Создаем приложение Chrome для своего сайта меньше чем за 5 минут
16К открытий16К показов
Google Chrome серьезно упрощает многие вещи, например, создание собственных приложений. Да, подготовить свое приложение к публикации можно за 5 минут, а то и меньше.
Нам понадобятся:
- Google Chrome;
- ваш сайт или блог, уже добавленный в Google Webmaster Tools и прошедший проверку;
- иконка размером 128х128 пикселей;
- скриншот вашего сайта размером 1280×800 или 640×400 пикселей;
- скриншот приложения размером 440×280 пикселей;
- ID Google Analytics (в формате UA-XXXXXX-YY) — по желанию;
- карточка с $5 на счету.
Создаем приложение
Начнем мы с создания файла manifest.json. В этом примере приведен манифест сайта NetRival. Откройте любой текстовый редактор, скопируйте в него этот код и измените под свое приложение:
Как минимум вам понадобится изменить поля "name", "short_name", а также описания и ссылки. Иконку своего приложения переименуйте в icon_128.png. Создайте новую директорию, положите туда manifest.json и саму иконку. Теперь запакуйте директорию в zip-файл. Позже он вам еще понадобится.
Загружаем приложение в Google Chrome
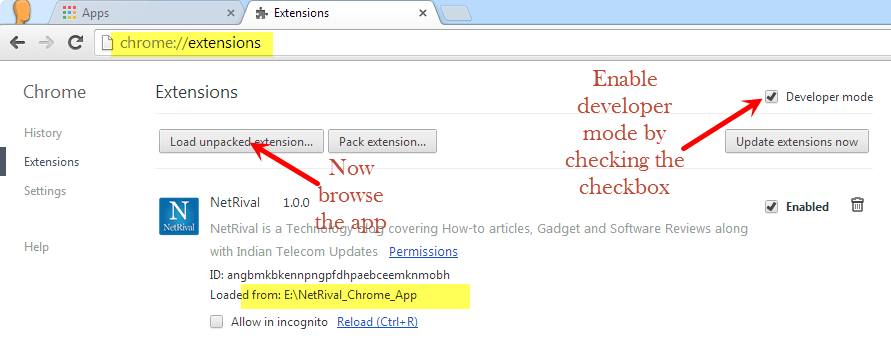
Откройте браузер, перейдите по адресу chrome://extensions/ и убедитесь, что у вас поставлена галочка «Режим разработчика». Она расположена на странице справа вверху (это видно на картинке). Затем нажмите на кнопку «Загрузить распакованные расширения» и выберите папку, где расположены manifest.json и иконка вашего расширения. zip-архив загружать не нужно, Google Chrome автоматически загрузит файл manifest.json из указанной директории, в данном случае — из E:\NetRival_Chrome_App (это выделено на скриншоте).
Проверяем созданное расширение
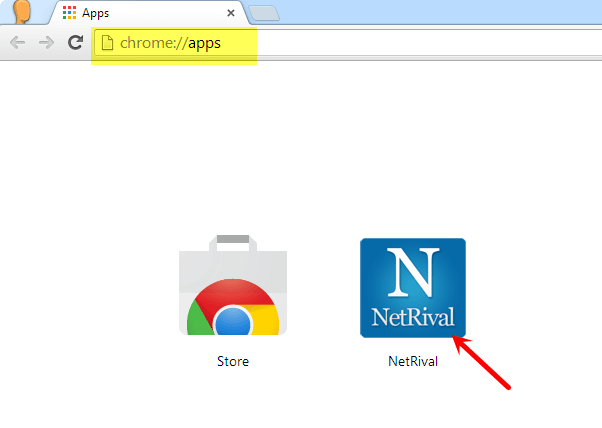
Плагин уже работает. Чтобы в этом убедиться, пройдите по адресу chrome://apps/, и вы увидите что-то подобное скриншоту (если нажать на иконку, вы попадете на ваш сайт или блог).
Размещаем расширение в официальном каталоге
Теперь можно размещать наше расширение в Google Chrome Store, где его сможет скачать любой желающий. Нужно загрузить manifest.json и иконку в zip-файл (мы уже это сделали). Но сначала нужно заплатить 5 долларов пошлины за регистрацию, которая даст вам доступ к консоли разработчика Google Chrome (на эти $5 вы можете разместить в магазине 20 любых приложений, расширений или тем для Chrome).
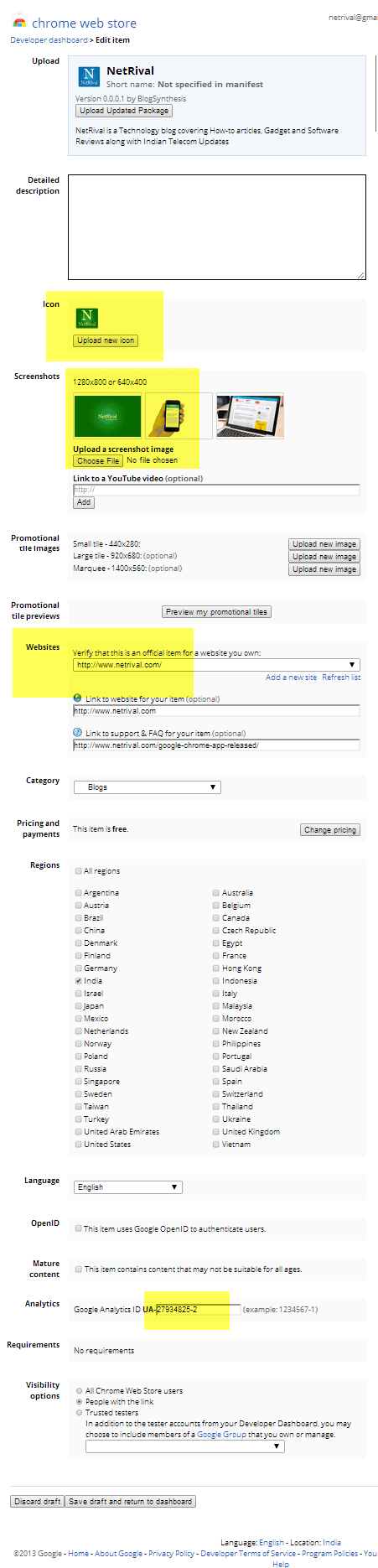
Перейдите на адрес https://chrome.google.com/webstore/developer/dashboard и уплатите 5 долларов. После оплаты нажмите на кнопку «Добавить новый продукт» и выберите zip-файл с расширением. После этого понадобится заполнить небольшую анкету приложения и добавить скриншоты.
Чтобы отслеживать трафик с приложения, можно использовать Google Analytics — просто укажите ваш ID. Лучше использовать не тот же GA ID, что для вашего сайта, а отдельный. Теперь нажмите на кнопку предпросмотра и посмотрите, как будет выглядеть ваше приложение в магазине приложений. Осталось лишь нажать на кнопку публикации — и миссия выполнена.
Если у вас возникнут какие-то вопросы, вы можете собственными глазами посмотреть демо приложения и zip-архив с ним. Удачи!
16К открытий16К показов