Подборка полезных инструментов и библиотек для веб-разработчиков
Здесь вы найдете подборку инструментов для работы с HTML, CSS и JavaScript, которые упрощают выполнение рутинных задач и дают свободу творчеству.
Фронтенд — хитрая штука: его нетрудно понять, сложно стать мастером в нём, ведь приходится учитывать слишком много нюансов. К счастью, разработчики и дизайнеры постоянно создают инструменты, которые упрощают выполнение рутинных задач и дают свободу творчеству. Именно поэтому мы собрали для вас подборку полезных ресурсов для работы с HTML, CSS и JavaScript.
HTML и CSS
Extract CSS
Этот инструмент извлекает id, классы и встроенные стили из HTML-документа, выводит их в виде CSS.
CSScomb
Средство форматирования для улучшения качества кода, которое сортирует свойства CSS в предварительно заданном порядке.
CSS Compressor
Небольшое приложение для сжатия и оптимизации CSS-кода.
Live CSS Editor
Расширение для Chrome и Safari, которое позволяет экспериментировать с CSS-правилами на любом сайте.
px-em
Инструмент выводит относительный размер em: для расчёта нужно ввести родительское и необходимое вам значение в px.
Really Quick Responsive Web Design Calculator
RQRWDC — отзывчивый инструмент для веб-дизайна, позволяющий перевести значение ширины элемента из процентов в px.
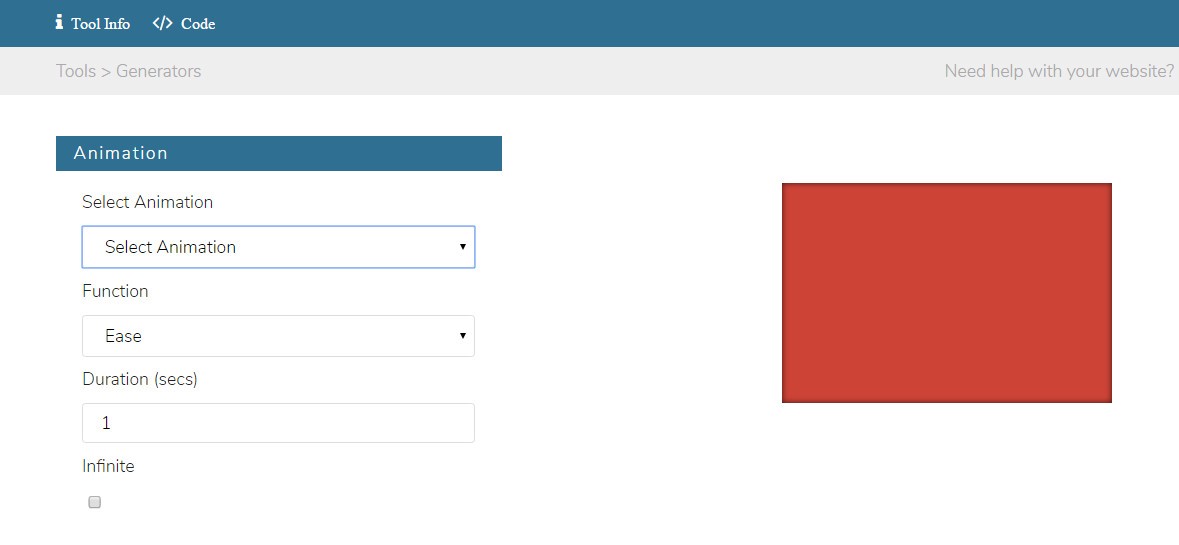
CSS Animation Generator
Небольшой инструмент для быстрой генерации анимации. Для использования сгенерированный код в HTML и CSS нужно просто вставить в свой проект.
iconizr
Инструмент для конвертации SVG-изображений в набор CSS-иконок.
CSSynth
Удобное приложение для запуска циклических CSS-анимаций.
Create CSS3
Генератор CSS3-кода по выбранным параметрам. По возможности предлагает альтернативные варианты.
Flexplorer
Простой генератор Flexbox-кода.
Duri.me
Программа для задания изображению универсального идентификатора в виде строки, которую можно вставить прямо в HTML- и CSS-файлы.
Initializr
Layer Styles
Приятный и простой инструмент для создания CSS, практически графический редактор. Он позволяет добавлять тени, фон, границы и создаёт кроссбраузерный CSS-код.
Vogue
Этот инструмент обновляет таблицу стилей страницы в браузере, причём его можно настроить для одновременной работы с несколькими браузерами. Для использования нужно установить NodeJS и npm.
CSS-X-Fire
Этот инструмент позволяет изменять CSS-свойства в IDE, не беспокоясь об обновлении страницы в браузере.
Needle
Needle — это удобный инструмент для тестирования CSS и сравнения частей веб-сайтов.
normalize.css
Инструмент Normalize.css является альтернативой инструменту Reset. Он обеспечивает корректное отображение элементов в разных браузерах в соответствии с современными стандартами и целенаправленно регулирует только те стили, для которых требуется нормализация. Такой подход экономит время и повышает производительность.
Emmet (бывш. Zen Coding)
Emmet — это плагин для ускорения написания и редактирования кода посредством использования многочисленных и очень удобных сокращений.
JS-инструменты
Modernizr 2
Modernizr — это широко используемая open source JS-библиотека, которая помогает создавать сайты на HTML5 и CSS3. Во второй версии появилась возможность комбинировать определение возможностей браузера с медиазапросами и условной загрузкой ресурсов, что повышает производительность и оптимизацию.
FitText
FitText — это jQuery-плагин для создания отзывчивой и плавающей верстки.
jQuery Waypoints
Waypoints — это небольшой jQuery-плагин, позволяющий настроить выполнение функции при пролистывании к элементу.
Kaffeine
Набор расширений синтаксиса JS, упрощающий его использование.
Crossroads.js
Эта библиотека вдохновлена утилитами URL Route/Dispatch, представленными в таких фреймворках, как Rails, Pyramid, Django, CakePHP, CodeIgniter и т.д. Она парсит входную строку и определяет нужное действие.
Grid Calculator
Калькулятор, позволяющий быстро настроить сетку и загрузить её в Adobe Illustrator или Photoshop.
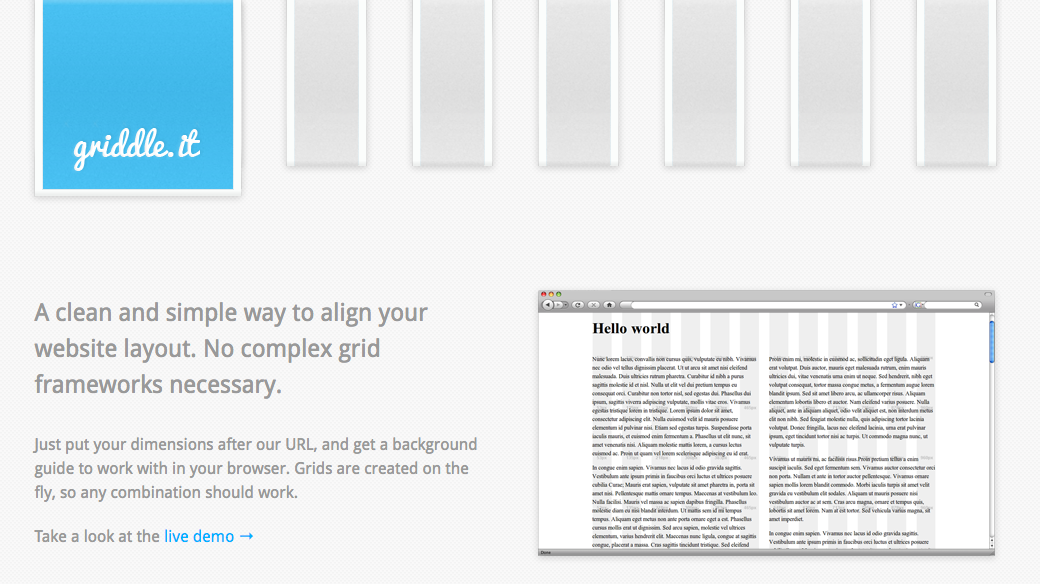
griddle.it
Сайт, обеспечивающий простой способ выровнять вёрстку. Всё, что нужно — поместить измерения после предоставленного URL, чтобы получить фоновое изображение с разметкой страницы.
Ещё больше инструментов для веб-разработки можно найти в другой нашей подборке: часть 1 и часть 2.
24К открытий24К показов