Как выбрать IDE, если вы начинающий веб-разработчик
Начинающие веб-разработчики часто сталкиваются с трудностями при выборе интегрированной среды разработки (IDE). Рассказываем, как не прогадать и не усложнить себе жизнь.
2К открытий23К показов
IDE — это программная среда, которая объединяет в себе несколько инструментов для написания, отладки и тестирования кода. И у веб-разработчика — как и любого любого другого в начале пути — всегда возникает вопрос: как выбрать между столькими IDE.
Подходящее вам решение может сильно повлиять на эффективность и комфорт работы. Ниже — об особенностях IDE и небольшая подборка топовых решений. Если хотите глубже разобраться в веб-разработке и работе с IDE, рассмотрите курс по фронтенд-разработке.
Основные функции IDE для веб-разработки
И в целом для разработки. Вот самые важные фичи, без которых писать сайты и веб-приложения будет непросто новичкам:
- Редактор кода. Это самая важная часть любой среды разработки. Он должен поддерживать синтаксическую подсветку, автозавершение кода, навигацию по проекту и работу с несколькими файлами одновременно. Это помогает избежать многих ошибок и ускоряет процесс разработки. Для начинающего разработчика важно, чтобы редактор был интуитивно понятным и удобным в использовании.
- Инструменты для отладки. Хорошая IDE должна предоставлять инструменты для выявления и исправления ошибок в коде. Возможность установки breakpoints, отслеживания переменных и пошагового выполнения кода — все это сильно упрощает процесс отладки (и жизнь).
- Интеграция с системой контроля версий. Это помогает отслеживать изменения в коде, возвращаться к предыдущим версиям и работать над проектом в команде. Для веб-разработчика крайне важно, чтобы IDE поддерживала интеграцию с популярными системами контроля версий, такими как Git.
- Предпросмотр и тестирование. IDE должна позволять разработчику просматривать и тестировать свой код в реальном времени. Например, в некоторых IDE есть встроенный браузер — в нем можно сразу посмотреть, как будет работать сайт.
- Поддержка плагинов и фреймворков. Такая функция позволяет адаптировать среду разработки под конкретные задачи. Это может быть поддержка дополнительных языков программирования и интеграция с различными фреймворками.
А еще IDE должна быть простой в использовании, легкой в настройке и довольно производительной. Огромный плюс — четкая документация и большое сообщество, что особенно поможет начинающим девелоперам разобраться со всеми трудностями.
При этом важно понимать, что IDE нужна не всегда. Например, с простым сайтом поможет справиться и обычный редактор кода.
Какие есть IDE и редакторы для веб-разработки
Рассмотрим самые популярные и удобные в использовании решения.
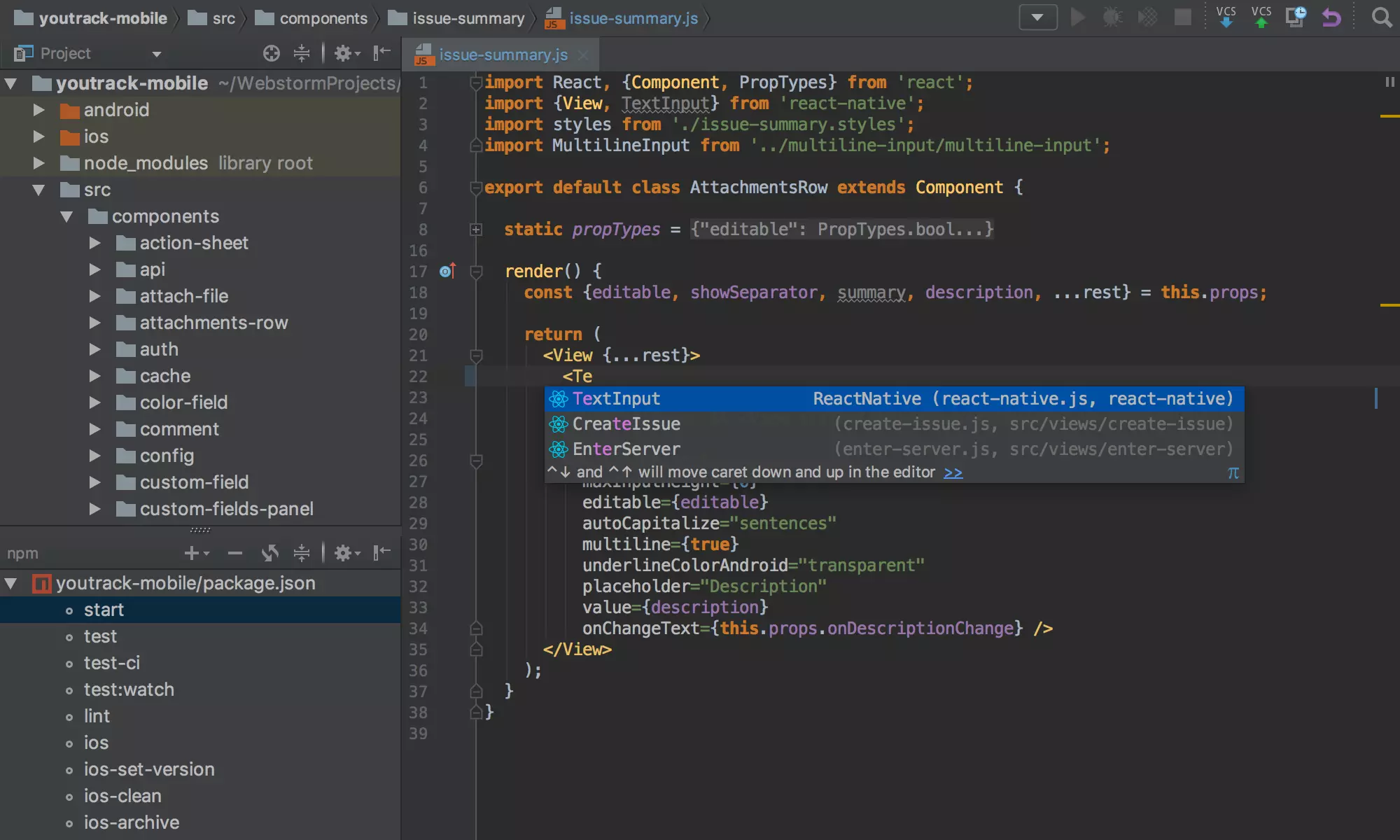
WebStorm
Пожалуй, самая топовая IDE для веб-разработки от любимых JetBrains (вернули бы еще студенческую подписку для России на Pro-версию, цены бы им не было). Но кто ищет, тот всегда найдет.
Это супер функциональный инструмент, в котором есть все (загибайте пальцы):
- Умный редактор кода
- AI-помощник (на Pro-версии)
- Быстрый и понятный поиск
- Огромный набор плагинов — можно сразу же приступать к написанию кода на JavaScript и TypeScript
- Встроенные инструменты для разработчиков, например, менеджеры зависимостей, инструменты сборки, линтеры, Prettier и терминал. Плавно интегрируется с Git и GitHub
- Индивидуальная настройка
- Совместная и удаленная разработка (это значит, что можно подключиться к удаленному компьютеру/серверу по SSH и редактировать файлы с кодом прямо в нем)
Более того, WebStorm предлагает мощные инструменты для написания и рефакторинга кода, таких как автодополнение, безопасный рефакторинг, обнаружение проблем и предложения по их исправлению. Встроенные функции на основе AI, включая генерацию кода и интеллектуальный чат, облегчают выполнение сложных задач, например, разрешение конфликтов слияния в Git или массовое переименование символов. А еще эта среда разработки будет «учиться» на ваших кодах и со временем будет предлагать более качественные варианты автодополнения.
Недавно JetBrains выкатили обновление WebStorm 2024.2 и крутые фичи: улучшили маршрутизацию на основе файловой системы, добавили возможность отладки @bunjavascript и файлов TypeScript напрямую.
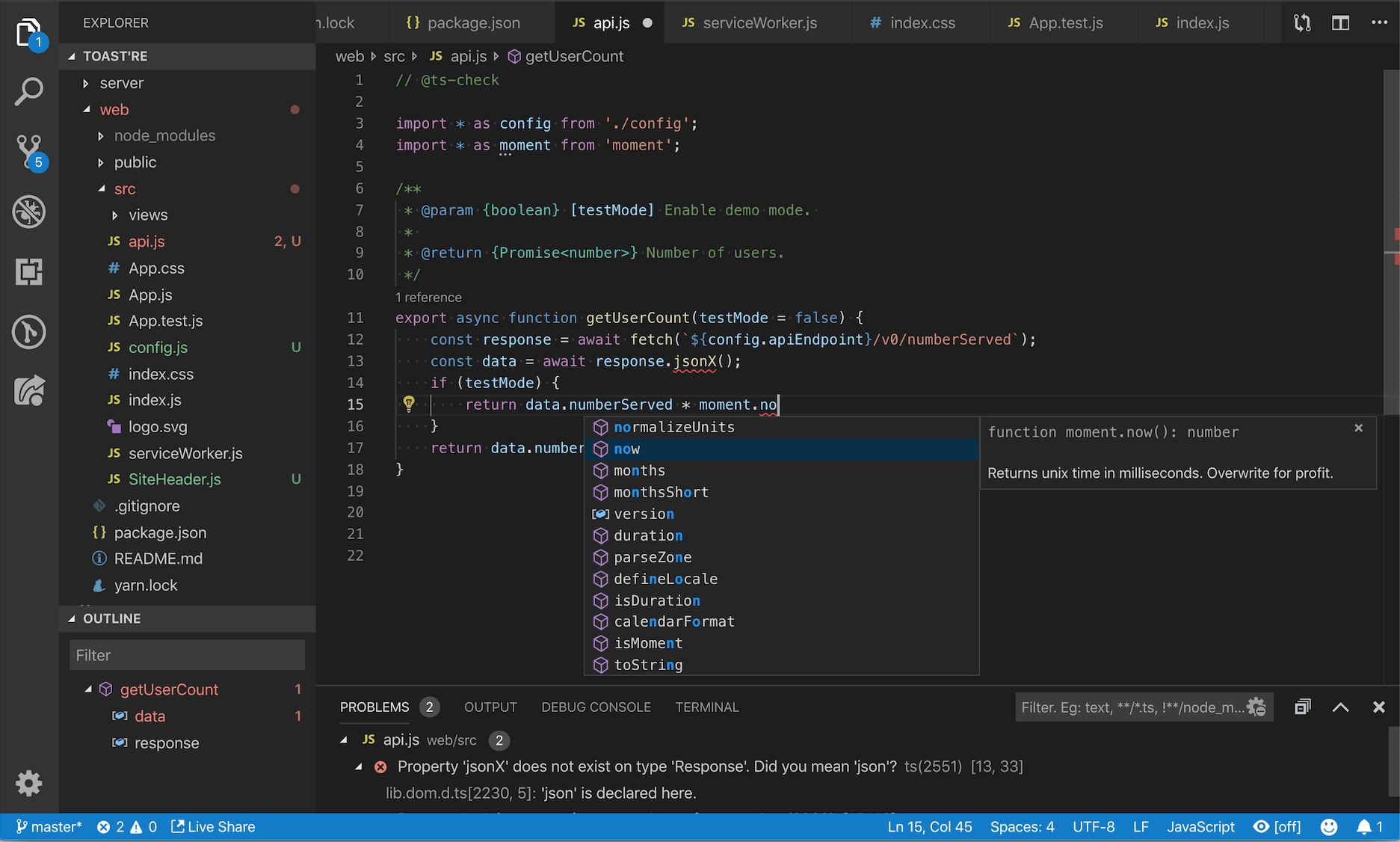
Visual Studio Code (VSCode) + Visual Studio
Компания Microsoft выпускает два продукта — Visual Studio и VSCode (и оба, пожалуй, самые популярные среди программистов). Первый — полноценная среда разработки, которая поддерживает Python, JavaScript, HTML, CSS, PHP (C#, C++, разумеется) и большинство других языков. Программа платная, но новичкам будет достаточно и Community-версии с некоторыми ограничениями. У нее внутри:
- Стандартный редактор с подсветкой синтаксиса, автодополнением кода (IntelliSense), поддержкой нескольких языков программирования и встроенными инструментами рефакторинга и, конечно, отладчик
- Компиляторы
- Интеграция с Git
- Графические конструкторы
- AI и интеллектуальные функции
VSCode — быстрый и легкий, а главное бесплатный редактор кода, который отлично подойдет для фронтенда. Он поддерживает большинство языков программирования, внутри есть плагины, расширения и такие инструменты, как Volar, Eslint, Tailwind CSS Intellisense. Правда, нет компиляторов и интерпретаторов кода.
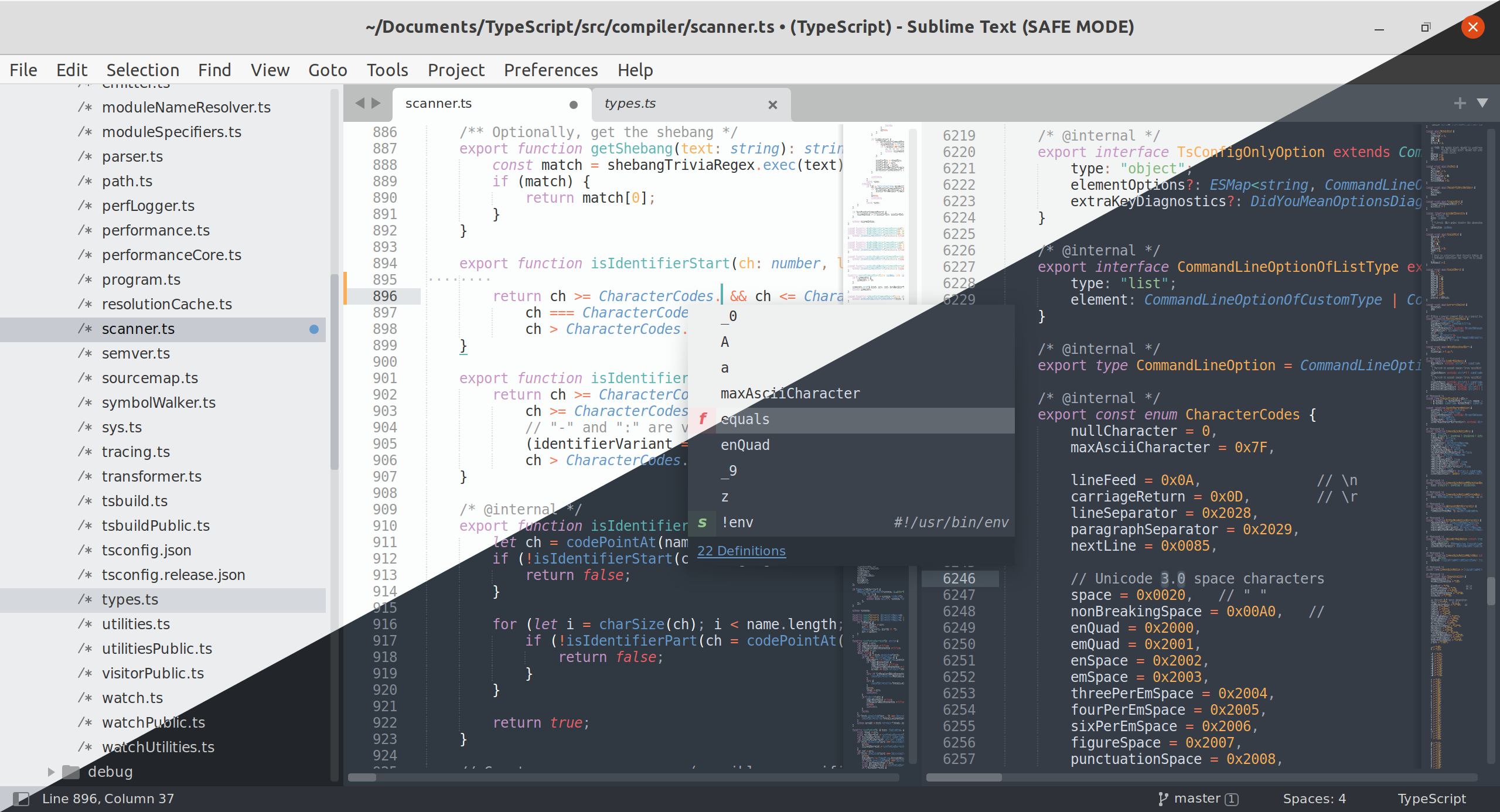
Sublime Text
Тоже не полноценный, но мощный текстовый редактор, который может использоваться как IDE с помощью установки дополнительных плагинов. Он отличается высокой скоростью работы и простотой интерфейса. В общем, если вам нужен четкий минимализм, то велком в Sublime. Вот несколько полезностей:
- Подсветка синтаксиса
- Автодополнение
- Быстрый поиск и замена
- Гибкая настройка и персонализация
- Несколько курсоров — можно редактировать разные части кода одновременно
- Удобную командная панель
Пользователи его ценят за то, что он может работать с большими файлами, в которых больше 15 тысяч строк, есть простые сочетания клавиш для быстрого сворачивания / разворачивания. А еще — за то, что тут нет лишней оптимизации, плюс Sublime не пытается изменить форматирование кода.
Atom
Еще один редактор кода, но уже от GitHub. В 2022 году компания перестала поддерживать Atom, но среди разработчиков он все еще довольно популярен. Среди функций:
- Редактор кода с подсветкой синтаксиса и автодополнением
- Множественные панели для одновременной работы с несколькими файлами
- Интеграция с Git и GitHub, включая панель управления версиями
- Поиск и замена с поддержкой регулярных выражений
- Поддержка плагинов и тем через встроенный пакетный менеджер
Atom поддерживает большинство современных языков. Это мощный, но крайне гибкий в плане настройки редактор.
PHPStorm
Рай для пхпшников от JetBrains. Как понятно из названия, она разработана специально для продуктивной работы на PHP. Вот ее функционал:
- Редактор кода с подсветкой синтаксиса и интеллектуальным автодополнением для PHP, HTML, CSS, JavaScript и других веб-технологий (их можно установить дополнительно).
- Инструменты для отладки и тестирования: встроенная поддержка Xdebug и Zend Debugger, визуальное тестирование (Live Edit) и отладка с возможностью установки breakpoints.
- Поддержка Git, Mercurial, SVN и других, а также инструменты для разрешения конфликтов и управления коммитами.
- Встроенные SQL-редакторы, инструменты для управления базами данных и создание запросов.
- Поддержка безопасного переименования, изменения сигнатур методов, извлечения переменных и других операций рефакторинга.
- Поддержка популярных PHP-фреймворков: Laravel, Symfony, Yii, Zend Framework, CakePHP, Drupal и другие.
Программа платная, но есть пробный период.
Как новичку выбрать IDE или редактор кода
- Определите свои цели и потребности. Прежде чем выбрать IDE, подумайте, какие задачи вы собираетесь решать. Если вам важна поддержка определенных языков или фреймворков, убедитесь, что выбранная IDE их поддерживает. Также учтите, насколько важны для вас такие аспекты, как скорость работы, интеграция с Git и возможность персонализации. Плюс отталкивайтесь от масштабов и сложности проекта.
- Попробуйте несколько вариантов. Не останавливайтесь на одном варианте сразу. Попробуйте несколько IDE, чтобы понять, какая из них лучше всего соответствует вашим потребностям и предпочтениям. Многие IDE предлагают бесплатные версии или пробные периоды, что позволяет оценить их функционал без лишних затрат.
- Не бойтесь экспериментов и настроек. Можете считать, что IDE — ваш новый дом, а дома всегда должно быть уютно и комфортно, поэтому не стесняйтесь экспериментировать с настройками и плагинами. Это поможет вам лучше узнать возможности выбранной IDE и настроить её под свои нужды. Меняйте темы, добавляйте новые инструменты и ищите более удобные комбинации клавиш.
Как говорится, вы можете выбрать любого питомца, которого захотите — все зависит от задач и потребностей. С небольшими проектами справятся и простые редакторы кода (например, VSCode или Sublime), а вот на сложных проектах может понадобиться помощь IDE с возможностями тестирования, отладки и контроля версий — тогда придется сделать выбор в пользу VS или WebStorm.
Пишите в комментариях, какими программами для веб-разработки пользуетесь вы.
2К открытий23К показов