Идея и создание веб-приложения Br.Asst. — Browser assistant
В век постоянного и частого выхода обновлений для различных браузеров информационным системам нельзя от них отставать. Для контроля версий и регулярного обновления веб-обозревателей команда CHEERS! Unlimited решила создать Br.Asst
1К открытий1К показов
«Один из важнейших уроков, преподанных компьютерной индустрии, заключается в том, что для пользователя ценность компьютера определяется преимущественно качеством и многообразием существующих программ. Мы все, занятые в этой индустрии, усвоили этот урок; кто-то учился на чужих ошибках, а кто-то — на своих»Билл Гейтс, «Дорога в будущее»
С самого основания веб-агентства CHEERS! Unlimited мы ориентировались в первую очередь на создание веб-приложений, не собираясь ограничиваться одной лишь разработкой персональных и корпоративных веб-сайтов. Каждое подобное веб-приложение – это инструмент для решения определенных задач; они создаются специально для повседневного использования; дело разработчиков – сделать их простыми и понятными в обращении, но главное – максимально эффективными среди существующих аналогов (либо даже не имеющими таковых).
На данный момент этот блок не поддерживается, но мы не забыли о нём!Наша команда уже занята его разработкой, он будет доступен в ближайшее время.
При этом аудитория, которая использует данные инструменты, потенциально может насчитывать как тысячи пользователей, так и быть полезной лишь тесному кругу заинтересованных лиц.
В самом деле, для профессионального разработчика одинаково важно ощущать свой вклад, как в строгое узкоспециализированное приложение, так и в гораздо более многогранный массовый продукт.
Проблема безответственного обращения пользователя со своим программным обеспечением, далеко не нова. Тем более проблема веб-содержимого (истоки её лежат еще в ранних годах существования Интернета) не меняется из года в год: корректное отображение и работоспособность веб-ориентированных систем наиболее распространёнными браузерами и основными их версиями.
Многие веб-разработчики сталкивались с неприятностями, когда приходится изменять внешний вид либо функционал своих приложений из-за требования к совместимости со старыми версиями браузеров. Во времена ускоренного развития доступного им инструментария для визуальной манифестации клиентских интересов очень часто возникают ситуации, когда сделать «вот так» – лучше всего; просто замечательно! Но нельзя. Потому что «вот так» не будет работать в древнем Internet Explorer 8, а у серьёзных людей и требования прописаны, и массовый пользователь у них не знает, что такое есть этот самый браузер.
«В связи с этим разработчики должны устанавливать для себя определенную планку, ниже которой они опускаться не хотят, или не видят смысла, или просто нельзя – в виде минимально необходимой версии браузера клиента, где их продукт будет гарантированно выглядеть и работать корректно»
И даже несмотря на добросовестное тестирование на разных операционных системах и в разных версиях популярных браузеров все равно находятся пользователи, которые предпочитают, к примеру, надежную, безотказную и все же безнадежно устаревшую Opera 12.
Бессмысленно и непрофессионально в ответ на возмущение новоиспеченного владельца сайта советовать его клиентам использовать браузер последней версии. Гораздо более здравый вариант – заставить саму систему говорить пользователю, что она, возможно, будет выглядеть и работать плохо, если пользоваться ею через браузер трехлетней давности.
«В связи с особенностями менталитета так уж сложилось, что компьютеру люди порой доверяют больше, чем себе подобным, и советы от лица машины воспринимаются на порядок серьёзнее»
Оставим разъяснения, что на самом деле компьютер есть глупейшая вещь, не обремененная интеллектом, и попробуем предложить решение на основе данной концепции.
Системы, подобные Br.Asst., конечно же, существуют, но, по нашему мнению, их реализация является недостаточно оптимальной. Некоторые оценивали браузер по несколько ненадежным критериям, другие представляли собой просто сайты без соответствующей возможности подключить их к нашим проектам, одни даже хотели денег за подобную возможность… А как же принципы свободного программного обеспечения и волшебный мир, где все разработчики – братья, а? Да и в целом, использовать стороннее решение в данном случае было бы так же странно, как как сотруднику компании A, производящей смартфоны, пользоваться смартфоном компании S. Тем более если мы действительно можем создать веб-приложение, сочетающее в себе лучшие стороны подобных решений!
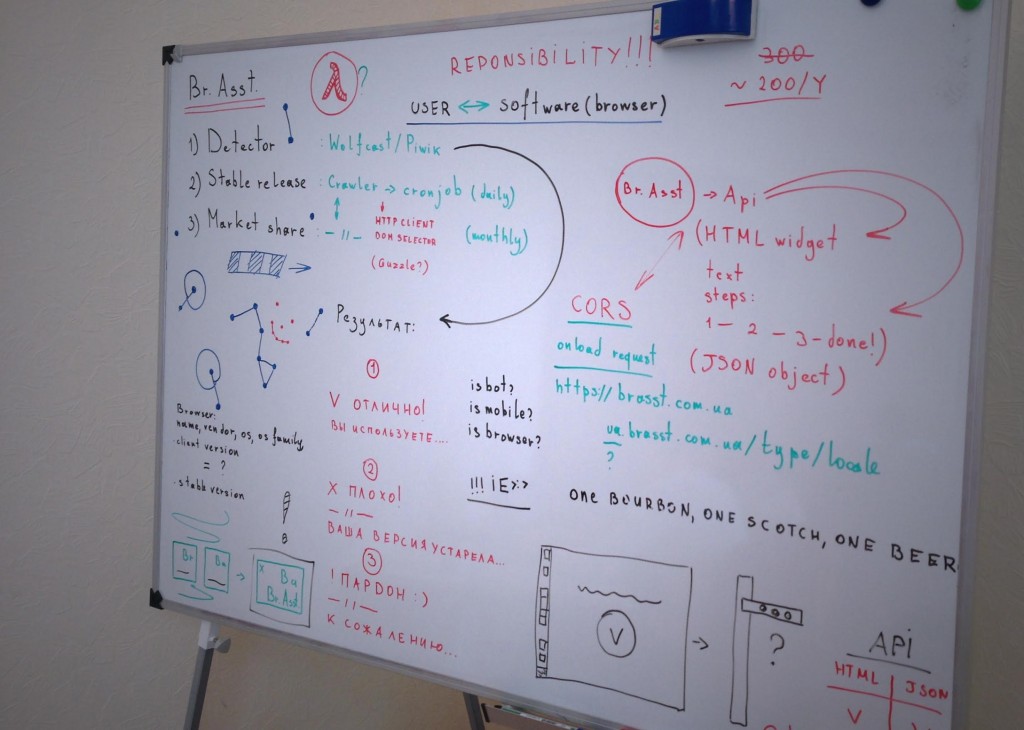
- Для начала необходимо создать своего рода «стыковочную станцию» между сайтами, которые отслеживают версию браузера пользователя, и официальными страницами разработчиков браузеров, где можно получить новейшие версии.
- Определить браузер пользователя через сайт, который использует Br.Asst.
- Понять, соответствует ли версия браузера пользователя наиболее новой версии.
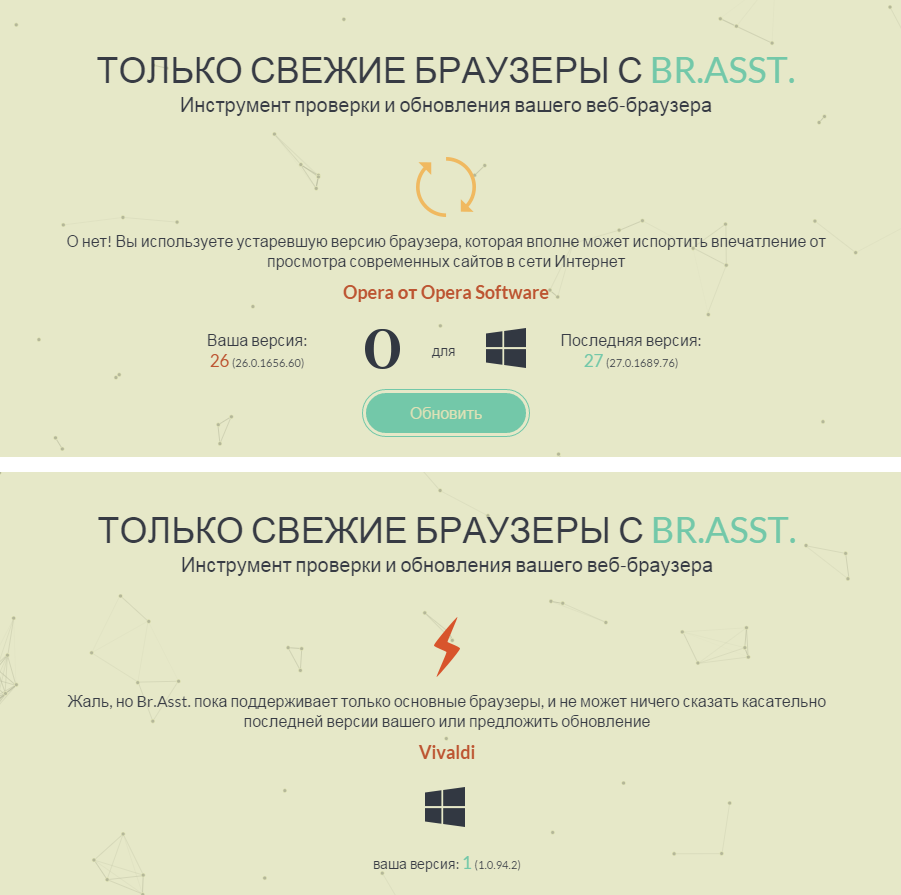
- Предупредить пользователя в случае, если версия браузера устарела, желательно перед или в самом начале работы с веб-сайтом; указать на возможность обновления.
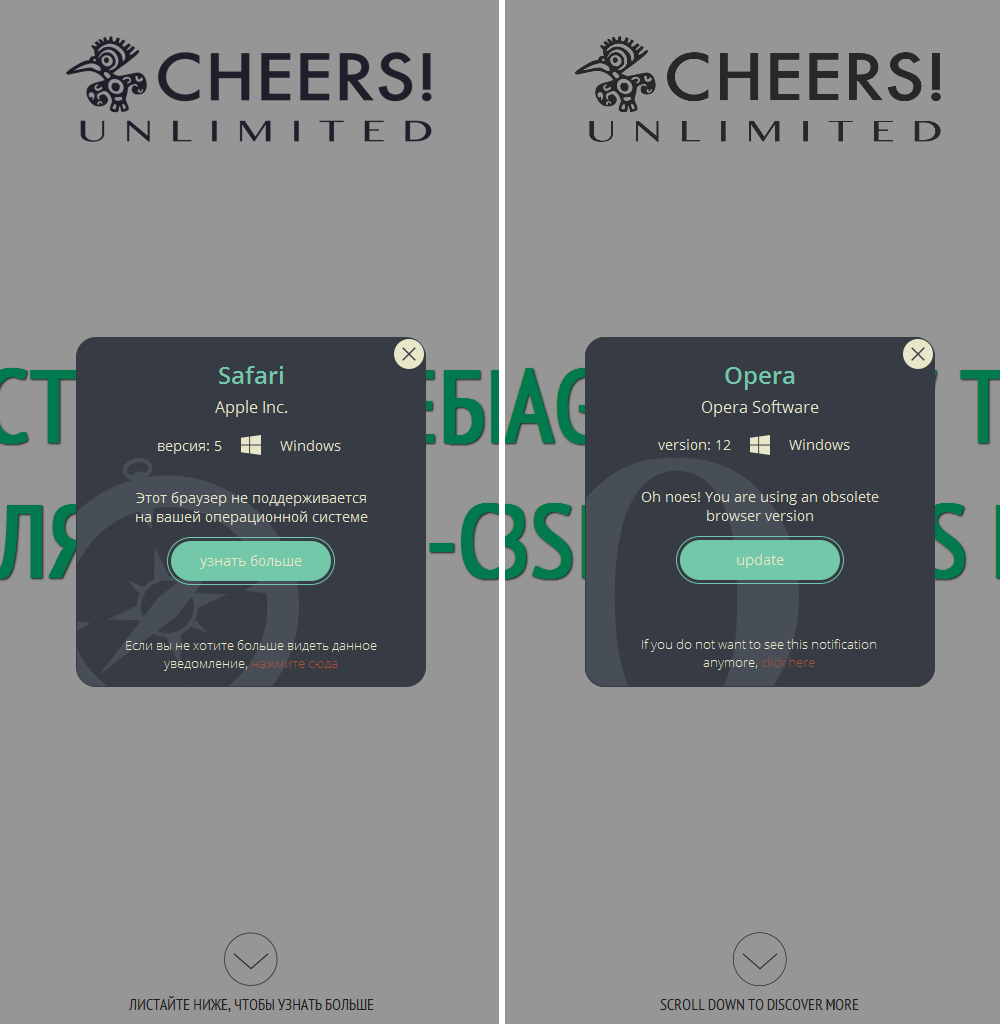
Основные вопросы по визуальной и функциональной части системы решались непосредственно при этапе создания «стыковочной станции» – базового сайта, куда пользователь перенаправляется с веб-сайтов, использующих Br.Asst., и совершает необходимые действия для обновления браузера.
Концепции внешнего вида наших веб-ориентированных систем во многом зависят от атмосферы, в которой они создаются; атмосферы, навеянной произведениями искусства и окружающим миром, влияющие на разработчиков в процессе визуализации. Основой представления Br.Asst. и первого поколения наших веб-приложений собственного производства послужили статьи о концепциях теоретической физики из серии «для чайников», а также глубокий амбиент «Particle Ghost» и «Slow Light» из саундтрека к одной очень известной компьютерной игре.
Из указанного выше настроения сформировалось видение хаотично двигающихся в пространстве частиц, создающих и разрывающих между собой связи, дополненные взаимным притяжением, которое слегка разгоняет их друг относительно друга.
«На некотором абстрактном уровне их можно воспринимать как узлы соединений сети, пользователей, обменивающихся информацией в Интернете, создающих плавный повседневный процесс движения сетевого траффика»
Целостный интерфейс пользователя было задумано представить в виде боковой панели, которая совмещает уместный минимализм и в то же время позволяет совершить все общие операции с системой.
Логотип Br.Asst сам по себе является отсылкой к ячейкам таблицы периодической системы элементов Менделеева и может быть легко модифицирован для последующих веб-приложений.
Цифра в левом верхнем углу – порядковый номер приложения в линейке подобных инструментов.
При разработке приложения необходимо было решить ряд несложных вопросов, а именно:
Q: Как определить, каким браузером пользуется посетитель сайта?
A: Практически каждый браузер сам по себе содержит строку самоидентификации и при соединении передает её серверу, который обслуживает сайт. Выглядит она примерно так:
Mozilla/5.0 (Windows NT 6.1; WOW64; rv:35.0) Gecko/20100101 Firefox/35.0
Из-за большого количества браузеров и систем лучше не заниматься распознаванием своими силами, а использовать готовые и поддерживаемые (а главное – открытые) скрипты. Мы сделали выбор в пользу замечательного Device Detector от команды Piwik, который умеет распознавать десятки существующих браузеров. Помимо информации о браузере клиента, Device Detector также сообщает такие полезные сведения, как устройство, с которого был осуществлен доступ и операционную систему пользователя.
Q: Как узнать последнюю версию каждого из наиболее популярных на сегодняшний день браузеров?
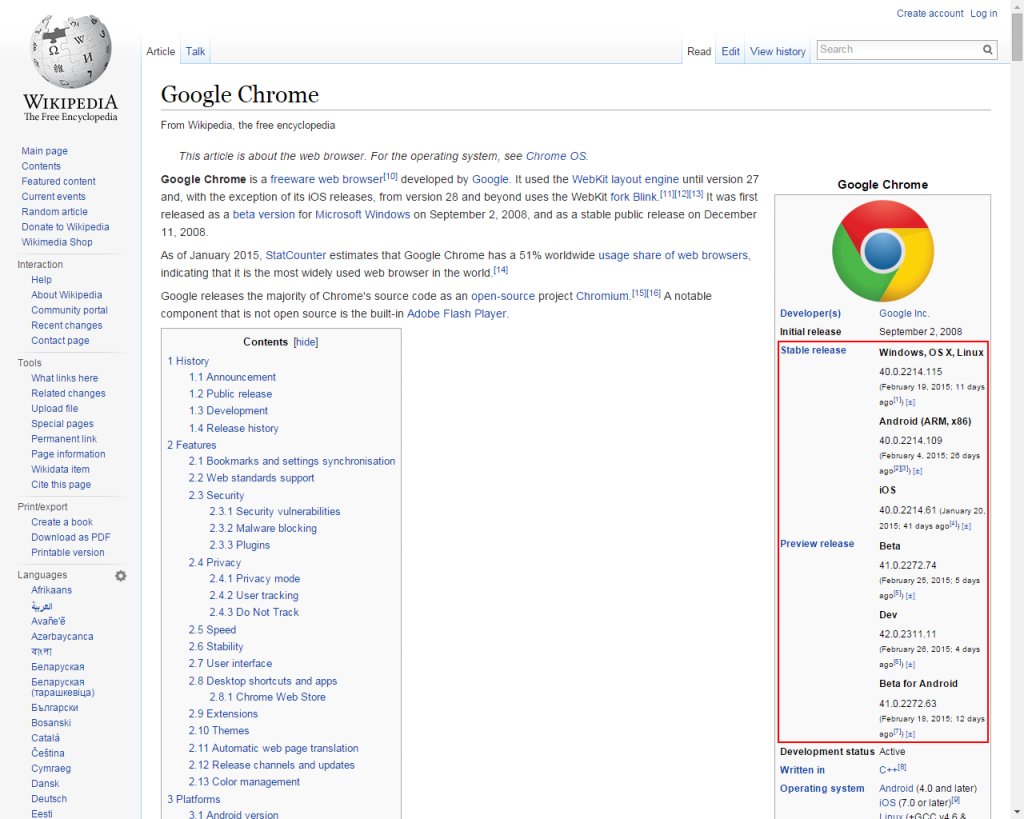
A: Вопрос на самом деле нетривиальный. Смотреть версии на сайтах разработчиков браузеров и вручную зашивать их в систему – плохой вариант, так как вступает в силу человеческий фактор и сопутствующие проблемы постоянного отслеживания версии и обновления в ручном режиме. Процесс необходимо было максимально автоматизировать. Это означает написание скрипта, который будет самостоятельно забирать необходимые данные из сети. Откуда? Очевидный ответ – на сайтах разработчиков браузеров – на самом деле не очень хорош; сайты разные, а программе придется точно сообщить определенное место на странице, откуда нужно извлечь эту самую версию. Какой же сайт обладает одинаковой структурой страниц, постоянно обновляется, и содержит наиболее свежие данные? Конечно же, Wikipedia! Ознакомившись с публичной лицензией по использованию информации с её страниц, с помощью HTTP-клиента Guzzle мы бодро подтягиваем данные оттуда.
Q: Как подключить определитель к целевым сайтам – собственно, ради чего все и затевалось?
A: Для этого нужен API – «Автоматизированный Программный Интерфейс» – по сути комплекс мероприятий, который позволяет связать систему Br.Asst с внешними сайтами и использовать её функционал удаленно. И если уже делать API, то почему бы не дать возможность пользоваться системой всем желающим? Соответственно под это дело нами был создан простой интерфейс взаимодействия, с подключением которого справится даже начинающий разработчик или веб-мастер. Любой веб-сайт, к которому подключен Br.Asst., будет определять браузер пользователя и его версию, а в случае, если версия устарела – предлагать обновление. Чтобы не вызывать судороги у замученных всплывающей рекламой пользователей, мы постарались сделать внешний вид определителя максимально ненавязчивым, а также дали возможность скрыть и больше не показывать блок Br.Asst., если так будет угодно.
Осталось самое важное – высказать предположения, как созданный нами веб-сервис и API могут повлиять на пользователей наших сайтов? Что ж, теперь каждый просматривающий наши веб-сайты через устаревшие браузеры, будет предупрежден и узнает о возможности обновления. Также Br.Asst. смогут использовать разработчики и веб-мастера для собственных проектов.
«На самом деле ожидаемый прогноз активности пользователей Br.Asst. весьма умеренный»
Главная же цель проекта несколько иная – это шанс через ненавязчивую агитацию изменить картину восприятия веб-сайтов как систем, которым небезразлично программное обеспечение пользователя. Сам же пользователь может оценить влияние браузера на собственный спектр впечатлений от серфинга в сети. Это лишь один из множества шагов по улучшению качества продукта нами, веб-разработчиками, посредством возможности повышать планку и более свободно внедрять наиболее технологичные решения.
«Очень важно развить в пользователях понимание, что некоторая часть разумной ответственности при использовании веб-ориентированных систем остается за ними»
Команда веб-агентства CHEERS! Unlimited специально для «Типичного программиста».
1К открытий1К показов