Как сложный табличный дизайн можно заменить простым wizard-решением
Как wizard-паттерн позволил улучшить UX и отказаться от сложного табличного дизайна в пользу простого и мобильного решения.
Меня зовут Александр Макаров, я UX/UI дизайнер и последние несколько лет я работаю со сложными веб-приложениями в самых разных областях: life science, мониторинг виртуальных машин, крипто и т.д. В большинстве своём эти интерфейсы представляют собой огромное количество данных, которые тебе нужно максимально удобно расположить для пользователя. Как правило, это огромные табличные данные, сложные дэшборды и прочее.
Что самое сложное во всех этих областях это не только то, что тебе нужно расположить огромное количество данных, но и то, что у тебя должно быть примерно такое же колоссальное количество контролов управления всеми этими данными. Обычно, когда впервые ты видишь вводные данные, ты просто не понимаешь с какой стороны тебе подступиться и куда тебе можно просто физически воткнуть эти 20-30 элементов управления.
С одной стороны ты понимаешь, что обычный человек этим пользоваться не будет и все это узкоспециализированные веб-приложения, поэтому тот или иной контрол все равно найдёт свой конечный «клик». Но с другой стороны, моя задача как дизайнера интерфейса сделать это таким образом, что бы даже простой пользователь с первого взгляда мог понять куда ему идти и как пройти до финальной точки.
Как правило, тут есть один несомненный плюс. В большинстве своём эти веб-приложения нацелены исключительно на десктопный пользовательский опыт, поэтому вопрос адаптации под мобильные устройства практически не стоит.
Речь дальше пойдет о новом «старом» решении, которое было применено для табличного дизайна и после всех этапов пользовательских тестирований показало себя с отличной стороны. При этом позволив нам как бонус добавить адаптивный дизайн почти на всех шагах.
Хотелось бы также оговориться о том, что скрины внизу имеют исключительно ознакомительный «примерный» дизайн.
Какие вводные были получены
Я не буду привязываться к конкретному приложению, и конкретным данным, так как решение получилось достаточно универсальным.
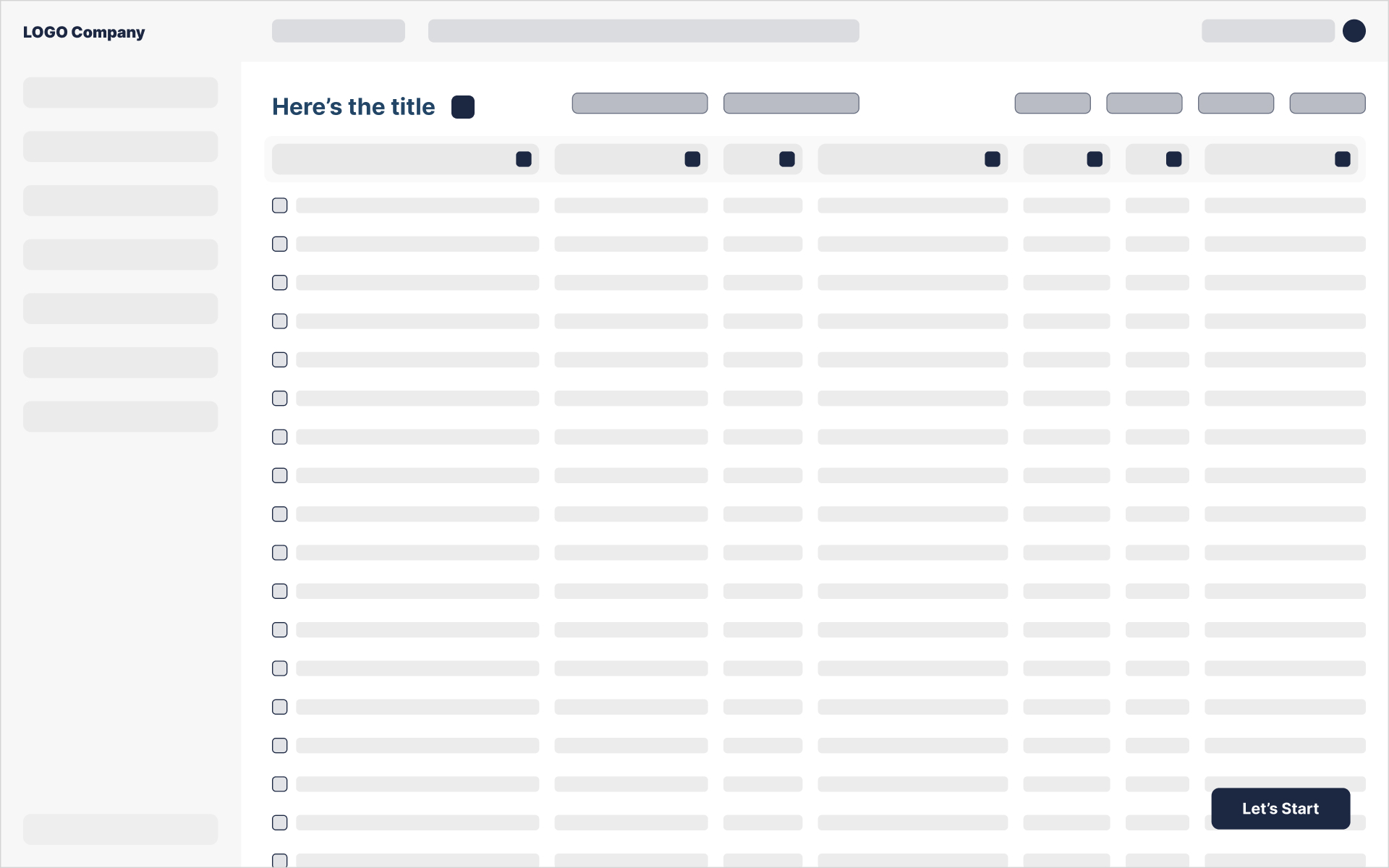
На старте я получил, как обычно, огромное количество информации, которую нужно было разместить в виде одной большой таблицы с кучей элементов управления. Основная суть состояла в том, что пользователь настраивает данную таблицу так, как ему нужно, фильтруя данные, задавая определённые настройки и после всех этих манипуляций нажимает на кнопку «Start» и получает некий результат на основе искусственного интеллекта.
Приступив к задаче я понял, что люди, которые будут пользоваться этой системой видят эти таблицы и работают с ними каждый день по 8 и более часов в день. И тут я хотел предложить такое решение, которое позволит им хотя бы в этой системе сократить серфинг по этим таблицам.
После этого я пошёл общаться с конечным пользователем системы и взял около 10 пользовательских интервью. На данном этапе у меня уже в голове была гипотеза, которую я хочу проверить, и 9 из 10 пользователей дали мне положительный фидбэк, сказав, что это решение позволит им гораздо проще взаимодействовать с интерфейсом.
И решением этим был wizard-паттерн.
Как это решение было реализовано
Самым первым шагом пользователь должен был загружать файл с большим количеством данных. После этого он должен был распарсиваться на табличный вид с кучей контролов. И тут начинается самое интересное. Зачем пользователю видеть все эти данные? Ведь он уже знает какие контролы он будет использовать для этой фильтрации таблицы. А потом просто нажмет на кнопку «старт». Этот этап я и решил скрыть.
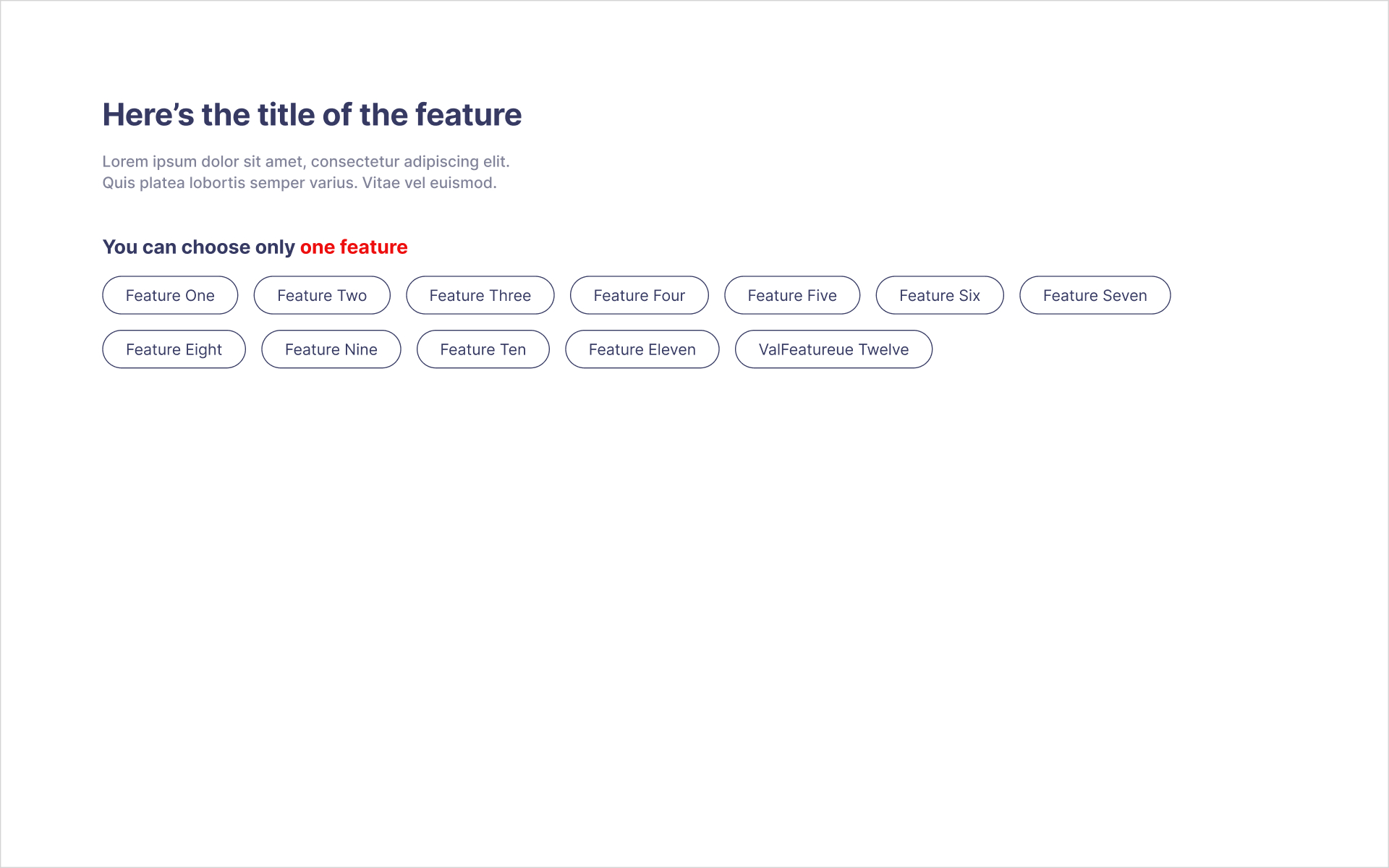
Загрузка таблицы происходит в скрытом виде и пользователю лишь выдаются эти самые контролы в виде кнопок и «чипсов». Таким образом мы максимально упрощаем интерфейс и даём ему возможность сосредоточиться лишь на системе фильтрации.
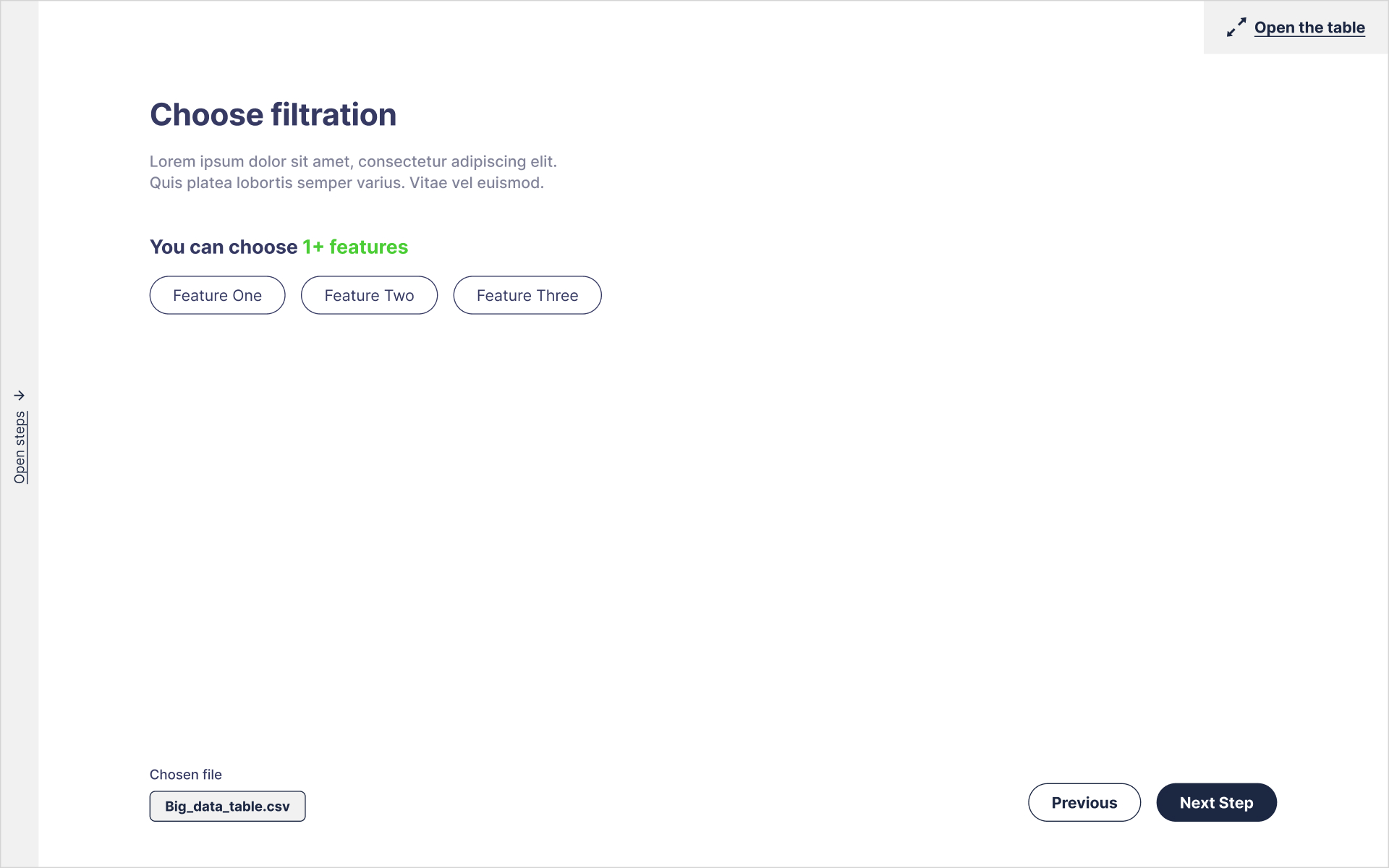
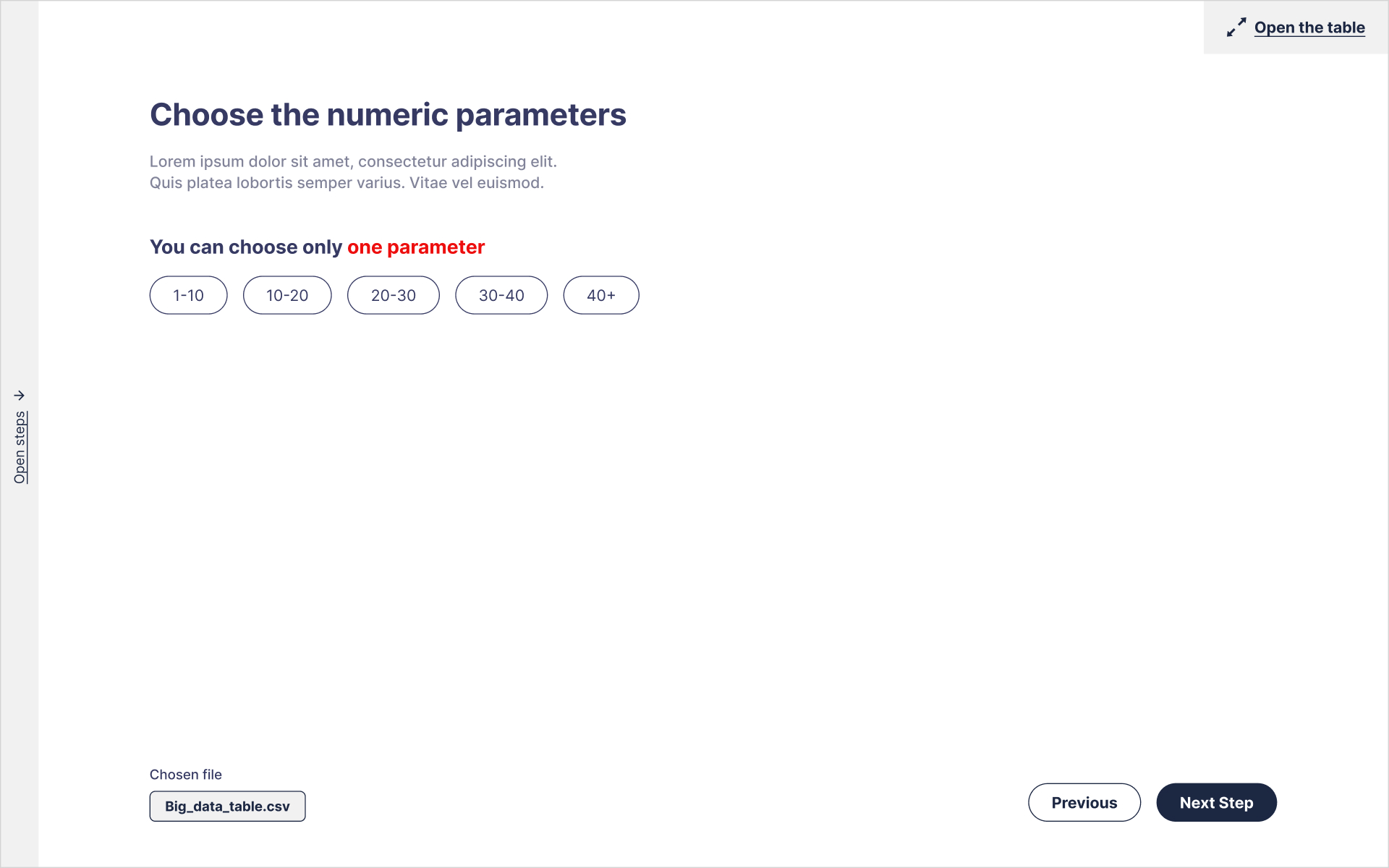
Дальше система просто проводит пользователя по заранее заданным страницам фильтрации, а ему лишь остаётся выбрать тот или иной параметр и нажать кнопку «Далее».
Пример:
- Какие способы фильтрации нужны для столбцов А-F?
- Способ 1 / Способ 2 / Способ 3 и т.д. -> ДАЛЕЕ
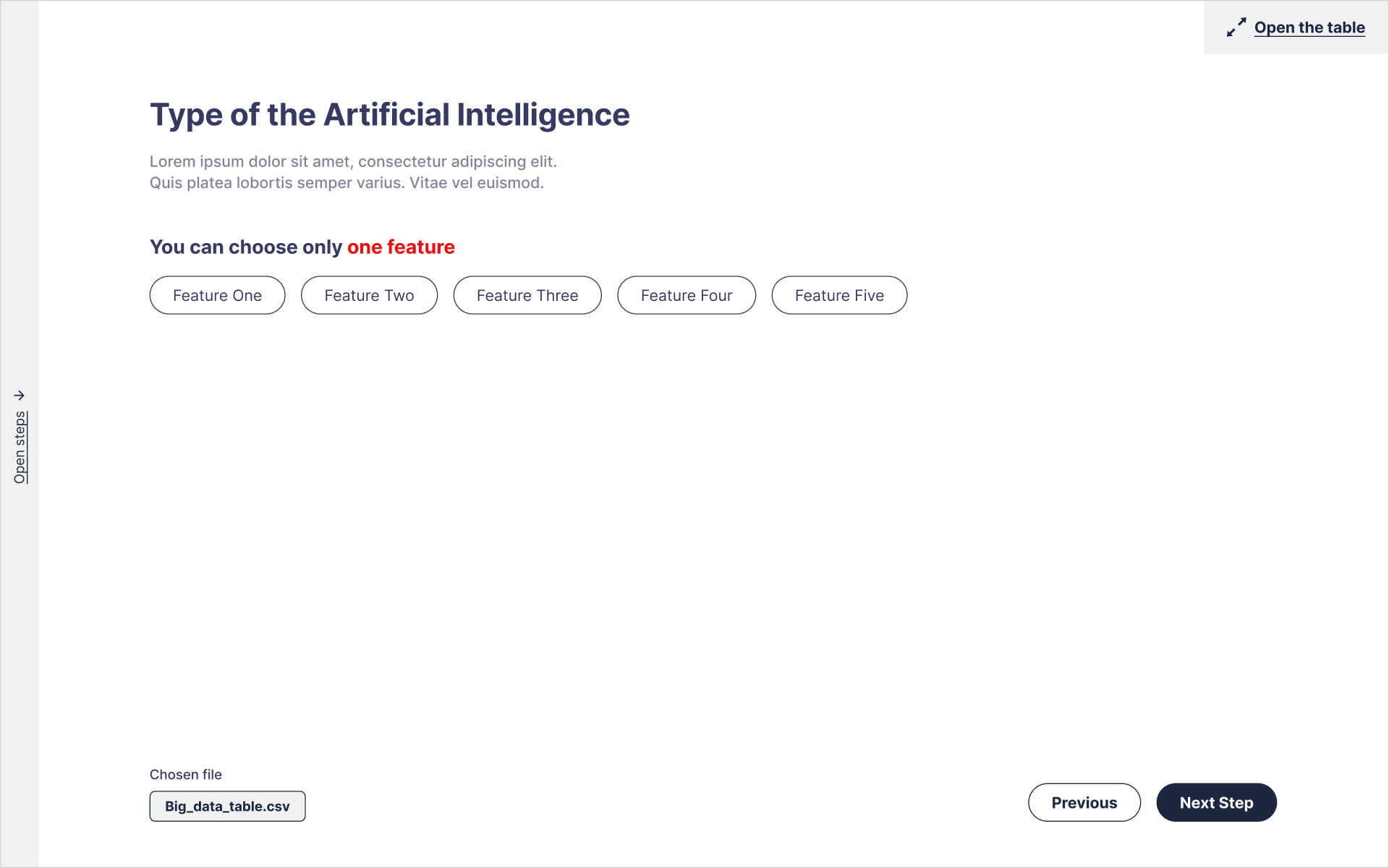
- Какой тип искусственного интеллекта нужно задействовать?
- Тип 1 / Тип 2 / Тип 3 -> НАЗАД / ДАЛЕЕ
- Какие числовые параметры нужны?
- 1-10 / 1-20 / 1-30 -> НАЗАД / ДАЛЕЕ
Дополнительно я реализовал еще несколько решений, которые также упрощают работу с системой.
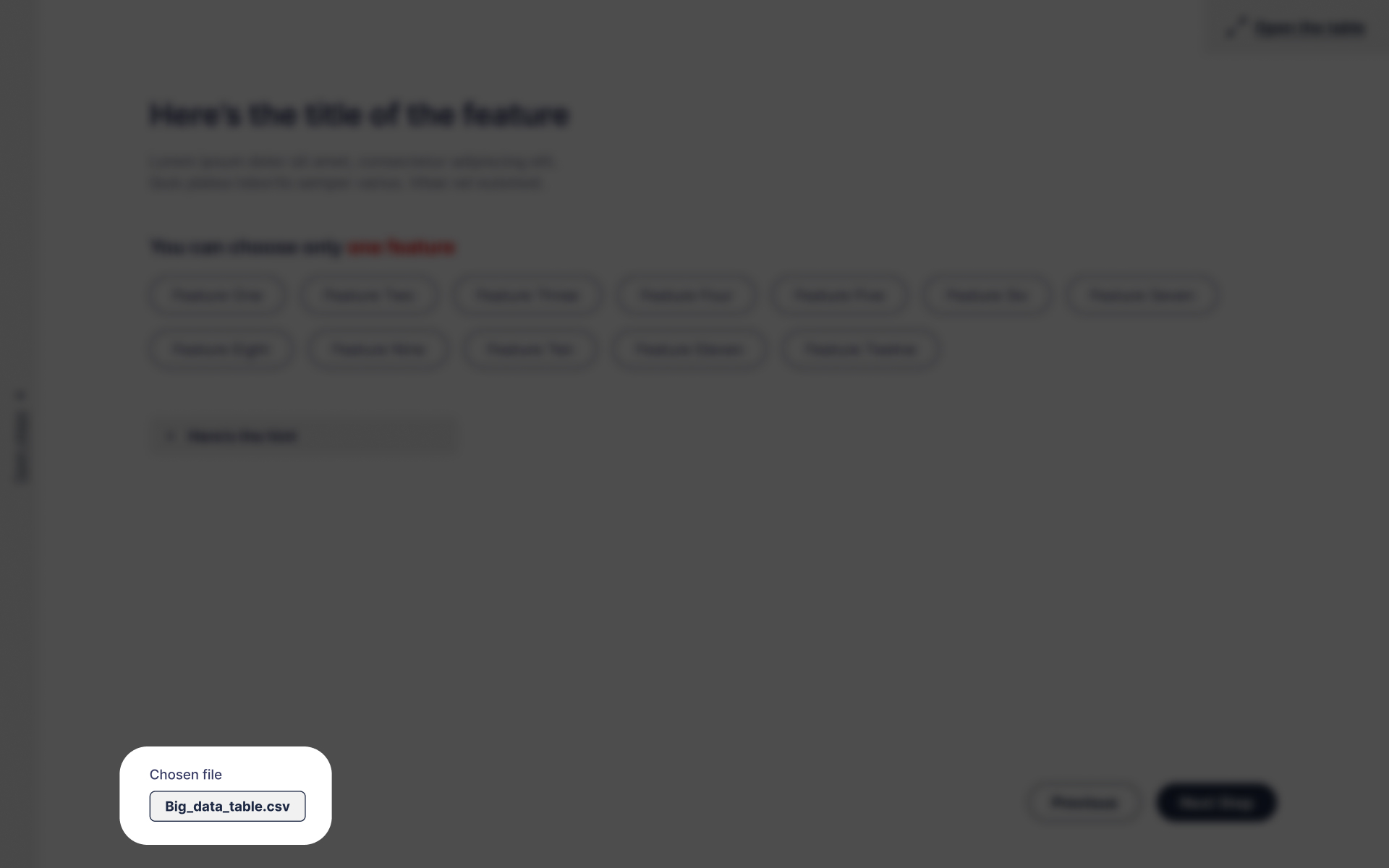
- Открывающийся сайдбар с возможностью быстрого перехода к нужному шагу и отображением выбранных параметров
- Наименование датасета внизу системы с возможностью его открытия и просмотра в табличном виде БЕЗ возможности фильтрации и контролов. Если ты вдруг захочешь посмотреть табличный вид – пожалуйста.
- Возможность сохранения работы на любом шаге в файл. Пользователь может сохранить свою работу и продолжить ее из дома/работы/кафе/другого устройства и т.д.
Когда пользователь доходит до последнего шага он нажимает заветный «Старт» и только на этом шаге система ему отображает результат в табличном (или карточном, если результатов совсем немного) виде.
Какие плюсы мы получаем
Самый явный плюс — это простота использования системы. «Играться» с настройками и датасетами пользователь может огромное количество раз без потери внимания.
Второй, не менее важный, пункт — это мобильность. Данный паттерн позволяет нам использовать приложение с любого устройства. Едешь в транспорте – открой с телефона – протыкай нужные параметры – получи результат. Мобильный телефон, планшет, ноутбук любого размера все это подходит для изучения и получения результата. Собери все данные – сохрани – открой финальную таблицу на рабочем устройстве и проанализируй полученный результат. Это позволяет быть выигрышным на фоне конкурентов, использующих полноценную таблицу.
Третьим пунктом я бы поставил практически бесконечную возможность расширения функционала фильтрации. Согласитесь, мы часто сталкиваемся с тем, что получаем требования добавить новый контрол и мы часами начинаем думать куда же его поставить, так как у нас крайне ограниченное пространство. В данном случае мы просто добавляем новую типовую страницу и получаем нужный результат. Также у нас есть огромное количество пустого пространства в рабочей области, и мы можем там располагать любую информацию. Подсказки, описания, ссылки, изображения, файлы и прочее.
Спасибо за прочтение!