Userstory как способ поиска ошибок в интерфейсе
Сегодня поговорим о том, как с помощью userstory искать ошибки в интерфейсе, которые неизбежно появляются при проектировании фичи.
2К открытий8К показов
Павел Анплеенко
Старший дизайнер UI/UX Группы «Иннотех»
Сегодня поговорим о том как искать в интерфейсе ошибки, которые неизбежно появляются при проектировании фичи. Зачастую они возникают вследствие кропотливого труда и большой фичи, а также при плохом анализе и видении конечного результата.
Итак, что же делать, чтобы проектировать интерфейс качественней и отлавливать все возможные ошибки при проектировании?
Разрабатывая технологическую платформу, мы часто применяем userstory для того, чтобы продемонстрировать дизайн-решение фичи, а также найти возможные ошибки.
У нас есть отдельный проект в Figma, где мы готовим и демонстрируем макеты при защите дизайн-решения перед руководителем.
Приведу пример, как выглядит userstory.
Над сбором макетов и последующим построением userstory работают два человека — как правило, это дизайнер и системный аналитик. Роли распределены между ними следующим образом: дизайнер собирает userstory, а системный аналитик описывает каждый шаг пользователя и поведения интерфейса. При этом они находятся на связи и общаются между собой. В таком тандеме дизайнер и системный аналитик могут найти и исправить большое количество багов, которые могут быть выявлены в ходе подготовки userstory к защите дизайн-решения. Дизайнер может и в одиночку готовить макеты для показа, но в группе это проще и быстрее.
При подготовке макетов к защите у нас есть определенные правила — расскажу о них подробнее.
Правило №1
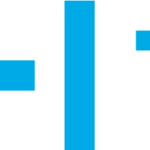
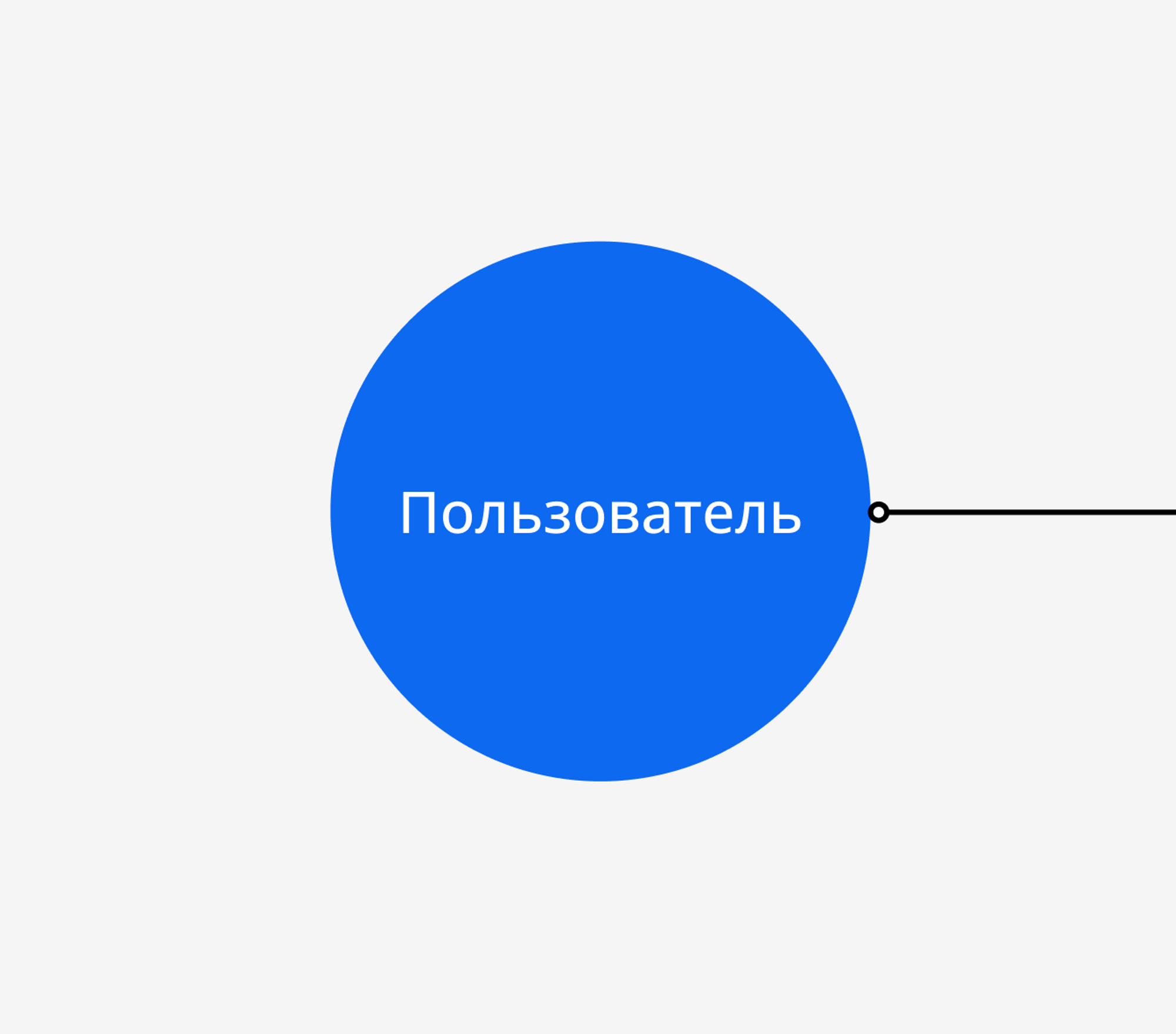
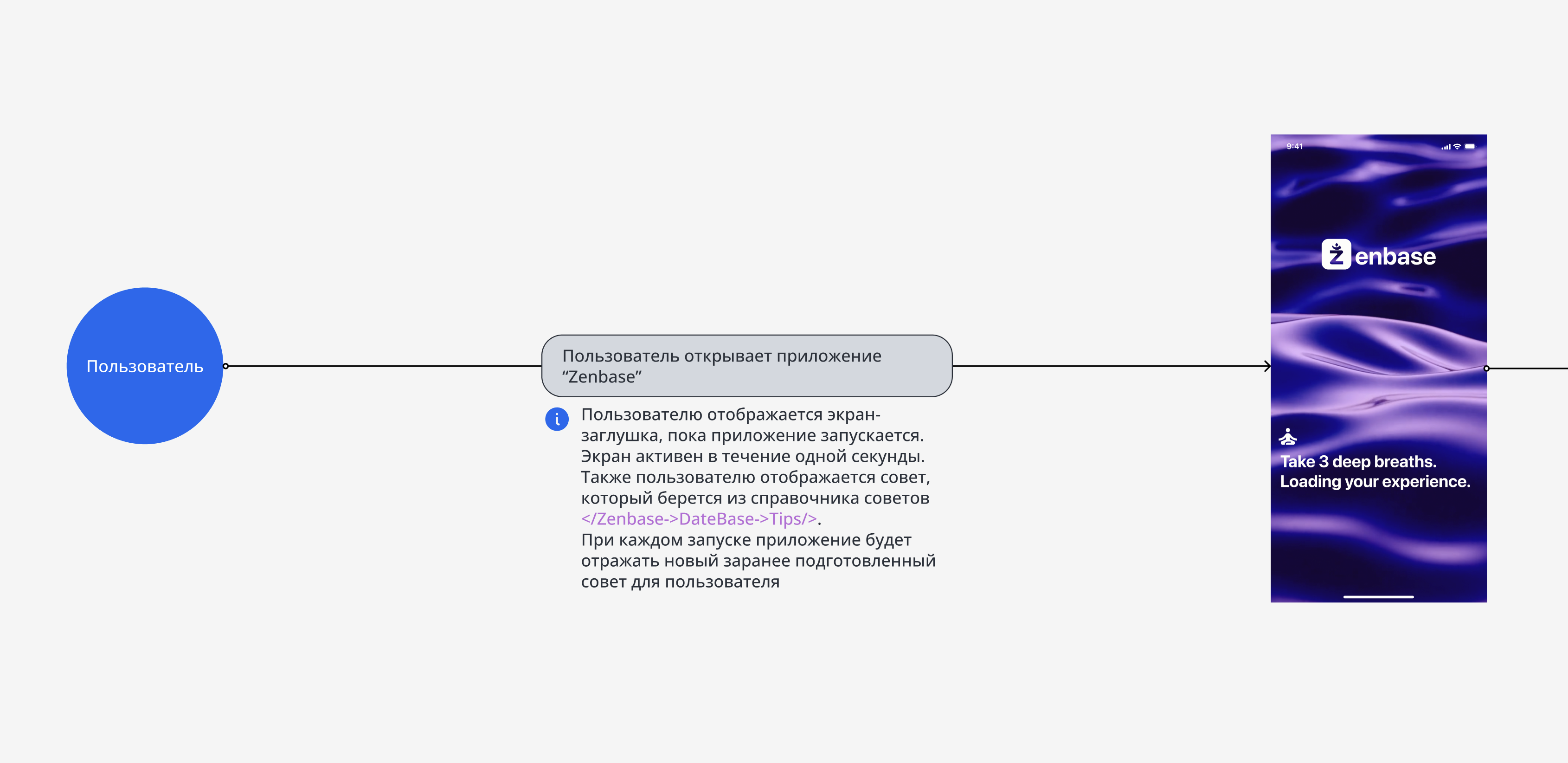
Любая userstory начинается с роли, под которую проектируется интерфейс будущей фичи. Это нужно для того, чтобы сфокусировать всех участников встречи на определенную роль в данный момент и потом не запутаться самому. Также эта роль помогает при демонстрации дизайн-решения смежным командам.
Правило №2
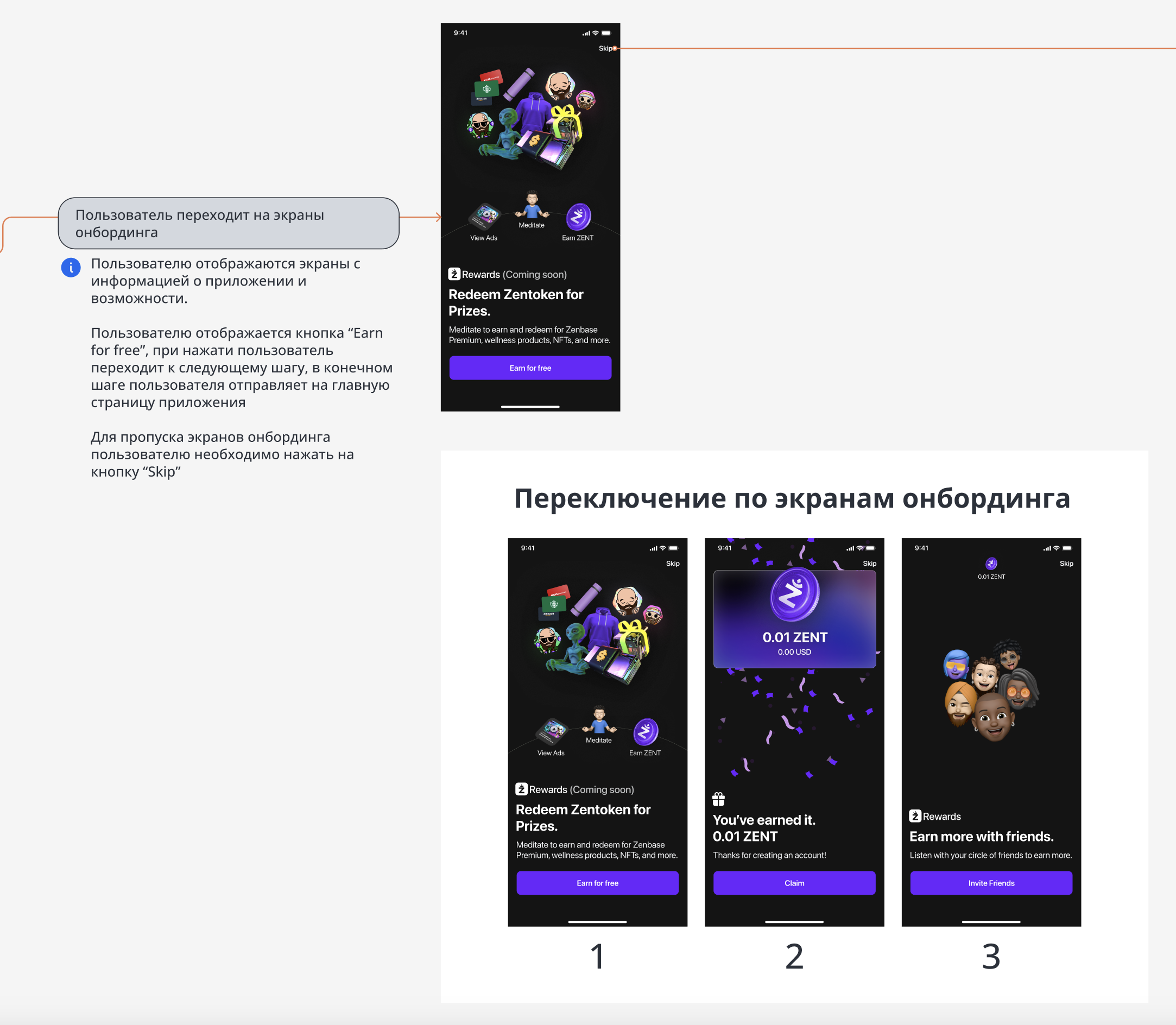
От роли отводится стрелка на стартовую страницу процесса. Не рекомендуется всегда начинать userstory с самой страницы авторизации из-за большого количества макетов: этот процесс мы выносим за скобки. Для примера я покажу процесс регистрации и авторизации.
Правило №3
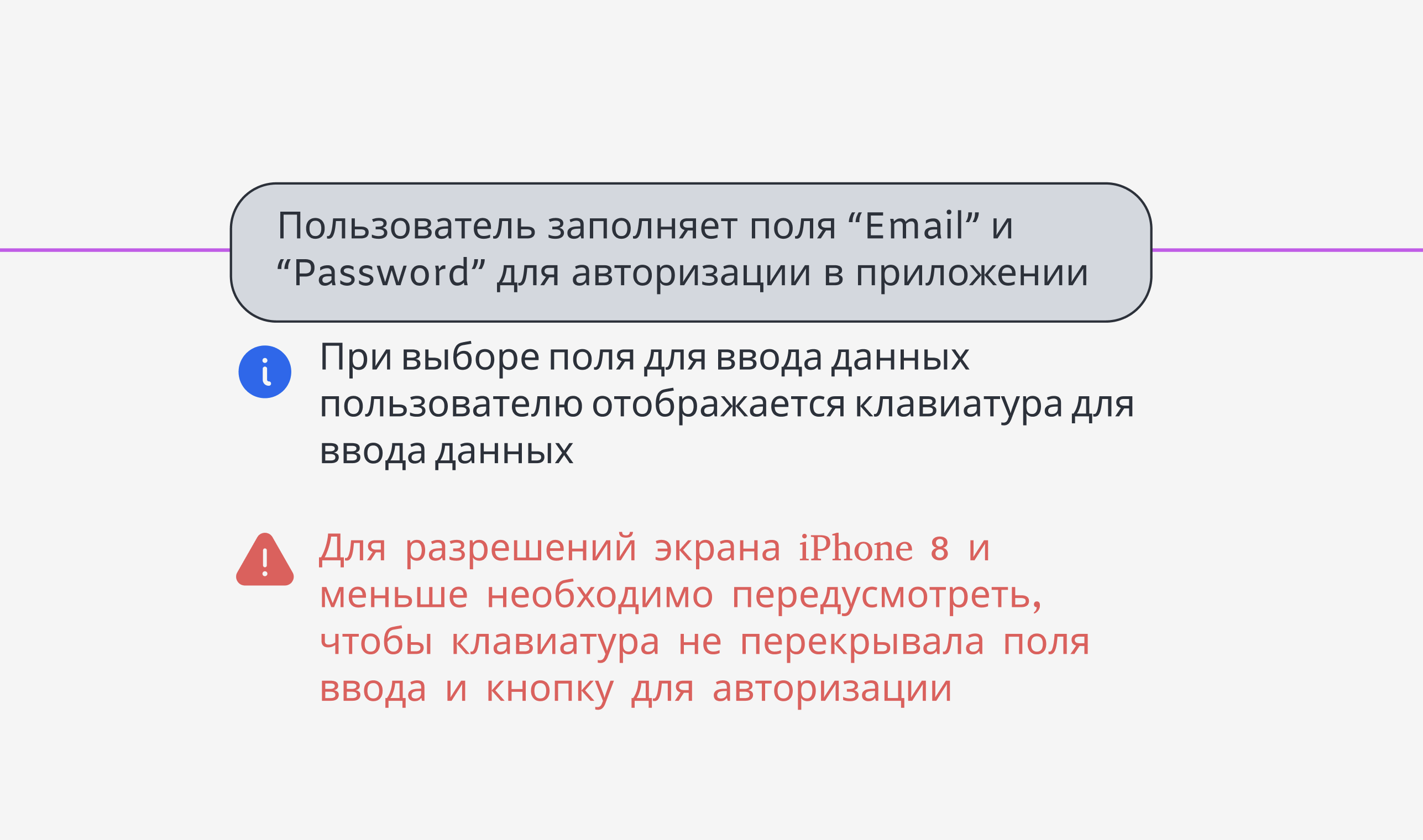
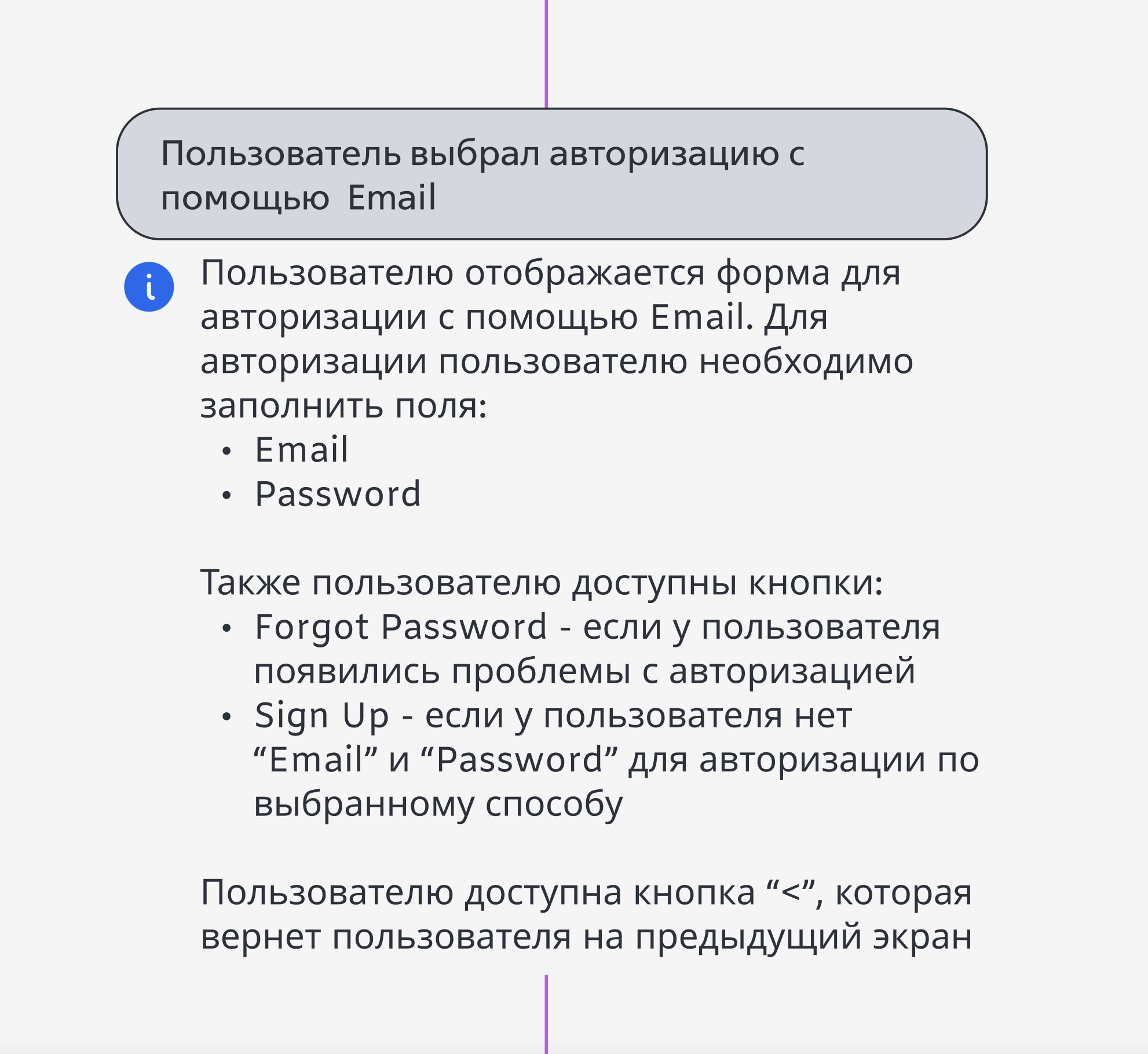
Между экранами всегда пишется информация о том, что пользователь с соответствующей ролью делает на предыдущем экране. В описании с иконкой ”i” мы пишет подробности, что должно произойти на следующем экране, и любую другую полезную информацию, чтобы при проказе все дополнительные вопросы касательно реализации закрывались сами собой. Важная информация помечена красным цветом и иконкой “!”.
Правило №4
При написании информации между экранами мы используем наименование роли или нескольких ролей — в зависимости от того, для кого конкретно разрабатывается фича. От лица роли мы описываем шаги, дальнейшие действия и дополнительную информацию.
Правило №5
При подготовке макетов к демонстрации в userstory добавляются макеты с дополнительными действиями и состояниями. Это нужно для того, чтобы все участники встречи видели все возможные действия, с которыми будет необходимость работать пользователю.
Правило №6
Чаще всего мы используем черный цвет для отображения целевого сценария. Дополнительные цвета мы используем для того, чтобы показать нецелевые сценарии, которые есть в процессе.
Остальные цвета задаются на усмотрение дизайнера. Также при множестве вариантов дизайнер добавляет метку с названием сценария. Различные цвета помогают сконцентрировать внимание зрителя при демонстрации сценария.
Красный цвет линий мы используем для того, чтобы показывать деструктивные операции, например, удаление.
Правило №7
Расстояние между макетами мы делаем 2000px. Мы придерживаемся сеточного позиционирования макетов.
Какие инструменты мы используем
Я использую плагин для Figma — Autoflow. Дизайнеры в моей команде используют стрелочки из FigmaJam. Мы никак не регламентируем, что использовать: главное чтобы было комфортно и макеты готовились быстро.
Какие плюсы такого подхода?
- Быстро находятся проблемы и недочеты, которые были упущены во время проведения анализа и проектирования интерфейса;
- Удобно демонстрировать дизайн-решение руководству или коллегам из смежных команд;
- Удобно демонстрировать дизайн-решение команде;
- Такая карта помогает разработчикам проследить весь путь пользователя и понять его особенности, также разработчики лучше понимают детали фичи;
- В любой момент можно вернуться к старым макетам и освежить память о разработанном функционале;
- Все необходимые состояния интерфейса находятся близко к связанному с ним экрану.
Какие минусы такого подхода?
- Нужно закладывать время на подготовку макетов для презентации;
- Нужно отвлекать сотрудников для помощи в подготовке;
- Переделки в ходе получения комментариев во время презентации;
- Требуется определенный уровень, чтобы собирать макеты быстро и писать описание.
Такой подход помогает находить и презентовать дизайн-решения с минимальным количеством ошибок и получить глубокую проработку будущей фичи. Попробуйте — ваши интерфейсы улучшатся, а команда разработки скажет вам спасибо.
Полезная ссылка
Подготовил маленькую библиотеку для оптимизации времени при построении userstory. Она доступна по ссылке:
2К открытий8К показов