Идеальная 3-колоночная вёрстка средствами CSS
Самое правильное руководство по созданию трехколоночной верстки средствами CSS. Материал от нашего подписчика.
25К открытий26К показов
Пропустим ту часть, где я говорю, что меня зовут Рималь и то, что я увлекаюсь версткой дизайна для сайтов, а именно HTML & CSS.
Также пропустим ту часть, где я рассказываю, что у меня была мечта создать идеальный шаблон с 100 % адаптацией и кроссбраузерностью.
На просторах интернета я не нашел нормального объяснения о создании N-колоночных блоков сайта, всегда и везде был кривой и некрасивый код.
Данная статья более подойдет для новичков в веб-разработке, и я хочу поделиться им, ведь новички — это свежие умы, которые рано или поздно заменят старых нудных кодеров.
Наша цель — сделать трехколоночный сайт, блоки которого будут:
- Уменьшаться в зависимости от размера экрана (т.е. не будут уходить вниз);
- Растягиваться по всей ширине экрана (обычно это 2-х колоночный сайт);
- Адаптироваться при уменьшении заданных размеров.
Итак, приступим. Для того, чтобы сделать горизонтальные 3 колонки, мы будем использовать свойство display: inline-block. Да-да, свойство float уже не так актуально, но оно нам все же понадобится.
Прежде чем задать им свойства, создадим 3 блока, обернув их в классы main и inline:
Далее будет логично написать стили для этих классов, что мы и сделаем:
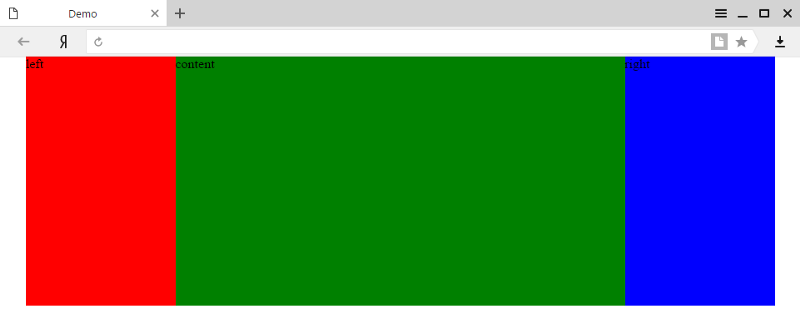
Результат:
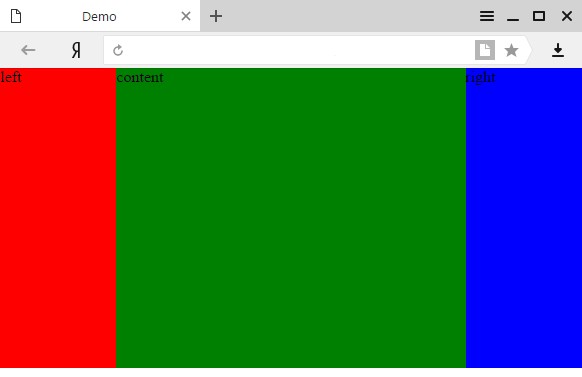
Иногда нужно, чтобы дизайн сайта не сразу адаптировался под конкретные размеры, т.е. не исчезали какие-либо части сайта, а сохранялся весь функционал, просто с уменьшением их размера.
Для того, чтобы растянуть дизайн на всю ширину экрана, достаточно удалить свойство max-width:700px в классе main.
Чтобы дизайн полностью не уменьшался при малых размерах окна, а адаптировался, добавляем в стили @media запрос:
Более подробно можно посмотреть на JS Fiddle — приветствуется любое изменение кода в лучшую его сторону.
За материал выражаем благодарность нашему подписчику, Рималю Сафарову.
Однако обратите внимание, что проще всего добиться такого результата средствами CSS Flexbox, о котором мы подробно рассказали в нашей статье.
25К открытий26К показов