Лучшие проекты, в которых стоит поучаствовать, чтобы примкнуть к Open Source движению и развить свои навыки. Часть первая. Веб-разработка
24К открытий25К показов
Если вы интересуетесь жизнью Open Source сообщества и хотите к нему присоединиться, то эта серия подборок (которую мы продолжаем пополнять) придётся вам как нельзя кстати, ведь в ней собраны лучшие проекты с открытым исходным кодом. В первой части серии вы найдёте самые интересные Open Source проекты на CSS, JavaScript и TypeScript.
CSS
Bootstrap — самый популярный HTML / CSS / JavaScript-фреймворк для создания отзывчивых и мобильно-ориентированных веб-проектов.
Foundation — самый продвинутый фреймворк для создания отзывчивого фронтенда, позволяющий в кратчайшие сроки писать сайты, которые работают на любых устройствах.
Pure — набор небольших отзывчивых CSS-модулей, которые можно использовать в любом проекте.
Tachyons — функциональный CSS. Позволяет писать пользовательские интерфейсы без CSS.
PostCSS — позволяет изменять стили при помощи JS-плагинов, которые поддерживают переменные, примеси и многое другое.
Animate.css — набор кроссбраузерных анимационных эффектов, отлично подходящих для домашних страниц, слайдеров и просто для создания различных красивостей ?
Material Design Icons — официальный набор иконок от Google, созданных в точности по стандартам Material Design.
Bulma — это современный CSS-фреймворк, основанный на Flexbox.
Hack.css — предельно простой CSS-фреймворк. Отлично подойдёт для создания страниц для ваших Open Source проектов!
CSS Icon — набор иконок, созданных на чистом CSS. Никаких зависимостей.
bttn.css — отличные кнопки для отличных проектов!
aprilFools.css — отличный способ поиздеваться над знакомыми ?
JavaScript
ggraph — инструмент для визуализации графов. Эта библиотека, созданная на базе D3, предназначена для упрощения работы с большими и запутанными графами.
medium-editor — клон редактора WYSIWYG, используемого на сайте Medium.com.
Chart.js — инструмент для создания простых HTML5-диаграмм. Chart.js доступен в двух сборках, Chart.js и Chart.min.js, которые включают в себя Chart.js и библиотеку для парсинга цветов. Если же вам нужно работать со временем, то нужно дополнительно использовать Moment.js.
Moment.js — лёгкая библиотека для любых видов работ с датами.
Clipboard.js — современный подход к копированию текста в буфер обмена. Никакого Flash. Всего 3 КБ в сжатом виде.
D3 — JS-библиотека для визуализации данных, использующая SVG, Canvas и HTML. D3 сочетает в себе мощные техники визуализации и взаимодействия и управляемый данными подход к манипуляции DOM, что позволяет вам максимально использовать возможности современных браузеров.
Reveal.js — фреймворк для создания презентаций при помощи HTML, предоставляющий огромное количество возможностей.
Impress.js — ещё один фреймворк для создания презентаций, основанный на CSS3-преобразованиях.
SweetAlert2 — отличная замена стандартному alert в JavaScript.
Video.js — HTML5- и Flash-видеопроигрыватель.
Ace — редактор кода, написанный на JavaScript. Он расширяет возможности таких редакторов, как TextMate, Vim и Eclipse, его можно встроить в любую веб-страницу или JS-приложение.
Dragula — отличный инструмент для работы с перетаскиваниями контента.
Hyper — терминал, написанный на HTML, CSS и JavaScript.
WebTorrent — торрент-клиент для Node.js и браузеров.
PhotoSwipe — JS-галерея для мобильных и настольных версий сайтов.
Docsify — магический генератор сайтов с документацией .
Enzyme — это утилита для тестирования React. Её API интуитивно понятен, поскольку очень похож на jQuery API.
sigma.js — JS-библиотека для построения графов.
eme — элегантный редактор разметки.
async — модуль, предоставляющий мощные функции для работы с асинхронным JavaScript. Его можно использовать как с Node.js, так и в браузере.
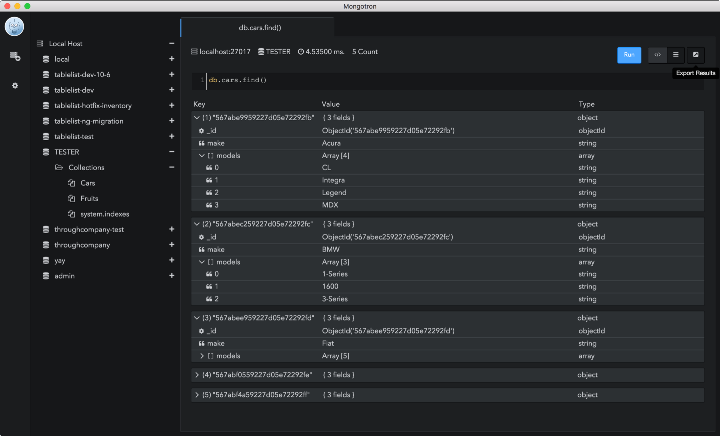
Mongotron — графический интерфейс для MongoDB, написанный на Electron и Angular JS.
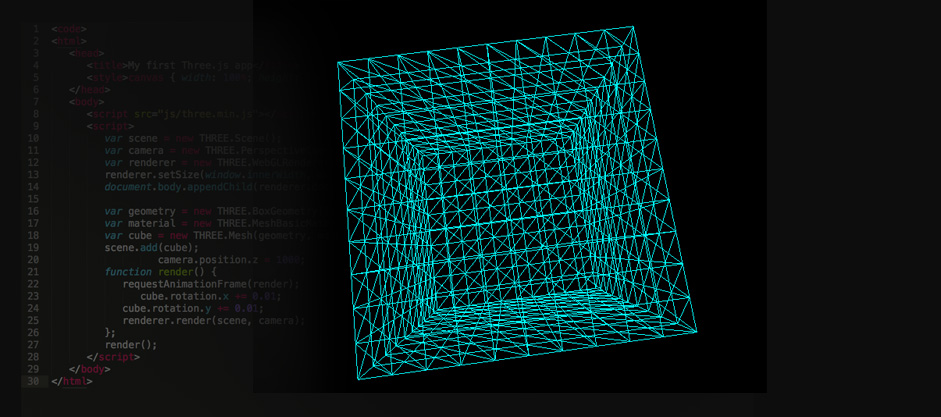
Three.js — это кроссбраузерная JS-библиотека / API для создания анимированной 3D-графики. Использует WebGL.
A-Frame — это веб-фреймворк для работы с виртуальной реальностью. Сцены создаются при помощи HTML и системы сущностей и работают на мобильных и настольных устройствах, а также на Vive и Rift.
Fabric.js — фреймворк, упрощающий работу с HTML5 Canvas.
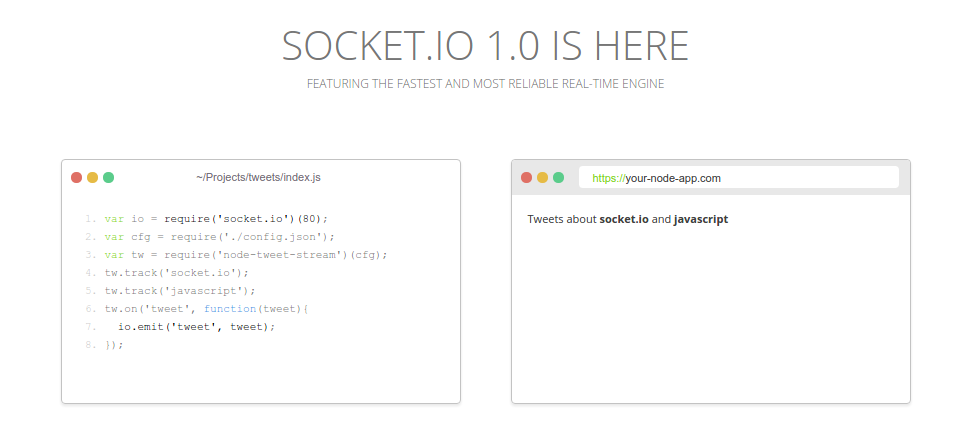
socket.io — фреймворк для приложений реального времени.
Express — быстрый, минималистский фреймворк для Node.js.
Grunt — система сборки для JavaScript.
Gulp — потоковый сборщик проектов на JS.
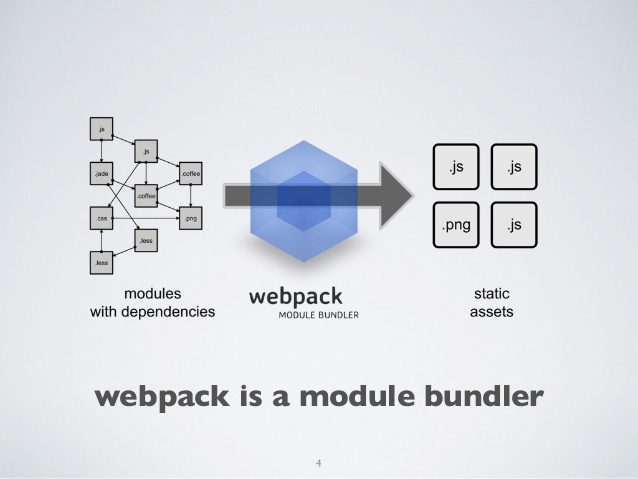
Webpack — это сборщик модулей. Его основной задачей является сборка JS-файлов для использования в браузере.
Ghost — простая и мощная платформа для создания блогов.
Hexo — аналогичный предыдущему фреймворк, использующий Node.js.
Wintersmith — простой и гибкий генератор статических сайтов.
N1 — почтовый клиент, написанный на Electron, React и Flux.
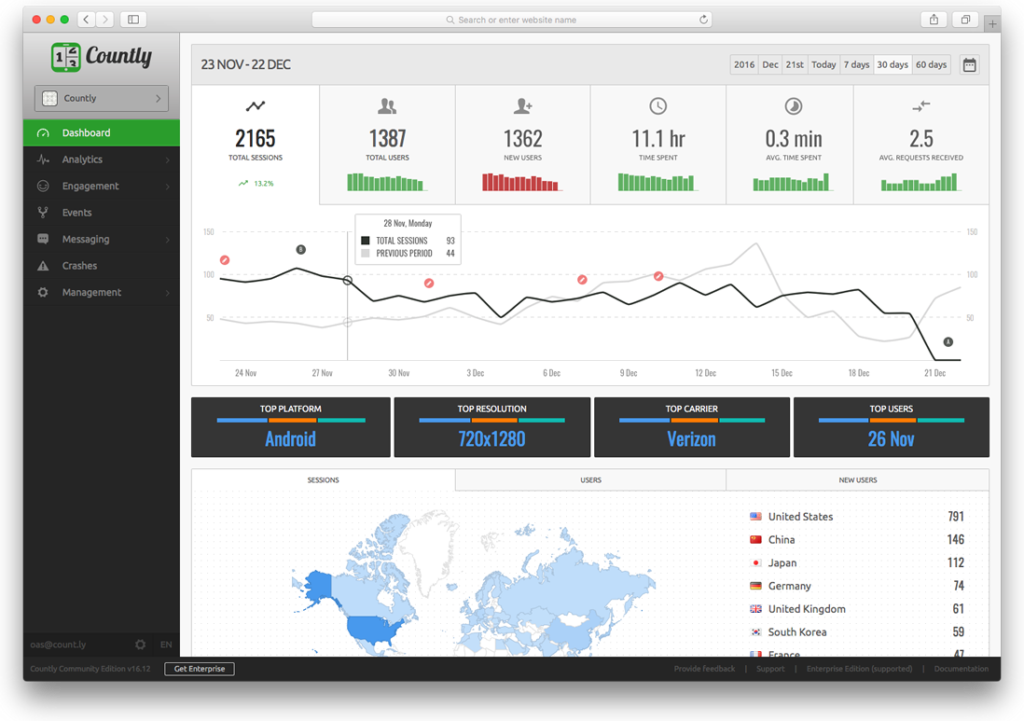
Countly — кроссплатформенная система для аналитики с более чем десятью SDK.
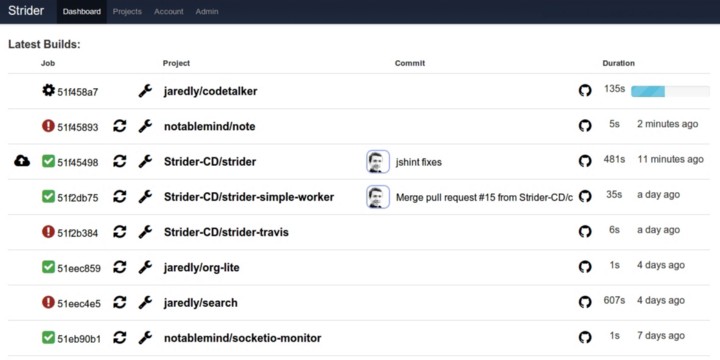
strider — платформа для Continuous Deployment / Continuous Integration. Она написана на Node.JS и JavaScript и использует MongoDB.
yarn — быстрый инструмент для работы с зависимостями.
lodash — современный JavaScript-шаблонизатор.
babel — это транспайлер, переписывающий код стандарта ES6 и выше в ES5-код.
PouchDB — это база данных, созданная под впечатлением от Apache CouchDB и предназначенная для работы в браузере.
Пример использования:
fullPage.js — простой плагин для создания одностраничных сайтов.
PM2 — это менеджер процессов для приложений Node.js с встроенным балансировщиком нагрузки. Он позволяет поддерживать приложения в запущенном состоянии и даже перезагружать их без падений.
TypeScript
TypeScript — сам язык, являющийся надстройкой над JavaScript. В нём добавлены опциональные типы, классы и модули.
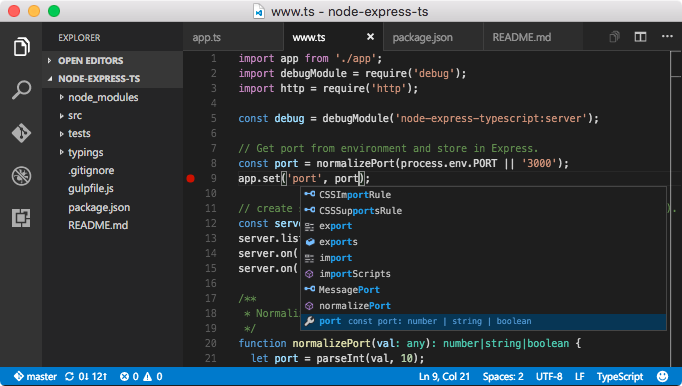
Visual Studio Code — редактор кода. Visual Studio Code сочетает в себе простоту редактора кода и мощные инструменты наподобие IntelliSense.
Ionic — фреймворк для создания мобильных приложений, предназначенный для веб-разработчиков.
Stryker — фреймворк для мутационного тестирования JavaScript.
Angular — наследник AngularJS. Angular — это платформа для разработки мобильных и настольных веб-приложений.
Angular Material — компоненты Material Design для Angular 2.
24К открытий25К показов