Никаких симуляторов. Рассказ о платформе для удалённого обучения программированию в реальном окружении
4К открытий4К показов
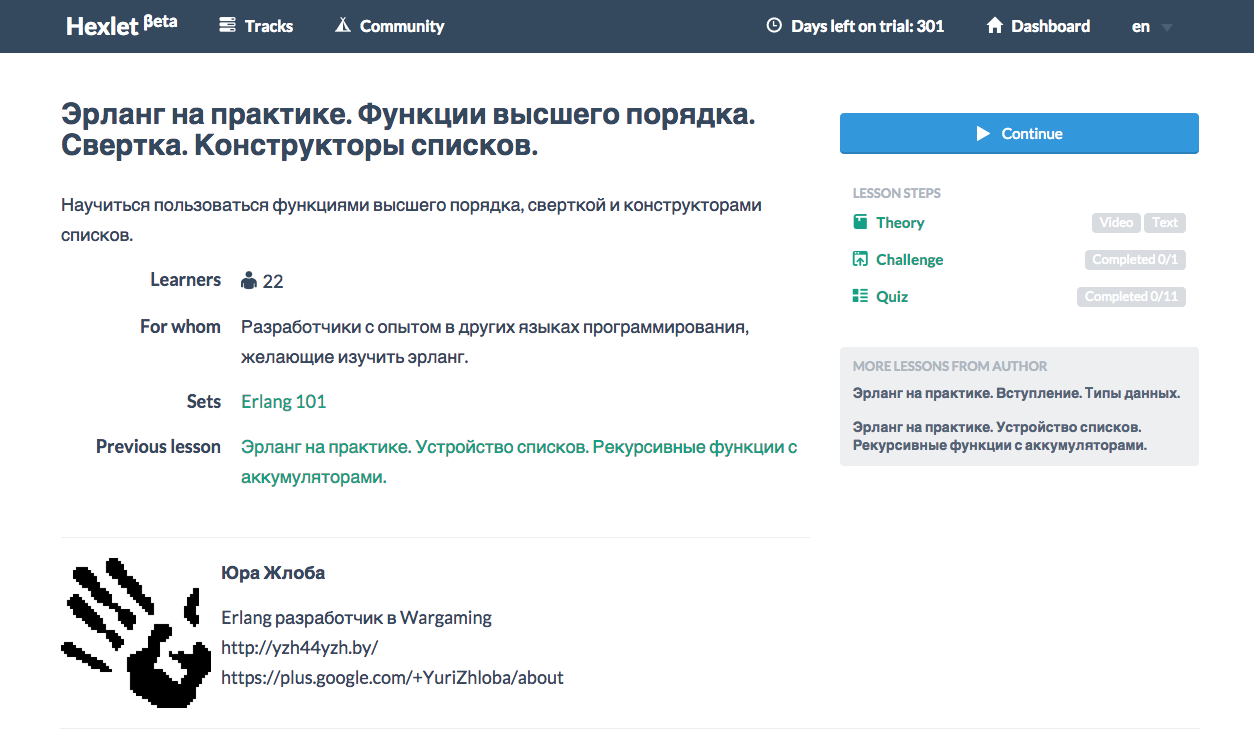
Хекслет — это платформа для создания практических уроков по программированию в настоящей среде разработки. Главное отличие от других проектов в том, что на Хекслете нет симуляторов: в каждом уроке пользователь работает с полноценной машиной, подключенной к сети. Это позволяет обучать и обучаться не только программированию, но и работе с базами данных, серверами, сетью, фреймворками и так далее. Грубо говоря, если это запускается на Unix-машине – этому можно обучать на Хекслете.
В этой заметке я расскажу про архитектуру платформы и инструменты, которые мы используем.
Почти весь бэкэнд написан на Rails, все крутится на Amazon AWS. Мы не привязаны к инфраструктуре Амазона, но из специфичных вещей используем RDS (Relational Database Service). Там крутится PostgreSQL (основная база) и Redis (для очередей). Благодаря RDS нам можно не волноваться о бэкапах, репликации, обновлении – все работает автоматически. У Амазона куча крутых штук, к которым легко привыкнуть и привязаться, но наша схема позволяет при желании довольно легко уйти на любую другую инфраструктуру. Это возможно благодаря Докеру.
На самом деле, Докер это вообще краеугольный камень всей платформы.
Итак, каждый сервис у нас завернут в свой контейнер. 1 контейнер = 1 сервис. Сайт, Redis, Grafana (для построения графиков, об этом чуть ниже). Большинство образов для контейнеров – готовые из tutum.co.
Репозиторий для своего приложения мы храним в Docker Registry. Там удобная система – образ собирается автоматически при коммите в Dockerfile. Сам код хранится в Github, получается, процесс такой: новый коммит в Dockerfile в гитхабе -> запуск нового билда в docker registry. Билд занимает значительное время, 20-60 минут в зависимости от условий, поэтому вариант “по-быстрому пофиксим продакшен” невозможен. Но оказалось это не проблема, даже дисциплинирует.
Изначально для деплоя мы использования Capistrano, но в итоге отказались от нее в пользу Ansible. По сути, Ansible просто доставляет конфиги на удаленный сервер и запускает upstart, а тот в свою очередь уже обновляет образы. В такой схеме нам не нужно ничего особого устанавливать на сервера (нужен только ssh-доступ), и легко откатываться назад. Для версионирования используются теги (v24, v25 и так далее), а деплой на стейджинг всегда использует самую последнюю версию (latest) кода. Когда что-то идет не так при деплое на продакшен, мы просто убиваем один контейнер и поднимаем другой.
Что круто, при локальной разработке мы используем почти 1-в-1 те же Ansible-плейбуки что для продакшена. Так что инфраструктуру мы обкатываем локально, что позволяет минимизровать ошибки класса “а на локалке работало”.
Мы также используем амазоновский балансировщик, и при повышенной нагрузке за 10-20 минут можем поднять дополнительные машины. Конечные веб-серверы не хранят никакого состояния (что и позволяет быстро масштабироваться), на них не сохраняется никаких данных.
Суть проекта – позволять людям учиться в реальном окружении, для этого каждому юзеру мы поднимаем контейнер, в котором он выполняет практическое упражнение. Эти контейнеры поднимаются на специальном “eval”-сервере. На нем есть только Докер и обращаться к нему можно только из Sidekiq, асинхронно. В идеале хочется придти к схеме, где на каждого юзера поднимается полноценная виртуалка.
Отдельной истории заслуживает браузерная среда разработки, с помощью которой пользователи работают внутри своего контейнера, правят файлы и запускают программы. Существует много облачных IDE, и мы, как любой уважающий себя стартап, хотели по максимуму использовать готовые решения. Нашли классный IDE с кучей функций (даже с интеграцией с Git), но потом оценили стоимость поддержания чужого кода (полного изобретенных велосипедов, между прочим) и решились писать свой простой IDE. Здесь нас спасла еще одна довольно новая технология – ReactJS и концепция Flux. Наш Hexlet IDE – в опен-сорсе.
Разные события вроде регистраций, начала и завершения уроков, оплаты, а также информация о состоянии сервера сыпятся в специальную базу InfluxDB, а на основе этих данных строятся графики с помощью Grafana. Каждый день мы смотрим на такое:
На данный момент этот блок не поддерживается, но мы не забыли о нём!Наша команда уже занята его разработкой, он будет доступен в ближайшее время.
На данный момент этот блок не поддерживается, но мы не забыли о нём!Наша команда уже занята его разработкой, он будет доступен в ближайшее время.
Наша команда сама создает уроки, а также приглашает авторов из числа профессиональных разработчиков. Любой человек или компания могут стать авторами уроков, как публичных, так и для внутреннего использования, например, для обучения внутри своего отдела разработки или для проведения воркшопов.
Спасибо за внимание!
Рахим Давлеткалиев, CEO Hexlet.io специально для «Типичного программиста»
4К открытий4К показов