Удобные возможности консоли разработчика Chrome, о которых вы можете не знать
31К открытий32К показов
API командной строки Chrome DevTools содержит большое количество удобных функций для выполнения простых задач: выбора и проверки элементов DOM, отображения данных в читаемом формате, запуска и проверки профилировщика и мониторинга событий DOM.
Примечание: этот API доступен только внутри консоли. Получить доступ к командной строке API из скриптов на странице нельзя.
$_
$_ возвращает значение последнего выполненного выражения.
В примере ниже выполняется простое выражение (2 + 2). Затем выполняется $_, которому присваивается то же самое значение:
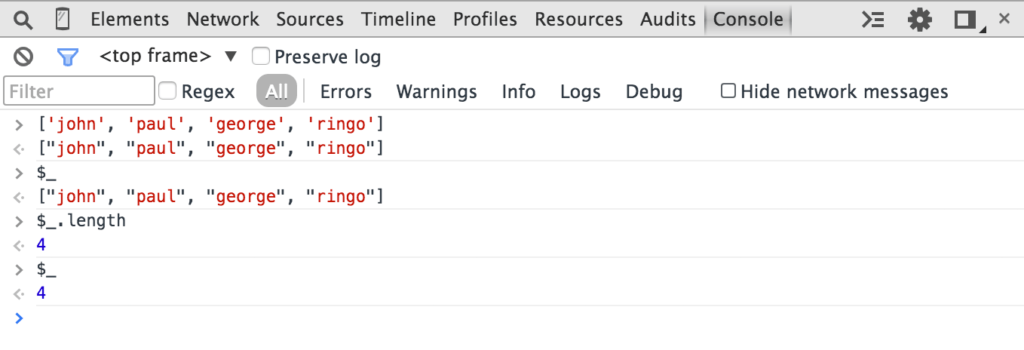
В этом примере выполненное выражение содержало массив имён. Выполнение $_.length даст длину массива, а само выражение $_ примет значение последнего выполненного выражения, то есть 4:
$0—$4
Команды $0, $1, $2, $3 и $4 работают как ссылки на последние 5 элементов DOM, которые были просмотрены в панели Elements, или на последние 5 JS-объектов из кучи, которые были выбраны в панели Profiles. $0 возвращает элемент или объект, выбранный позже всех, $1 возвращает тот, что был перед ним, и так далее.
В примере ниже в панели Elements выбран элемент класса medium. В консоли $0 принял такое же значение:
На картинке ниже выбран другой элемент на той же странице. $0 теперь относится к этому элементу, а $1 — к предыдущему:
$(selector)
$(selector) возвращает ссылку на первый элемент DOM с указанным CSS-селектором. Эта функция — сокращение для функции document.querySelector().
Этот пример возвращает ссылку на первый элемент <img> в документе:
Кликните правой кнопкой мыши по результату и выберите “Reveal in Elements Panel” для поиска элемента в DOM или “Scroll in to View” для того, чтобы увидеть его на странице.
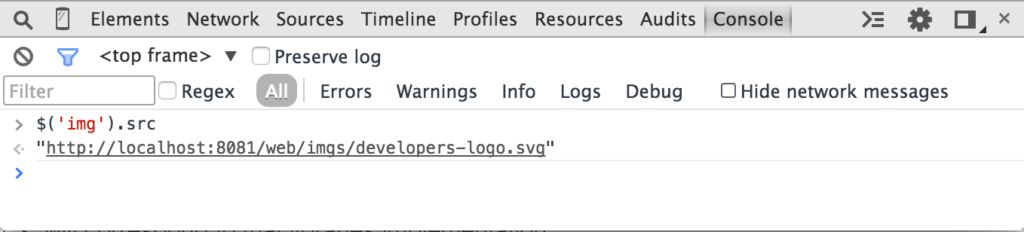
Пример ниже возвращает ссылку на только что выбранный элемент и отображает его свойство src:
Примечание: Если вы используете библиотеки вроде jQuery, которые используют символ $, то будет использоваться функциональность этой библиотеки.
$$(selector)
$$(selector) возвращает массив элементов, содержащих указанный селектор. Эта команда эквивалентна вызову document.querySelectorAll().
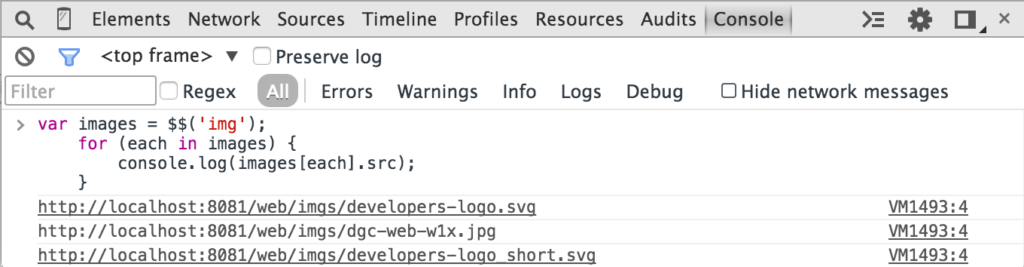
Следующий пример использует $$() для создания массива из всех элементов <img> в документе и возвращает свойство src каждого элемента:
Примечание: Нажмите в консоли Shift + Enter для перехода на новую строку без выполнения скрипта.
$x(path)
$x(path) возвращает массив элементов, которые удовлетворяют данному выражению XPath.
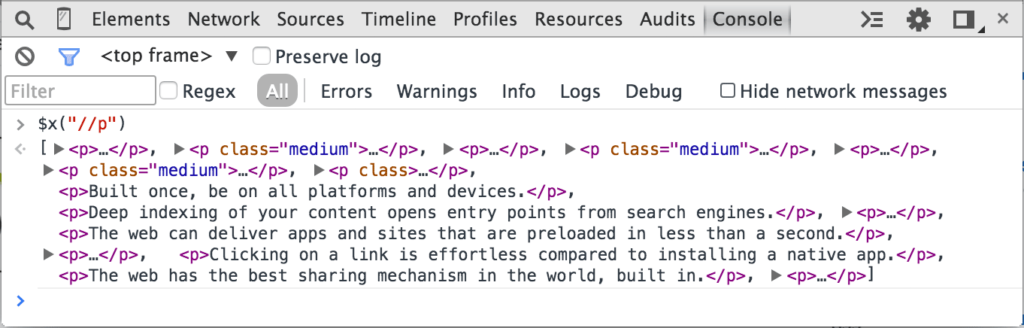
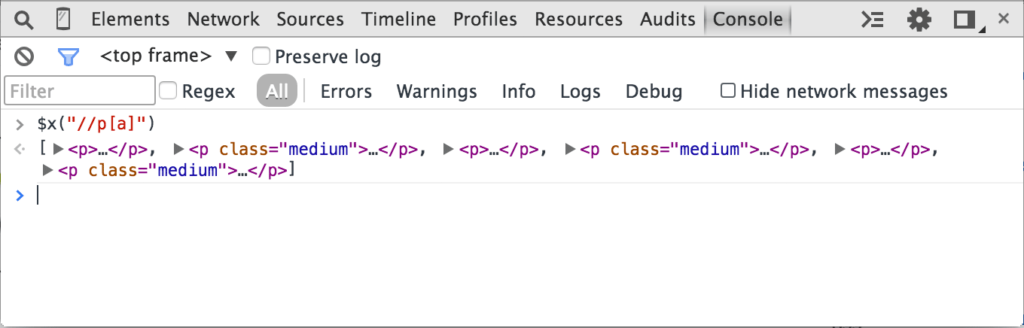
Этот пример вернёт все элементы <p>:
А этот — все элементы <p>, содержащие элемент <a>:
clear()
clear() очищает историю консоли.
copy(object)
copy(object) копирует строковое представление указанного объекта в буфер обмена.
debug(function)
При вызове данной функции вызывается отладчик, который позволяет пошагово исполнить её в панели Sources.
Используйте undebug(fn) для завершения отладки или интерфейс для удаления всех точек останова.
Для получения более подробной информации о точках останова прочитайте статью Debug with Breakpoints.
dir(object)
dir(object) отображает листинг всех свойств указанного объекта. Этот метод — замена метода console.dir().
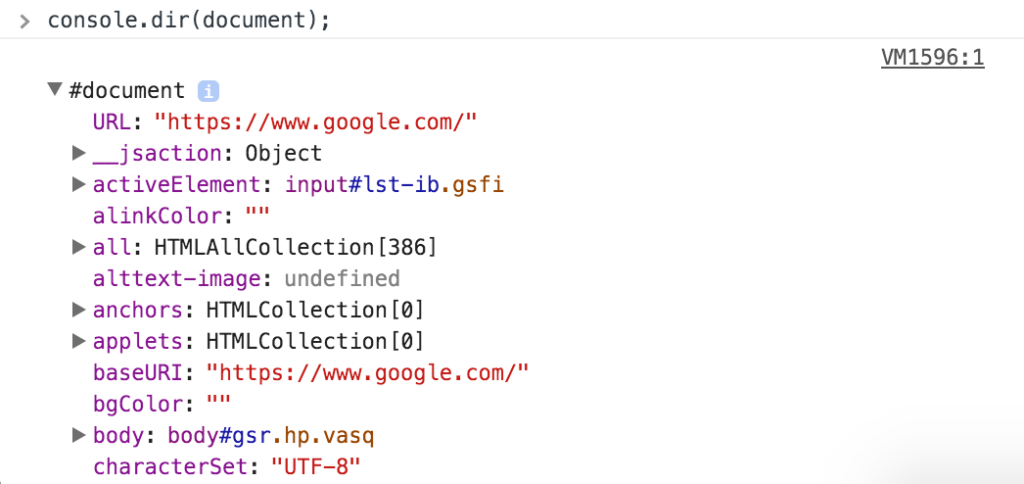
Следующий пример показывает разницу между вызовом document.body в командной строке и использованием dir() для отображения того же элемента:
Для получения дополнительной информации ознакомьтесь с разделом console.dir() в API консоли.
dirxml(object)
dirxml(object) выводит XML-представление указанного объекта. Этот метод эквивалентен методу console.dirxml().
inspect(object/function)
inspect(object/function) открывает и выбирает указанный элемент или объект в соответствующей панели: Elements или Profiles.
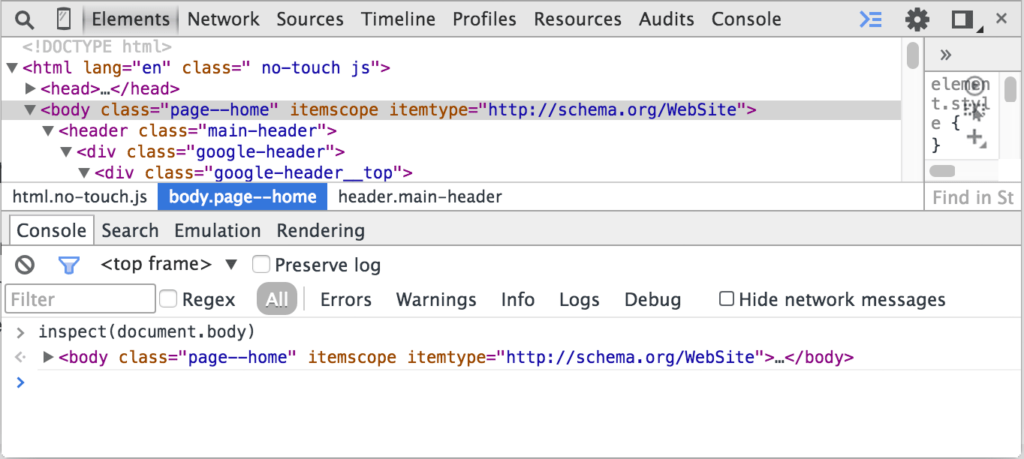
Этот пример открывает document.body в панели Elements:
При передаче функции она открывает документ в панели Sources.
getEventListeners(object)
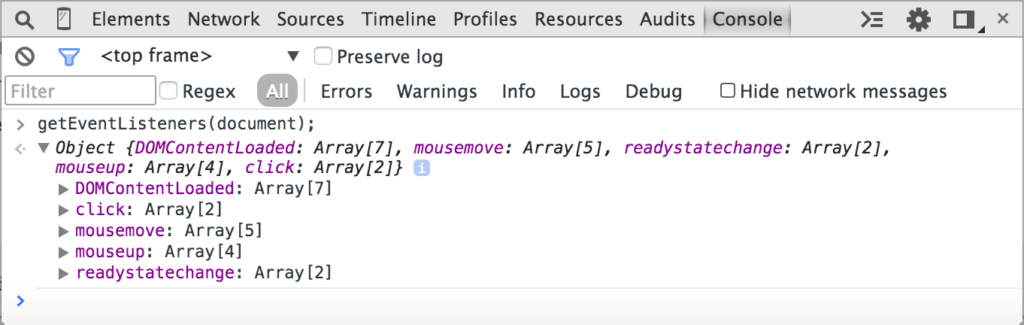
getEventListeners(object) возвращает все слушатели событий, привязанные к указанному объекту. Возвращаемое значение — объект, содержащий массивы для всех найденных типов событий (например, "click" или "keydown"). Элементы каждого массива — это объекты, которые описывают слушатель каждого типа. Например, следующий пример выведет все слушатели событий объекта document:
Если к объекту привязано более одного слушателя, то массив содержит элементы для каждого из них. Например, здесь к элементу #scrollingList привязаны два слушателя события "mousedown":
Можно просмотреть свойства каждого из этих объектов:
keys(object)
keys(object) возвращает массив имён свойств объекта. Для получения значения свойств используйте values().
Предположим, в вашем приложении объявлен следующий объект:
Пусть player1 объявлен глобально, тогда keys(player1) и values(player1) выведет следующее:
monitor(function)
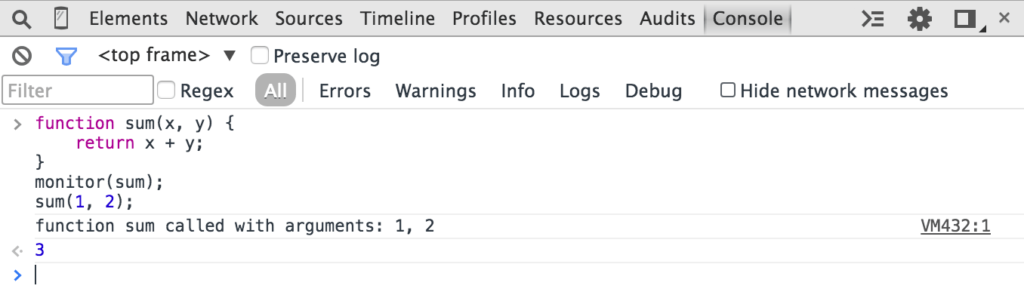
При вызове указанной функции в консоль выводится сообщение о том, что что эта функция была вызвана с соответствующими аргументами.
Для отмены используйте unmonitor(function).
monitorEvents(object, [events])
Когда одно из указанных событий происходит с указанным объектом, объект Event записывается в консоль. Можно указать конкретное событие, массив событий или один из “типов” событий. Примеры ниже.
Следующий запрос мониторит все изменения размера объекта window.
Этот запрос мониторит все события "resize" and "scroll" в объекте window:
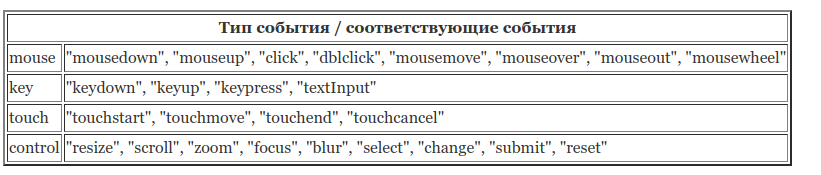
Вы также можете задать один из доступных “типов” событий из таблицы ниже:
Например, в этом запросе мониторятся все события типа "key" в выбранном элементе в панели Elements:
Вот пример вывода после набора символов в текстовом поле:
profile([name]) и profileEnd([name])
profile() запускает JS-профилировщик. profileEnd() завершает профилирование и отображает результаты в панели Profile (подробности — в статье Speed Up JavaScript Execution).
Для запуска профилирования:
Для окончания:
Профили ткже могут быть вложенными:
Результат:
Примечание: Профилировщики могут работать одновременно, и их необязательно закрывать в порядке создания.
table(data, [columns])
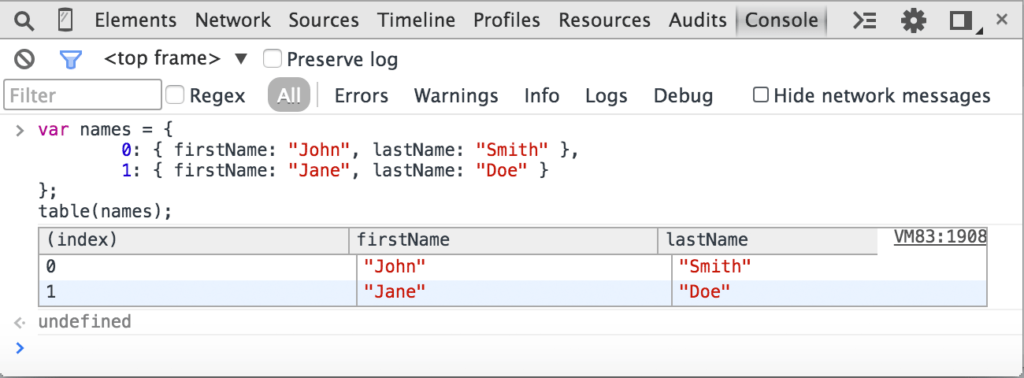
Вывод данных объекта в формате таблицы. Например, для вывода списка имён нужно сделать следующее:
undebug(function)
undebug(function) прекращает отладку заданной функции.
unmonitor(function)
unmonitor(function) прекращает мониторинг заданной функции.
unmonitorEvents(object, [events])
unmonitorEvents(object, [events]) прекращает мониторинг указанного объекта и событий:
Также можно прекращать мониторинг отдельных событий:
values(object)
values(object) возвращает массив, содержащий значения все свойств указанного объекта.
31К открытий32К показов