Инструменты JavaScript, о которых незаслуженно мало говорят
Я преподаю JavaScript и по долгу держу руку на пульсе. В этой статье я рассмотрю удобные инструменты JavaScript, о которых вы могли не знать.
9К открытий9К показов
Олег Смирнов
Преподаватель JavaScript в Elbrus Bootcamp
В программировании, и особенно в JavaScript, регулярно появляются новые библиотеки, технологии, подходы. Порой бывает сложно уследить за тем, что происходит. Я преподаю JavaScript в петербургском кампусе Elbrus Bootcamp и по долгу службы держу руку на пульсе. В этой статье я рассмотрю удобные инструменты JavaScript, о которых вы могли не знать.
Не такие уж известные методы console
Порой полезно заглянуть в документацию на что-то широко известное. Иногда можно найти там очень интересные вещи! Наряду со всем знакомыми console.log() и console.dir() есть ещё несколько удобных методов, которые стоит знать.
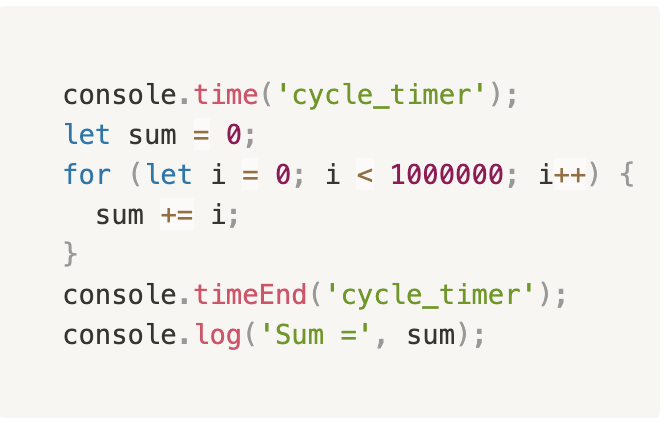
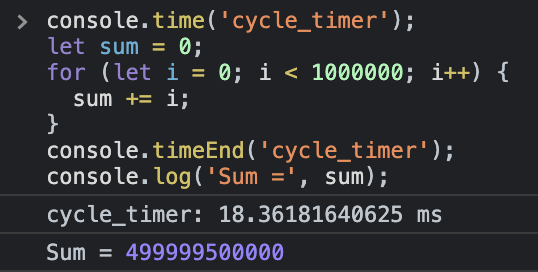
Метод console.time()
Чтобы подсчитать длительность операции, можно использовать метод console.time(). Он принимает в качестве аргумента уникальное имя таймера. Позже таймер можно остановить с помощью console.timeEnd(). Время, прошедшее между этими двумя вызовами, будет выведено в консоль.
Можно запускать до 10 000 разных таймеров одновременно, а также выводить текущее значение таймера не останавливая его с помощью console.timeLog(<name>).
Метод console.count()
Этот метод выводит в консоль количество раз, которое он был вызван. Он не был бы так полезен, если бы не принимал имя счётчика в качестве аргумента.
Можно сделать сколько угодно счётчиков. Вам больше не нужно беспокоиться о том, где хранить все эти временные переменные.
Метод console.table()
console.table(<data>) позволяет вывести в консоль данные в виде красивой таблички. Ценность в том, что он принимает данные в самых разнообразных форматах: работают и простые массивы, и массивы в массивах, и массивы объектов, и куча других вариантов.
Этот метод не стандартизирован и может работать по-разному в зависимости от среды, в которой вы запускаете код. Где-то он может и не работать совсем. Однако это не отменяет его полезности при отладке.
Метод console.group()
Этот инструмент JavaScript может пригодиться тем, кто любит оформлять не только сайты, но и сообщения в консоли. console.group() сдвигает все следующие сообщения в консоли немного вправо, визуально отделяя блоки друг от друга. Отменить сдвиг можно с помощью метода console.groupEnd(). Конкретное отображение сдвига зависит от исполняющей среды, которая может добавлять свои детали реализации. Например, в Google Chrome эти группы можно сворачивать и задавать им произвольные имена с помощью первого аргумента: console.group('MyGroup').
Малоизвестные методы Node.js
Модуль cluster в Node.js
Наверное, одно из самых частых применений Node.js — это написание web-серверов. Для этой задачи event loop, на основе которого построена Node.js, подходит идеально. Но у этого подхода есть свои ограничения: например, невозможность использования нескольких ядер процессора.
Однако во встроенной библиотеке Node.js есть решение и для таких ситуаций — модуль cluster.
Этот модуль позволяет вам легко создать несколько дочерних процессов, которые будут использовать один и тот же серверный порт. Операционная система распределит их по разным ядрам процессора. Так вы сможете использовать ресурсы компьютера на максимум.
Конечно, ничего не даётся бесплатно. Использование cluster накладывает определённые ограничения на структуру вашего сервера: больше не получится использовать состояние, хранящееся в памяти, так как у каждого дочернего процесса своя собственная память. Взамен мы получаем возможность легко уравновешивать нагрузку без использования дополнительных программ, таких как nginx.
И хотя основное предназначение кластера — это управление приложениями, работающими с сетью, его, конечно, можно использовать и для любых других приложений, которые хотят работать сразу на нескольких ядрах процессора.
Модуль vm в Node.js и isolated-vm
Иногда возникает потребность запускать недоверенный код. Например, нам в Elbrus Bootcamp нужно автоматически проверять код, написанный студентами в ходе проверочных работ. В таких ситуациях было бы классно настроить все так, чтобы код не мог натворить что-то плохое в проверяющей системе.
Первое, что приходит в голову в такие моменты, это различные механизмы защиты на уровне операционной системы. Обсуждение их использования и настройки выходит за рамки этой статьи.
Второе, о чём вы можете вспомнить, это встроенный в Node.js модуль vm. Он позволяет создавать изолированные контексты внутри одного приложения. К сожалению, сила vm и ограничивается изоляцией контекста. Он не предназначен для настоящего запуска потенциально вредоносного кода, о чём прямым текстом сказано в первых строках документации.
Я предлагаю вам в таких случаях рассмотреть npm-модуль isolated-vm, который решает почти все проблемы, связанные с изоляцией недоверенного JavaScript-кода. Этот модуль позволяет обеспечить настоящую изоляцию и контроль потребляемой памяти. Он многопоточный и, что самое главное, используется в нескольких крупных проектах — а значит, хорошо опробован на практике.
С точки зрения производительности тоже всё хорошо, так как он использует систему изоляции, встроенную в V8, с помощью которой изолируется JavaScript-код разных сайтов. С помощью isolated-vm можно изолировать не только недоверенный код, но и код, который потенциально уязвим, или в качестве которого вы не уверены. Что, впрочем, не отменяет рекомендации запускать такой код на отдельной машине.
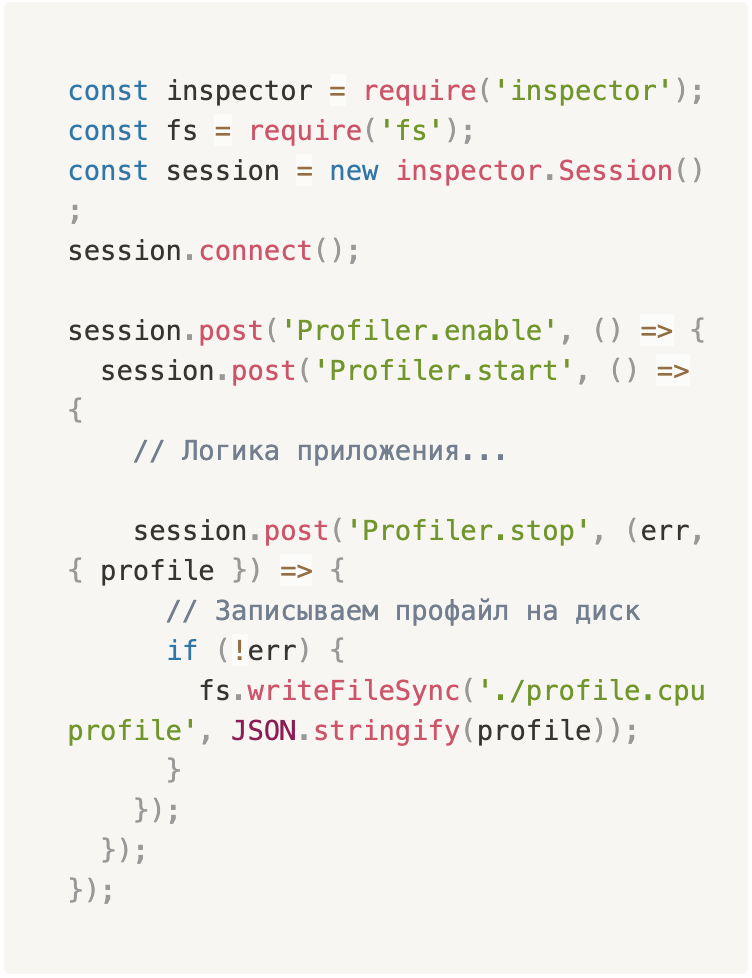
Модуль inspector в Node.js
Ещё один инструмент JavaScript — профайлер. Найти его можно в Chrome DevTools во вкладке Performance. Этот инструмент позволяет собрать подробнейшую информацию о том, как выполнялся ваш код. Сколько времени заняло выполнение каждой функции. Как и что выполнялось. Как выделялась и освобождалась память. Когда запускался сборщик мусора и как это влияло на скорость выполнения.
Но часто бывает сложно разобраться в огромном массиве информации, который мы получаем после профилирования. В таком случае полезно знать, что профайлер можно запускать ещё и программно! Таким образом можно очень тонко контролировать момент начала и окончания профилирования и получать самую релевантную информацию.
Такой способ можно использовать для временного включения профилировщика даже на продакшене. Главное не забудьте, что он очень сильно нагружает процессор ?
Если статья об инструментах JavaScript была вам полезной, оставьте комментарий и перешлите её друзьям. Чем больше комментариев и лайков, тем скорее найдутся силы для новых статей.
9К открытий9К показов