Пишем арканоид на Unity. Настройка проекта
21К открытий21К показов
Мы начинаем цикл статей о написании простой игры на Unity — классического арканоида. Использовать будем только 2D инструменты, предоставляемые нам движком, который, ко всему прочему, совсем недавно стал бесплатным. В каждой из статей мы затронем один из аспектов написания игры, а в этой научимся создавать проект и добавлять ресурсы.
Вот список всех статей:
- Настройка проекта.
- Механика игрока и мячика.
- Поведение блоков, префабы и дизайн уровней.
- Добавление звуков и новых уровней.
Введение
Целевая аудитория
Для кого рассчитан этот цикл статей? В первую очередь для двух групп людей:
- Для тех, кто совсем не работал, но хотел бы познакомиться с Unity.
- Для тех, кто работал с Unity, но не с 2D инструментами.
И, разумеется, статьи будут интересны тем, кто просто любит программирование и разработку игр в частности.
Сам движок Unity вы можете найти по этому адресу.
В цикле статей мы полностью сосредоточимся на новом наборе 2D инструментов. Нашей задачей будет максимальное освоение новых возможностей, чтобы вы в дальнейшем могли использовать Unity для создания своей собственной 2D игры, даже если вы раньше не слышали об этом движке.
Основные средства, введенные в набор 2D инструментов:
Примечание переводчика Актуально для Unity 4.3.
- Новые типы ресурсов (спрайты, определенные 2D текстурой, прямоугольником и т.д.).
- Новый компонент визуализации SpriteRenderer.
- Новый вид отображения в 2D режиме.
- Физический движок Box2D и набор компонентов для него.
- Атласы (спрайтов).
Мы рассмотрим каждый из предложенных инструментов, кроме атласа спрайтов.
Превью результата
Взгляните на это демо-приложение. Именно такой результат у нас должен получиться в конце всех статей.
А вот игра, которую мы напишем в этой статье.
Настройки проекта
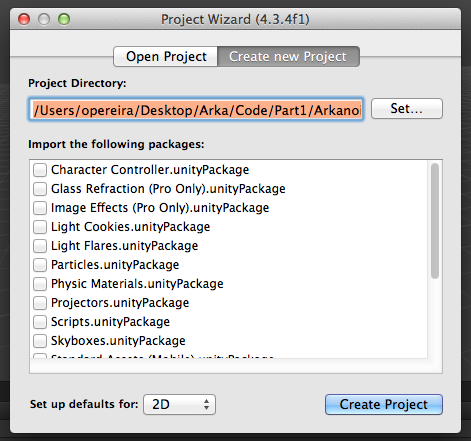
Запустите Unity и создайте новый проект, выбрав New Project… из меню File. Появится такое окно:
Определите местоположение проекта (это может быть любая удобная для вас папка), выберите 2D в поле Set up defaults for, а все галочки оставьте выключенными. Unity предлагает вам встроить в ваш проект шаблонные пакеты, они автоматически добавят определенные ресурсы, но нам это не понадобится.
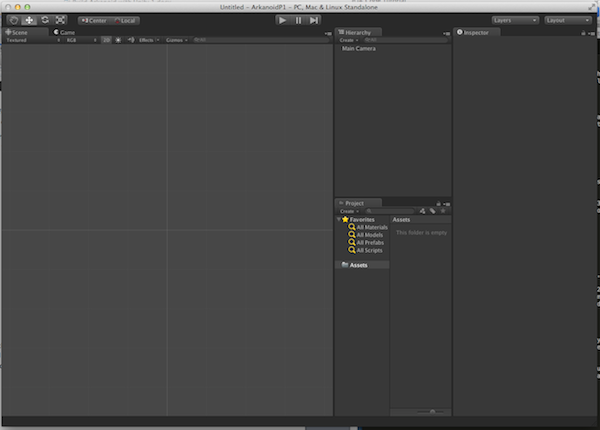
На этом все, нажмите на Create Project, откроется сам редактор. Выглядит он примерно так:
Это стандартный вид редактора. Unity поддерживает различные макеты для более удобного расположения вкладок консоли отладки, ресурсов, сцен, инспекторов и т.д. Если вы новичок в Unity, то мы советуем вам выбрать предложенный нами макет. Но если вы уже работали с Unity, настраивайте рабочее пространство так, как удобно вам.
В правом верхнем углу вы можете увидеть выпадающий список Layout. Кликните на него и выберите Tall. Редактор автоматически изменится и примет такой вид:
Основная причина смены стандартного макета — прямой и быстрый доступ ко всему тому, что нам может понадобиться: иерархии сцен, ресурсам проекта, инспектору и окну отладки. Как вы могли заметить, из всего вышеперечисленного в редакторе нет только консоли отладки. Добавим ее, нажав на Window -> Console.
Окно консоли появится, но будет не прикрепленным. Чтобы оно не плавало, закрепите его в доке, перетащив на вкладку Scene:
Отлично. Именно такой макет и будет для нас наиболее удобным. Для того, чтобы вы могли воспользоваться им и в других проектах, следует сохранить его.
Чтобы сохранить текущий макет, выберите Layout -> Save Layout. Далее от вас потребуется ввести название и нажать на кнопку Save.
Примечание автора Вы можете перебрать все существующие макеты, чтобы посмотреть на их разнообразие.
Организация проекта и импорт ресурсов
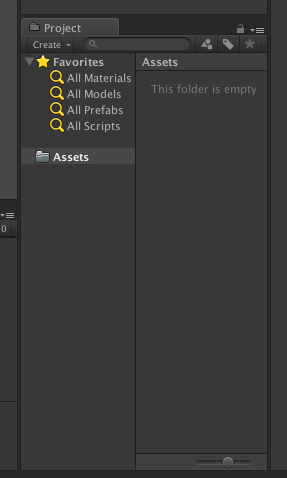
Теперь, когда наш редактор готов к работе, пора разобраться с ресурсами. Основная организация проекта доступна на вкладке Project. Сейчас там почти пусто, за исключением папки Assets.
Хотя это и не является обязательным пунктом, мы настоятельно рекомендуем вам организовывать ваши ресурсы интуитивно понятным способом. Особенно если вы работаете с достаточно большим проектом. Для начала создайте папки со следующими именами (для создания папки требуется нажать правой кнопкой мыши на папку Assets и выбрать Create -> Folder):
- Sprites.
- Scripts.
- Sounds.
- Music.
- Levels.
Теперь пришло время перенести ресурсы в проект. Все, что вам понадобится, вы можете найти в папке tutorial_assets в GitHub репозитории наших уроков. Обратите внимание, что папка содержит ресурсы для всего цикла статей, поэтому некоторые спрайты/звуки мы пока использовать не будем.
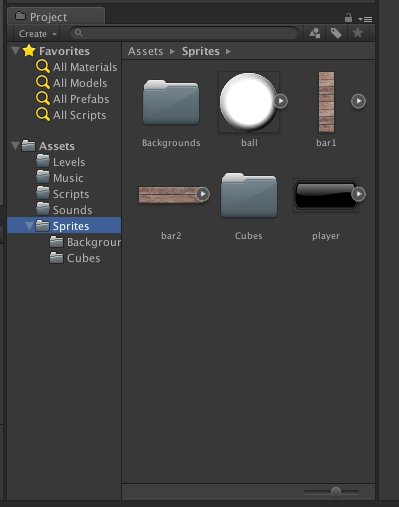
Итак, откройте директорию со скачанными ресурсами и перетащите папку Sprites в одноименную папку в редакторе Unity. Аналогичным образом поступите и для папок Music и Sounds. После того, как закончите, вы должны увидеть нечто подобное:
Подготовка сцены
После того, как мы подготовили редактор к работе и импортировали ресурсы, пришло время к созданию первой сцены.
Сцены в Unity содержат различные игровые объекты. Вы можете использовать сцены для создания главного меню или каких-то отдельных уровней. Каждый файл сцены, в которой можно размещать объекты окружения, персонажей, различные декорации и т.д., можно считать отдельным игровым уровнем.
По умолчанию, когда вы создаете новый проект, Unity автоматически создает новую сцену с одним единственным объектом Main Camera — нашей основной камерой. Вы можете убедиться в этом, взглянув на вкладку Hierarchy:
Каждый объект в Unity имеет совокупность различных свойств. Кликнув на объект во вкладке Hierarchy, вы сможете изменить его свойства в соседней вкладке Inspector.
Давайте добавим первый наш объект — фоновое изображение нашей игры. На вкладке Hierarchy выберите Create -> Sprite. При создании спрайта, измените название объекта на Background (это же можно сделать и в окне Inspector, как говорилось выше).
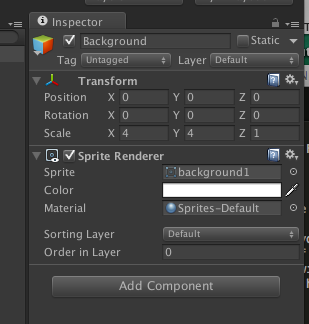
Обратите внимание на поле Sprite компонента Sprite Renderer объекта Background — оно пусто. Это означает, что спрайт мы создали, но не связали его ни с одним ресурсом из нашего проекта. Чтобы исправить это, перетащите изображение background1.png на это поле. После этого на сцене отобразится наш фон.
Перейдя на вкладку Game, вы сможете увидеть сцену в таком виде, какой она будет в финальной версии игры. Здесь же можно изменить размер окна. У нас выбрано по умолчанию — Standalone (1024×768). Кстати, в демо-приложениях разрешение несколько меньше.
Как вы видите, наш фон окружен синим цветом. Давайте избавимся от этого. Для этого нам понадобится масштабировать спрайт, находящийся на сцене. Во вкладке Hierarchy выберите объект Background, а затем в окне Inspector измените параметр Scale по оси X и Y на 4. Кроме того, убедитесь, что Order in Layer выставлен на 0. Данный параметр говорит движку о том, какой объект должен находится дальше от нас, а какой ближе. Так как объект Background это фон и он должен быть максимально отдаленным от нас, мы задаем этому параметру 0.
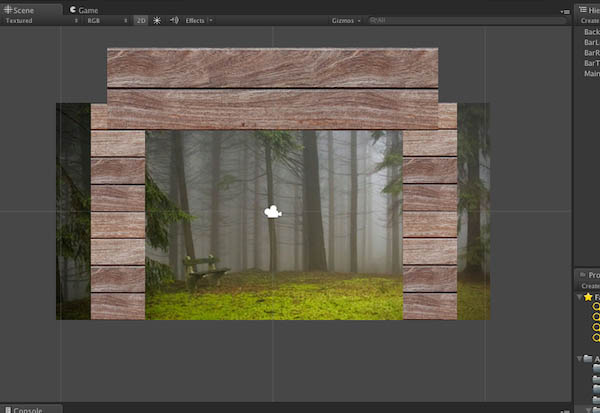
Следующим шагом станет создание границ: мы добавим три спрайта (сверху, слева и справа). Процесс аналогичен добавлению фона. В качестве ресурсов используйте изображения bar1.png и bar2.png. Для того, чтобы настроить точное расположение барьеров, переключайтесь между вкладками Scene и Game. Не забудьте изменить Order in Layer на 1 для каждого спрайта.
После добавления границ, у вас должно получиться что-то подобное:
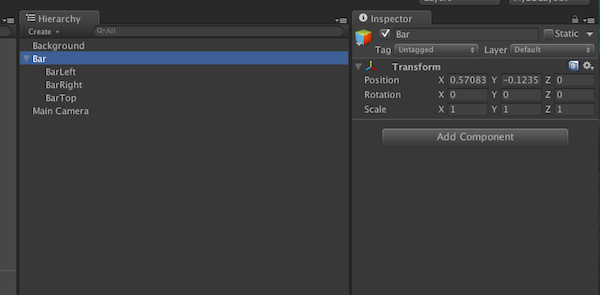
Созданные нами границы будут стационарными объектами, они все будут вести себя одинаково, а следовательно их можно объединить в группу. Для этого нужно создать пустой объект, нажав Game Object -> Create Empty. Во вкладке Hierarchy перетащите три спрайта на пустой объект, который мы только что создали. Переименуем объект на Bars для удобства.
Осталось добавить шарик, платформу игрока и блоки. Создадим по одному объекту каждого вида тем же способом, которым создавали фон и границы. Не забудем установить Order in Layer на 1.
Вот, что у вас должно получиться в итоге:
Наша статья подходит к концу. Давайте сохраним текущую сцену в качестве первого уровня. Выберите File -> Save Scene as…, задайте название Level1 и переместите файл в папку Levels.
В следующей части
На этом мы завершаем первую часть в этой серии. Теперь у вас есть проект на Unity, все необходимые ресурсы и первый уровень. В следующий раз мы научим мяч и платформу игрока двигаться.
Перевод статьи «Build Arkanoid With Unity: Project Setup»
21К открытий21К показов