Как я создал благотворительный IT-стартап в 15 лет
В этой статье расскажу, как я создал благотворительный IT- стартап. Жду фидбек от опытных разработчиков и приглашаю поучаствовать в проекте.
2К открытий2К показов
Я Александр, учусь в 10 классе школы 1535 в Москве. В 11 лет, я заинтересовался программированием, но тогда ограничился Паскалем. А весной 2020 года, когда начался карантин, стал дополнительно проходить с учителем разработку веб-сайтов (кстати, спасибо ему большое ?).
Тогда я понятия не имел, что такое HTML, CSS, HTTP, фронтэнд и бэкэнд. Но, начав разбираться с этим в марте, в апреле уже сделал первый URL-шортенер и захостил его на PythonAnywhere.
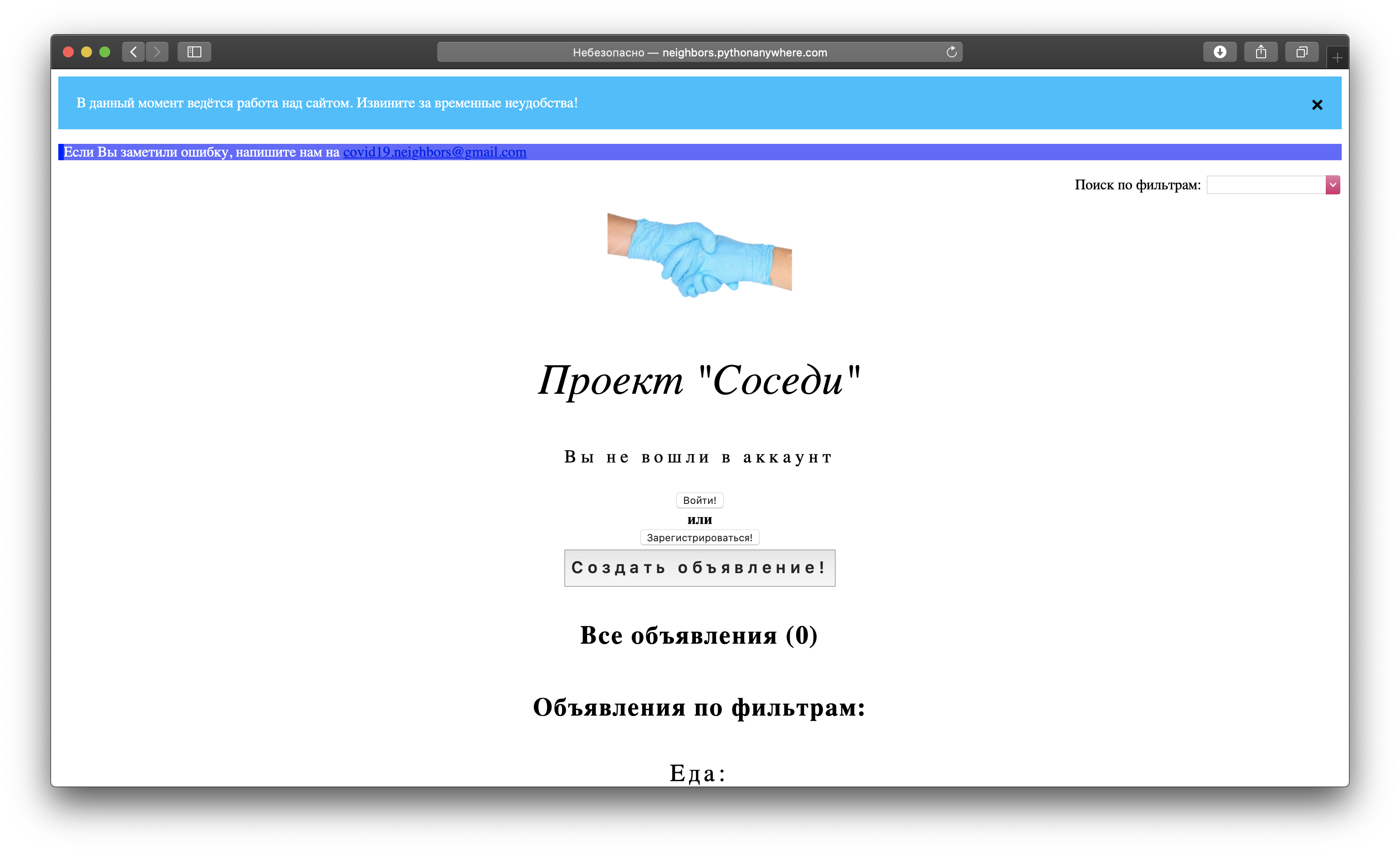
Потом учитель посоветовал программу по предпринимательству из Кремниевой Долины. Я записался и придумал стартап — сайт для обмена услугами между соседями (в разгар карантина это было в тему). Например, я могу приготовить вам пирог взамен на Монополию, дженгу, урок английского и так далее. Тут, кстати, инфа о проекте, а тут демка.
Из CSS там только то, что позволял делать Firefox Developer. Авторизация сделана так, что если на сайте зарегистрируется человек из США, другой человек из России сможет войти в его аккаунт. А база данных — это встроенный питоновский словарь, который перезаписывается примерно раз в сутки из-за обновления на сервере.
Новый проект
Летом, не зная, что покодить, я случайно наткнулся на гитхабе на идею сайта — сообщества благотворительных фондов и программистов. И тут меня осенило — это же лучше, чем проект «Соседи». Благотворительные фонды и их подопечные сейчас нуждаются в помощи больше, чем когда-либо, а денег на пожертвования у людей нет. Зато есть свободное время у разработчиков — и можно его потратить на помощь благотворительным организациям. Я принялся за работу.
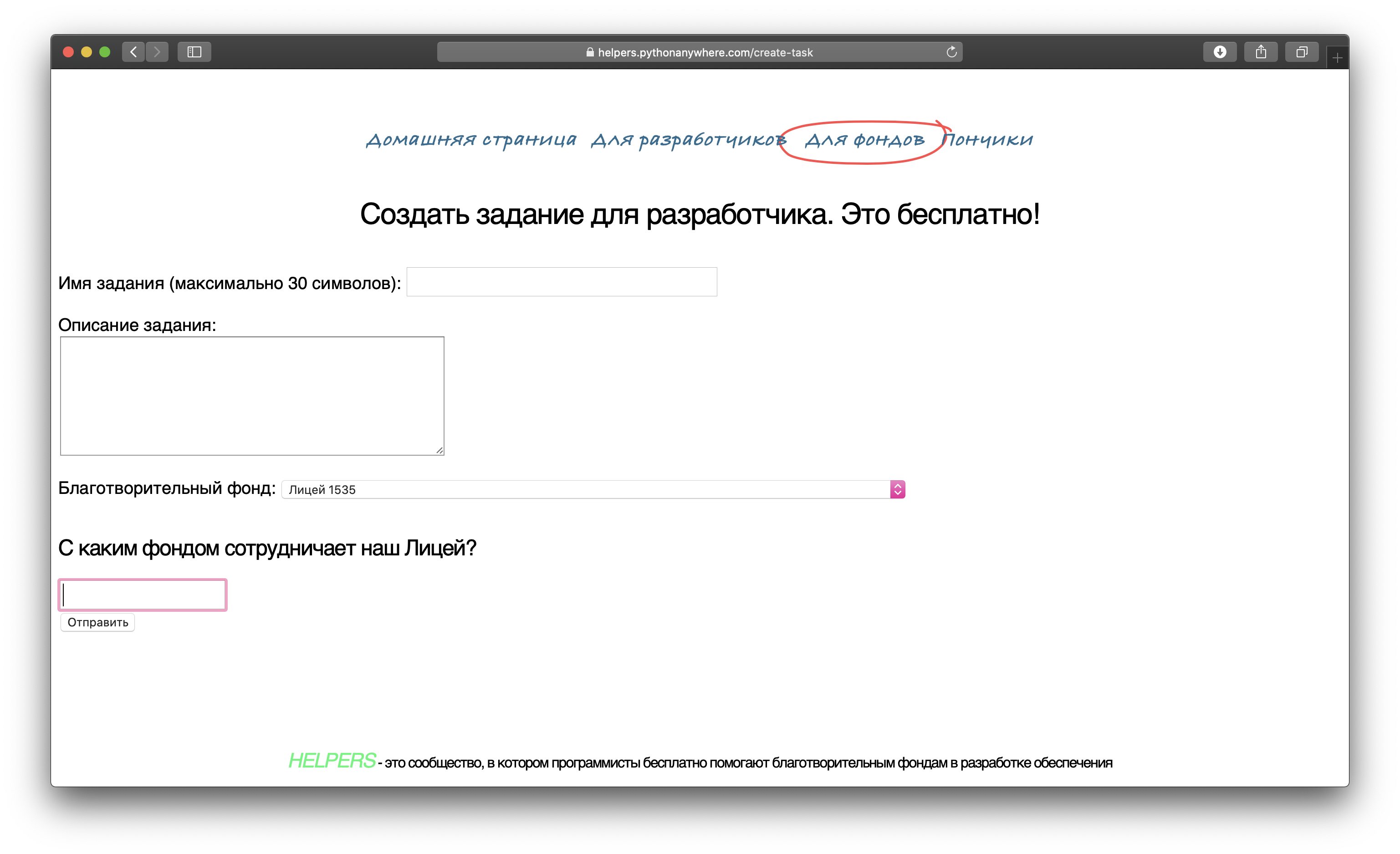
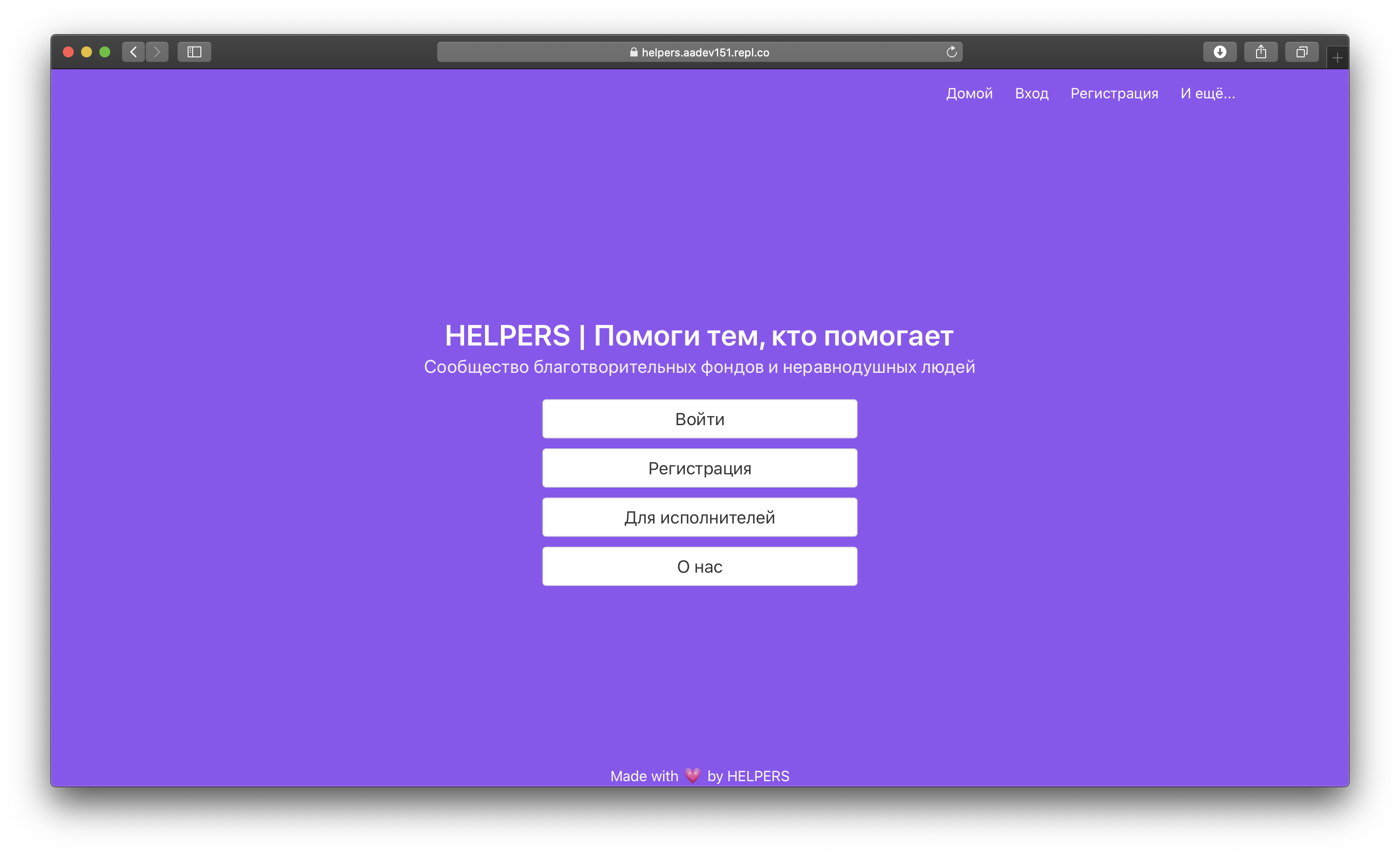
Про CSS я тогда почти ничего не знал, и поэтому страницы сайта выглядели, мягко говоря, в стиле 90-х. Главную страницу с информацией о проекте я создал в конструкторе Tilda.
Авторизации не было — по моему опыту, огромное количество пользователей покидают сайт на этом этапе. Но я придумал систему ключевых вопросов — чтобы мошенники не прикинулись благотворительным фондом. Всё просто. При регистрации вводишь секретный вопрос и ответ на него, потом, при создании или удалении задания вводишь ответ.
Я привлёк две организации и отделение фонда «Подари жизнь», представленное в нашем Лицее. Это уже было победой! Но дальше нужно было привлечь программистов…
Оказалось, что найти разработчиков — это что-то из разряда фантастики. Но я решил не унывать, и те несколько заданий, которые уже были выложены на сайт, выполнил сам.
Развитие проекта
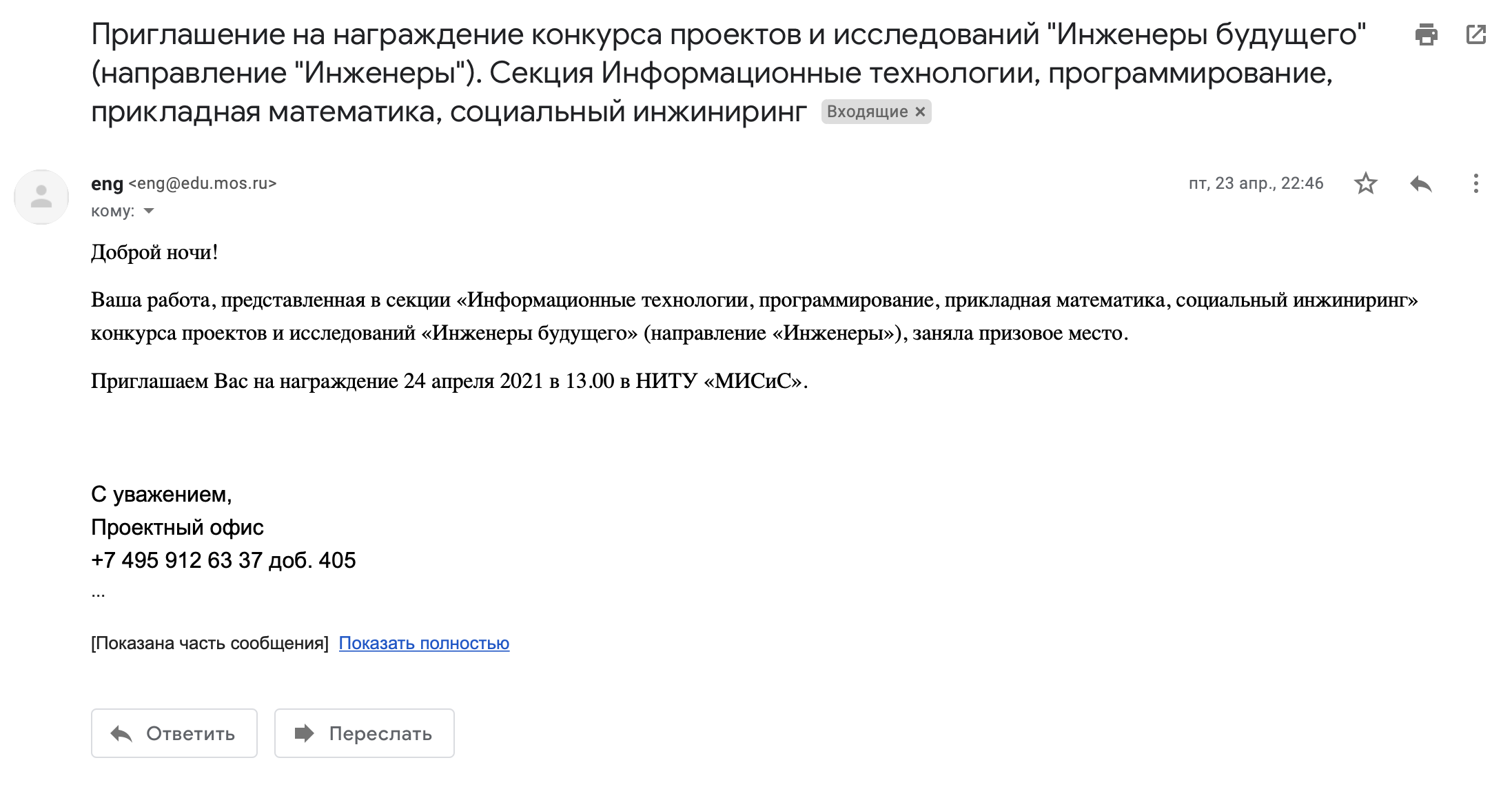
После Нового года я начал готовиться к конференции «Инженеры будущего», и 26 марта получил приглашение на очный этап — где и представил проект. Спустя неделю после конференции мне на почту пришло письмо — в нём говорилось, что я стал призёром.
Это воодушевило. Я понял, что несмотря на то, что на сайте зарегистрировано всего два фонда, у проекта есть потенциал. И начал работать с удвоенной силой.
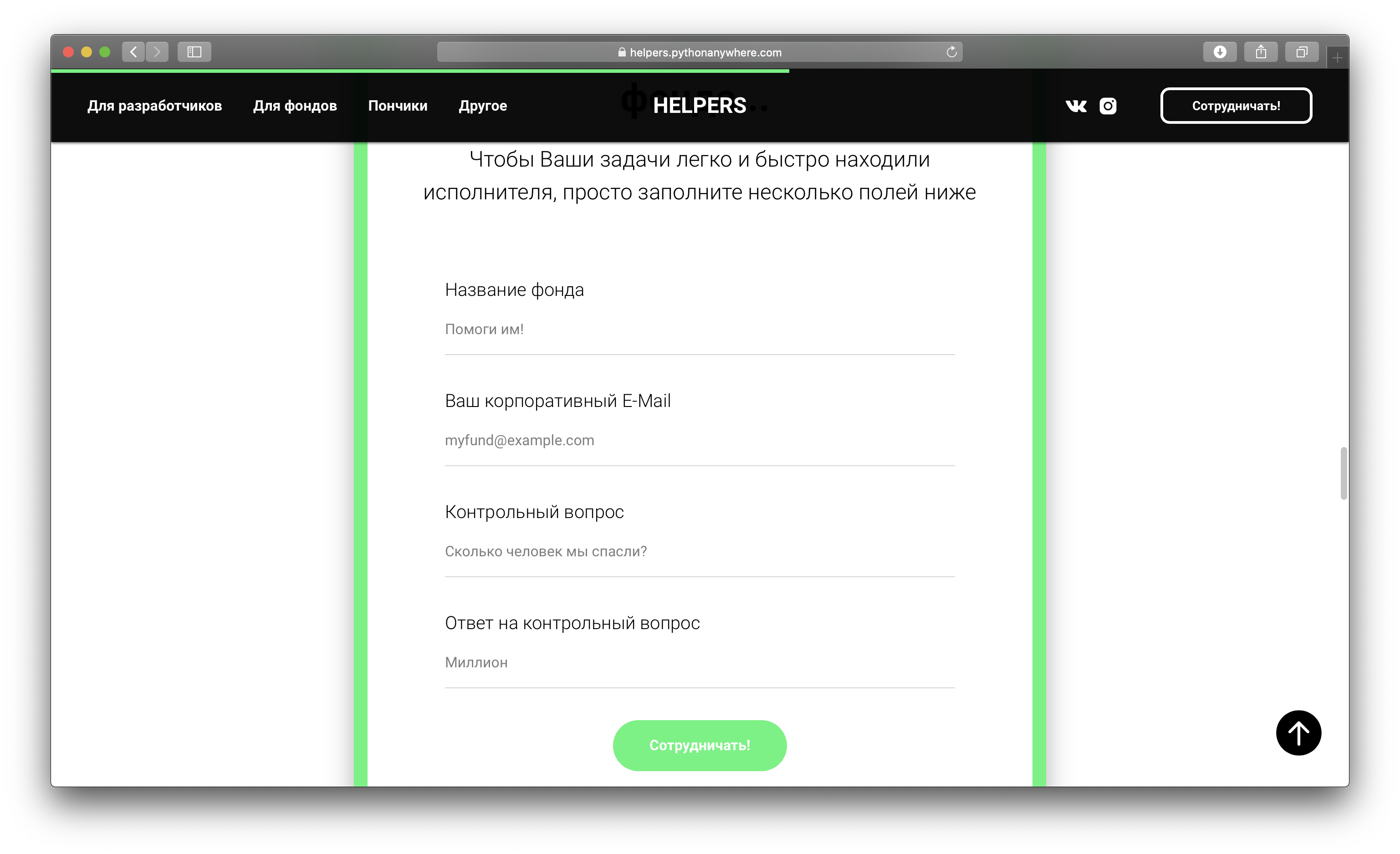
В первую очередь, решил, создать удобную регистрацию для фондов — потому что искать название своей организации в дропдауне на странице создания задания не очень удобно. Планировал добавить и другие функции: онлайн-чат, добавление тегов на задания, поиск и фильтрация заданий, топ исполнителей и возможность найти разработчика, который идеально подходит для выполнения задачи.
За день я освоил Flask-Login, контролирующий сессии пользователей, и начал разбираться с дизайном. В том же время решил собрать команду потому что понял, что несколько человек могут сделать гораздо больше. Теперь я работал со своим другом Арсением, который помогал создавать дизайн.
Первую версию сайта мы сделали примерно за месяц, но в ней нет всех задуманных функций, да и дизайн оставляет желать лучшего. Мобильной версии на данном этапе не было вовсе.
Во время работы над следующей версией мы разделили обязанности: я писал код, а Арсений занимался дизайном и думал, как адаптировать сайт для смартфонов.
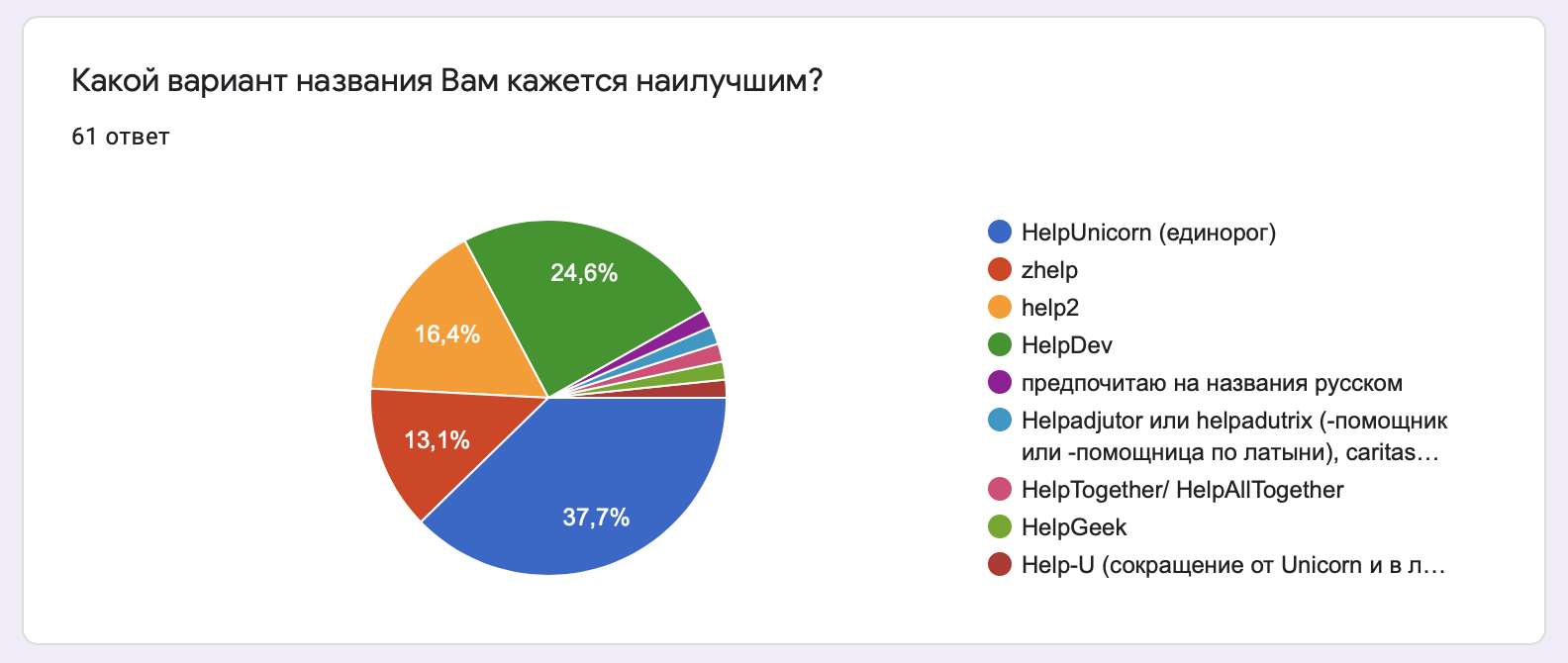
Тогда же мы решили поменять название — потому что HELPERS — распространённое слово, и подобрать домен для сайта не так-то просто. Было несколько идей: HelpChimp (которое 25% опрошенных людей сочли оскорбительным), HelpDev (которое не выговоришь), Help2 (непонятно, почему 2) и HelpUnicorn. Мы остановились на последней.
Текущая версия
За пару месяцев, мы сделали новый сайт. Что появилось:
- аутентификация пользователей;
- теги к заданиям;
- возможность редактирования заданий;
- поиск заданий по фондам, тегам и ключевым словам;
- статистика исполнения по тегам для разработчиков;
- онлайн-чат;
- топ исполнителей;
- конструктор сайтов для благотворительных фондов.
Мне хочется сделать сервис максимально удобным для всех, поэтому в данный момент я работаю над iOS-приложением и Telegram-ботом, которые будут иметь схожие функции с веб-сайтом. Также, в нашей команде появился новый человек, Владимир, который будет создавать приложение для Android и Harmony OS.
Также сейчас началось самое сложное — привлечение пользователей.
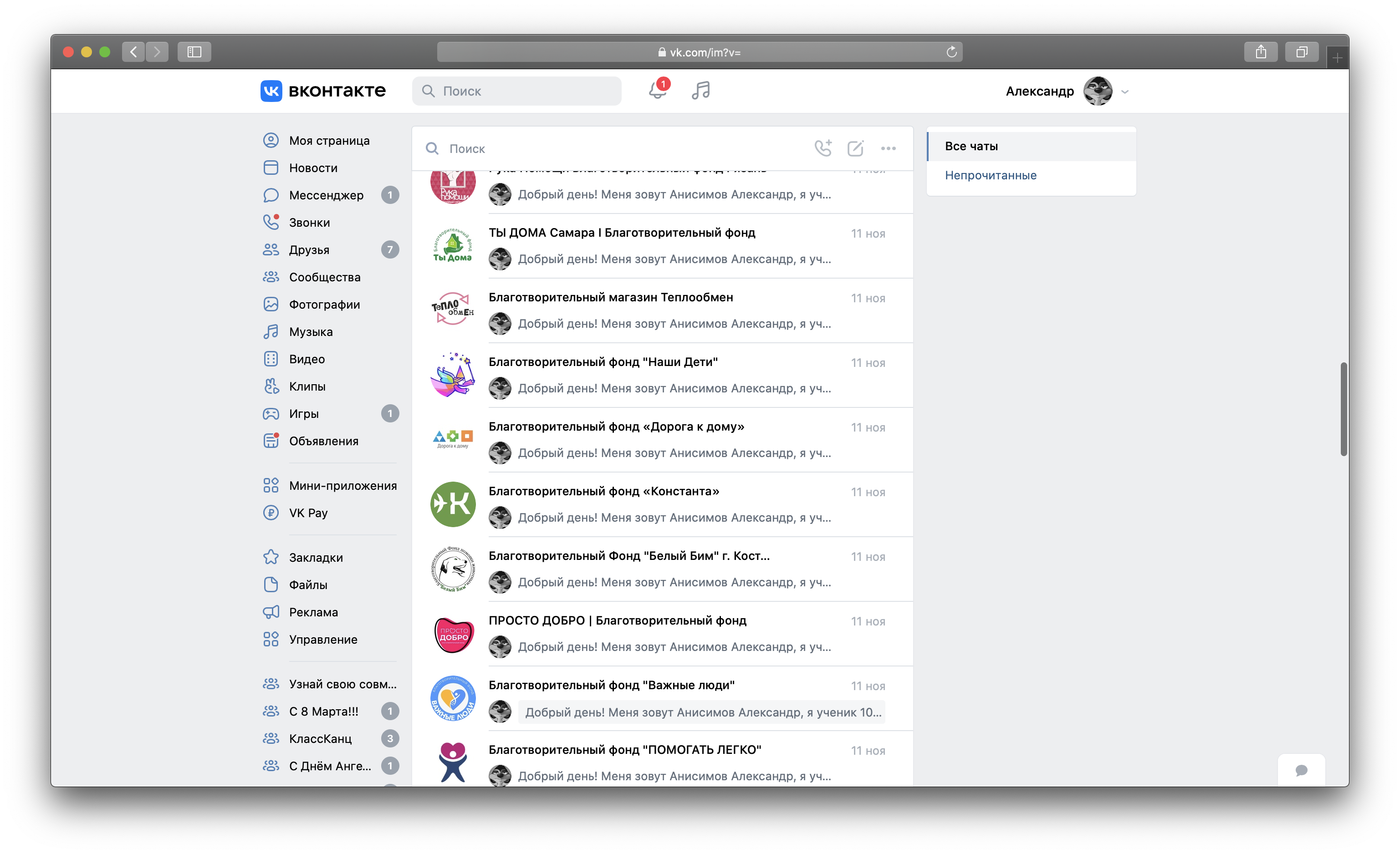
Привлекать фонды непросто: я написал 75 организациям, ответили только 16, а зарегистрировалось 6
И тем не менее на моем сайте уже 12 пользователей и выложено 6 заданий! Да, конечно, я понимаю, что до «стартапа», наверное, далеко. Но ещё несколько организаций обещали зарегистрироваться и выложить первые задания.
Теперь я хочу попросить фидбэк опытных разработчиков. Что вы думаете о моём сайте? Также приглашаю вас зарегистрироваться — вместе мы сможем сделать много добрых дел и помочь большому количеству благотворительных организаций!
Спасибо за внимание! ?
2К открытий2К показов