Знакомство с анимацией в CSS3: гайд для начинающих
В этой статье мы рассказываем об основах использования анимации в CSS3. Отличный вводный материал для начинающих веб-разработчиков.
19К открытий20К показов
Анимация придаёт сайтам динамичность. Она оживляет веб-страницы, улучшая взаимодействие с пользователем. В отличие от CSS3-переходов, создание анимации базируется на ключевых кадрах, которые позволяют автоматически воспроизводить и повторять эффекты на протяжении заданного времени, а также останавливать анимацию внутри цикла.
Чтобы использовать анимацию в проекте, нужно сделать две вещи:
- Создать анимацию.
- Связать её с анимируемым элементом и указать нужные свойства.
Анимация — это набор ключевых кадров, или кейфреймов, хранящихся в CSS:
Давайте разберём, что здесь происходит. Ключевое слово @keyframes обозначает саму анимацию. Затем идёт имя анимации, в нашем случае — test-animation. В фигурных скобках содержится список кейфреймов. Мы используем начальный кадр 0% и конечный 100% (их также можно записать как from и to).
Взгляните на код ниже. Анимацию можно задать и так:
Учтите, что, если начальный или конечный кадры не указаны, браузер определит их автоматически так, будто к ним не была применена анимация.
В данном примере, как и в дальнейших, для наглядности добавлены несколько строк JavaScript-кода, которые подключают/отключают класс с анимацией к элементу. Просто нажмите на него, чтобы воспроизвести анимацию:
Подключить анимацию к элементу можно так:
Свойство animation-name задаёт имя для анимации @keyframes. Правило animation-duration задаёт длительность анимации в секундах (3s, 65s, .4s) или миллисекундах (300ms, 1000ms).
Вы можете группировать кейфреймы:
К одному элементу можно применить несколько анимаций. Их имена и параметры должны быть записаны в порядке применения:
Задержка анимации
Свойство `animation-delay` задаёт задержку перед воспроизведением анимации в секундах или миллисекундах:
Повторное воспроизведение анимации
При помощи свойства `animation-iteration-count` можно указать число повторов анимации: 0, 1, 2, 3, … — или `infinite` для зацикливания:
Состояние элемента до и после анимации
Свойство `animation-fill-mode` указывает, в каком состоянии элемент будет находиться до начала анимации и после её завершения:
- `animation-fill-mode: forwards;` — после завершения анимации элемент будет находиться в состоянии последнего кейфрейма;
- `animation-fill-mode: backwards;` — после завершения анимации элемент будет находиться в состоянии первого кейфрейма;
- `animation-fill-mode: both;` — перед началом анимации элемент будет находиться в состоянии первого кейфрейма, после завершения — в состоянии последнего.
В примере ниже к трём элементами применяется одна и та же анимация, различается лишь значение `animation-fill-mode`:
Запуск и остановка анимации
За это отвечает свойство `animation-play-state`, которое может принимать два значения: `running` или `paused`. Тут всё просто ?
Направление анимации
Используя свойство `animation-direction`, мы можем управлять направлением воспроизведения анимации. Вот возможные значения:
- `animation-direction: normal;` — анимация воспроизводится в прямом порядке, как обычно;
- `animation-direction: reverse;` — анимация воспроизводится в обратном порядке, от `to` к`from`;
- `animation-direction: alternate;` — чётные повторы анимации воспроизводятся в обратном порядке, нечётные — в прямом;
- `animation-direction: alternate-reverse;` — нечётные повторы анимации воспроизводятся в обратном порядке, чётные — в прямом.
Функция плавности вывода анимируемых кадров
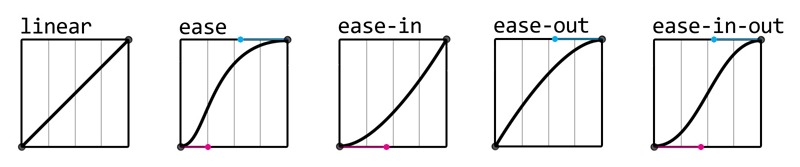
Свойство `animation-timing-function` позволяет задать специальную функцию, отвечающую за скорость воспроизведения анимации. Стоит учесть, что по умолчанию анимация начинается медленно, разгоняется быстро и замедляется в конце. Сейчас существуют следующие предопределённые значения: `ease`, `ease-in`, `ease-out`, `ease-in-out`, `linear`, `step-start`, `step-end.`
Однако вы можете создавать такие функции самостоятельно. Значение `animation-timing-function: cubic-bezier(P1x, P1y, P2x, P2y);` принимает на вход 4 аргумента и строит кривую распределения процесса анимации. Попрактиковаться в создании этих функций можно cubic-bezier.com и matthewlein.com.
И, наконец, анимацию можно разбить на набор дискретных значений при помощи функции `steps (amount of steps, direction)`, которая принимает на вход количество шагов и направление (`start` или `end`). В следующем примере анимация состоит из 7 шагов, последний из которых произойдёт прямо перед завершением анимации:
Совместимость с браузерами
CSS-анимация хорошо поддерживается браузерами. С актуальной информацией можно ознакомиться, взглянув на эту таблицу:
Can I Use css-animation? Data on support for the css-animation feature across the major browsers from caniuse.com.
Материалы для дальнейшего изучения
- animate.css — самая популярная библиотека для работы с анимациями;
- effeckt.css — ещё одна известная библиотека;
- интерактивная шпаргалка;
- подробнейшая документация от Mozilla;
- bounce.js — библиотека для создания классных эффектов.
Также в изучении анимации вам поможет этот англоязычный курс:
Вот и всё! Возможно, какие-то моменты мы не разобрали, но при помощи материалов, указанных выше, вы сможете сделать это самостоятельно. Успехов в дальнейшем изучении веб-разработки!
19К открытий20К показов