Припозднившийся Tproger Changelog за июль 2020
Как наняли сотрудников редакции с помощью мемов, много про разработку с примерами и про аналитическую систему.
1К открытий1К показов
Уже прошла половина августа, но пропускать ченжлог не хотим.
В выпуске «за июль» рассказываем:
- как наняли сотрудников редакции с помощью мемов;
- много про разработку с примерами;
- про аналитическую систему (бесполезная статистика в комплекте).
Итак, поехали!
Аня Чуватова
шеф-редактор сайта Tproger
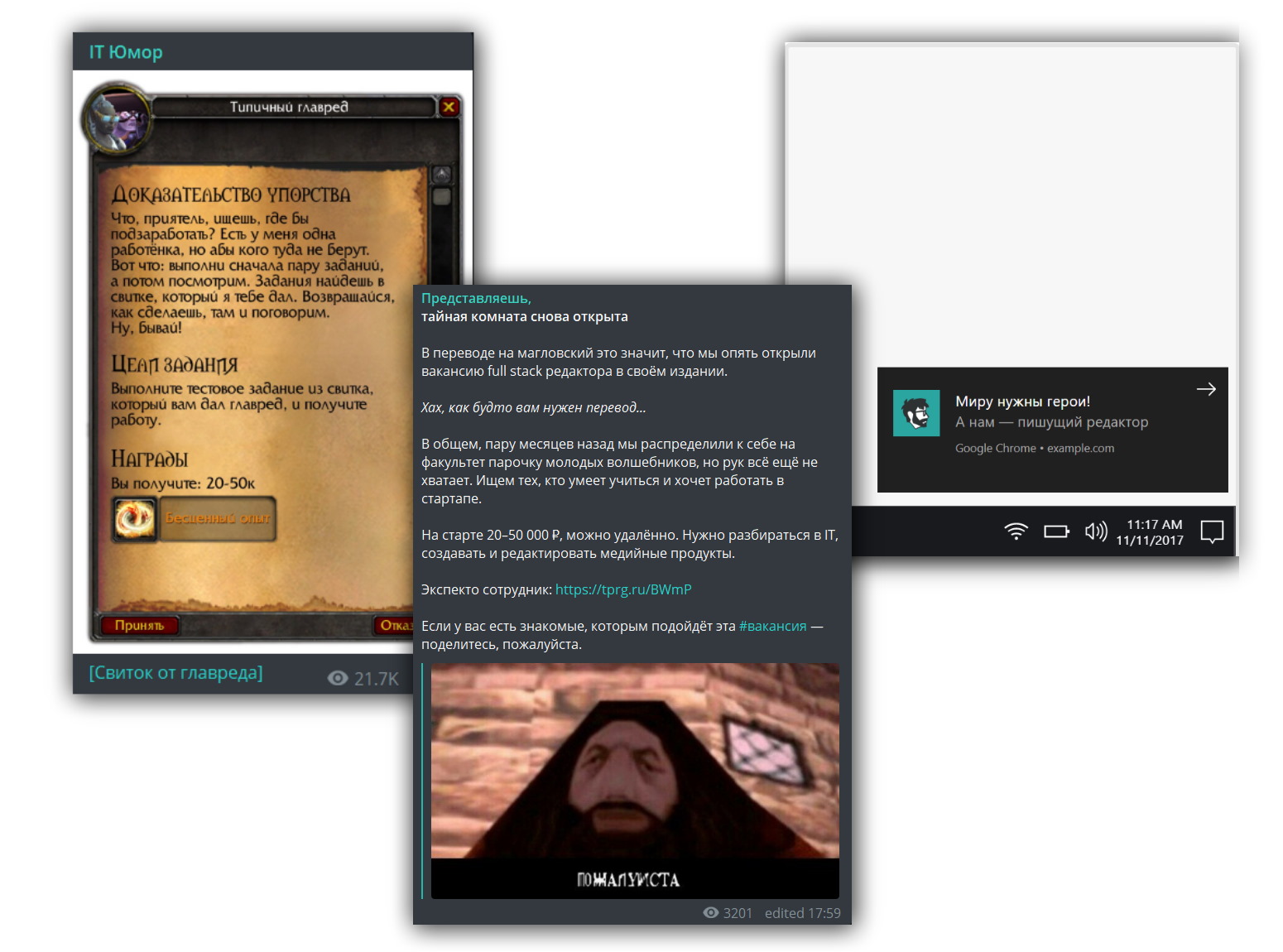
В этом месяце мы искали нового пишущего редактора в команду и сделали для этого вот такие крутые анонсы:
Вакансию закрыли, два новых сотрудника уже работают с нами.
Павел Берашевич
B2C product manager в Tproger
9 июля в нашем новостном канале мы публиковали новость о том, что 15 числа планируется запуск Spotify в России. И Паша (не я, у нас их несколько в команде) сделал для этого замечательный мем.
15 числа, когда Spotify успешно запустился в России, наш мем был честно спизпозаимствован твиттером Not Spotify Russia. Естественно, о запуске написала и Meduza, собрав по такому поводу подборку мемов, в которую попал и наш мем, но под авторством Not Spotify Russia.
Какие выводы можно сделать из такой истории? Наверное, что наши мемы уже достаточно хороши, чтобы попадать в подборки крутых изданий, но мы прилагаем недостаточно усилий для того, чтобы крутые издания замечали именно нас.
Алексей
генеральный директор Tproger
Производительность и работа с ошибками
В начале июля большая часть наших страниц на десктопе перестала считаться быстрыми в поиске Google. Проблема была в обновлённом сайдбаре. Я заменил старый код на современный, что дало нам ускорение работы сайта в целом и более читаемый текст в сайдбаре при прокрутке страницы. Однако браузер посчитал, что наш сайдбар постоянно меняет своё положение на экране так, как пользователь не ожидает. У всех страниц в 5–10 раз вырос показатель Cumulative Layout Shift и мы приблизительно за неделю вылетели из «зелёной зоны» определения быстрых страниц гуглом.
Отчёт Core Web Vitals в Google Search Console
Пришлось вернуть старый код, который в целом работает хуже, но не вызывает таких недоразумений при подсчёте важных метрик производительности. Буду искать другие решения для реализации sticky-сайдбара (обидно, что простое css-свойство position: sticky не решает нашу проблему, потому что у нас сайдбар не влезает на один экран). Может быть, вы подскажете хорошие решения?
В прошлом выпуске я рассказывал о внедрении Sentry и упомянул, что мы получаем больше 500 сообщений об ошибках в минуту. Мы поработали над багами и ворнингами:
Количество событий с сообщениями об ошибках согласно Sentry, на графике общее число событий т.е. повторение одной и той же ошибки у двух юзеров учитывается дважды. Шкалы нет, сравните просто процентное снижение
А ещё мы добавили отслеживание превышения основных показателей скорости загрузки страницы, что позволяет отслеживать конкретные инциденты по производительности. За основные метрики взяли всё те же Core Web Vitals: LCP, FID, CLS.
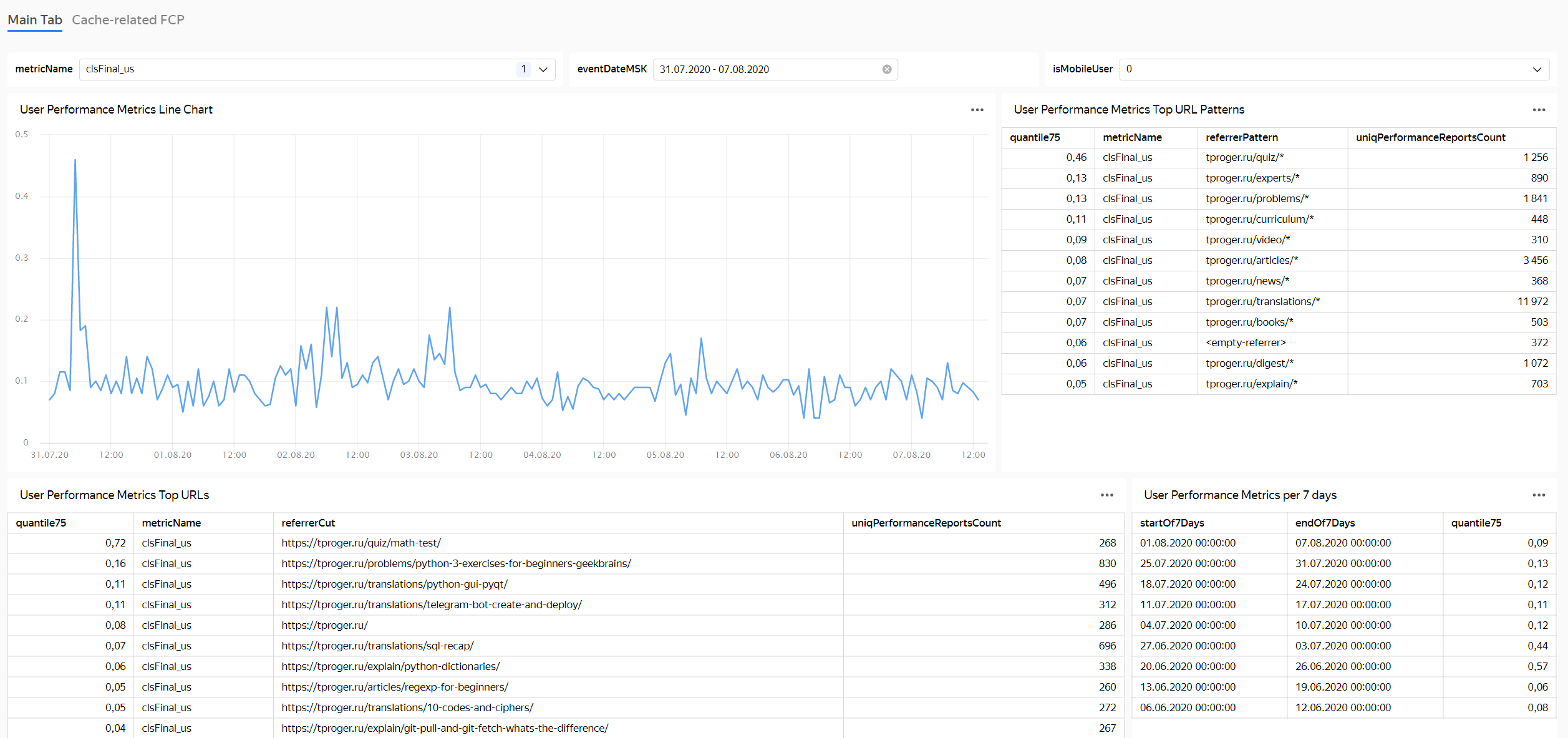
Дашборд в нашей системе аналитики для выявления проблемных страниц по производительности
Пример события превышения порога по сдвигу контента в Sentry с дополнительными данными для повторения и расследования причин
Улучшения по работе с SQL
Ещё в этом месяце мы поработали с нашей БД для предупреждения возможных проблем в будущем и увеличения прозрачности. Избавились от нескольких плохо написанных плагинов WordPress (иногда для замены нужно написать всего пару строк кода), исправили ошибки в своих плагинах.
Вот, ловите пример. У нас в коде есть вот такая строчка:
Итоговый SQL-запрос выглядит, например, так:
Если проанализировать его через explain, то видно, что он не использует индекс и всегда проходит по всем полям. А всё потому что поле datetime — строка. А в запросе — число.
Если поменять на такой запрос:
То запрос вместо анализа 13262 строк сразу возвращает одну строчку и не проверяет остальные. Потому что есть индекс и он может сразу сказать где искать значение. В целом исходный HTTP-запрос получил ускорение примерно в 1000 раз благодаря улучшению SQL-кода на бэкенде.
Ужасный баг на iOS
Не без помощи одного своего хорошего друга я исправил скролинг на iOS-девайсах. Этот баг изрядно потрепал мне нервы: иногда сайт прокручивался пальцем по экрану телефона, а иногда — нет. Потом через 3 секунды снова всё работало. И опять нет. И это ещё зависело от направления прокрутки! Ох, прям физически было больно.
Оказалось, что панелька со списком тегов, которую можно вызвать тыкнув на «Все темы» в главном меню, прячется за счёт z-index: -9999. Она как бы всегда была с нами, просто её не было видно. iOS иногда применял прокрутку к этой панельке, а иногда к контенту сайта, который сверху. Почему это так избирательно работало я так и не узнал, но скрыл через display: none этот div пока он не нужен. Теперь всё работает.
Мы купили Slack
Не всю компанию, конечно, а только платный тариф для команды. На тарифном плане Standard нам доступен неограниченный архив сообщений, по 10 ГБ места на каждого юзера для хранения файлов, безлимитные интеграции и ещё куча всего.
Мы давно пользуемся этим инструментом и постоянно ограничивали себя из-за недоступности старых сообщений. Теперь можно смело возвращаться в Slack из Telegram-каналов и изолировать рабочие вопросы в отдельном пространстве.
А вы в команде используете платную версию Slack? Какой-то другой инструмент? Поделитесь в комментариях, нам интересен ваш опыт.
Антон Брызгалов
разработчик аналитической инфраструктуры
Я написал статью про переезд в Яндекс.Облако. А коллеги выпустили классный анонс, благодаря которому наши подписчики узнали, что мы используем в Tproger:
После успешного переезда мы отключили старое решение — Rockstat. Он был с нами около года. Его полностью заменил новый трекер. Press F.
Интересная (нет) статистика: в день в нашем новом трекере копится 330 тысяч событий. Абсолютные числа воспринимаются плохо, но сравнить сейчас особо не с чем. Хотя вот, например: у человека в среднем 150–200 тысяч волос. В два раза меньше, чем мы событий в день трекаем.
Короче говоря, в среднем четыре события в секунду. Ворона делает пять взмахов крыльями в секунду. Увидите летящую ворону — вспомните, что почти на каждый взмах ее крыла мы трекаем одно событие. Узнали? Согласны? Задумайтесь.
Суммарно за полтора месяца работы трекера мы накопили 9 гигабайт данных. Это как 31 минута видео в Full HD. Шестая часть хронометража «Мстители: Финал».
Не-не, обычно я серьезными вещами занимаюсь. И вам советую ?
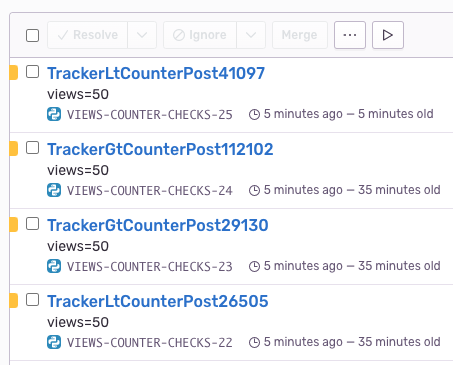
Например, я сделал полезный инструмент, который сравнивает показатели в счетчике просмотров на нашем сайте и в аналитическом трекере. Если расхождения ≥15%, в Sentry отправляется исключение:
Просмотры — это базовая метрика. Число, которое отображается рядом с «глазиком» под заголовком статьи (в том числе этой), должно отражать реальную картину по запросам на загрузку страниц. Инструмент на базе Sentry позволит нам оперативно отреагировать, если счетчик просмотров сломается.
Новая пятничная рубрика
Три избранные статьи за июль
1К открытий1К показов