Как с помощью Core Web Vitals влюбить в свой сайт пользователей и поисковые системы
Core Web Vitals — ядро сервисов для оценки производительности сайтов. Он поможет ускорить сайт, оценить его стабильность и интерактивность.
3К открытий4К показов
Игорь Яковлев
руководитель AFFINAGE
Главная цель бизнеса — получить прибыль от продажи товаров или услуг. Сделать это помогает сайт компании, который рассказывает потенциальным покупателям о продукте, собирает заявки, а часто и продает.
Но чтобы покупатель захотел совершить покупку, сайт продавца должен быть удобным и понятным. Ведь люди слишком заняты, чтобы разбираться в сложной структуре интернет-ресурса или ждать слишком долго полной загрузки веб-страницы. Если посетитель не может быстро начать пользоваться сайтом — с большой вероятностью он и не станет этого делать, а просто уйдет на ресурс конкурентов.
Например, исследования Google показывают, что если время загрузки страницы увеличивается с одной секунды до трех — показатель отказов увеличивается на 32 %. А если время загрузки увеличивается с одной секунды до шести — отказов будет больше на 106 %.
Поэтому бизнесу важно сделать свой сайт максимально комфортным для посетителей. Чаще всего удобство ресурса оценивают по таким критериям:
- Понятная структура.
- Дружелюбный интерфейс.
- Качественный и полезный контент.
- Стабильность работы.
- Быстрая загрузка страниц.
- Оперативный отклик на взаимодействия с интерфейсом ресурса.
Подготовить контент поможет толковый копирайтер, а вот реализовать все остальные моменты — задача разработчика сайта. Чтобы ваш интернет-ресурс стал эффективным бизнес-инструментом, лучше обратиться к надежному подрядчику.
Веб-студии с опытными специалистами постоянно работают над созданием коммерческих сайтов — современных, удобных, быстрых. Поэтому уделяют вопросу качества взаимодействия ресурса с пользователями первостепенное внимание.
Раньше приходилось использовать сразу несколько различных инструментов, чтобы отслеживать и улучшать качество взаимодействия интернет-ресурса с пользователем. Это занимало много времени и было малоэффективно.
Сейчас разработчики используют Core Web Vitals — ядро сервисов для оценки производительности сайтов. Google выпустил этот инструмент, чтобы создателям веб-ресурсов было проще оценить и доработать самые важные аспекты взаимодействия с пользователем. Теперь не нужно переключаться между разными инструментами — ведь все основные метрики собраны в Web Vitals.
Например, разработчики нашей компании отслеживают все тенденции веб-инжиниринга и ищут лучшие инструменты для оптимизации работы сайта. Задача команды каждого проекта — получить максимально высокие показатели производительности сайта, чтобы пользователь «был в порядке». Удобный и быстрый веб-ресурс, который сделан с учётом передовых технологий и и тенденций — наш главный продукт. Поэтому специалисты нашего агентства разрабатывают новые проекты с учётом метрик Web Vitals, чтобы после релиза у сайта были «зеленые» показатели. За это нашим заказчикам благодарны не только сами пользователи, но и поисковые системы.
Почему такое большое внимание уделяем Core Web Vitals и как эти метрики помогают повысить качество взаимодействия веб-ресурса с пользователем — в этом материале.
Важнейшие показатели Core Web Vitals: PCP, FID,CLS и их оптимальные значения
Количество метрик Core Web Vitals будет расти, но сейчас специалисты Google предложили разработчикам сфокусироваться на трех основных показателях:
- Largest Contentful Paint (LCP) — как быстро загружается основной контент интернет-ресурса. Пользователь чувствует себя комфортно, если загрузка контента происходит за 2,5 секунды или быстрее.
- First Input Delay (FID) — насколько интерактивен сайт. Отражает, сколько пользователю придется ждать первого взаимодействия с контентом. Хорошо, если этот критерий для страниц сайта не превышает 100 миллисекунд.
- Cumulative Layout Shift (CLS) — отражает, насколько стабильны визуальные элементы интернет-ресурса. То есть происходит ли сдвиг каких-то элементов на странице после загрузки отдельных блоков — например рекламных баннеров. Пользователь в норме, если этот показатель не выше 0,1.
Веб-страницы, которые по каждому перечисленному показателю достигли уровня в пределах 75-го процентиля загрузки страниц, будут положительно оценены инструментами аналитики. А значит, качество взаимодействия этих страниц с пользователем на высоком уровне и людям будет приятно пользоваться данным сайтом.
Показатели Core Web Vitals помогают оценить веб-страницы и понять, какие показатели требуется улучшить. А в результате — сделать более комфортным взаимодействие пользователя с сайтом. Каждая метрика — это отдельный аспект, который критически важен для положительного восприятия посетителем веб-ресурса компании.
Компания Google применяет эти метрики при создании всех своих инструментов и рекомендует разработчикам учитывать эти показатели при создании собственных веб-ресурсов.
Главное преимущество Core Web Vitals — все метрики основаны на живых данных, которые получены от пользователей браузера Chrome и устройств на Android по всему миру. Google собирает и обобщает эти данные о посещении сайтов, чтобы найти оптимальные значения для стандартов качества взаимодействия веб-ресурсов с посетителями.
Чем больше сайт компании соответствует этим стандартам, тем выше оценка. А значит, людям комфортно пользоваться веб-ресурсом, они чаще его посещают и проводят там больше времени. Постоянная работа с метриками Web Vitals поможет улучшить конверсию сайта и положительно скажется на позициях ресурса в поисковых системах.
Способы измерить Core Web Vitals
Специалисты Google уверены, что метрики Core Web Vitals играют ключевую роль в вопросе взаимодействия веб-ресурсов с пользователями. Поэтому все основные инструменты компании поддерживают это ядро сервисов. Чаще всего для измерения показателей Web Vitals используют:
- Chrome User Experience Report.
- JavaScript-библиотеку web-vitals.
- Расширение Web Vitals для Chrome.
- Chrome DevTools;
- Lighthouse.
Какой инструмент выбрать — зависит от ваших предпочтений и задач. В конечном итоге, результат будет один и тот же — вы сможете увидеть, какие метрики Core Web Vitals следует улучшить. Остановимся подробнее на каждом инструменте, чтобы разобраться, какой из них будет удобнее использовать в тех или иных случаях. Сначала рассмотрим инструменты для измерения CWV в полевых условиях, а затем — в лабораторных.
Измеряем Core Web Vitals в полевых условиях
Специалисты Google считают самыми важными «живые» данные — то есть те, которые получены от реальных пользователей сайтов. Поэтому их еще называют полевыми данными. Они отражают показатели производительности по каждому отдельному посетителю сайта. Google использует полевые данные в качестве индикаторов соответствия веб-ресурса оптимальным значениям Core Web Vitals.
Измерить метрики CWV в полевых условиях помогут Chrome User Experience Report,
JavaScript-библиотека web-vitals или расширение Web Vitals для Chrome. Существует еще несколько разных способов это сделать, но сейчас остановимся на данных трёх вариантах.
Отчет Chrome User Experience Report — CrUX
Google собирает в этом отчете обезличенные данные о посещении сайтов от миллионов пользователей браузера Chrome по каждой метрике Core Web Vital. Данные CrUX помогают разработчикам проанализировать, насколько производительна та или иная веб-страница, без необходимости вручную собирать аналитику.
Chrome User Experience Report служит для быстрой оценки показателей Core Web Vitals, но не отражает полную телеметрию для отдельно-взятого посещения страницы сайта. Без таких данных сложно отслеживать действия пользователей, оперативно реагировать на изменения в их поведении на веб-ресурсе и принимать взвешенные решения. Поэтому лучше настраивать для каждого сайта собственную систему мониторинга действий посетителей.
JavaScript-библиотека web-vitals
Стандартные веб-API помогут отследить метрики Core Web Vitals в JavaScript. Для этого проще всего применить JavaScript-библиотеку web-vitals — компактную оболочку для основных веб-API. Измерить все три показателя CWV этим способом так же быстро, как с инструментами Google — просто вызываем функцию:
Эта функция «научит» сайт измерять показатели Core Web Vitals с помощью JavaScript-библиотеки web-vitals и отправлять данные в систему аналитики. Теперь нужно собрать полученные данные и сформировать из них отчет, в котором будет видно, какие метрики следует улучшить. Например, удобно работать в Google Analytics — для этой цели используют отчет Web Vitals Report.
Расширение для Google Chrome
Строить отчеты по метрикам Core Web Vitals можно и без написания кода — достаточно установить в браузер Chrome расширение Web Vitals. Оно измеряет показатели с помощью библиотеки web-vitals и показывает их посетителю веб-страницы.
Такой способ полезен, чтобы быстро проанализировать производительность интернет-ресурса — своего, конкурентов или любого другого.
Измеряем Core Web Vitals в лабораторных условиях
Изначально главная идея CWV была именно в применении полевых данных, но часто требуется проверить сайт в лабораторной среде. Например, чтобы перед релизом протестировать производительность отдельных функций сайта и увидеть, где она проседает. С помощью таких инструментов как Chrome DevTools и Lighthouse разработчики измеряют некоторые метрики Core Web Vitals.
Lighthouse и Chrome DevTools
Страницы в смоделированной среде не отражают действий пользователя — поэтому такие инструменты как Chrome DevTools не измеряют показатель FID. Но есть другая полезная метрика: ТВТ — Total Blocking Time или общее время блокировки. Этот показатель можно измерить в лабораторных условиях и он послужит отличным ориентиром для улучшения FID. Если оптимизировать производительность сайта и получить высокие показатели по TBT в условиях лаборатории — это улучшит и FID в полевых условиях.
Правда, увлекаться лабораторными исследованиями всё же не стоит — ведь ничто не заменит данных, полученных от реальных пользователей сайтов. Даже если в лабораторных условиях веб-ресурс показывал отличные результаты — в жизни всё может быть совсем иначе. Ведь у каждого пользователя разные условия — мощность «железа», скорость соединения, версия браузера и так далее.
Поэтому и следует сконцентрироваться на улучшении производительности сайта по показателям Core Web Vitals, которые измеряются именно в полевых условиях. Получить достоверную и полную картину по качеству взаимодействия сайта с пользователем получится только на основе опыта его реальных посетителей.
Как улучшить показатели Core Web Vitals
Метрики CWV дают чёткий сигнал — на сайте всё хорошо или ещё кое-что нужно доработать. Для каждого показателя есть свои рекомендации, которые помогут улучшить его и сделать веб-страницу более производительной. В большинстве случаев решить проблемы с LCP, FID и CLS поможет грамотная верстка.
Улучшаем LCP
Низкий результат по LCP говорит нам, что отрисовка крупного контента первого экрана сайта — изображения или текста — занимает слишком много времени. Пользователю это доставляет неудобства, ведь он воспринимает долгую отрисовку страницы как медленное интернет-соединение. Если показатель больше двух с половиной секунд — его следует улучшить.
Определите, какой элемент первого экрана влияет на LCP. Если это изображение — проверьте, не отложено ли оно и добавьте его в preload. В случае, если на LCP влияет текст — добавьте шрифты, которые используете на сайте в preload и сделайте их в HTTP/2 push.
Не всегда очевидным, но эффективным способом улучшить LCP будет смещение фокуса с медленного элемента. Например, если есть картинка, загрузку которой никак не удается ускорить — можно поверх картинки сделать элемент H1 и стилизовать его. Так получим нужный эффект — этот элемент будет визуально больше, чем медленная картинка и сместит на себя фокус.
Другой вариант — совсем отказаться от фоновых изображений. Ведь браузер медленно обрабатывает CSS и значительно ускорить загрузку фоновых картинок очень трудно. Иногда самым простым и надежным способом решить проблемы с LCP бывает полное перепроектирование первого экрана сайта. Это очень трудоемкий процесс, но если первый экран перегружен — часто бывает проще всё переделать, чем тратить время на оптимизацию элементов. Замена большого фонового изображения на лаконичный фон с заливкой или градиентом улучшит показатель LCP.
Улучшаем FID
Время между первым действием пользователя и реакцией сайта на совершенное действие влияет на метрику FID. То есть, чем больше времени проходит между тем, как посетитель сайта кликнул на какой-то активный элемент и тем, как сайт на этот клик среагировал — тем хуже FID. Если этот процесс занимает больше ста миллисекунд — пользователь воспринимает задержку как медленную скорость работы своего устройства: телефона или компьютера. Конечно же эта метрика влияет на качество взаимодействия посетителя с сайтом. Никому не понравится, если на вашем веб-ресурсе устройство тормозит, а на других — нет.
Чтобы улучшить показатель FID, требуется ускорить интерактивность и отрисовку элементов. Для начала избавьтесь от долгих задач. Разбейте выполнение js на более мелкие задачи и отложите функционал, который не нужен для отрисовки элементов страницы. Сначала подгружайте функционал, который нужен для взаимодействия с пользователем — например, меню. Главная задача — чтобы страница сайта стала интерактивной как можно раньше. А когда основной поток будет менее загружен — выполняйте самый ресурсоёмкий код.
Лучше всего для отрисовки интерфейса и взаимодействия с ним использовать именно CSS и стараться использовать js по-минимуму. Тогда такие элементы сайта как меню или pop-up сразу будут интерактивными и это повысит показатели FID.
Пока к этой метрике много вопросов — для 99 % сайтов показатель FID будет завышен, потому что не отражает реальный пользовательский опыт. Посетитель начинает взаимодействовать с сайтом не в момент загрузки, а после окончания загрузки элементов страницы. То есть, если время отрисовки контента — LCP — семь миллисекунд, то человек и будет ждать всё это время. И только после полной загрузки начнёт взаимодействие с сайтом. Поэтому данная метрика не отображает реальную картину и может очень сильно изменяться во время выполнения сайтом различных задач.
Здесь более показателен TBT, который можно замерить в лабораторных условиях. Если он в зеленой или хотя бы в начале желтой зоны — FID тоже будет в норме. Специалисты Google в курсе этой проблемы с показателем FID и наверняка в ближайшее время будут его корректировать и дорабатывать.
Улучшаем CLS
Показатель отображает, на сколько процентов сдвигаются элементы на странице сайта во время загрузки изображений, шрифтов или рекламных блоков. Хорошо, если CLS не более 0,1 процента. Если больше — эту метрику нужно улучшать.
Cдвигов элементов на веб-странице не будет, если резервировать место под элементы, которые появляются после загрузки основного контента. Например, если на странице загружаются рекламные блоки, виджеты соцсетей или отложенные изображения — оставляйте для них место.
Замер показателя CLS происходит все время посещения пользователем веб-страницы. Поэтому важно анимировать в CSS только функцией transform: translate(). Действия на hover и scroll часто сдвигают макет — за этим нужно очень внимательно следить. Закрепляйте элементы — например, верхнее меню сайта — в CSS, а не в js. Большинство пользователей не заметят разницы, но при этом скорость работы сильно увеличится. Вы избежите долгой перерисовки элементов js и оптимизируете работу сайта.
Не забывайте указывать для изображений атрибуты width и height — тогда браузер верно рассчитает его высоту и ширину, и смещения контента не случится. А всплывающие окна с рекламой и сторонние виджеты обязательно должны быть стандартного размера, который вы заранее прописали в коде. Без этого добиться положительного CLS на веб-странице не получится.
CLS критикуют больше других показателей Web Vitals — разработчики активно обсуждают трудности работы с ним. Дело в том, что замер этой метрики происходит всё время, пока пользователь находится на сайте. Например, если посетитель провел на странице 15 минут — будут зафиксированы все смещения макета за это время. Поэтому желательно, чтобы при перемещении пользователя по сайту не было никаких сдвигов макета — иначе накопительный эффект от CLS серьезно подпортит ваши показатели Web Vitals.
Одностраничные сайты часто испытывают трудности с CLS — из-за специфического способа загрузки таких ресурсов. Например, при переходе по ссылкам для взаимодействия с сайтом, может произойти смещение макета. Но произойдет оно не после пятиста миллисекунд, а позже — тогда CLS это зафиксирует и увеличится.
Частая смена алгоритма рассчёта CLS тоже не слишком приятный момент. Только разработчики приспособились к одному алгоритму — как всё снова поменялось и приходится вникать и разбираться заново. Команда Google также анонсировала планы по доработке этого показателя, чтобы сделать его более предсказуемым и стабильным. Вероятно уже в этом году мы увидим Web Vitals в более завершенном виде.
Как наши разработчики применяют Core Web Vitals
Рекомендации Google указывают проблемные места на сайте, которые требуется улучшить и повысить производительность. Результат будет налицо — ваш ресурс станет более привлекательным для пользователей и поисковых систем Google.
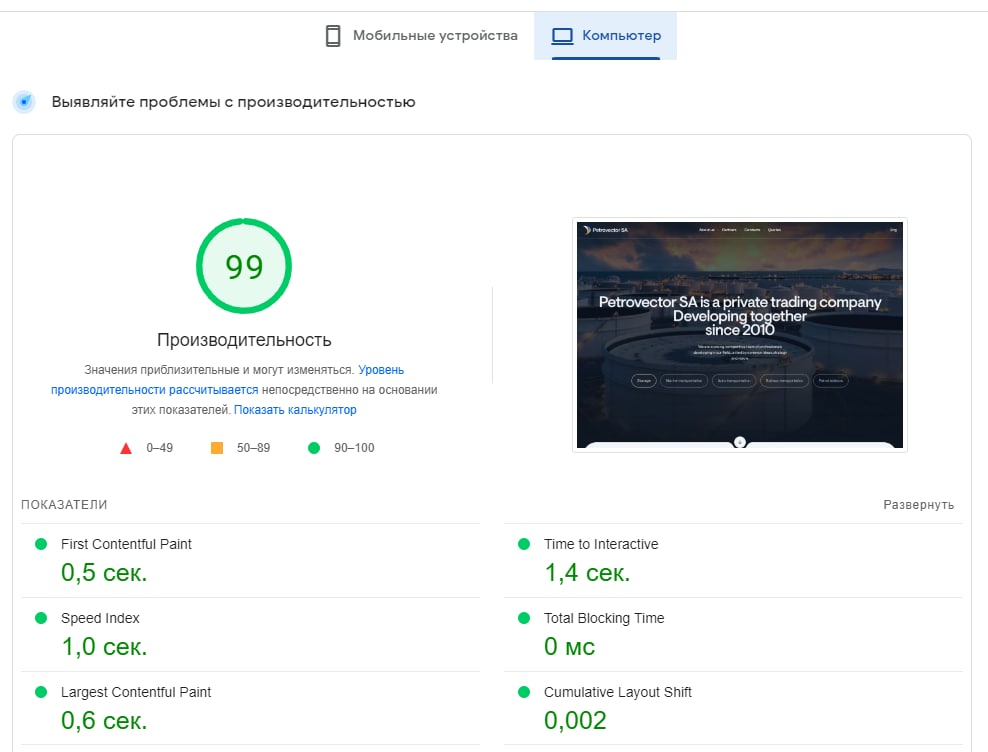
Разработчики нашего digital-агентства применяют метрики Core Web Vitals, чтобы делать высоконагруженные сайты быстрыми и удобными для пользователей. Повысить производительность стало гораздо проще — не нужно отвлекаться на несколько разных инструментов. Все самые важные показатели уже собраны в Core Web Vitals.
Наш подход к увеличению производительности сайтов
Мы делаем сайты на реактивных фрэймворках и это решает большую часть проблем с производительностью — показатели CWV изначально высокие. Другой важный момент — время отклика сервера и качество хостинга веб-ресурса. Мощные серверы со специальными настройками под каждый отдельный проект и проверенные внешние хостинги также улучшают скорость загрузки сайтов.
Простое знание алгоритмов Google, соблюдение требований к форматам и размерам изображений и прочих нюансов еще на стадии разработки помогают избежать многих проблем. Отложенная загрузка тяжелых блоков улучшает интерактивность веб-страниц. А снижение количества запросов, которые уходят со страницы ускоряют общую загрузку.
Интерфейс и анимации в нем выполняем с минимальным участием JavaScript и отдаем предпочтение CSS. Это дает пользователю возможность сразу начать взаимодействие с сайтом — улучшаются общие показатели интерактивности веб-страницы и конверсии в целевое действие.
Не все сайты должны быть производительными
Каждый проект уникален, поэтому наши разработчики прежде всего учитывают задачи, которые должен выполнять сайт и конкретные пожелания заказчика. У разных веб-ресурсов — информационных, продающих или развлекательных — свои особенности.
Некоторые заказчики отказываются от высоких показателей скорости загрузки страниц в пользу более красочного и динамичного исполнения. Например, чтобы увидеть красочную презентацию товара или услуги любимого бренда на промо-странице компании, посетители готовы ждать загрузки контента даже больше десяти секунд. Потому что для них важно получить полный спектр эмоций — увидеть яркое видео и узнать о новых свойствах продукта.
Как улучшаем показатели Core Web Vitals
За исключением таких специфичных проектов, для большинства сайтов улучшение показателей Core Web Vitals играет ключевую роль. Быстрая загрузка и высокая интерактивность страниц снижает процент отказов посетителей веб-ресурса, увеличивает конверсию и улучшает позиции в поисковой выдаче. Тем более, Google сделал соответствие метрикам Web Vitals одним из ключевых факторов ранжирования сайта.
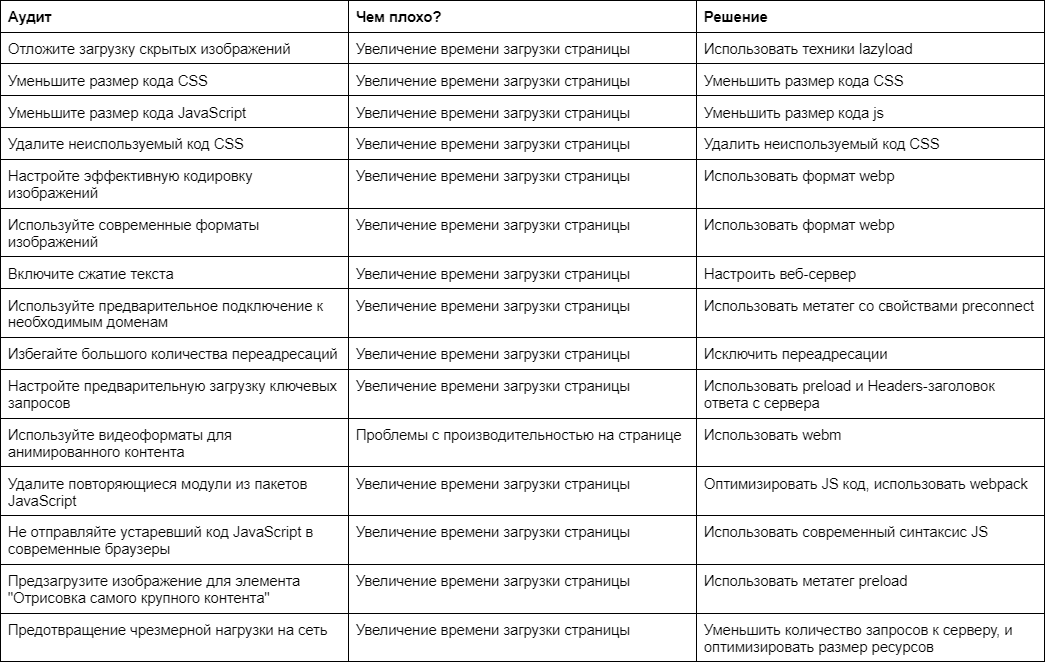
Разработчики нашей компании улучшают показатели Core Web Vitals после каждого аудита сайта — смотрят, что нужно улучшить по каждой метрике и вносят доработки. Пример основных рекомендаций по улучшению CWV и способы решения, которые мы применяем, собрали в одной таблице. Такие аудиты помогают держать все показатели в «зеленой зоне» и делать по-настоящему производительные, удобные для пользователей сайты.
Делитесь в комментариях к статье — используете ли в разработке сайтов Core Web Vitals и какие показатели чаще приходится улучшать.
3К открытий4К показов