Что такое вебхук и чем он отличаются от API
Канал Merion Academy выпустил видео в котором рассказал, чем вебхуки отличается от API, где их применяют и в чем основная проблема вебхуков.
13К открытий30К показов
Вебхук — это быстрый способ отправить пользователю обратное уведомление. IT-канал Merion Academy на примере магазина товаров для котиков продемонстрировал, как вебхук работает и чем он отличается от API.
Вот о чем говорилось в этом видео:
- Веб-хук - это автоматически сгенерированный HTTP-запрос, созданный на основе события (триггера), работающий быстро и в одну сторону.
- Веб-хуки часто используются для уведомлений о событиях, таких как оплата счета или бронирование билета, и могут быть гет или пост запросами.
- Отличие веб-хука от API заключается в инициации действия: в случае веб-хука сервер сам отправляет информацию при наступлении события, в то время как при работе с API запрос инициируется клиентом.
- Пример использования веб-хука: интернет-магазин по продаже париков для котов может получать уведомления о новых заказах через веб-хуки на заданный URL.
- Веб-хуки могут сталкиваться с проблемами, такими как ненадежность доставки и безопасность, особенно при работе с большими данными.
Ниже — транскрибация ролика.
Миллиарды веб-приложений общаются друг с другом прямо сейчас, обмениваясь различными данными. Будь то информация по оплатам за вафельницу в виде грибов в интернет-магазине или подтверждение бронирования на автобусный билет из Красноярска в деревню Шуточкино, отправленное в приложение покупателя.
Для такого формата уведомлений платформы отправляют запросы. Их называют веб-хуки.
Вебхук — это автоматически сгенерированный HTTP-запрос, созданный на основе какого-либо события. Обычно такое событие называют триггером.
Это как SMS-уведомление, которое приходит тебе на телефон, работает быстро и в одну сторону, и носит сугубо уведомительный характер. Выглядит это обычно так. Уважаемый девелопер пишет небольшой скриптик, то есть файлик с некоторой логикой работы, описанный в виде программного кода.
Такие скрипты называются еще эндпоинтами. На этот эндпоинт сервер кидает запросы по протоколу HTTP. Это и называется вебхуком. Кстати, вебхук переводится с английского языка как вебкрюк, что как бы говорит само за себя. Цепляемся крюком по вебу и передаем данные.
Зачастую такие запросы кидаются в тот момент, когда сервер на той стороне зафиксировал какой-то триггер, то есть событие. Например, оплата счета, бронирование билета или биотуалета или удаление аккаунта. Как правило, веб-хуки— это GET или POST запроса.
Если подзабыл разницу, то GET передает параметр в URL запроса, а POST передает их в теле запроса. Ну и, конечно, они отличаются спецификой. GET больше для запроса, а POST — для отправки данных.
Разница — в инициаторе запроса
Стоп, пацаны, а в чём тогда отличие Webhook от API? А вот в чём. Помнишь, как в третьем классе вы подрались с Лёхой из третьего Б из-за того, что он мухлевал при игре в сотки? Оправдываясь перед училкой, он ещё кричал, что ты первый начал. Так вот, разница между вебхуком и API в том же самом — в том, кто первый начал.
При работе с серваком по API мы сначала делаем запрос в его сторону, чтобы узнать, наступило ли нужное нам событие. И если да, то мы можем сделать запрос на получение его информации. То есть тут мы первые начинаем. А в случае вебхука сервак сам кинет информацию в момент, когда событие наступило, а нам даже спрашивать не надо.
Как работает вебхук?
Итак, полезли под капот и разберемся с конкретным примером. Представим, что у нас есть интернет-магазин по продаже париков для котов, где мы хотим получить уведомления о новых заказах на следующий URL:
https://komuvoobshenuzhniparikidlyakotov.ru/nasamomdeleetoveselo/zakazy.php
zakazy.php в данном случае это тот самый
endpoint, то есть скрипт, доступный через
веб, на который платформа интернет-магазина
будет отправлять тануки... в смысле,
вебхуки об успешных заказах. Например,
внутри этого скрипта может быть логика
создания сайта в CRM-системе на базе
соответствующих параметров, полученных
от платформы через вебхук.
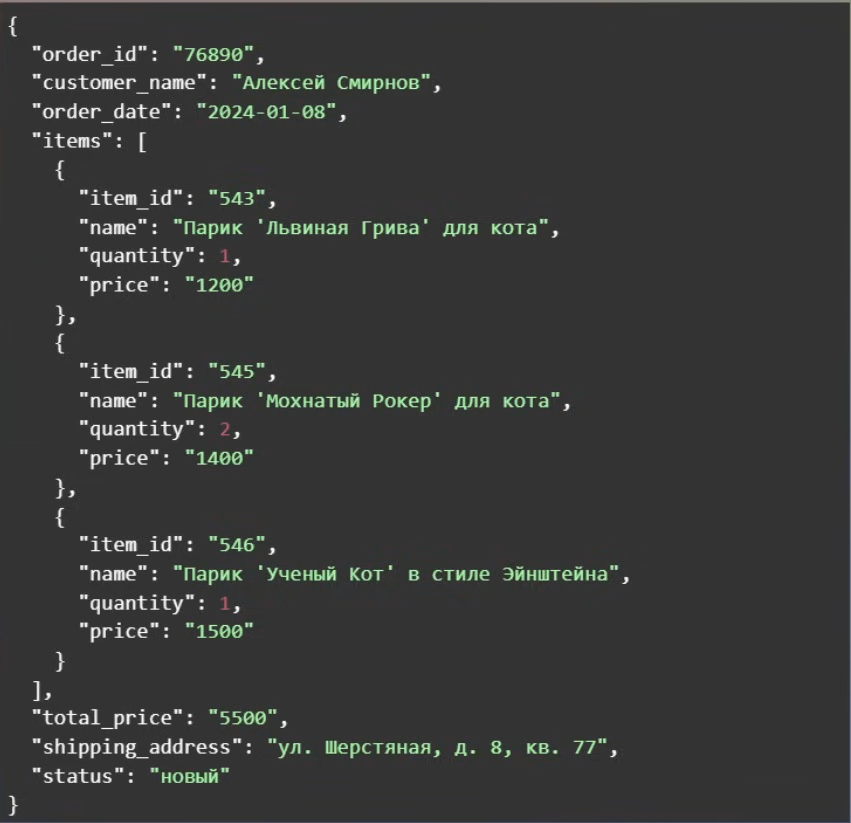
Например, взять номер заказа, перечень товаров и применить особую логику в случае, если человек заказывает для кота парик «мохнатый рокер», то ему в подарок полагается игрушечная котовья гитара. Всё это может быть частью логики этого скрипта.

На самом деле вебхуки довольно фигово работают с большими данными, имеют ряд проблем с гарантированностью доставки, а без должного уровня аутентификации шифрования могут еще быть и небезопасны.
Поэтому лучше всего использовать вебхуки для небольших событий, не подразумевая передачу больших данных и делая акцент на их уведомительном характере.
А если вам нужно вытаскивать данные, гораздо лучше вебхуки кидать айдишник события на эндпоинт, а внутри логики эндпоинта вытягивать данные с сервера, уже через API, используя этот айдишник.
А пока вопрос тебе, лягушачий. Как максимально обеспечить безопасность вебхуков? Что для этого нужно сделать? Ответ пиши в комментариях.
13К открытий30К показов