Представлен Firefox 58 с защитой от скрытого отслеживания
В обновлении упор сделан на максимизацию скорости загрузки страниц и улучшение графики.
Разработчики Mozilla Firefox представили новую версию популярного браузера.
Новые возможности
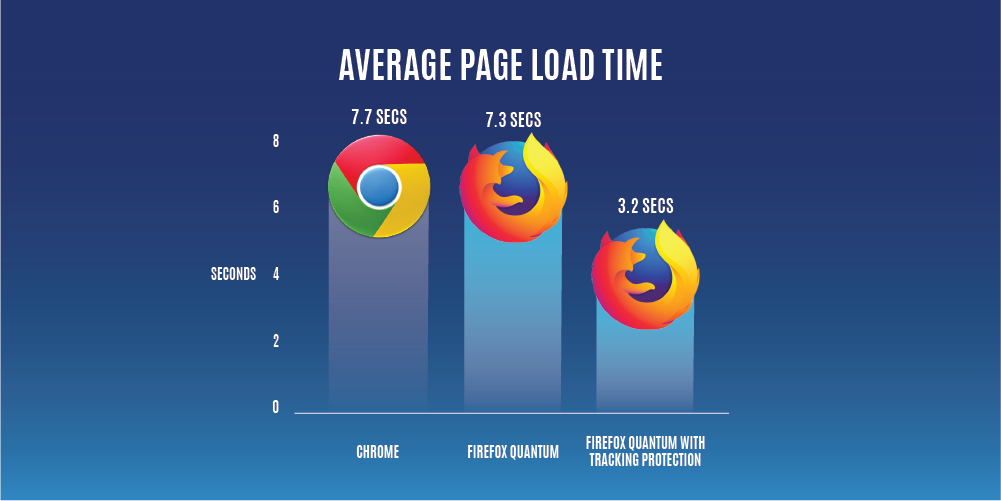
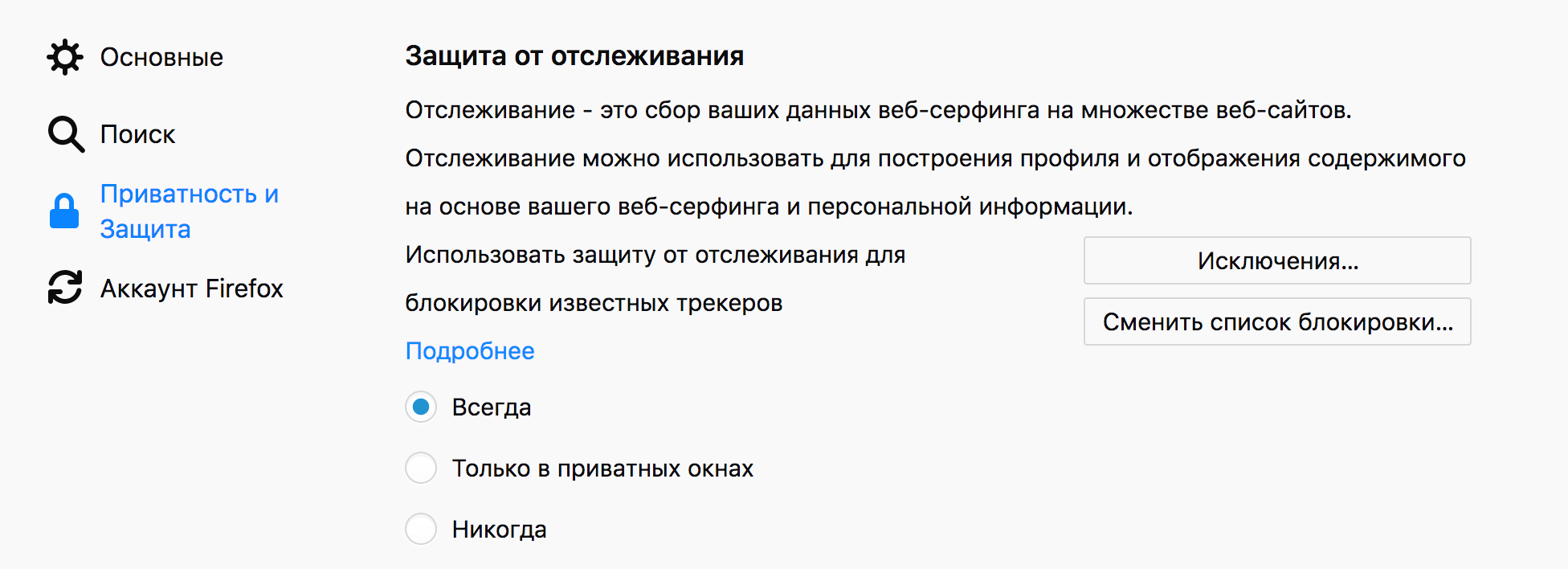
- Защита от отслеживания в обычном окне браузера, положительно влияющая на скорость загрузки страниц:
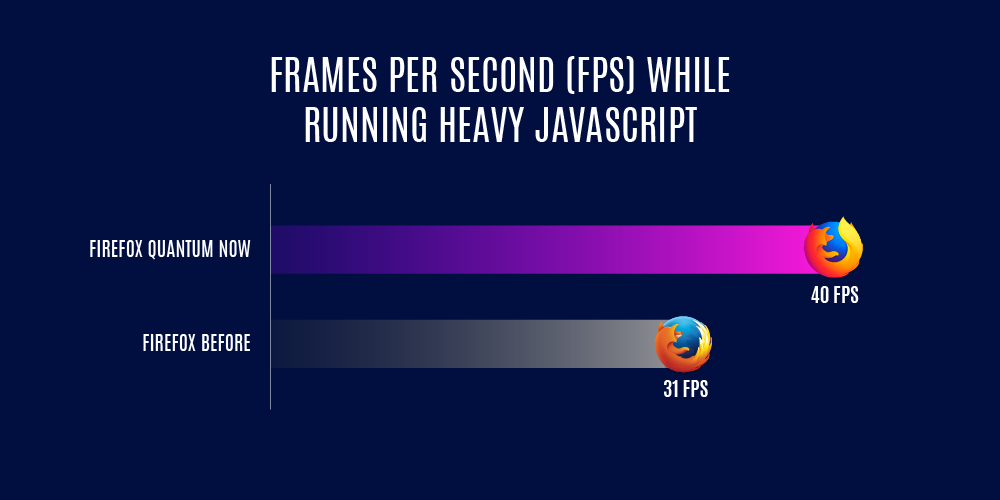
- Улучшенный графический движок с более плавной отрисовкой элементов страниц:
- Поддержка настраиваемого автозаполнения полей с параметрами банковских карт;
- Новый функционал для устройств на платформе Android: улучшенный интерфейс закладок и поддержка прогрессивных веб-приложений (WPA):
- Приостановка фоновых вкладок для снижения нагрузки на процессор. Исключения составляют только соединения WebRTC/WebSocket и фоновые аудио;
- Непрерывный двухуровневый компилятор для машинного кода WebAssembly;
- Новый CSS-дескриптор
font-display, оптимизирующий работу с тяжеловесными шрифтами и позволяющий разработчикам задавать параметры для их визуальной прогрузки; - Редактор контуров (Shape Path Editor), позволяющий наглядно редактировать элементы, сгенерированные CSS-свойством
clip-path:
- Поддержка Promises из ES2015 для сокращения кода. В Firefox 58 добавлен новый стандартный метод
.finally(), позволяющий внедрять инструкции, которые выполнятся вне зависимости от состояния promise. Новая фича делает код более удобочитаемым, так как избавляет разработчика от проблемы многократных повторений:
С более детальной информацией о нововведениях в Firefox 58 можно ознакомиться в примечаниях к выпуску.
2К открытий2К показов