Вышла Sketch — интерактивная среда разработки для React Native
Если вы мечтали о возможности быстро и просто разрабатывать и тестировать продукты на React Native без необходимости каждый раз создавать новый проект, ваша мечта сбылась. Теперь у React Native есть Sketch — инструмент, подобный Codepen и JSFiddle.
Особенности:
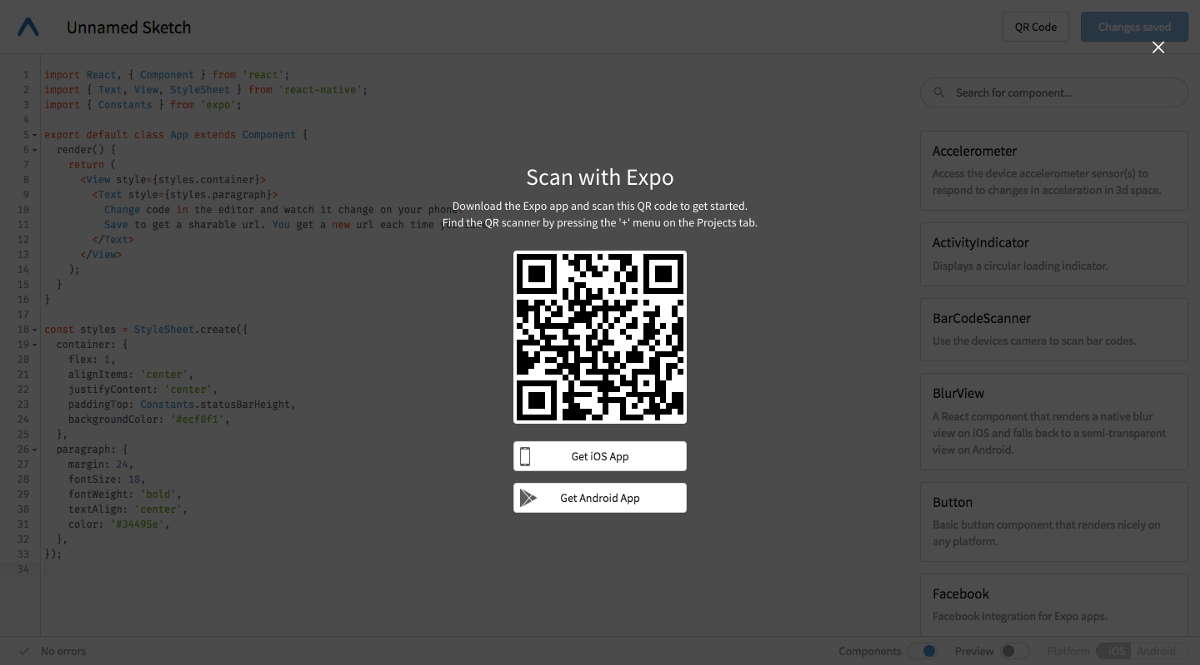
- мгновенное тестирование в приложении или браузере:
- поддержка всех инструментов Expo:
А также следующих сторонних библиотек: @expo/vector-icons, @expo/ex-navigation, react-router-native, react-navigation, react-native-tab-view, redux, react-redux, redux-effex, redux-logger, redux-thunk, apollo-client, react-apollo, graphql-tag, ReactNativeART, art/morph/path, base-64, date-fns, gl-mat4, hsv2rgb, immutable, lodash, pubnub, regl, seamless-immutable, socket.io-client, three, url-parse, uuid-jsvalidator.
- поддержка перетаскивания объектов мышью:
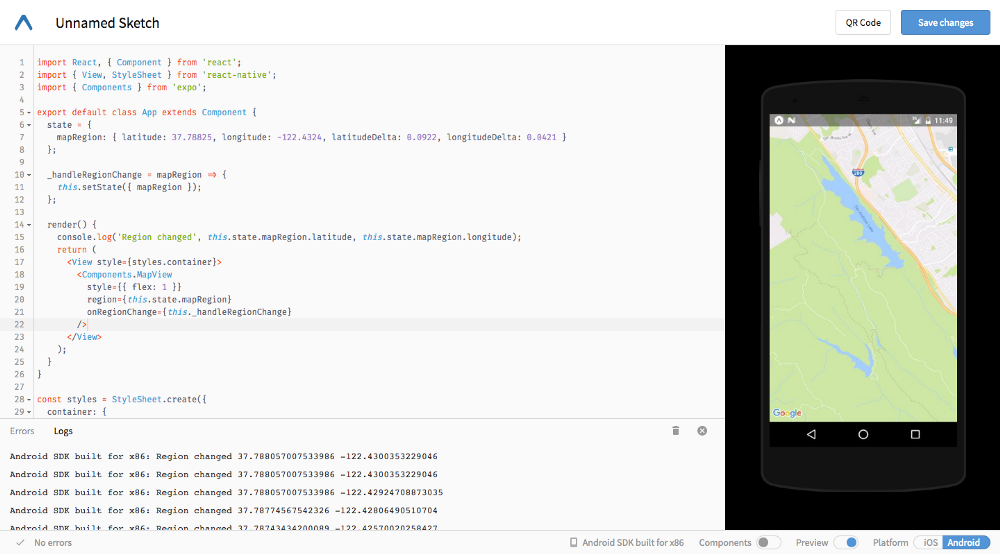
- отображение логов с устройства в редакторе:
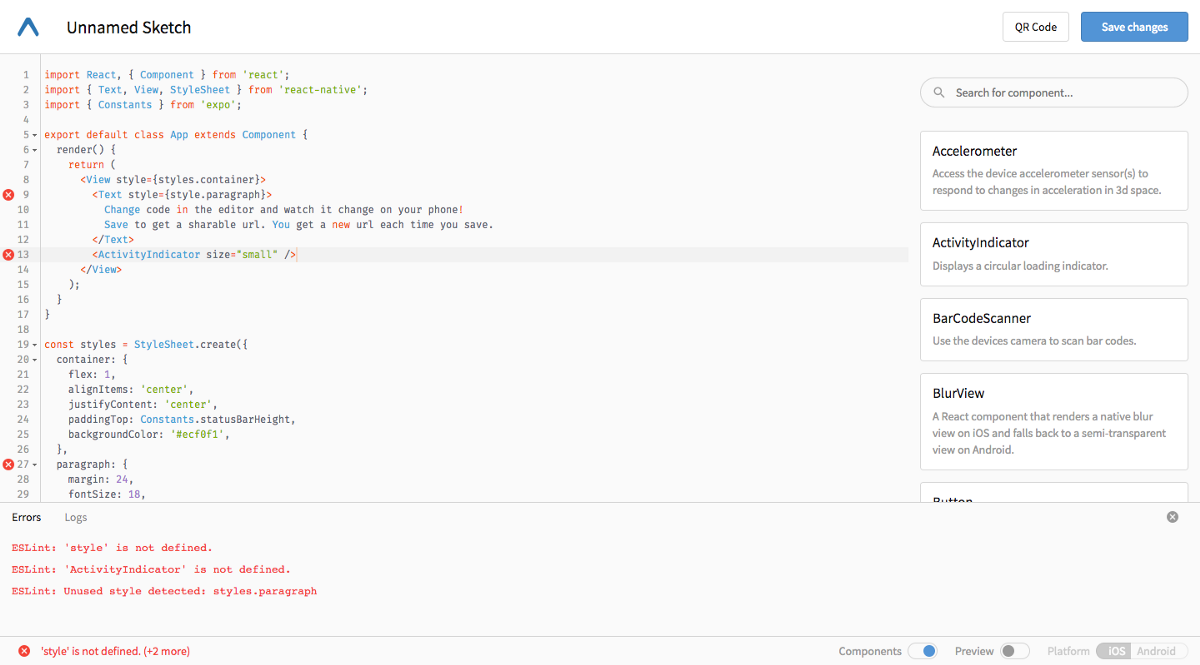
- встроенный ESLint:
Ближайшие планы
- сделать Sketch устойчивым, чтобы сбои в React Native не могли нарушить работу приложения Expo;
- сделать «скетчи» встраиваемыми, чтобы их можно было использовать в документах и баг-репортах;
- добавить поддержку личного кабинета пользователя.
Примеры кода
- автоматически скрывающаяся шапка;
- настраиваемая анимация;
- слайды с параллаксом.
3К открытий3К показов