Адаптивная вёрстка: что это и как использовать
Адаптивная вёрстка позволяет правильно отображать содержимое веб-сайта на любых устройствах. Рассказываем, как это сделать.
359К открытий375К показов
Адаптивная вёрстка меняет дизайн страницы в зависимости от поведения пользователя, платформы, размера экрана и ориентации девайса и является неотъемлемой частью современной веб-разработки. Она позволяет существенно экономить и не отрисовывать новый дизайн для каждого разрешения, а менять размеры и расположение отдельных элементов.
В этой статье будут рассмотрены основные элементы сайта и способы их адаптации.
Примечание Вы читаете улучшенную версию некогда выпущенной нами статьи.
- Регулировка разрешения экранаЧастичное решение: делаем всё гибкимГибкие изображенияЕще один способ: отзывчивые изображенияИнтересная фича для iPhoneНастраиваемая структура макета страницыАдаптивная вёрстка с помощью медиазапросов CSS3JavaScriptОпциональное отображение контента
Регулировка разрешения экрана
В принципе, можно разбить устройства на разные категории и верстать для каждой из них отдельно, но это займет слишком много времени, да и кто знает, какие стандарты будут через пять лет? Тем более, согласно статистике мы имеем целый спектр разнообразных разрешений:
Становится очевидно, что мы не сможем продолжать верстать для каждого устройства отдельно. Но что тогда делать?
Частичное решение: делаем всё гибким
Конечно, это не идеальный способ, но он устраняет большую часть проблем с адаптивной вёрсткой.
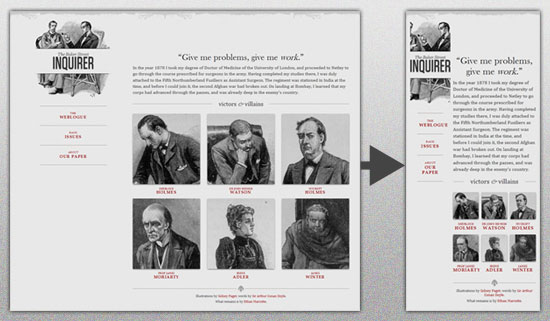
Итан Маркотт (Ethan Marcotte) создал простой шаблон, демонстрирующий использование гибкой вёрстки:
Весь дизайн — микс адаптивных слоев, картинок и, в некоторых местах, умной разметки. Создание адаптивных слоев — частая практика, чего нельзя сказать об адаптивных картинках. Однако если они вам нужны, обратите внимание на следующие техники:
- Hiding and Revealing Portions of Images;
- Creating Sliding Composite Images;
- Foreground Images That Scale With the Layout.
Для более детальной информации рекомендуем ознакомиться с книгой Зои Микли Джилленуотер (Zoe Mickley Gillenwater) «Flexible Web Design: Creating Liquid Layouts with CSS» и загрузить главу «Creating Flexible Images».
На первый взгляд может показаться, что все легко, но это не так. Взгляните на логотип:
Если уменьшить изображение целиком, надписи станут нечитаемыми. Поэтому, чтобы сохранить логотип, картинка поделена на две части: первая часть (иллюстрация) используется как фон, вторая (логотип) изменяет свои размеры пропорционально.
Элемент h1 содержит изображение в качестве фона, а картинка выровнена относительно фона контейнера (заголовка).
Гибкие изображения
Работа с картинками — одна из самых главных проблем при работе с адаптивной вёрсткой сайтов. Существует много способов для изменения размера изображений, и большинство из них довольно просто реализовать. Одно из решений — использование max-width в CSS:
Максимальная ширина изображения равняется 100% от ширины экрана или окна браузера, поэтому чем меньше ширина, тем меньше картинка. Обратите внимание, что max-width не поддерживается в IE, поэтому используйте width: 100%.
Представленный способ является неплохим вариантом создания адаптивных изображений, но, изменив только размер, мы оставим вес картинки прежним, из-за чего время загрузки на мобильных устройствах увеличится.
Ещё один способ: отзывчивые изображения
Вы можете использовать Picturefill для того чтобы сделать изображения чувствительными к изменениям размера экрана.
Для этого нужно скачать файл picturefill.js, а затем написать следующий код, внутри тега head:
Чтобы подгрузка этого файла не влияла на загрузку сайта, рекомендуем добавить в тег script атрибут async. Это позволит сайту загружаться не дожидаясь файла picturefill.js. Однако, для того чтобы старые браузеры распознавали элементы picture, вам нужно добавить строку, document.createElement( "picture" ); перед первым тегом script.
Теперь вы можете использовать следующий код, для того чтобы указать браузеру какие изображения нужно отображать, в зависимости от размера окна:
Атрибут sizes используется для того, чтобы указать сколько места будет занимать изображение. Подробнее о значениях sizes и srcset здесь.
Для более явного контроля над изображениями существует элемент picture.
Интересная фича для iPhone
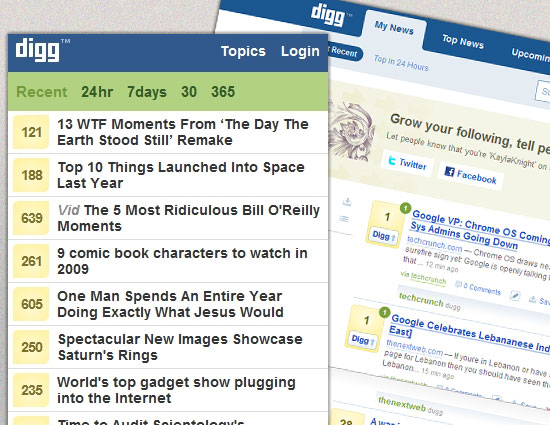
В iPhone и iPod touch есть особенность: дизайн, созданный для больших экранов, просто сожмется в браузере с маленьким разрешением без скролла или дополнительной мобильной вёрстки. Однако изображений и текста не будет видно:
Для решения данной проблемы используется тег meta:
Если initial-scale равно единице, ширина картинок становится равной ширине экрана.
Настраиваемая структура макета страницы
Для значительных изменений размера страницы может понадобиться изменить расположение элементов в целом. Это удобно делать через отдельный файл с адаптивной вёрсткой CSS или, что более эффективно, через CSS-медиазапрос. Проблем возникнуть не должно, т. к. большинство стилей останутся прежними, и изменятся только некоторые.
Например, у вас есть главный файл со стилями, который задает #wrapper, #content, #sidebar, #nav вместе с цветами, фоном и шрифтами. Если ваши главные стили делают макет слишком узким, коротким, широким или высоким, вы можете это определить и подключить новые стили.
mobile.css (дочерний):
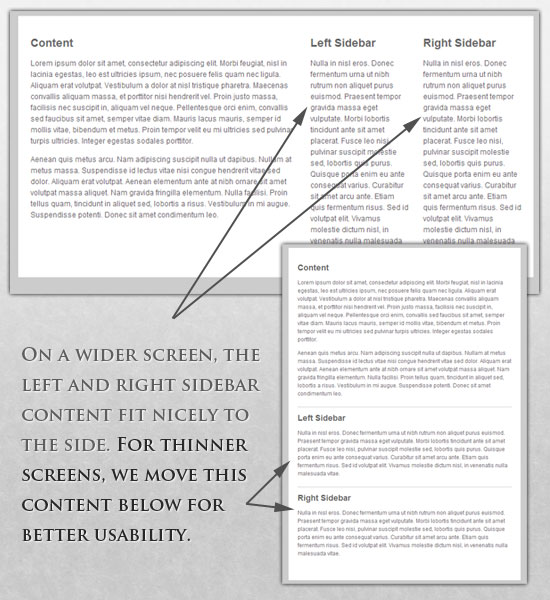
На широком экране левая и правая боковые панели хорошо помещаются сбоку. На более узких экранах эти блоки расположены один под другим для большего удобства.
О других особенностях адаптивной верстки в CSS в статье о нетривиальных моментах разработки фронтэнда на CSS.
Адаптивная вёрстка с помощью медиазапросов CSS3
Рассмотрим, как можно использовать CSS3-медиазапросы для создания адаптивного дизайна. min-width задает минимальную ширину окна браузера или экрана, к которой будут применены определенные стили. Если какое-нибудь значение будет ниже min-width, то стили будут проигнорированы. max-width делает противоположное.
Пример:
Медиазапрос заработает только когда min-width будет больше или равна 600 px.
В этом случае класс (aClassforSmallscreens) будет работать при ширине экрана меньше или равной 600 px.
В то время как min-width и max-width могут быть применимы и к ширине экрана, и к ширине окна браузера, нам может понадобиться работать только с шириной устройства. Например, чтобы игнорировать браузеры, открытые в маленьком окне. Для этого можно использовать min-device-width и max-device-width:
Специально для iPad у медиазапросов есть свойство orientation, значениями которого могут быть либо landscape (горизонтальный), либо portrait (вертикальный):
Также значения медиазапросов можно комбинировать:
Этот код будет выполнен только для экранов или окон браузеров шириной от 800 до 1200 px.
Загрузить определенный лист со стилями для разных значений медиазапросов можно так:
JavaScript
Если ваш браузер не поддерживает CSS3-медиазапросы, то замену стилей можно организовать с помощью jQuery:
Опциональное отображение контента
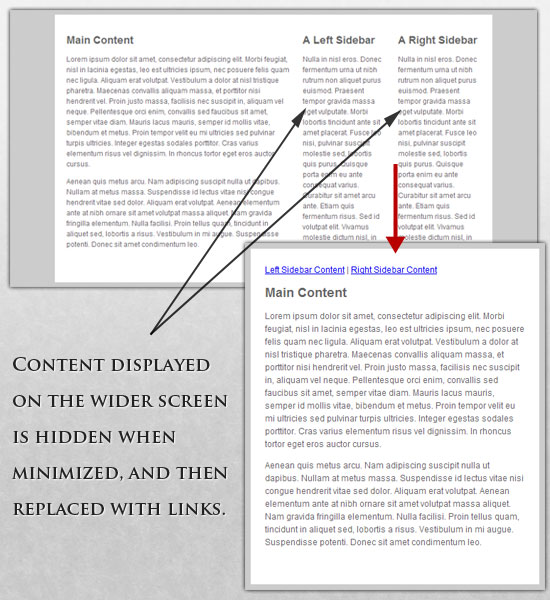
Возможность сжимать и менять местами элементы, чтобы они уместились на маленьких экранах, — это замечательно. Но это не лучший вариант. Для мобильных устройств обычно используется более широкий набор изменений: упрощенная навигация, более сфокусированный контент, списки или строки вместо колонок.
К счастью, CSS дает нам возможность показывать и прятать контент с неимоверной легкостью.
display: none используется для объектов, которые нужно спрятать.
Пример:
Вот наша разметка:
В главном файле стилей мы меняем ссылки на колонки, т. к. у нас достаточно большой экран, чтобы отобразить весь контент.
style.css (основной):
Теперь прячем колонки и показываем ссылки:
Если размер экрана уменьшается, можно, например, использовать скрипт или альтернативный файл со стилями, чтобы увеличить белое пространство или заменить навигацию для большего удобства. Таким образом, имея возможность прятать и показывать элементы, изменять размеры картинок, элементов и многое другое, можно создавать адаптивную вёрстку под любые устройства и экраны.
О примерах использования адаптивной вёрстки сайтов вы можете почитать в лучших практиках по реализации адаптивного веб-дизайна.
359К открытий375К показов