Кейс: как мы добавили на маркетплейс модуль настройки календаря для точек самовывоза
Разбор кейса по добавлению модуля букинга в маркетплейс на базе платформы CS-Cart Multi-Vendor.
880 открытий997 показов
Мадина Олигова
системный аналитик в Simtech Development
Не секрет, что перед разработчиком часто стоит вопрос о том, как выполнить модификацию под текущие нужды клиента (т.е. дешевле, но с меньшей функциональностью) или закладывать перспективу масштабируемости решения (т.е. дороже и больше фич доступно сразу).
Чтобы не попасть в ситуацию, когда клиент просил «всего лишь выбор доступной даты на странице товара», а оказалось, что ему нужен полноценный модуль букинга, мы должны, в первую очередь, собрать бизнес-требования. Роль менеджера будет ключевой для понимания общей логики работы модификации, иначе мы рискуем получить либо вообще не тот результат, либо неудобную для пользователей функциональность (а мы помним как важны братья UX и UI) и как итог — расстроенного клиента.
Например, кейс, когда клиенту требуется добавить покупателям возможность выбирать время, будь то аренда товаров или выбор доставки, может иметь разные варианты реализации в зависимости от сложности функциональности, дизайна и бюджета клиента.
При этом зачастую у клиента есть бизнес-цель и бюджет, но нет продуманной реализации, он полагается на разработчика, как на эксперта. В таком случае очень пригодятся простейшие прототипы, схемы или скриншоты — всё, что поможет клиенту увидеть визуальный результат работы не только на витрине его сайта, но и в админ панели. При подготовке описания и прототипа надо также учитывать какой у клиента сайт — самописный или это готовый движок со своими техническими заскоками.
В Simtech Development мы недавно столкнулись с таким кейсом. Возможно, дальнейшее описание решения натолкнет вас на интересные мысли о том, как его можно доработать или сделать совсем по-другому.
Бизнес-цель: у иностранного клиента маркетплейс на базе платформы CS-Cart Multi-Vendor по продаже товаров категории groceries (продукты питания). На чекауте, если покупатель выбирает самовывоз, то должен иметь возможность выбрать и конкретный слот (дату и время доставки в точку самовывоза). Каждый вендор (продавец) должен сам настраивать доступные слоты в своей админ панели. При этом клиент не давал никаких деталей о том, как должна выглядеть функциональность в админке и на витрине.
Первым шагом мы провели анализ уже имеющейся функциональности. Multi-Vendor из коробки позволяет настраивать методы доставки двух типов: с ручным расчетом тарифа и с автоматическим. Одна из опций при ручном расчете как раз самовывоз.
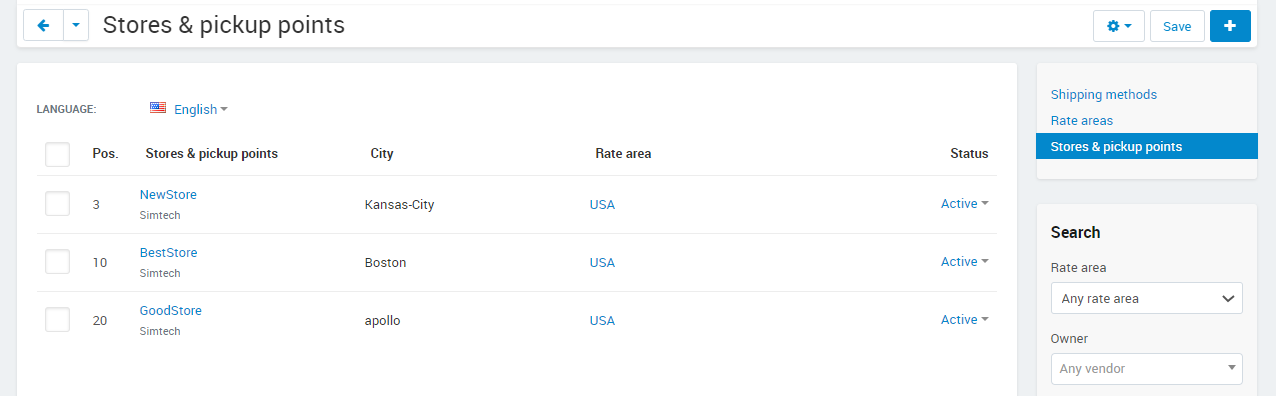
Чтобы на витрине все работало корректно, надо создать точки самовывоза и сам метод доставки.
Тогда на чекауте появляется возможность выбрать конкретную точку для забора товара.
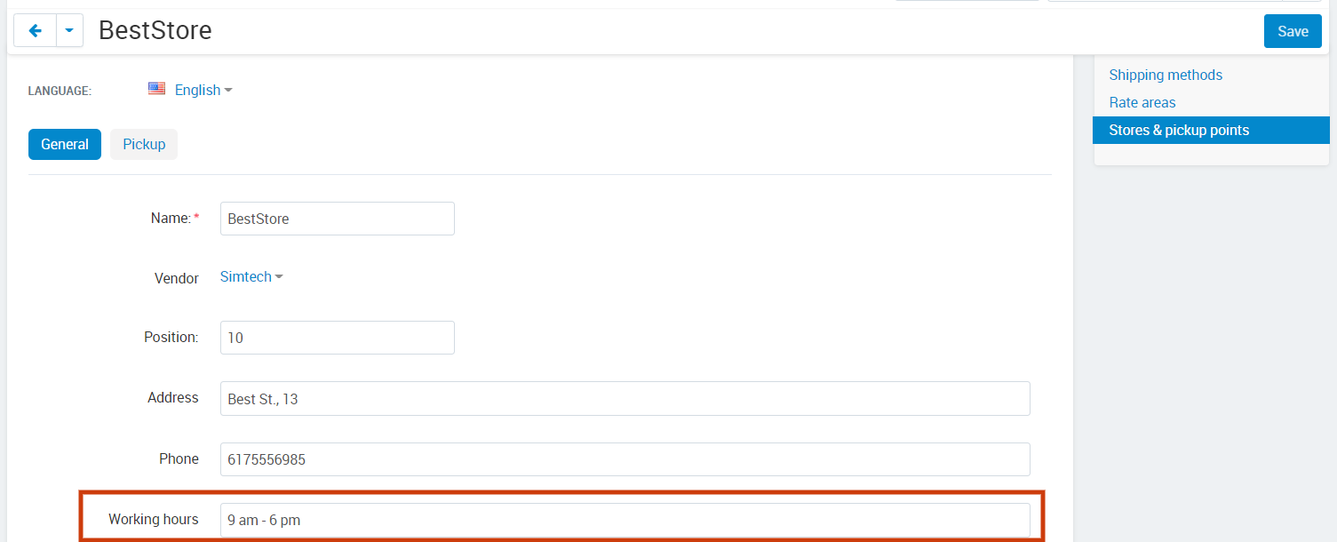
Выбора даты и времени нет. Единственное, что можно сделать — это добавить время работы в настройках конкретной точки.
Функциональность создания методов доставки и точек самовывоза доступна также для вендоров. Поэтому решено было взять его за основу, чтобы новые фичи лишь дополнили, а не изменили привычный интерфейс и принципы работы.
Затем надо было продумать какие именно настройки должен иметь в своем арсенале каждый вендор. Очевидно это был выбор даты и времени. При этом нужно было учесть настройку выходных и праздничных дней, а также наличие перерывов, например, на обед. Также нужно было ввести ограничения, чтобы слишком много покупателей не выбирали одно и то же время, иначе сотрудники точки могли скучать с утра и не справляться с наплывом вечером.
После анализа и обсуждения в качестве решения был выбран календарь с настройками для каждой точки самовывоза. И сразу встал новый вопрос — как разместить все нужные функции таким образом, чтобы модификацией было удобно пользоваться всем участникам процесса? Мы решили проблему следующим образом:
- Для каждой точки самовывоза была сделана дополнительная вкладка «Календарь». На данной вкладке мы компактно разместили все настройки, которые нужны продавцу:первым делом вендор определял через сколько часов после оформления заказа он готов выдать товар в точке самовывоза;затем на календаре выбирал праздничные дни. По умолчанию все даты были подсвечены зеленым, при нажатии на число цвет менялся на серый, т.е. в данную дату самовывоз не был доступен;следующим шагом назначались рабочие дни недели. Если день недели рабочий, то в раскрывающемся меню вендор назначал рабочие часы с интервалом в 1 час и лимит по заказам, которые он сможет выдать в это время. Удобно, чтобы избежать наплыва покупателей в конкретный момент времени и особенно актуально в период пандемии. Настройка «Календарь» с предыдущего шага имела более высокий приоритет, чем настройка «Рабочие дни», чтобы избежать ситуации, когда мы отметили дату как нерабочую, а она все равно оказалась бы доступной для выбора покупателям на витрине;для всех настроек были добавлены подсказки.
- В глобальные настройки модификации (она была выполнена в виде отдельного модуля), доступные только для админа, мы вынесли настройку формата отображения времени на чекауте. Администратор мог выбрать 12-часовой или 24-часовой формат отображения. В первом случае отображение было 3:00 PM, во втором случае — 15:00.
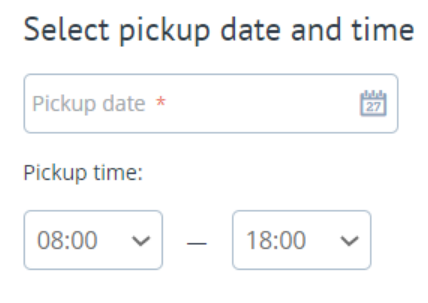
- На странице чекаута мы предложили доработать отображение доступного по дефолту блока выбора точек самовывоза. После выбора конкретного адреса точки покупателю открывался блок с выбором даты и времени. Информация о дате и времени самовывоза сохранялась в заказе.
Мы учли, что в одном заказе могут быть товары нескольких вендоров. И если они использовали самовывоз, то блок выбора даты и времени отображался для каждого из них, при условии, что они заполнили информацию о точке самовывоза, необходимую для блока.
Вместе с технической спецификацией клиенту предоставили прототипы, чтобы он понимал как будет выглядеть функциональность в админ панели и на чекауте. Также отдельно прописали не всегда очевидную вещь — на стороне витрины мы используем стили установленной у клиента темы, а в админ панели дефолтные стили CS-Cart Multi-Vendor. Договорившись об этом заранее, можно избежать необоснованных ожиданий со стороны клиента по фронтенд части.
Интересно узнать мнение аналитиков и разработчиков по данной модификации. Как бы сделали вы? Что можно улучшить? Упростить? Сделать по-другому?
880 открытий997 показов