Инструменты разработчика для проектировщика. Про HTML и CSS
Инструменты разработчика в разных браузерах немного отличаются внешним видом и фнукционалом. В примерах статьи используется Crome.
7К открытий7К показов
Анастасия Суховерхова
Проектировщик Контура
Зачем проектировщику инструменты разработчика:
- менять дизайн элементов — кегли и гарнитуру шрифта, цвета и тени, анимацию, отступы;
- тестировать сервис — менять разрешение экрана и скорость интернета, подставлять в сервис тексты любой длины, проверять правильность отступов и цветов;
- править мелкие баги и передавать разработчику готовый код вместо объяснения на пальцах.
Общее про инструменты разработчика
Инструменты разработчика в разных браузерах немного отличаются внешним видом и фнукционалом. В примерах статьи используется Crome.
Как открыть инспектор
- с помощью сочетания Command+Alt+I (Ctrl+Shift+I для Win) или F12 (Fn + F12);
- кликнуть правой кнопкой на любое место страницы → «Исследовать элемент» или «Посмотреть код».
Положение веб-инспектора на экране можно настроить. Для этого нажмите на кебаб-меню справа и выберите положение:
- если расположить веб-инспектор справа или слева, можно растягивать панель по ширине и проверять поведение страницы на разных экранах без спецрежима;
- если внизу, растягивать панель по высоте — иногда это помогает проверить поведение залипающих элементов и лайтбоксов с большой высотой;
- как отдельное окно, можно разместить браузер и средства разработчика на разных мониторах и удобно верстать.
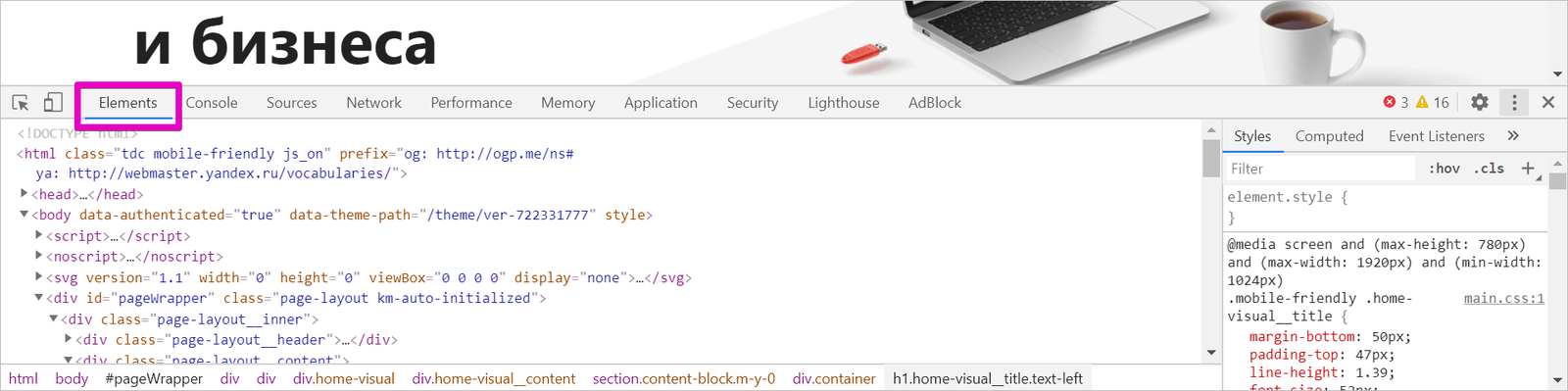
Вкладка Elements
Вкладка Elements содержит HTML и CSS страницы. Можно менять разметку и стили, но после перезагрузки страницы изменения пропадут.
HTML
В левой части вкладки отображается HTML-код страницы. Элементы можно перетаскивать и менять местами, удалять и скрывать, менять классы и содержимое.
В HTML-коде работают основные горячие клавиши:
- копирование Command+C и вставка Command+V,
- поиск элемента Command+F,
- отмена последнего действия Command+Z и возврат отмененного действия Command+Shift+Z.
- другие горячие клавиши можно посмотреть в настройках веб-инспектора в разделе Shortcuts или по ссылке.
Чтобы поменять элементы страницы местами, перетащите их мышкой. Для изменения текста, выберите элемент на странице и дважды щелкните на текст внутри него:
Чтобы скрыть элемент, нажмите H или выберите в контекстном меню Hide element. Чтобы удалить элемент, выберите его и нажмите Delete или Backspace:
CSS
В правой части отображаются CSS-стили, которые относятся к выбранному в HTML элементу.
Во вкладке Styles отображаются все стили, которые относятся к выбранному элементу. Но не все из них применяются — зачёркнутые правила переопределены другим значением. Стили можно включать и выключать с помощью чекбокса, менять значение с клавиатуры, добавлять новые правила.
Стили разделены по CSS-селекторам, которые применимы к выбранному элементу, и по файлам, в которых эти правила прописаны. Чтобы открыть CSS-файл, нажмите на название файла — он откроется во вкладке Sources.
Все стили, которые применены к элементу, отображаются во вкладке Computed. Там же есть специальный прямоугольник, который показывает внутренние и внешние отступы элемента.
Чтобы посмотреть стили для кнопок, ссылок и контролов в состояниях ховера, фокуса, активности нужно:
- правой кнопкой нажать на HTML элемента и в списке Force State выбрать нужное состояние. Справа отобразятся стили для этого состояния;
- или выбрать элемент в HTML, нажать на :hov в верхней части CSS-стилей, и выбрать нужное состояние в списке.
Иногда эти способы могут не сработать (чаще всего это происходит с контролами). Тогда поможет остановка выполнения скриптов страницы — приведите контрол в нужное состояние, например, поместите туда курсор или введите значение, а потом нажмите Cmd+\.
Если надо посмотреть тултип или выпадашку, а Cmd+\ не срабатывает
В этом случае можно поставить страницу на паузу с помощью кода. Для этого откройте вкладку Console, вставьте туда строчку setTimeout(()=>{ debugger; }, 3000), нажмите Enter. Этот код поставит скрипты страницы на паузу через 3 секунды (3000 миллисекунд — этот промежуток можно менять). За это время вызовите тултип или выпадашку.
Чтобы передать свои стили разработчику, напишите их в отдельном файле стилей. Для этого нажмите на иконку плюса в правом верхнем углу — появится CSS-селектор для выделенного элемента. Напишите в него нужные стили. Браузер сформирует файл стилей inspector-stylesheet, в него попадут все стили, написанные этим способом. Этот файл можно сохранить.
Менять параметры цвета и тени можно с клавиатуры или встроенными панельками инструментов:
Вот и всё!
7К открытий7К показов