Пишем Сапёр на Unity. Обработка конца игры
6К открытий7К показов
В заключительной части нашей серии мы будем доводить уже почти готовую игру до ума. К концу этого урока ваш Сапёр будет вполне играбельным: игрок сможет и проиграть уровень, и выиграть его.
По результатам прошлых двух частей мы имеем само клеточное поле со случайно расположенными минами в нем. Более того, мы добавили эффект подсвечивания клетки, когда игрок проводит мышью над объектом. И, разумеется, можно ставить и убирать флажки.
Также мы научили каждую клетку считывать данные соседних клеток для подсчета количества мин вокруг.
- Пишем Сапёр на Unity. Настройка.
- Пишем Сапёр на Unity. Взаимодействие.
- Пишем Сапёр на Unity. Обработка конца игры.
Раскрытие одной клетки
Мы уже добавили возможность размещать флаги на клетки при нажатии на правую кнопку мыши. Теперь добавим в ту же функцию OnMouseOver() обработку нажатия левой кнопки:
При нажатии на правую кнопку мыши будет вызван метод UncoverTile(). Давайте определим эту функцию:
Как вы видите, нам требуется еще один материал для клетки, ответственный за раскрытую клетку. Объявим переменную:
Создайте еще один материал, но другого цвета, чтобы игрок мог отличить раскрытые клетки от нераскрытых. Мы будем использовать зеленый цвет, а вы можете выбрать любой другой (кроме красного, поскольку он будет отвечать за клетку с миной).
Когда мы вызываем метод UncoverTile(), происходит следующее:
- Проверяется, не скрыта ли мина в клетке, на которую нажали.
- Если нет, то состояние клетки переводится в uncovered, отображается текст, показывающий количество мин вокруг, и задается новый материал.
- Впоследствии мы не сможем нажать на раскрытую клетку. Также она не будет подсвечиваться.
Прежде чем проверить работу метода, нам понадобится немного изменить функцию OnMouseExit(), поскольку переводить на изначальный материал нужно клетки с состояниями idle и flagged:
Таким образом, цвет клетки вернется в исходное состояние только в том случае, если клетка осталась нераскрытой.
Нажмите кнопку Play и проверьте работоспособность написанного нами кода. Кстати, клетки с минами пока не раскроются.
Раскрытие всех безопасных клеток
Это реализовать будет уже несколько сложнее. Дело в том, что в классическом Сапёре, если игрок раскрыл какую-то клетку, а вокруг нее мин не оказалось, то соседние клетки тоже должны раскрыться. В свою очередь эти соседние клетки смотрят на своих соседей и, если мин опять не оказывается вокруг, то они тоже должны раскрыть своих безопасных соседей. И так до тех пор, пока не встретим клетку, где количество соседних мин не равно нулю.
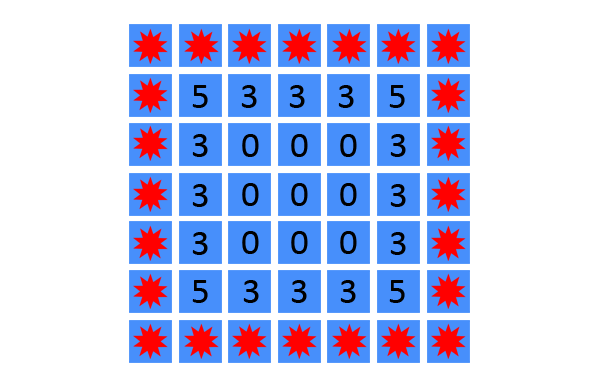
Рассмотрим это игровое поле:
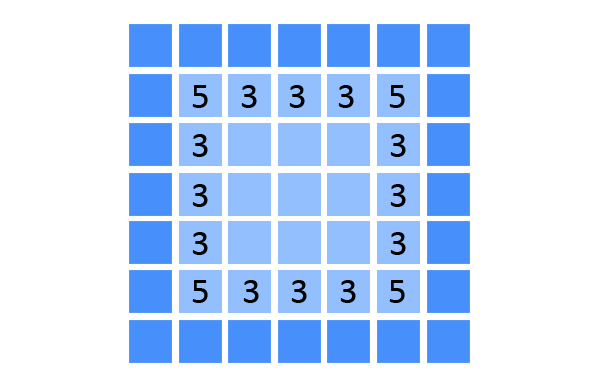
На самом деле в процессе игры вы не будете видеть ни числа, ни мины. Поле будет выглядеть вот так:
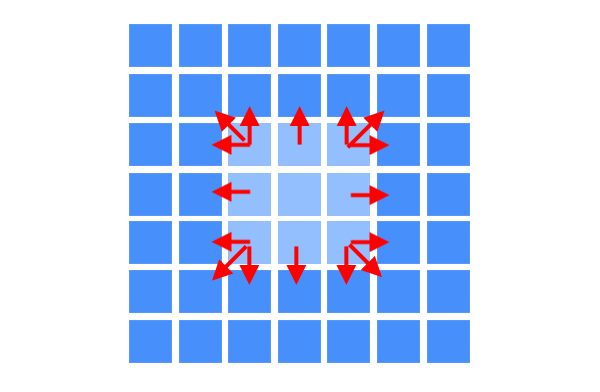
Когда вы кликнете на клетку, количество мин вокруг которой равно нулю, все соседние клетки тоже раскрываются.
Эти новые клетки снова должны раскрыть своих соседей, если число мин вокруг них равно нулю.
Это все происходит до тех пор, пока мы не встретим клетки с ненулевыми количествами мин.
Итак, чтобы реализовать все это, нам потребуется еще две функции: UncoverAdjacentTiles() и UncoverTileExternal().
И немного изменим метод UncoverTile():
Когда мы раскрываем клетку и мин рядом нет, то мы вызываем функцию UncoverAdjacentTiles(), которая проверяет каждого соседа. Если сосед безопасный, то клетка раскрывается и инициирует новый ряд проверок уже его соседей. Если небезопасный — раскрываем его самого и останавливаемся.
А теперь попробуйте. Чтобы получить достаточно хороший шанс на появление большого пустого пространства, достаточно создать поле 9×9 с 10-ю минами. Но помните, мины еще никак не отображаются, и при клике на клетку с миной ничего не произойдет.
Обнаружение мин
Когда игрок кликает левой кнопкой мыши на клетку, которая содержит мину, он проигрывает. Более того, все мины должны быть показаны игроку, для чего нам потребуется еще один материал — скажем, красный.
А также добавим пару функций для обработки нажатия на мину:
Мы используем эти методы в функции UncoverTile():
И все! Если нажатая клетка содержала мину, то она меняет свой материал и свое состояние, а затем отправляет всем остальным клеткам с минами команду раскрыться.
Обработка победы
Игрок выиграет партию, если все клетки с минами будут отмечены правильно. Но если к этому моменту есть другие нераскрытые клетки (которые, разумеется, не будут содержать никаких мин), их следует открыть. Как мы будем отслеживать это?
Давайте добавим в сценарий Grid новую переменную state, которая и будет нам давать информацию о том, в каком состоянии находится игра.
Раз уж мы создали переменную состояния игры, то давайте выведем ее игроку — сделаем простой графический интерфейс. В Unity это делается очень просто — достаточно определить метод OnGUI:
Эта информация укажет нам, в каком состоянии мы находимся (inGame, gameOver, gameWon).
Также мы можем изменить методы OnMouseOver() и OnMouseExit() для того, чтобы давать возможность игроку управлять игрой только тогда, когда он в состоянии inGame:
Есть два способа определения победы:
- проверить количество правильно отмеченных мин;
- проверить количество раскрытых клеток без мин.
В любом случае нам понадобятся (в сценарии Grid) следующие переменные:
Не забудем инициализировать их в методе Start():
В последней строчке мы задаем состояние игры. Это очень важный шаг, поскольку мы планируем реализовать возможность перезапуска игры.
В методе Update() (который вызывается каждый кадр игры) мы будем проверять условие победы:
Мы закончим игру, задав переменной state значение gameWon, раскрыв все нераскрытые клетки и отметив все неотмеченные мины.
При проверке победы в методе Update() мы использовали переменную tilesUncovered, которую только задали, но нигде не меняли. На самом деле каждый раз, когда игрок правильно раскрывает клетку, значение этой переменной следует увеличить на единицу. Как в методе UncoverTile()
… так и в методе UncoverTileExternal():
А также не забудем изменять значения переменных minesMarkedCorrectly и minesRemaining в методе SetFlag():
Обработка проигрыша
А здесь уже все просто. Игрок проиграет, как только раскроет клетку с миной. А за это отвечает метод Explode(). Осталось добавить туда одну строчку:
После этого все клетки станут не кликабельными, что и требуется.
Улучшенный интерфейс
Чуть выше мы использовали встроенный в Unity графический интерфейс для того, чтобы выводить некоторую полезную информацию. Давайте обновим метод OnGUI(), чтобы выводимые данные были более информативными.
В зависимости от состояния игры мы будем показывать различную информацию. Например, выводить «You lose!», когда игрок проиграет.
Во время игры будет очень актуальной информация о том, сколько еще мин нужно отметить. А также добавим кнопку перезапуска уровня.
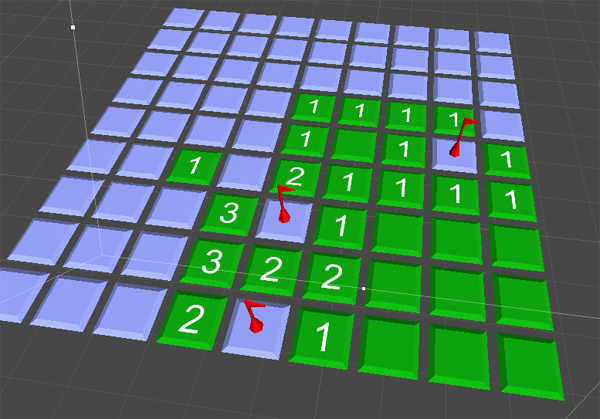
И на этом все. В окончательную игру вы сможете поиграть здесь.
Вывод
Итак, мы создали простую игру-головоломку на Unity. Но самое главное в том, что вы можете использовать наработки этой серии уроков и написать что-то свое, например, морской бой. А почему бы и нет?
Перевод статьи «Build a Grid-Based Puzzle Game Like Minesweeper in Unity: Winning»
6К открытий7К показов