Руководство по работе с цветом в веб-разработке. Часть вторая. Генерация цвета и различные эффекты
Рассказывает Сара Драснер
Мы продолжаем разбирать различные приёмы при работе с цветом в веб-разработке. Смотрите также первую часть про генерацию цвета и различные эффекты.
Сгенерированный цвет
Есть несколько способов собрать много потрясающих цветовых эффектов в одном месте.
Если вы остаётесь в рамках изученного в прошлой части, то для получения цветов вы можете использовать либо циклы for в Sass (или другом препроцессоре CSS) или JavaScript, либо Math.Random() и Math.floor(). Math.floor() или Math.ceil() нужны, потому что когда мы не возвращаем целое число, мы получаем ошибку, а не цвет.
Хорошим правило: не стоит изменять все три величины одновременно. Обычно одну величину я изменяю сильно, вторую — чуть-чуть, а третью не трогаю вовсе. В частности, для этого отлично подойдёт HSL, ведь если пройтись циклом по величине тона от 0 до 360, то получится полный круг. Кроме того, браузеры способны обрабатывать и такие значения, как -480 или 600.
Sass
В демке ниже я использовала Math.random() в пределах значений RGB для получения большого количества цветов в одной области. Это VR-демка, созданная при помощи React. Да, можно было бы задать цвет циклами, но я хотела сделать его рандомным, чтобы выделить движение.
JavaScript
GreenSock создал инструмент для анимации относительных цветовых величин, что весьма полезно, поскольку вы можете взять несколько элементов и анимировать их в зависимости от их текущих цветовых координат. Эти три черепашки наглядно покажут, о чём я говорю:
Прочие цветовые эффекты
Режим наложения слоёв
Если вы знакомы с эффектами слоёв в Photoshop, то вам знакомы режимы наложения слоёв. Почти каждый сайт в 90-х использовал их (да, и мой тоже). Они совмещают два слоя, а всего доступно 16 режимов наложения. Мы не будем разбирать их все, но основные моменты рассмотрим.
Верхнее изображение или цвет называется источником, source, а нижний слой — целью, destination. Область между ними — это то место, где происходит вся магия, и называется она backdrop. Смешение происходит по определённым формулам.
Формула режима наложения зависит от типа эффекта. Например, для произведения (multiply): destination × source = backdrop. Другие эффекты — это различные комбинации базовых математических операций. Линейное наложение — это A+B−1, а “выгорание цвета” — это 1−(1−B)÷A. На самом деле, знать эти формулы не обязательно.
Кроме того, вот отличная статья, демонстрирующая впечатляющие эффекты, возникающие при наложении нескольких режимов друг на друга. Ниже мы рассмотрим совместное использование режимов наложения и фильтров.
Фильтры
Фильтры CSS предоставляют много классных цветовых эффектов. Вот статья, которая показывает, как работают основные фильтры. Кроме того, есть ещё вот такой интересный сайт.
feColorMatrix
У моей знакомой есть отличная статья, описывающая создание похожих изображений при помощи feColorMatrix, примитива фильтра в SVG, который можно применить и к HTML-элементам. Это очень мощный инструмент, позволяющий тонкую настройку цветов. Вот базовый пример использования:
Также матрицу можно расширить и изменять тон, насыщенность и многое другое:
Также с основами SVG можно ознакомиться, прочитав книгу SVG Colors, Patterns & Gradients или воспользовавшись этой подробной демкой.
Доступность и прочие аспекты цвета
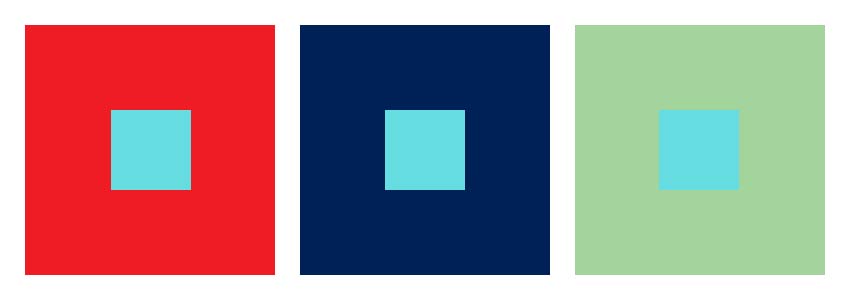
Цвет становится цветом только тогда, когда он используется по отношению к другому цвету. Вот что делает работу с цветом по-настоящему трудной. И тут возникает вопрос доступности. Светло-зелёный цвет на чёрном фоне может быть доступным, но на белом он абсолютно нечитаем.
Доступность цвета можно измерить несколькими инструментами. Вот мои любимые:
Также очень удобно изначально настраивать свою палитру цветов в соответствии с доступностью, и в этом вам может помочь инструмент Color Safe. Ну а после завершения работы доступности странички поможет оценить WAVE (Web Accessibility Tool).
Цвет и атмосфера
На цвет влияет атмосфера, и это важно учитывать, если вы хотите создать какую-то иллюзию глубины. Цвета, которые находятся ближе к вам, более насыщены и контрастны, а отдалённые, напротив, более размыты.
Тени
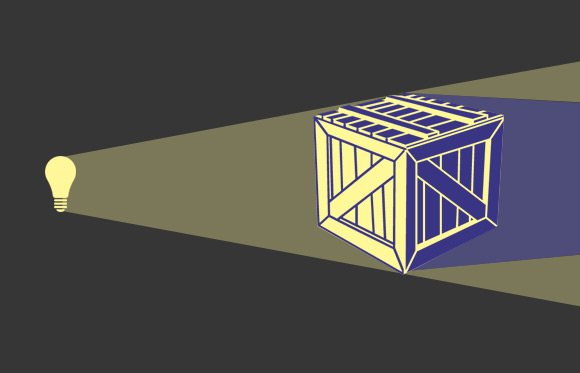
Тени вовсе не серые — их цвет зависит от цвета света. Есть источник света имеет жёлтый оттенок, тень будет казаться фиолетовой. Это стоит учитывать при работе с тенями.
Нативный ввод цвета
В браузерах есть нативные селекторы цвета для их динамического выбора. Вы можете написать <input type="color"> или <input type="color" value="#ff0000">. Это легко использовать, но стоит помнить, что в различных браузерах это реализовано немного по-разному. Эта демка покажет, как можно использовать эту фичу совместно с фильтрами для динамического выделения частей изображения.
Забавные штучки для разработчиков и прочие ресурсы
- Я использую этот плагин для Sublime Text для того, чтобы понять, как браузер интерпретирует тот или иной цвет.
- Есть различные стандартные комбинации палитр, и разобраться в них вам помогут ресурсы Paletton и Adobe Color. Ну а если вам лень придумывать что-то самим, то на помощь придёт Coolors.
- Для быстрой смены формата цвета подойдёт сайт Colorhexa.
- Кроме того, можно даже раскрашивать консольные выводы. В этом вам поможет эта демка.
Заключение
Мы рассмотрели много различных аспектов работы с цветом, и я надеюсь, что эта статья станет для вас отличным отправным пунктом для дальнейшего изучения и экспериментов.
5К открытий5К показов