Руководство по работе с цветом в веб-разработке. Часть первая. Смешивание цветов, их значения и свойства
15К открытий15К показов
Рассказывает Сара Драснер
Для работы с цветом в вебе есть множество инструментов и приемов. Я считаю, что всегда нужно знать, как устроено то, с чем вы работаете, и цвет — не исключение. Давайте разберемся в технических деталях работы с цветом в вебе.
Смешивание цветов
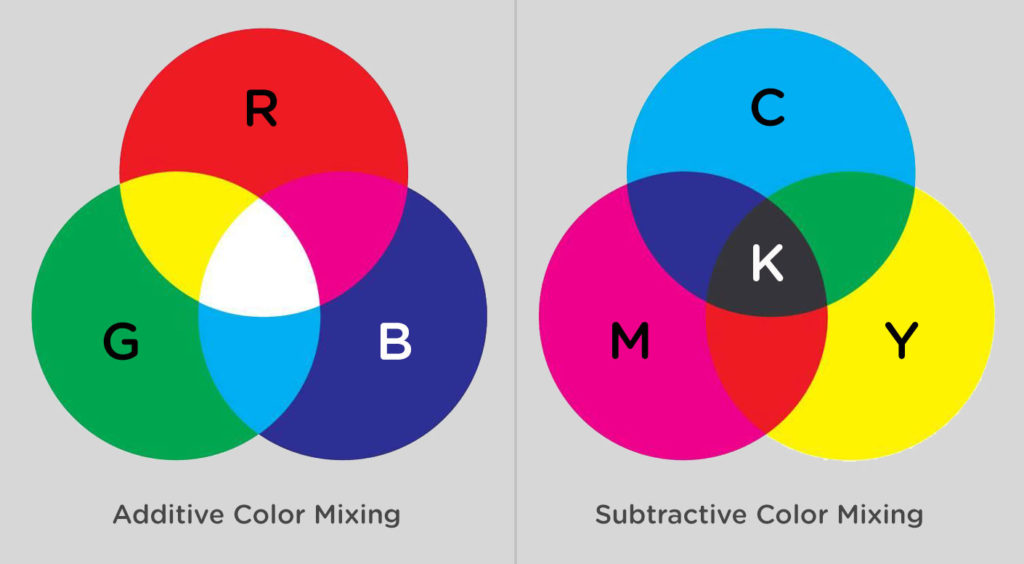
Очень важно понять, что использовать цвета на компьютере так же, как в детстве, не выйдет из-за смешивания цветов. Когда вы были детьми, у вас была краска. Краска и чернила принтера состоят из пигментов — маленьких частиц, которые смешиваются и образуют видимый цвет. Это субтрактивная схема формирования цвета. Чем больше цвета вы добавите, тем темнее будет цвет. Базовые цвета — это голубой, пурпурный и жёлтый, но при их смешивании по субтрактивной схеме вы получите чёрный.
На компьютере (или любом мониторе) вы работаете со светом, то есть при смешивании всех цветов вы получите белый. До того, как Исаак Ньютон провёл свой знаменитый эксперимент с призмой, люди считали, что цвет находится внутри объектов, а не поглощается ими и отражается от них. Ньютон же использовал призму и доказал, что яркий свет — это всего лишь смесь нескольких цветов, получив радугу. Тем не менее, отдельные цвета радуги уже не разделились, и это показало, что призма не содержала цвет. Такая схема называется аддитивной.
Мониторы — это множество сочетаний маленьких кусочков света, образующих мириады цветов. Разрешение означает количество этих кусочков, — пикселей — находящихся на экране. Что интересно, такой подход использовался художниками и до появления мониторов (пример можно увидеть ниже).
У мониторов есть несколько режимов отображения, которые определяют то, как мы воспринимаем изображение. Обычно это называют глубиной цвета. Именно глубина цвета определяет количество отображаемых цветов. Если глубина равна 1 биту, нам доступны лишь два цвета — чёрный и белый. Глубина, равная двум битам, даёт 4 цвета, и так далее до 32, хотя обычные мониторы поддерживают глубину цвета до 24, что даёт нам 16 777 216 цветов (True Color и альфа-канал).
True Color (истинный цвет) называется так, потому что человеческий глаз способен различать около 10 миллионов цветов, и 24-битной глубины для этого достаточно. Красный, зелёный и синий цвета занимают по 8 битов, а оставшиеся используются для прозрачности (альфа-канал).
Давайте воспользуемся этой информацией и рассмотрим доступные нам свойства цвета.
Цветовые значения
RGB-значения
В конце предыдущего раздела между строк было сказано, что означает rbga(x, x, x, y);, однако, стоит разобраться в этом получше. Если мы работаем с RGB-моделью, то разделяем цвет на три канала со значениями от 0 до 255.
Hex-значения
Шестнадцатеричные цвета — это немного другой формат отображения цвета, и он наиболее часто используется в вебе.
Как вы знаете, байт — это 8 бит, то есть каждый шестнадцатеричный цвет задаётся 1 байтом. Каждый байт задаётся числом от 00 до FF в шестнадцатеричной системе счисления, или числом от 0 до 255 в десятичной. Таким образом, чёрный цвет задаётся числом #000000, а белый — #FFFFFF.
Если разряды попарно повторяются, то их можно сократить, например, #00FFFF станет #0FF. Такая система записи весьма удобна для понимания и записи, а также для использования в программировании. Если же вы будете работать с цветом на более глубоком уровне, стоит рассмотреть систему HSL.
HSL-значения
HSL работает примерно так же, как и RGB, но вместо цветов она задаёт тон, насыщенность и светлоту.
Тон вращается на 360 градусов, а насыщенность и светлота принимают значения от 0 до 1.
Переход между этими двумя системами очень прост, но для человеческого восприятия гораздо лучше подходит HSL. Разобраться получше поможет эта демка и этот инструмент.
HSL также будет рассмотрена в следующей статье.
Именованные цвета
Разработчикам также доступны и именованные цвета. Тем не менее, с ними непросто работать из-за разницы в восприятии и их неточности. Вопиющим примером может служить то, что “dark grey” (тёмно-серый) светлее, чем “grey” (серый). Есть даже игра, в которой нужно угадывать цвета. Раньше, например, кроваво-красный цвет назывался chucknorris (сейчас это поддерживается только в HTML, насколько я знаю). Так или иначе, гораздо удобнее и профессиональнее будет использовать препроцессоры наподобие Sass для хранения цветов в переменных.
Цветовые переменные
Хорошей практикой будет хранить цветовые переменные, но никогда их не использовать, переопределяя их более читаемыми именами. В CSS есть нативные переменные:
Но это совсем новая фича, и браузеры от Microsoft на момент написания статьи её не поддерживают.
Препроцессоры CSS также поддерживают переменные, так что вы можете создать переменные наподобие $brandPrimary и использовать их. Или использовать map:
Помните, что имена важны. Абстрактные имена порой пригождаются, ведь если вы измените переменную, которая раньше задавала синий цвет, а теперь — оранжевый, вам не придётся переименовывать все другие переменные, или, что хуже, вешать комментарий типа “$blue теперь оранжевый.”
currentColor
currentColor — это очень важное значение. Оно учитывает вложенность, и используется для переноса цвета в тени, границы и даже фоны.
Положим, вы создали div и вложенный в него div. Код ниже создаст оранжевую рамку для внутреннего div:
Это очень полезно при работе с системами иконок. Вы можете задать currentColor как значение по умолчанию, а затем использовать необходимые CSS-классы для стилизации.
Препроцессоры
Препроцессоры CSS отлично подходят для работы с цветом. Вот несколько ссылок на документацию к различным функциям:
Вот несколько прикольных вещей, которые можно сделать при помощи Sass:
У препроцессоров есть ещё огромное количество возможностей, и мы не будем в них углубляться. Вот отличный интерактивный ресурс для получения дополнительной информации.
Свойства цвета
Цвет (color) как свойство CSS относится к цвету шрифта. Для заливки цветом большой области вы используете background-color, а в случае SVG-элемента — fill. Граница (border) — это граница вокруг HTML-элемента, а stroke — её SVG-аналог.
Тени
Свойства box-shadow и text-shadow принимают цветовое значение. Текстовые тени принимают 2 или 3 значения (вертикальную и горизонтальную тени и опциональный радиус блюра). Блочные тени же могут принимать ещё и опциональный радиус распространения. Также можено создать и внутренние тени. Вот отличный сайт с демонстрацией.
Градиенты
Линейные градиенты принимают направление, точки смены цвета и значение прозрачности.
Синтаксис совсем прост, но удобнее работать с онлайн-генераторами кода, хотя бы потому, что они генерируют код для устравших браузеров. Вот ещё один весьма красивый генератор градиентов. Кстати, его исходники открыты.
Примерно также градиенты создаются и в SVG. Мы задаём блок <linearGradient> , обращаться к которому мы будем по идентификатору. Также можно задать и область.
Также можно создавать и градиентный текст, подробнее об этом можно прочитать здесь.
Следующая часть про генерацию цвета и различные эффекты.
15К открытий15К показов