and Drop
∙ Наведение курсора на перетаскиваемый элемент
∙ Нажатие клавиши мыши на перетаскиваемом элементе
∙ Начало перетаскивания объекта
∙ Перетаскиваемый элемент пересекает другой элемент, чтобы занять его место
∙ Перетаскивание элемента выходит за пределы изначальной позиции объекта
∙ Перетаскиваемый элемент входит в пределы разрешенной области сброса
∙ Зона сброса находится за пределами экрана при перетаскивании
∙ Перетаскиваемый элемент находится над разрешённой областью сброса
∙ Перетаскиваемый элемент находится над запрещённой областью сброса
∙ Успешный сброс элемента
∙ Отмена перетаскивания элемента
∙ Особенности работы с Drag and Drop на сенсорном дисплее
∙ Когда перетаскивание не подходит или требует альтернативных решений
∙ Пользователю сложно понять, что перетаскивание в принципе возможно
∙ Перетаскивание усложнит выполнение задачи, которую можно решить проще без него
∙ Перетаскивание будет невозможно или затруднено условиями, в которых используется интерфейс
∙ Команда разработки интерфейсов неопытная или у бизнеса нет времени на долгую и дорогую разработку
∙ Drag and Drop должен быть доступным для как можно большего круга пользователей
Что такое Drag and Drop и когда его использовать
Drag and Drop (drag-and-drop) (с англ. «потащи и брось») — это способ взаимодействия с элементами (объектами) интерфейса при помощи мыши, тачпада или сенсорного экрана путём последовательного выполнения на этих элементах трёх операций: «захвата» (drag), перемещения и «отпускания» (drop) на другую позицию или поверх другого элемента интерфейса. Далее в статье я буду периодически использовать термин «перетаскивание» для обозначения действия, которое объединяет эти три операции.
Перетаскивание отлично подходит для определённых сценариев, так как позволяет сократить количество действий над элементами и упростить взаимодействие с интерфейсом. Всего можно выделить два класса сценариев, в которых используется Drag and Drop:
1. Когда необходимо переместить элемент на новую позицию;
Например, переместить файл в папку на рабочем столе операционной системы можно всего лишь одним действием перетаскивания, вместо того, чтобы последовательно выполнять команды: выделить файл → вырезать файл → открыть папку → вставить файл → закрыть папку.
2. Когда необходимо изменить размеры/форму элемента.
Пример для этого сценария — это изменение размеров окна запущенной программы. Это действие можно выполнить и без перетаскивания, в частности, используя клавиатуру, особенно если разработчики интерфейса позаботились о доступности (accessibility) интерфейса. Однако, с помощью Drag and Drop это можно сделать намного проще и быстрее.
На первый взгляд, Drag and Drop может показаться простым в использовании, а, следовательно, в проектировании и разработке, ведь этот подход основан на опыте взаимодействия с реальными физическими объектами: нужно просто «схватить» и перетащить объект на другое место. Вот только в реальном мире мы чаще всего можем безошибочно определить, можно ли переместить тот или иной объект, какое новое место он может занять, и что может повлечь за собой такое перемещение. При проектировании и разработке цифровых интерфейсов недостаточно просто скопировать механику захвата, переноса и отпускания физических объектов. Нужно сопроводить эту механику множеством дополнительных графических нюансов, которые позволят пользователю получать обратную связь на каждом этапе взаимодействия с объектами, чтобы это взаимодействие казалось логичным и удобным.
В процессе проектирования интерфейсов с Drag and Drop, необходимо ответить на некоторые важные вопросы:
- Нужна ли пользователям в конкретном рассматриваемом случае функция Drag and Drop?
- Как пользователи узнают, что именно можно переместить?
- Как пользователи узнают, где находится зона сброса объекта?
- Как узнать, куда можно переместить объект, а куда перемещать запрещено?
- Как различать, что пользователь не просто кликнул по объекту, а перемещает его?
- Какие устройства могут быть задействованы пользователем при перетаскивании?
- Необходимо ли добавить альтернативные способы взаимодействия с интерфейсом в целях повышения доступности?
В этой статье я хочу дать ответы на эти вопросы, и начну с описания визуальных компонентов, которые участвуют в процессе перетаскивания.
Какие компоненты участвуют в перетаскивании
Давайте рассмотрим компоненты Drag and Drop более детально, а также обсудим, какие нюансы их поведения и внешнего вида нужно учитывать при проектировании перетаскивания.
Перетаскиваемый элемент (объект)
Перетаскиваемый элемент может быть любым видимым объектом на экране, который можно перетаскивать с помощью движения курсора или пальца на сенсорном дисплее. Иногда элемент доступен для захвата полностью, а в некоторых случаях только его отдельная область — так называемая «ручка для захвата».
Ручка для захвата
Ручка для захвата — это специальная зона элемента, которая предназначена только для его захвата и перетаскивания. Обычно эта зона помечена иконкой, однако, для этой иконки не существует одной общеупотребительной графической метафоры, как для иконки закрытия окна (крестик) или кнопки «сохранить» (изображение дискеты). Впрочем, за многие годы практики дизайнеров интерфейсов сложились варианты возможных иконок, которые можно использовать для обозначения зоны для захвата.
Главное правило при выборе иконок — соблюдать принцип консистентности и использовать один вариант иконок на всём проекте.
Индикатор перетаскиваемого элемента
В процессе перетаскивания может переноситься не сам элемент, а соответствующий ему объект, который будет обозначать исходный элемент. Например, при перетаскивании в почтовом клиенте нескольких писем из входящих сообщений внутрь отдельной папки, по экрану могут перемещаться не сами элементы списка писем, а индикатор, который занимает меньше места, при этом отображает всю необходимую информацию о перетаскиваемых элементах.
Изначальная позиция перетаскиваемого элемента
Если для конкретной задачи важно сохранять знание о том, где находился элемент до того, как его начали перетаскивать, этот элемент может дублироваться в его изначальной позиции до момента сброса. В этом случае важно показать, что в изначальной позиции находится не сам элемент, а его копия, которая пропадёт, когда элементу найдётся новое место. Лучше всего передать это состояние через добавление прозрачности копии элемента.
Однако, часто можно встретить варианты реализации Drag and Drop, в которых элемент сразу же пропадает из изначальной позиции, а на его месте появляется пустое отверстие. Это отверстие может сразу заполниться другими элементами, если при перетаскивании меняется порядок элементов в одном или двух измерениях.
Контейнер, содержащий элемент
Контейнер — это контекст, в котором существует элемент. В некоторых сценариях Drag and Drop позволяет переместить элемент из одного контейнера в другой, а, следовательно, сменить контекст для элемента. Если элементы выстроены в список или грид, то после перетаскивания этих элементов из контейнера или внутрь него, другие элементы должны будут поменять своё положение в контейнере, а сам контейнер должен перестроиться в зависимости от нового наполнения.
Цель перетаскивания (зона сброса)
Целями перетаскивания элемента могут быть разные объекты в интерфейсе: новое место внутри исходного или другого контейнера, новая позиция в связной структуре объектов, а также любой объект, после сброса элемента на который будет инициировано то или иное действие.
Подсказки на зоне сброса
Зона сброса может дополнительно выделяться и подсвечиваться при приближении к ней элемента, при пересечении элементом её границ, а также менять своё состояние и внешний вид в момент сброса и в процессе дальнейшего выполнения действий, завязанных на событие сброса. Например, зона сброса может отображать прогресс загрузки сброшенных на неё файлов.
В случаях, когда перемещение элементов приводит к изменению их порядка в списке или гриде или к перестроению связей с другими элементами в структуре, используется элемент-индикатор, отображающий позицию, в которой окажется элемент при сбросе. Такой случай мы разберём чуть ниже, когда будем детально разбирать события, из которых состоит процесс перетаскивания элементов.
Курсор
Для работы с перетаскиваемыми элементами предусмотрены специальные состояния курсоров, которые отличаются для пользователей MacOS и Windows. Для MacOS необходимо использовать открытый курсор в состоянии grab при наведении на перетаскиваемый элемент, а при самом действии перетаскивания менять на закрытый курсор в состоянии grabbing. Для Windows принято использовать курсор в состоянии move для обоих действий. При пересечении перетаскиваемого элемента с теми зонами, где он не может быть сброшен, следует менять курсор на состояние no-drop.
Для операции изменения размеров (ресайза) необходимо использовать состояния курсоров с префиксом rezise — в зависимости от стороны, в которую будет тянуться курсор для ресайза.
Для каких сценариев можно использовать Drag and Drop
Далее предлагаю детально рассмотреть конкретные сценарии использования Drag and Drop и примеры, в которых можно увидеть реализацию этих сценариев. Предложенная здесь классификация покрывает большинство возможных сценариев использования функции перетаскивания.
Если ваша задача относится к одному из этих сценариев, то, вполне возможно, целесообразно предусмотреть функцию Drag and Drop для её решения.
Перемещение элемента внутри контейнера
Этот сценарий можно считать базовым случаем перемещения элемента, так как при этом не происходит смена контекста, в котором существует элемент. Примером такого сценария может быть изменение положения элемента интерфейса на холсте — при этом меняются только координаты элемента на плоскости холста. Элемент может перемещаться свободно или же быть привязанным к сетке холста и при перемещении менять завязанные на сетку координаты. При перемещении элемента на холсте могут появляться подсказки, по которым можно соориентировать новую позицию элемента относительно позиций других объектов.
Конкретные примеры для этого сценария — профессиональные инструменты, такие как онлайн-инструмент для прототипирования интерфейсов Figma, коллаборативная визуальная платформа Miro и графический редактор Canva. В этих системах перемещение объектов ограничено пределами холста, а если холст бесконечный, то перемещение не ограничено вовсе.
Перемещение элемента между контейнерами
В данном сценарии элемент при перемещении исчезает из изначального контейнера и появляется в новом. Таким образом, областью сброса для перетаскиваемого элемента становится новый контейнер.
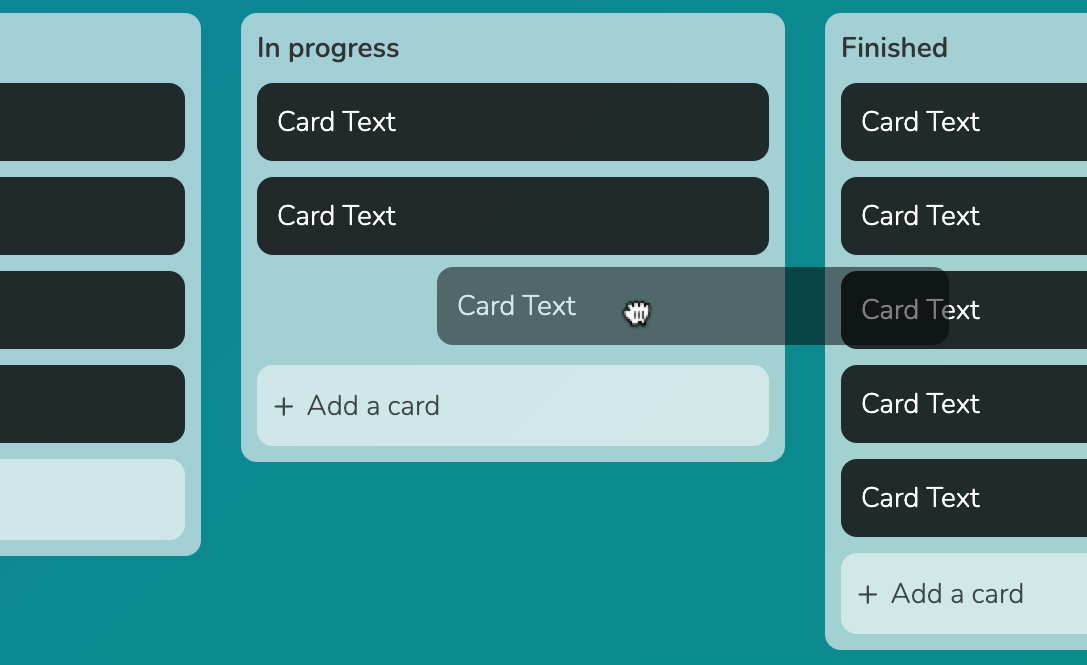
Примером такого сценария может быть канбан-доска Trello, в которой задачам задаётся новый статус путём переноса их из одной колонки в другую.
Перемещение элемента с удалением
В этом сценарии элементы можно перемещать только на определённые объекты на странице, а по завершении перемещения перетаскиваемые элементы будут удалены из исходного контейнера.
Классические примеры такого сценария — перемещение писем в отдельную папку в почтовом клиенте типа Gmail или сброс файлов в корзину для их последующего удаления.
Изменение порядка элементов в одном измерении
В этом сценарии перемещение элемента происходит внутри одного контейнера и доступно только в пределах одного измерения: вверх-вниз или влево-вправо.
Классическим примером такого сценария является сортировка списка — вертикального или горизонтального. При этом список может быть как плоским, так и иерархическим, то есть у каждого элемента списка могут быть дочерние элементы, и эта связь должна быть чётко отражена в дизайне списка как для его статичного состояния, так и для состояния, в котором эти связи меняются вследствие перетаскивания элементов.
Изменение порядка элементов в двух измерениях
Данный сценарий похож на предыдущий, но осуществляется сразу в двух измерениях.
Примером такого сценария может быть визуальное построение интерфейса из готовых виджетов, выстроенных по заранее заданной или свободной сетке (гриду).
Изменение отношений между элементами
В этом сценарии жёстко ограничено то, куда можно переместить элемент, так как его позиция должна быть встроена в некую структуру отношений между всеми элементами. При перемещении элементов перестраиваются связи между ними внутри этой структуры.
Примером такого сценария может быть перестроение объектов и связей между объектами в интеллектуальной карте (mind mapping tools).
Инициация действия на сброс объекта
Если в предыдущих сценариях объекты перетаскивались в первую очередь для изменения их положения в пространстве или для перестроения связей в структуре, то при этом сценарии перетаскивание всегда вызывает какое-то действие.
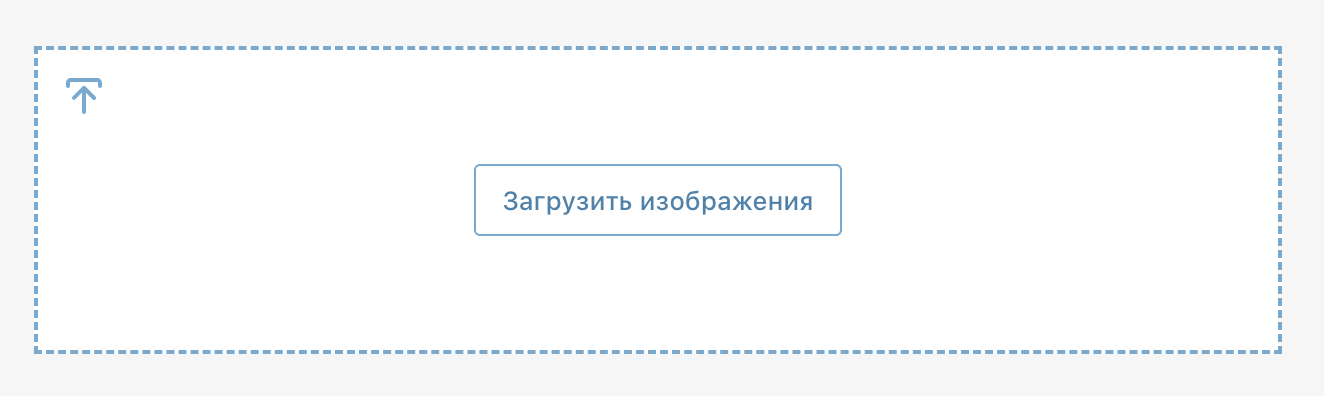
Примерами здесь могут быть взаимодействия с файловой системой или действия, имитирующие такие взаимодействия. Например, так можно запускать файлы, отпустив иконку файла над иконкой конкретного приложения в операционной системе, или загружать файлы из операционной системы на сервер сайта путём сброса их в специальную зону сброса в веб-интерфейсе.
Изменение размера контейнера
Этот сценарий задействуется, когда необходимо изменить размеры контейнера для повышения читаемости интерфейса или для более удобного взаимодействия с содержимым контейнера.
Примером такого сценария может быть изменение ширины колонки или строки внутри таблицы, например, для повышения удобства чтения и редактирования их содержимого.
Геометрические действия с объектами
Данный сценарий взаимодействия чаще всего используется для работы не с функциональными элементами интерфейса, а с некими графическими объектами.
Примеры этого можно увидеть в графических редакторах, таких как Photoshop, Illustrator или Figma при изменении геометрических размеров или формы тех или иных графических объектов.
Составные действия
В эти сценарии входят комбинации действий, которые производятся в пределах одной операции перетаскивания объектов.
Это может быть изменение положения маркера на карте (это пример свободного перемещения объекта в пределах одного контейнера) и последующий запуск действия по построению маршрута с позицией этого маркера в момент отпускания маркера в новом положении.
Какие события сопровождают Drag and Drop
Мы рассмотрели сценарии, в которых может быть целесообразно использование Drag and Drop. В этом разделе я хочу описать события, которые сопровождают процесс перетаскивания применительно к этим сценариям.
Наведение курсора на перетаскиваемый элемент
Если навести курсор на перетаскиваемый элемент, он должен выделяться особым образом, как бы приглашая пользователя к действию. Это может быть рамка вокруг элемента, изменённый фон или появление иконки, указывающей на то, что элемент можно перетаскивать. Сам курсор должен измениться со стандартного состояния на состояние grab или move, в зависимости от операционной системы пользователя.
Нажатие клавиши мыши на перетаскиваемом элементе
Это событие примечательно тем, что его стоит отличать от обычного клика по элементу. Например, в Trello весь элемент карточки задачи доступен как для перетаскивания, так и для обычного клика. При коротком клике на карточку задачи открывается модальное окно для редактирования содержимого карточки, а при длинном — запускается событие перетаскивания. Важно правильно подобрать длительность нажатия, которое вызывает перетаскивание таким образом, чтобы событие перетаскивания запускалось не слишком поздно, но и не слишком рано.
Другая проблема, которая иногда может мешать выполнить клик на элементе — это так называемые небрежные нажатия (sloppy clicks). Иногда рука при клике на кнопку мыши или на поверхность тачпада может совершить небольшое лишнее движение. Это движение может заставить курсор сдвинуться на несколько пикселей. Таким образом, сразу же сработает событие перетаскивания, хотя ожидался обычный клик. Эту проблему можно решить введением порога дистанции, после прохождения курсором которой будет инициировано событие перетаскивания.
В некоторых библиотеках для работы с Drag and Drop такие ограничения по длительности и дистанции предусмотрены изначально, и обычно находятся в пределах от 50 до 500 мс для длительности нажатия, и от 3px до 5px для порога дистанции. При разработке стоит поэкспериментировать с данными значениями, чтобы добиться наиболее комфортного для пользователя поведения.
Если работа происходит в MacOS, то при нажатии на объект или на специальную зону внутри него, предназначенную для перетаскивания, курсор должен измениться с состояния grab на состояние grabbing.
Начало перетаскивания объекта
Перетаскиваемый элемент должен визуально отличаться от статичного. Хорошим решением будет добавить эффект «приподнятия» элемента, как будто он парит в воздухе и находится ближе к пользователю, чем остальные элементы. Этого можно добиться через добавление тени или обводки блоку элемента, или даже с помощью незначительного увеличения его размеров.
Перетаскиваемый элемент пересекает другой элемент, чтобы занять его место
При проектировании поведения Drag and Drop для списков и гридов важно определить, когда именно нужно сдвигать элементы, которые пересекает перетаскиваемый элемент, чтобы он мог занять их место. Здесь рекомендуется опираться на центр пересекаемого элемента — так элементы будут двигаться более натурально и отзывчиво.
Что интересно, в таком, казалось бы, классическом примере сортировщика списков как Trello, задачи при сортировке сдвигаются только тогда, когда один из их краёв пересекает курсор. Это создаёт впечатление «вязкого» перемещения, и неудобно при работе с длинными элементами, особенно если курсор находится близко к одному из краёв перетаскиваемого элемента.
Перетаскивание элемента выходит за пределы изначальной позиции объекта
В базовом случае при перетаскивании элемент пропадает из изначальной позиции и перемещается на новую. Это наиболее «буквальный» вариант перемещения элемента, и если от него зависит положение других элементов, например, в списке или гриде — оно меняется вместе с положением исходного элемента. Такое решение более сложное в разработке, так как нужно предусмотреть перемещение всех элементов в процессе перетаскивания.
При проектировании «буквального» варианта перемещения важно предусмотреть ненавязчивую анимацию, с которой будут перемещаться все элементы, чтобы взаимодействие с ними ощущалось более «мягким». Для этого можно подобрать краткую и плавную анимацию движения длительностью от 100 мс до 500 мс.
Другое решение для перемещения объектов заключается в использовании элемента-индикатора. Тогда в изначальной позиции останется копия исходного элемента, а сам элемент будет перемещён в то место, на которое будет указывать индикатор. Данное решение позволит избежать промежуточных перемещений других объектов в списке или гриде, но будет выглядеть менее «реалистично». Зато, если речь идёт о перемещении чего-то реально важного, и в процессе перетаскивания не хочется потерять старый контекст — это решение может подойти лучше, чем «буквальное».
При изменении порядка элементов, если выбрана «буквальная» реализация, при которой перетаскивается не индикатор, а сам элемент, в начале перетаскивания на его месте должно образоваться отверстие, которое показывает не только изначальную позицию элемента, но и то место, в котором окажется элемент, если его отпустить прямо сейчас. Логично, что в самом начале перетаскивания таким местом будет его изначальное расположение. Это отверстие может быть дополнительно выделено стилями.
«Буквальное» перемещение лучше подойдёт для сценариев сортировки списков и гридов.
Если же при перетаскивании перемещается не сам элемент, а элемент-индикатор, то исходный элемент должен остаться на месте, но стать менее заметным, например, через добавление прозрачности. Так пользователь сможет понять, что элемент пропадёт из изначальной позиции, после того как перетаскивание будет завершено.
Решение с использованием индикатора лучше подходит для демонстрации изменения связей в структуре объектов, чтобы перестроить их только однажды уже после перетаскивания.
Перетаскиваемый элемент входит в пределы разрешенной области сброса
Это событие стоит обрабатывать отдельно от события наведения перетаскиваемого элемента прямиком на область сброса, особенно если у пользователя могут возникнуть проблемы с точным наведением на область сброса из-за её небольших размеров. В таком случае стоит заранее активировать область сброса и при отпускании элемента «примагнитить» его, тем самым завершив перетаскивание. Активацию зоны сброса стоит акцентировать визуально, а для «примагничивания» предусмотреть анимацию движения элемента.
Всегда уменьшайте дистанцию перетаскивания, если это возможно. Опирайтесь на закон Фиттса при проектировании интерфейсов: «чем больше цель и чем ближе она находится к пользователю, тем быстрее получится её достичь». «Примагничивание» элемента к цели сброса позволит немного облегчить жизнь пользователю.
Зона сброса находится за пределами экрана при перетаскивании
Использование Drag and Drop может быть затруднено, если зона сброса находится за пределами видимой части страницы, и одновременно с перетаскиванием необходимо осуществлять скролл к этой зоне. Эту проблему можно решить, если предусмотреть автоперелистывание (autoscroll) страницы вслед за перетаскиванием элемента.
Однако, в некоторых случаях зона сброса может быть очень далеко за границами видимой области, например, при сортировке длинных списков. Эту проблему можно решить отображением временного окна, так называемой лупы перетаскивания (drag lens), с которой можно взаимодействовать как с реальной зоной сброса. Показывать лупу перетаскивания можно в момент поднесения пользователем перетаскиваемого элемента к тому краю экрана, за которым предположительно находится зона сброса.
Кроме того, вы всегда можете предусмотреть альтернативный перетаскиванию способ перемещения объектов, об этих способах мы поговорим чуть позже.
Перетаскиваемый элемент находится над разрешённой областью сброса
Стоит изначально проектировать интерфейс так, чтобы пользователь интуитивно понимал, какой элемент можно перетащить и где это перетаскивание можно остановить. Однако, даже если это поведение кажется очевидным, никогда не стоит пренебрегать дополнительной индикацией различных состояний и событий. Если пользователь навёл курсор с захваченным элементом на зону, доступную для сброса, у него не должно быть никаких сомнений, что при отпускании произойдёт именно то, что он планировал совершить. Необходимо подсветить разрешённую зону дополнительными стилями или поместить полупрозрачную копию элемента (или соответствующий ему индикатор) на новую позицию.
В некоторых случаях при наведении на зону сброса в ней могут появляться дополнительные области, сброс элемента в которые будет обрабатываться по-разному.
Перетаскиваемый элемент находится над запрещённой областью сброса
В этом случае важно показать пользователю, что объект нельзя сбросить над данной зоной. Это можно сделать через изменение состояния курсора на no-drop, изменениями стилей самого перетаскиваемого элемента и/или зоны сброса или всеми способами сразу.
Старайтесь предупреждать пользователя о вероятности совершить ошибку при работе с интерфейсом как можно раньше, чтобы дать ему возможность предотвратить эту ошибку до выполнения действия.
Успешный сброс элемента
Обычно в случае успешного сброса действие перемещения или изменения размеров/формы элемента полностью завершается, и для нового такого действия требуется запуск новой операции перетаскивания.
В некоторых случаях действие сброса может требовать пользовательского подтверждения, иначе сброс будет отменён.
Следует давать пользователю возможность отменять операцию перетаскивания после её завершения, особенно, если эта операция повлекла за собой критические изменения в данных или значительно повлияла на расположение/размеры элементов на странице.
После выполнения сброса может быть запущено дополнительное действие, которое использует данные, полученные из сброшенных объектов. Например, после переноса файлов из операционной системы в зону сброса на сайте в ней может отображаться информация о прогрессе загрузки файлов на сервер.
Отмена перетаскивания элемента
Возможность отменить операцию перетаскивания должна быть не только после её завершения, но и в процессе перетаскивания элемента. Стоит предусмотреть отмену на нажатие клавиши Esc и на сброс элемента в «нейтральную» зону.
Особенности работы с Drag and Drop на сенсорном дисплее
Мы рассмотрели все события, которые сопровождают процесс перетаскивания элемента, однако большая часть описанных нюансов касается перетаскивания с помощью мыши или тачпада. Стоит уделить отдельное внимание особенностям работы с Drag and Drop с помощью нажатий пальцем на сенсорном дисплее мобильных устройств.
Во-первых, экраны на мобильных устройствах чаще меньше, чем экраны мониторов и дисплеев ноутбуков, следовательно на них можно разместить меньше элементов. Необходимо стараться размещать элементы на экранах мобильных устройств так, чтобы максимально сократить путь перетаскивания элементов. Очень важно грамотно подобрать скорость автоматического скролла экрана при перетаскивании, чтобы сделать поиск нужной зоны для сброса быстрым, но оставить переход между позициями скролла плавным. Так пользователь сможет лучше контролировать процесс перетаскивания. Если скролл выходит слишком длинным — стоит добавить дополнительную зону (лупу перетаскивания), активную только при перетаскивании, на которую можно сбросить элемент и которая будет дублировать целевую зону сброса.
Во-вторых, необходимо задавать размеры ручек для захвата, самих перетаскиваемых элементов и зон сброса достаточными для того, чтобы с ними было легко взаимодействовать при помощи пальца. Минимальный размер целей для нажатия должен быть не меньше, чем 1см на 1см.
В-третьих, имеет смысл предусмотреть задержку на запуск перетаскивания после нажатия на целевой элемент и добавить тактильный отклик (вибрацию) при старте перетаскивания — это привычное поведение для нативного перетаскивания на мобильных устройствах.
В конце концов, нельзя ограничивать пользователя вашего интерфейса на мобильных устройствах только функцией перетаскивания. Стоит обязательно предусмотреть дополнительные способы для перемещения элементов. Особенно это важно для людей с ограниченными возможностями. Drag and Drop должен быть лишь вспомогательным способом управления элементами на сенсорных экранах. Стоит предусмотреть возможность управлять порядком расположения элементов на сенсорных экранах через нажатие на статические кнопки. Например, для сортировки списка или переноса элемента из одного контейнера в другой можно добавить контекстное меню, в котором будет доступен выбор действия для переноса элемента в пределах одного или нескольких контейнеров. Важно сокращать количество опций для подобных действий, чтобы облегчить работу с интерфейсом — для этого следует всегда опираться на контекст, в котором находится целевой элемент.
Когда перетаскивание не подходит или требует альтернативных решений
Drag and Drop обычно хорошо подходит для некоторых сценариев перемещения объектов и изменения их размеров, но не является панацеей для любой задачи и в некоторых случаях может привести к проблемам в работе с графическими интерфейсами. Давайте рассмотрим случаи, в которых Drag and Drop или не подходит совсем и требует замены, или же нуждается в обязательном дополнении альтернативными решениями.
Пользователю сложно понять, что перетаскивание в принципе возможно
Если наличие функции Drag and Drop для решения той или иной задачи тяжело определить интуитивно, и для этого требуются дополнительные подсказки, пользовательские руководства или обучающие курсы, то стоит отказаться от использования Drag and Drop и заменить этот подход на что-то более простое и привычное. Стоит добавлять Drag and Drop только в тех местах, где такое поведение ожидается. Для определения таких мест стоит сверяться со списком сценариев, в которых используется Drag and Drop и ориентироваться на более фундаментальный опыт работы с операционными системами и нативными приложениями.
Кроме того, отличным подспорьем станет анализ поведения пользователей с интерфейсом при тестировании различных гипотез. Так, некоторые разработчики могут выпускать для этого отдельные бета-версии своих продуктов на небольшую аудиторию, чтобы в стабильных версиях предоставлять наилучший пользовательский опыт.
Перетаскивание усложнит выполнение задачи, которую можно решить проще без него
Стоит добавлять Drag and Drop только в тех местах и для решения тех задач, где это оправданно и может повысить удобство пользования интерфейсом, а не усложнит его. Допустим, если количество элементов в списке измеряется сотнями, то не стоит опираться лишь на функцию перетаскивания при сортировке данного списка. Имеет смысл добавить альтернативный способ изменения порядка расположения элементов в списке. Например, это можно сделать через явное изменение порядка путём указания числового значения новой позиции элемента.
Перетаскивание невозможно или затруднено условиями, в которых используется интерфейс
Если заранее известно, что интерфейс будет активно использоваться в специфических условиях, то стоит серьёзно задуматься об альтернативах Drag and Drop. Такими условиями могут быть: слабое подключение к интернету, задержки в отклике из-за работы с интерфейсом через виртуальную машину и/или VPN-подключение, использование устаревших браузеров и медленных устройств. Такие условия могут часто встречаться у пользователей корпоративных программ, для которых порог вхождения в интерфейс должен быть ниже, чем для пользователей обычных приложений.
Толерантность программных систем к условиям запуска и пользовательским ошибкам должна быть одним из приоритетов при проектировании дизайна таких систем.
Команда разработки интерфейсов неопытная или у бизнеса нет времени на долгую и дорогую разработку
Если вы решили использовать Drag and Drop в своём интерфейсе, то его нельзя сделать плохо или средне. Учитывая количество и сложность особенностей, которые могут встретиться в дизайне, юзабилити и разработке таких интерфейсов, проектированию и внедрению этой технологии нужно посвятить большое количество ресурсов. Если команда разработки неопытная или не имеет достаточного количества времени для проработки каждого отдельного момента, который упоминается в этой статье, то лучше придумать другое, более простое решение задачи.
Drag and Drop должен быть доступным для как можно большего круга пользователей
Перетаскивание элементов — физически и интеллектуально нетривиальная операция. Она состоит из нескольких последовательных этапов. Для управления мышью или тачпадом эти этапы выглядят как: найти объект на экране → навести курсор на элемент → зажать кнопку мыши или тачпад → найти целевой объект для сброса → перетащить элемент на нужный объект → отпустить кнопку или тачпад. Для сенсорных экранов нужно: найти объект на экране → зажать его пальцем → подождать отклика от устройства → найти целевой объект для сброса → перетащить пальцем элемент на нужный объект → убрать палец с элемента.
В целях доступности (accessibility) интерфейсов для людей с ограниченными возможностями стоит обязательно добавлять альтернативные варианты выполнения сложной задачи перетаскивания. Настольная версия интерфейса должна быть управляема с клавиатуры, для этого необходимо предусмотреть возможность устанавливать фокус на перетаскиваемых элементах через клавишу Tab или через клавиши со стрелками и выбирать нужное действие по нажатию на клавишу Spacebar. Также важно обеспечить работу вспомогательных технологий, таких как экранные дикторы, при работе с перетаскиваемыми элементами.
В заключение
В этой статье мы рассмотрели большое количество нюансов, касающихся интерфейсов с использованием подхода Drag and Drop.
Сначала мы познакомились с определением этого подхода и списком вопросов, на которые важно ответить при проектировании взаимодействия с такими интерфейсами. Далее мы рассмотрели компоненты, которые участвуют в процессе перетаскивания и увидели ключевые особенности, связанные с ними. Ответ на вопрос о целесообразности добавления функции перетаскивания мы рассмотрели через разбор сценариев, в которых может использоваться Drag and Drop, увидели конкретные примеры реализации этих сценариев. После этого мы последовательно и детально разобрали все события, которые сопровождают процесс перетаскивания от наведения на перетаскиваемый элемент до отмены всего перетаскивания. Далее мы остановились на особенностях Drag and Drop в мобильных интерфейсах с использованием сенсорных экранов. В последней части мы рассмотрели спорные ситуации, в которых Drag and Drop или не подходит совсем, или же требует дополнения альтернативными подходами для решения той или иной задачи, а также познакомились с этими альтернативами.
Drag and Drop — это технология управления элементами интерфейсов, которая подходит далеко не для каждой задачи, при этом встречается практически ежедневно в большом количестве приложений — как в настольных, так и в мобильных, как в нативных, так и в веб-приложениях. Знание всех особенностей этой технологии позволит проектировать и разрабатывать наиболее удобные и комфортные в использовании интерфейсы.
Приглашаю вас подписаться на мой телеграм-канал: https://t.me/alexgriss, в котором я пишу о фронтенд-разработке, веб-интерфейсах, публикую полезные материалы, делюсь своим профессиональным мнением и рассматриваю темы, важные для карьеры разработчика.
884 открытий6К показов