Вдохновляясь The Legend of Zeldа: создаем рабочий прототип игры
Инструкция со скринами и гифками!
15К открытий16К показов
Александр Ватолин
Геймдизайнер и преподаватель в Школе программистов МШП
Всем привет! Нам предстоит поработать с 2D и немного поностальгировать. Мы создадим рабочий прототип игры, вдохновившись The Legend of Zelda.
А зачем это? Резонный вопрос. Давайте разберемся с этим сразу:
- Проект в портфолио. Если для вас это новый жанр, с которым вы мало работали, проект раскроет для вас новые ниши и познакомит с новыми приемами разработки.
- Тайлы. Оказывается, далеко не все знакомы с технологией тайлов. Или у многих она оставляет вопросы, на которые мы сегодня ответим.
- Большие перспективы. Статья познакомит вас с центральной идеей игры, оставив простор для ее улучшения и развития. Возможно, именно этот прототип станет вашим шедевром.
Что мы затронем:
- Тайлы. Научимся нарезать их и работать с ними.
- 2D-анимации. Поговорим о них на базовом уровне.
- Управление для игрока, врагов. Базовые системы управления, которые сможем улучшить в будущем.
- Работа с тегами и их использование на практике. Теги — инструмент, о котором частенько забывают. Лишним точно не будет.
- Обработка триггеров.
Графика
Лучший вариант графики — нарисовать самим. Но если время поджимает или искусство рисования не для вас, то ищите ассеты. В данном случае готов посоветовать itch.io , тут всегда много полезных ассетов в зоне бесплатных или совсем недорогих закупок.
Мою статью не стоит считать классическим пошаговым руководством, поэтому выбор Версии Юнити оставлю за вами. Но советую 2019+, ввиду того, что все инструменты здесь будут присутствовать, а в более старых версиях возможны расхождения.
Итак, проект создан, графика импортирована, что делать далее?
Прежде всего начнем с настройки системы тайлов. Тайлы — элементарные части сцены, обычно имеющие невысокое разрешение. Они используются для сборки уровней, как из конструктора лего. При тайлах активно используется система слоев для разделения деталей переднего и заднего плана на разные уровни. Это все мы увидим при создании собственного тайлсета.
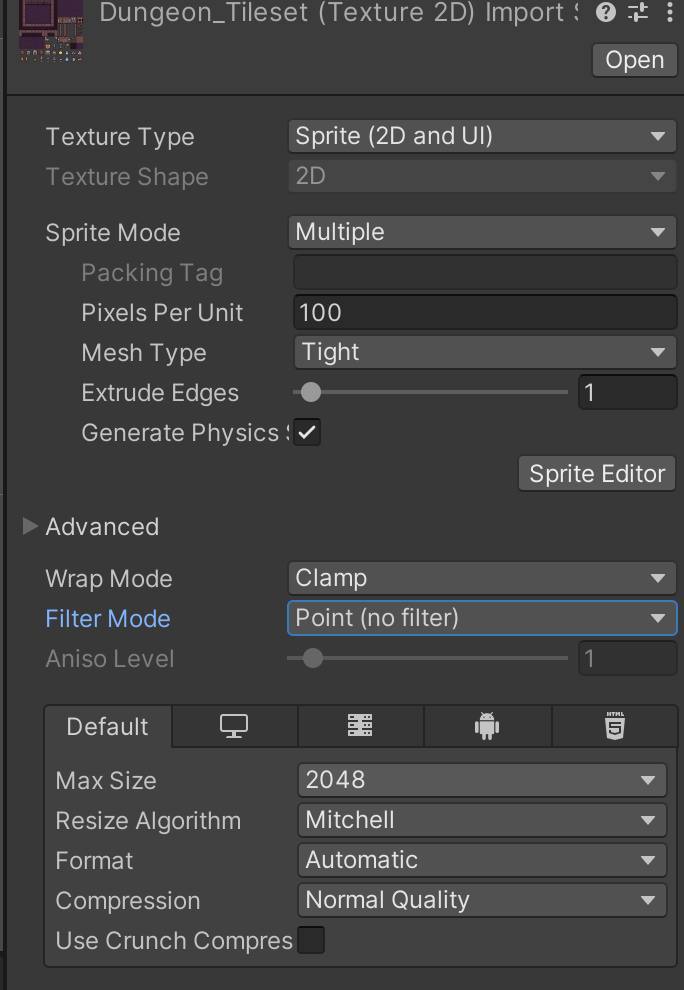
Итак. Мы нашли тайлсет, который необходимо нарезать. Проведем первичную настройку изображения.
Важно обратить внимание на несколько параметров:
— Переключить режим спрайтов в мульти режим. Это позволит создать атлас слайдов, в котором можно будет хранить несколько спрайтов сразу.
— Режим фильтрации. Его стоит установить в точечный режим (без фильтрации), если у вас ассеты низкого разрешения. Это избавит от замыливания картинки.
Переходим к нарезке.
Здесь тоже стоит ответственно подойти к выбору способа нарезки. В моем случае все тайлы 16*16 пикселей, без зазоров на картинке. Таким образом я расставил сетку и нарезал, после чего подтвердил выбор и получил атлас спрайтов с кучей элементов.
Здесь мы приходим к следующей загвоздке: как аккуратно расставить элементы. Можно конечно аккуратно подравнять все размеры, но это очень долго.
Небольшой лайфхак, который сэкономит кучу времени: в спрайт-листах ставьте разрешение пикселей на юнит согласно разрешению вашего тайллиста. Я устанавливаю 16 пикселей на юнит, благодаря чему у меня все спрайты в Юнити 1*1 единицу, что очень удобно в будущем. У вас может быть другое разрешение, не забывайте об этом ?
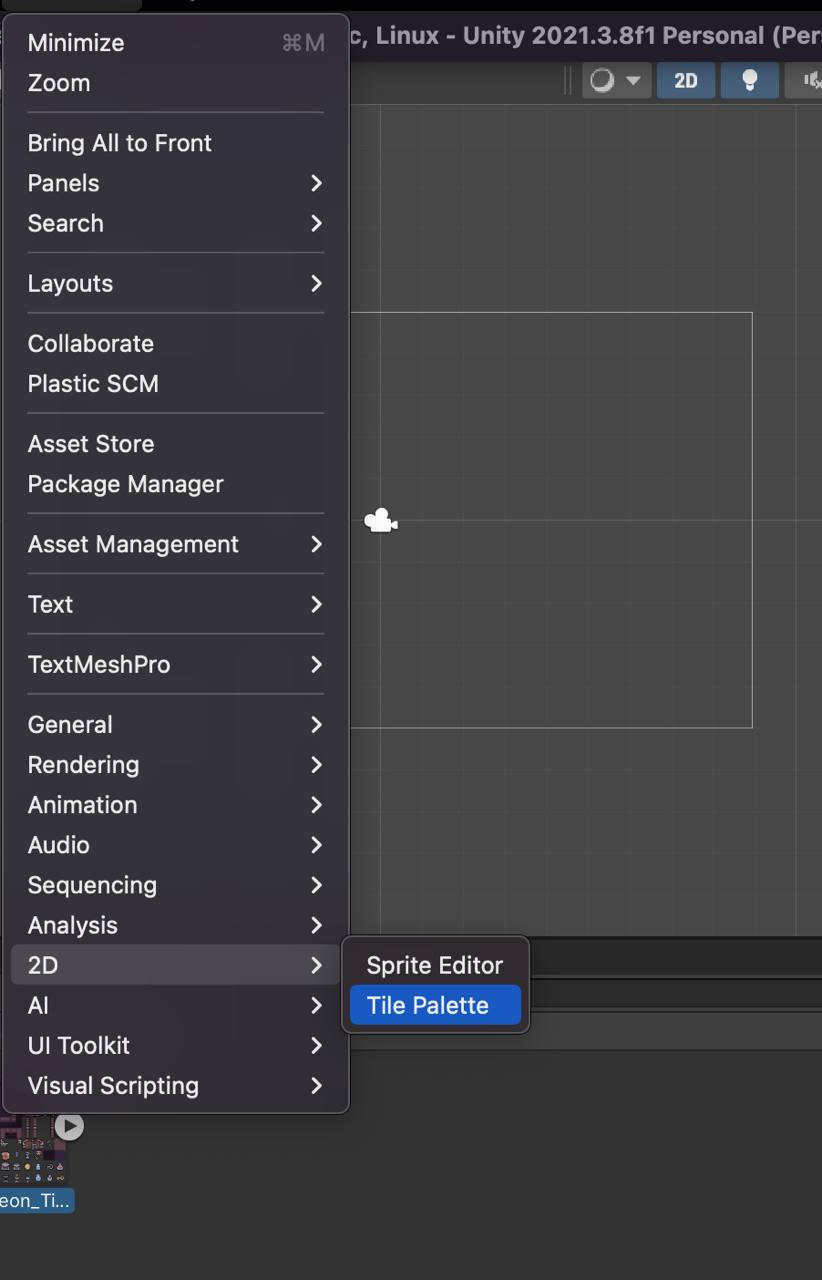
Пришло время познакомиться с системой тайл-палитры, которую нам предстоит создать. Откроем окно с системой.
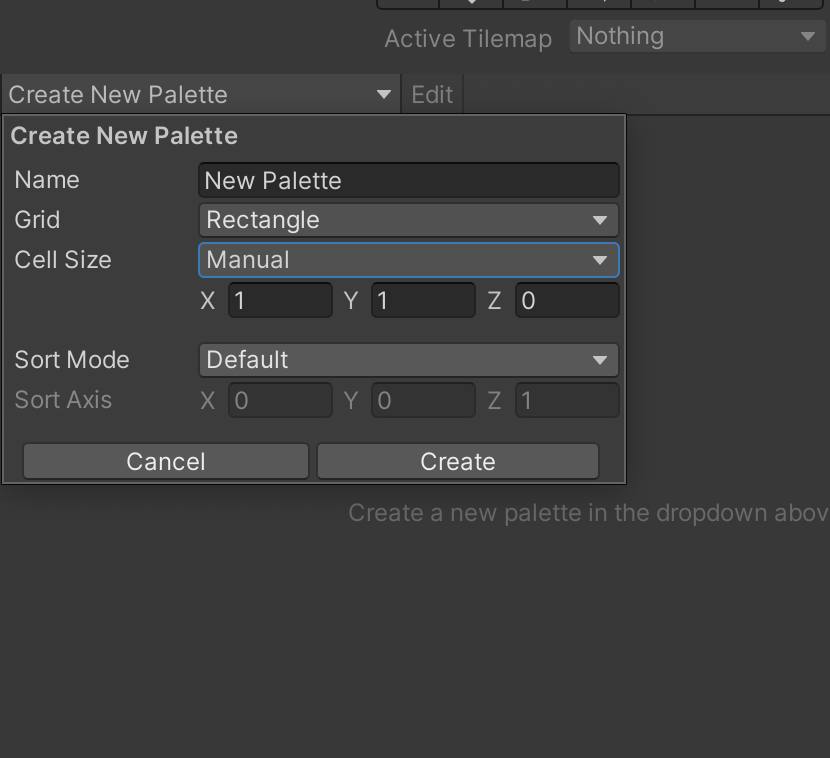
После открытия окна советую сразу же его расположить в каком-то удобном месте, после чего создать собственную палитру, следуя меню create new palette. К слову, размер ячеек стоит установить 1 1, если вы последовали совету с разрешением на Юнит.
Несложно заметить, что я выбрал квадратные тайлы. Но в Юните есть доступ к изометрии и гексагональным тайлам, что открывает доступ к разным жанрам.
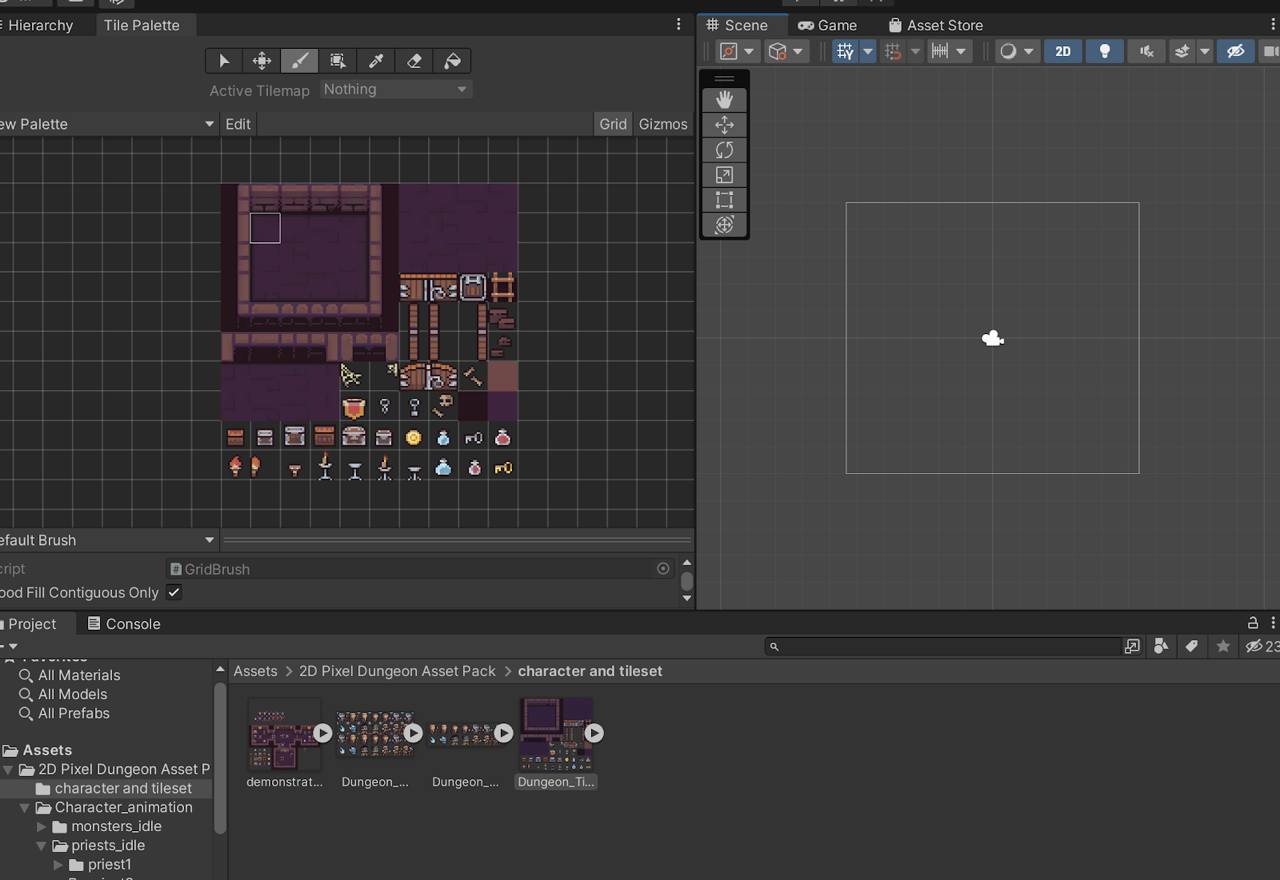
После этого в появившуюся область достаточно перетащить атлас с набором спрайтов. Они отобразятся здесь, их можно использовать.
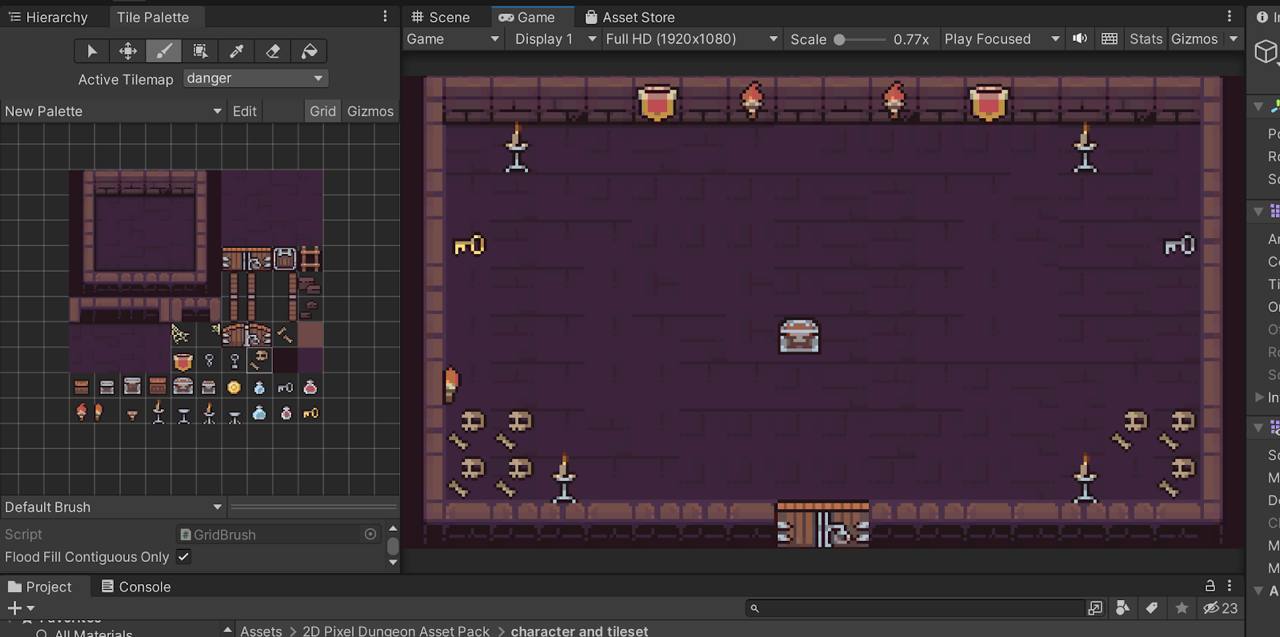
Разберем инструменты слева направо:
- Первые два инструмента отвечают за работу со сценой без использования паллеты. Используйте их, когда нужно просто поработать со сценой.
- Кисть. Зажимая ЛКМ на паллете, выбирайте область, которая станет вашим трафаретом. Кликая уже на редакторе сцены, вы сможете наносить данный паттерн на сцену. Проще говоря, это основной инструмент художника.
- Инструмент выбора области. Тут все просто.
- Пипетка. В тех случаях, когда нужен прям такой же тайл, как в левом углу замка. Палочка выручалочка.
- Ластик. Куда без него. Избавляет от следов вашего пребывания.
- Заливка. Когда все вокруг нужно залить одним цветом.
Палитру можно редактировать, выбрав режим edit, изменяя и рисуя прямо на ней. Это можно использовать, чтобы создать себе заранее несколько заготовок, а потом быстро перенести их на уровень.
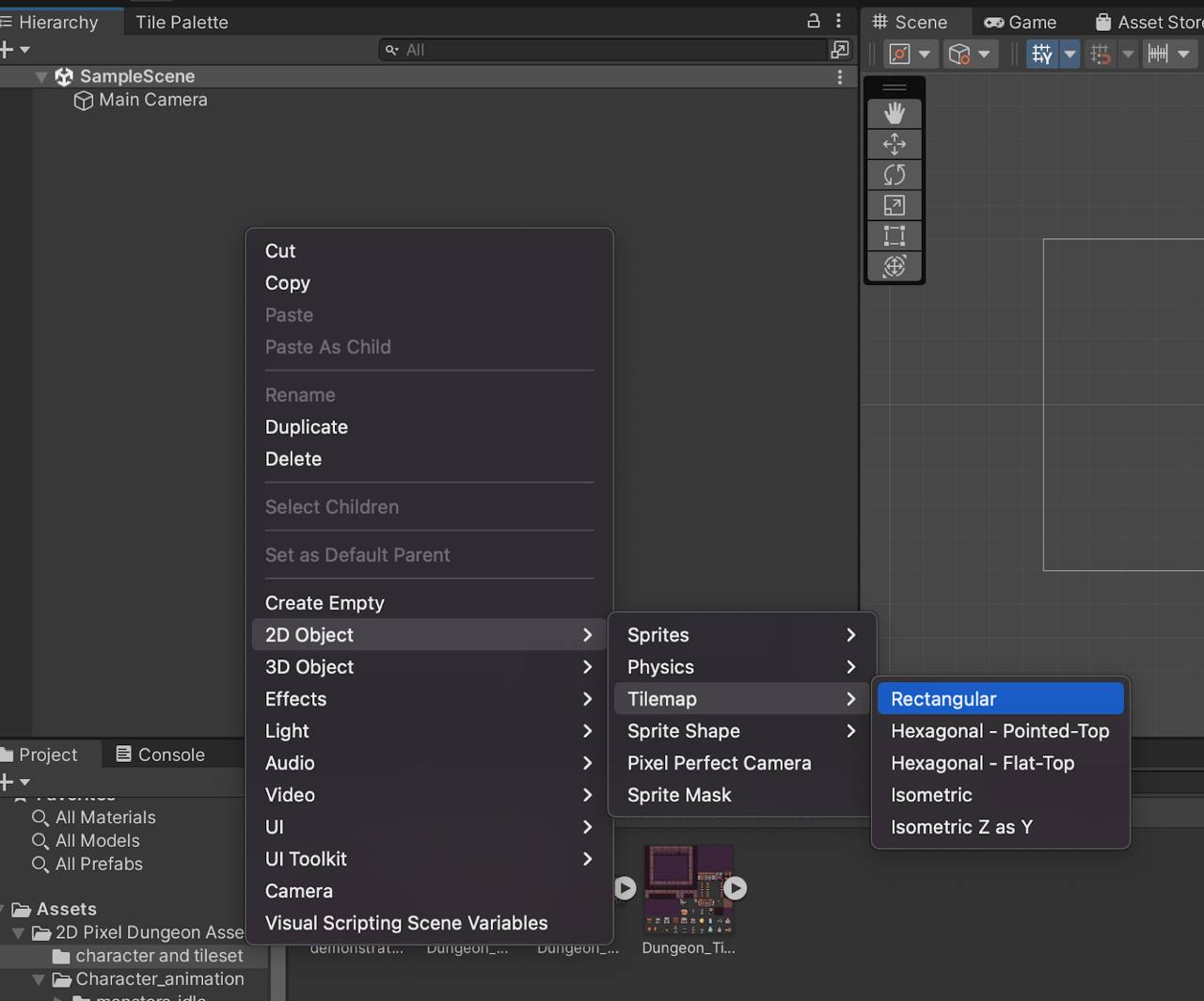
Самые шустрые уже поняли, что рисовать не получается на сцене, а в чем проблема? Нам нужна сетка, по которой мы будем располагать тайлы и именно ее мы сейчас создадим, добавив напрямую на сцену.
Добавьте первый слой с сеткой, он отобразится в Палитре и мы сможем рисовать. Но не будем мелочиться и создадим сразу несколько слоев, применив данную операцию еще раз, но уже на элементе grid, а не на сцене.
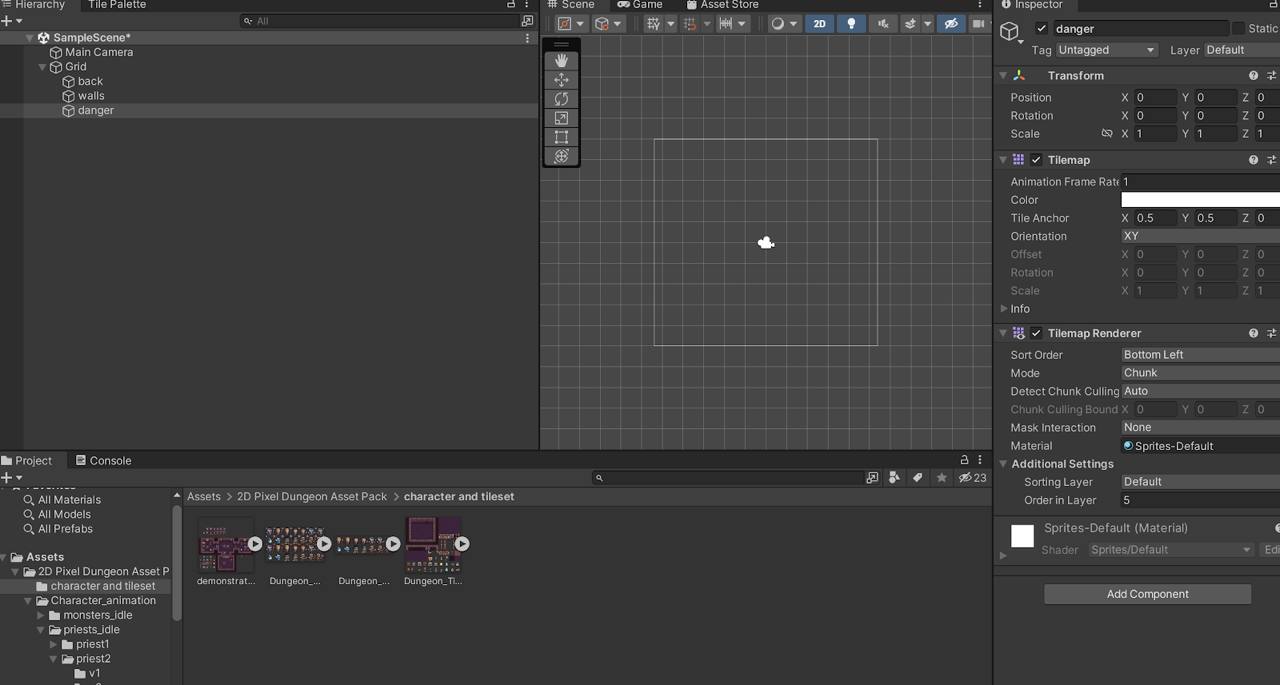
В данный момент я добавил три слоя.
- Back. Для фоновых элементов. Они будет находиться на фоне, и игрок не будет с ними взаимодействовать. Стены замка отличный пример. Для данного слоя я указал Позицию −5, в order in Layer. Данный параметр отвечает за то, какие объекты будут выше на слое, а какие ниже. У персонажа данный параметр 0
- Walls. Слой для стен и других твердых объектов. О них персонаж будет биться и не сможет проходить сквозь. OiL — 0
- Dang. Слой для всякой всячины. В данным момент служит декорациями переднего плана. Факелы, щиты, картины и т.д.
Со слоями закончили. Теперь можно наконец немного порисовать и создать свой первый тайл-шедевр. Потратив некоторое количество времени я создал первый уровень для нашей игры.
Данный этап сугубо творческий и во многом лежит на вашем собственном плече. В зависимости от задумки у вас может быть 1 уровень, 10, хоть 255 уровней.
Но советую сразу не размахиваться на большое количество уровней, для начала стоит потренироваться с основными механиками, а уже после переходить к наполнению.
Итак, уровень у нас готов, теперь стоит перейти к созданию главного героя. В зависимости от ваших ассетов этот процесс может выглядеть по-разному. Покажу самый распространенный сценарий.
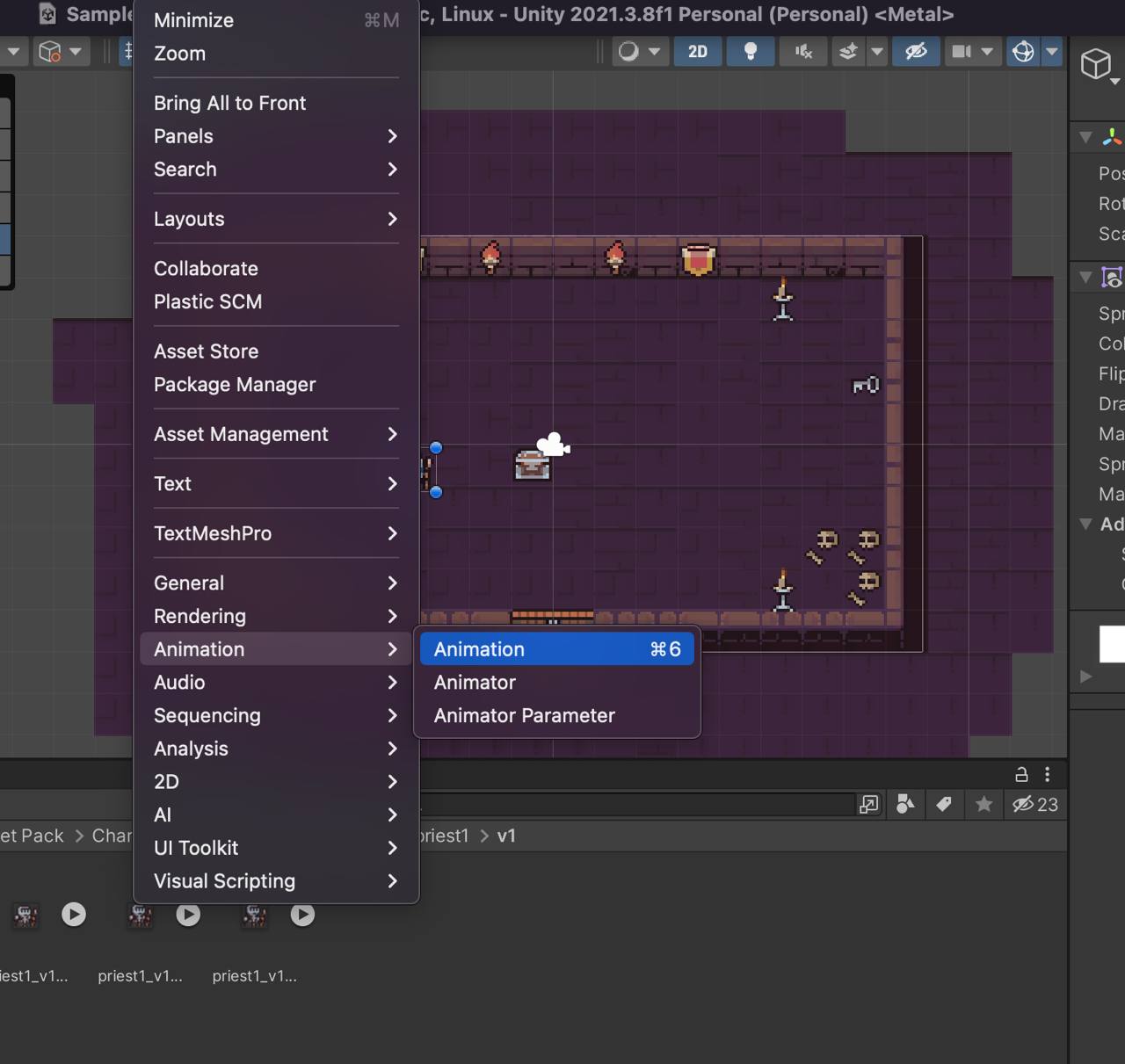
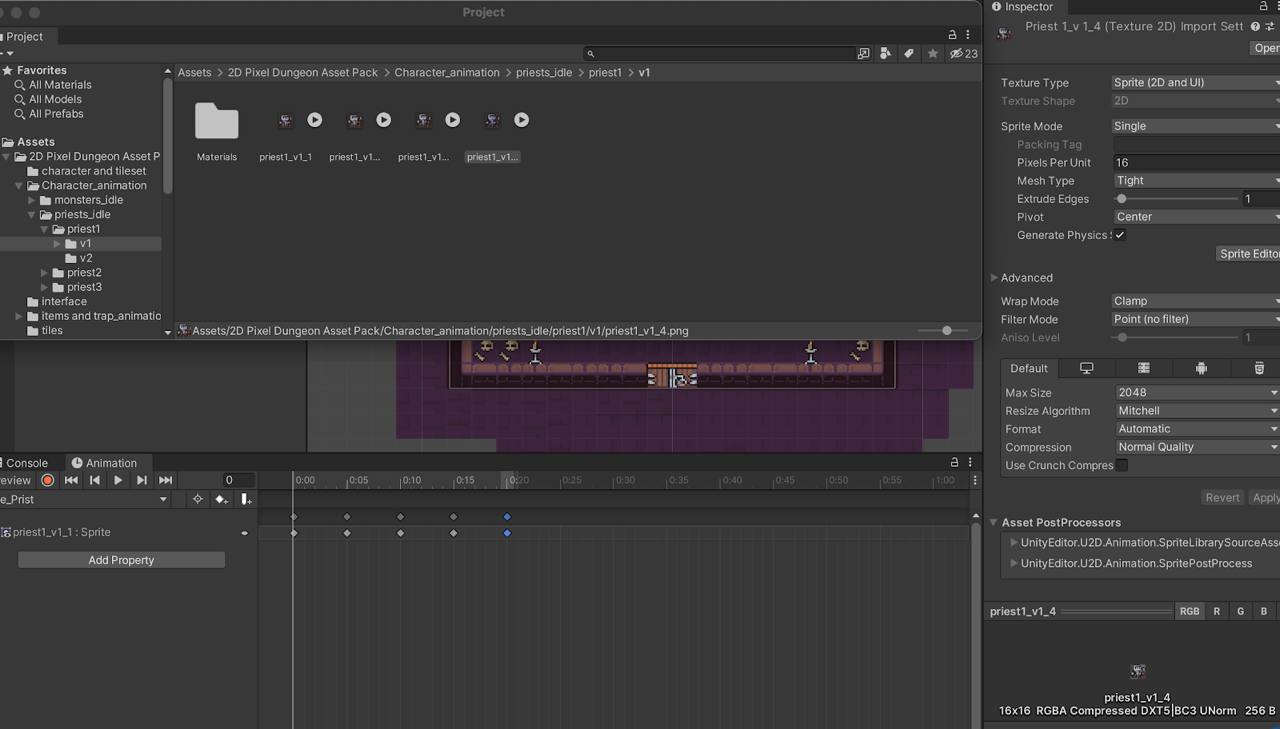
После расположения спрайта главного героя откроем окна создания анимаций и аниматора, в которых настроим первую анимацию, оживив картинку. Эти окна можно найти здесь:
После добавления этих окон немного разберемся с ними. В окне Анимаций создадим клип, после чего сюда необходимо покадрово собрать анимацию героя. В моем случае у меня четыре кадра, но на анимации будет 5 пунктов. Важно анимацию правильно зациклить. И в самом конце, и в начале должны стоять одинаковые кадры. Иначе при работе будет происходить срыв кадров, что отрицательно скажется на внешнем виде игры.
Если у вас кадры анимации расположены в разных файлах, не забывайте, чтобы у всех них была выключена фильтрация и разрешение на Юнит было одним и тем же.
В данном случае я расположил кадры анимации через 5 кадров игры, что дает достаточную плавность на 60 кадрах.
Что мы имеем на данный момент, подведем промежуточные итоги.
У нас уже есть уровень игры с анимацией персонажа. Пришло время заняться врагами, не так ли ?
Действия будут здесь полностью аналогичные, поэтому я позволю пропустить повторения и покажу свой вариант исполнения.
На этом пункте можно сказать, что с базовой графической начинкой мы закончили, пришло время создать игровую логику, которая позволит реализовать прототип.
Игровая логика
Думаю, я вас значительно удивлю, сказав, что расписать основную логику прототипа можно буквально тремя скриптами. Но это действительно так, хоть и для дальнейшего масштабирования понадобится куда больше скриптов.
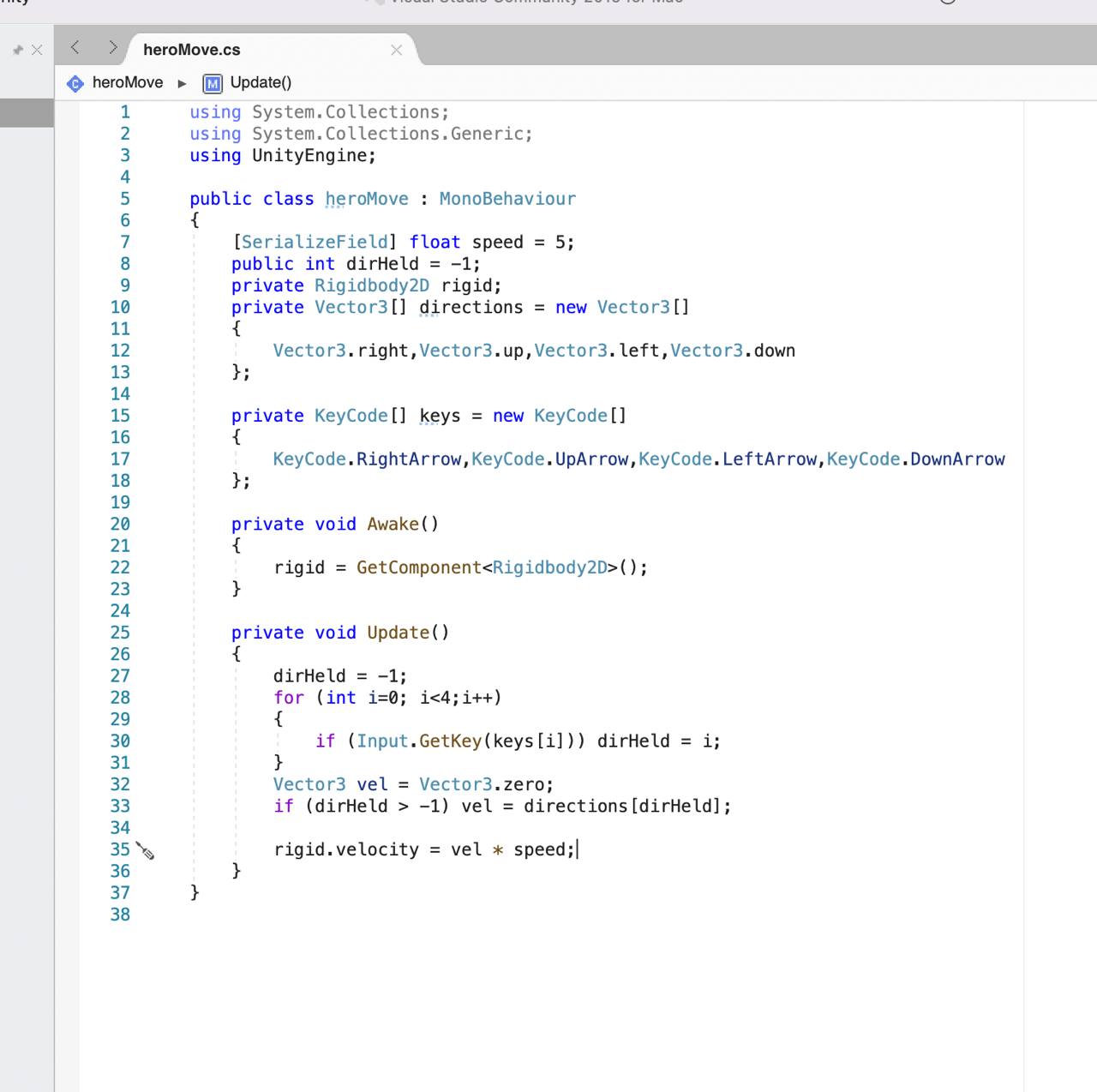
Начнем с основы: системы управления героем.
Данный скрипт работает по несложному принципу, который основан на сопоставлении вектора движения и клавиши — нажатия на клавишу. Заранее мы создаем два массива с набором клавиш и набором векторов. Далее обрабатывая нажатия клавиш, мы задаем соответствующие направления, умножая на скорость персонажа.
Для работы данного скрипта понадобятся Rigidbody2D, Box Collider. Ригид оставляем в динамическом режиме, однако устанавливаем масштаб гравитации на 0, чтобы наш персонаж не падал вниз. Аналогично этот пункт будет касаться и врагов. Не забудьте накинуть на стены tilemapCollider, чтобы персонаж сталкивался со стенами.
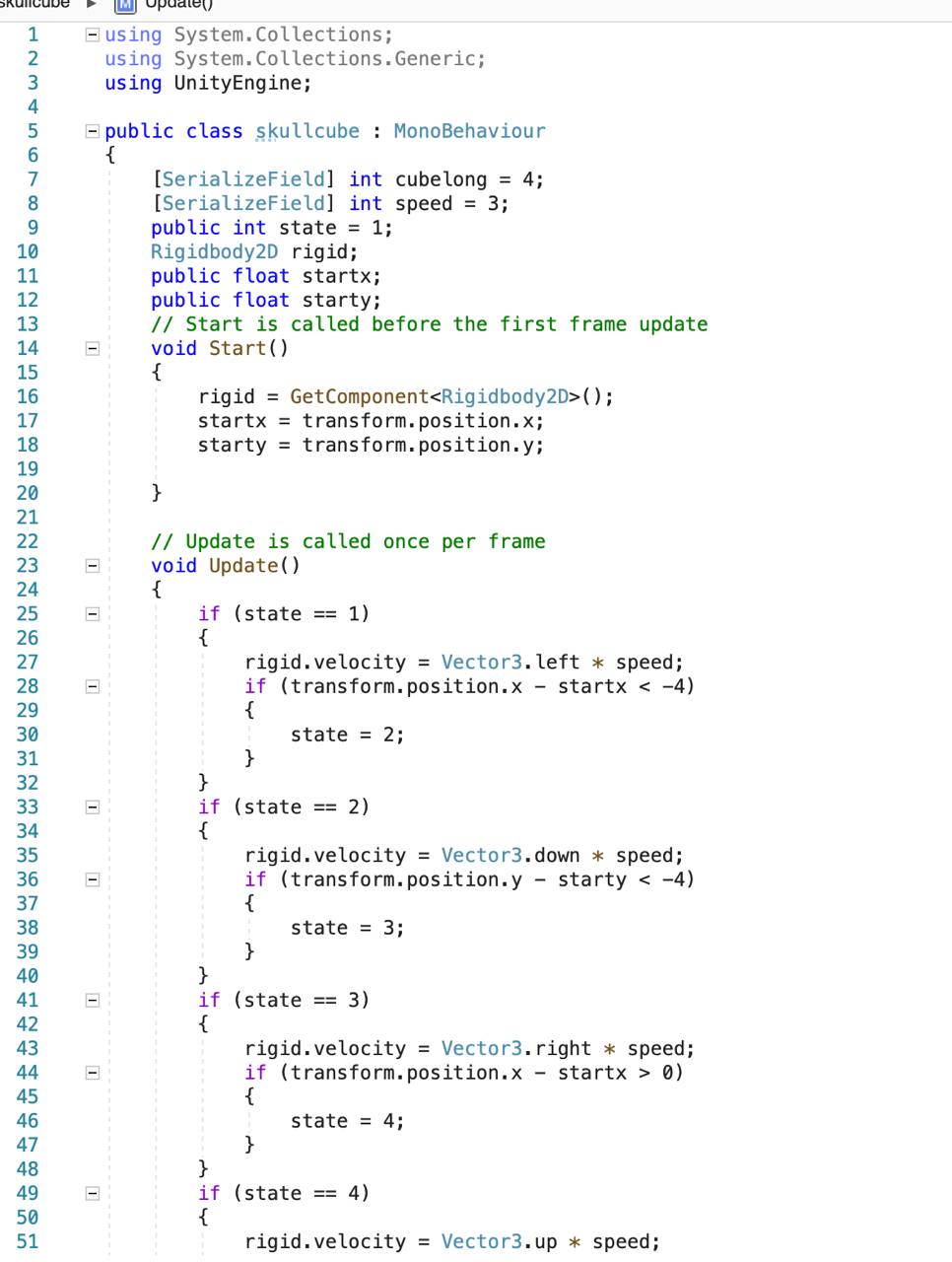
Следующий скрипт затронет врагов.
Что это за скрипт, и каким образом он работает? Он был написан для врага — черепа, который двигается по квадратной траектории. Эта траектория разделена на 4 зацикленных этапа, которые сменяют друг друга. Что примечательно, при такой компоновке враг выйдет на прошлую траекторию, даже если его столкнуть с нее. Сам скрипт достаточно прост, особенно если сравнивать со скриптом персонажа.
На этом этапе нас снова ожидает творческое задание: придумать собственные траектории для движения и реализовать на других врагах. Это может помочь в наполнении игры.
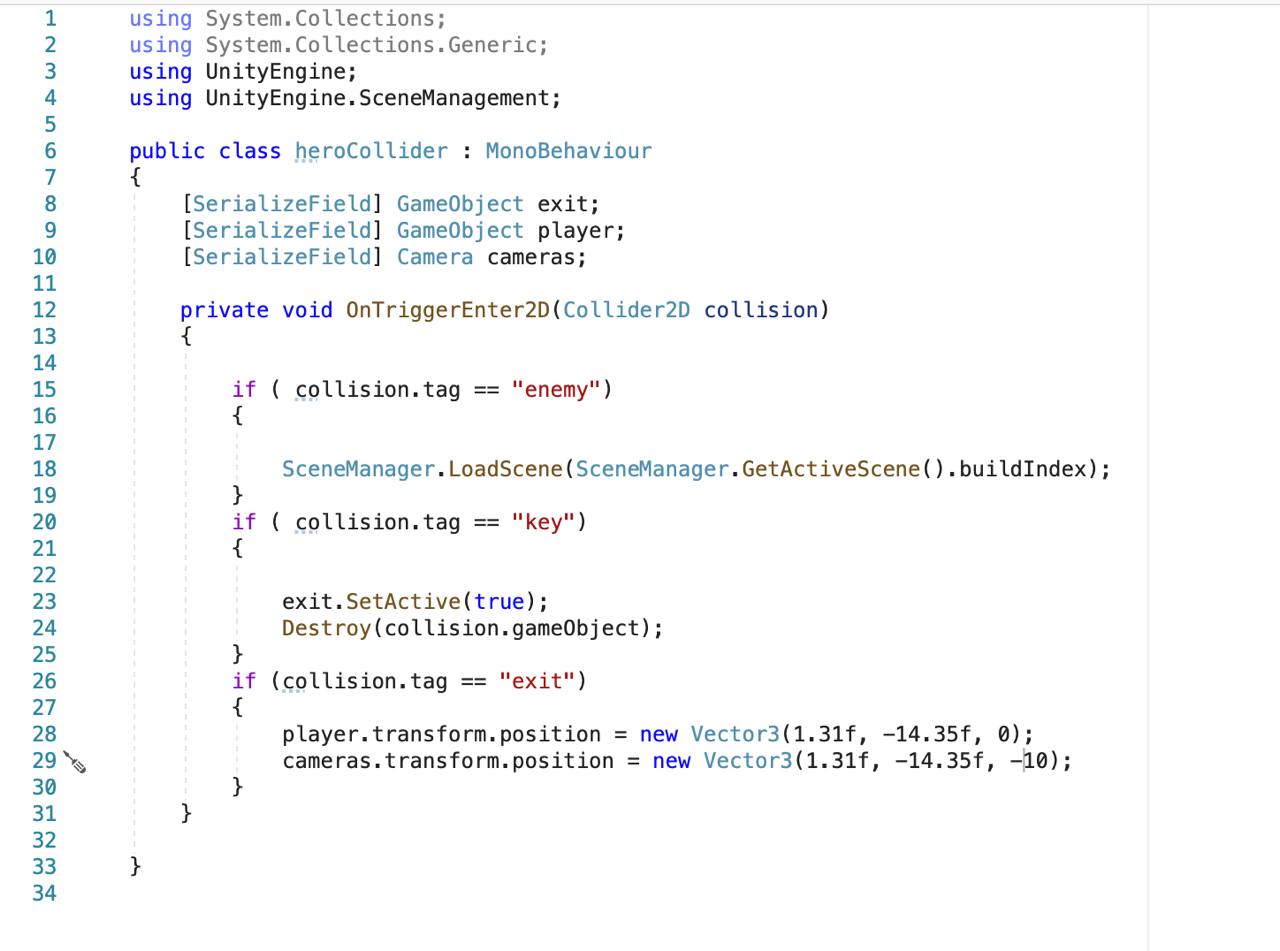
А теперь самый интересный этап. Скрипт, который отвечает за игровые взаимодействия, который ради простоты прототипа сведен в один файл, но при развитии идеи советую вам его разделить на раздельные документы.
Встречаем третьего претендента.
Игровые взаимодействия в нашем случае выстроены под три вида:
— Столкновение с врагом. Не забудьте на всех врагов повесить Тег врага. В случае столкновения вся сцена перезапустится и уровень начнется заново.
— Столкновение с объектом типа ключ. Он активирует ворота ( пустышка с коллайдером, при входе в которые нас телепортирует далее). Ключ при поднятии уничтожается.
— Столкновение с воротами. Данное взаимодействие телепортирует нас на заготовленную площадку следующего уровня, финала игры и тд.
А как это работает?
Подведем итоги
У нас получился игровой прототип для игр с подземельями. Мы отработали работу с тайлами, анимациями, элементами игровой логики.
Далее нужно расширять игровые уровни, наполнять контентом игру. Помните творческие задании в статье? Именно они помогут вам раскрыть идею и довести ее до состояния классной данж-игры.
Какие конкретно стоит внести улучшения:
- ИИ для врагов. Стандартные движения в данной игре могут показаться скучными, стоит подумать о более сложных алгоритмах.
- Система жизней.
- Расширенные анимации, если вы их сразу не сделали.
На этом мы закончим, буду рад, если поделитесь результатами вашего забега. До встречи!
15К открытий16К показов