10 самых распространенных ошибок, которые делают разработчики на WordPress
Разработчики на WordPress в погоне за быстрыми результатами часто совершают одни и те же ошибки. Перед вами 10 советов, которые помогут с ними бороться.
15К открытий15К показов
Разработчики на WordPress в погоне за быстрыми результатами часто совершают одни и те же ошибки. Перед вами 10 советов, которые помогут с ними бороться.
Включайте режим отладки
Зачем использовать отладку, если код работает нормально? Отладка — это встроенная функция в WordPress, которая поможет отобразить все ошибки PHP, предупреждения и уведомления (включая устаревшие функции). С отключенной отладкой тяжело регистрировать нештатные ситуации, возникающие на сайте, что в конечном итоге может принести массу проблем. Кроме того, ошибки могут привести к существенному снижению скорости открытия страниц. Каждый раз, добавляя новый скрипт или пользовательский код в WordPress, включайте отладку (но не забывайте отключать её при введении новой функциональности в эксплуатацию).
Чтобы активировать режим отладки, нужно отредактировать файл wp-config.php в корневом каталоге установки WordPress:
Это не исчерпывающий список параметров конфигурации, которые можно использовать, но этой настройки должно хватить для решения большинства проблем на вашем ресурсе.
Не добавляйте все скрипты в верхнюю часть сайта
Хотя в WordPress есть множество популярных скриптов, многие разработчики добавляют дополнительные скрипты в wp_head. Это может привести к сильному снижению скорости загрузки страниц.
Решить эту проблему поможет очередность — удобный способ добавления скриптов и стилей для WordPress. Очередность используется для предотвращения возможных конфликтов плагинов и обработки зависимостей, которые могут возникать при использовании различных скриптов. В WordPress есть встроенные функции wp_enqueue_script и wp_enqueue_style, которые отвечают за выполнение скриптов и стилей соответственно. Основное отличие между этими двумя функциями заключается в том, что с wp_enqueue_script у нас есть дополнительный параметр, который позволяет переместить скрипт в подвал:
Если скрипт не нужен для рендеринга контента, мы можем смело перемещать его в нижнюю часть сайта. Таким образом страница будет быстро загружаться, а скрипт выполнится уже после полной загрузки контента.
Для того, чтобы проверить, насколько успешно вы провели эту или любую другую оптимизацию, воспользуйтесь одним из веб-чекеров — инструментов для сканирования и анализа сайтов.
Создавайте дочерние темы и не меняйте файлы движка
Всегда создавайте дочернюю тему, если планируете вносить изменения в шаблон. В родительских элементах поверх внесенных изменений может быть перезаписано что угодно, и после обновления вы увидите, что ваши старания пропали навсегда.
Чтобы создать дочернюю тему, поместите файл style.css в подкаталог папки дочерней темы и наполните подобным содержимым:
В приведенном выше примере создается дочерняя тема, основанная на теме «WordPress Twenty Sixteen». Важной строкой этого кода является слово Template, которое должно соответствовать имени каталога родительской темы, с которой вы клонируете шаблон.
Такие же принципы применяйте к основным файлам WordPress: не нужно изменять файлы движка, постарайтесь использовать функции и фильтры CMS так, чтобы ваши изменения не были перезаписаны после обновления. Подключаемые функции позволяют вам переопределить некоторые базовые функции, но этот подход используется всё реже и заменяется фильтрами. С фильтрами достигается тот же результат, что и с подключаемыми функциями: изменение вывода функций WordPress. Не забывайте добавлять в код if ( !function_exists() ) при использовании подключаемых функций, поскольку несколько плагинов, пытающихся переопределить одну и ту же подключаемую функцию без этой оболочки, будут приводить к фатальной ошибке.
Не используйте хардкодинг
Очень часто нам кажется, что проще вставить значение в код напрямую (например, ссылку), но в итоге время, затраченное на отладку и устранение проблем, которые возникают в результате таких действий, сильно возрастает. Лучше всего использовать функцию для генерации нужного нам результата динамически, что принесет меньше проблем в будущем.
Пример: вы переносите сайт с тестовой среды на хостинг с прописанными вручную значениями для всех ссылок (хардкодинг), в итоге вам придётся потратить больше времени на то, чтобы заставить его работать. Поэтому лучше использовать функции, аналогичные представленным ниже, для получения путей к файлам и генерации ссылок:
Другим плохим примером хардкодинга является запись пользовательских запросов. Например, в качестве меры безопасности мы меняем установленный по умолчанию префикс WordPress из wp_ на нечто более уникальное, например, wp743_. Наши запросы не сработают, если мы когда-нибудь переместим наш сайт на WordPress, поскольку префиксы таблиц могут меняться между средами. Чтобы этого не произошло, мы можем ссылаться на свойства таблицы класса wpdb:
Обратите внимание, что в коде выше не используется значение wp_users, а имя таблицы мы получаем с помощью WordPress. Использование этих свойств для генерации имён таблиц поможет гарантировать корректный результат.
Не давайте постоянно индексировать ваш сайт
Индексация нужна, не так ли? Тем не менее при создании веб-сайта вы вряд ли хотите, чтобы поисковые системы индексировали его, пока вы не закончили работу над ним и не создали его структуру. Кроме того, если у вас есть тестовый сервер, на котором вы проводите обновления своего ресурса, вы не хотите, чтобы поисковые системы, такие как Google, индексировали эти повторяющиеся страницы. Когда есть несколько страниц с одинаковым контентом, поисковым системам сложно решить, какая версия более релевантна поисковому запросу. Поисковые системы наказывают сайты с повторяющимся контентом, и ваш сайт просядет в результатах поиска.
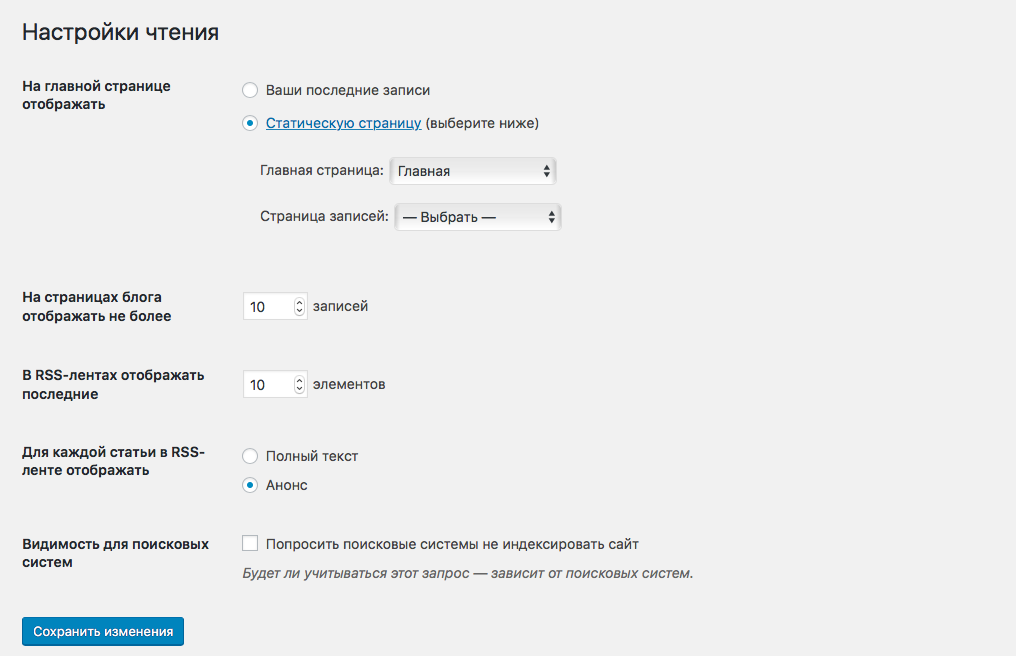
Как показано ниже, в настройках чтения WordPress есть флажок, который гласит: «Попросить поисковые системы не индексировать сайт» (хотя это не гарантирует, что поисковые системы отработают данный параметр):
Поэтому, если вы хотите надёжно предотвращать индексацию вашего сайта поисковыми системами, отредактируйте файл .htaccess и вставьте следующую строку:
Перепроверяйте работоспособность плагинов
Зачем проверять, включена ли функция плагина, если он активен? Конечно, в 99 % случаев это так, однако этот один процент может привести к тому, что ваш сайт будет выводить некоторые ошибки PHP. Чтобы этого не произошло, мы можем проверить, активен ли плагин, прежде чем использовать его функции. Если функция плагина вызывается через фронтенд, то нужно включить библиотеку plugin.php в код, чтобы вызвать функцию is_plugin_active():
Этот метод обычно достаточно надёжный. Однако могут быть случаи, когда автор изменил имя основного каталога плагина. Более надёжным методом было бы проверить наличие класса в плагине:
Вообще, авторы не часто меняют имя класса плагина, поэтому лучше использовать этот подход.
Не загружайте слишком много ресурсов
Зачем выборочно загружать ресурсы для страниц? Нет веской причины загружать стили и скрипты для плагина, если этот плагин не используется на странице, на которой находится пользователь. Используя плагины только тогда, когда это необходимо, мы сможем существенно ускорить время загрузки страниц. Возьмем, например, сайт WooCommerce, где нам нужно, чтобы плагин загружался только на торговых страницах, что позволит снизить нагрузку на сайт. Для этого следует добавить следующий код в файл шаблона functions.php:
Сценарии также можно удалить с помощью функции wp_dequeue_script ($ handle) через дескриптор, с которым они были зарегистрированы. Аналогично wp_dequeue_style ($ handle) предотвратит загрузку таблиц стилей. Но, если это технически сложно для вас, можно установить Plugin Organizer, который обеспечивает выборочную загрузку плагинов на основе определенных критериев, таких как тип сообщения или имя страницы. Рекомендуется отключить любые кэширующие плагины, такие как W3Cache, чтобы изменения стали заметными.
Не оставляйте панель управления в верхней части сайта
Можно ли оставить панель администратора WordPress видимой для всех? Да, вы можете позволить своим пользователям получить доступ к страницам администратора. Но если вы хотите, чтобы ваш сайт выглядел профессионально, вы должны отключить панель администратора для пользователей и оставить её только для себя:
Этот код нужно вставить в файл functions.php вашей темы. Таким образом, панель будет отображаться только для администратора сайта. Используя current_user_can ($), можно добавить пользователю любую роль, а также исключить его из панели управления.
Используйте фильтр GetText
Можно использовать CSS или JavaScript для изменения ярлыка кнопки, что с этим не так? Да, можно. Однако вы добавляете лишний код и тратите дополнительное время, чтобы отобразить кнопку, когда вместо этого вы можете использовать один из самых удобных фильтров в WordPress — gettext. Используя этот фильтр совместно с textdomain, мы можем изменять текст до загрузки страницы. Если изменяемый текст находится в теме, найдите строку кода load_theme_textdomain ($ domain).
На примере WooCommerce рассмотрим, как изменить текст, который появляется для заголовка «Related Products». Вставьте следующий код в файл functions.php вашей темы:
Этот фильтр применяется к переведённому тексту с помощью функций интернационализации __() и __e(), если textdomain определен с помощью вышеупомянутых функций.
Меняйте значения для постоянных ссылок
По умолчанию WordPress использует строку запроса с идентификатором post, чтобы вернуть запрашиваемый контент. Такой формат ссылок будет неудобным для использования, кроме того, это может сказаться на индексации вашего ресурса поисковыми системами. Включение постоянных ссылок, например, в режим «Произвольно», поможет поднять ранжирование страниц, ведь там могут также находиться ключевые слова. Лучше всего это делать сразу после установки WordPress. Вы можете выбрать формат ссылок на экране «Настройки постоянных ссылок»:
Заключение
Приведённые здесь примеры не являются полным списком допускаемых ошибок при работе с сайтами на WordPress. Не стесняйтесь делиться с нами некоторыми ошибками, которые вы сделали в прошлом, и, что более важно, с любыми извлечёнными уроками, оставив комментарий ниже.
15К открытий15К показов